Chrome 120, FedCM के लिए Login Status API की शिपिंग कर रहा है. लॉगिन स्टेटस एपीआई (जिसे पहले आईडीपी (IdP) के लिए साइन-इन स्टेटस एपीआई कहा जाता था) की मदद से वेबसाइटें, खास तौर पर, पहचान देने वाली कंपनियां, ताकि ब्राउज़र को तब सिग्नल दिया जा सके, जब उनके उपयोगकर्ता लॉग इन और लॉग आउट कर सकते हैं. FedCM इस सिग्नल का इस्तेमाल साइलेंट टाइमिंग अटैक का समाधान करने के लिए करता है उस समस्या में शामिल हो जाता है और ऐसा करके, FedCM को तीसरे पक्ष के बिना काम करने की अनुमति मिलती है. कुल मिलाकर कुकी का इस्तेमाल करें. यह अपडेट, हमारे पिछले बाकी के साथ काम न करने वाले बदलावों का पता लगाता है शिपिंग के मूल इंटेंट में इसकी जानकारी दी गई है FedCM, हमारे काम के दायरे के तौर पर शामिल हैं.
लॉगिन स्टेटस एपीआई से, निजता प्रॉपर्टी और उपयोगिता को बेहतर बनाने में मदद मिलती है. हालांकि, यह शिप हो जाने के बाद, पुराने सिस्टम के साथ काम नहीं करने वाला बदलाव. अगर आपके पास कोई मौजूदा FedCM को लागू करना है, तो इसे नीचे दी गई जानकारी का इस्तेमाल करके अपडेट करें निर्देश.
Chrome, दो नए फ़ेडरेटेड क्रेडेंशियल मैनेजमेंट की सुविधा भी देता है (FedCM) की सुविधाएं:
- Error API: जब उपयोगकर्ता किसी नेटिव यूज़र इंटरफ़ेस (यूआई) से साइन इन करने की कोशिश न कर पाएं, तो इसकी सूचना दें आईडी दावा एंडपॉइंट से मिलने वाले सर्वर के जवाब के मुताबिक, अगर कोई हो.
- अपने-आप चुना गया फ़्लैग एपीआई: आइडेंटिटी प्रोवाइडर (आईडीपी) को इसकी सूचना दें अगर फ़्लो में क्रेडेंशियल अपने-आप चुन लिए गए हों, तो भरोसेमंद पार्टी (आरपी) को चुनें.
लॉगिन स्टेटस एपीआई
लॉगिन स्टेटस एपीआई एक ऐसा तरीका है जिसकी मदद से, कोई वेबसाइट, खास तौर पर आईडीपी (IdP) से जानकारी मिलती है आईडीपी (IdP) पर उपयोगकर्ता के लॉगिन का स्टेटस बताने वाला ब्राउज़र. इस एपीआई की मदद से ब्राउज़र ये काम कर सकता है: आईडीपी (IdP) के ग़ैर-ज़रूरी अनुरोधों को कम किया जा सकता है. साथ ही, समय पर होने वाले संभावित हमलों को कम किया जा सकता है.
उपयोगकर्ता के लॉगिन स्टेटस के बारे में ब्राउज़र को बताएं
आईडीपी, एचटीटीपी हेडर भेजकर उपयोगकर्ता के लॉगिन स्टेटस का सिग्नल ब्राउज़र को दे सकते हैं
इसके अलावा, उपयोगकर्ता के आईडीपी (IdP) पर साइन इन होने पर या जब उपयोगकर्ता ने आईडीपी (IdP) पर साइन इन किया हो, तब JavaScript API को कॉल करके
उपयोगकर्ता अपने सभी आईडीपी (IdP) खातों से साइन आउट हो जाता है. हर आईडीपी (IdP) के लिए (जिसे आईडीपी से पहचाना जाता है)
config यूआरएल) ब्राउज़र, लॉगिन स्थिति को दिखाने वाला त्रि-स्टेट वैरिएबल रखता है
संभावित वैल्यू वाले logged-in, logged-out, और unknown. डिफ़ॉल्ट स्थिति
unknown है.
