Chrome 116 قابلیتهای FedCM مانند Login Hint API، User Info API و RP Context API را ارائه میکند و یک آزمایش اولیه برای IdP Sign-In Status API آغاز میکند.
در Chrome 116، Chrome سه ویژگی جدید مدیریت اعتبار فدرال (FedCM) زیر را ارسال میکند:
- Login Hint API : یک حساب کاربری ترجیحی را برای ورود به سیستم مشخص کنید.
- User Info API : اطلاعات کاربر بازگشتی را واکشی کنید تا ارائهدهنده هویت (IdP) بتواند یک دکمه ورود به سیستم شخصیشده را در یک iframe ارائه دهد.
- RP Context API : از عنوانی متفاوت از «ورود به سیستم» در گفتگوی FedCM استفاده کنید.
علاوه بر این، Chrome در حال شروع یک آزمایش اولیه برای IdP Sign-In Status API است. IdP Sign-in Status API یک الزام است و پس از ارسال یک تغییر اساسی خواهد بود. اگر یک پیادهسازی فعلی از FedCM دارید، حتماً در آزمایش اولیه شرکت کنید.
Login Hint API
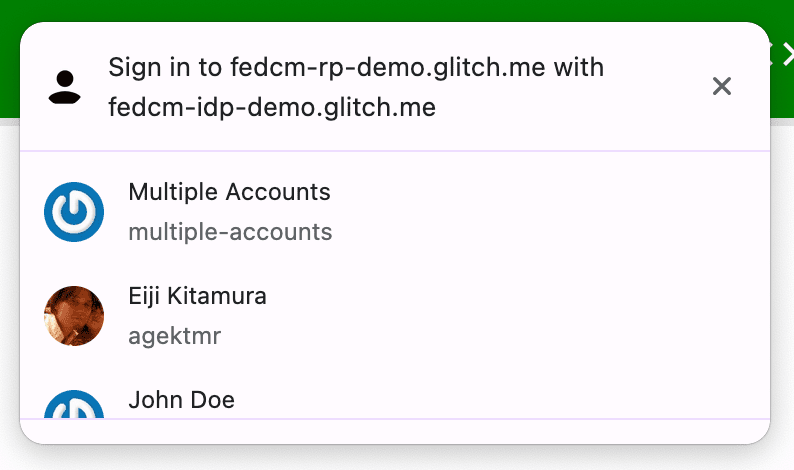
هنگامی که FedCM فراخوانی می شود، مرورگر حساب ورود به سیستم را از ارائه دهنده هویت مشخص شده (IdP) نشان می دهد. هنگامی که IdP از چندین حساب پشتیبانی می کند، همه حساب های وارد شده را فهرست می کند.

پس از ورود کاربر به سیستم، گاهی اوقات طرف متکی (RP) از کاربر می خواهد که احراز هویت مجدد را انجام دهد. اما کاربر ممکن است مطمئن نباشد که از کدام حساب استفاده کرده است. اگر RP بتواند مشخص کند که با کدام حساب وارد شود، انتخاب حساب برای کاربر آسان تر خواهد بود. نکته ورود به سیستم در کروم 116 ارسال می شود و با آن، RP می تواند لیست را به یک کاهش دهد.
این برنامه افزودنی آرایهای از login_hints در پاسخ نقطه پایانی فهرست حسابها از IdP، با تمام انواع فیلترهای ممکن که IdP پشتیبانی میکند، اضافه میکند. برای مثال، زمانی که یک IdP از فیلتر کردن با ایمیل و شناسه پشتیبانی میکند، پاسخ حسابها میتواند به این شکل باشد:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
با ارسال login_hints در لیست حسابها، RP میتواند با ویژگی loginHint navigator.credentials.get() همانطور که در نمونه کد زیر نشان داده شده است فراخوانی کند تا به طور انتخابی حساب مشخص شده را نشان دهد:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
API اطلاعات کاربر
دکمه های ورود تزئین شده با آرم IdP که به کاربران اجازه می دهد با فدراسیون هویت وارد شوند، اکنون رایج شده است. با این حال، تزئین دکمه با استفاده از نماد نمایه کاربر و اطلاعات آنها برای ورود به سیستم، حتی زمانی که کاربر قبلاً با IdP در این وبسایت ثبتنام کرده باشد، بسیار راحتتر است.


