Chrome 116 লগইন হিন্ট এপিআই, ইউজার ইনফো এপিআই, এবং RP কনটেক্সট এপিআই-এর মতো FedCM ক্ষমতা পাঠায় এবং IdP সাইন-ইন স্ট্যাটাস API-এর জন্য একটি অরিজিন ট্রায়াল শুরু করে।
Chrome 116-এ, Chrome নিম্নলিখিত তিনটি নতুন ফেডারেটেড ক্রেডেনশিয়াল ম্যানেজমেন্ট (FedCM) বৈশিষ্ট্য পাঠাচ্ছে:
- লগইন ইঙ্গিত API : সাইন ইন করার জন্য একটি পছন্দের ব্যবহারকারীর অ্যাকাউন্ট নির্দিষ্ট করুন৷
- ব্যবহারকারীর তথ্য API : ফিরে আসা ব্যবহারকারীর তথ্য আনুন যাতে পরিচয় প্রদানকারী (আইডিপি) একটি আইফ্রেমের মধ্যে একটি ব্যক্তিগতকৃত সাইন-ইন বোতাম রেন্ডার করতে পারে৷
- RP প্রসঙ্গ API : FedCM ডায়ালগে 'সাইন ইন' থেকে ভিন্ন একটি শিরোনাম ব্যবহার করুন।
উপরন্তু, Chrome IdP সাইন-ইন স্ট্যাটাস API- এর জন্য একটি অরিজিন ট্রায়াল শুরু করছে। আইডিপি সাইন-ইন স্ট্যাটাস এপিআই একটি প্রয়োজনীয়তা এবং এটি পাঠানোর সময় একটি ব্রেকিং পরিবর্তন হবে। আপনার যদি FedCM-এর একটি বিদ্যমান বাস্তবায়ন থাকে, তাহলে মূল বিচারে অংশগ্রহণ নিশ্চিত করুন।
লগইন ইঙ্গিত API
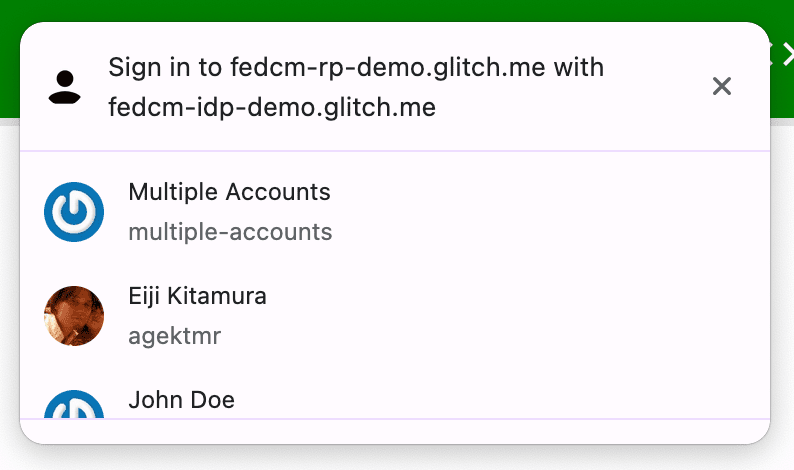
যখন FedCM আহ্বান করা হয়, ব্রাউজার নির্দিষ্ট পরিচয় প্রদানকারী (IdP) থেকে সাইন-ইন করা অ্যাকাউন্ট দেখায়। যখন আইডিপি একাধিক অ্যাকাউন্ট সমর্থন করে, তখন এটি সমস্ত সাইন-ইন করা অ্যাকাউন্টের তালিকা করে।

ব্যবহারকারী সাইন ইন করার পরে, কখনও কখনও নির্ভরকারী পক্ষ (RP) ব্যবহারকারীকে পুনরায় প্রমাণীকরণ করতে বলে। কিন্তু ব্যবহারকারী নিশ্চিত নাও হতে পারে যে তারা কোন অ্যাকাউন্ট ব্যবহার করছে। কোন অ্যাকাউন্ট দিয়ে সাইন ইন করতে হবে তা যদি আরপি নির্দিষ্ট করতে পারে, তাহলে ব্যবহারকারীর পক্ষে একটি অ্যাকাউন্ট বাছাই করা সহজ হবে। লগইন ইঙ্গিত Chrome 116-এ শিপিং করা হচ্ছে এবং এটির সাহায্যে, RP তালিকাটিকে একটিতে সংকুচিত করতে পারে।