यह बताने के लिए कि उपयोगकर्ता ने साइन इन किया है, Set-Login: logged-in एचटीटीपी हेडर भेजें
टॉप-लेवल नेविगेशन या उसी ऑरिजिन वाले सबरिसॉर्स अनुरोध में:
Set-Login: logged-in
इसके अलावा, JavaScript API को navigator.login.setStatus('logged-in') कॉल किया जा सकता है
आईडीपी (IdP) ऑरिजिन से:
navigator.login.setStatus('logged-in');
ये कॉल, उपयोगकर्ता के लॉगिन स्टेटस को logged-in के तौर पर रिकॉर्ड करते हैं. उपयोगकर्ता के लॉगिन में
स्थिति logged-in पर सेट है. आरपी कॉलिंग की सुविधा से, FedCM आईडीपी (IdP) से अनुरोध करता है
खातों की सूची में एंडपॉइंट की सूची होती है और FedCM में उपयोगकर्ता को उपलब्ध खाते दिखाए जाते हैं
डायलॉग.
यह बताने के लिए कि उपयोगकर्ता ने अपने सभी खातों से साइन आउट कर दिया है, टॉप-लेवल नेविगेशन या उसी ऑरिजिन वाले सबरिसॉर्स में Set-Login:
logged-out एचटीटीपी हेडर भेजें
अनुरोध:
Set-Login: logged-out
इसके अलावा, आईडीपी (IdP) से JavaScript API navigator.login.setStatus('logged-out') को कॉल किया जा सकता है
ऑरिजिन:
navigator.login.setStatus('logged-out');
ये कॉल, उपयोगकर्ता के लॉगिन स्टेटस को logged-out के तौर पर रिकॉर्ड करते हैं. उपयोगकर्ता के लॉगिन में
स्टेटस logged-out है. बिना कोई रुकावट, FedCM को कॉल करना आसान नहीं
आईडीपी (IdP) के खातों की सूची के एंडपॉइंट को अनुरोध भेजने की अनुमति दें.
unknown स्टेटस सेट करने के बाद, आईडीपी (IdP) लॉगिन का इस्तेमाल करके सिग्नल भेजता है
स्थिति एपीआई. हमने एक बेहतर ट्रांज़िशन के लिए यह स्टेटस उपलब्ध कराया है, क्योंकि हो सकता है कि कोई उपयोगकर्ता
इस एपीआई को भेजते समय, आपने पहले से ही आईडीपी (IdP) में साइन इन किया हो. हो सकता है कि आईडीपी (IdP) के पास यह सुविधा न हो
FedCM के पहली बार शुरू होने पर ब्राउज़र को इसे सिग्नल करने का मौका. तय सीमा में
हम आईडीपी (IdP) की खाता सूची के एंडपॉइंट से अनुरोध करते हैं और
खातों की सूची के एंडपॉइंट से मिले रिस्पॉन्स के आधार पर यह स्टेटस:
- अगर एंडपॉइंट, चालू खातों की सूची दिखाता है, तो स्टेटस को अपडेट करें
logged-inपर जाएं और उन खातों को देखने के लिए FedCM डायलॉग खोलें. - अगर एंडपॉइंट कोई भी खाता नहीं दिखाता है, तो स्टेटस को
logged-outपर अपडेट करें और FedCM कॉल को विफल कर दिया गया.
उपयोगकर्ता का सेशन खत्म होने पर क्या होता है? उपयोगकर्ता को डाइनैमिक लॉगिन फ़्लो से साइन इन करने दें!
आईडीपी (IdP), उपयोगकर्ता के लॉगिन की स्थिति को ब्राउज़र को बताता रहता है. हालांकि, हम इस प्रोसेस को
हो सकता है कि स्थिति सिंक न हो, जैसे कि सेशन खत्म होने की तारीख. ब्राउज़र कोशिश करता है
लॉगिन करते समय, खातों की सूची के एंडपॉइंट पर क्रेडेंशियल वाला अनुरोध भेजें
स्टेटस logged-in है, लेकिन सर्वर कोई खाते नहीं दिखाता, क्योंकि सेशन
अब उपलब्ध नहीं है. ऐसी स्थिति में, ब्राउज़र डाइनैमिक तौर पर
उपयोगकर्ता, डायलॉग विंडो से आईडीपी (IdP) में साइन इन करता है.
