Chrome 120 推出了 FedCM 專用的 Login Status API。 Login Status API (之前稱為 IdP Sign-in Status API) 允許網站 主要識別資訊提供者,是為了在使用者的 登入和登出。FedCM 會使用這個信號來解決無聲時間攻擊 也藉此讓 FedCM 能夠在沒有第三方服務的情況下運作 Cookie這個 更新解決我們先前無法回溯相容的變更 其原始目的 FedCM、 納入我們的工作範疇
Login Status API 能改善隱私性屬性和可用性,不過 回溯不相容的變更。如果您已有 FedCM 的實作方式,請務必使用以下程式碼更新 FedCM 操作說明。
此外,Chrome 即將推出兩項全新聯合憑證管理機制 (FedCM) 功能:
- Error API:在使用者嘗試登入失敗時,透過原生 UI 通知使用者 調整作業的依據。
- Auto-Selected Flag API:通知識別資訊提供者 (IdP) 和依賴方 (RP) 的情況。
登入狀態 API
Login Status API 是一種機制,可讓網站 (尤其是 IdP) 通知 使用者在 IdP 上執行的登入狀態。透過這個 API 減少對 IdP 的非必要要求,並減輕潛在的時間攻擊。
通知瀏覽器使用者的登入狀態
IdP 可以傳送 HTTP 標頭,告知瀏覽器使用者的登入狀態
或是在使用者登入 IdP 或
系統會將使用者登出所有 IdP 帳戶。針對每個 IdP (透過
config URL),瀏覽器會保留代表登入狀態的三狀態變數
可能的值為 logged-in、logged-out 和 unknown。預設狀態
為 unknown。
如要表示使用者已登入,請傳送 Set-Login: logged-in HTTP 標頭
在頂層導覽或同來源子資源要求中:
Set-Login: logged-in
或者,您也可以呼叫 JavaScript API navigator.login.setStatus('logged-in')
來自 IdP 來源:
navigator.login.setStatus('logged-in');
這些呼叫會將使用者的登入狀態記錄為 logged-in。使用者登入時
狀態為 logged-in,呼叫 FedCM 的 RP 會向 IdP 的
帳戶清單端點,並在 FedCM 中向使用者顯示可用的帳戶
對話方塊
如要表明使用者已經登出所有帳戶,請在頂層導覽頁面或同來源子資源傳送 Set-Login:
logged-out HTTP 標頭
要求:
Set-Login: logged-out
或者,您也可以透過 IdP 呼叫 JavaScript API navigator.login.setStatus('logged-out')
來源:
navigator.login.setStatus('logged-out');
這些呼叫會將使用者的登入狀態記錄為 logged-out。使用者登入時
狀態為 logged-out,因此呼叫 FedCM 時會失敗,且不會顯示
要求傳送至 IdP 帳戶清單端點。
在 IdP 使用登入功能傳送信號前,系統會設定 unknown 狀態
狀態 API。我們之所以推出這個狀態,是為了提供更妥善的轉換作業,因為使用者
我們已在推出這個 API 時登入 IdP。IdP 可能沒有
首次叫用 FedCM 時,向瀏覽器發送通知。於
在此情況下,我們會向 IdP 的帳戶清單端點發出要求,並將
根據帳戶清單端點的回應
定義狀態:
- 如果端點傳回有效帳戶清單,請將狀態更新為
logged-in並開啟 FedCM 對話方塊即可顯示這些帳戶。 - 如果端點未傳回任何帳戶,請將狀態更新為「
logged-out」並 或 FedCM 呼叫失敗
如果使用者工作階段過期了,該怎麼辦?讓使用者透過動態登入流程登入!
