Chrome 120 จะจัดส่ง API สถานะการเข้าสู่ระบบสำหรับ FedCM Sign-in Status API (ก่อนหน้านี้เรียกว่า IdP Sign-in Status API) อนุญาตให้เว็บไซต์ โดยเฉพาะอย่างยิ่งผู้ให้บริการข้อมูลประจำตัว เพื่อส่งสัญญาณไปยังเบราว์เซอร์เมื่อผู้ใช้ของตน การลงชื่อเข้าสู่ระบบและออกจากระบบ FedCM จะใช้สัญญาณนี้เพื่อจัดการกับการโจมตีแบบปิดเสียง และการทำเช่นนั้นจะทำให้ FedCM สามารถดำเนินการได้โดยไม่มีบุคคลที่สาม คุกกี้ทั้งหมด ช่วงเวลานี้ ช่วยแก้ไขการเปลี่ยนแปลงล่าสุดที่เข้ากันไม่ได้กับเวอร์ชันก่อน ที่ระบุไว้ในเจตนารมณ์ในการจัดส่งฉบับเดิม FedCM ซึ่งเป็นส่วนหนึ่งของขอบเขตการทำงานของเรา
แม้ว่า API สถานะการเข้าสู่ระบบจะปรับปรุงคุณสมบัติด้านความเป็นส่วนตัวและความสามารถในการใช้งาน การเปลี่ยนแปลงที่เข้ากันไม่ได้กับเวอร์ชันเดิมเมื่อจัดส่งแล้ว หากคุณมี การนำ FedCM มาใช้ อย่าลืมอัปเดตโดยใช้ วิธีทำ
นอกจากนี้ Chrome ยังมาพร้อมกับการจัดการข้อมูลเข้าสู่ระบบแบบรวมศูนย์ 2 ชุดใหม่ (FedCM) มีดังนี้
- Error API: แจ้งผู้ใช้เมื่อไม่สามารถลงชื่อเข้าใช้ด้วย UI แบบเนทีฟ ตามการตอบสนองของเซิร์ฟเวอร์จากปลายทางการยืนยันรหัส หากมี
- Auto-Selected Flag API: แจ้งผู้ให้บริการข้อมูลประจำตัว (IdP) และอาศัยกลุ่ม (RP) หากมีการเลือกข้อมูลเข้าสู่ระบบโดยอัตโนมัติในขั้นตอนดังกล่าว
API สถานะการเข้าสู่ระบบ
API สถานะการเข้าสู่ระบบคือกลไกที่เว็บไซต์ โดยเฉพาะ IdP ให้ข้อมูล สถานะการเข้าสู่ระบบของผู้ใช้ใน IdP ของเบราว์เซอร์ ด้วย API นี้ เบราว์เซอร์จะ ลดคำขอที่ไม่จำเป็นที่ส่งไปยัง IdP และลดการโจมตีแบบกำหนดเวลาที่อาจเกิดขึ้น
แจ้งเบราว์เซอร์เกี่ยวกับสถานะการเข้าสู่ระบบของผู้ใช้
IdP สามารถส่งสัญญาณสถานะการเข้าสู่ระบบของผู้ใช้ไปยังเบราว์เซอร์โดยการส่งส่วนหัว HTTP
หรือโดยการเรียกใช้ JavaScript API เมื่อผู้ใช้ลงชื่อเข้าใช้ใน IdP หรือเมื่อ
