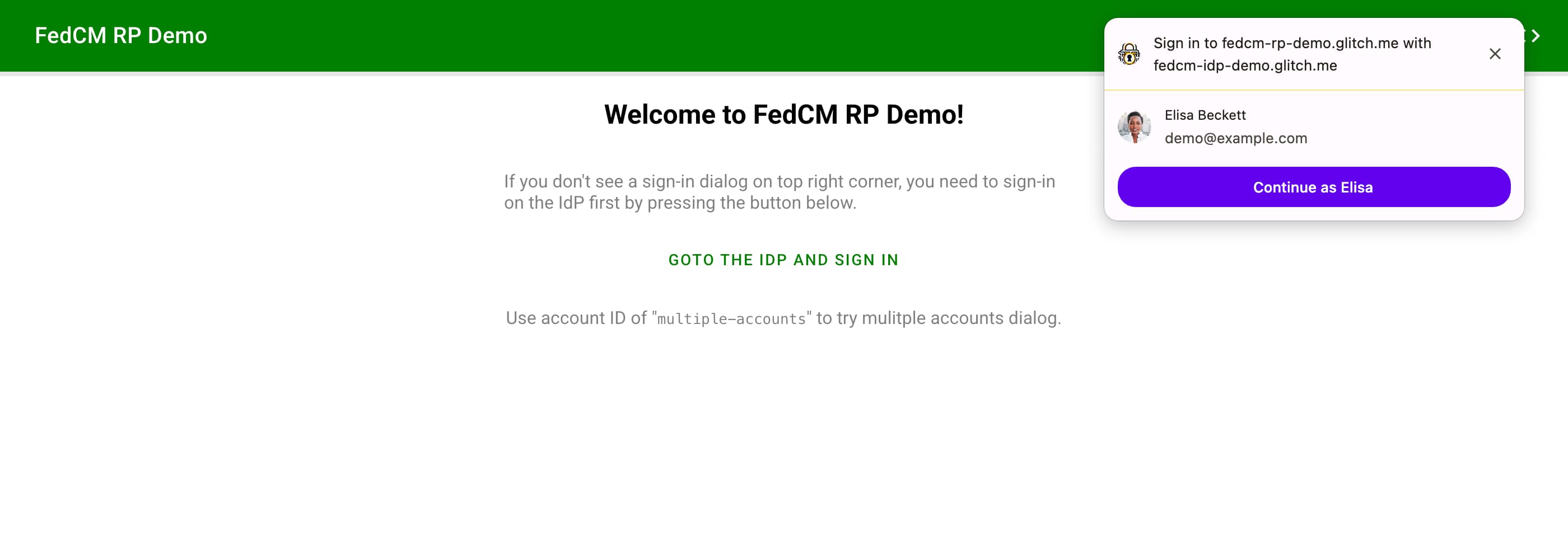
از Chrome 125، API حالت دکمه در حال شروع یک آزمایش اولیه روی دسکتاپ است. با API Button Mode، ارائه دهندگان هویت می توانند از FedCM API استفاده کنند، حتی اگر کاربران آنها جلسات IdP فعالی در تماس API نداشته باشند. سپس کاربران می توانند با حساب فدرال خود وارد یک وب سایت شوند بدون اینکه به سایت IdP هدایت شوند. رابط کاربری FedCM در حالت دکمه در مقایسه با مورد موجود در جریان ویجت برجستهتر است، زیرا توسط یک حرکت کاربر دریچه میشود و بهتر قصد کاربر را برای ورود به سیستم منعکس میکند.
API حالت دکمه
رابط کاربری FedCM بهعنوان ویجتی که در گوشه سمت راست بالای دسکتاپ نمایش داده میشود، یا بهعنوان یک صفحه پایین در تلفن همراه، به محض فراخوانی API در دسترس بوده است که ممکن است زمانی باشد که کاربر روی طرف متکی (RP) قرار گیرد. به این حالت ویجت می گویند. برای نمایش ویجت، کاربر باید قبل از ورود به RP وارد IdP شود. FedCM به خودی خود راه مطمئنی برای اجازه دادن به کاربر برای ورود به IdP قبل از اینکه بتواند به کاربر اجازه دهد با استفاده از حساب موجود در IdP وارد RP شود، نداشت. FedCM قصد دارد راهی برای این کار اضافه کند.

