Chrome 116 bietet FedCM-Funktionen wie die Login Hint API, die User Info API und die RP Context API. Außerdem wird ein Ursprungstest für die IdP Sign-In Status API gestartet.
In Chrome 116 werden die folgenden drei neuen Federated Credential Verwaltung (FedCM) Funktionen:
- Login Hint API: Geben Sie ein bevorzugtes Nutzerkonto an. angemeldet sind.
- User Info API: Ruft die Informationen des wiederkehrenden Nutzers ab damit der Identitätsanbieter (IdP) eine personalisierte Anmeldeschaltfläche rendern kann in einem iFrame an.
- RP Context API: Verwende einen anderen Titel als „Anmelden“. in das FedCM-Dialogfeld.
Außerdem beginnt Chrome einen Ursprung Testversion für den IdP Sign-In Status (IdP-Anmeldestatus) API erstellen. Die IdP Sign-in Status API ist eine Voraussetzung und ein funktionsgefährdende Änderungen bei der Auslieferung. Wenn Sie bereits eine Implementierung FedCM müssen Sie am Ursprungstest teilnehmen.
Log-in-Hint-API
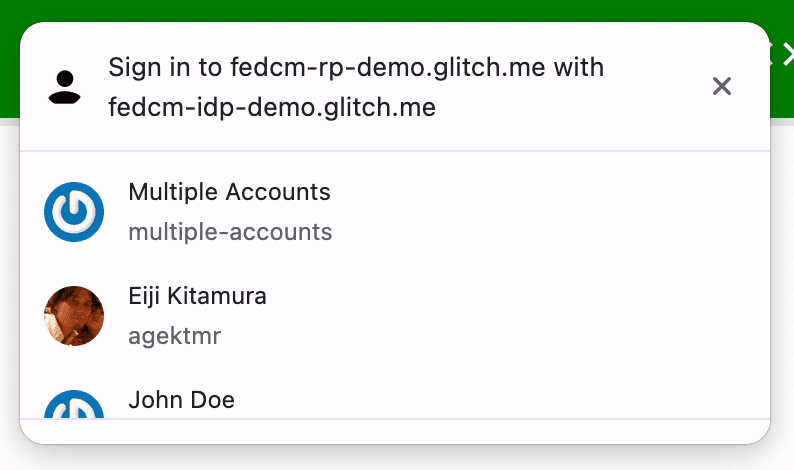
Wenn FedCM aufgerufen wird, zeigt der Browser das angemeldete Konto aus der angegebenen Identitätsanbieter (Identity Provider, IdP) Wenn der IdP mehrere Konten unterstützt, werden alle angemeldeten Konten aufgelistet.
<ph type="x-smartling-placeholder">
Nachdem sich der Nutzer angemeldet hat, bittet die vertrauende Seite den Nutzer manchmal, noch einmal zu authentifizieren. Der Nutzer ist sich jedoch möglicherweise nicht sicher, welches Konto er verwendet hat. Wenn vom RP angegeben werden kann, mit welchem Konto sie sich anmelden soll, wäre es für den Nutzer einfacher, um ein Konto auszuwählen. Anmeldung Hinweis ist und damit die RP die Liste auf eine einzige reduzieren können.
Durch diese Erweiterung wird ein Array von login_hints in der Kontenliste
Endpunktantwort vom
IdP mit allen vom IdP unterstützten Filtertypen Beispiel: Der Parameter
Kontoantwort könnte so aussehen, wenn ein IdP das Filtern nach E-Mail-Adresse unterstützt
und ID:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
Durch die Übergabe von login_hints in der Kontenliste kann das RP folgende Aktionen ausführen:
navigator.credentials.get() durch die Eigenschaft loginHint, wie in der
folgenden Codebeispiels, um das angegebene Konto selektiv anzuzeigen:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
Nutzerinformationen-API
Anmeldeschaltflächen mit dem Logo des IdP, über die sich Nutzer mit Identitätsföderation ist jetzt üblich. Das Dekorieren der Schaltfläche mithilfe der Das Profilsymbol des Nutzers und seine Informationen lassen sich noch intuitiver nutzen Dies gilt insbesondere dann, wenn sich ein Nutzer auf dieser Website schon einmal beim IdP registriert hat.


Die Herausforderung besteht darin, da die personalisierte Schaltfläche Cookies auf der IdP-Domain in einem iFrame an, um den angemeldeten Nutzer zu identifizieren, die Schaltfläche rendern, sie ist nicht mehr verfügbar, sobald Drittanbieter-Cookies eingestellt.