雖然 IdP 持續將使用者的登入狀態告知瀏覽器,
狀態可能不一致,例如工作階段到期時。如果瀏覽器嘗試
在登入期間傳送憑證要求至帳戶清單端點
狀態為 logged-in,但伺服器未傳回任何帳戶,因為工作階段
這項功能也已無法使用在這種情況下,瀏覽器可以動態
使用者透過對話方塊視窗登入 IdP。
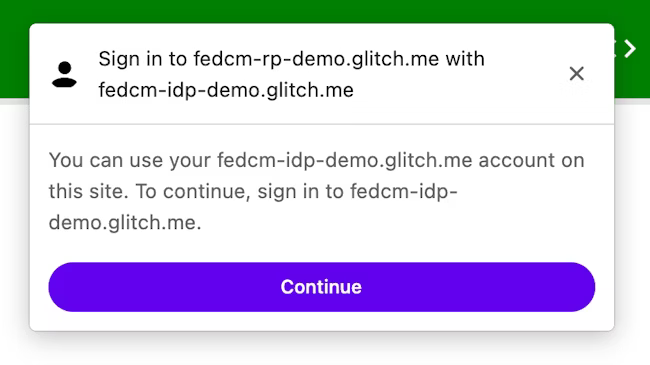
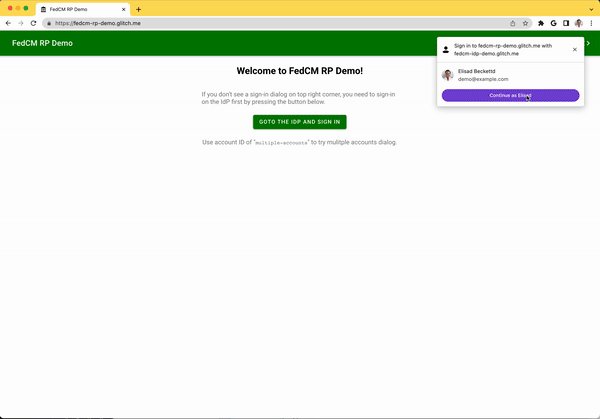
FedCM 對話方塊會顯示建議登入的訊息,如下圖所示。

當使用者點選「Continue」按鈕時,瀏覽器會開啟對話方塊, IdP 的登入頁面。

登入頁面網址在 IdP 設定中指定了 login_url
檔案。
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
此對話方塊是擁有第一方 Cookie 的一般瀏覽器視窗。隨便啦 對話方塊是由 IdP 組成,且沒有可用的視窗控點 對 RP 頁面提出跨來源通訊要求。在使用者 IdP 應能執行下列操作:
- 傳送
Set-Login: logged-in標頭或呼叫navigator.login.setStatus("logged-in")API,通知瀏覽器 位使用者已登入。 - 呼叫
IdentityProvider.close()關閉對話方塊。

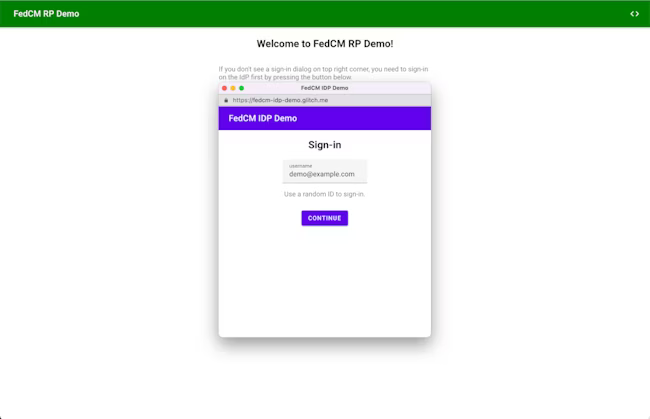
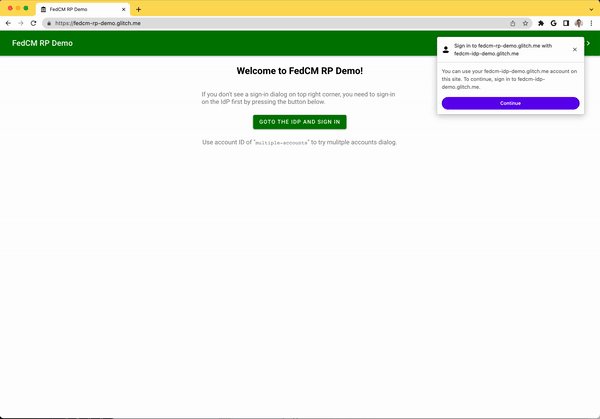
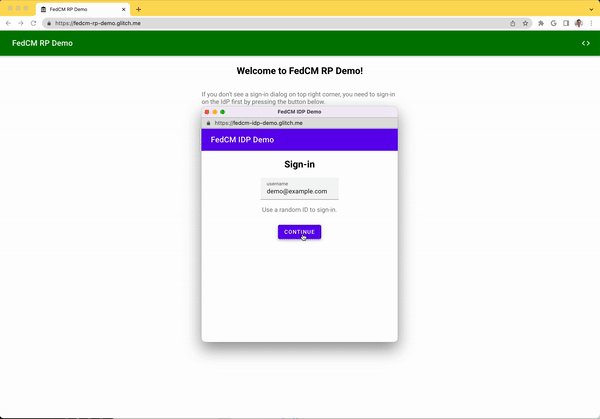
如要嘗試 Login Status API 的行為,請參閱 示範。
- 輕觸「前往 IdP 並登入」按鈕。
- 使用任意帳戶登入。
- 在「帳戶狀態」下拉式選單中,選取「工作階段已過期」。
- 按下「更新個人資訊」按鈕。
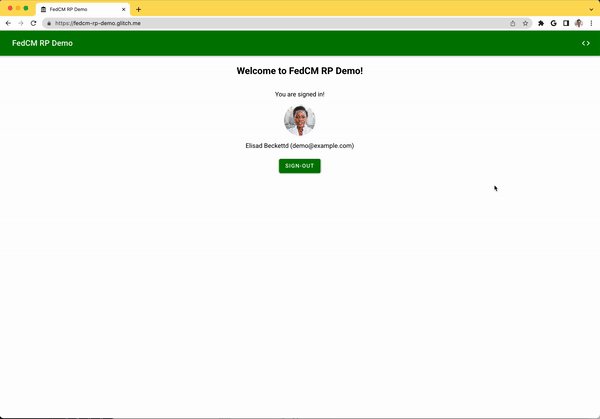
- 輕觸「前往 RP 試用 FedCM」按鈕。
您應該可以透過模組行為觀察 IdP 的登入情形。
錯誤 API
當 Chrome 將要求傳送至 ID 斷言端點時 (例如 使用者在 FedCM UI 或自動重新驗證中,按一下「Continue as」按鈕 時,IdP 可能無法出於正當理由核發權杖。 舉例來說,如果用戶端未獲授權,伺服器就會暫時 等等。目前,當 Chrome 偵測到 並且只有在拒絕提議時,才能通知 RP。
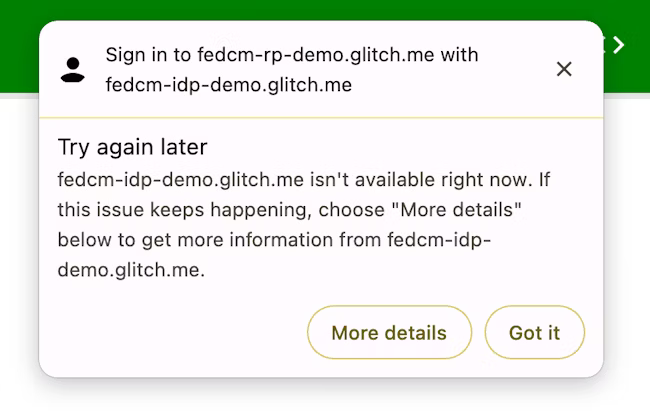
有了 Error API 顯示原生 UI 來通知使用者 IdP 的 IP 位址。

IdP HTTP API
在 id_assertion_endpoint 回應中,IdP 可將權杖傳回給
以及瀏覽器是否可接收更新在這個提案中
無法發出,IdP 可能會傳回「錯誤」這個例子包含
選填欄位:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
