Chrome 116 envía funciones de FedCM, como la API de Access Hint, la API de User Info y la API de RP Context, y comienza una prueba de origen para la API de estado de acceso del IdP.
En Chrome 116, Chrome enviará las siguientes tres Credencial federada nueva Administración (FedCM) atributos:
- API deLogin Hint: Especifica la cuenta de usuario preferida. accediste a tu cuenta.
- API de User Info: Recupera la información del usuario recurrente. para que el proveedor de identidad (IdP) pueda renderizar un botón de acceso personalizado dentro de un iframe.
- API de RP Context: Usa un título diferente de "Sign in". en el diálogo FedCM.
Además, Chrome está iniciando un origen prueba para el Estado de acceso del IdP API La API de estado de acceso del IdP es un requisito y será una un cambio rotundo cuando se envía. Si tienes una implementación existente de FedCM, asegúrate de participar en la prueba de origen.
API de Access Hint
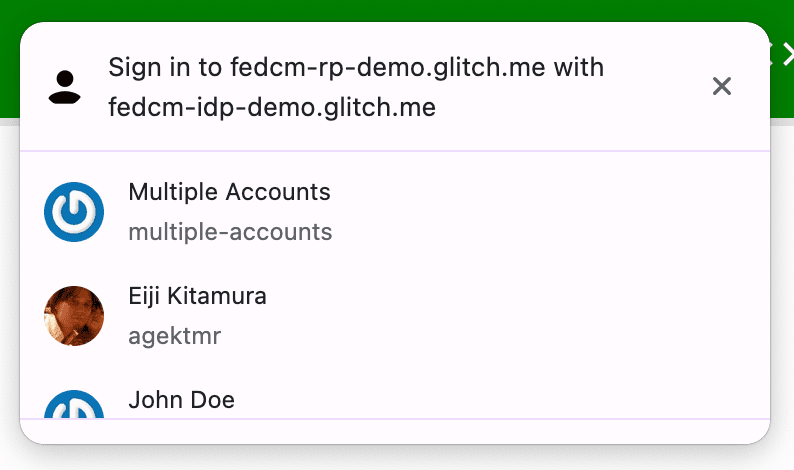
Cuando se invoca FedCM, el navegador muestra la cuenta con la que accediste desde la el proveedor de identidad (IdP) especificado. Cuando el IdP admite varias cuentas, muestra todas las cuentas a las que se accedió.

Después de que el usuario accede, a veces el usuario de confianza (RP) le pide que haga lo siguiente: volver a autenticarte. Sin embargo, es posible que el usuario no sepa qué cuenta está usando. Si la parte restringida puede especificar con qué cuenta acceder, será más fácil para el usuario elija una cuenta. Acceso la pista es el envío en Chrome 116 y, con él, el RP puede reducir la lista a uno.
Esta extensión agrega un array de login_hints en la lista de cuentas.
del extremo de la
IdP, con todos los tipos de filtro posibles que admite el IdP. Por ejemplo, el
la respuesta de cuentas podría ser así cuando un IdP admite el filtrado por correo electrónico
e id:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
Si se pasa login_hints en la lista de cuentas, la parte restringida puede invocar
navigator.credentials.get() por la propiedad loginHint, como se muestra en el
siguiente muestra de código para mostrar de forma selectiva la cuenta especificada:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
API de información de usuario
Botones de acceso decorados con el logotipo del IdP que permiten a los usuarios acceder con la federación de identidades ahora es común. Sin embargo, decorar el botón con el ícono de perfil del usuario y su información es aún más intuitiva para acceder especialmente cuando un usuario ya se registró en este sitio web con el IdP.


El desafío es que el botón personalizado depende del tercero cookies en el dominio del IdP dentro de un iframe para identificar al usuario que accedió el botón, no estará disponible una vez que las cookies de terceros se hayan obsoleto.
La API de User Info, que se envía en Chrome 116, proporciona una forma para que el IdP obtener la información del usuario recurrente del servidor sin depender de las cookies de terceros.
Se espera que el IdP llame a la API desde un iframe incorporado en el sitio web de RP para que pueda recuperar la información del usuario y renderizar un botón personalizado como si fuera parte de la plataforma de RP. Con la llamada a la API, el el navegador envía una solicitud a la lista de cuentas extremo, muestra un array de información de usuario en los siguientes casos:
- El usuario accedió al RP con el IdP a través de FedCM en el pasado en el misma instancia del navegador y no se borraron los datos.
