Chrome 116 intègre des fonctionnalités FedCM telles que l'API Login Hint, l'API User Info et l'API RP Context, et lance une phase d'évaluation pour l'API IdP Sign-In Status.
Dans Chrome 116, Chrome propose trois nouveaux identifiants fédérés Gestion (FedCM) fonctionnalités:
- API Login Hint: permet de spécifier le compte utilisateur souhaité connecté(e).
- API User Info: récupère les informations sur l'utilisateur connu. afin que le fournisseur d'identité (IdP) puisse afficher un bouton de connexion personnalisé dans un iFrame.
- API RP Context: utilisez un titre différent de "Connexion". dans la boîte de dialogue de FedCM.
De plus, Chrome lance une origine essai pour l'état de connexion de l'IdP Google Cloud. L'API IdP Sign-in Status est obligatoire et sera une modification destructive lorsqu'elle est expédiée. Si vous disposez déjà d'une implémentation FedCM, assurez-vous de participer à la phase d'évaluation.
API Login Hint
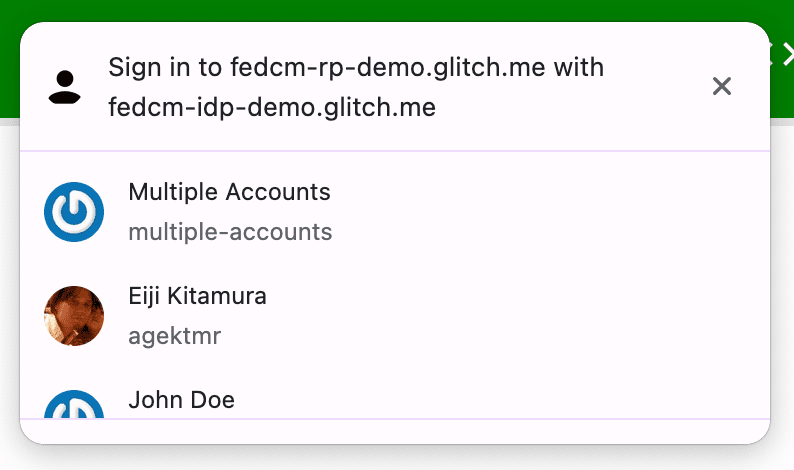
Lorsque FedCM est appelé, le navigateur affiche le compte connecté à partir du le fournisseur d'identité (IdP) spécifié. Lorsque le fournisseur d'identité prend en charge plusieurs comptes, il répertorie tous les comptes connectés.
<ph type="x-smartling-placeholder">
Une fois l'utilisateur connecté, il arrive que le tiers de confiance lui demande de s'authentifier à nouveau. Toutefois, l'utilisateur ne sait peut-être pas avec certitude quel compte il a utilisé. Si le tiers assujetti à des restrictions peut spécifier le compte avec lequel se connecter, il est plus facile pour le de choisir un compte. Connexion indice est livraison dans Chrome 116. Avec elle, le tiers assujetti à des restrictions peut réduire la liste à une seule.
Cette extension ajoute un tableau de login_hints dans la liste des comptes
du point de terminaison
IdP, avec tous les types de filtres possibles pris en charge par l'IdP. Par exemple,
La réponse des comptes pourrait se présenter comme suit lorsqu'un fournisseur d'identité prend en charge le filtrage par adresse e-mail
et ID:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
En transmettant login_hints dans la liste des comptes, le tiers assujetti à des restrictions peut appeler
navigator.credentials.get() avec la propriété loginHint, comme indiqué dans
l'exemple de code suivant pour afficher de façon sélective le compte spécifié:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
API User Info
Boutons de connexion décorés du logo de l'IdP qui permettent aux utilisateurs de se connecter avec la fédération d'identité est désormais courante. Cependant, la décoration du bouton à l'aide du l'icône de profil de l'utilisateur et ses informations de connexion sont encore plus intuitives. en particulier lorsqu'un utilisateur s'est déjà inscrit sur ce site Web avec le fournisseur d'identité.