چالش این است که از آنجایی که دکمه شخصیسازی شده به کوکیهای شخص ثالث در دامنه IdP در داخل یک iframe برای شناسایی کاربر واردشده برای نمایش دکمه وابسته است، پس از منسوخ شدن کوکیهای شخص ثالث در دسترس نخواهد بود.
User Info API که در Chrome 116 ارسال میشود، راهی را برای IdP فراهم میکند تا اطلاعات کاربر بازگشتی را بدون وابستگی به کوکیهای شخص ثالث از سرور دریافت کند.
انتظار میرود که API توسط IdP از داخل یک iframe تعبیهشده در وبسایت RP فراخوانی شود تا بتواند اطلاعات کاربر را بازیابی کند و یک دکمه شخصیسازی شده را به گونهای ارائه کند که گویی بخشی از سطح RP است. با فراخوانی API، مرورگر درخواستی را به نقطه پایانی فهرست حسابها ارسال میکند، سپس مجموعهای از اطلاعات کاربر را برمیگرداند اگر:
- کاربر در گذشته در همان نمونه مرورگر با IdP از طریق FedCM وارد RP شده است و داده ها پاک نشده اند.
- کاربر در همان نمونه مرورگر به IdP وارد شده است.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
توجه داشته باشید که برای اجازه دادن به فراخوانی IdentityProvider.getUserInfo() از داخل یک iframe که همان مبدأ IdP است، HTML جاسازی شده باید به صراحت آن را با خط مشی identity-credentials-get اجازه دهد.
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