Die User Info API wird in Chrome 116 ausgeliefert und bietet dem IdP die Möglichkeit, die Informationen des wiederkehrenden Nutzers vom Server zu erhalten, ohne zu den Drittanbieter-Cookies.
Die API muss vom IdP über einen eingebetteten iFrame aufgerufen werden, RP-Website ein, damit sie die Nutzerinformationen abrufen und eine eine personalisierte Schaltfläche, als wäre sie Teil der RP-Oberfläche. Mit dem API-Aufruf Browser eine Anfrage an die Kontoliste Endpunkt, gibt dann in folgenden Fällen ein Array mit Nutzerinformationen zurück:
- Der Nutzer hat sich in der Vergangenheit über FedCM beim RP mit dem IdP auf dem und die Daten wurden nicht gelöscht.
- Der Nutzer ist in derselben Browserinstanz beim IdP angemeldet.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Um das Aufrufen von IdentityProvider.getUserInfo() innerhalb eines
iFrames mit demselben Ursprung wie der IdP hat, muss der einbettende HTML-Code explizit
es mit den identity-credentials-get Berechtigungen zulassen
.
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
Sie können die Funktion hier in Aktion sehen: https://fedcm-rp-demo.glitch.me/button.
RP Context API
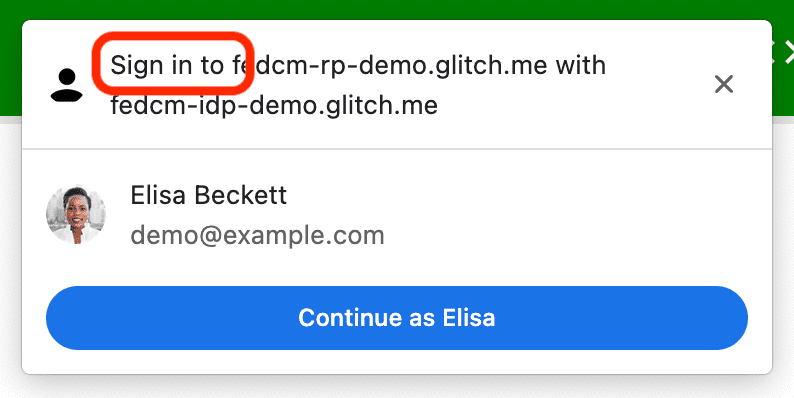
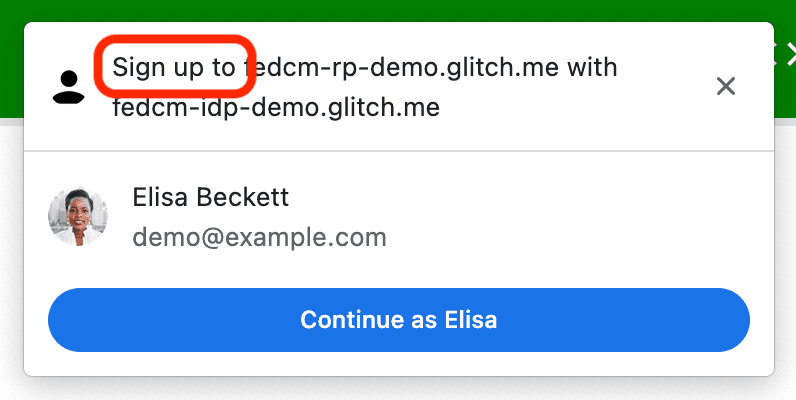
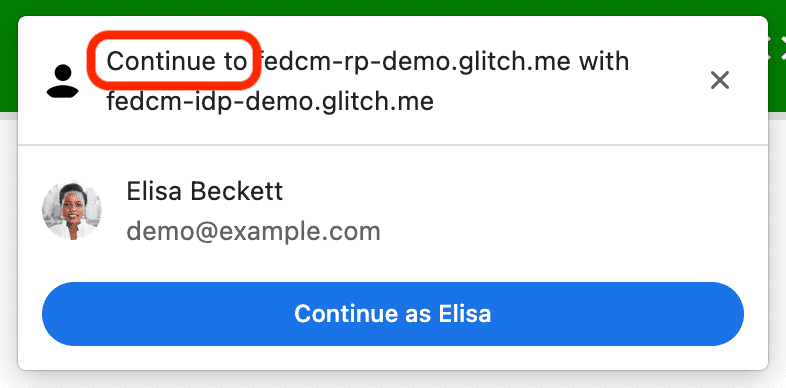
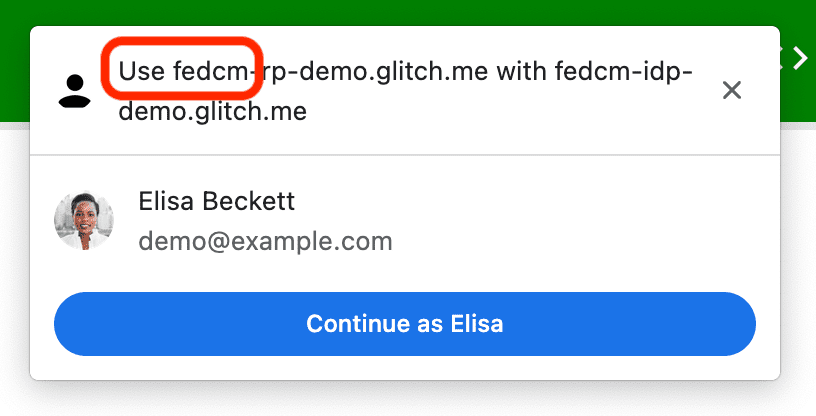
Die RP Context API ist in Chrome 116 verfügbar und ermöglicht einem RP, den String zu ändern. auf der FedCM-Dialogfeld-Benutzeroberfläche, damit vordefinierte Authentifizierung Kontexte. Die folgenden Screenshots zeigen die verschiedenen Optionen:




Die Nutzung ist einfach: Gib identity.context Property eins von "signin" an
(Standard), "signup", "use" oder "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
IdP Sign-In Status API-Ursprungstest
Chrome startet einen IdP Sign-In Status API-Ursprung“ Probeabo auf Computern von Chrome 116, gefolgt von Chrome für Android. Herkunft Testversionen bieten Ihnen Zugriff auf eine neue oder experimentelle Funktion zur Entwicklung von Funktionen, die Ihre Nutzer für eine begrenzte Zeit testen, bevor die Funktion für alle Nutzer verfügbar ist.
