Chrome 120 שולח את Login Status API של FedCM. ה-Login Status API (שנקרא בעבר IdP Sign-in Status API) מאפשר גישה לאתרים, במיוחד ספקי זהויות, כדי לאותת לדפדפן כשהמשתמשים שלהם התחברות והתנתקות. האות הזה משמש את FedCM לטיפול בתקפת תזמון שקטה וזה מאפשר ל-FedCM לפעול ללא צד שלישי קובצי Cookie בסך הכול. הזה ומתייחס לשינויים האחרונים שנותרו לא תואמים לאחור זוהה בכוונה המקורית לשלוח FedCM, כחלק מהיקף העבודה שלנו.
ה-Login Status API משפר את מאפיין הפרטיות ואת נוחות השימוש, אבל שינוי שאינו תואם לאחור לאחר השליחה. אם יש לך חשבון ב-FedCM, צריך לעדכן אותו באמצעות הוראות להתאמה אישית.
בנוסף, Chrome שולח שני ממשקים חדשים של פרטי כניסה מאוחדים (Federated Credential Management) (FedCM) תכונות:
- Error API: התראה למשתמשים כשניסיון הכניסה שלהם נכשל באמצעות ממשק משתמש מקורי מבוסס על תגובת השרת מנקודת הקצה לטענת המזהה של המזהה, אם קיימת.
- Auto-Selected flag API: שליחת הודעה לספק הזהויות (IdP) והצד הנסמך (RP) אם פרטי הכניסה נבחרו באופן אוטומטי בתהליך.
ממשק API של סטטוס התחברות
Login Status API הוא מנגנון שמאפשר לאתרים, במיוחד ל-IdP, לשליחת הודעות דפדפן בסטטוס ההתחברות של המשתמש ב-IdP. בעזרת ה-API הזה, הדפדפן מצמצמים בקשות מיותרות ל-IdP ומצמצמים התקפות תזמון פוטנציאליות.
הודעה לדפדפן לגבי סטטוס ההתחברות של המשתמש
ספקי זהויות (IdPs) יכולים לאותת את סטטוס ההתחברות של המשתמש לדפדפן על ידי שליחת כותרת HTTP
או באמצעות קריאה ל-API של JavaScript כשהמשתמש מחובר ל-IdP או
המשתמש יוצא מהחשבון מכל חשבונות ה-IdP שלו. לכל IdP (שמזוהה לפי
config URL) הדפדפן שומר משתנה תלת-מצבי שמייצג את מצב ההתחברות.
עם הערכים האפשריים logged-in, logged-out ו-unknown. מצב ברירת המחדל
unknown.
כדי לאותת שהמשתמש מחובר, צריך לשלוח כותרת HTTP Set-Login: logged-in
בניווט ברמה העליונה או בבקשת משאב משנה מאותו מקור:
Set-Login: logged-in
לחלופין, אפשר לקרוא ל-JavaScript API navigator.login.setStatus('logged-in')
ממקור ה-IdP:
navigator.login.setStatus('logged-in');
השיחות האלה מתעדות את סטטוס ההתחברות של המשתמש כ-logged-in. כשפרטי ההתחברות של המשתמש
מוגדר כ-logged-in, הגורם המוגבל (RP) שקורא ל-FedCM שולח בקשות
נקודת הקצה של רשימת חשבונות והצגת חשבונות זמינים למשתמש ב-FedCM
כדי לסמן שהמשתמש יוצא מכל החשבונות שלו, צריך לשלוח כותרת HTTP Set-Login:
logged-out בניווט ברמה העליונה או במשאב משנה ממקור זהה
בקשה:
Set-Login: logged-out
לחלופין, אפשר להפעיל את JavaScript API navigator.login.setStatus('logged-out') מה-IdP
origin:
navigator.login.setStatus('logged-out');
השיחות האלה מתעדות את סטטוס ההתחברות של המשתמש כ-logged-out. כשפרטי ההתחברות של המשתמש
הוא logged-out, קריאה ל-FedCM נכשלת באופן שקט מבלי לבצע
בקשה לנקודת הקצה של רשימת החשבונות של ה-IdP.