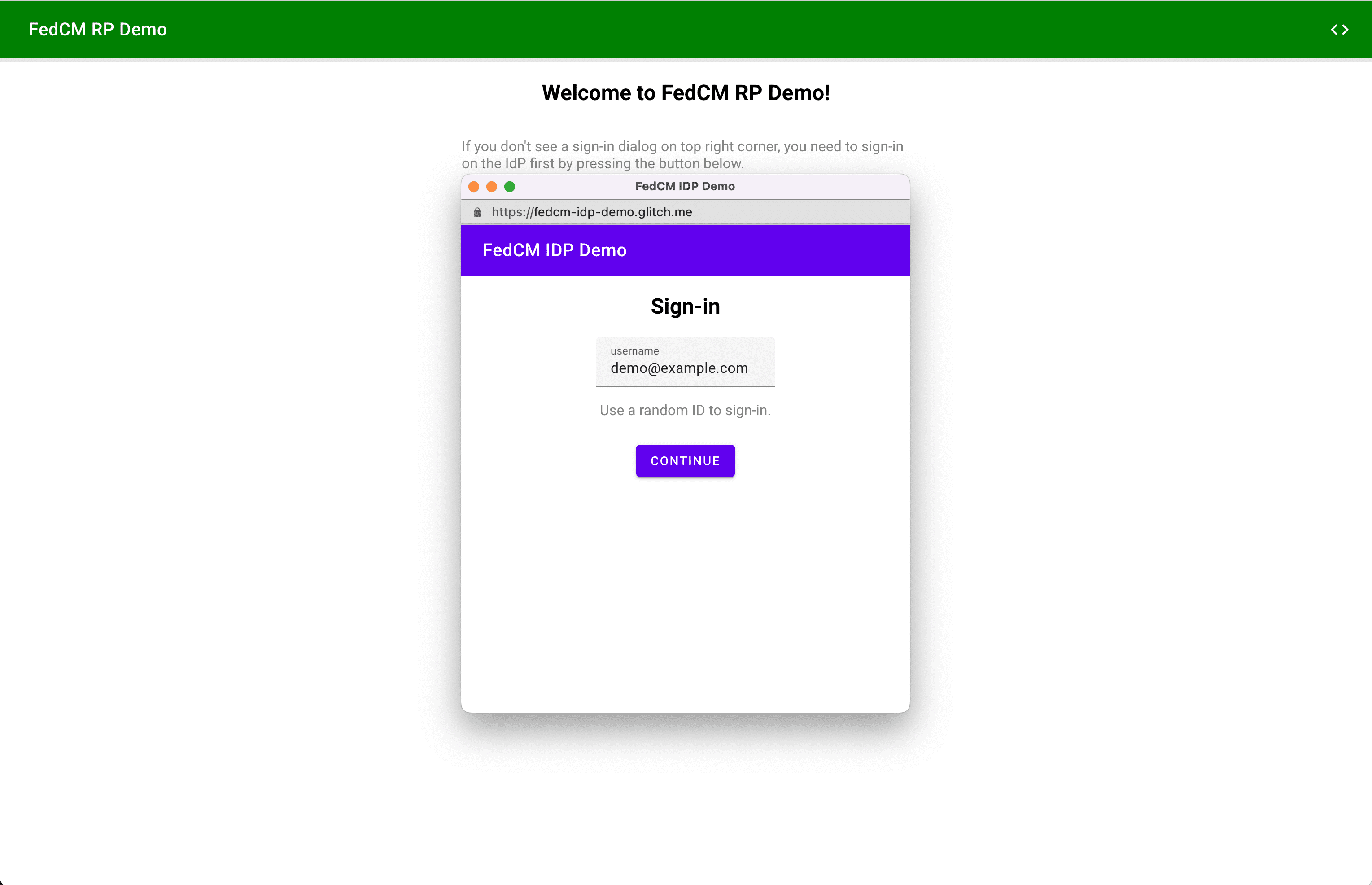
میتوانید آن را در عمل در https://fedcm-rp-demo.glitch.me/button ببینید.
RP Context API
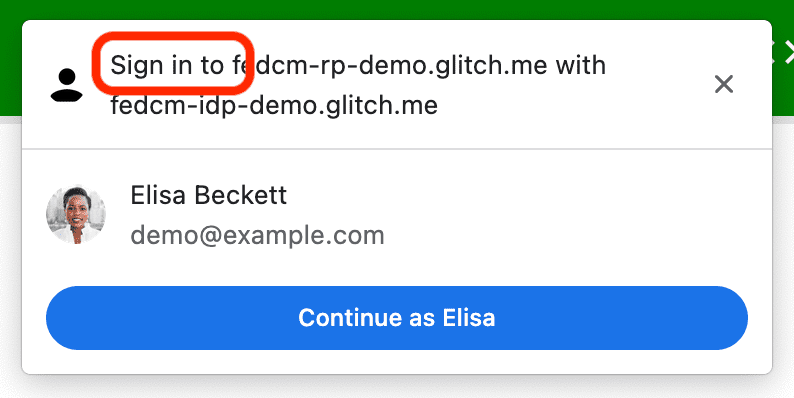
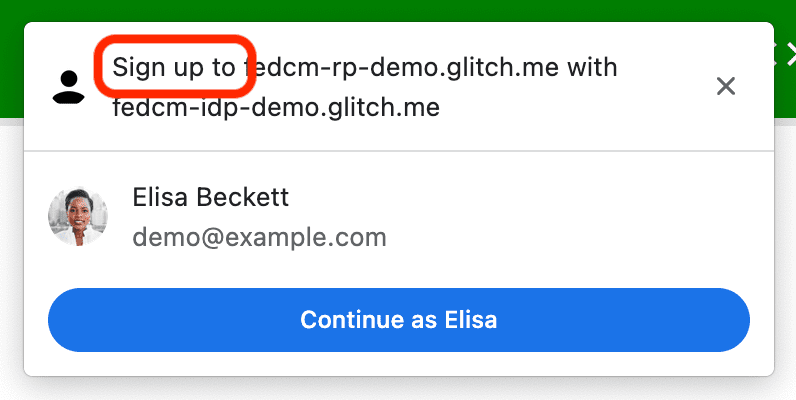
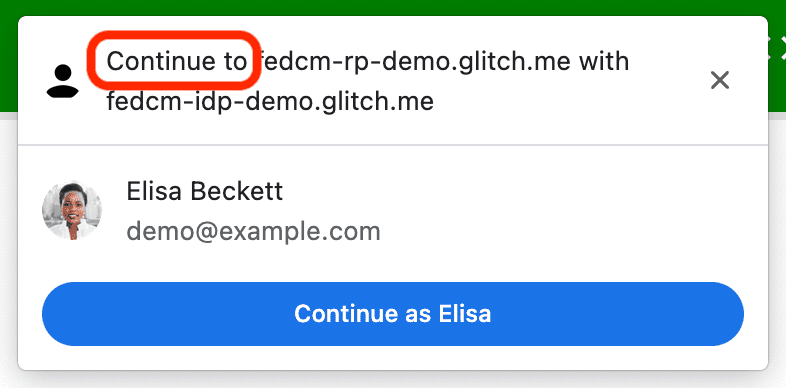
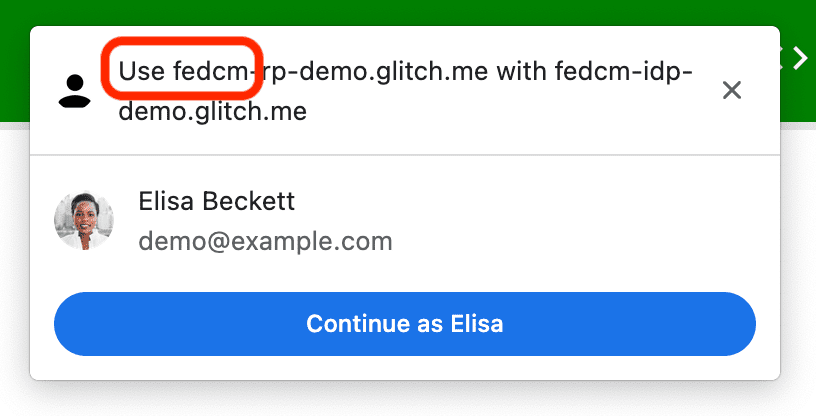
RP Context API که در Chrome 116 ارسال میشود، به یک RP اجازه میدهد رشته را در رابط کاربری گفتگوی FedCM تغییر دهد تا بتواند زمینههای احراز هویت از پیش تعریف شده را در خود جای دهد. اسکرین شات های زیر را برای گزینه های مختلف ببینید:




استفاده ساده است. ویژگی identity.context یکی از "signin" (پیشفرض)، "signup" ، "use" یا "continue" را ارائه دهید.
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
آزمایش اولیه API وضعیت ورود به سیستم IdP
Chrome یک آزمایش اولیه IdP Sign-In Status API را روی دسکتاپ از Chrome 116 شروع میکند و بعداً Android Chrome را دنبال میکند. آزمایشهای مبدأ به شما امکان دسترسی به یک ویژگی جدید یا آزمایشی را میدهد تا عملکردی ایجاد کنید که کاربران میتوانند برای مدت محدودی قبل از اینکه این ویژگی در دسترس همه قرار گیرد، آن را امتحان کنند.
