Chrome 116 มาพร้อมกับความสามารถของ FedCM เช่น API คำแนะนำการเข้าสู่ระบบ, User Info API และ RP Context API และเริ่มต้นช่วงทดลองใช้จากต้นทางสำหรับ API สถานะการลงชื่อเข้าใช้ของ IdP
ใน Chrome 116 นั้น Chrome จะจัดส่งการรับรองแบบรวมศูนย์ใหม่ 3 รายการต่อไปนี้ การจัดการ (FedCM) ได้แก่
- Login Hint API: ระบุบัญชีผู้ใช้ที่ต้องการ ลงชื่อเข้าใช้แล้ว
- User Info API: ดึงข้อมูลของผู้ใช้ที่กลับมา เพื่อให้ผู้ให้บริการข้อมูลประจำตัว (IdP) แสดงผลปุ่มลงชื่อเข้าใช้ที่ปรับเปลี่ยนในแบบของคุณได้ ใน iframe
- RP Context API: ใช้ชื่ออื่นที่ไม่ใช่ "ลงชื่อเข้าใช้" ใน กล่องโต้ตอบ FedCM
นอกจากนี้ Chrome ยังเริ่มต้นต้นทาง ทดลองใช้สำหรับสถานะการลงชื่อเข้าใช้ IdP API API สถานะการลงชื่อเข้าใช้ IdP เป็นข้อกำหนดและ การเปลี่ยนแปลงที่ส่งผลกับส่วนอื่นของการจัดส่ง กรณีที่คุณมีการติดตั้งใช้งาน FedCM อย่าลืมเข้าร่วมช่วงทดลองใช้จากต้นทาง
API คำแนะนำการเข้าสู่ระบบ
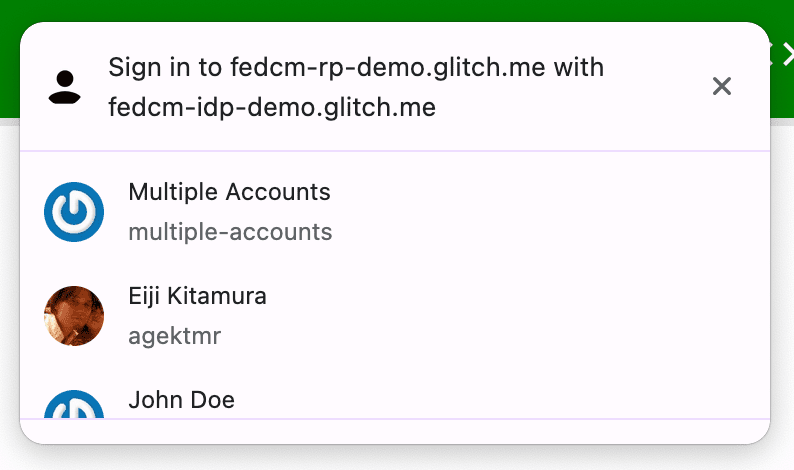
เมื่อมีการเรียก FedCM เบราว์เซอร์จะแสดงบัญชีที่ลงชื่อเข้าใช้จาก ผู้ให้บริการข้อมูลประจำตัว (IdP) ที่ระบุ หาก IdP รองรับหลายบัญชี แสดงรายการบัญชีที่ลงชื่อเข้าใช้ทั้งหมด

หลังจากผู้ใช้ลงชื่อเข้าใช้ บางครั้งฝ่ายที่เกี่ยวข้อง (RP) จะขอให้ผู้ใช้ดำเนินการ ตรวจสอบสิทธิ์อีกครั้ง แต่ผู้ใช้อาจไม่แน่ใจว่ากำลังใช้บัญชีใดอยู่ หาก RP สามารถระบุบัญชีที่จะลงชื่อเข้าใช้ได้ การเปลี่ยนแปลงจะง่ายขึ้นสำหรับ ให้ผู้ใช้เลือกบัญชี ลงชื่อเข้าใช้ คำใบ้ คือ ใน Chrome 116 และด้วย RP ก็จะสามารถจำกัดรายการให้เหลือ 1 รายการได้
ส่วนขยายนี้เพิ่มอาร์เรย์ของ login_hints ในรายการบัญชี
การตอบสนองจากปลายทาง
IdP พร้อมกับประเภทตัวกรองทั้งหมดที่ IdP รองรับ ตัวอย่างเช่น พารามิเตอร์
การตอบกลับของบัญชีอาจมีลักษณะดังนี้เมื่อ IdP รองรับการกรองด้วยอีเมล
และรหัส:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