ผู้ใช้ออกจากระบบบัญชี IdP ทั้งหมดแล้ว สำหรับ IdP แต่ละราย (ระบุโดย
URL การกำหนดค่า) เบราว์เซอร์จะเก็บตัวแปร 3 สถานะที่แสดงถึงสถานะการเข้าสู่ระบบไว้
ด้วยค่าที่เป็นไปได้ logged-in, logged-out และ unknown สถานะเริ่มต้น
มีค่า unknown
ส่งส่วนหัว HTTP ของ Set-Login: logged-in เพื่อแจ้งว่าผู้ใช้ได้ลงชื่อเข้าใช้แล้ว
ในการนำทางระดับบนสุดหรือคำขอทรัพยากรย่อยจากต้นทางเดียวกัน
Set-Login: logged-in
อีกทางเลือกหนึ่งคือเรียกใช้ JavaScript API navigator.login.setStatus('logged-in')
จากต้นทาง IdP ดังนี้
navigator.login.setStatus('logged-in');
การโทรเหล่านี้จะบันทึกสถานะการเข้าสู่ระบบของผู้ใช้เป็น logged-in เมื่อเข้าสู่ระบบของผู้ใช้
ตั้งค่าสถานะเป็น logged-in โดยที่ RP เรียกใช้ FedCM จะส่งคำขอไปยัง
ปลายทางของรายการบัญชีและแสดงบัญชีที่พร้อมใช้งานแก่ผู้ใช้ใน FedCM
กล่องโต้ตอบ
หากต้องการส่งสัญญาณว่าผู้ใช้ออกจากระบบบัญชีทั้งหมด ให้ส่งส่วนหัว HTTP ของ Set-Login:
logged-out ในการนำทางระดับบนสุดหรือทรัพยากรย่อยต้นทางเดียวกัน
คำขอ:
Set-Login: logged-out
อีกทางเลือกหนึ่งคือเรียกใช้ JavaScript API navigator.login.setStatus('logged-out') จาก IdP
ต้นทาง:
navigator.login.setStatus('logged-out');
การโทรเหล่านี้จะบันทึกสถานะการเข้าสู่ระบบของผู้ใช้เป็น logged-out เมื่อเข้าสู่ระบบของผู้ใช้
สถานะคือ logged-out การเรียกใช้ FedCM ล้มเหลวโดยไม่มีการแจ้งเตือน
ไปยังปลายทางรายการบัญชีของ IdP
ระบบจะตั้งค่าสถานะ unknown ก่อนที่ IdP จะส่งสัญญาณโดยใช้การลงชื่อเข้าสู่ระบบ
API สถานะ เราแนะนำสถานะนี้เพื่อให้การเปลี่ยนแปลงทำได้ดีขึ้น เนื่องจากผู้ใช้อาจ
ลงชื่อเข้าใช้ IdP ไว้แล้วเมื่อเราจัดส่ง API นี้ ทั้งนี้ IdP อาจไม่มี
โอกาสที่จะส่งสัญญาณไปยังเบราว์เซอร์เมื่อถึงเวลาที่ FedCM เรียกใช้ครั้งแรก ใน