- El usuario accedió al IdP en la misma instancia del navegador.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Ten en cuenta que, para permitir llamar a IdentityProvider.getUserInfo() desde un
iframe que tiene el mismo origen que el IdP, el HTML de incorporación debe, de forma explícita,
permitirlo con los permisos identity-credentials-get
política.
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
Puedes verla en acción en https://fedcm-rp-demo.glitch.me/button.
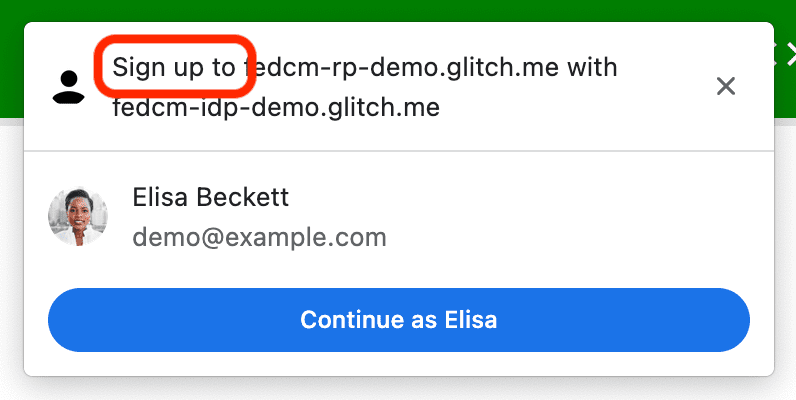
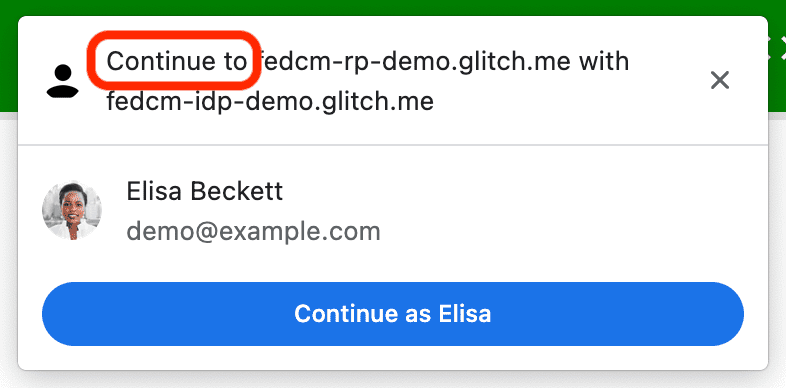
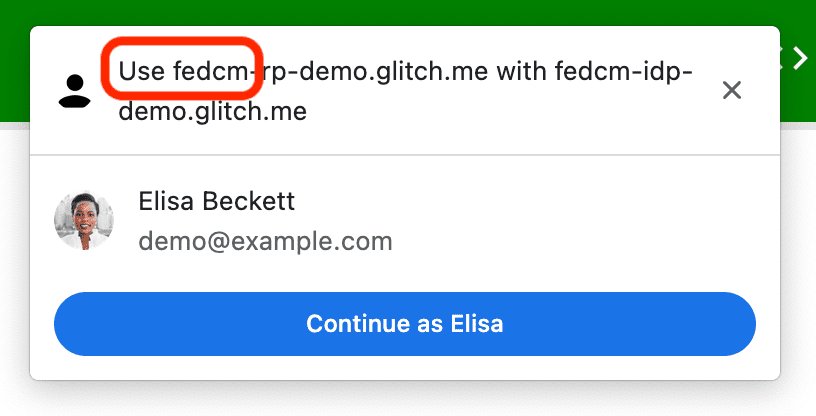
API de RP Context
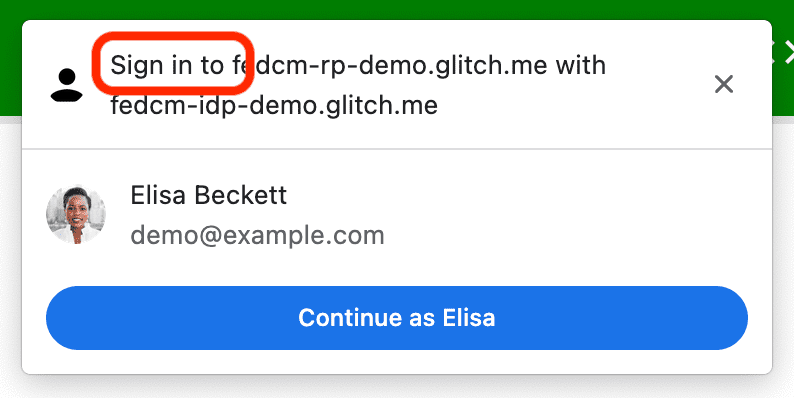
La API de RP Context, disponible en Chrome 116, permite que una RP modifique la cadena. en la IU del diálogo de FedCM para que pueda admitir la autenticación predefinida diferentes. Mira las siguientes capturas de pantalla para ver las diferentes opciones:




El uso es simple: proporcionar identity.context propiedad uno de "signin"
(predeterminado), "signup", "use" o "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
Prueba de origen de la API de estado de acceso del IdP
Chrome inicia un origen de la API de estado de acceso del IdP prueba en computadoras desde Chrome 116, seguida de Chrome para Android. Origen las pruebas te brindan acceso a una función nueva o experimental para crear funcionalidades que los usuarios puedan pruébalo por un tiempo limitado antes de que esté disponible para todos.