เมื่อผ่าน login_hints ในรายการบัญชี RP จะเรียกใช้ได้
navigator.credentials.get() ที่มีพร็อพเพอร์ตี้ loginHint ดังที่แสดงใน
ตัวอย่างโค้ดต่อไปนี้เพื่อเลือกแสดงบัญชีที่ระบุ
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
API ข้อมูลผู้ใช้
ปุ่มลงชื่อเข้าใช้ที่ตกแต่งด้วยโลโก้ของ IdP ที่ให้ผู้ใช้ลงชื่อเข้าใช้ การรวมศูนย์ข้อมูลประจำตัวนั้นใช้กันทั่วไปแล้ว อย่างไรก็ตาม การตกแต่งปุ่มโดยใช้ ไอคอนโปรไฟล์ของผู้ใช้และข้อมูลจะใช้งานได้ง่ายขึ้นเมื่อลงชื่อเข้าใช้ โดยเฉพาะอย่างยิ่งเมื่อผู้ใช้เคยลงชื่อสมัครใช้ในเว็บไซต์นี้ด้วย IdP มาก่อน


เนื่องจากปุ่มที่ปรับเปลี่ยนในแบบของคุณจะขึ้นอยู่กับบุคคลที่สาม คุกกี้ในโดเมน IdP ภายใน iframe เพื่อระบุผู้ใช้ที่ลงชื่อเข้าใช้ แสดงปุ่ม ปุ่มจะใช้งานไม่ได้เมื่อ คุกกี้ของบุคคลที่สาม เลิกใช้งาน
User Info API ใน Chrome 116 เป็นวิธีที่ให้ IdP รับข้อมูลของผู้ใช้ที่กลับมาจากเซิร์ฟเวอร์โดยไม่ เกี่ยวกับคุกกี้ของบุคคลที่สาม
IdP จะต้องเรียก API จากใน iframe ที่ฝังอยู่บน เว็บไซต์ RP เพื่อให้สามารถ เรียกข้อมูลผู้ใช้และแสดงผล ราวกับว่าปุ่มนั้นเป็นส่วนหนึ่งของแพลตฟอร์ม RP ด้วยการเรียก API เบราว์เซอร์ส่งคำขอไปยังรายการบัญชี ปลายทาง จะแสดงผลอาร์เรย์ของข้อมูลผู้ใช้ในกรณีต่อไปนี้
- ผู้ใช้ได้ลงชื่อเข้าใช้ RP ด้วย IdP ผ่าน FedCM ในอดีตบน อินสแตนซ์ของเบราว์เซอร์เดียวกันและยังไม่ได้ล้างข้อมูล
- ผู้ใช้ลงชื่อเข้าใช้ IdP ในอินสแตนซ์ของเบราว์เซอร์เดียวกัน
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
โปรดทราบว่าหากต้องการอนุญาตให้โทรหา IdentityProvider.getUserInfo() จากภายใน
iframe ที่เป็นต้นทางเดียวกับ IdP HTML ที่ฝังต้องระบุอย่างชัดแจ้ง
ให้อนุญาตพร้อมด้วยidentity-credentials-get สิทธิ์
นโยบาย
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
คุณสามารถดูการใช้งานจริงได้ที่ https://fedcm-rp-demo.glitch.me/button.