IdP-Anmeldestatus API ist ein Mechanismus, mit dem ein IdP den Browser über den Anmeldestatus des Nutzers auf den IdP. Mit dieser API kann der Browser unnötige Anfragen an den IdP reduzieren und mögliche Timing-Angriffe abschwächen.
Den Browser über den Anmeldestatus des Nutzers informieren
IdPs können den Anmeldestatus des Nutzers an den Browser senden, indem sie eine oder durch Aufrufen einer JavaScript API, wenn der Nutzer beim IdP angemeldet ist, oder Der Nutzer wird von allen seinen IdP-Konten abgemeldet. Der Browser zeichnet die Status einen der folgenden Status haben: „Anmelden“, „Abmelden“ oder „Unbekannt“ (Standard).
Sende eine IdP-SignIn-Status: action=signin, um zu signalisieren, dass der Nutzer angemeldet ist
HTTP-Header in einer Navigation der obersten Ebene oder einer Unterressourcenanfrage mit demselben Ursprung:
IdP-SignIn-Status: action=signin
Alternativ können Sie die JavaScript API IdentityProvider.login() über den IdP aufrufen.
Ursprung:
IdentityProvider.login()
Dadurch wird der Anmeldestatus des Nutzers als „Anmeldung“ aufgezeichnet. Wenn die wenn der Anmeldestatus auf „sign-in“ gesetzt ist, stellt der PR-Aufruf, der FedCM aufruft, Anfragen an den Endpunkt der Kontenliste des IdP und zeigt dem Nutzer verfügbare Konten in der FedCM-Dialogfeld.
Um zu signalisieren, dass der Nutzer von allen seinen Konten abgemeldet ist, senden Sie den
IdP-SignIn-Status: action=signout-all-HTTP-Header in einer Navigation der obersten Ebene oder
einer Unterressourcenanfrage mit demselben Ursprung:
IdP-SignIn-Status: action=signout-all
Alternativ können Sie die JavaScript API IdentityProvider.logout() über den IdP aufrufen.
Ursprung:
IdentityProvider.logout()
Dadurch wird der Anmeldestatus des Nutzers als „Abmelden“ aufgezeichnet. Wenn die der Anmeldestatus „Abmelden“ ist, schlägt der Aufruf der FedCM fehl, ohne dass ein an den Endpunkt der Kontenliste des IdP.