Estado de acceso del IdP API es un mecanismo en el que un IdP informa al navegador el estado de acceso del usuario en el IdP. Con esta API, el navegador puede reducir las solicitudes innecesarias al IdP. y mitigar posibles ataques de tiempo.
Informa al navegador el estado de acceso del usuario
Los IdP pueden indicar el estado de acceso del usuario al navegador mediante el envío de una solicitud o llamando a una API de JavaScript cuando el usuario accede al IdP cuando el usuario sale de todas sus cuentas del IdP. El navegador registra la estado como uno de los siguientes: "acceso", "salida" o "desconocido" (predeterminado).
Para indicar que el usuario accedió, envía un IdP-SignIn-Status: action=signin.
Encabezado HTTP en una navegación de nivel superior o en una solicitud de subrecurso del mismo origen:
IdP-SignIn-Status: action=signin
Como alternativa, puedes llamar a IdentityProvider.login() de la API de JavaScript desde el IdP.
origen:
IdentityProvider.login()
Estas registrarán el estado de acceso del usuario como "acceso". Cuando se agrega el estado de acceso está establecido en "acceso", el RR.PP. que llama el FedCM realiza una solicitud al Las cuentas del IdP muestran el extremo y muestran las cuentas disponibles al usuario en el Diálogo de FedCM.
Para indicar que el usuario salió de todas sus cuentas, envía la
encabezado HTTP IdP-SignIn-Status: action=signout-all en una navegación de nivel superior
Una solicitud de subrecurso del mismo origen:
IdP-SignIn-Status: action=signout-all
Como alternativa, puedes llamar a IdentityProvider.logout() de la API de JavaScript desde el IdP.
origen:
IdentityProvider.logout()
Estas registrarán el estado de acceso del usuario como "salida". Cuando se agrega el estado de acceso es "salida", la llamada a la FedCM falla silenciosamente sin hacer un al extremo de la lista de cuentas del IdP.
De forma predeterminada, el estado de acceso del IdP se establece en "desconocido". Se usa este estado antes de que el IdP envíe un indicador con la API de estado de acceso del IdP. Presentamos este estado para una mejor transición porque es posible que el usuario ya haya accedido a el IdP cuando enviamos esta API, y es posible que el IdP no tenga la oportunidad de indicarlo al navegador en el momento en que se invoca FedCM por primera vez. En este caso, hacemos un al extremo de la lista de cuentas del IdP y actualizar el estado según el desde el extremo de la lista de cuentas:
- Si el extremo devuelve una lista de cuentas activas, actualiza el estado a "acceso" y abra el diálogo de FedCM para mostrar esas cuentas.
- Si el extremo no devuelve ninguna cuenta, actualiza el estado a “sign-out” y fallar la llamada de FedCM.