הסטטוס unknown מוגדר לפני שה-IdP שולח אות באמצעות אפשרות ההתחברות
ממשק API של סטטוס. הוספנו את הסטטוס הזה כדי לשפר את המעבר, מפני שמשתמש עשוי
כבר נכנסו ל-IdP כשאנחנו שולחים את ה-API הזה. יכול להיות שה-IdP לא כולל
הזדמנות לסמן זאת לדפדפן לפני ההפעלה הראשונה של FedCM. לחשבון
במקרה כזה, נשלח בקשה לנקודת הקצה (endpoint) של רשימת החשבונות של ה-IdP ונעדכן את
מבוסס על התשובה מנקודת הקצה של רשימת החשבונות:
- אם נקודת הקצה מחזירה רשימה של החשבונות הפעילים, צריך לעדכן את הסטטוס לערך
logged-inופותחים את תיבת הדו-שיח FedCM כדי להציג את החשבונות האלה. - אם נקודת הקצה לא מחזירה חשבונות, צריך לעדכן את הסטטוס ל-
logged-outוגם נכשלים בקריאה ל-FedCM.
מה קורה אם פג התוקף של הסשן של המשתמש? מאפשרים למשתמש להיכנס באמצעות תהליך התחברות דינמי!
למרות שה-IdP מיידע שוב ושוב את סטטוס ההתחברות של המשתמש לדפדפן,
עשוי להיות לא מסונכרן, למשל, מתי הסשן פג. הדפדפן מנסה
לשלוח בקשה עם פרטי כניסה לנקודת הקצה של רשימת החשבונות בזמן ההתחברות
הוא logged-in, אך השרת לא מחזיר חשבונות מפני שהסשן
אינו זמין עוד. במקרה כזה, הדפדפן יכול לאפשר באופן דינמי
להיכנס ל-IdP דרך חלון של תיבת דו-שיח.
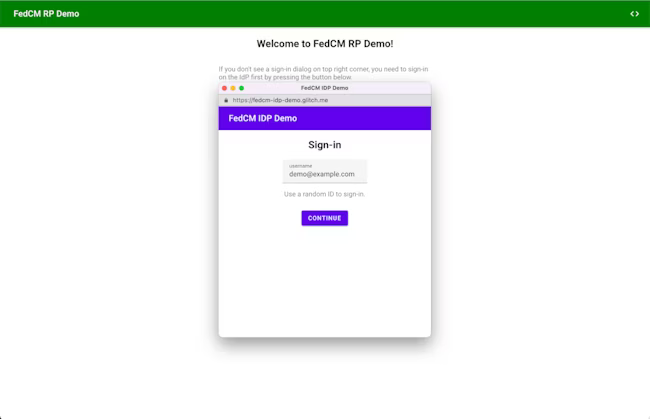
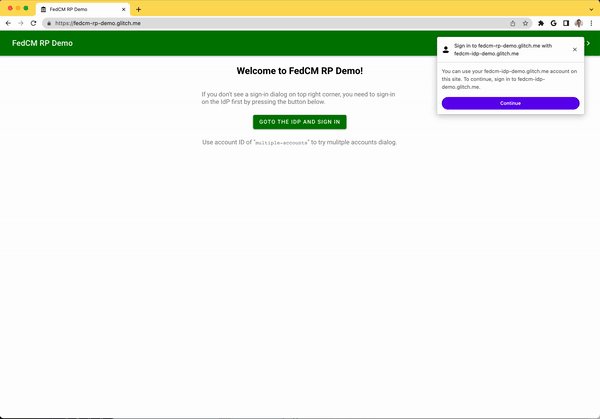
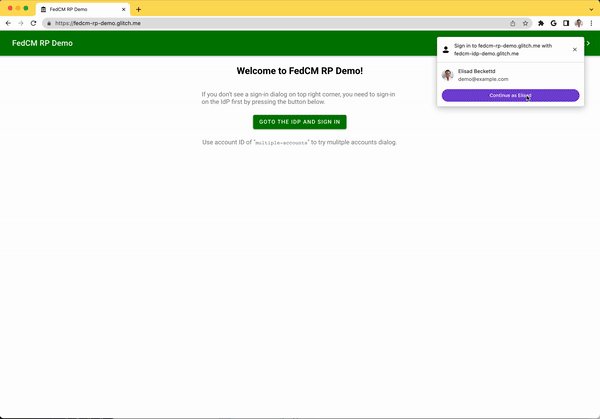
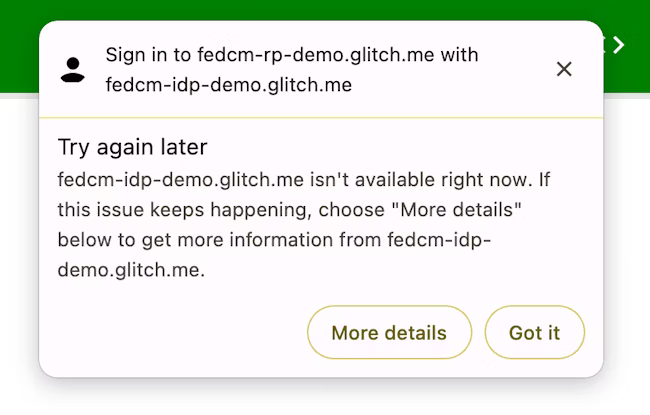
בתיבת הדו-שיח FedCM מוצגת הודעה עם הצעה להיכנס לחשבון, כמו בתמונה הבאה.