IdP Sign-In Status API مکانیزمی است که در آن یک IdP به مرورگر وضعیت ورود کاربر را در IdP اطلاع می دهد. با این API، مرورگر میتواند درخواستهای غیرضروری را به IdP کاهش دهد و حملات احتمالی زمانبندی را کاهش دهد.
مرورگر را از وضعیت ورود کاربر مطلع کنید
IdP ها می توانند با ارسال یک هدر HTTP یا با فراخوانی یک API جاوا اسکریپت، هنگامی که کاربر در IdP وارد شده است، یا زمانی که کاربر از تمام حساب های IdP خود خارج شده است، وضعیت ورود به سیستم کاربر را به مرورگر سیگنال دهند. مرورگر وضعیت را به عنوان یکی از موارد زیر ثبت می کند: "ورود به سیستم"، "خروج از سیستم"، یا "ناشناس" (پیش فرض).
برای نشان دادن اینکه کاربر وارد سیستم شده است، یک IdP-SignIn-Status: action=signin هدر HTTP در یک ناوبری سطح بالا یا یک درخواست منبع فرعی با همان منبع ارسال کنید:
IdP-SignIn-Status: action=signin
همچنین، JavaScript API IdentityProvider.login() از مبدا IdP فراخوانی کنید:
IdentityProvider.login()
اینها وضعیت ورود به سیستم کاربر را به عنوان "ورود به سیستم" ثبت می کنند. هنگامی که وضعیت ورود به سیستم کاربر روی "ورود به سیستم" تنظیم می شود، روابط عمومی که FedCM را فرا می خواند، درخواست هایی را به نقطه پایانی لیست حساب های IdP می دهد و حساب های موجود را در گفتگوی FedCM به کاربر نمایش می دهد.