針對程式碼,IdP 可以從 OAuth 2.0 中選擇一個已知錯誤
指定的錯誤
清單
[invalid_request、unauthorized_client、access_denied、server_error和
temporarily_unavailable] 或使用任意字串。如果是後者,Chrome
轉譯錯誤 UI 並顯示一般錯誤訊息,並將程式碼傳遞至
受限方。
如果是 url,這個參數會識別人類可讀的網頁,內含
錯誤以向使用者提供該錯誤的額外資訊。這個欄位
因為瀏覽器無法在原生的
第一種是使用無代碼解決方案 AutoML
透過使用者介面建立機器學習模型例如後續步驟連結、客戶服務聯絡資訊和
依此類推如果使用者想進一步瞭解錯誤詳情和修正方式,
他們可以透過瀏覽器使用者介面,造訪提供的網頁瞭解詳情。網址
必須與 IdP configURL 位於相同的站點。
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
自動選取的旗標 API
mediation: optional是預設使用者中介服務
行為
並觸發自動重新驗證
不過,系統可能會
無法使用,原因如下:
只有瀏覽器知道如果該功能無法使用,系統會提示使用者登入
這個過程提供不同的資源
- 從 API 呼叫端的角度來看,收到 ID 權杖時, 方便使用者瞭解是否已完成自動重新驗證 流程因此他們很難評估 API 成效 並據此提供使用者體驗
- 從 IdP 的角度來看,他們同樣無法判斷
重新驗證發生或不進行驗證。此外,
是否能明確運用使用者中介服務
安全相關功能舉例來說,部分使用者可能偏好
的安全層級,需要在驗證時明確進行使用者中介服務。如果
IdP 在收到權杖要求而沒有這類中介服務時,就能處理
不同的要求舉例來說,會傳回錯誤代碼,讓 RP
使用
mediation: required再次呼叫 FedCM API。
因此,如要提供自動重新驗證流程的資訊, 開發人員
使用 Auto-selected Flag API 時, Chrome 分享這項資訊時,系統會詢問使用者輕觸 每當自動重新驗證時,填入 IdP 和 RP 的「Continue as」按鈕 或是發生明確中介服務只會在使用者後共用 已授予 IdP/RP 通訊的權限。
IdP 共用
為了將資訊提供給 IdP 使用者後授權,Chrome 會執行以下作業:
POST 要求中的 is_auto_selected=true 會傳送至
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
RP 共用
瀏覽器可透過以下方式與 RP 分享資訊:isAutoSelected
IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
互動及分享意見回饋
如有任何意見或在測試期間遇到問題,歡迎與我們分享 於 crbug.com.
相片來源:Girl 和紅色帽子搭配 Unsplash