এই এক্সটেনশনটি আইডিপি থেকে সমস্ত সম্ভাব্য ফিল্টার প্রকারের সাথে অ্যাকাউন্টের তালিকার এন্ডপয়েন্ট প্রতিক্রিয়াতে login_hints একটি অ্যারে যোগ করে যা আইডিপি সমর্থন করে। উদাহরণস্বরূপ, যখন একটি আইডিপি ইমেল এবং আইডি দ্বারা ফিল্টারিং সমর্থন করে তখন অ্যাকাউন্টগুলির প্রতিক্রিয়া এইরকম দেখতে পারে:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
অ্যাকাউন্টের তালিকায় login_hints পাস করার মাধ্যমে, RP নির্দিষ্ট অ্যাকাউন্টটি বেছে বেছে দেখানোর জন্য নিম্নলিখিত কোড নমুনায় দেখানো loginHint প্রপার্টি সহ navigator.credentials.get() আহ্বান করতে পারে:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
ব্যবহারকারীর তথ্য API
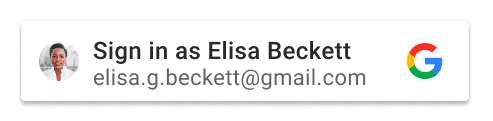
আইডিপি-এর লোগো দিয়ে সজ্জিত সাইন-ইন বোতাম যা ব্যবহারকারীদের পরিচয় ফেডারেশন দিয়ে সাইন ইন করতে দেয় তা এখন সাধারণ। যাইহোক, ব্যবহারকারীর প্রোফাইল আইকন এবং তাদের তথ্য ব্যবহার করে বোতামটি সজ্জিত করা সাইন ইন করার জন্য আরও বেশি স্বজ্ঞাত, বিশেষ করে যখন কোনও ব্যবহারকারী আগে আইডিপি দিয়ে এই ওয়েবসাইটে সাইন আপ করেছেন।


চ্যালেঞ্জ হল, যেহেতু ব্যক্তিগতকৃত বোতামটি আইফ্রেমের মধ্যে আইডিপি ডোমেনে থাকা তৃতীয় পক্ষের কুকিগুলির উপর নির্ভর করে বোতামটি রেন্ডার করার জন্য সাইন-ইন করা ব্যবহারকারীকে শনাক্ত করার জন্য, তাই তৃতীয় পক্ষের কুকিগুলি বন্ধ হয়ে গেলে এটি উপলব্ধ হবে না৷
