Chrome 125'ten itibaren Button Mode API, masaüstünde kaynak denemesi başlatıyor. Kimlik sağlayıcılar, Button Mode API ile kullanıcıları API çağrısı üzerinde etkin IdP oturumları olmasa bile FedCM API'yi kullanabilir. Böylece kullanıcılar, IdP sitesine gitmeden birleşik hesaplarıyla bir web sitesinde oturum açabilir. Düğme modundaki FedCM kullanıcı arayüzü, kullanıcı hareketiyle kapatıldığı ve kullanıcının oturum açma niyetini daha iyi yansıttığı için mevcut widget akışındakine kıyasla daha belirgindir.
Düğme Modu API'sı
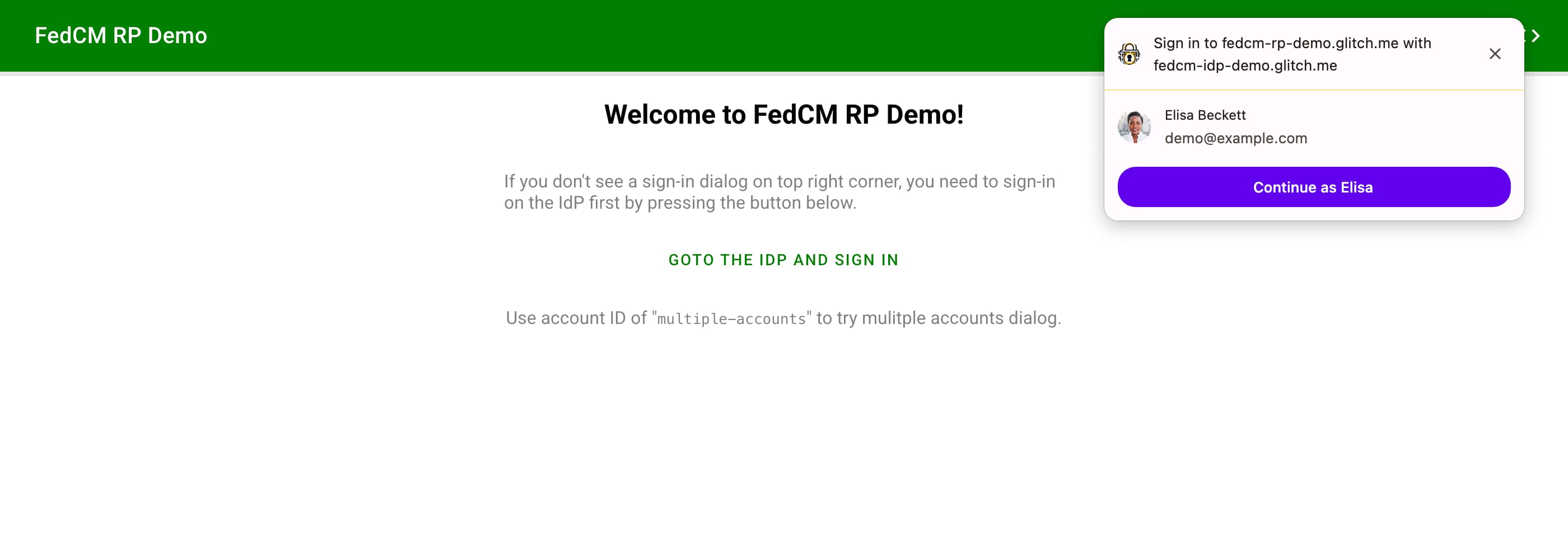
FedCM kullanıcı arayüzü, API çağrıldıktan hemen sonra masaüstünde sağ üst köşede görüntülenen bir widget olarak veya mobil cihazlarda alt sayfa olarak kullanılabilir. API çağrısı, kullanıcı güvenilir tarafa (RP) ulaştığında da yapılabilir. Buna widget modu denir. Widget'ın gösterilmesi için kullanıcının RP'ye ulaşmadan önce kimlik sağlayıcıda oturum açmış olması gerekir. FedCM'nin tek başına, kullanıcının IdP'de bulunan hesabı kullanarak RP'de oturum açmasına izin vermeden önce kullanıcının IdP'de oturum açmasına izin vermenin güvenilir bir yolu yoktu. FedCM, bunu yapmanın bir yolunu eklemek üzeredir.

