In Chrome 120 wird die Login Status API für FedCM bereitgestellt. Über die Login Status API (früher IdP Sign-in Status API) können Websites, insbesondere Identitätsanbieter, um dem Browser zu signalisieren, an- und abmelden. Dieses Signal wird von FedCM verwendet, um einen stillen Timing-Angriff abzuwehren. Dadurch kann FedCM auch ohne Drittanbieter insgesamt. Dieses werden die letzten verbleibenden abwärtsinkompatiblen Änderungen die im ursprünglichen Intent zum Schiff FedCM Teil unseres Arbeitsumfangs.
Die Login Status API verbessert zwar die Datenschutzeigenschaften und Nutzerfreundlichkeit, ist aber nicht abwärtskompatible Änderung nach dem Versand. Wenn Sie eine bestehende Implementierung von FedCM aktualisieren, müssen Sie Anleitung.
Außerdem gibt es in Chrome zwei neue Federated Credential Management- (FedCM):
- Error API: Nutzer werden über eine native Benutzeroberfläche benachrichtigt, wenn ihr Anmeldeversuch fehlschlägt. basierend auf der Serverantwort des ID-Assertion-Endpunkts, falls vorhanden.
- Auto-Selected Flag API (Auto-Selected Flag API): den Identitätsanbieter (IdP) benachrichtigen und die vertrauende Seite (Relying Party, RP), wenn im Ablauf automatisch Anmeldedaten ausgewählt wurden.
Anmeldestatus-API
Über die Login Status API wird eine Website, insbesondere ein IdP, Informationen den Anmeldestatus des Nutzers beim IdP. Mit dieser API kann der Browser unnötige Anfragen an den IdP reduzieren und potenzielle Timing-Angriffe minimieren.
Den Browser über den Anmeldestatus des Nutzers informieren
IdPs können den Anmeldestatus des Nutzers an den Browser senden, indem sie einen HTTP-Header senden.
oder durch Aufrufen einer JavaScript API, wenn der Nutzer beim IdP angemeldet ist oder der
Der Nutzer wird von allen seinen IdP-Konten abgemeldet. Für jeden IdP (identifiziert durch seine
Konfigurations-URL), behält der Browser eine Variable mit drei Status bei, die den Anmeldestatus darstellt.
mit den möglichen Werten logged-in, logged-out und unknown. Standardstatus
ist unknown.
Sende einen Set-Login: logged-in-HTTP-Header, um zu signalisieren, dass der Nutzer angemeldet ist
in einer Navigation der obersten Ebene oder einer Unterressourcenanfrage mit demselben Ursprung:
Set-Login: logged-in
Alternativ können Sie die JavaScript API navigator.login.setStatus('logged-in') aufrufen.
aus dem IdP-Ursprung:
navigator.login.setStatus('logged-in');
Bei diesen Aufrufen wird der Anmeldestatus des Nutzers als logged-in aufgezeichnet. Wenn sich der Nutzer anmeldet,
auf logged-in gesetzt ist, sendet der RP-Aufruf von FedCM Anfragen an den
Endpunkt der Kontenliste und zeigt dem Nutzer in der FedCM verfügbare Konten an
Dialogfeld.
Um zu signalisieren, dass der Nutzer von allen seinen Konten abgemeldet ist, senden Sie den HTTP-Header Set-Login:
logged-out in einer Navigation der obersten Ebene oder einer Unterressource mit demselben Ursprung
Anfrage:
Set-Login: logged-out
Alternativ können Sie die JavaScript API navigator.login.setStatus('logged-out') über den IdP aufrufen.
Ursprung:
navigator.login.setStatus('logged-out');
Bei diesen Aufrufen wird der Anmeldestatus des Nutzers als logged-out aufgezeichnet. Wenn sich der Nutzer anmeldet,
Status logged-out lautet, schlägt der Aufruf von FedCM ohne Meldung fehl,
an den Endpunkt der Kontenliste des IdP.
Der Status unknown wird festgelegt, bevor der IdP ein Signal über die Anmeldung sendet
Status API. Wir haben diesen Status eingeführt, um die Umstellung zu erleichtern, da Nutzer
sich beim Versand dieser API bereits beim IdP angemeldet haben. Der IdP hat möglicherweise
die Möglichkeit, dies dem Browser zu signalisieren, wenn FedCM zum ersten Mal aufgerufen wird. In
In diesem Fall senden wir eine Anfrage an den Endpunkt der Kontenliste des IdP und aktualisieren den
Status basierend auf der Antwort vom Endpunkt der Kontenliste:
- Wenn der Endpunkt eine Liste aktiver Konten zurückgibt, aktualisieren Sie den Status in
logged-inund öffnen Sie das FedCM-Dialogfeld, um diese Konten aufzurufen. - Wenn der Endpunkt keine Konten zurückgibt, aktualisieren Sie den Status in
logged-outund den FedCM-Aufruf nicht besteht.