Standardmäßig ist der IdP-Anmeldestatus auf „Unbekannt“ gesetzt. Dieser Status wird verwendet bevor der IdP ein Signal über die IdP Sign-In Status API sendet. Wir stellen vor: da sich ein Nutzer möglicherweise bereits in wenn wir diese API versenden und der IdP möglicherweise nicht die Möglichkeit hat, dies zu signalisieren. wenn FedCM zum ersten Mal aufgerufen wird. In diesem Fall erstellen wir an den Kontenlistenendpunkt des IdP und aktualisieren Sie den Status basierend auf dem Antwort vom Endpunkt der Kontenliste:
- Wenn der Endpunkt eine Liste aktiver Konten zurückgibt, aktualisieren Sie den Status in "Anmelden" und öffnen Sie das FedCM-Dialogfeld, um diese Konten anzuzeigen.
- Wenn der Endpunkt keine Konten zurückgibt, aktualisieren Sie den Status in „Abmelden“ und scheitern den FedCM-Aufruf.
Was geschieht, wenn die Nutzersitzung abläuft? Zulassen, dass sich der Nutzer über einen dynamischen Anmeldevorgang anmeldet
Auch wenn der IdP den Browser weiterhin über die Anmeldung des Nutzers informiert angezeigt wird, ist dies möglicherweise nicht synchronisiert, z. B. wenn die Sitzung abläuft. Der Browser versucht, eine Anfrage mit Anmeldedaten an den Endpunkt der Kontenliste zu senden, wenn der der Anmeldestatus "Anmeldung" ist, aber der Server lehnt die Anfrage ab, da die Sitzung nicht mehr verfügbar sind. In einem solchen Fall kann der Browser den Nutzer über ein Pop-up-Fenster beim IdP anmelden.
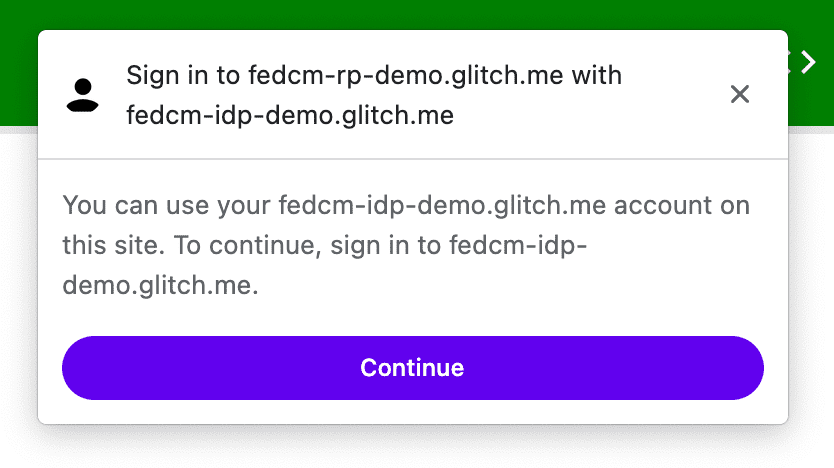
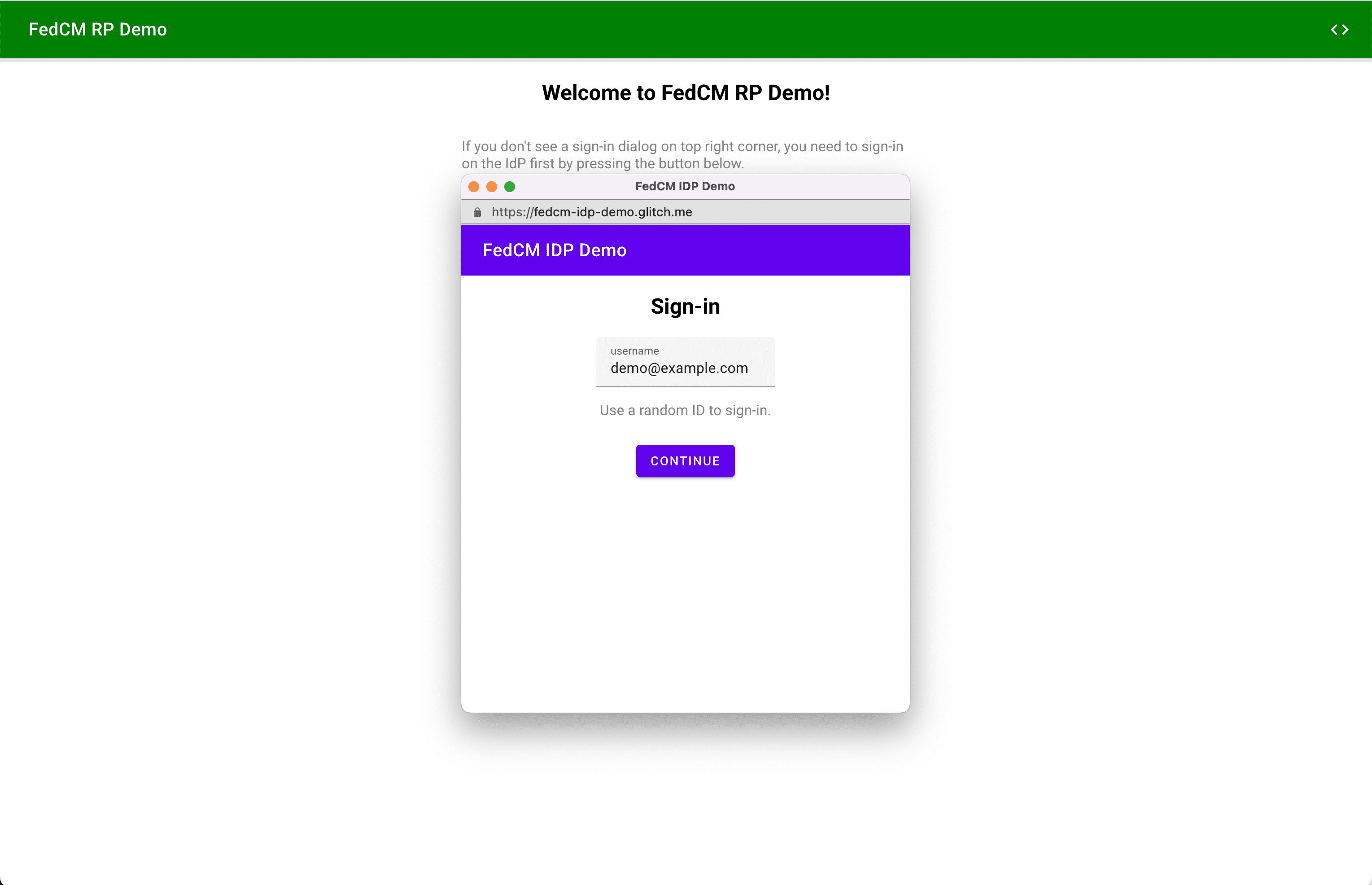
Im FedCM-Dialogfeld wird eine Meldung angezeigt, wie in der folgenden Abbildung dargestellt:
<ph type="x-smartling-placeholder">