برای اینکه نشان دهید کاربر از همه حسابهای خود خارج شده است، سرصفحه IdP-SignIn-Status: action=signout-all HTTP را در یک ناوبری سطح بالا یا یک درخواست منبع فرعی با همان منبع ارسال کنید:
IdP-SignIn-Status: action=signout-all
همچنین، JavaScript API IdentityProvider.logout() از مبدا IdP فراخوانی کنید:
IdentityProvider.logout()
اینها وضعیت ورود به سیستم کاربر را به عنوان "خروج از سیستم" ثبت می کنند. هنگامی که وضعیت ورود به سیستم کاربر «خروج از سیستم» است، فراخوانی FedCM بیصدا بدون درخواست به نقطه پایانی فهرست حسابهای IdP انجام نمیشود.
به طور پیش فرض، وضعیت ورود به سیستم IdP روی "ناشناخته" تنظیم شده است. این وضعیت قبل از ارسال سیگنال توسط IdP با استفاده از IdP Sign-In Status API استفاده می شود. ما این وضعیت را برای انتقال بهتر معرفی میکنیم زیرا ممکن است زمانی که این API را ارسال میکنیم، کاربر قبلاً وارد IdP شده باشد و ممکن است IdP تا زمانی که FedCM برای اولین بار فراخوانی میشود، فرصتی برای ارسال این سیگنال به مرورگر نداشته باشد. در این مورد، ما یک درخواست به نقطه پایانی فهرست حسابهای IdP میکنیم و وضعیت را براساس پاسخ از نقطه پایانی فهرست حسابها بهروزرسانی میکنیم:
- اگر نقطه پایانی فهرستی از حسابهای فعال را برمیگرداند، وضعیت را به «ورود به سیستم» بهروزرسانی کنید و کادر گفتگوی FedCM را برای نمایش آن حسابها باز کنید.
- اگر نقطه پایانی هیچ حسابی برگرداند، وضعیت را به "خروج از سیستم" به روز کنید و تماس FedCM ناموفق باشد.
اگر جلسه کاربر منقضی شود چه؟ به کاربر اجازه دهید از طریق یک جریان ورود به سیستم پویا وارد سیستم شود
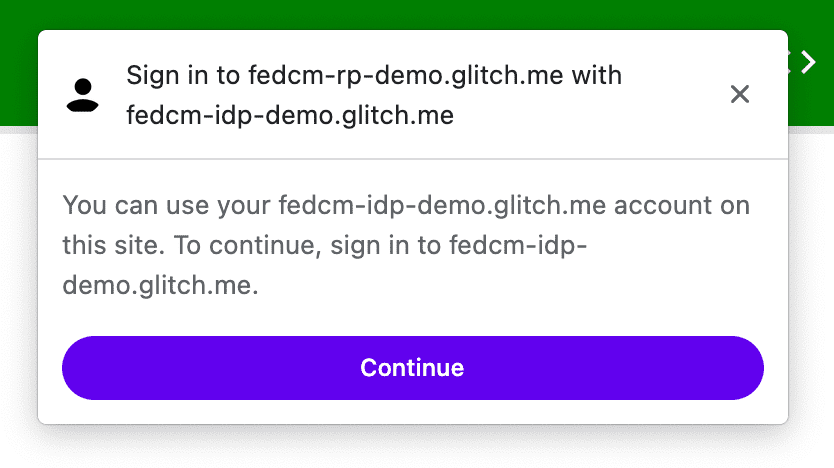
حتی اگر IdP همچنان وضعیت ورود کاربر را به مرورگر اطلاع دهد، ممکن است از همگام سازی خارج شود، مانند زمانی که جلسه منقضی شود. وقتی وضعیت ورود به سیستم "ورود به سیستم" است، مرورگر سعی می کند یک درخواست اعتبارسنجی را به نقطه پایانی لیست حساب ها ارسال کند، اما سرور آن را رد می کند زیرا جلسه دیگر در دسترس نیست. در چنین سناریویی، مرورگر می تواند به صورت پویا به کاربر اجازه دهد از طریق یک پنجره بازشو وارد IdP شود.