ব্যবহারকারীর তথ্য API, Chrome 116-এ শিপিং, তৃতীয় পক্ষের কুকিজের উপর নির্ভর না করে সার্ভার থেকে ফিরে আসা ব্যবহারকারীর তথ্য পেতে IdP-এর জন্য একটি উপায় প্রদান করে।
API-কে RP ওয়েবসাইটে এমবেড করা একটি আইফ্রেমের মধ্যে থেকে আইডিপি দ্বারা কল করা হবে যাতে এটি ব্যবহারকারীর তথ্য পুনরুদ্ধার করতে পারে এবং একটি ব্যক্তিগত বোতাম রেন্ডার করতে পারে যেন এটি RP পৃষ্ঠের একটি অংশ। API কলের সাথে, ব্রাউজার অ্যাকাউন্ট তালিকার শেষ পয়েন্টে একটি অনুরোধ করে, তারপর ব্যবহারকারীর তথ্যের একটি অ্যারে ফেরত দেয় যদি:
- ব্যবহারকারী অতীতে একই ব্রাউজার ইন্সট্যান্সে FedCM এর মাধ্যমে IdP দিয়ে RP-এ সাইন ইন করেছেন এবং ডেটা সাফ করা হয়নি।
- ব্যবহারকারী একই ব্রাউজার ইন্সট্যান্সে আইডিপিতে সাইন ইন করেছেন।
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
মনে রাখবেন যে আইফ্রেমের মধ্যে থেকে IdentityProvider.getUserInfo() কল করার অনুমতি দিতে যা IdP-এর মতোই, এমবেডিং HTML-কে অবশ্যই identity-credentials-get অনুমতি নীতির সাথে স্পষ্টভাবে অনুমতি দিতে হবে।
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
আপনি https://fedcm-rp-demo.glitch.me/button- এ এটি কার্যকরভাবে দেখতে পারেন।
RP প্রসঙ্গ API
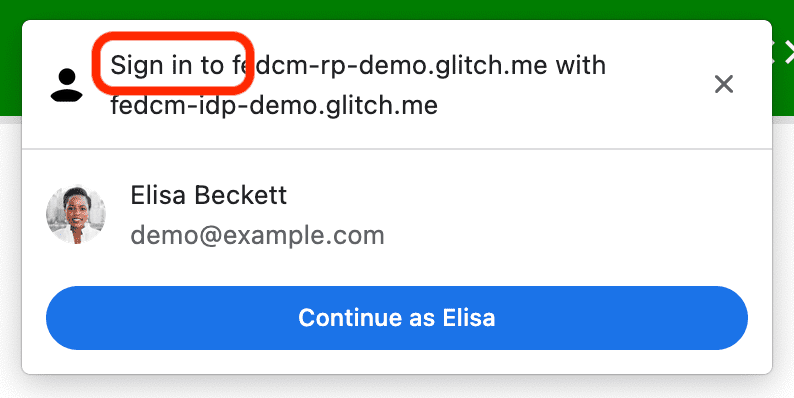
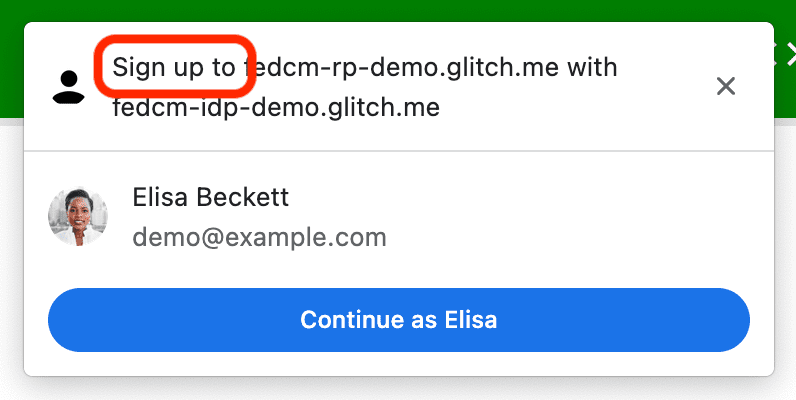
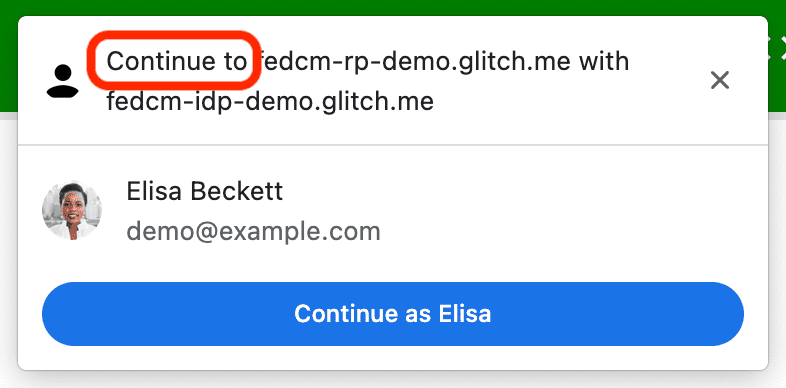
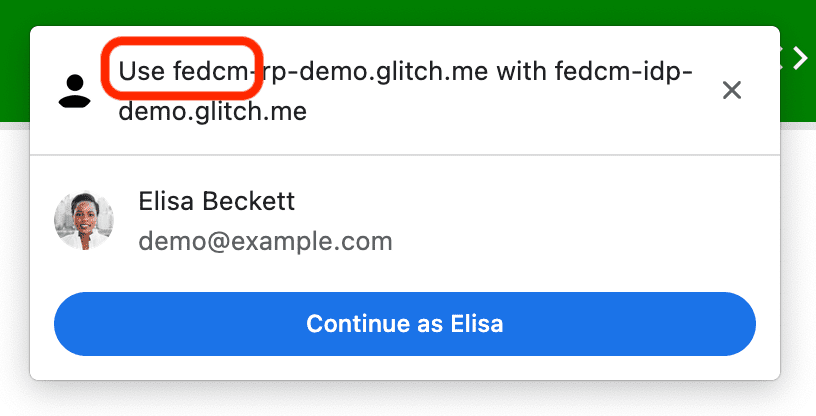
RP কনটেক্সট API, Chrome 116-এ শিপিং, একটি RP-কে FedCM ডায়ালগ UI-তে স্ট্রিং সংশোধন করার অনুমতি দেয় যাতে এটি পূর্বনির্ধারিত প্রমাণীকরণের প্রসঙ্গগুলিকে মিটমাট করতে পারে। বিভিন্ন বিকল্পের জন্য নিম্নলিখিত স্ক্রিনশট দেখুন:




ব্যবহার সহজ; "signin" (ডিফল্ট), "signup" , "use" বা "continue" এর মধ্যে একটি identity.context প্রদান করুন।
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
আইডিপি সাইন-ইন স্থিতি API মূল ট্রায়াল
Chrome Chrome 116 থেকে ডেস্কটপে একটি IdP সাইন-ইন স্থিতি API অরিজিন ট্রায়াল শুরু করে, পরে Android Chrome দ্বারা অনুসরণ করা হয়। মূল ট্রায়ালগুলি আপনাকে কার্যকারিতা তৈরি করতে একটি নতুন বা পরীক্ষামূলক বৈশিষ্ট্যে অ্যাক্সেস দেয় যা আপনার ব্যবহারকারীরা বৈশিষ্ট্যটি সবার জন্য উপলব্ধ হওয়ার আগে সীমিত সময়ের জন্য চেষ্টা করতে পারে।
আইডিপি সাইন-ইন স্ট্যাটাস এপিআই হল একটি মেকানিজম যেখানে একটি আইডিপি ব্রাউজারকে আইডিপিতে ব্যবহারকারীর সাইন-ইন স্ট্যাটাস সম্পর্কে জানায়। এই API এর সাহায্যে, ব্রাউজারটি আইডিপিতে অপ্রয়োজনীয় অনুরোধগুলি কমাতে পারে এবং সম্ভাব্য টাইমিং আক্রমণগুলি হ্রাস করতে পারে।
ব্যবহারকারীর সাইন-ইন অবস্থা ব্রাউজারকে জানান
আইডিপিগুলি একটি HTTP শিরোনাম পাঠিয়ে বা জাভাস্ক্রিপ্ট API কল করার মাধ্যমে ব্রাউজারে ব্যবহারকারীর সাইন-ইন স্থিতিকে সংকেত দিতে পারে, যখন ব্যবহারকারী আইডিপিতে সাইন ইন করেন, বা ব্যবহারকারী যখন তাদের সমস্ত আইডিপি অ্যাকাউন্ট থেকে সাইন আউট হন। ব্রাউজার নিম্নলিখিতগুলির মধ্যে একটি হিসাবে স্থিতি রেকর্ড করে: "সাইন-ইন", "সাইন-আউট", বা "অজানা" (ডিফল্ট)।
ব্যবহারকারী সাইন ইন করেছেন তা সংকেত দিতে, একটি IdP-SignIn-Status: action=signin HTTP হেডার একটি শীর্ষ-স্তরের নেভিগেশন বা একই-অরিজিন সাবরিসোর্স অনুরোধ পাঠান:
IdP-SignIn-Status: action=signin
বিকল্পভাবে, IdP মূল থেকে JavaScript API IdentityProvider.login() কল করুন:
IdentityProvider.login()
এগুলি ব্যবহারকারীর সাইন-ইন অবস্থাকে "সাইন-ইন" হিসাবে রেকর্ড করবে। যখন ব্যবহারকারীর সাইন-ইন স্ট্যাটাস "সাইন-ইন" এ সেট করা থাকে, তখন পিআর কলিং FedCM আইডিপি-এর অ্যাকাউন্ট তালিকার শেষ পয়েন্টে অনুরোধ করে এবং FedCM ডায়ালগে ব্যবহারকারীর কাছে উপলব্ধ অ্যাকাউন্টগুলি প্রদর্শন করে।
ব্যবহারকারীকে তাদের সমস্ত অ্যাকাউন্ট থেকে সাইন আউট করার সংকেত দিতে, IdP-SignIn-Status: action=signout-all HTTP হেডার একটি শীর্ষ-স্তরের নেভিগেশন বা একই-অরিজিন সাবরিসোর্স অনুরোধ পাঠান:
IdP-SignIn-Status: action=signout-all
বিকল্পভাবে, IdP মূল থেকে JavaScript API IdentityProvider.logout() কল করুন:
IdentityProvider.logout()
এগুলি ব্যবহারকারীর সাইন-ইন অবস্থাকে "সাইন-আউট" হিসাবে রেকর্ড করবে। যখন ব্যবহারকারীর সাইন-ইন অবস্থা "সাইন-আউট" হয়, তখন FedCM-কে কল করা IdP-এর অ্যাকাউন্টের তালিকার শেষ পয়েন্টে অনুরোধ না করে নিঃশব্দে ব্যর্থ হয়।
ডিফল্টরূপে, আইডিপি সাইন-ইন স্ট্যাটাস "অজানা" এ সেট করা থাকে। আইডিপি আইডিপি সাইন-ইন স্ট্যাটাস এপিআই ব্যবহার করে একটি সংকেত পাঠানোর আগে এই স্ট্যাটাসটি ব্যবহার করা হয়। আমরা আরও ভালো ট্রানজিশনের জন্য এই স্থিতি প্রবর্তন করি কারণ একজন ব্যবহারকারী ইতিমধ্যেই আইডিপি-তে সাইন ইন করে থাকতে পারে যখন আমরা এই APIটি পাঠাই এবং IdP-এর কাছে FedCM প্রথম ডাকার সময় ব্রাউজারে এটি সংকেত দেওয়ার সুযোগ নাও থাকতে পারে৷ এই ক্ষেত্রে, আমরা IdP-এর অ্যাকাউন্টের তালিকার শেষ পয়েন্টে একটি অনুরোধ করি এবং অ্যাকাউন্টের তালিকার শেষ পয়েন্ট থেকে প্রতিক্রিয়ার উপর ভিত্তি করে স্থিতি আপডেট করি:
- যদি এন্ডপয়েন্ট সক্রিয় অ্যাকাউন্টগুলির একটি তালিকা প্রদান করে, তাহলে "সাইন-ইন" তে স্থিতি আপডেট করুন এবং সেই অ্যাকাউন্টগুলি দেখানোর জন্য FedCM ডায়ালগ খুলুন।
- যদি এন্ডপয়েন্ট কোনো অ্যাকাউন্ট না দেয়, তাহলে "সাইন-আউট"-এ স্ট্যাটাস আপডেট করুন এবং FedCM কল ব্যর্থ করুন।
ব্যবহারকারীর সেশনের মেয়াদ শেষ হলে কী হবে? একটি গতিশীল সাইন-ইন প্রবাহের মাধ্যমে ব্যবহারকারীকে সাইন ইন করতে দিন
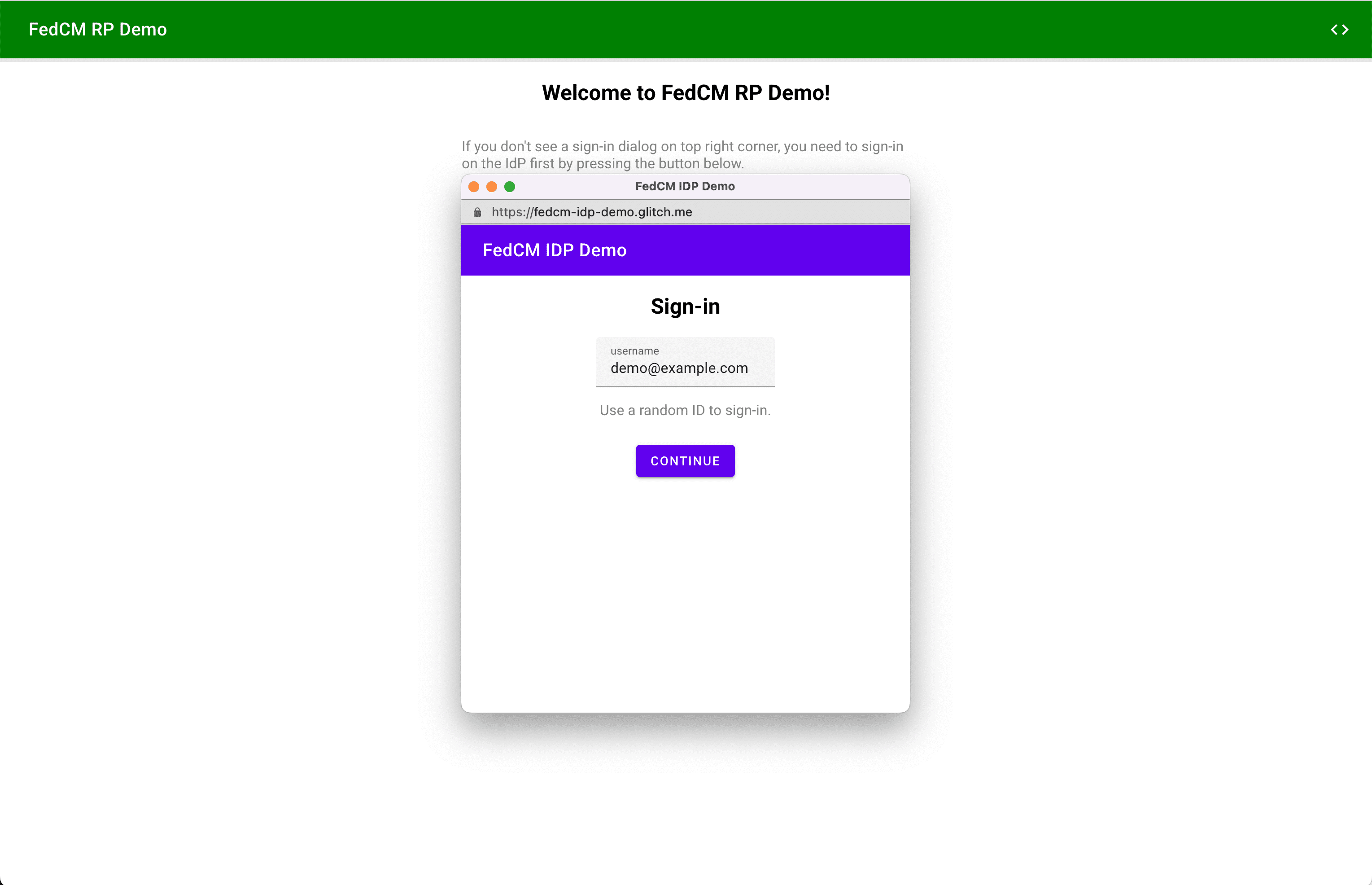
যদিও আইডিপি ব্রাউজারকে ব্যবহারকারীর সাইন-ইন স্থিতি সম্পর্কে অবহিত করে, এটি সিঙ্কের বাইরে হতে পারে, যেমন সেশনের মেয়াদ শেষ হলে। যখন সাইন-ইন স্ট্যাটাস "সাইন-ইন" হয় তখন ব্রাউজার অ্যাকাউন্ট তালিকার শেষ পয়েন্টে একটি শংসাপত্রযুক্ত অনুরোধ পাঠানোর চেষ্টা করে, কিন্তু সেশনটি আর উপলব্ধ না থাকায় সার্ভার এটি প্রত্যাখ্যান করে। এই ধরনের পরিস্থিতিতে, ব্রাউজার গতিশীলভাবে ব্যবহারকারীকে একটি পপআপ উইন্ডোর মাধ্যমে আইডিপিতে সাইন ইন করতে দিতে পারে।
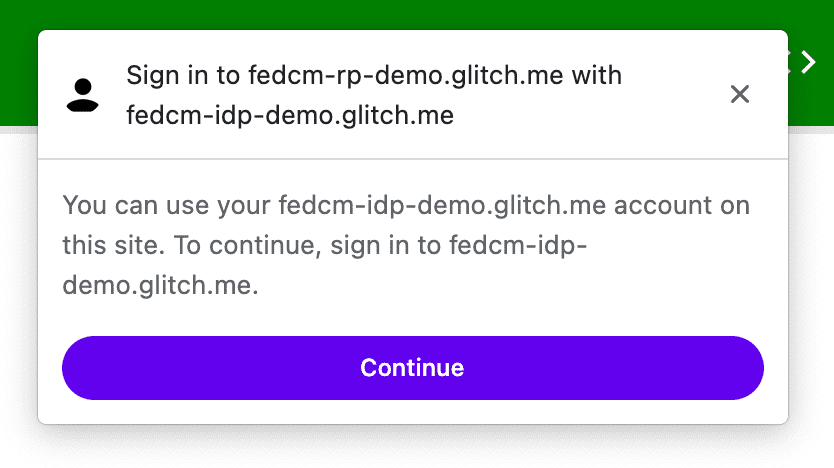
FedCM ডায়ালগ একটি বার্তা প্রদর্শন করবে, যেমনটি নিম্নলিখিত ছবিতে দেখানো হয়েছে:

চালিয়ে যান বোতামে ক্লিক করার মাধ্যমে, ব্রাউজারটি ব্যবহারকারীকে আইডিপি-এর সাইন-ইন পৃষ্ঠায় পাঠানোর জন্য একটি পপআপ উইন্ডো খোলে৷

সাইন-ইন পৃষ্ঠার URL (যা অবশ্যই IdP-এর মূল হতে হবে) IdP কনফিগারেশন ফাইলের অংশ হিসাবে signin_url দিয়ে নির্দিষ্ট করা যেতে পারে।
