Chrome 120 enviará la API de inicio de sesión para FedCM. La API de estado de acceso (antes conocida como API de estado de acceso del IdP) permite que los sitios web, (en particular, proveedores de identidad) para indicarle al navegador cuando los usuarios acceder y salir. La FedCM usa esta señal para abordar un ataque de tiempo silencioso. y, al hacerlo, permite que FedCM opere sin datos de cookies en su totalidad. Esta update aborda los últimos cambios restantes incompatibles con versiones anteriores que ya identificados en el intent original de envío FedCM como parte de nuestro alcance del trabajo.
Si bien la API de estado de acceso mejora la propiedad de privacidad y la usabilidad, es un cambio incompatible con versiones anteriores una vez enviado. Si tienes un implementación de FedCM, asegúrate de actualizarla con las siguientes instrucciones.
Además, Chrome enviará dos nuevos sistemas de administración de credenciales federadas (FedCM).
- API de Error: Notifica a los usuarios cuando falla el intento de acceso con una IU nativa. según la respuesta del servidor desde el extremo de aserción de ID, si lo hubiera.
- API de Auto-Selected Flag: Notificar al proveedor de identidad (IdP) y la parte de confianza (RP) si se seleccionó automáticamente una credencial en el flujo.
API de estado de acceso
La API de estado de acceso es un mecanismo en el que un sitio web, especialmente un IdP, informa al navegador, el estado de acceso del usuario en el IdP. Con esta API, el navegador puede reducir las solicitudes innecesarias al IdP y mitigar posibles ataques de tiempo.
Informa al navegador el estado de acceso del usuario
Los IdP pueden indicar el estado de acceso del usuario al navegador con el envío de un encabezado HTTP
o llamando a una API de JavaScript cuando el usuario accede al IdP o cuando
el usuario salió de todas sus cuentas del IdP. Para cada IdP (identificado por su
config) el navegador mantiene una variable de tres estados que representa el estado de acceso
con los valores posibles logged-in, logged-out y unknown. El estado predeterminado
es unknown.
Para indicar que el usuario accedió, envía un encabezado HTTP Set-Login: logged-in.
en una navegación de nivel superior o en una solicitud de subrecurso del mismo origen:
Set-Login: logged-in
Como alternativa, puedes llamar a navigator.login.setStatus('logged-in') de la API de JavaScript.
desde el origen del IdP:
navigator.login.setStatus('logged-in');
Estas llamadas registran el estado de acceso del usuario como logged-in. Cuando el usuario accede
el estado se establece en logged-in, el RP que llama a FedCM realiza solicitudes al IdP
En el extremo de lista de cuentas, se muestran las cuentas disponibles al usuario en la FedCM
.
Para indicar que el usuario salió de todas sus cuentas, envía el encabezado HTTP Set-Login:
logged-out en una navegación de nivel superior o en un subrecurso del mismo origen.
solicitud:
Set-Login: logged-out
Como alternativa, puedes llamar a navigator.login.setStatus('logged-out') de la API de JavaScript desde el IdP.
origen:
navigator.login.setStatus('logged-out');
Estas llamadas registran el estado de acceso del usuario como logged-out. Cuando el usuario accede
el estado es logged-out, la llamada a la FedCM falla silenciosamente sin hacer un
al extremo de la lista de cuentas del IdP.
El estado unknown se establece antes de que el IdP envíe un indicador con el campo
Status. Presentamos este estado para una mejor transición, ya que los usuarios pueden
ya accedieron al IdP cuando enviamos esta API. Es posible que el IdP no tenga
una oportunidad de indicar esto al navegador antes de que se invoque FedCM por primera vez. En
En este caso, haremos una solicitud al extremo de la lista de cuentas del IdP y actualizaremos el
estado basado en la respuesta del extremo de la lista de cuentas:
- Si el extremo devuelve una lista de cuentas activas, actualiza el estado a
logged-iny abre el diálogo de FedCM para mostrar esas cuentas. - Si el extremo no muestra ninguna cuenta, actualiza el estado a
logged-outy fallar la llamada a FedCM.
¿Qué sucede si expira la sesión del usuario? Permite que el usuario acceda con un flujo de acceso dinámico.
Aunque el IdP sigue informando el estado de acceso del usuario al navegador, el
podría no estar sincronizado, como cuando vence la sesión. El navegador intenta
para enviar una solicitud con credenciales al extremo de la lista de cuentas cuando se accede
el estado es logged-in, pero el servidor no muestra ninguna cuenta porque la sesión se
ya no está disponible. En este caso, el navegador puede permitir dinámicamente la
el usuario accede al IdP a través de una ventana de diálogo.
