Chrome 116 提供 FedCM 功能(例如 Login Hint API、User Info API 和 RP Context API),并开始试用 IdP Sign-In Status API 的来源试用。
在 Chrome 116 中,Chrome 推出了以下 3 种新的 Federated Credential 管理 (FedCM) 功能:
- Login Hint API:指定要登录的首选用户账号 已登录。
- User Info API:获取回访用户的信息 这样,身份提供方 (IdP) 就可以显示个性化的登录按钮 放置在 iframe 内。
- RP Context API:请使用与“登录”不同的标题在 “FedCM”对话框
此外,Chrome 还会启动 针对 IdP 登录状态的试用 API。IdP Sign-in Status API 是强制要求, 在发货时进行的重大更改如果已有 FedCM,请务必参加源试用。
Login Hint API
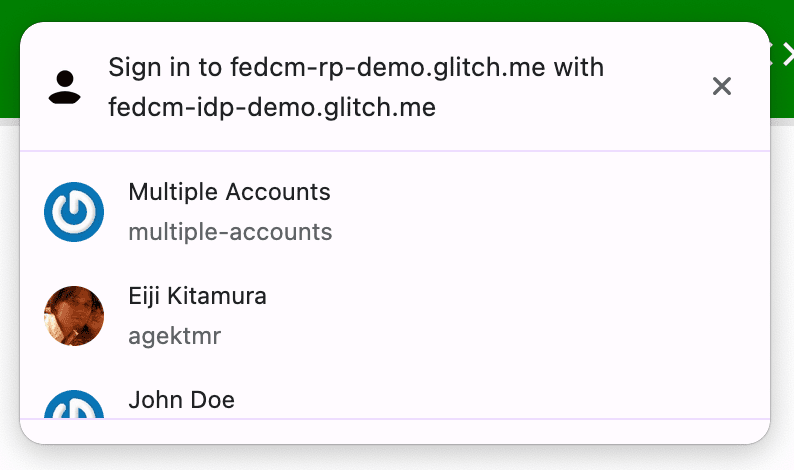
调用 FedCM 后,浏览器会显示 指定身份提供方 (IdP)。如果 IdP 支持多个账号, 列出所有已登录的账号。
<ph type="x-smartling-placeholder">
用户登录后,信赖方 (RP) 有时会要求用户 重新验证身份。但是,用户可能不确定自己使用的是哪个账号。 如果 RP 可以指定使用哪个账号登录, 用户选择账号。登录 hint 是 Chrome 116 中提供的软件包,通过该软件包,RP 可将列表范围缩小到一个。
此扩展程序会在账号列表中添加一组 login_hints
端点响应
IdP,以及 IdP 支持的所有可能的过滤条件类型。例如,
如果 IdP 支持通过电子邮件进行过滤,账号响应可能如下所示
和 ID:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
通过在账号列表中传递 login_hints,RP 可以调用
将 navigator.credentials.get() 替换为 loginHint 属性,如
以下代码示例有选择地显示指定的账号:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
用户信息 API
装饰有 IdP 徽标的登录按钮,可让用户使用 身份联合现在很常见不过,使用 用户的个人资料图标及其信息在登录时更加直观 尤其是当用户曾在此网站上使用 IdP 进行注册的情况下。


问题在于,个性化按钮取决于第三方 IdP 网域的 Cookie,从而在 iframe 中识别已登录的用户 按钮,第三方 Cookie 被禁用后,该按钮不可用 已弃用。
Chrome 116 中提供的 User Info API 为 IdP 提供了一种 无需依赖 第三方 Cookie 方面的规定。
该 API 应由 IdP 从嵌入到 以便检索用户信息并呈现 个性化按钮,就像是 RP 途径的一部分一样。通过 API 调用, 浏览器会向账号列表 端点, 则在以下情况下,它会返回用户信息数组:
- 用户过去已在 FedCM 上使用 IdP 登录过 RP 同一浏览器实例,并且数据尚未清除。
- 用户已在同一浏览器实例上登录 IdP。
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
请注意,如需允许从IdentityProvider.getUserInfo()
与 IdP 同源的 iframe,嵌入 HTML 必须明确
使用 identity-credentials-get 权限授予此权限
政策。
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
如需查看实际效果,请访问: https://fedcm-rp-demo.glitch.me/button.