Mais le problème, c'est que le bouton personnalisé dépend sur le domaine de l'IdP dans un iFrame afin d'identifier l'utilisateur connecté le bouton ne sera plus disponible une fois que les cookies tiers seront obsolète.
L'API User Info, disponible dans Chrome 116, permet à l'IdP de obtenir les informations sur l'utilisateur connu à partir du serveur sans dépendre sur les cookies tiers.
L'API doit être appelée par le fournisseur d'identité à partir d'un iFrame intégré à le site Web du tiers assujetti à des restrictions afin qu'il puisse récupérer les informations sur l'utilisateur et afficher un bouton personnalisé comme s'il faisait partie de la surface du tiers assujetti à des restrictions. Avec l'appel d'API, le navigateur envoie une requête à la liste des comptes point de terminaison, renvoie ensuite un tableau d'informations sur les utilisateurs si:
- L'utilisateur s'est déjà connecté au tiers assujetti à des restrictions avec le fournisseur d'identité via FedCM le même instance de navigateur et que les données n'ont pas été effacées.
- L'utilisateur est connecté à l'IdP sur la même instance du navigateur.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Notez que pour autoriser l'appel de IdentityProvider.getUserInfo() depuis un
iFrame ayant la même origine que le fournisseur d'identité, le code HTML d'intégration doit explicitement
accordez-lui les autorisations identity-credentials-get
règles de confidentialité.
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
Vous pouvez la voir en action sur https://fedcm-rp-demo.glitch.me/button.
API RP Context
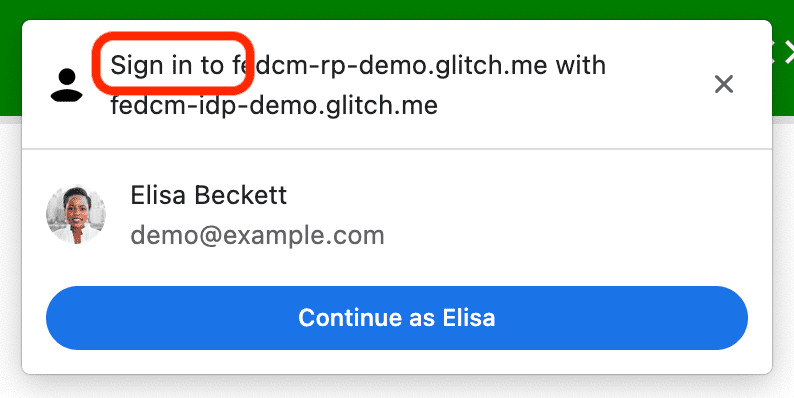
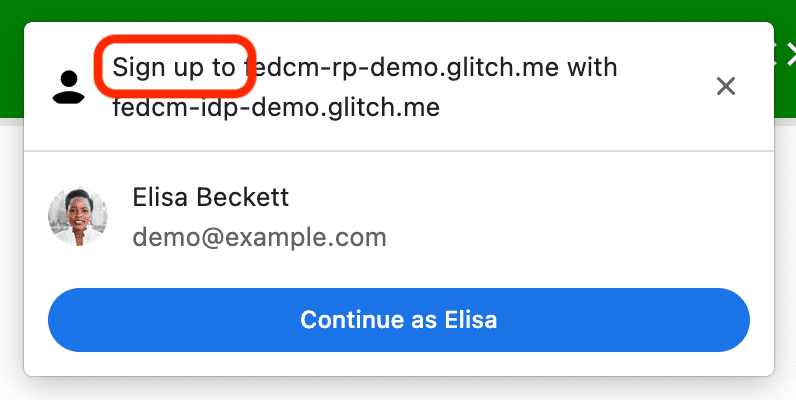
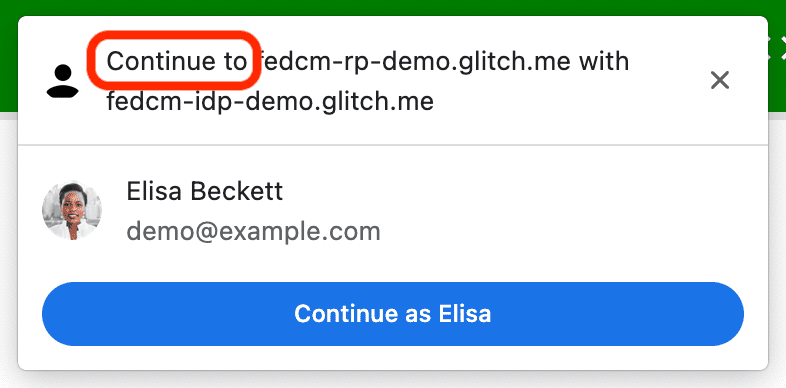