API บริบทของ RP
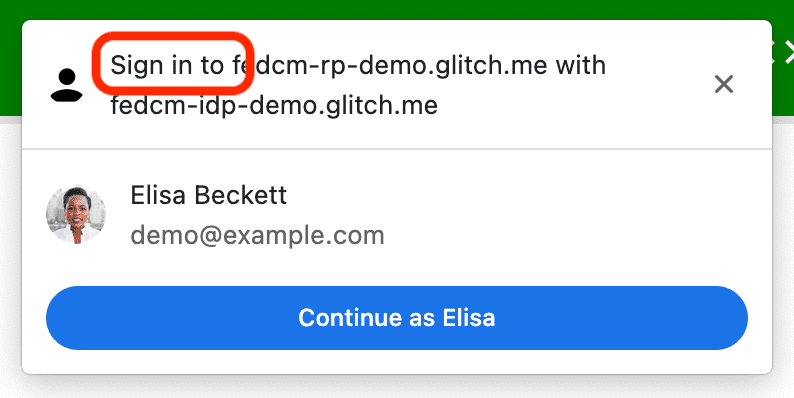
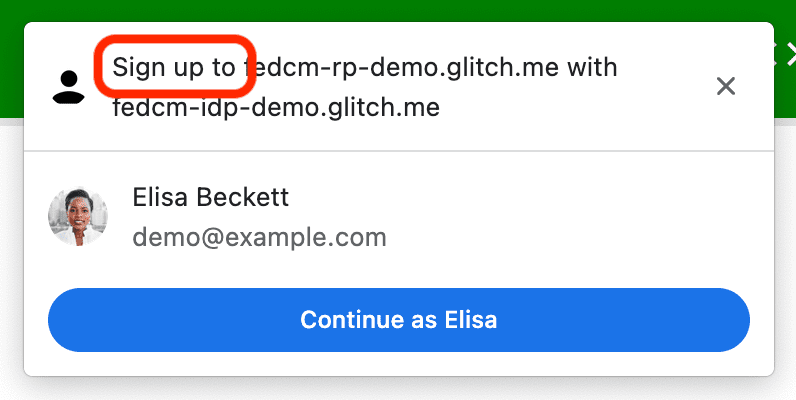
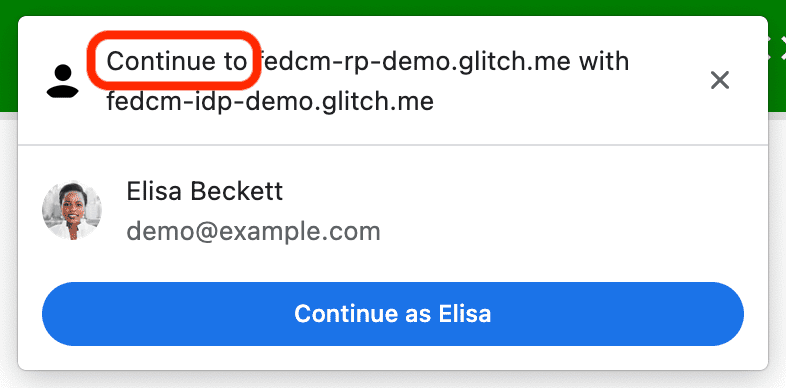
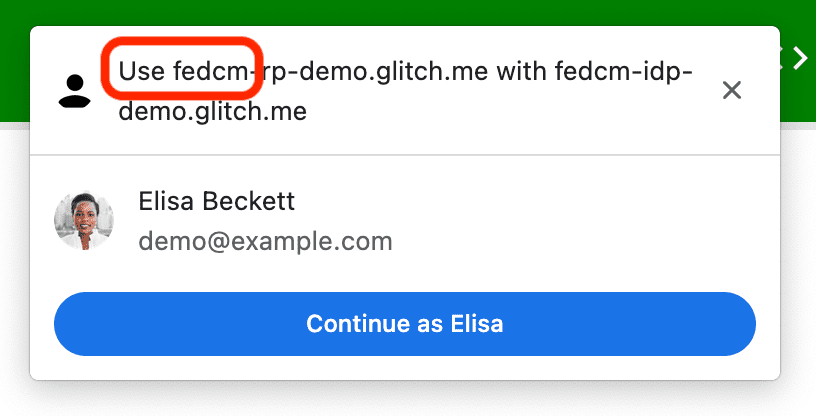
RP Context API ซึ่งจัดส่งใน Chrome 116 ช่วยให้ RP แก้ไขสตริงได้ ใน UI กล่องโต้ตอบ FedCM เพื่อให้รองรับการตรวจสอบสิทธิ์ที่กำหนดไว้ล่วงหน้า บริบทเหล่านี้ โปรดดูตัวเลือกต่างๆ จากภาพหน้าจอต่อไปนี้




การใช้งานไม่ซับซ้อน ระบุพร็อพเพอร์ตี้ identity.context ให้ 1 จาก "signin"
(ค่าเริ่มต้น), "signup", "use" หรือ "continue"
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
ช่วงทดลองใช้ API สถานะการลงชื่อเข้าใช้ IdP จากต้นทาง
Chrome เริ่มต้นต้นทาง API สถานะการลงชื่อเข้าใช้ IdP ช่วงทดลองใช้ ในเดสก์ท็อปจาก Chrome 116 ตามด้วย Android Chrome ในภายหลัง ต้นทาง ทดลองใช้ การเข้าถึงฟีเจอร์ใหม่หรือฟีเจอร์ทดลองเพื่อสร้างฟังก์ชันที่ผู้ใช้ของคุณทำได้ ทดลองใช้ในเวลาจำกัดก่อนที่ทุกคนจะได้ใช้งานฟีเจอร์นี้
สถานะการลงชื่อเข้าใช้ IdP API เป็นกลไกที่ IdP แจ้งเบราว์เซอร์เกี่ยวกับสถานะการลงชื่อเข้าใช้ของผู้ใช้ใน IdP เมื่อใช้ API นี้ เบราว์เซอร์จะลดคำขอที่ไม่จำเป็นที่ส่งไปยัง IdP และลดการโจมตีตามเวลาที่อาจเกิดขึ้นได้
แจ้งสถานะการลงชื่อเข้าใช้ของผู้ใช้ให้เบราว์เซอร์ทราบ
IdP สามารถส่งสัญญาณสถานะการลงชื่อเข้าใช้ของผู้ใช้ไปยังเบราว์เซอร์ได้โดยส่ง HTTP หรือเรียกใช้ JavaScript API เมื่อผู้ใช้ลงชื่อเข้าใช้ใน IdP หรือ เมื่อผู้ใช้ออกจากระบบบัญชี IdP ทั้งหมด เบราว์เซอร์จะบันทึก มีสถานะอย่างใดอย่างหนึ่งต่อไปนี้: "ลงชื่อเข้าใช้" "ออกจากระบบ" หรือ "ไม่รู้จัก" (ค่าเริ่มต้น)