API جدید Button Mode یک حالت رابط کاربری جدید به نام حالت دکمه اضافه می کند. برخلاف حالت ویجت، حالت دکمه به این معنا نیست که به محض اینکه کاربر RP را وارد می کند، فراخوانی شود. در عوض زمانی که کاربر یک جریان ورود به سیستم مانند فشار دادن دکمه "ورود به سیستم با IdP" را آغاز می کند، فراخوانی می شود.
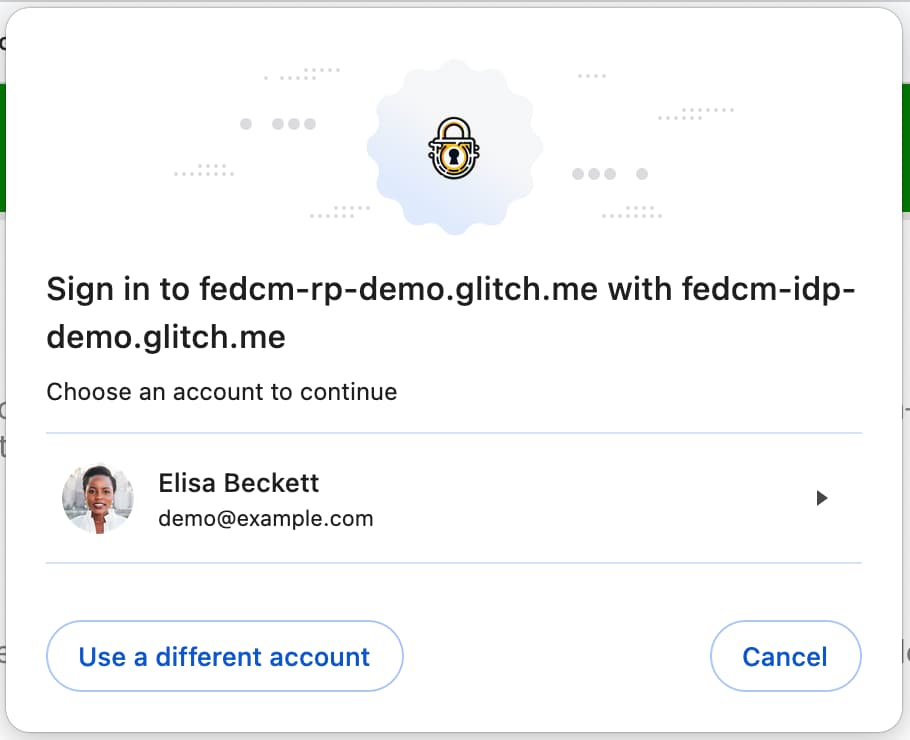
به محض فشار دادن دکمه، FedCM بررسی می کند که آیا کاربر از طریق واکشی به نقطه پایانی حساب ها یا وضعیت ورود به سیستم ذخیره شده در مرورگر به IdP وارد شده است. اگر کاربر هنوز وارد سیستم نشده باشد، FedCM از کاربر می خواهد با استفاده از login_url ارائه شده توسط IdP از طریق یک پنجره بازشو، وارد IdP شود. اگر مرورگر بداند که کاربر قبلاً به IdP وارد شده است یا به محض اینکه کاربر با پنجره بازشو وارد IdP شد، FedCM یک گفتگوی مدال را برای کاربر باز می کند تا یک حساب IdP برای ورود به سیستم انتخاب کند. با انتخاب یک حساب کاربری، کاربر می تواند با استفاده از حساب IdP وارد RP شود.
در رابط کاربری حالت دکمه، دیالوگ ورود به سیستم نمایش داده شده در مقایسه با حالت ویجت بزرگتر است، و برای حفظ ثبات بصری باید نماد نام تجاری نیز باشد. در حالی که حداقل اندازه نماد برای حالت ویجت 25×25 پیکسل است، حداقل اندازه نماد در حالت دکمه 40×40 پیکسل است. فایل شناخته شده IdP به شما امکان می دهد چندین URL آیکون را به شرح زیر مشخص کنید:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

خودتان آن را با استفاده از Chrome 125 در https://fedcm-rp-demo.glitch.me/button_flow امتحان کنید.