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
পপআপ উইন্ডো হল একটি নিয়মিত ব্রাউজার উইন্ডো যা প্রথম পক্ষের কুকিজ ব্যবহার করে। বিষয়বস্তু উইন্ডোর মধ্যে যা ঘটবে তা আইডিপির উপর নির্ভর করে, কিন্তু RP পৃষ্ঠায় ক্রস-অরিজিন যোগাযোগের অনুরোধ করার জন্য কোনও উইন্ডো হ্যান্ডেল উপলব্ধ নেই। ব্যবহারকারী সাইন ইন করার পরে, আইডিপির উচিত:
-
IdP-SignIn-Status: action=signinশিরোনাম পাঠান বাIdentityProvider.login()API এ কল করুন যাতে ব্রাউজারকে জানানো হয় যে ব্যবহারকারী সাইন ইন করেছেন৷ - নিজেকে বন্ধ করতে
IdentityProvider.close()কল করুন (পপআপ উইন্ডো)।
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
আপনি আমাদের ডেমোতে আইডিপি সাইন-ইন স্থিতি API আচরণ চেষ্টা করতে পারেন। আপনি ডেমো আইডিপিতে সাইন ইন করার পর সেশনের মেয়াদ তিন মিনিটের মধ্যে শেষ হয়ে যায়। তারপর আপনি পপআপ উইন্ডো আচরণের মাধ্যমে আইডিপিতে সাইন-ইন পর্যবেক্ষণ করতে পারেন।
মূল বিচারে অংশগ্রহণ করুন
আপনি একটি Chrome চালু করে স্থানীয়ভাবে আইডিপি সাইন-ইন স্থিতি API ব্যবহার করে দেখতে পারেন
পতাকা chrome://flags#fedcm-idp-signin-status-api চালু৷
Chrome 116 বা তার পরে।
আপনি দুইবার একটি অরিজিন ট্রায়াল নিবন্ধন করে আইডিপি সাইন-ইন স্থিতি API সক্ষম করতে পারেন:
- আইডিপির জন্য একটি মূল ট্রায়াল নিবন্ধন করুন।
- RP-এর জন্য একটি তৃতীয় পক্ষের মূল ট্রায়াল নিবন্ধন করুন।
অরিজিন ট্রায়ালগুলি আপনাকে নতুন বৈশিষ্ট্যগুলি চেষ্টা করার অনুমতি দেয় এবং তাদের ব্যবহারযোগ্যতা, ব্যবহারিকতা এবং ওয়েব স্ট্যান্ডার্ড সম্প্রদায়ের কার্যকারিতা সম্পর্কে প্রতিক্রিয়া জানায়৷ আরও তথ্যের জন্য, ওয়েব ডেভেলপারদের জন্য অরিজিন ট্রায়াল গাইড দেখুন।