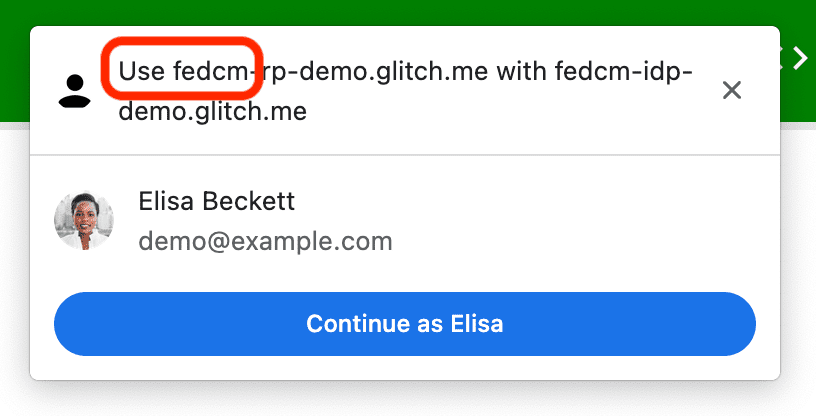
L'API RP Context, disponible dans Chrome 116, permet à un tiers assujetti à des restrictions de modifier la chaîne dans l'interface utilisateur de la boîte de dialogue FedCM pour permettre l'authentification prédéfinie différents contextes. Consultez les captures d'écran suivantes pour connaître les différentes options:




Son utilisation est simple. indiquez la propriété identity.context sur "signin"
(par défaut), "signup", "use" ou "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
Phase d'évaluation de l'API Sign-In Status IdP
Chrome démarre une origine de l'API Sign-In Status IdP essai sur ordinateur à partir de Chrome 116, puis Chrome pour Android plus tard. Origine d'essais vous offrent l'accès à une fonctionnalité nouvelle ou expérimentale afin d'élaborer une fonctionnalité pour vos utilisateurs pendant une durée limitée, avant de la rendre accessible à tous.
État de connexion de l'IdP API est un mécanisme par lequel un IdP informe le navigateur de l'état de connexion de l'utilisateur sur le fournisseur d'identité. Avec cette API, le navigateur peut réduire le nombre de requêtes inutiles adressées au fournisseur d'identité et de limiter les attaques temporelles potentielles.
Informer le navigateur de l'état de connexion de l'utilisateur
Les fournisseurs d'identité peuvent signaler l'état de connexion de l'utilisateur au navigateur en envoyant une requête ou en appelant une API JavaScript, lorsque l'utilisateur est connecté sur le fournisseur d'identité, ou lorsque l'utilisateur est déconnecté de tous ses comptes IdP. Le navigateur enregistre la l'un des états suivants : "connexion", "déconnexion" ou "inconnu" ; (par défaut).