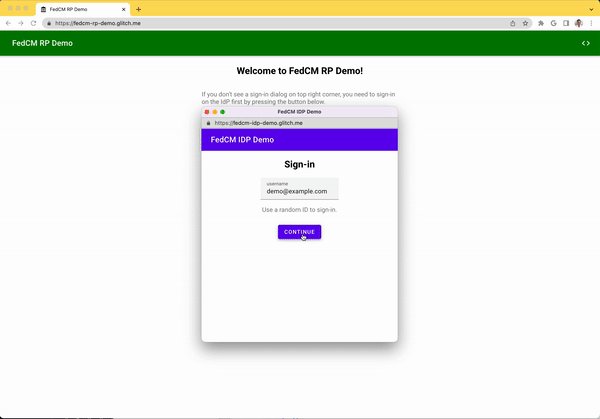
כשהמשתמש ילחץ על הלחצן המשך, תיפתח בדפדפן תיבת דו-שיח עם דף ההתחברות ל-IdP.

כתובת ה-URL של דף ההתחברות מצוינת עם login_url כחלק מהגדרת ה-IdP
.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
תיבת הדו-שיח היא חלון דפדפן רגיל שמכיל קובצי cookie מהדומיין הנוכחי. שיהיה בתיבת הדו-שיח עד ל-IdP, ואין כינויים זמינים של חלונות כדי לשלוח בקשת תקשורת בין מקורות לדף ה-RP. אחרי שהמשתמש מחוברים לחשבון, ה-IdP צריך:
- שולחים את הכותרת
Set-Login: logged-inאו קוראים ל- API שלnavigator.login.setStatus("logged-in")כדי ליידע את הדפדפן ש משתמש מחובר. - קוראים לפונקציה
IdentityProvider.close()כדי לסגור את תיבת הדו-שיח.

אפשר לנסות את ההתנהגות של Login Status API ב .
- מקישים על הלחצן מעבר ל-IdP וכניסה.
- נכנסים באמצעות חשבון שרירותי.
- בוחרים באפשרות סשן בתוקף בתפריט הנפתח סטטוס חשבון.
- לוחצים על הלחצן עדכון פרטים אישיים.
- מקישים על הלחצן ביקור אצל הגורם המוגבל כדי לנסות את FedCM.
אמורה להיות אפשרות לראות את ההתחברות ל-IdP באמצעות התנהגות המודול.
API לשגיאות
כש-Chrome שולח בקשה לנקודת הקצה של טענת הנכוֹנוּת (assertion) של המזהה (לדוגמה, המשתמש לוחץ על הלחצן המשך בתור בממשק המשתמש של FedCM או באימות אוטומטי מחדש. מופעל), יכול להיות שה-IdP לא יוכל להנפיק אסימון מסיבות לגיטימיות. לדוגמה, אם הלקוח אינו מורשה, השרת אינו מורשה באופן זמני לא זמין וכו'. נכון לעכשיו, Chrome נכשל בבקשה באופן שקט במקרה של שגיאות כאלה, והיא רק מודיעה לגורם המוגבל על ידי דחיית ההבטחה.
באמצעות Error API, מודיע למשתמש על ידי הצגת ממשק משתמש מקורי עם פרטי השגיאה שסופקו על ידי ה-IdP.

