W Chrome 125 rozpoczyna się testowanie interfejsu Button Mode API w ramach wersji próbnej origin na komputerach. Dzięki interfejsowi Button Mode API dostawcy tożsamości mogą używać interfejsu FedCM API nawet wtedy, gdy ich użytkownicy nie mają aktywnych sesji dostawcy tożsamości po wywołaniu interfejsu API. Dzięki temu użytkownicy będą mogli logować się w witrynie przy użyciu swojego konta sfederowanego bez przechodzenia do witryny dostawcy tożsamości. Interfejs FedCM w trybie przycisku jest bardziej widoczny niż w dotychczasowym procesie korzystania z widżetu, ponieważ jest zabezpieczony gestem użytkownika i lepiej odzwierciedla jego intencję zalogowania się.
Interfejs Button Mode API
Interfejs FedCM jest teraz dostępny jako widżet wyświetlany w prawym górnym rogu na komputerach lub jako plansza dolna na urządzeniach mobilnych zaraz po wywołaniu interfejsu API, co może nastąpić po przekierowaniu użytkownika do strony uzależnionej. Jest to tzw. tryb widżetu. Aby wyświetlić widżet, użytkownik musi zalogować się w usługodawcy tożsamości, zanim wyświetli stronę dostawcy treści. Sam interfejs FedCM nie miał niezawodnego sposobu na zalogowanie użytkownika w dostawcy tożsamości, zanim umożliwił mu zalogowanie się w usługodawcy RP za pomocą konta dostępnego w dostawcy tożsamości. Wkrótce udostępnimy taką możliwość w FedCM.

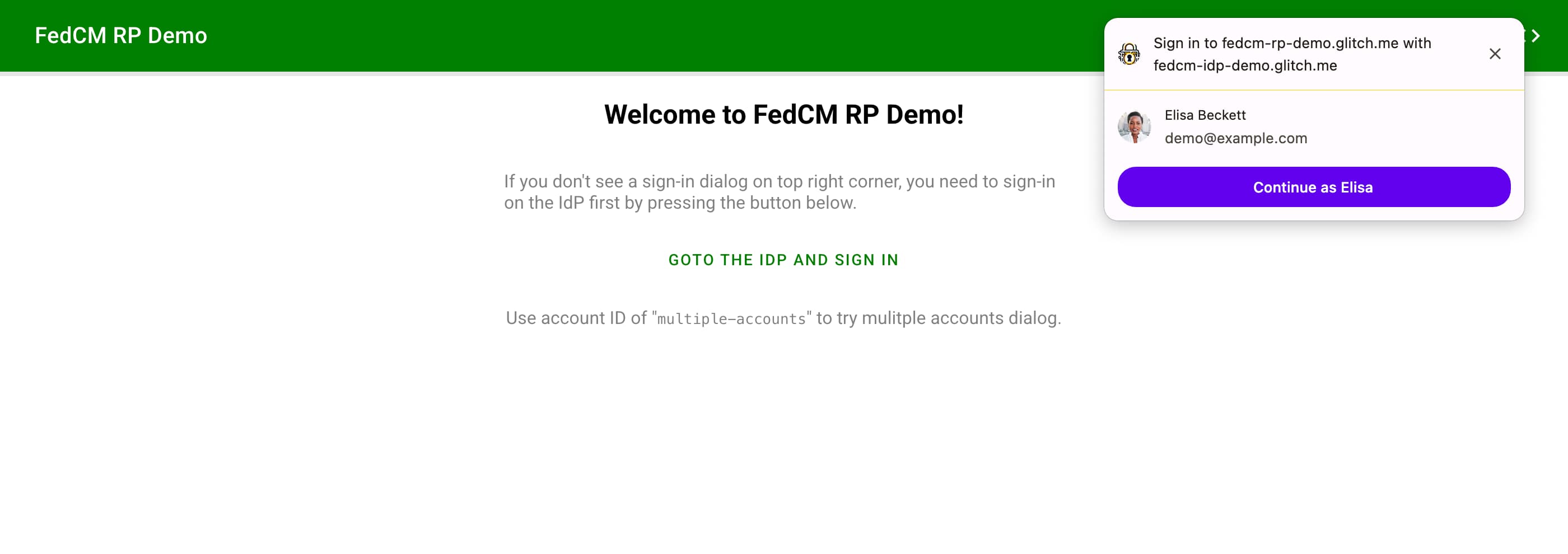
Nowy interfejs Button Mode API dodaje nowy tryb interfejsu o nazwie przycisk. W przeciwieństwie do trybu widżetu tryb przycisku nie jest uruchamiany, gdy użytkownik wejdzie na stronę RP. Powinna być wywoływana, gdy użytkownik zainicjuje proces logowania, na przykład kliknie przycisk „Zaloguj się przy użyciu dostawcy tożsamości”.