Yeni Button Mode API, düğme modu adlı yeni bir kullanıcı arayüzü modu ekler. Widget modunun aksine, düğme modunun kullanıcı RP'ye ulaştığı anda çağrılması amaçlanmamıştır. Bunun yerine, "IdP ile oturum aç" düğmesine basma gibi bir oturum açma akışı başlattığında çağrılması amaçlanmıştır.
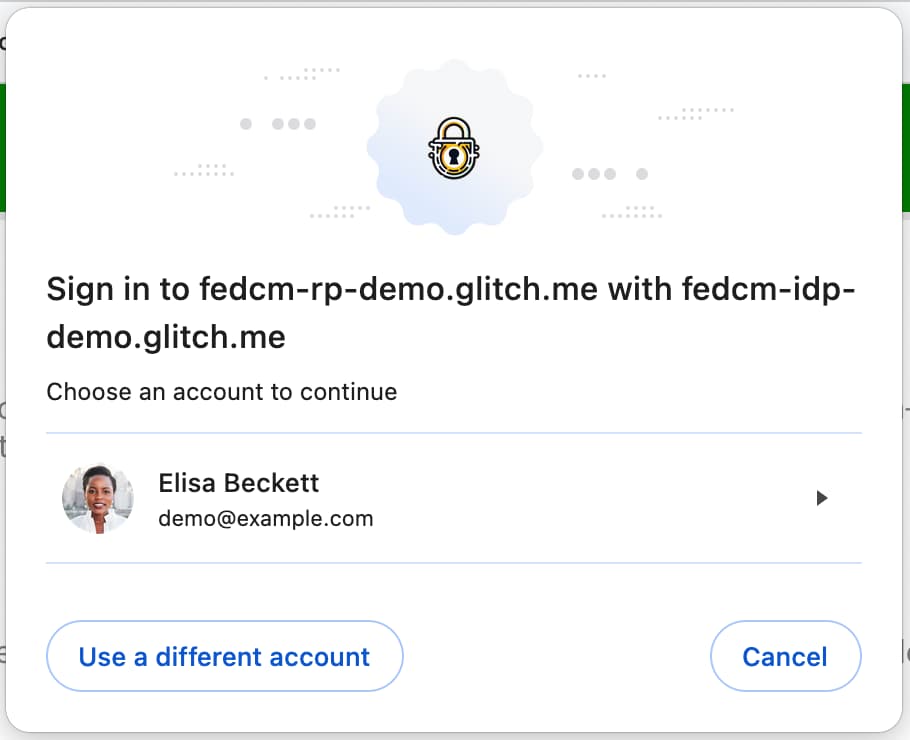
Düğmeye basıldığı anda FedCM, hesaplar uç noktasına bir getirme veya tarayıcıya kaydedilen bir giriş durumu aracılığıyla kullanıcının IdP'de oturum açıp açmadığını kontrol eder. Kullanıcı henüz oturum açmamışsa FedCM, pop-up pencerede IdP tarafından sağlanan login_url ile IdP'de oturum açmasını ister. Tarayıcı, kullanıcının IdP'de oturum açtığını biliyorsa veya kullanıcı pop-up pencereyle IdP'de oturum açtığı anda FedCM, kullanıcının oturum açacağı IdP hesabını seçmesi için bir modal iletişim kutusu açar. Kullanıcı, bir hesap seçerek kimlik sağlayıcı hesabını kullanarak RP'de oturum açabilir.
Düğme modu kullanıcı arayüzünde gösterilen oturum açma iletişim kutusu, widget moduna kıyasla daha büyüktür. Bu nedenle, görsel tutarlılığı korumak için marka simgesi de daha büyük olmalıdır. Widget modu için minimum simge boyutu 25x25 piksel, düğme modu için minimum simge boyutu ise 40x40 pikseldir. IdP'nin well-known dosyası, birden fazla simge URL'sini aşağıdaki şekilde belirtmenize olanak tanır:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

https://fedcm-rp-demo.glitch.me/button_flow adresinden Chrome 125'i kullanarak kendiniz deneyin.