หากต้องการส่งสัญญาณแจ้งว่าผู้ใช้ลงชื่อเข้าใช้อยู่ ให้ส่ง IdP-SignIn-Status: action=signin
ส่วนหัว HTTP ในการนำทางระดับบนสุดหรือคำขอทรัพยากรย่อยจากต้นทางเดียวกัน
IdP-SignIn-Status: action=signin
อีกทางเลือกหนึ่งคือเรียกใช้ JavaScript API IdentityProvider.login() จาก IdP
ต้นทาง:
IdentityProvider.login()
ระบบจะบันทึกสถานะการลงชื่อเข้าใช้ของผู้ใช้เป็น "ลงชื่อเข้าใช้" เมื่อผู้ใช้ สถานะการลงชื่อเข้าใช้ถูกตั้งค่าเป็น "ลงชื่อเข้าใช้" ซึ่งเป็นการโทรติดต่อฝ่ายประชาสัมพันธ์ FedCM จะส่งคำขอไปยัง ปลายทางรายการบัญชีของ IdP และแสดงบัญชีที่ใช้ได้ให้แก่ผู้ใช้ใน กล่องโต้ตอบ FedCM
หากต้องการส่งสัญญาณแจ้งว่าผู้ใช้ออกจากระบบบัญชีทั้งหมดของตนเองแล้ว ให้ส่งลิงก์
ส่วนหัว HTTP IdP-SignIn-Status: action=signout-all ในการนำทางระดับบนสุดหรือ
คำขอทรัพยากรย่อยจากต้นทางเดียวกัน
IdP-SignIn-Status: action=signout-all
อีกทางเลือกหนึ่งคือเรียกใช้ JavaScript API IdentityProvider.logout() จาก IdP
ต้นทาง:
IdentityProvider.logout()
ซึ่งจะบันทึกสถานะการลงชื่อเข้าใช้ของผู้ใช้เป็น "ออกจากระบบ" เมื่อผู้ใช้ สถานะการลงชื่อเข้าใช้คือ "ออกจากระบบ" ทำให้ FedCM ทำงานไม่ได้โดยไม่มีการแจ้งเตือน ไปยังปลายทางรายการบัญชีของ IdP