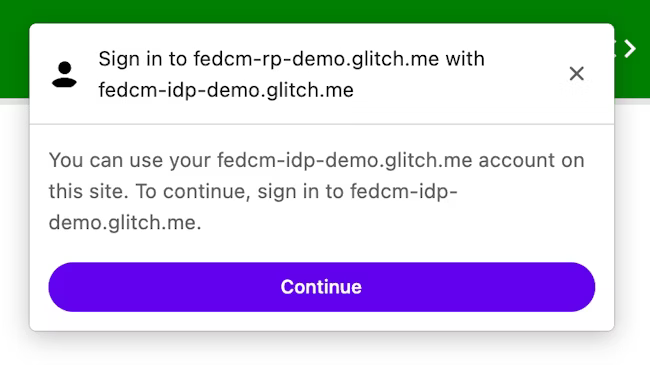
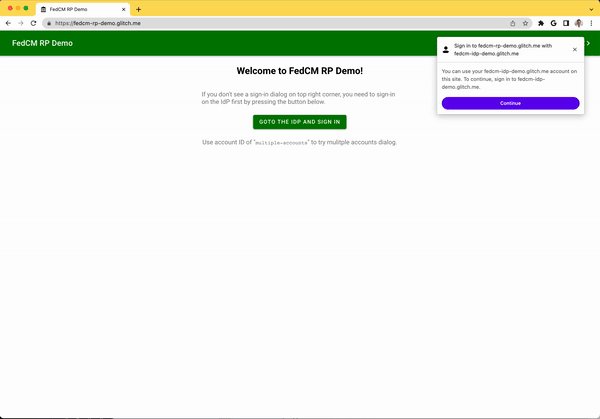
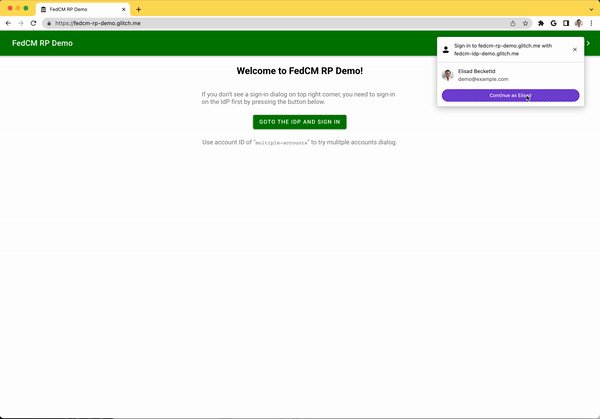
FedCM डायलॉग बॉक्स में, साइन इन करने का सुझाव देने वाला मैसेज दिखाया गया है, जैसा कि इस इमेज में दिखाया गया है.

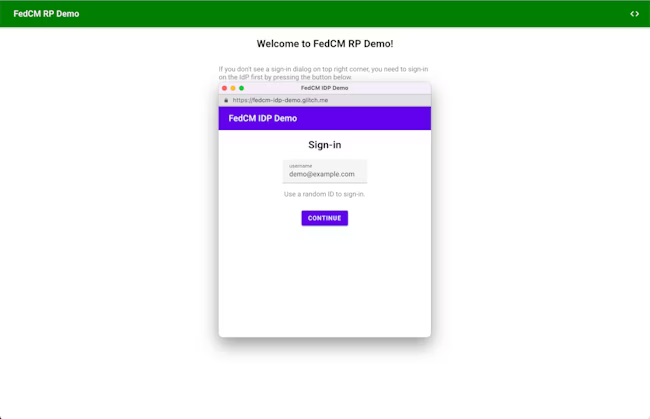
जब उपयोगकर्ता जारी रखें बटन पर क्लिक करता है, तो ब्राउज़र आईडीपी (IdP) का लॉगिन पेज.

लॉगिन पेज के यूआरएल को login_url की मदद से, आईडीपी (IdP) कॉन्फ़िगरेशन में दिखाया जाता है
फ़ाइल में सेव किया जाएगा.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
डायलॉग एक सामान्य ब्राउज़र विंडो है, जिसमें पहले-पक्ष की कुकी हैं. जो भी हो आईडीपी (IdP) डायलॉग बॉक्स में होता है और कोई विंडो हैंडल उपलब्ध नहीं होता का इस्तेमाल करें. उपयोगकर्ता के बाद यह साइन इन किया हुआ है, तो आईडीपी (IdP) को:
Set-Login: logged-inहेडर भेजें याnavigator.login.setStatus("logged-in")एपीआई की मदद से ब्राउज़र को यह बताया जाता है कि उपयोगकर्ता ने साइन इन किया है.- डायलॉग बॉक्स बंद करने के लिए,
IdentityProvider.close()पर कॉल करें.

आप हमारे डेमो.
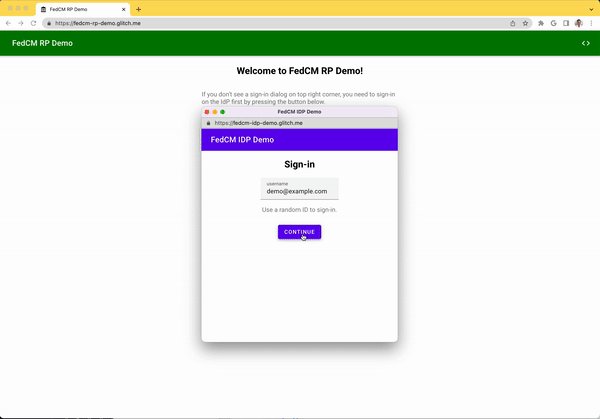
- आईडीपी पर जाएं और साइन इन करें बटन पर टैप करें.
