A partir de Chrome 125, la API de Button Mode iniciará una prueba de origen en computadoras. Con la API de Button Mode, los proveedores de identidad pueden usar API de FedCM incluso si sus usuarios no tienen sesiones de IdP activas en la llamada a la API. Luego, los usuarios pueden acceder a un sitio web con su cuenta federada sin navegaste al sitio del IdP. La IU de FedCM en el modo de botón se destaca más en comparación con el del flujo de widgets existente porque está restringido por un usuario y refleja mejor la intención del usuario de acceder.
API de Button Mode
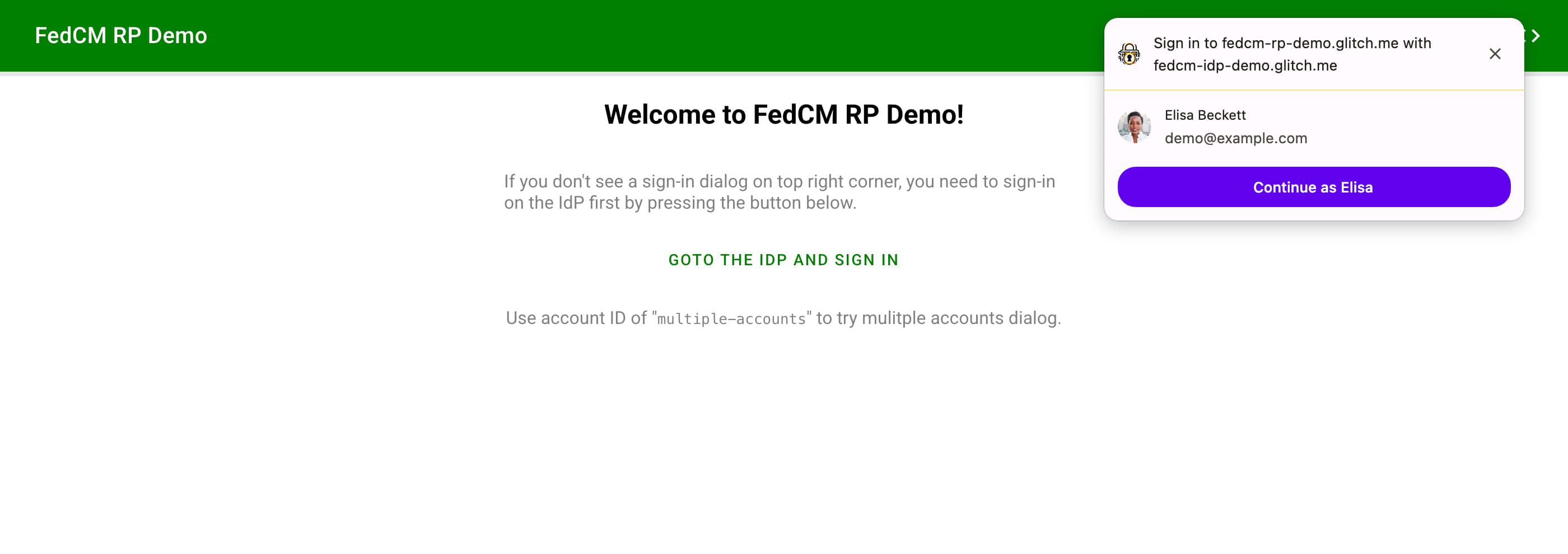
La interfaz de usuario de FedCM está disponible como un widget que se muestra en la esquina superior derecha en una esquina del escritorio, o como hoja inferior en un dispositivo móvil, en cuanto se invoque la API que podría ser cuando el usuario llega al usuario de confianza (RP). Esto se denomina widget. Para mostrar el widget, el usuario debe acceder al IdP antes de llegar a la parte restringida. Por sí solo, la FedCM no tenía una forma confiable el usuario accede al IdP antes de poder permitirle acceder al RP mediante la cuenta disponible en el IdP. FedCM está a punto de agregar una forma de hacerlo.

La nueva API de Button Mode agrega un nuevo modo de IU llamado button. A diferencia de no debe invocarse en cuanto el usuario consigue RP: En su lugar, debe invocarse cuando el usuario inicie un flujo de acceso. como presionar "Acceder con IdP" .