Was geschieht, wenn die Nutzersitzung abläuft? Bieten Sie Nutzern die Möglichkeit, sich über einen dynamischen Anmeldevorgang anzumelden.
Auch wenn der IdP ständig den Anmeldestatus des Nutzers an den Browser mitteilt, ist der
der Status möglicherweise nicht synchron ist, z. B. wenn die Sitzung abläuft. Der Browser versucht,
, um beim Anmelden eine Anfrage mit Anmeldedaten an den Endpunkt der Kontenliste zu senden.
Status ist logged-in, aber der Server gibt keine Konten zurück, da die Sitzung
nicht mehr verfügbar. In einem solchen Fall kann der Browser den
Nutzer meldet sich über ein Dialogfeld beim IdP an.
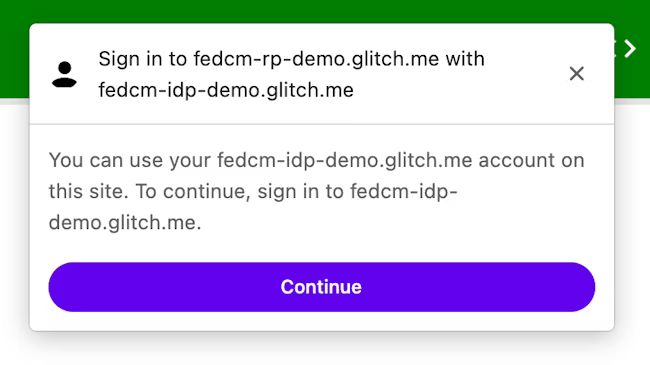
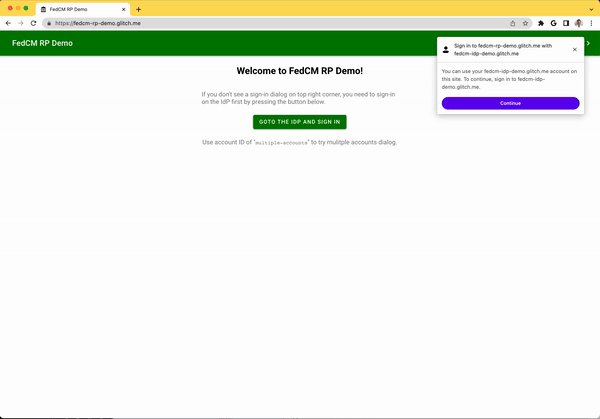
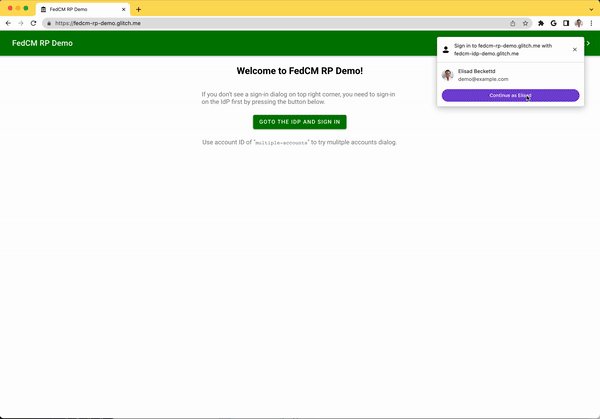
Im FedCM-Dialogfeld wird eine Meldung angezeigt, die eine Anmeldung vorschlägt, wie in der folgenden Abbildung dargestellt.