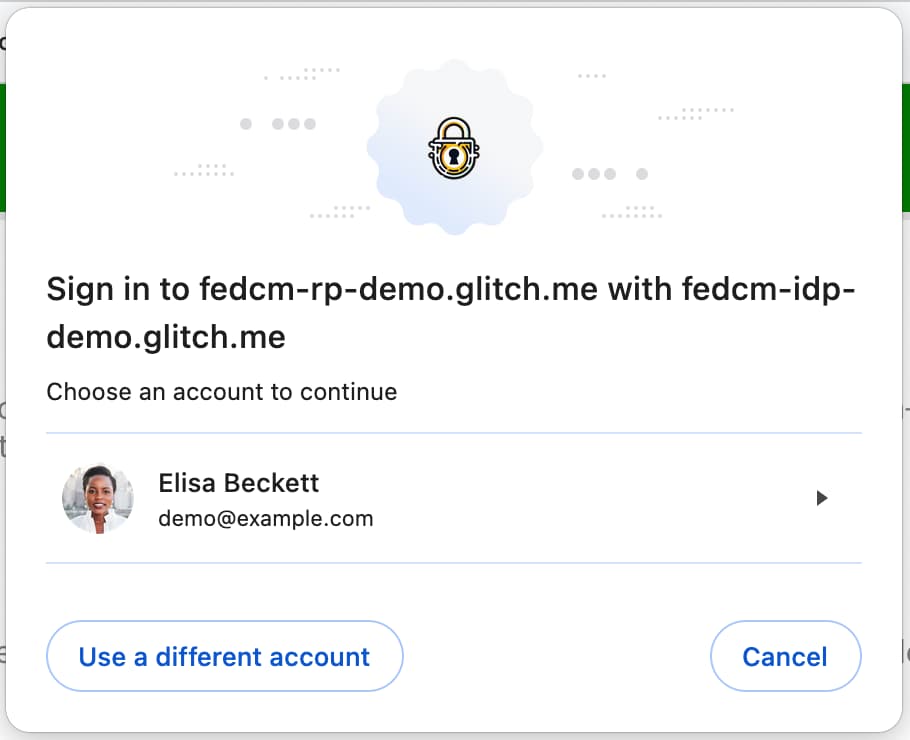
Po naciśnięciu przycisku FedCM sprawdza, czy użytkownik jest zalogowany u dostawcy tożsamości przez pobranie do punktu końcowego kont lub stan logowania zapisany w przeglądarce. Jeśli użytkownik nie jest jeszcze zalogowany, FedCM poprosi go o zalogowanie się w dostawcy tożsamości za pomocąlogin_urldostawcy tożsamości w wyskakującym okienku. Jeśli przeglądarka wie, że użytkownik jest już zalogowany u dostawcy tożsamości, lub gdy tylko użytkownik zaloguje się w dostawcy tożsamości z wyskakującym okienkiem, FedCM otworzy okno modalne, w którym użytkownik może wybrać konto dostawcy tożsamości, na które chce się zalogować. Po wybraniu konta użytkownik może zalogować się w RP za pomocą konta dostawcy tożsamości.
W trybie przycisku wyświetlane okno logowania jest większe w porównaniu z trybem widżetu. Powinna pojawić się też ikona marki, aby zachować spójność wizualną. Minimalny rozmiar ikony dla trybu widżetu to 25 x 25 pikseli, a minimalny rozmiar ikony w trybie przycisku to 40 x 40 pikseli. Znany plik dostawcy tożsamości umożliwia określenie wielu adresów URL ikon w ten sposób:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

Wypróbuj to samodzielnie, używając Chrome 125 na stronie https://fedcm-rp-demo.glitch.me/button_flow.