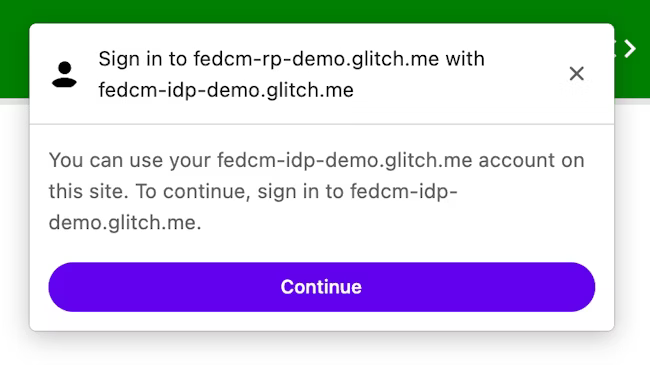
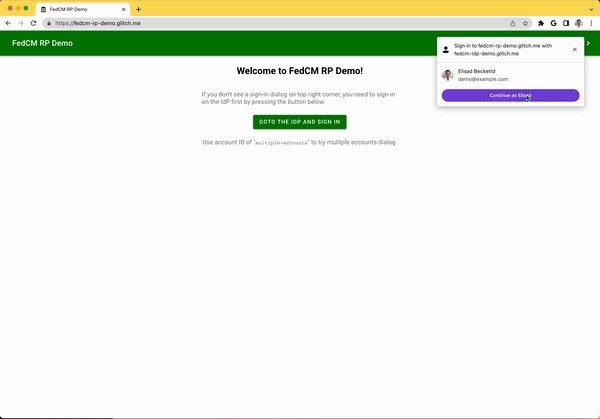
El cuadro de diálogo de FedCM muestra un mensaje que sugiere un acceso, como se puede ver en la siguiente imagen.

Cuando el usuario hace clic en el botón Continuar, el navegador abre un diálogo para el Página de acceso del IdP.

La URL de la página de acceso se especifica con login_url como parte de la configuración del IdP
archivo.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
El diálogo es una ventana del navegador normal que contiene cookies propias. No importa en el diálogo depende del IdP, y no hay controladores de ventana disponibles para enviar una solicitud de comunicación de origen cruzado a la página de RP. Cuando el usuario el IdP debe hacer lo siguiente:
- Envía el encabezado
Set-Login: logged-ino llama al API denavigator.login.setStatus("logged-in")para informar al navegador que el elemento accedió a su cuenta. - Llama a
IdentityProvider.close()para cerrar el diálogo.

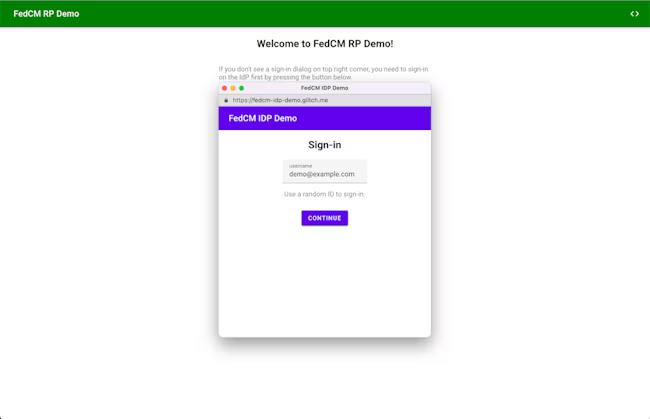
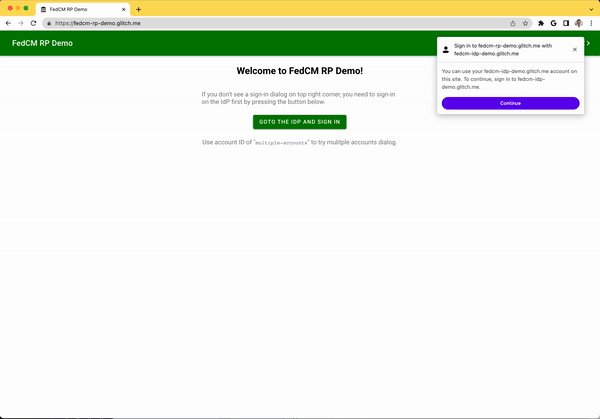
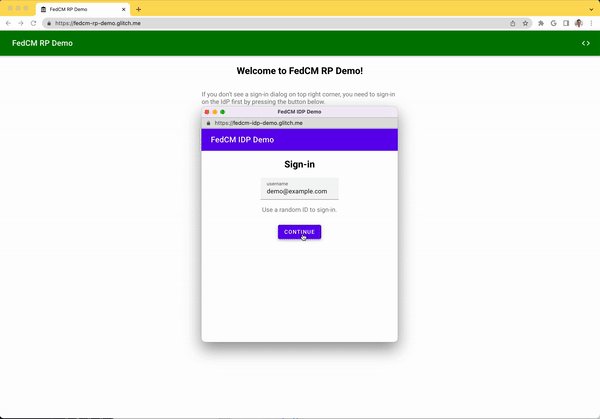
Puedes probar el comportamiento de la API de estado de acceso en nuestro demo.
- Presiona el botón Ir al IdP y acceder.
- Accede con una cuenta arbitraria.
- Selecciona Se venció la sesión en el menú desplegable Estado de la cuenta.
- Presiona el botón Actualizar información personal.
- Presiona el botón Visit the RP to try FedCM.
Deberías poder observar el acceso al IdP a través del comportamiento del módulo.