ในกรณีนี้ เราจะส่งคำขอไปยังปลายทางรายการบัญชีของ IdP และอัปเดต
สถานะที่ขึ้นอยู่กับการตอบสนองจากปลายทางรายการบัญชี:
- หากปลายทางแสดงรายการบัญชีที่ใช้งานอยู่ ให้อัปเดตสถานะเป็น
logged-inแล้วเปิดกล่องโต้ตอบ FedCM เพื่อแสดงบัญชีเหล่านั้น - หากปลายทางไม่พบบัญชี ให้อัปเดตสถานะเป็น
logged-outและ เรียก FedCM ไม่สำเร็จ
จะเกิดอะไรขึ้นหากเซสชันของผู้ใช้หมดอายุ อนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ผ่านขั้นตอนการเข้าสู่ระบบแบบไดนามิก
แม้ว่า IdP จะแจ้งสถานะการเข้าสู่ระบบของผู้ใช้ไปยังเบราว์เซอร์ แต่
สถานะอาจไม่ซิงค์กัน เช่น เมื่อเซสชันหมดอายุ เบราว์เซอร์จะพยายาม
เพื่อส่งคำขอข้อมูลเข้าสู่ระบบไปยังปลายทางรายการบัญชีเมื่อเข้าสู่ระบบ
สถานะคือ logged-in แต่เซิร์ฟเวอร์ไม่แสดงบัญชีใดๆ เนื่องจากเซสชันนี้
ใช้ไม่ได้แล้ว ในสถานการณ์เช่นนี้ เบราว์เซอร์สามารถให้
ให้ผู้ใช้ลงชื่อเข้าใช้ IdP ผ่านหน้าต่างกล่องโต้ตอบ
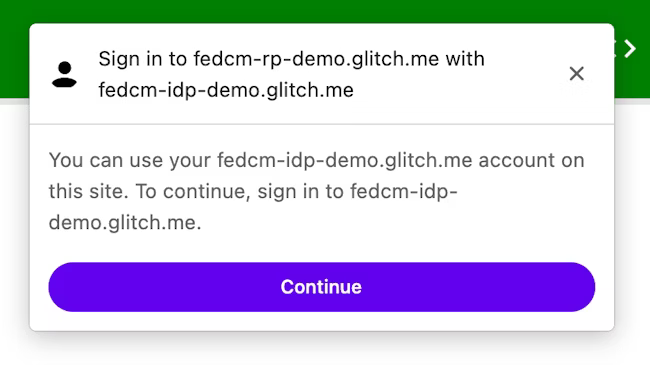
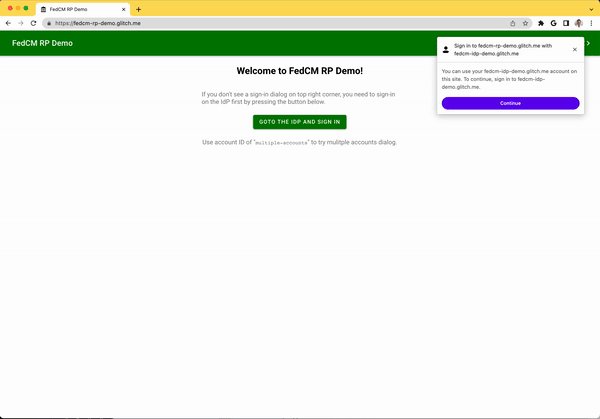
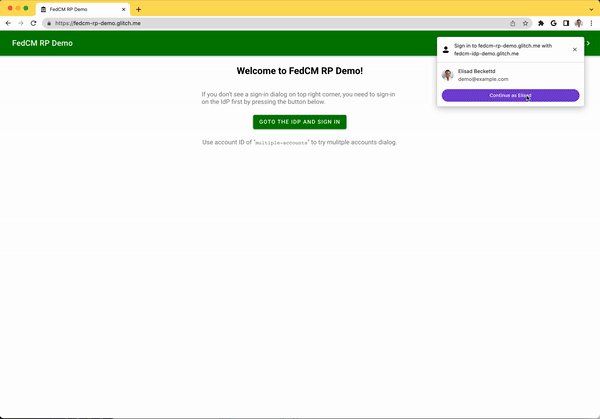
กล่องโต้ตอบ FedCM จะแสดงข้อความที่แนะนำการลงชื่อเข้าใช้ดังที่แสดงในรูปภาพต่อไปนี้

เมื่อผู้ใช้คลิกปุ่มดำเนินการต่อ เบราว์เซอร์จะเปิดกล่องโต้ตอบสำหรับ หน้าเข้าสู่ระบบของ IdP

ระบุ URL ของหน้าการเข้าสู่ระบบด้วย login_url เป็นส่วนหนึ่งของการกำหนดค่า IdP
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
กล่องโต้ตอบคือหน้าต่างเบราว์เซอร์ปกติที่มีคุกกี้ของบุคคลที่หนึ่ง อะไรก็ได้ จะเกิดขึ้นภายในกล่องโต้ตอบโดยขึ้นอยู่กับ IdP และไม่มีแฮนเดิลหน้าต่าง เพื่อส่งคำขอการสื่อสารข้ามต้นทางไปยังหน้า RP หลังจากผู้ใช้ เมื่อลงชื่อเข้าใช้แล้ว IdP ควรทำดังนี้
- ส่งส่วนหัว
Set-Login: logged-inหรือเรียกใช้navigator.login.setStatus("logged-in")API เพื่อแจ้งเบราว์เซอร์ว่า ผู้ใช้ ลงชื่อเข้าใช้แล้ว - โทรหา
