Ab Chrome 125 startet die Button Mode API einen Ursprungstest auf dem Computer. Mit der Button Mode API können Identitätsanbieter die FedCM API auch dann verwenden, wenn ihre Nutzer beim API-Aufruf keine aktiven IdP-Sitzungen haben. Nutzer können sich dann mit ihrem föderierten Konto auf einer Website anmelden, ohne zur IdP-Website weitergeleitet zu werden. Die FedCM-UI im Schaltflächenmodus ist auffälliger als die Benutzeroberfläche im vorhandenen Widget-Ablauf, da sie durch eine Nutzergeste gesteuert wird und die Anmeldeabsicht des Nutzers besser widerspiegelt.
Button Mode API
Die FedCM-Benutzeroberfläche war bisher als Widget verfügbar, das auf Computern oben rechts angezeigt wird, oder als Ansicht am unteren Rand auf Mobilgeräten, sobald die API aufgerufen wird. Das könnte der Fall sein, wenn der Nutzer auf der vertrauenden Partei (RP) landet. Dieser Modus wird als Widget-Modus bezeichnet. Zum Anzeigen des Widgets muss der Nutzer beim IdP angemeldet sein, bevor er zum RP landet. FedCM selbst hatte keine verlässliche Möglichkeit, den Nutzer sich beim IdP anmelden zu lassen, bevor er sich mit dem beim IdP verfügbaren Konto beim RP anmelden konnte. FedCM wird demnächst eine Möglichkeit hinzufügen, dies zu ermöglichen.

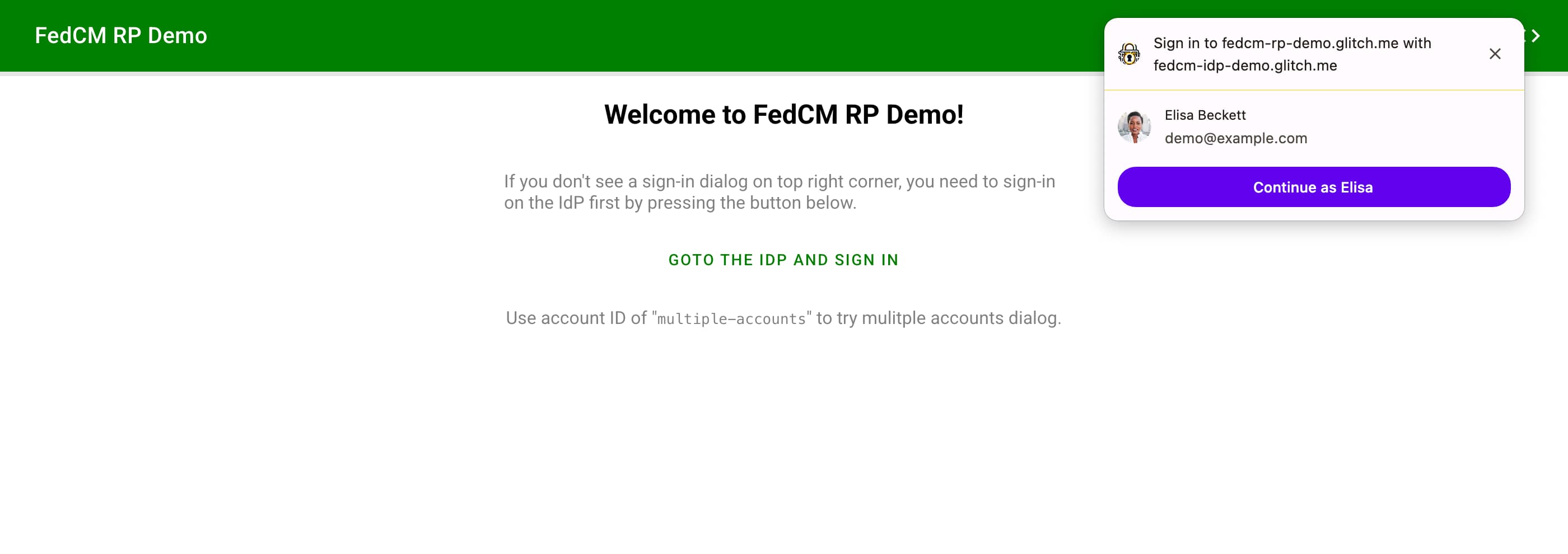
Die neue Button Mode API fügt einen neuen UI-Modus namens button hinzu. Im Gegensatz zum Widget-Modus soll der Schaltflächenmodus nicht aufgerufen werden, sobald der Nutzer die Landingpage erreicht. Sie soll stattdessen aufgerufen werden, wenn der Nutzer einen Anmeldevorgang initiiert, z. B. durch Klicken auf die Schaltfläche „Über IdP anmelden“.