- आर्बिट्रेरी खाते से साइन इन करें.
- खाते की स्थिति ड्रॉपडाउन से सेशन की समयसीमा खत्म हो गई है चुनें.
- निजी जानकारी अपडेट करें बटन दबाएं.
- FedCM आज़माने के लिए RP पर जाएं बटन पर टैप करें.
मॉड्यूल के काम करने के तरीके की मदद से, यह देखा जा सकता है कि आईडीपी (IdP) में लॉगिन किया गया है या नहीं.
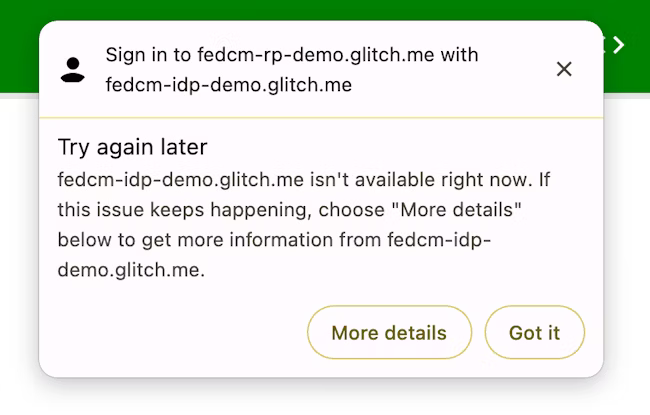
गड़बड़ी का एपीआई
जब Chrome, आईडी दावा करने वाले एंडपॉइंट को अनुरोध भेजता है (उदाहरण के लिए, जब उपयोगकर्ता, FedCM यूज़र इंटरफ़ेस (यूआई) या अपने-आप फिर से पुष्टि करने पर, इस रूप में जारी रखें बटन पर क्लिक करता है ट्रिगर होता है), तो हो सकता है कि आईडीपी (IdP) टोकन जारी न कर पाए. उदाहरण के लिए, अगर क्लाइंट बिना अनुमति के काम करता है, तो सर्वर कुछ समय के लिए अनुपलब्ध वगैरह. फ़िलहाल, Chrome कोई कार्रवाई नहीं करता साथ ही, प्रॉमिस को अस्वीकार करके आरपी को इसकी सूचना देता है.
Error API से Chrome से मिली गड़बड़ी की जानकारी के साथ नेटिव यूज़र इंटरफ़ेस (यूआई) दिखाकर उपयोगकर्ता को सूचना देता है आईडीपी (IdP) को चुनें.

आईडीपी (IdP) एचटीटीपी एपीआई
id_assertion_endpoint रिस्पॉन्स में, आईडीपी (IdP) आपको टोकन वापस कर सकता है
ब्राउज़र होना चाहिए, अगर उसे अनुरोध करने पर जारी किया जा सकता हो. इस प्रस्ताव में, टोकन के रूप में
जारी नहीं किया जा सकता, आईडीपी (IdP) "गड़बड़ी" दिखा सकता है जवाब, जिसमें दो नए
वैकल्पिक फ़ील्ड:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
कोड के लिए, आईडीपी (IdP) OAuth 2.0 से जुड़ी गड़बड़ियों में से किसी एक को चुन सकता है जिसके बारे में पहले से जानकारी है
बताई गई गड़बड़ी
सूची
[invalid_request, unauthorized_client, access_denied, server_error और
temporarily_unavailable] चुनें या किसी भी आर्बिट्रेरी स्ट्रिंग का इस्तेमाल करें. यदि बाद वाला है, तो Chrome
गड़बड़ी के यूज़र इंटरफ़ेस (यूआई) को एक सामान्य गड़बड़ी के मैसेज के साथ रेंडर करता है और कोड को
प्रतिबंधित पार्टी.
url के लिए, यह ऐसे वेब पेज की पहचान करता है जिसे कोई भी व्यक्ति आसानी से पढ़ सकता है. इस वेब पेज में,
गड़बड़ी के बारे में ज़्यादा जानकारी दें. यह फ़ील्ड
उपयोगकर्ताओं के लिए उपयोगी है, क्योंकि ब्राउज़र
यूज़र इंटरफ़ेस (यूआई). उदाहरण के लिए, अगले चरणों के लिंक, ग्राहक सेवा की संपर्क जानकारी, और
इसी तरह. अगर कोई उपयोगकर्ता गड़बड़ी से जुड़ी जानकारी और उसे ठीक करने के बारे में ज़्यादा जानना चाहता है, तो
ज़्यादा जानकारी के लिए, ब्राउज़र यूज़र इंटरफ़ेस (यूआई) से दिए गए पेज पर जा सकता है. यूआरएल
आईडीपी configURL वाली साइट पर ही होना चाहिए.