Button Mode API'yi kullanmak için:
chrome://flags'teFedCmButtonModedeneysel özelliğini etkinleştirin.- Düğme tıklaması gibi geçici kullanıcı etkinleştirme işlemlerinin arkasında API'yi çağırdığınızdan emin olun.
modeparametresiyle API'yi şu şekilde çağırın:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
Tarayıcı, kimlik onayı uç noktasına mode=button ekleyerek istek türünü temsil eden yeni bir parametre gönderir:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
Özellik algılama
Tarayıcının düğme modunu kullanmaya uygun olup olmadığını belirlemek için aşağıdaki kodu kullanarak kontrol edebilirsiniz:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
"Başka hesap" seçeneğini kullanma
RP, kullanıcıların hesap seçicide "diğer hesapları kullanmasına" izin verebilir. Örneğin, kimlik sağlayıcılar birden fazla hesabı desteklediğinde veya mevcut hesabı değiştirdiğinde.
Başka hesabı kullanma seçeneğini etkinleştirmek için:
chrome://flagsbölgesindeFedCmUseOtherAccountadlı deneysel özelliği etkinleştirin veya Button Mode API kaynak denemesine kaydolun.- IdP, IdP yapılandırma dosyasında aşağıdakileri belirtir:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
Kaynak denemesine katılın
Chrome 125 veya sonraki sürümlerde bir Chrome işaretini chrome://flags#fedcm-button-mode etkinleştirerek Düğme Modu API'sini yerel olarak deneyebilirsiniz.
IdP'ler ayrıca bir kaynak denemesi kaydederek Düğme Modu'nu etkinleştirebilir:
- RP için üçüncü taraf kaynak denemesi kaydedin.
Kaynak denemeleri, yeni özellikleri denemenize ve web standartları topluluğuna kullanılabilirlikleri, pratiklikleri ve etkililikleri hakkında geri bildirim vermenize olanak tanır. Daha fazla bilgi için Web Geliştiricileri İçin Kaynak Deneme Kılavuzu'na göz atın.
Button Mode API kaynak denemesi, Chrome 125 ile Chrome 130 arasında kullanılabilir.
- Kaynak deneme kaydı sayfasına gidin.
- Register (Kaydol) düğmesini tıklayın ve jeton istemek için formu doldurun.
- IdP'nin kaynağını Web Origin (Web Kaynağı) olarak girin.
- Diğer kaynaklarda jetonu JavaScript ile eklemek için üçüncü taraf eşleşmesini kontrol edin.
- Gönder'i tıklayın.
- Verilen jetonu üçüncü taraf bir web sitesine yerleştirin.
Jetonu üçüncü taraf bir web sitesine yerleştirmek için aşağıdaki kodu, kimlik sağlayıcının JavaScript kitaplığına veya kimlik sağlayıcının kaynağından sunulan SDK'ya ekleyin.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
TOKEN_GOES_HERE yerine kendi jetonunuzu yazın.
Chrome 125'te CORS ve SameSite=None gerekir
CORS
Chrome 125'ten itibaren Chrome, kimlik doğrulama uç noktasında CORS'u zorunlu kılacaktır.
CORS (Cross-Origin-Resource-Sharing), HTTP üstbilgilerinin iletilmesinden oluşan bir sistemdir. Bu sistem, tarayıcıların ön uç JavaScript kodunun kaynaklar arası isteklere yanıtlara erişmesini engelleyip engellemediğini belirler. IdP sunucusundaki kimlik onayı uç noktası, isteğe ek üst bilgilerle yanıt vermelidir. Aşağıda, https://fedcm-rp-demo.glitch.me kaynağından gelen bir isteğe verilen yanıt başlığı örneği verilmiştir:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=None
Çerezin SameSite parametresi, çerezin birinci taraf veya aynı site içeriğiyle sınırlı olup olmadığını bildirir. None olarak belirtildiğinde çerez, üçüncü taraf bir alana gönderilebilir.
FedCM'de Chrome, hesaplar uç noktasına, kimlik beyanı uç noktasına ve bağlantıyı kesme uç noktasına çerez gönderir. Chrome 125'ten itibaren Chrome, kimlik bilgisi içeren bu istekleri yalnızca SameSite=None olarak açıkça işaretlenmiş çerezlerle gönderir.