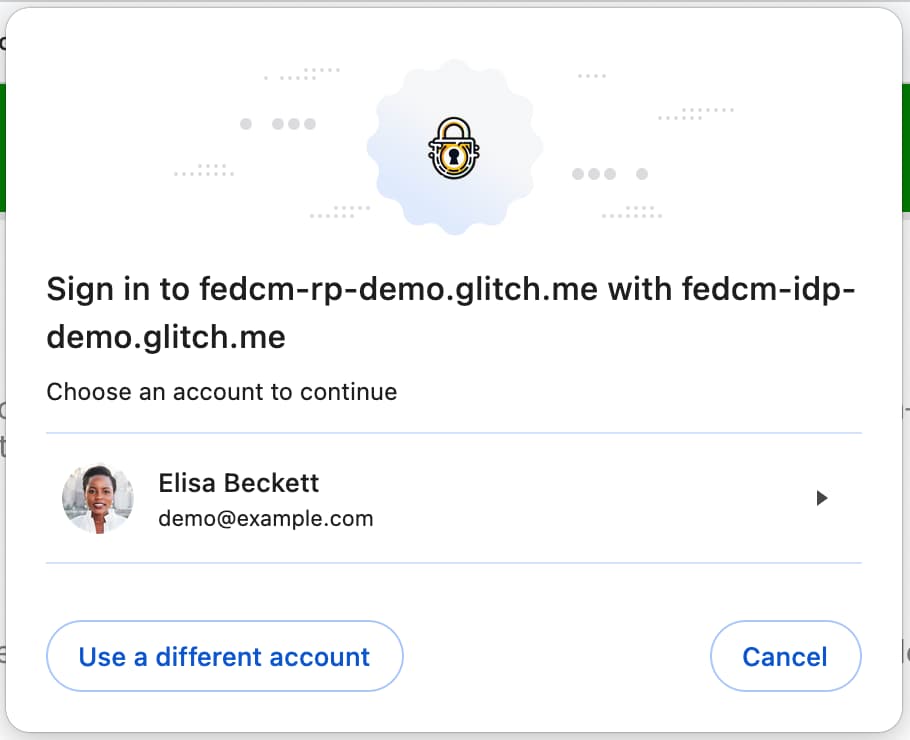
Sobald die Schaltfläche gedrückt wird, prüft FedCM, ob der Nutzer über einen Abruf des Endpunkts für Konten oder einen im Browser gespeicherten Anmeldestatus beim Identitätsanbieter angemeldet ist. Wenn der Nutzer noch nicht angemeldet ist, wird er von FedCM aufgefordert, sich über ein Pop-up-Fenster mit der vom IdP bereitgestellten login_url beim IdP anzumelden. Wenn der Browser weiß, dass der Nutzer bereits beim Identitätsanbieter angemeldet ist, oder sobald sich der Nutzer über das Pop-up-Fenster beim Identitätsanbieter anmeldet, öffnet FedCM ein modales Dialogfeld, in dem der Nutzer ein Identitätsanbieterkonto auswählen kann, mit dem er sich anmelden möchte. Durch die Auswahl eines Kontos kann sich der Nutzer mit dem IdP-Konto beim RP anmelden.
Auf der Benutzeroberfläche des Schaltflächenmodus ist das angezeigte Anmeldedialogfeld größer als im Widgetmodus. Deshalb sollte auch das Markensymbol vorhanden sein, um die visuelle Einheitlichkeit zu wahren. Die Mindestgröße für das Symbol für den Widget-Modus beträgt 25 × 25 Pixel. Die Mindestgröße für das Symbol im Schaltflächenmodus beträgt 40 × 40 Pixel. In der well-known-Datei des IdP können mehrere Symbol-URLs angegeben werden:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

Probieren Sie es mit Chrome 125 unter https://fedcm-rp-demo.glitch.me/button_flow selbst aus.