IdP ל-HTTP API
בתשובה id_assertion_endpoint, ה-IdP יכול להחזיר אסימון
אם ניתן להנפיק אותו לפי בקשה. בהצעה הזו, אם אסימון
לא ניתן להפיק, ה-IdP יכול להחזיר "error" תשובה שכוללת
שדות אופציונליים:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
לגבי קוד, ה-IdP יכול לבחור אחת מהשגיאות הידועות ב-OAuth 2.0
השגיאה שצוינה
list
[invalid_request, unauthorized_client, access_denied, server_error וגם
temporarily_unavailable] או להשתמש בכל מחרוזת שרירותית. אם ההגדרה היא אחרת, Chrome
מעבד את הודעת השגיאה הכללית בממשק המשתמש ומעביר את הקוד
הגורם המוגבל.
עבור url, הוא מזהה דף אינטרנט קריא לאנשים עם מידע על
כדי לספק למשתמשים מידע נוסף על השגיאה. השדה הזה הוא
שימושי למשתמשים מכיוון שדפדפנים לא יכולים לספק הודעות שגיאה עשירות בתוכן נייטיב
ממשק משתמש. לדוגמה, קישורים לשלבים הבאים, פרטים ליצירת קשר עם שירות הלקוחות
וכן הלאה. אם המשתמש רוצה לקבל מידע נוסף על פרטי השגיאה ואיך לתקן אותה,
הם יכולים לבקר בדף שסופק בממשק המשתמש של הדפדפן לקבלת פרטים נוספים. כתובת ה-URL
חייב להיות מאותו אתר כמו ה-IdP (מזהה configURL).
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
ממשק API של סימון שנבחר באופן אוטומטי
mediation: optional הוא ברירת המחדל לתהליך בחירת הרשת (Mediation) של המשתמש
התנהגות
ב-Credential Management API והוא מפעיל אימות מחדש אוטומטי כאשר
ככל האפשר. עם זאת, יכול להיות שהאימות מחדש האוטומטי
unavailable עקב סיבות
רק הדפדפן יודע, כשהאפשרות לא זמינה, יכול להיות שהמשתמש יתבקש להיכנס
באמצעות מנגנון בחירת רשת מפורש של המשתמש, שהוא תהליך עם מאפיינים שונים.
- מבחינת מבצע הקריאה ב-API, כשהוא מקבל אסימון מזהה, הוא לא לראות אם היא תוצאה של אימות מחדש אוטומטי . ולכן קשה להם להעריך את ביצועי ה-API ולשפר חוויית המשתמש בהתאם.
- מבחינת ה-IdP, אין אפשרות לקבוע אם מערכת ה-IdP
אימות מחדש התרחש או לא לצורך הערכת ביצועים. In addition,
האם היה מעורב בתהליך בחירת רשת מפורש של המשתמש, שיעזור לו לתמוך
לתכונות שקשורות לאבטחה. לדוגמה, משתמשים מסוימים עשויים להעדיף
שכבת אבטחה שדורשת תהליך אימות מפורש של המשתמש במהלך האימות. אם
ה-IdP מקבל בקשת אסימון ללא תיווך כזה, הוא יכול לטפל
בקשה אחרת. לדוגמה, החזרת קוד שגיאה כדי שהגורם המוגבל (RP) יוכל
קוראים שוב ל-FedCM API באמצעות
mediation: required.
לכן, חשיפה של תהליך האימות מחדש באופן אוטומטי מועילות למפתחים.
באמצעות דגל API שנבחר באופן אוטומטי, Chrome משתף אם התקבלה הרשאת משתמש מפורשת באמצעות הקשה על הלחצן המשך בתור עם ה-IdP ו-RP, בכל פעם שמבצעים אימות מחדש באופן אוטומטי או שהתרחש גישור מפורש. השיתוף מתבצע רק אחרי שהמשתמש הוענקה הרשאה לתקשורת IdP/RP.
שיתוף IdP
כדי לשתף את המידע עם ה-IdP עם הרשאת משתמש, Chrome כולל
is_auto_selected=true בבקשה POST שנשלחה אל
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
שיתוף גורמים מוגבלים
הדפדפן יכול לשתף את המידע עם הגורם המוגבל ב-isAutoSelected דרך
IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
מעורבות ושיתוף משוב
אם יש לך משוב או נתקלת בבעיות במהלך הבדיקה, אפשר לשתף אותן על crbug.com.
תמונה מאת Girl עם כובע אדום ב-Unbounce