API de error
Cuando Chrome envía una solicitud al extremo de aserción de ID (por ejemplo, cuando un el usuario hace clic en el botón Continuar como en la IU de FedCM o en la reautenticación automática es posible que el IdP no pueda emitir un token por motivos legítimos. Por ejemplo, si el cliente no tiene autorización, el servidor está temporalmente disponible, etcétera. Actualmente, Chrome falla la solicitud de forma silenciosa en caso de que ocurra y solo notifica al RP con el rechazo de la promesa.
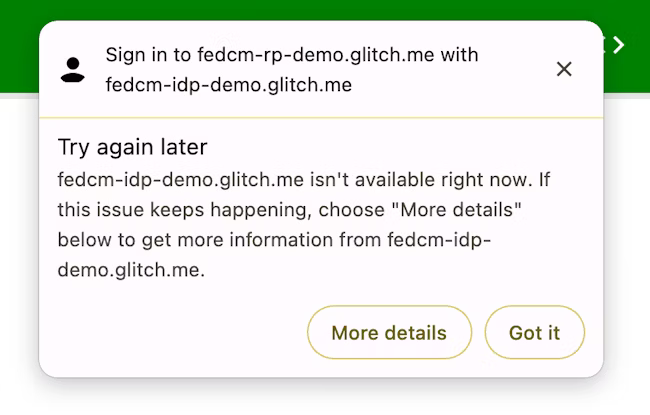
Con la API de Error, Chrome notifica al usuario mostrando una IU nativa con la información de error proporcionada por el IdP.

API de HTTP de IdP
En la respuesta id_assertion_endpoint, el IdP puede mostrar un token al
navegador si se puede emitir previa solicitud. En esta propuesta, en caso de que un token
no se puede emitir, el IdP puede mostrar un "error" que tiene dos nuevos
opcionales:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
Para el código, el IdP puede elegir uno de los errores conocidos de la OAuth 2.0
error especificado
lista
[invalid_request, unauthorized_client, access_denied, server_error y
temporarily_unavailable] o usa cualquier cadena arbitraria. Si esta última opción, Chrome
Renderiza la IU del error con un mensaje de error genérico y pasa el código al
RP:
En el caso de url, aquí se identifica una página web en lenguaje natural con información sobre el
para proporcionar información adicional sobre él a los usuarios. Este campo es
útil para los usuarios porque los navegadores no pueden proporcionar mensajes de error enriquecidos en un
de la IU de Google. Por ejemplo, incluye vínculos de próximos pasos, información de contacto de atención al cliente y
y así sucesivamente. Si un usuario quiere obtener más información
sobre los detalles del error y cómo solucionarlo,
puede visitar la página proporcionada desde la IU del navegador para obtener más detalles. La URL
debe ser del mismo sitio que el IdP configURL.
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
API de Auto-Selected Flag
mediation: optional es la mediación predeterminada de los usuarios
comportamiento
en la API de Credential Management y activa la reautenticación automática cuando
como sea posible. Sin embargo, la reautenticación automática
no disponible debido a los siguientes motivos
solo el navegador sabe; cuando no está disponible, es posible que se le solicite al usuario que firme
con la mediación explícita de usuarios, que es un flujo con propiedades diferentes.
- Desde el punto de vista de un emisor de API, cuando recibe un token de ID, no pueden ver si fue el resultado de una autenticación automática de tu flujo de trabajo. Esto hace que sea difícil para ellos evaluar el rendimiento de la API y mejorar UX de manera acorde.
- Desde la perspectiva del IdP, tampoco pueden saber si una configuración
se produjo o no la reautenticación para evaluar el rendimiento. Además,
si se involucrara una mediación explícita de usuarios, podría ayudarlos a respaldar
funciones relacionadas con la seguridad. Por ejemplo, algunos usuarios pueden preferir un nivel
nivel de seguridad que requiere una mediación explícita del usuario en la autenticación. Si un
El IdP recibe una solicitud de token sin dicha mediación, podría controlar la
la solicitud de forma diferente. Por ejemplo, devuelve un código de error de modo que la parte restringida pueda
volver a llamar a la API de FedCM con
mediation: required.
Por lo tanto, proporcionar visibilidad del flujo de reautenticación automática sería beneficiosos para los desarrolladores.
Con la API de Auto-selected Flag Chrome comparte si se obtuvo un permiso explícito del usuario al presionar el Botón Continue as con el IdP y el RP, siempre que la reautenticación automática o se produjo una mediación explícita. El uso compartido solo ocurre después de que el usuario se otorga permiso para la comunicación de IdP/RP.
Uso compartido del IdP
Para compartir la información con el permiso del usuario que publica el IdP, Chrome incluye
is_auto_selected=true en la solicitud POST enviada al
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
Uso compartido del RP
El navegador puede compartir la información con la parte restringida en isAutoSelected mediante
IdentityCredential
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
Interactúa y comparte tus comentarios
Si tienes comentarios o problemas durante las pruebas, puedes compartirlos con en crbug.com.
Foto de Girl con sombrero rojo en Unsplash