So verwenden Sie die Button Mode API:
- Die experimentelle Funktion
FedCmButtonModeinchrome://flagsaktivieren. - Die API muss bei einer vorübergehenden Nutzeraktivierung aufgerufen werden, z. B. bei einem Klick auf eine Schaltfläche.
- Rufen Sie die API mit dem Parameter
modeso auf:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
Der Browser sendet einen neuen Parameter an den Endpunkt der ID-Assertion, der den Anfragetyp darstellt. Dazu fügt er mode=button ein:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
Funktionserkennung
Mit dem folgenden Code können Sie feststellen, ob der Browser den Schaltflächenmodus verwenden kann:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
Andere Kontooption verwenden
Der RP kann Nutzern ermöglichen, in der Kontoauswahl "andere Konten zu verwenden", z. B. wenn IdPs mehrere Konten unterstützen oder das vorhandene Konto ersetzen.
So aktivieren Sie die Option zum Verwenden eines anderen Kontos:
- Aktivieren Sie die experimentelle Funktion
FedCmUseOtherAccountinchrome://flagsoder registrieren Sie sich für den Test des Button Mode API-Ursprungs. - Der IdP gibt in der IdP-Konfigurationsdatei Folgendes an:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
Am Ursprungstest teilnehmen
Sie können die Button Mode API lokal testen, indem Sie in Chrome 125 oder höher eine Chrome-Flag aktivierenchrome://flags#fedcm-button-mode.
IdPs können den Schaltflächenmodus auch aktivieren, indem sie einen Ursprungstest registrieren:
- Registrieren Sie einen Test für den Ursprung von Drittanbietern für den RP.
Mit Ursprungstests können Sie neue Funktionen ausprobieren und der Webstandards-Community Feedback zu ihrer Nutzerfreundlichkeit, Funktionalität und Effektivität geben. Weitere Informationen findest du im Leitfaden für Origin-Tests für Webentwickler.
Der Button Mode API-Ursprungstest ist von Chrome 125 bis Chrome 130 verfügbar.
- Rufen Sie die Registrierungsseite für den Ursprungstest auf.
- Klicken Sie auf die Schaltfläche Registrieren und füllen Sie das Formular aus, um ein Token anzufordern.
- Geben Sie den Ursprung des IdP als Web-Ursprung ein.
- Klicken Sie das Kästchen „Abgleich von Drittanbietern“ an, um das Token mit JavaScript an anderen Ursprüngen zu injizieren.
- Klicken Sie auf Senden.
- Binde das ausgestellte Token auf einer Drittanbieter-Website ein.
Wenn Sie das Token auf einer Drittanbieterwebsite einbetten möchten, fügen Sie der JavaScript-Bibliothek oder dem SDK des Identitätsanbieters, das vom Ursprung des Identitätsanbieters bereitgestellt wird, den folgenden Code hinzu.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Ersetzen Sie TOKEN_GOES_HERE durch Ihr eigenes Token.
CORS und SameSite=None sind in Chrome 125 erforderlich
CORS
Chrome erzwingt CORS ab Chrome 125 auf dem Endpunkt für die ID-Assertion.
CORS (Cross-Origin Resource Sharing) ist ein System, das aus der Übertragung von HTTP-Headern besteht und bestimmt, ob Browser den Zugriff von Frontend-JavaScript-Code auf Antworten für plattformübergreifende Anfragen blockieren. Der Endpunkt für die ID-Bestätigung auf dem IdP-Server muss mit zusätzlichen Headern auf die Anfrage antworten. Hier ein Beispiel für einen Antwortheader auf eine Anfrage von https://fedcm-rp-demo.glitch.me:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=Keine
Der SameSite-Parameter des Cookies gibt an, ob das Cookie auf einen eigenen oder einen SameSite-Kontext beschränkt ist. Wenn Sie es als None angeben, kann das Cookie an eine Drittanbieterdomain gesendet werden.
Bei FedCM sendet Chrome Cookies an den Endpunkt für Konten, den Endpunkt für die ID-Bestätigung und den Endpunkt für die Trennung. Ab Chrome 125 sendet Chrome diese Anfragen mit Anmeldedaten nur mit Cookies, die explizit als SameSite=None gekennzeichnet sind.