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
अपने-आप चुना गया फ़्लैग एपीआई
mediation: optional, उपयोगकर्ता की डिफ़ॉल्ट मध्यस्थता है
व्यवहार
साथ ही, अपने-आप दोबारा पुष्टि करने की प्रोसेस शुरू हो जाती है. ऐसा तब होता है, जब
किया जा सकता है. हालांकि, अपने-आप फिर से पुष्टि करने की सुविधा
उपलब्ध नहीं है. इसकी वजह यह है कि
केवल ब्राउज़र को पता होता है; ऐप्लिकेशन के उपलब्ध न होने पर, उपयोगकर्ता को हस्ताक्षर करने के लिए कहा जा सकता है
साफ़ तौर पर उपयोगकर्ता मीडिएशन के साथ काम करते हैं, जो अलग-अलग प्रॉपर्टी वाला फ़्लो है.
- एपीआई कॉलर के मुताबिक, जब उसे आईडी टोकन मिलता है, तो इस बात की जानकारी होती है कि क्या यह अपने-आप फिर से पुष्टि करने का नतीजा था फ़्लो. इस वजह से, उनके लिए एपीआई की परफ़ॉर्मेंस का आकलन करना और उसे बेहतर बनाना मुश्किल हो जाता है उपयोगकर्ता अनुभव के हिसाब से.
- आईडीपी के हिसाब से, वे यह नहीं बता सकते कि कोई ऑटो
परफ़ॉर्मेंस का आकलन करने के लिए, फिर से पुष्टि की गई. इसके अलावा,
कि क्या एक स्पष्ट उपयोगकर्ता मध्यस्थता के शामिल होने से उन्हें अधिक समर्थन
सुरक्षा से जुड़ी सुविधाएं इस्तेमाल करें. उदाहरण के लिए, हो सकता है कि कुछ उपयोगकर्ता उच्च
ऐसा सिक्योरिटी टियर है जिसमें पुष्टि करने के लिए, साफ़ तौर पर उपयोगकर्ता की मध्यस्थता की ज़रूरत होती है. अगर कोई
आईडीपी (IdP) को इस तरह की मध्यस्थता के बिना टोकन का अनुरोध मिलता है, इसलिए वह
अनुरोध अलग तरीके से किया जा सकता है. उदाहरण के लिए, गड़बड़ी का ऐसा कोड दिखाएं, जिससे आरपी
mediation: requiredका इस्तेमाल करके, FedCM API को फिर से कॉल करें.
इसलिए, अपने-आप फिर से पुष्टि करने के फ़्लो की विज़िबिलिटी डेवलपर के लिए फ़ायदेमंद है.
अपने-आप चुने गए फ़्लैग एपीआई की मदद से, Chrome यह जानकारी देता है कि अपने-आप फिर से पुष्टि होने पर, आईडीपी और आरपी, दोनों के साथ इस रूप में जारी रखें बटन हुआ या कोई स्पष्ट मध्यस्थता हुई. शेयर करने की सुविधा, सिर्फ़ उपयोगकर्ता के बाद ही शेयर की जाती है आईडीपी/आरपी से संपर्क करने के लिए अनुमति दी गई है.
आईडीपी (IdP) शेयर किया जा रहा है
उपयोगकर्ता की अनुमति के बाद, आईडीपी (IdP) के साथ जानकारी शेयर करने के लिए Chrome में ये चीज़ें शामिल हैं
POST अनुरोध में मौजूद is_auto_selected=true को भेजा गया
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
आरपी शेयर करना
ब्राउज़र इस जानकारी को isAutoSelected में आरपी के साथ शेयर कर सकता है:
IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
दिलचस्पी बढ़ाएं और सुझाव दें
अगर आपको कोई सुझाव देना है या टेस्टिंग के दौरान कोई समस्या आती है, तो उसे शेयर किया जा सकता है पर crbug.com.
गर्ल की ओर से ली गई फ़ोटो अनस्प्लैश पर लाल टोपी के साथ