RP 上下文 API
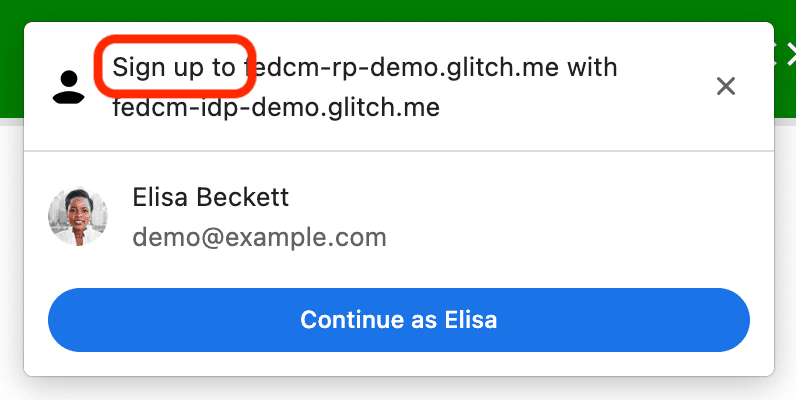
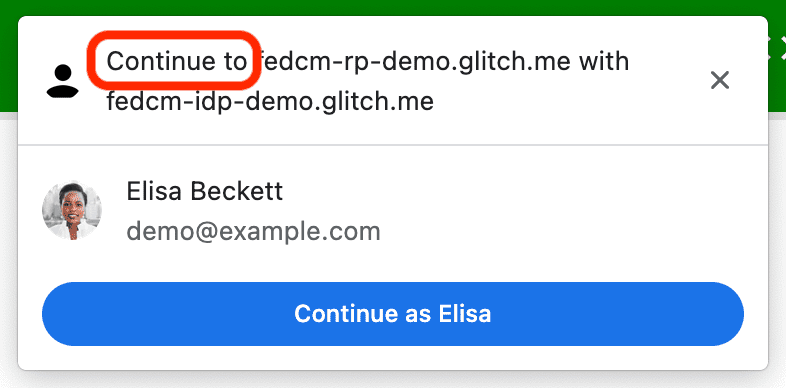
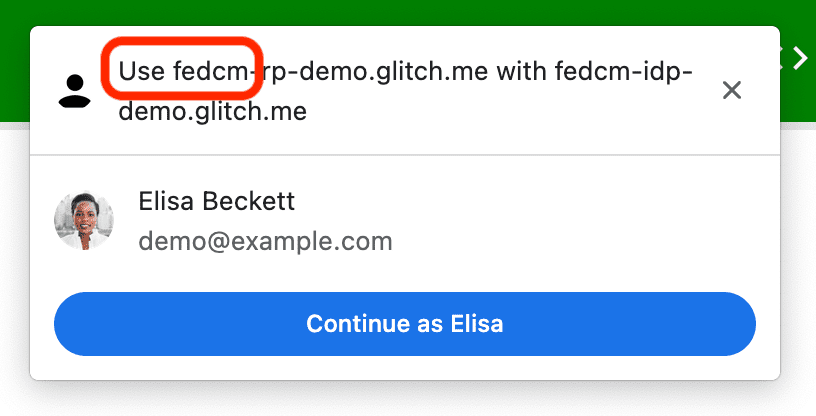
Chrome 116 中提供的 RP Context API 允许 RP 修改字符串 ,以便容纳预定义的身份验证。 上下文。如需了解不同的选项,请参阅以下屏幕截图:




使用方法很简单:提供以下 identity.context 属性之一:"signin"
(默认)、"signup"、"use" 或 "continue"。
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
IdP Sign-In Status API 源试用
Chrome 启动 IdP Sign-In Status API 源 试用 从 Chrome 116 开始,然后逐步推出 Android Chrome。来源 测试 对新功能或实验性功能的访问权限,以构建用户能够 在该功能面向所有用户推出之前,抢先试用。
IdP 登录状态 API 是一种机制,IdP 会将用户登录状态告知浏览器, IdP。借助此 API,浏览器可以减少向 IdP 发出的不必要的请求 并缓解潜在的定时攻击
告知浏览器用户的登录状态
IdP 可以通过向浏览器发送 HTTP 标头或调用 JavaScript API(当用户在 IdP 上登录时),或者 当用户退出其所有 IdP 账号后。浏览器会记录 以下状态之一:“sign-in”“sign-out”或“unknown”(默认)。
如需表明用户已登录,请发送 IdP-SignIn-Status: action=signin
顶级导航或同源子资源请求中的 HTTP 标头:
IdP-SignIn-Status: action=signin
或者,从 IdP 调用 JavaScript API IdentityProvider.login()
来源:
IdentityProvider.login()
这会将用户的登录状态记录为“登录”。当用户的 登录状态设置为“登录”时,调用 FedCM 的公关向 IdP 的账号列表端点,并在 FedCM 对话框。
要表明该用户已退出其所有账号,请在发送
IdP-SignIn-Status: action=signout-all HTTP 标头,或
同源子资源请求:
IdP-SignIn-Status: action=signout-all
或者,从 IdP 调用 JavaScript API IdentityProvider.logout()
来源:
IdentityProvider.logout()
这会将用户的登录状态记录为“退出”。当用户的 登录状态为“退出登录”,调用 FedCM 时将会失败,且不会发出 发送到 IdP 的账号列表端点。
默认情况下,IdP 登录状态设置为“未知”。此状态已使用 。我们引入了 以便更好地进行转换,因为用户可能已登录到 当我们提供此 API 时,该 IdP 可能无法发出信号, 发送到浏览器。在此例中,我们 请求 IdP 的账号列表端点,并根据 从账号列表端点发送响应:
- 如果端点返回有效账号的列表,请将状态更新为 “登录”并打开“FedCM”对话框以显示这些账号。
- 如果端点未返回任何账号,请将状态更新为“退出账号”且未通过 FedCM 调用。
如果用户会话过期了怎么办?让用户通过动态登录流程登录
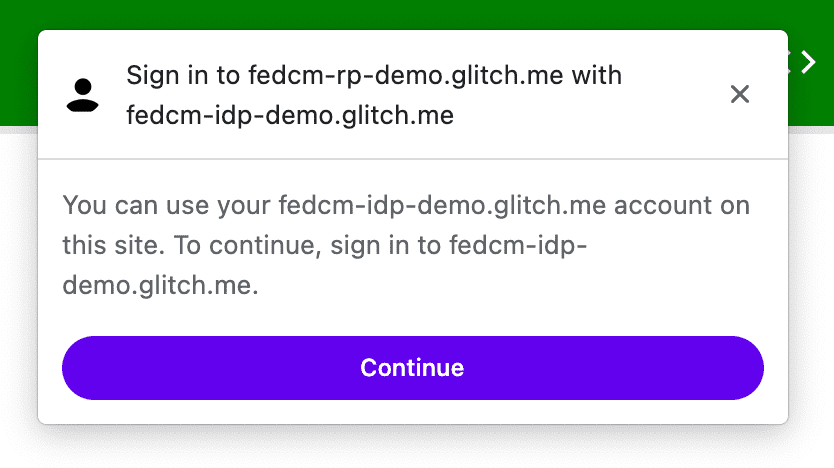
尽管 IdP 会继续通知浏览器用户登录了 则表示会话可能不同步(例如会话过期时)。浏览器 尝试向账号列表端点发送一个存储了凭据的请求, 登录状态为“sign-in”,但服务器拒绝了该会话,因为会话 。在这种情况下,浏览器可以动态地让用户 通过弹出式窗口登录 IdP。