Pour signaler que l'utilisateur est connecté, envoyez un IdP-SignIn-Status: action=signin
En-tête HTTP dans une navigation de premier niveau ou une requête de sous-ressource d'origine identique:
IdP-SignIn-Status: action=signin
Vous pouvez également appeler l'API JavaScript IdentityProvider.login() à partir de l'IdP
origine:
IdentityProvider.login()
L'état de connexion de l'utilisateur sera alors enregistré comme "connexion". Lorsque l'état de connexion de FedCM est défini sur "sign-in", Le point de terminaison de l'IdP liste des comptes et affiche les comptes disponibles pour l'utilisateur dans la Boîte de dialogue FedCM.
Pour signaler que l'utilisateur est déconnecté de tous ses comptes, envoyez le
En-tête HTTP IdP-SignIn-Status: action=signout-all dans une navigation de premier niveau ou
une requête de sous-ressource d'origine identique:
IdP-SignIn-Status: action=signout-all
Vous pouvez également appeler l'API JavaScript IdentityProvider.logout() à partir de l'IdP
origine:
IdentityProvider.logout()
L'état de connexion de l'utilisateur sera alors enregistré comme "Déconnexion". Lorsque l'état de connexion est "déconnexion". L'appel à FedCM échoue automatiquement au point de terminaison de la liste des comptes du fournisseur d'identité.
Par défaut, l'état de connexion du fournisseur d'identité est défini sur "inconnu". Cet état est utilisé avant que l'IdP n'envoie un signal à l'aide de l'API IdP Sign-In Status. Nous présentons cet état pour faciliter la transition. Il est possible qu'un utilisateur s'est déjà connecté à le fournisseur d'identité lorsque nous expédions cette API, et il est possible qu'il n'ait pas la possibilité de le signaler au navigateur au moment où FedCM est appelé. Dans ce cas, nous créons un au point de terminaison de la liste des comptes du fournisseur d'identité et mettez à jour l'état en fonction du point de terminaison de la liste des comptes:
- Si le point de terminaison renvoie la liste des comptes actifs, définissez l'état sur "connexion" et ouvrez la boîte de dialogue FedCM pour afficher ces comptes.
- Si le point de terminaison ne renvoie aucun compte, définissez l'état sur "Déconnexion" et échouer l'appel FedCM.
Que se passe-t-il si la session utilisateur expire ? Permettre à l'utilisateur de se connecter via un flux de connexion dynamique
Même si le fournisseur d'identité continue d'informer le navigateur de la connexion de l'utilisateur il peut s'agir d'un problème de synchronisation, par exemple à l'expiration de la session. Le navigateur tente d'envoyer une requête avec identifiants au point de terminaison de la liste des comptes lorsque l'état de connexion est "connexion", mais le serveur la refuse, car la session n'est pas n'est plus disponible. Dans un tel scénario, le navigateur peut laisser dynamiquement l'utilisateur vous connecter à l'IdP via une fenêtre pop-up.
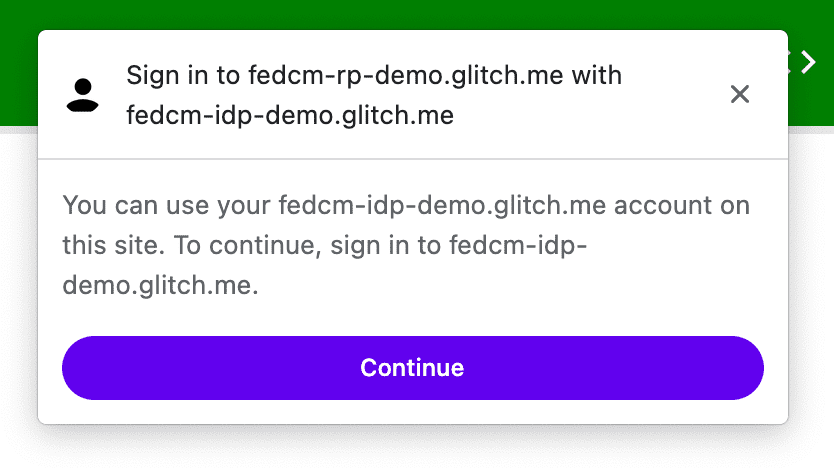
La boîte de dialogue FedCM affiche un message, comme illustré ci-dessous:
<ph type="x-smartling-placeholder">
Si vous cliquez sur le bouton Continuer, le navigateur ouvre une fenêtre pop-up. qui redirige l'utilisateur vers la page de connexion de l'IdP.
