A partir de Chrome 125, la API de Button Mode comenzará una prueba de origen en computadoras de escritorio. Con la API de Button Mode, los proveedores de identidad pueden usar la API de FedCM incluso si sus usuarios no tienen sesiones de IdP activas en la llamada a la API. Luego, los usuarios pueden acceder a un sitio web con su cuenta federada sin navegar al sitio del IdP. La IU de FedCM en el modo de botón se destaca más en comparación con la del flujo de widgets existente porque está restringida por un gesto del usuario y refleja mejor la intención del usuario de acceder.
API de Button Mode
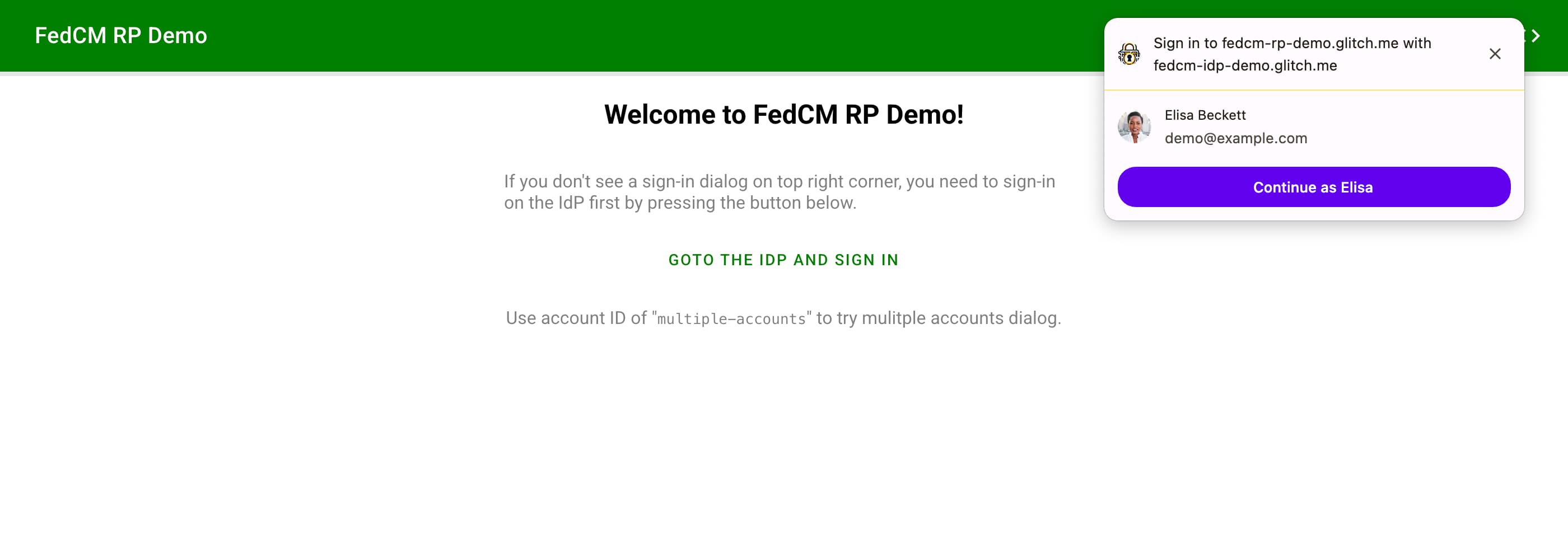
La interfaz de usuario de FedCM está disponible como un widget que se muestra en la esquina superior derecha en computadoras de escritorio o como una hoja inferior en dispositivos móviles, en cuanto se invoca la API, lo que puede ocurrir cuando el usuario llega al usuario de confianza (RP). Esto se denomina modo widget. Para mostrar el widget, el usuario debe acceder al IdP antes de llegar al RP. Por sí mismo, FedCM no tenía una forma confiable de permitir que el usuario accediera al IdP antes de poder acceder al RP con la cuenta disponible en el IdP. FedCM está a punto de agregar una forma de hacerlo.

La nueva API de Button Mode agrega un nuevo modo de IU llamado button. A diferencia del modo widget, el modo de botón no debe invocarse en cuanto el usuario consigue la RP. En su lugar, debe invocarse cuando el usuario inicia un flujo de acceso, como cuando presiona un botón "Acceder con IdP".