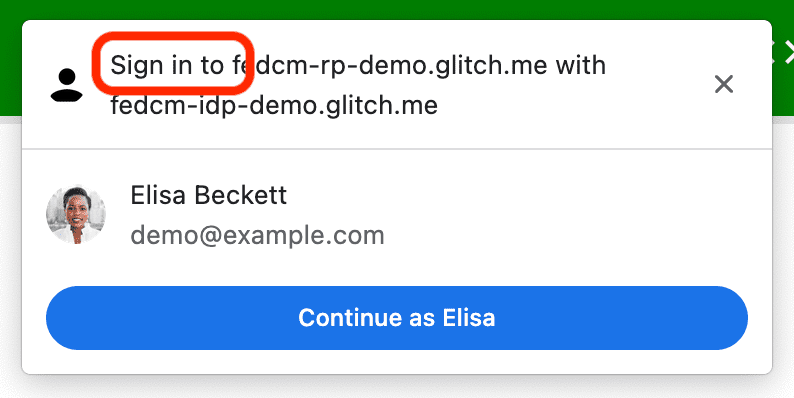
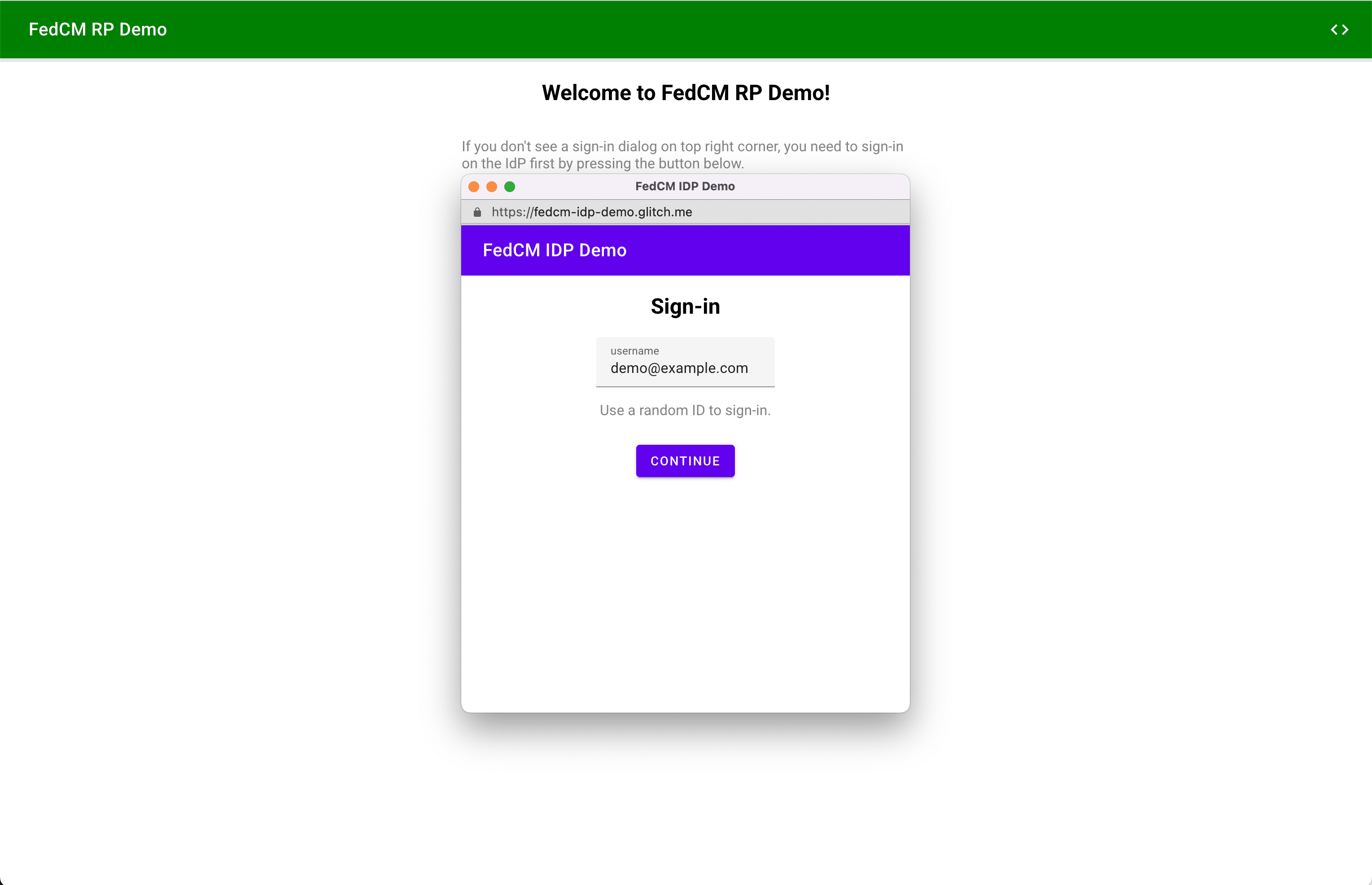
FedCM 对话框将显示一条消息,如下图所示:
<ph type="x-smartling-placeholder">
点击继续按钮后,浏览器会打开一个弹出式窗口 将用户发送到 IdP 的登录页面。
<ph type="x-smartling-placeholder">
可以使用 signin_url 指定登录页面网址(该网址必须是 IdP 的来源)
作为 IdP 配置的一部分
文件。
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
弹出式窗口是使用第一方 Cookie 的常规浏览器窗口。 内容时间范围内发生的情况由 IdP 决定,但无时间范围 可以使用标识名向 RP 发出跨源通信请求 页面。用户登录后,IdP 应执行以下操作:
- 发送
IdP-SignIn-Status: action=signin标头或调用IdentityProvider.login()API,用于通知浏览器用户已被 已登录。 - 调用
IdentityProvider.close()以关闭自身(弹出式窗口)。
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
您可以在我们的 演示。会话将在三分钟后过期 (在您登录演示 IdP 后)。之后您 可通过弹出式窗口行为观察到 IdP 的登录行为。
参与源试用
您可以在本地试用 IdP Sign-In Status API,只需启用 Chrome
即可
标志