Tan pronto como se presiona el botón, la FedCM verifica si el usuario accedió a
IdP a través de una recuperación de las cuentas
extremo o
un estado de acceso almacenado
navegador. Si el botón
usuario aún no accedió, FedCM le pide al usuario que acceda al IdP con el
login_url
que proporciona el IdP a través de una ventana emergente. Si el navegador sabe que el usuario
ya accedió al IdP o en cuanto el usuario acceda al IdP con
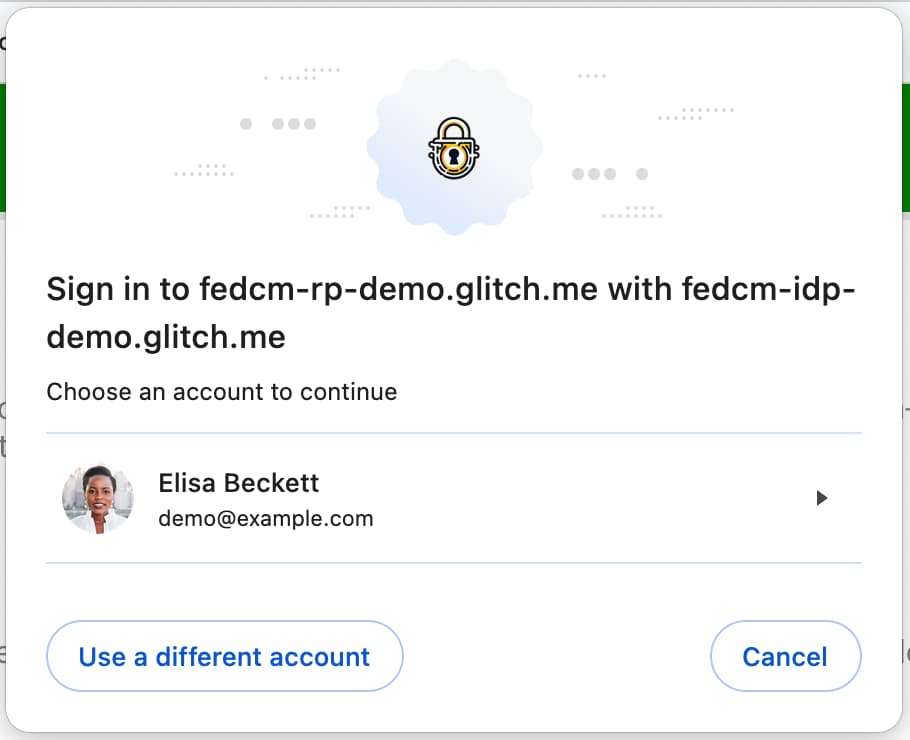
la ventana emergente, FedCM abre un diálogo modal para que el usuario elija un IdP
cuenta con la que acceder. Si se selecciona una cuenta, el usuario puede proceder a acceder.
al RP mediante la cuenta del IdP.
En la IU del modo de botón, el diálogo de acceso que se muestra es más grande en comparación con el el modo widget y también debería ser el ícono de desarrollo de la marca para mantener la coherencia visual. Mientras que el tamaño mínimo del icono para el modo widget es de 25x25 px, el tamaño mínimo para el ícono en modo de botón es de 40x40 px. La infraestructura conocida del IdP archivo permite especificando varias URLs de iconos de la siguiente manera:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

Pruébalo con Chrome 125 en https://fedcm-rp-demo.glitch.me/button_flow.
Para usar la API de Button Mode, haz lo siguiente:
- Habilita la función experimental
FedCmButtonModeenchrome://flags. - Asegúrate de invocar la API detrás de la activación transitoria del usuario como hacer clic en un botón.
- Invoca la API con el parámetro
modede la siguiente manera:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
El navegador enviará un parámetro nuevo a la aserción de ID
extremo
que representan el tipo de solicitud incluyendo mode=button:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
Detección de funciones
Para determinar si el navegador es apto para usar el modo de botón, puedes examine con el siguiente código:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
Usar otra opción de la cuenta
La parte restringida puede permitir que los usuarios "usen otras cuentas". en el selector de cuentas, por por ejemplo, cuando los IdP admiten varias cuentas o reemplazan la cuenta existente.
Para habilitar la opción de usar otra cuenta, sigue estos pasos:
- Habilita la función experimental
FedCmUseOtherAccountenchrome://flagso puedes inscribir la prueba de origen de la API de Button Mode. - El IdP especifica lo siguiente en la configuración de IdP :
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
Participar en la prueba de origen
Puedes probar la API de Button Mode de manera local si activas una cuenta de Chrome
marca
chrome://flags#fedcm-button-mode en Chrome 125 o versiones posteriores.
Los IdP también pueden habilitar el modo Button registrando una prueba de origen:
- Registra una prueba de origen de terceros por la parte restringida.
Las pruebas de origen te permiten probar funciones nuevas y enviar comentarios sobre sus usabilidad, practicidad y eficacia para la comunidad de estándares web. Para para obtener más información, consulta la Guía de pruebas de origen para la Web Desarrolladores.
La prueba de origen de la API de Button Mode está disponible a partir de la versión 125 de Chrome
- Ir a la página de registro de la prueba de origen .
- Haz clic en el botón Register y completa el formulario para solicitar un token.
- Ingresa el origen del IdP como Web Origin.
- Verifica la coincidencia con terceros para insertar el token con JavaScript en otro orígenes.
- Haz clic en Enviar.
- Incorpora el token emitido en el sitio web de un tercero.
Para incorporar el token en un sitio web de terceros, agrega el siguiente código al IdP La biblioteca de JavaScript o el SDK que se entrega desde el origen del IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Reemplaza TOKEN_GOES_HERE por tu propio token.
Se requerirán CORS y SameSite=None en Chrome 125
CORS
Chrome aplicará de manera forzosa CORS en el ID aserción extremo a partir de Chrome 125.
El CORS (uso compartido de recursos entre dominios) es un sistema que consiste en transmitir
Encabezados HTTP, que determinan si los navegadores bloquean el código JavaScript de frontend
accedan a las respuestas de las solicitudes de origen cruzado. El extremo de aserción de ID en
el servidor de IdP debe responder a la solicitud con encabezados adicionales. El
a continuación, se muestra un ejemplo de encabezado de respuesta a una solicitud de
https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=Ninguno
SameSite de la cookie
parámetro declara si
la cookie se restringe a un contexto propio o del mismo sitio. Especifíquelo
sea None, la cookie se puede enviar a un dominio de terceros.
En FedCM, Chrome envía cookies a las cuentas.
extremo,
la aserción de ID
extremo y
la desconexión
extremo. A partir de
Chrome 125, Chrome enviará esas solicitudes con credenciales solo con cookies.
marcado de forma explícita como SameSite=None.