Cuando se presiona el botón, FedCM verifica si el usuario accedió al IdP mediante una recuperación del extremo de las cuentas o un estado de acceso almacenado en el navegador. Si el usuario aún no accedió, FedCM le solicita que acceda al IdP con el login_url que proporciona el IdP a través de una ventana emergente. Si el navegador sabe que el usuario
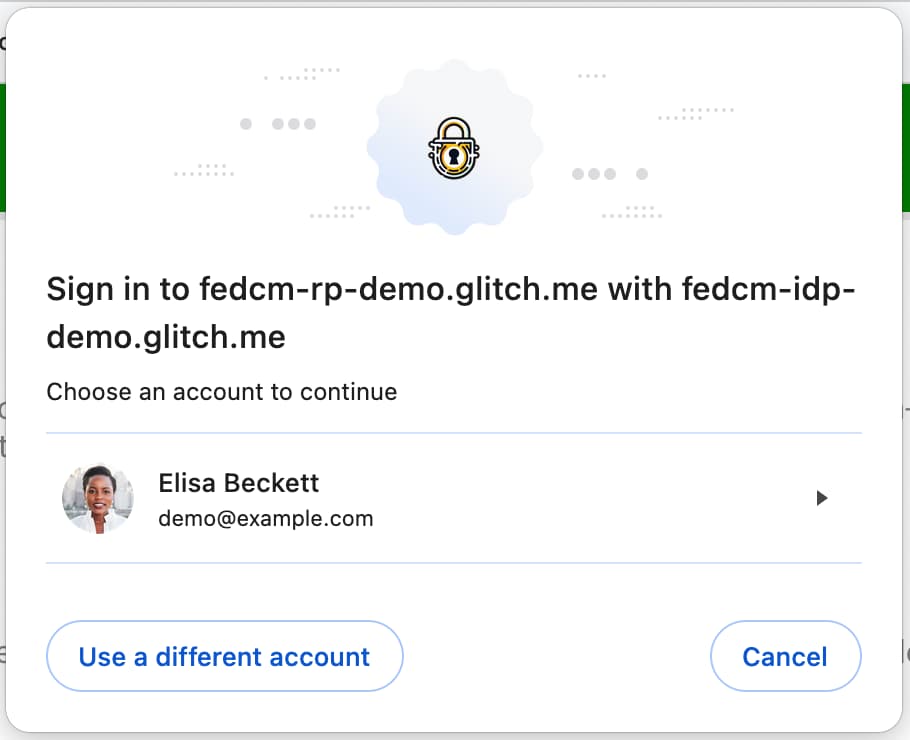
ya accedió al IdP o en cuanto el usuario accede al IdP con la
ventana emergente, FedCM abre un diálogo modal para que el usuario elija una cuenta del IdP
con la que acceder. Si selecciona una cuenta, el usuario puede acceder a la RP con la cuenta del IdP.
En la IU del modo de botón, el diálogo de acceso que se muestra es más grande en comparación con el modo widget, y también debería ser el ícono de marca para mantener la coherencia visual. Si bien el tamaño mínimo del ícono para el modo widget es de 25 × 25 px, el tamaño mínimo para el ícono en el modo de botón es de 40 × 40 px. El archivo conocido del IdP permite especificar varias URLs de íconos de la siguiente manera:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

Pruébalo con Chrome 125 en https://fedcm-rp-demo.glitch.me/button_flow.
Para usar la API de Button Mode, haz lo siguiente:
- Habilita la función experimental
FedCmButtonModeenchrome://flags. - Asegúrate de invocar la API detrás de la activación transitoria del usuario, como un clic en un botón.
- Invoca la API con el parámetro
modede la siguiente manera:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
El navegador enviará un parámetro nuevo al extremo de aserción de ID que representa el tipo de solicitud mediante la inclusión de mode=button:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
Detección de funciones
Para determinar si el navegador es apto para usar el modo de botón, puedes examinarlo con el siguiente código:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
Usa la opción de otra cuenta
El RP puede permitir que los usuarios "usen otras cuentas" en el selector de cuentas, por ejemplo, cuando los IdP admiten varias cuentas o reemplazan la cuenta existente.
Para habilitar la opción de usar otra cuenta, sigue estos pasos:
- Habilita la función experimental
FedCmUseOtherAccountenchrome://flagso inscribe la prueba de origen de la API de Button Mode. - El IdP especifica lo siguiente en el archivo de configuración de IdP:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
Participar en la prueba de origen
Puedes probar la API de Button Mode de forma local activando una marca de Chrome
chrome://flags#fedcm-button-mode en Chrome 125 o en una versión posterior.
Los IdP también pueden habilitar el modo Button registrando una prueba de origen:
- Registra una prueba de origen de terceros para el RP.
Las pruebas de origen te permiten probar funciones nuevas y brindar comentarios sobre su usabilidad, practicidad y eficacia a la comunidad de estándares web. Para obtener más información, consulta la Guía de pruebas de origen para desarrolladores web.
La prueba de origen de la API de Button Mode está disponible desde Chrome 125 hasta Chrome 130.
- Ve a la página de registro de la prueba de origen.
- Haz clic en el botón Register y completa el formulario para solicitar un token.
- Ingresa el origen del IdP como Origen web.
- Verifica la coincidencia de terceros para insertar el token con JavaScript en otros orígenes.
- Haz clic en Enviar.
- Incorpora el token emitido en el sitio web de un tercero.
Para incorporar el token en un sitio web de terceros, agrega el siguiente código a la biblioteca de JavaScript o al SDK del IdP que se entrega desde el origen del IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Reemplaza TOKEN_GOES_HERE por tu propio token.
Se requerirán CORS y SameSite=None en Chrome 125
CORS
Chrome aplicará CORS en el extremo de aserción de ID a partir de Chrome 125.
CORS (Cross-Origin-Resource-Sharing) es un sistema que consiste en transmitir
encabezados HTTP que determina si los navegadores bloquean el acceso del código JavaScript de frontend
a las respuestas para solicitudes de origen cruzado. El extremo de aserción de ID en el servidor IdP debe responder a la solicitud con encabezados adicionales. A continuación, se muestra un ejemplo de encabezado de respuesta a una solicitud de https://fedcm-rp-demo.glitch.me:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=Ninguno
El parámetro SameSite de la cookie declara si la cookie está restringida a un contexto propio o del mismo sitio. Si se especifica que es None, la cookie se puede enviar a un dominio de terceros.
En FedCM, Chrome envía cookies al extremo de las cuentas, al extremo de aserción de ID y al extremo de desconexión. A partir de Chrome 125, Chrome enviará esas solicitudes con credenciales solo con cookies marcadas explícitamente como SameSite=None.