上的chrome://flags#fedcm-idp-signin-status-api
Chrome 116 或更高版本。
您也可以通过注册源试用来启用 IdP Sign-In Status API 两次:
通过源试用,您可以试用新功能并提供反馈 Web 标准社区的易用性、实用性和有效性。对于 请参阅适用于 Web 的源试用指南 开发者。
从 Chrome 116 到 116 版的 IdP Sign-In Status API 源试用 Chrome 119。
为 IdP 注册源试用
- 前往源试用注册页面。
- 点击 Register(注册)按钮,然后填写申请令牌的表单。
- 在 Web Origin 字段中输入 IdP 的来源。
- 点击提交。
- 请将
origin-trial<meta>标记添加到使用IdentityProvider.close()。例如,这可能如下所示:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">。
为 RP 注册第三方源试用
- 前往源试用注册页面。
- 点击 Register(注册)按钮,然后填写申请令牌的表单。
- 在 Web Origin 字段中输入 IdP 的来源。
- 选中第三方匹配,以便在其他源上通过 JavaScript 注入令牌。
- 点击提交。
- 将颁发的令牌嵌入第三方网站。
要将令牌嵌入第三方网站,请将以下代码添加到您的 从 IdP 的来源提供的 JavaScript 库或 SDK。
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
将 TOKEN_GOES_HERE 替换为您自己的令牌。
互动和分享反馈
如果您有反馈意见或在测试期间遇到任何问题,欢迎分享 在 crbug.com.
照片由 Dan Cristian PădureTITLE 提供,由 Unsplash 提供