IdentityProvider.close()เพื่อปิดกล่องโต้ตอบ

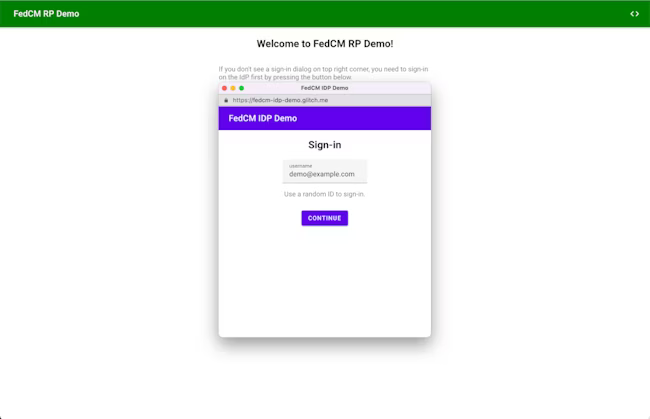
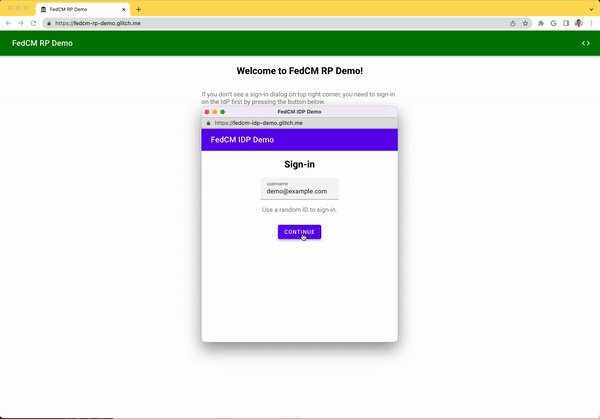
คุณสามารถลองการทำงานของ API สถานะการเข้าสู่ระบบได้ใน การสาธิต
- แตะปุ่มไปที่ IdP และลงชื่อเข้าใช้
- ลงชื่อเข้าใช้ด้วยบัญชีที่กำหนดเอง
- เลือกเซสชันหมดอายุจากเมนูแบบเลื่อนลงสถานะบัญชี
- กดปุ่มอัปเดตข้อมูลส่วนบุคคล
- แตะปุ่มไปที่ RP เพื่อลองใช้ FedCM
คุณควรเห็นการเข้าสู่ระบบ IdP ผ่านลักษณะการทำงานของโมดูล
API ข้อผิดพลาด
เมื่อ Chrome ส่งคำขอไปยังปลายทางการยืนยันรหัส (ตัวอย่างเช่น เมื่อ ผู้ใช้คลิกปุ่มดำเนินการต่อในชื่อใน UI ของ FedCM หรือการตรวจสอบสิทธิ์ซ้ำอัตโนมัติ ) IdP อาจออกโทเค็นไม่ได้ด้วยเหตุผลที่ถูกต้อง ตัวอย่างเช่น หากไคลเอ็นต์ไม่ได้รับอนุญาต เซิร์ฟเวอร์จะชั่วคราว ไม่พร้อมใช้งาน และอื่นๆ ในปัจจุบัน Chrome ดำเนินการตามคำขอโดยไม่มีการแจ้งเตือนในกรณีที่ ข้อผิดพลาดดังกล่าว และแจ้งให้ RP ทราบโดยการปฏิเสธสัญญาเท่านั้น
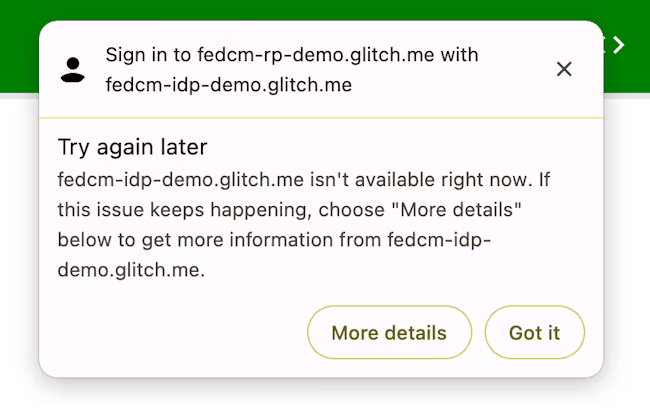
เมื่อใช้ Error API, Chrome แจ้งให้ผู้ใช้ทราบโดยแสดง UI แบบเดิมพร้อมข้อมูลข้อผิดพลาดที่มาจาก IdP

API HTTP สำหรับ IdP
ในการตอบกลับ id_assertion_endpoint IdP สามารถส่งคืนโทเค็นไปยัง
หากออกตามคำขอได้ ในข้อเสนอนี้ ในกรณีที่เป็นโทเค็น
ออกไม่ได้ เนื่องจาก IdP สามารถแสดงผล "ข้อผิดพลาด" คำตอบ ซึ่งมี
ฟิลด์ที่ไม่บังคับ:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
สำหรับโค้ด IdP สามารถเลือกข้อผิดพลาดที่รู้จักรายการใดรายการหนึ่งได้จาก OAuth 2.0
ข้อผิดพลาดที่ระบุ
รายการ
[invalid_request, unauthorized_client, access_denied, server_error และ
temporarily_unavailable] หรือใช้สตริงที่กำหนดเอง หากเป็นกรณีหลัง Chrome
แสดง UI ข้อผิดพลาดพร้อมด้วยข้อความแสดงข้อผิดพลาดทั่วไป และส่งรหัสไปยัง
RP.