IdP সাইন-ইন স্ট্যাটাস API অরিজিন ট্রায়াল Chrome 116 থেকে Chrome 119-এর মাধ্যমে উপলব্ধ।
আইডিপির জন্য একটি মূল ট্রায়াল নিবন্ধন করুন
- অরিজিন ট্রায়াল রেজিস্ট্রেশন পেজে যান।
- রেজিস্টার বোতামে ক্লিক করুন এবং একটি টোকেন অনুরোধ করতে ফর্মটি পূরণ করুন।
- ওয়েব অরিজিন হিসাবে আইডিপির উত্স লিখুন৷
- জমা দিন ক্লিক করুন.
-
IdentityProvider.close()ব্যবহার করে এমন পৃষ্ঠাগুলির মাথায় একটিorigin-trial<meta>ট্যাগ যোগ করুন। উদাহরণস্বরূপ, এটি এমন কিছু দেখতে পারে:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
RP-এর জন্য একটি তৃতীয় পক্ষের মূল ট্রায়াল নিবন্ধন করুন
- অরিজিন ট্রায়াল রেজিস্ট্রেশন পেজে যান।
- রেজিস্টার বোতামে ক্লিক করুন এবং একটি টোকেন অনুরোধ করতে ফর্মটি পূরণ করুন।
- ওয়েব অরিজিন হিসাবে আইডিপির উত্স লিখুন৷
- অন্যান্য উত্সগুলিতে জাভাস্ক্রিপ্টের সাথে টোকেন ইনজেক্ট করতে তৃতীয় পক্ষের মিল পরীক্ষা করুন৷
- জমা দিন ক্লিক করুন.
- একটি তৃতীয় পক্ষের ওয়েবসাইটে জারি করা টোকেন এম্বেড করুন।
একটি তৃতীয় পক্ষের ওয়েবসাইটে টোকেনটি এম্বেড করতে, আপনার JavaScript লাইব্রেরিতে নিম্নলিখিত কোডটি যোগ করুন বা IdP এর উত্স থেকে পরিবেশিত SDK৷
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
আপনার নিজের টোকেন দিয়ে TOKEN_GOES_HERE প্রতিস্থাপন করুন।
জড়িত এবং মতামত শেয়ার করুন
পরীক্ষার সময় আপনার প্রতিক্রিয়া বা কোনো সমস্যার সম্মুখীন হলে, আপনি সেগুলি crbug.com- এ শেয়ার করতে পারেন।