<ph type="x-smartling-placeholder">
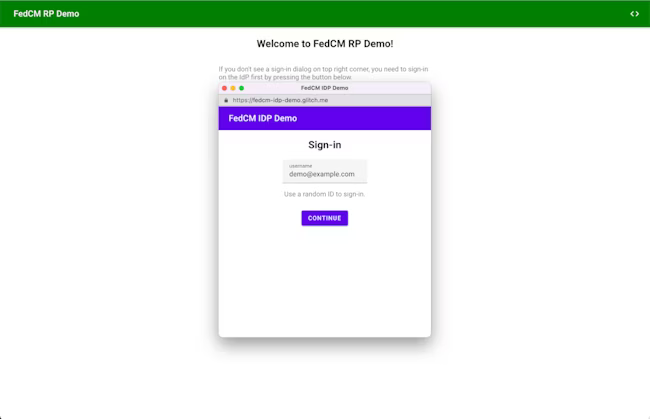
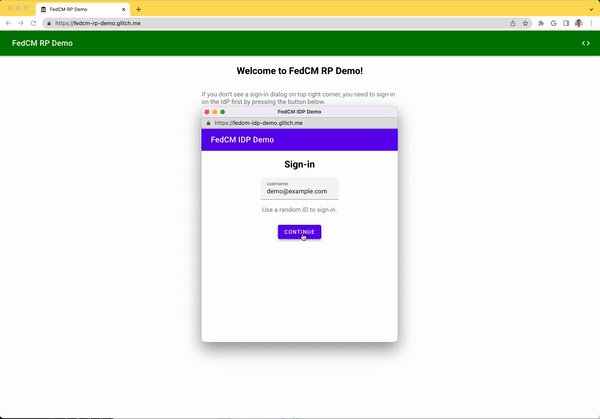
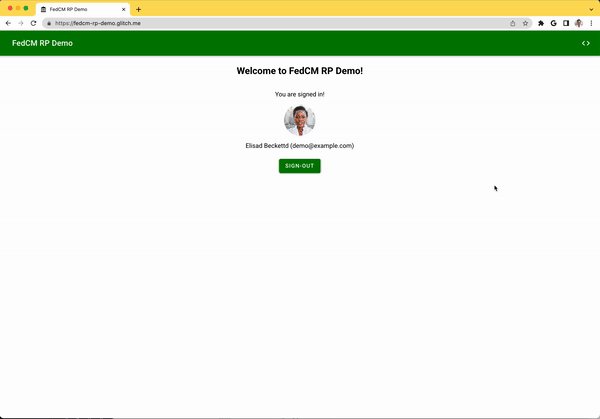
Wenn der Nutzer auf die Schaltfläche Weiter klickt, öffnet sich im Browser ein Dialogfeld für das Anmeldeseite des IdP
<ph type="x-smartling-placeholder">
Die URL der Anmeldeseite wird mit login_url als Teil der IdP-Konfiguration“ angegeben
Datei.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
Das Dialogfeld ist ein normales Browserfenster mit eigenen Cookies. Egal Das passiert innerhalb des Dialogfelds und ist Sache des IdP und es sind keine Fenster-Handles verfügbar um eine ursprungsübergreifende Kommunikationsanfrage an die RP-Seite zu senden. Nachdem die Nutzenden angemeldet sind, sollte der IdP:
- Senden Sie den
Set-Login: logged-in-Header oder rufen Sie die Methodenavigator.login.setStatus("logged-in")-API, um den Browser zu informieren, dass der Nutzer wurde angemeldet. - Rufen Sie
IdentityProvider.close()auf, um das Dialogfeld zu schließen.

Sie können das Verhalten der Login Status API in unserer
- Tippen Sie auf die Schaltfläche Zum IdP gehen und anmelden.
- Melden Sie sich mit einem beliebigen Konto an.
- Wählen Sie im Drop-down-Menü Kontostatus die Option Sitzung abgelaufen aus.
- Tippen Sie auf die Schaltfläche Persönliche Daten aktualisieren.
- Tippen Sie auf die Schaltfläche Besuchen Sie die RP, um FedCM auszuprobieren.
Sie sollten die Anmeldung beim IdP über das Modulverhalten beobachten können.
Error API
Wenn Chrome eine Anfrage an den Endpunkt der ID-Assertion sendet, z. B. wenn ein Der Nutzer klickt in der FedCM-Benutzeroberfläche oder über die automatische erneute Authentifizierung auf die Schaltfläche Weiter als. ausgelöst wird, kann der IdP möglicherweise aus legitimen Gründen kein Token ausstellen. Wenn der Client beispielsweise nicht autorisiert ist, wird der Server vorübergehend und so weiter. Aktuell schlägt Chrome die Anfrage im Fall eines und benachrichtigt das RP nur, indem das Versprechen abgelehnt wird.
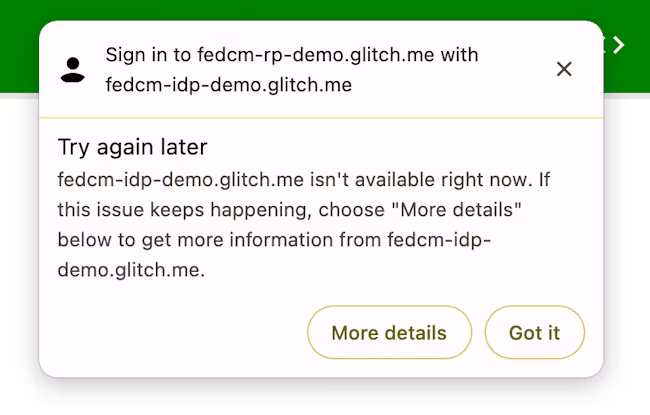
Mit der Error API kann Chrome benachrichtigt den Nutzer durch eine native Benutzeroberfläche mit den Fehlerinformationen, den IdP.