โดยค่าเริ่มต้น สถานะการลงชื่อเข้าใช้ IdP จะตั้งค่าเป็น "ไม่รู้จัก" สถานะนี้ใช้งานอยู่ ก่อนที่ IdP จะส่งสัญญาณโดยใช้ API สถานะการลงชื่อเข้าใช้ IdP เราขอแนะนำ สถานะนี้เพื่อให้การเปลี่ยนผ่านเป็นไปได้ดียิ่งขึ้น เนื่องจากผู้ใช้อาจลงชื่อเข้าใช้แล้ว IdP เมื่อเราจัดส่ง API นี้และ IdP อาจไม่มีโอกาสส่งสัญญาณ ลงในเบราว์เซอร์ก่อนจะมีการเรียก FedCM ครั้งแรก ในกรณีนี้ เราจะสร้าง ไปยังปลายทางรายการบัญชีของ IdP และอัปเดตสถานะตาม การตอบสนองจากปลายทางรายการบัญชี:
- หากปลายทางแสดงรายการบัญชีที่ใช้งานอยู่ ให้อัปเดตสถานะเป็น "ลงชื่อเข้าใช้" แล้วเปิดกล่องโต้ตอบ FedCM เพื่อแสดงบัญชีเหล่านั้น
- หากปลายทางไม่พบบัญชี ให้อัปเดตสถานะเป็น "ออกจากระบบ" ไม่สำเร็จ การประชุม FedCM
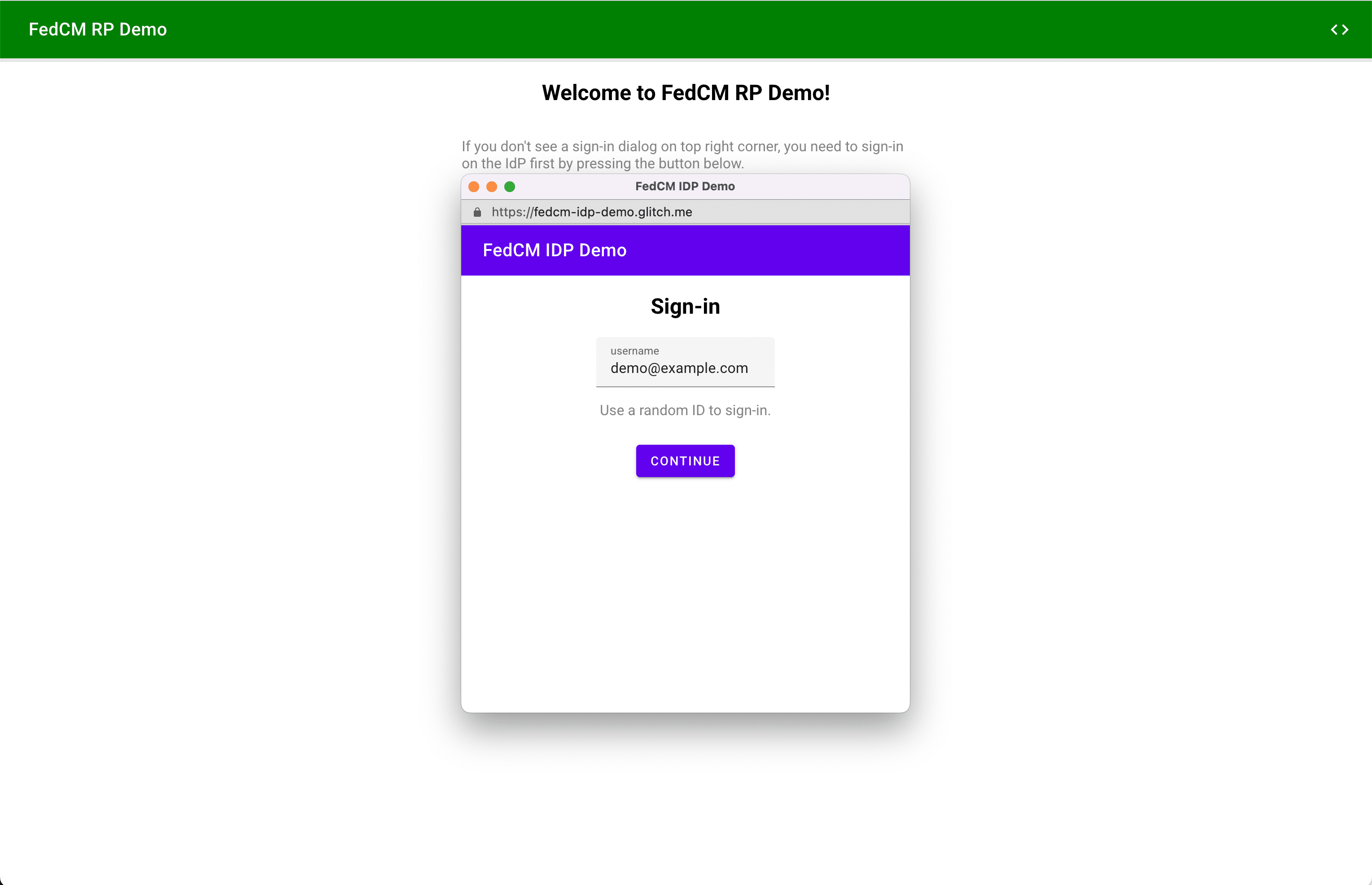
จะเกิดอะไรขึ้นหากเซสชันของผู้ใช้หมดอายุ อนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ผ่านขั้นตอนการลงชื่อเข้าใช้แบบไดนามิก
แม้ว่า IdP จะแจ้งเบราว์เซอร์เกี่ยวกับการลงชื่อเข้าใช้ของผู้ใช้ต่อไป สถานะนั้นอาจไม่ซิงค์กัน เช่น เมื่อเซสชันหมดอายุ เบราว์เซอร์ จะพยายามส่งคำขอข้อมูลเข้าสู่ระบบไปยังปลายทางรายการบัญชีเมื่อ สถานะการลงชื่อเข้าใช้คือ "ลงชื่อเข้าใช้" แต่เซิร์ฟเวอร์ปฏิเสธเนื่องจากเซสชันนี้ไม่ใช่ ใช้งานได้นานขึ้น ในสถานการณ์เช่นนี้ เบราว์เซอร์จะอนุญาตให้ผู้ใช้ ลงชื่อเข้าใช้ IdP ผ่านหน้าต่างป๊อปอัป
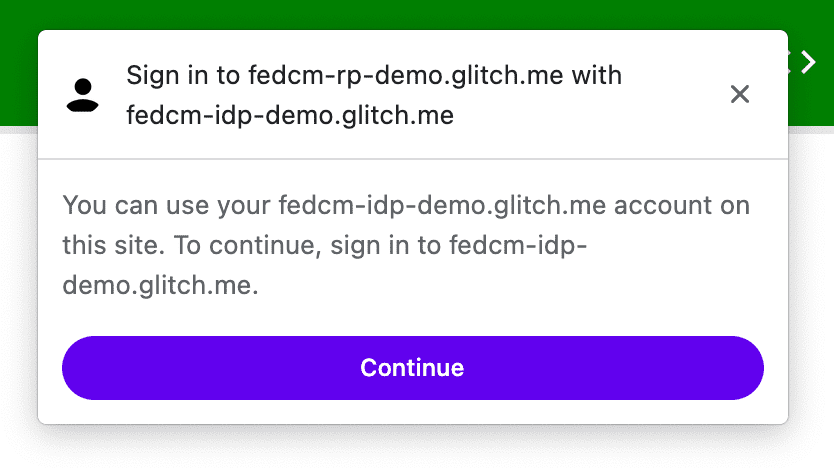
กล่องโต้ตอบ FedCM จะแสดงข้อความดังที่ปรากฏในรูปภาพต่อไปนี้

การคลิกปุ่มดำเนินการต่อ เบราว์เซอร์จะเปิดหน้าต่างป๊อปอัป เพื่อนำผู้ใช้ไปยังหน้าลงชื่อเข้าใช้ของ IdP