สำหรับ url จะใช้ระบุหน้าเว็บที่มนุษย์อ่านได้ซึ่งมีข้อมูลเกี่ยวกับ
ในการให้ข้อมูลเพิ่มเติมเกี่ยวกับข้อผิดพลาดแก่ผู้ใช้ ช่องนี้
เป็นประโยชน์สำหรับผู้ใช้ เนื่องจากเบราว์เซอร์ไม่สามารถให้ข้อความแสดงข้อผิดพลาดในรูปแบบ
UI เช่น ลิงก์สำหรับขั้นตอนถัดไป ข้อมูลติดต่อฝ่ายบริการลูกค้า และ
เป็นต้น หากผู้ใช้ต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับรายละเอียดข้อผิดพลาดและวิธีแก้ไข
ไปที่หน้าที่มีให้จาก UI ของเบราว์เซอร์เพื่อดูรายละเอียดเพิ่มเติม URL
ต้องอยู่ในเว็บไซต์เดียวกับ IdP configURL
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
API แฟล็กที่เลือกโดยอัตโนมัติ
mediation: optional เป็นสื่อกลางเริ่มต้นของผู้ใช้
พฤติกรรม
ใน API การจัดการข้อมูลเข้าสู่ระบบ และจะทริกเกอร์การตรวจสอบสิทธิ์ซ้ำโดยอัตโนมัติเมื่อ
เท่าที่จะเป็นไปได้ แต่การตรวจสอบสิทธิ์ซ้ำอัตโนมัติอาจ
ไม่พร้อมใช้งานเนื่องจากเหตุผลที่
มีเพียงเบราว์เซอร์เท่านั้นที่รู้ เมื่อไม่พร้อมใช้งาน ผู้ใช้อาจได้รับแจ้งให้ลงชื่อเข้าใช้
โดยใช้สื่อกลางผู้ใช้อย่างชัดแจ้ง ซึ่งเป็นขั้นตอนที่มีพร็อพเพอร์ตี้ต่างกัน
- จากมุมมองของการเรียก API เมื่อผู้รับได้รับโทเค็นรหัส บุคคลเหล่านั้นจะไม่ ดูได้ว่าเป็นผลลัพธ์ของการตรวจสอบสิทธิ์ซ้ำโดยอัตโนมัติหรือไม่ ซึ่งทำให้ประเมินประสิทธิภาพ API และปรับปรุงประสิทธิภาพของ API ได้ยาก UX ให้สอดคล้องกัน
- จากมุมมองของ IdP ไม่สามารถบอกได้เหมือนกันว่าผู้ให้บริการ
มีการตรวจสอบสิทธิ์ซ้ำสำหรับการประเมินประสิทธิภาพหรือไม่ นอกจากนี้
การใช้สื่อกลางของผู้ใช้ที่ชัดเจนเข้ามาเกี่ยวข้องจะช่วยให้
ผู้ลงโฆษณาสนับสนุน
ฟีเจอร์ที่เกี่ยวข้องกับความปลอดภัย ตัวอย่างเช่น ผู้ใช้บางรายอาจชอบ
ระดับความปลอดภัยที่ต้องมีสื่อกลางที่ชัดเจนของผู้ใช้ในการตรวจสอบสิทธิ์ หากมี
IdP ได้รับคำขอโทเค็นหากไม่มีสื่อกลางดังกล่าว ก็สามารถจัดการ
ต่างออกไป ตัวอย่างเช่น ส่งคืนรหัสข้อผิดพลาดเพื่อให้ RP สามารถ
เรียก FedCM API อีกครั้งด้วย
mediation: required
ดังนั้น การแสดงขั้นตอนการตรวจสอบสิทธิ์ซ้ำอัตโนมัติจะทำให้ เป็นประโยชน์ต่อนักพัฒนาซอฟต์แวร์
เมื่อใช้ Flag API ที่เลือกโดยอัตโนมัติ Chrome จะแชร์ว่าได้รับสิทธิ์จากผู้ใช้อย่างชัดแจ้งหรือไม่ด้วยการแตะที่ ปุ่มดำเนินการต่อในชื่อซึ่งมีทั้ง IdP และ RP เมื่อใดก็ตามที่มีการตรวจสอบสิทธิ์ซ้ำโดยอัตโนมัติ เกิดขึ้นหรือมีสื่อกลางอย่างชัดแจ้ง การแชร์จะเกิดขึ้นหลังจากที่ผู้ใช้แล้วเท่านั้น ได้รับอนุญาตสำหรับการสื่อสาร IdP/RP
การแชร์ IdP
Chrome จะมีสิ่งต่อไปนี้ในการแชร์ข้อมูลกับสิทธิ์ของผู้ใช้โพสต์ IdP
is_auto_selected=true ในคำขอ POST ที่ส่งไปยัง
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
การแชร์ RP
เบราว์เซอร์สามารถแชร์ข้อมูลกับ RP ใน isAutoSelected ผ่านทาง
IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
มีส่วนร่วมและแชร์ความคิดเห็น
หากมีความคิดเห็นหรือพบปัญหาระหว่างการทดสอบ คุณก็แชร์ความคิดเห็นได้ ที่ crbug.com.
รูปภาพโดย เด็กหญิง ใส่หมวกสีแดงใน Unwash