برای استفاده از Button Mode API:
- ویژگی آزمایشی
FedCmButtonModeرا درchrome://flagsفعال کنید. - اطمینان حاصل کنید که API را در پشت فعال سازی گذرا کاربر مانند کلیک کردن دکمه فراخوانی کنید.
- API را با پارامتر
modeفراخوانی کنید:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
مرورگر یک پارامتر جدید به نقطه پایانی ادعای شناسه ارسال می کند که نوع درخواست را با درج mode=button نشان می دهد:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
تشخیص ویژگی
برای تعیین اینکه آیا مرورگر واجد شرایط استفاده از حالت دکمه است، می توانید با کد زیر بررسی کنید:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
از گزینه حساب دیگر استفاده کنید
RP میتواند به کاربران اجازه دهد تا از حسابهای دیگر در انتخابگر حساب استفاده کنند، برای مثال، زمانی که IdP ها از چندین حساب پشتیبانی میکنند یا حساب موجود را جایگزین میکنند.
برای فعال کردن گزینه استفاده از حساب دیگر:
- ویژگی آزمایشی
FedCmUseOtherAccountرا درchrome://flagsفعال کنید یا نسخه آزمایشی اولیه API حالت دکمه را ثبت کنید. - IdP موارد زیر را در فایل پیکربندی IdP مشخص می کند:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
در آزمایش مبدا شرکت کنید
میتوانید با روشن کردن پرچم Chrome chrome://flags#fedcm-button-mode در Chrome 125 یا جدیدتر، API حالت دکمه را به صورت محلی امتحان کنید.
IdP ها همچنین می توانند با ثبت یک آزمایش اولیه، حالت دکمه را فعال کنند:
- یک آزمایش اولیه شخص ثالث برای RP ثبت کنید.
آزمایشهای مبدأ به شما امکان میدهد ویژگیهای جدید را امتحان کنید و در مورد قابلیت استفاده، کاربردی بودن و کارایی آنها به جامعه استانداردهای وب بازخورد بدهید. برای اطلاعات بیشتر، Origin Trials Guide for Web Developers را بررسی کنید.
نسخه آزمایشی اولیه API Button Mode از Chrome 125 تا Chrome 130 در دسترس است.
- به صفحه ثبت نام آزمایشی اصلی بروید.
- روی دکمه ثبت کلیک کنید و فرم درخواست توکن را پر کنید.
- مبدا IdP را به عنوان مبدا وب وارد کنید.
- تطبیق شخص ثالث را برای تزریق توکن با جاوا اسکریپت در منابع دیگر بررسی کنید.
- روی ارسال کلیک کنید.
- توکن صادر شده را در یک وب سایت شخص ثالث جاسازی کنید.
برای جاسازی توکن در یک وب سایت شخص ثالث، کد زیر را به کتابخانه جاوا اسکریپت IdP یا SDK که از مبدا IdP ارائه می شود، اضافه کنید.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
TOKEN_GOES_HERE با توکن خود جایگزین کنید.
CORS و SameSite=None در Chrome 125 مورد نیاز نخواهد بود
CORS
Chrome از Chrome 125 CORS را در نقطه پایانی تأیید شناسه اعمال خواهد کرد.
CORS (Cross-Origin-Resource-Sharing) یک سیستم متشکل از انتقال هدرهای HTTP است که تعیین می کند آیا مرورگرها کد جاوا اسکریپت frontend را از دسترسی به پاسخ ها برای درخواست های متقابل مسدود می کنند یا خیر. نقطه پایانی ادعای شناسه در سرور IdP باید با هدرهای اضافی به درخواست پاسخ دهد. در زیر نمونه ای از هدر پاسخ به درخواستی از https://fedcm-rp-demo.glitch.me است:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=هیچکدام
پارامتر SameSite کوکی اعلام می کند که آیا کوکی به یک زمینه شخص اول یا همان سایت محدود شده است. با تعیین None ، کوکی را می توان به یک دامنه شخص ثالث ارسال کرد.
در FedCM، Chrome کوکیها را به نقطه پایانی حسابها ، نقطه پایانی ادعای شناسه و نقطه پایانی قطع ارتباط میفرستد. از Chrome 125، Chrome آن درخواستهای دارای اعتبار را تنها با کوکیهایی ارسال میکند که صریحاً بهعنوان SameSite=None علامتگذاری شدهاند.