คุณระบุ URL ของหน้าลงชื่อเข้าใช้ (ซึ่งต้องเป็นต้นทางของ IdP) ได้ด้วย signin_url
เป็นส่วนหนึ่งของการกำหนดค่า IdP
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
หน้าต่างป๊อปอัปเป็นหน้าต่างเบราว์เซอร์ปกติที่ใช้คุกกี้ของบุคคลที่หนึ่ง สิ่งที่จะเกิดขึ้นภายในหน้าต่างเนื้อหาจะขึ้นอยู่กับ IdP แต่ไม่มีกรอบเวลาใด แฮนเดิลพร้อมใช้งานสำหรับส่งคำขอการสื่อสารข้ามต้นทางไปยัง RP หลังจากที่ผู้ใช้ลงชื่อเข้าใช้แล้ว IdP ควรทำดังนี้
- ส่งส่วนหัว
IdP-SignIn-Status: action=signinหรือเรียกใช้IdentityProvider.login()API เพื่อแจ้งเบราว์เซอร์ว่าผู้ใช้ ลงชื่อเข้าใช้แล้ว - โทรหา
IdentityProvider.close()เพื่อปิดตัวเอง (หน้าต่างป๊อปอัป)
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
คุณสามารถลองใช้ลักษณะการทำงานของ API สถานะการลงชื่อเข้าใช้ IdP ได้ใน การสาธิต เซสชันจะหมดอายุใน 3 นาที หลังจากลงชื่อเข้าใช้ IdP สาธิต จากนั้น สังเกตการลงชื่อเข้าใช้ IdP ผ่านลักษณะการทำงานของหน้าต่างป๊อปอัป
เข้าร่วมช่วงทดลองใช้จากต้นทาง
คุณสามารถลองใช้ API สถานะการลงชื่อเข้าใช้ IdP ภายในเครื่องได้โดยเปิด Chrome
Flag
chrome://flags#fedcm-idp-signin-status-api ใน
Chrome 116 ขึ้นไป
นอกจากนี้คุณยังเปิดใช้ API สถานะการลงชื่อเข้าใช้ IdP ได้โดยการลงทะเบียนช่วงทดลองใช้จากต้นทาง 2 ครั้ง:
- ลงทะเบียนช่วงทดลองใช้จากต้นทางสำหรับ IdP
- ลงทะเบียนต้นทางของบุคคลที่สาม ทดลองใช้ RP