کادر محاوره ای FedCM پیامی را مانند تصویر زیر نمایش می دهد:

با کلیک بر روی دکمه Continue ، مرورگر یک پنجره بازشو باز می کند که کاربر را به صفحه ورود IdP می فرستد.

URL صفحه ورود به سیستم (که باید مبدا IdP باشد) را می توان با signin_url به عنوان بخشی از فایل پیکربندی IdP مشخص کرد.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
پنجره بازشو یک پنجره معمولی مرورگر است که از کوکی های شخص اول استفاده می کند. هر آنچه در پنجره محتوا اتفاق می افتد به IdP بستگی دارد، اما هیچ دسته پنجره ای برای ایجاد درخواست ارتباط متقابل به صفحه RP در دسترس نیست. پس از ورود کاربر به سیستم، IdP باید:
- هدر
IdP-SignIn-Status: action=signinارسال کنید یا باIdentityProvider.login()API تماس بگیرید تا به مرورگر اطلاع دهید که کاربر وارد سیستم شده است. - برای بسته شدن خود (پنجره بازشو)
IdentityProvider.close()را فراخوانی کنید.
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
میتوانید رفتار IdP Sign-In Status API را در نسخه نمایشی ما امتحان کنید. پس از ورود به IdP نسخه ی نمایشی، جلسه سه دقیقه دیگر منقضی می شود. سپس می توانید ورود به IdP را از طریق رفتار پنجره بازشو مشاهده کنید.
در آزمایش مبدا شرکت کنید
با روشن کردن Chrome، میتوانید IdP Sign-In Status API را به صورت محلی امتحان کنید
پرچم chrome://flags#fedcm-idp-signin-status-api را روشن کنید
Chrome 116 یا جدیدتر.
همچنین میتوانید با دو بار ثبت آزمایش اولیه، IdP Sign-In Status API را فعال کنید:
- یک آزمایش اولیه برای IdP ثبت کنید.
- یک آزمایش اولیه شخص ثالث برای RP ثبت کنید.
آزمایشهای مبدأ به شما امکان میدهد ویژگیهای جدید را امتحان کنید و در مورد قابلیت استفاده، کاربردی بودن و کارایی آنها به جامعه استانداردهای وب بازخورد بدهید. برای اطلاعات بیشتر، Origin Trials Guide for Web Developers را بررسی کنید.
نسخه آزمایشی اولیه IdP Sign-In Status API از Chrome 116 تا Chrome 119 در دسترس است.
یک آزمایش اولیه برای IdP ثبت کنید
- به صفحه ثبت نام آزمایشی اصلی بروید.
- روی دکمه ثبت کلیک کنید و فرم درخواست توکن را پر کنید.
- مبدا IdP را به عنوان مبدا وب وارد کنید.
- روی ارسال کلیک کنید.
- یک تگ
origin-trial<meta>را به سر صفحاتی که ازIdentityProvider.close()استفاده می کنند اضافه کنید. به عنوان مثال، ممکن است چیزی شبیه به این باشد:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">.
یک آزمایش اولیه شخص ثالث برای RP ثبت کنید
- به صفحه ثبت نام آزمایشی اصلی بروید.
- روی دکمه ثبت کلیک کنید و فرم درخواست توکن را پر کنید.
- مبدا IdP را به عنوان مبدا وب وارد کنید.
- تطبیق شخص ثالث را برای تزریق توکن با جاوا اسکریپت در منابع دیگر بررسی کنید.
- روی ارسال کلیک کنید.
- توکن صادر شده را در یک وب سایت شخص ثالث جاسازی کنید.
برای جاسازی توکن در یک وب سایت شخص ثالث، کد زیر را به کتابخانه جاوا اسکریپت یا SDK خود که از مبدا IdP ارائه شده است، اضافه کنید.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
TOKEN_GOES_HERE با توکن خود جایگزین کنید.
مشارکت کنید و بازخورد را به اشتراک بگذارید
اگر بازخورد دارید یا در طول آزمایش با مشکلی مواجه شدید، میتوانید آنها را در crbug.com به اشتراک بگذارید.
عکس از Dan Cristian Pădureț در Unsplash