¿Qué sucede si expira la sesión del usuario? Permite que el usuario acceda mediante un flujo de acceso dinámico
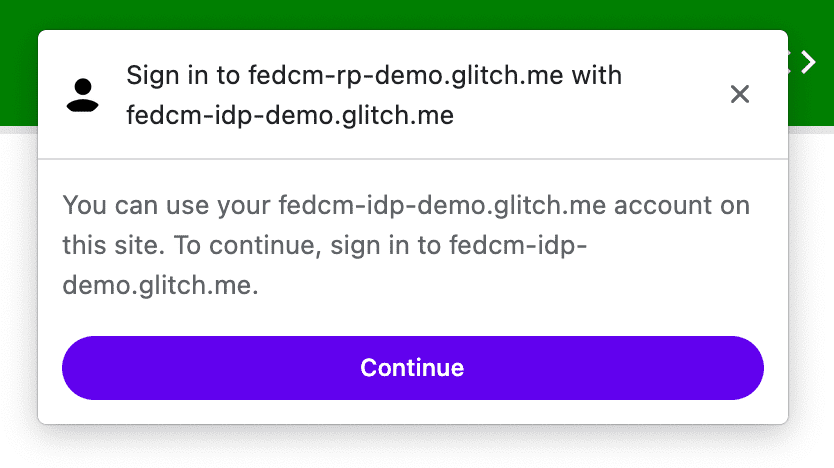
Aunque el IdP sigue informando al navegador del acceso del usuario estado, es posible que no esté sincronizada, como cuando vence la sesión. El navegador intenta enviar una solicitud con credenciales al extremo de la lista de cuentas cuando el el estado de acceso es "sign-in", pero el servidor lo rechaza porque la sesión no ya estén disponibles. En este caso, el navegador puede permitir de forma dinámica que el usuario accede al IdP a través de una ventana emergente.
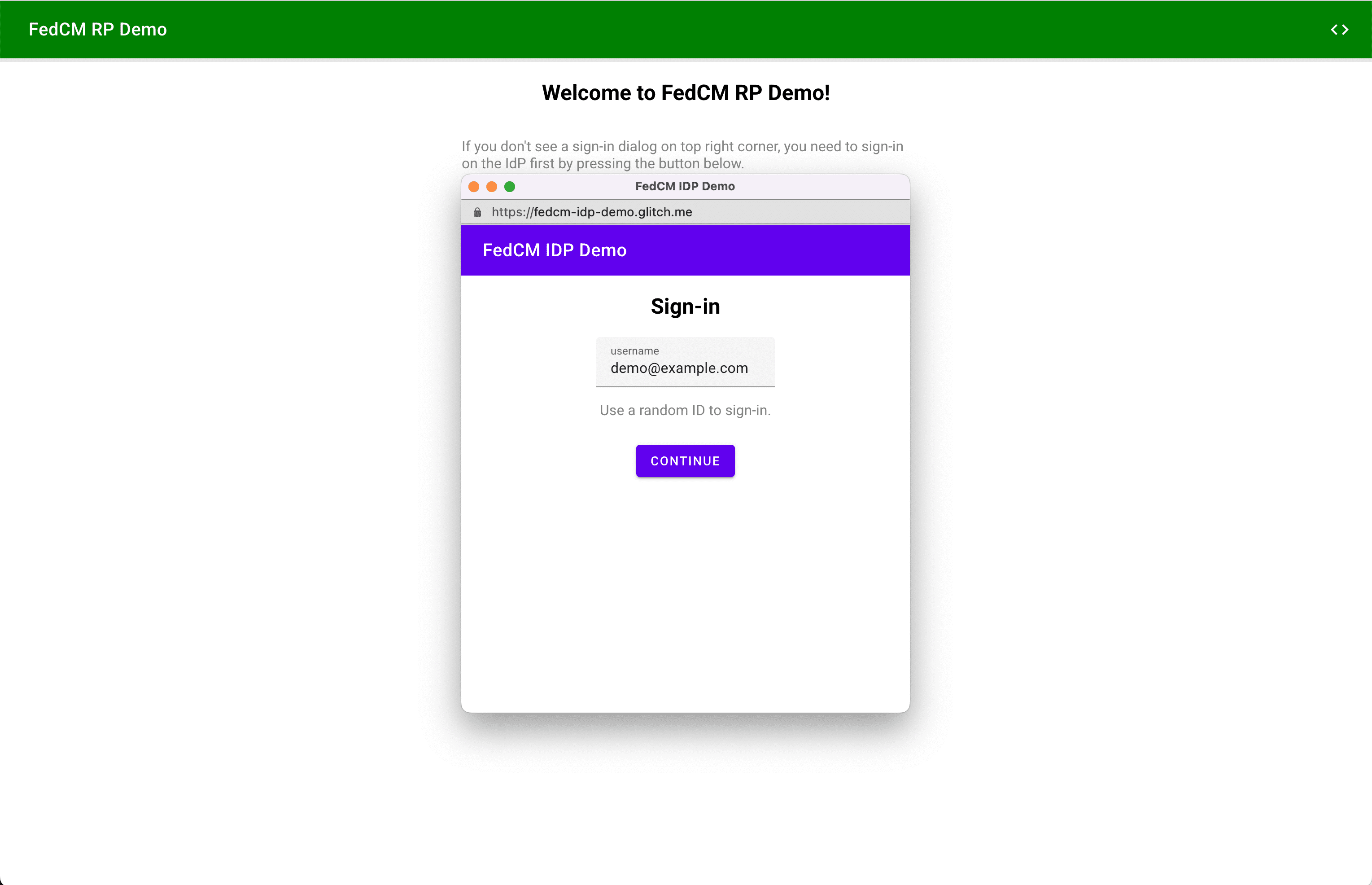
Se mostrará un mensaje en el cuadro de diálogo de FedCM, como se observa en la siguiente imagen:

Cuando haces clic en el botón Continuar, el navegador abre una ventana emergente y envía al usuario a la página de acceso del IdP.

La URL de la página de acceso (que debe ser el origen del IdP) se puede especificar con signin_url
como parte de la configuración del IdP
archivo.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
La ventana emergente es una ventana normal del navegador que utiliza cookies propias. Lo que ocurra dentro de la ventana de contenido depende del IdP, pero no hay ninguna ventana los identificadores están disponibles para enviar una solicitud de comunicación de origen cruzado al RP. . Después de que el usuario accede, el IdP debe hacer lo siguiente:
- Envía el encabezado
IdP-SignIn-Status: action=signino llama al API deIdentityProvider.login()para informar al navegador que se ha accedido al usuario accediste a tu cuenta. - Llama a
IdentityProvider.close()para cerrarse (la ventana emergente).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Puedes probar el comportamiento de la API de estado de acceso del IdP en nuestro demo. La sesión vence en tres minutos después de acceder al IdP de demostración. Luego, Puedes observar el acceso al IdP a través del comportamiento de la ventana emergente.
Participar en la prueba de origen