ช่วงทดลองใช้จากต้นทางช่วยให้คุณได้ลองใช้ฟีเจอร์ใหม่ๆ และแสดงความคิดเห็นเกี่ยวกับ ความสามารถในการใช้งาน การนำไปปฏิบัติได้จริง และประสิทธิภาพของชุมชนมาตรฐานเว็บ สำหรับ ดูข้อมูลเพิ่มเติมได้ในคู่มือช่วงทดลองใช้จากต้นทางสำหรับเว็บ นักพัฒนาซอฟต์แวร์
ช่วงทดลองใช้ API สถานะการลงชื่อเข้าใช้ IdP จากต้นทางพร้อมให้บริการตั้งแต่ Chrome 116 จนถึง Chrome 119
ลงทะเบียนช่วงทดลองใช้จากต้นทางสำหรับ IdP
- ไปที่หน้าการลงทะเบียนช่วงทดลองใช้จากต้นทาง
- คลิกปุ่มลงทะเบียนและกรอกแบบฟอร์มเพื่อขอโทเค็น
- ป้อนต้นทางของ IdP เป็นต้นทางเว็บ
- คลิกส่ง
- เพิ่มแท็ก
origin-trial<meta>ในส่วนหัวของหน้าเว็บที่ใช้IdentityProvider.close()ตัวอย่างเช่น
อาจมีลักษณะดังนี้<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
ลงทะเบียนช่วงทดลองใช้จากต้นทางของบุคคลที่สามสำหรับ RP
- ไปที่หน้าการลงทะเบียนช่วงทดลองใช้จากต้นทาง
- คลิกปุ่มลงทะเบียนและกรอกแบบฟอร์มเพื่อขอโทเค็น
- ป้อนต้นทางของ IdP เป็นต้นทางเว็บ
- ตรวจสอบการจับคู่ของบุคคลที่สามเพื่อแทรกโทเค็นด้วย JavaScript ในต้นทางอื่นๆ
- คลิกส่ง
- ฝังโทเค็นที่ออกบนเว็บไซต์ของบุคคลที่สาม
หากต้องการฝังโทเค็นในเว็บไซต์ของบุคคลที่สาม ให้เพิ่มโค้ดต่อไปนี้ลงใน ไลบรารี JavaScript หรือ SDK ที่แสดงจากต้นทางของ IdP
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
แทนที่ TOKEN_GOES_HERE ด้วยโทเค็นของคุณเอง
มีส่วนร่วมและแชร์ความคิดเห็น
หากมีความคิดเห็นหรือพบปัญหาระหว่างการทดสอบ คุณก็แชร์ความคิดเห็นได้ ที่ crbug.com.
รูปภาพโดย Dan Cristian Pădurebrowse ใน Unsplash