Aby użyć interfejsu ButtonMode API:
- Włącz funkcję eksperymentalną
FedCmButtonModew sekcjichrome://flags. - Pamiętaj, aby wywoływać interfejs API służący do przejściowej aktywacji użytkownika, na przykład kliknięcia przycisku.
- Wywołaj interfejs API za pomocą parametru
modew ten sposób:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
Przeglądarka wyśle nowy parametr do punktu końcowego stwierdzenia tożsamości reprezentującego typ żądania, podając mode=button:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
Wykrywanie cech
Aby określić, czy przeglądarka może używać trybu przycisku, użyj tego kodu:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
Użyj opcji innego konta
RP może zezwolić użytkownikom na „używanie innych kont” w oknie wyboru konta, na przykład gdy dostawcy tożsamości obsługują wiele kont lub zastępują istniejące konto.
Aby włączyć opcję użycia innego konta:
- Włącz funkcję eksperymentalną
FedCmUseOtherAccountwchrome://flagslub zarejestruj się w próbie wersji natywnej interfejsu Button Mode API. - Dostawca tożsamości określa te elementy w pliku konfiguracyjnym dostawcy tożsamości:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
Udział w okresie próbnym usługi pochodzenia
Interfejs API trybu przycisku możesz wypróbować lokalnie, włączając flagę Chromechrome://flags#fedcm-button-mode w Chrome 125 lub nowszej.
Dostawcy tożsamości mogą też włączyć tryb przycisku, rejestrując wersję próbną origin:
- Zarejestruj wersję próbną pochodzącą od strony trzeciej dla RP.
Wersje próbne origin umożliwiają wypróbowanie nowych funkcji i przesłanie opinii o ich użyteczności, praktyczności i skuteczności do społeczności standardów internetowych. Więcej informacji znajdziesz w przewodniku po testowania origin dla programistów stron internetowych.
Testowanie origin interfejsu Button Mode API jest dostępne w wersjach Chrome od 125 do 130.
- Otwórz stronę rejestracji próbnej wersji origin.
- Kliknij przycisk Zarejestruj i wypełnij formularz, aby poprosić o token.
- Wpisz źródło dostawcy tożsamości jako Web Origin.
- Zaznacz Dopasowanie zewnętrzne, aby wstawić token za pomocą JavaScriptu z innych źródeł.
- Kliknij Prześlij.
- Umieść wydany token na stronie innej firmy.
Aby umieścić token w witrynie zewnętrznej, dodaj poniższy kod do biblioteki JavaScript lub pakietu SDK dostawcy tożsamości udostępnianego ze źródła.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Zastąp TOKEN_GOES_HERE własnym tokenem.
Funkcje CORS i SameSite=None będą wymagane w Chrome 125
CORS
Od wersji Chrome 125 Chrome będzie wymuszać CORS w punkcie końcowym asercji identyfikatorów.
CORS (Cross-Origin-Resource-Sharing) to system, który składa się z przesyłanych nagłówków HTTP i określa, czy przeglądarki blokują dostęp kodu JavaScript na froncie do odpowiedzi na żądania między domenami. Punkt końcowy potwierdzenia identyfikatora na serwerze dostawcy tożsamości musi odpowiedzieć na żądanie, przesyłając dodatkowe nagłówki. Oto przykładowy nagłówek odpowiedzi na żądanie wysłane z adresu https://fedcm-rp-demo.glitch.me:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=None
Parametr SameSite pliku cookie określa, czy plik cookie jest ograniczony do kontekstu własnego lub kontekstu tej samej witryny. Jeśli ustawisz wartość None, plik cookie będzie mógł zostać wysłany do domeny innej firmy.
W ramach FedCM Chrome wysyła pliki cookie do punktu końcowego kont, punktu końcowego oświadczenia tożsamości i punktu końcowego odłączania. Od Chrome 125 Chrome będzie wysyłać żądania z danymi uwierzytelniającymi tylko z plikami cookie wyraźnie oznaczonymi jako SameSite=None.