<ph type="x-smartling-placeholder">
IdP-HTTP-API
In der id_assertion_endpoint-Antwort kann der IdP ein Token an den
-Browser, sofern er auf Anfrage ausgegeben werden kann. Wenn bei diesem Angebot ein Token
nicht ausgestellt werden kann, gibt der IdP einen Fehler zurück, mit zwei neuen
optionale Felder:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
Für den Code kann der IdP einen der bekannten Fehler aus der Liste OAuth 2.0
angegebener Fehler
Liste
[invalid_request, unauthorized_client, access_denied, server_error und
temporarily_unavailable] oder einen beliebigen String verwenden. Ist Letzteres der Fall,
rendert die Fehler-UI mit einer generischen Fehlermeldung und übergibt den Code an die
RP.
Bei url identifiziert sie eine für Menschen lesbare Webseite mit Informationen zum
Fehler, um Nutzern zusätzliche Informationen zum Fehler bereitzustellen. Dieses Feld ist
da Browser keine ausführlichen Fehlermeldungen in einer nativen
UI. Zum Beispiel Links für die nächsten Schritte, Kontaktdaten des Kundenservice und
so weiter. Wenn Nutzende mehr über die Fehlerdetails und deren Behebung erfahren möchten,
können sie die angegebene Seite über die Browser-Benutzeroberfläche aufrufen, um weitere Informationen zu erhalten. URL
muss sich auf derselben Website befinden wie der IdP configURL.
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
Auto-Selected Flag API
mediation: optional ist die Standardeinstellung für die Nutzervermittlung.
in der Credential Management API
und löst die automatische erneute Authentifizierung aus,
möglich. Die automatische erneute Authentifizierung kann jedoch
aus folgenden Gründen nicht verfügbar:
die nur der Browser weiß. Wenn er nicht verfügbar ist, wird er möglicherweise aufgefordert,
mit expliziter Nutzervermittlung, einem Ablauf mit unterschiedlichen Eigenschaften.
- API-Aufrufer sehen nach Erhalt eines ID-Tokens kein Sie können sehen, ob dies das Ergebnis einer automatischen erneuten Authentifizierung war. Ablauf. Das erschwert es ihnen, die API-Leistung zu bewerten und UX entsprechend zu gestalten.
- Ebenso können sie aus Sicht des IdP nicht feststellen,
eine erneute Authentifizierung durchgeführt wurde oder nicht. Außerdem
ob eine explizite Nutzervermittlung dabei helfen könnte,
sicherheitsrelevante Funktionen. Beispielsweise bevorzugen einige Nutzer möglicherweise eine höhere
Sicherheitsstufe, die eine explizite Nutzervermittlung bei der Authentifizierung erfordert. Wenn ein
Der IdP erhält eine Tokenanfrage ohne eine solche Vermittlung.
eine andere Anfrage stellen. Geben Sie z. B. einen Fehlercode zurück,
Rufen Sie die FedCM API noch einmal mit
mediation: requiredauf.
Wenn Sie also den Ablauf für die automatische erneute Authentifizierung sichtbar machen, von Vorteil für Entwickelnde.
Mit der automatisch ausgewählten Flag API Chrome teilt mit, ob eine explizite Nutzerberechtigung erteilt wurde, indem auf das Symbol Schaltfläche Continue as (Weiter als) mit IdP und RP bei automatischer erneuter Authentifizierung oder eine ausdrückliche Vermittlung stattfand. Die Freigabe erfolgt erst, nachdem der Nutzer wird die Berechtigung für die IdP/RP-Kommunikation gewährt.
IdP-Freigabe
Damit die Informationen nach der Nutzerberechtigung mit dem IdP geteilt werden können, fügt Chrome Folgendes ein:
is_auto_selected=true in der POST-Anfrage, die an den
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
RP-Freigabe
Der Browser kann die Informationen an das RP in isAutoSelected weitergeben:
IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
Interagieren und Feedback geben
Sie können uns Feedback geben oder während des Tests auf Probleme stoßen. bei crbug.com.
Foto von Girl mit rotem Hut auf Unsplash