<ph type="x-smartling-placeholder">
L'URL de la page de connexion (qui doit correspondre à l'origine du fournisseur d'identité) peut être spécifiée avec signin_url.
dans le cadre de la configuration du fournisseur d'identité
fichier.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
Il s'agit d'une fenêtre de navigateur standard qui utilise des cookies propriétaires. Tout ce qui se passe dans la fenêtre de contenu dépend du fournisseur d'identité, mais aucune fenêtre identifiants sont disponibles pour envoyer une requête de communication multi-origine à la RP. . Une fois l'utilisateur connecté, le fournisseur d'identité doit:
- Envoyez l'en-tête
IdP-SignIn-Status: action=signinou appelez la méthodeIdentityProvider.login()pour informer le navigateur que l'utilisateur a connecté(e). - Appelez
IdentityProvider.close()pour se fermer (la fenêtre pop-up).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Vous pouvez tester le comportement de l'API IdP Sign-In Status dans notre une démonstration. La session expire dans trois minutes après vous être connecté à l'IdP de démonstration. Ensuite, peut observer la connexion à l'IdP via le comportement de la fenêtre pop-up.
Participer à la phase d'évaluation
Vous pouvez essayer l'API IdP Sign-In Status localement en activant un navigateur Chrome
option
chrome://flags#fedcm-idp-signin-status-api le
Chrome 116 ou version ultérieure
Vous pouvez également activer l'API IdP Sign-In Status en enregistrant une phase d'évaluation deux fois:
- Enregistrez une phase d'évaluation pour l'IdP.
- Enregistrer une origine tierce d'essai pour le tiers assujetti à des restrictions.
Les essais Origin Trial vous permettent de tester de nouvelles fonctionnalités et de donner votre avis la facilité d'utilisation, l'aspect pratique et l'efficacité à la communauté des normes du Web. Pour Pour en savoir plus, consultez le Guide des phases d'évaluation pour le Web Développeurs
La phase d'évaluation de l'API Sign-In Status est disponible de Chrome 116 à Chrome 119.
Enregistrer une phase d'évaluation pour l'IdP
- Accédez à la page d'inscription aux essais Origin Trial.
- Cliquez sur le bouton Register (S'inscrire), puis remplissez le formulaire pour demander un jeton.
- Saisissez l'origine du fournisseur d'identité (IdP) sur Web Origin (Origine Web).
- Cliquez sur Envoyer.
- Ajoutez une balise
<meta>origin-trialà l'en-tête des pages qui utilisentIdentityProvider.close()Voici un exemple:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
Enregistrer une phase d'évaluation tierce pour le tiers assujetti à des restrictions
- Accédez à la page d'inscription aux essais Origin Trial.
- Cliquez sur le bouton Register (S'inscrire), puis remplissez le formulaire pour demander un jeton.
- Saisissez l'origine du fournisseur d'identité (IdP) sur Web Origin (Origine Web).
- Cochez la case Correspondance tierce pour injecter le jeton avec JavaScript sur d'autres origines.
- Cliquez sur Envoyer.
- Intégrez le jeton émis à un site Web tiers.
Pour intégrer le jeton sur un site Web tiers, ajoutez le code suivant à votre Bibliothèque JavaScript ou SDK diffusé à partir de l'origine du fournisseur d'identité.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Remplacez TOKEN_GOES_HERE par votre propre jeton.
Interagir et partager des commentaires
Si vous avez des commentaires ou rencontrez des problèmes lors des tests, vous pouvez les partager à crbug.com.
Photo de Dan Cristian Pădureț sur Unsplash