Puedes probar la API de estado de acceso del IdP de forma local activando un navegador
marca
chrome://flags#fedcm-idp-signin-status-api el
Chrome 116 o una versión posterior.
También puedes habilitar la API de estado de acceso del IdP registrando una prueba de origen dos veces:
- Registra una prueba de origen para el IdP.
- Registrar un origen de terceros del grupo de anuncios.
Las pruebas de origen te permiten probar funciones nuevas y enviar comentarios sobre sus usabilidad, practicidad y eficacia para la comunidad de estándares web. Para para obtener más información, consulta la Guía de pruebas de origen para la Web Desarrolladores.
La prueba de origen de la API de estado de acceso del IdP está disponible desde Chrome 116 hasta Chrome 119.
Registra una prueba de origen para el IdP
- Ve a la página de registro de la prueba de origen.
- Haz clic en el botón Register y completa el formulario para solicitar un token.
- Ingresa el origen del IdP como Web Origin.
- Haz clic en Enviar.
- Agrega una etiqueta
origin-trial<meta>al encabezado de las páginas que usanIdentityProvider.close()Por ejemplo, es posible que se vea de la siguiente manera:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
Registra una prueba de origen de terceros para el RP
- Ve a la página de registro de la prueba de origen.
- Haz clic en el botón Register y completa el formulario para solicitar un token.
- Ingresa el origen del IdP como Web Origin.
- Marca Coincidencia de terceros para insertar el token con JavaScript en otros orígenes.
- Haz clic en Enviar.
- Incorpora el token emitido en el sitio web de un tercero.
Para incorporar el token en un sitio web de terceros, agrega el siguiente código a tu La biblioteca de JavaScript o el SDK que se entrega desde el origen del IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Reemplaza TOKEN_GOES_HERE por tu propio token.
Interactúa y comparte tus comentarios
Si tienes comentarios o problemas durante las pruebas, puedes compartirlos con en crbug.com.
Foto de Dan Cristian Pădureử en Unsplash