Wenn Sie auf die Schaltfläche Weiter klicken, öffnet sich ein Pop-up-Fenster. Der Nutzer wird zur Anmeldeseite des IdP weitergeleitet.
<ph type="x-smartling-placeholder">
Die URL der Anmeldeseite (die der Ursprung des Identitätsanbieters sein muss) kann mit signin_url angegeben werden
als Teil der IdP-Konfiguration
Datei.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
Das Pop-up-Fenster ist ein normales Browserfenster, das eigene Cookies verwendet. Was im Inhaltsfenster passiert, bleibt dem IdP überlassen, aber es gibt kein Zeitfenster. Aliasse verfügbar, um eine ursprungsübergreifende Kommunikationsanfrage an die RP zu senden. Seite. Nachdem der Nutzer angemeldet ist, sollte der IdP Folgendes tun:
- Senden Sie den
IdP-SignIn-Status: action=signin-Header oder rufen Sie die MethodeIdentityProvider.login()-API, um den Browser darüber zu informieren, dass der Nutzer angemeldet sind. - Rufen Sie
IdentityProvider.close()auf, um sich selbst zu schließen (Pop-up-Fenster).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Sie können das Verhalten der IdP Sign-In Status API in unserer Die Sitzung läuft in drei Minuten ab. nachdem Sie sich beim Demo-IdP angemeldet haben. Dann haben Sie die Anmeldung beim IdP über das Pop-up-Fenster.
Am Ursprungstest teilnehmen
Sie können die IdP Sign-In Status API lokal testen, indem Sie einen Chrome-Browser
aktivieren
Flag
chrome://flags#fedcm-idp-signin-status-api auf
Chrome 116 oder höher.
Sie können die IdP Sign-In Status API auch aktivieren, indem Sie einen Ursprungstest registrieren zweimal:
- Registrieren Sie einen Ursprungstest für den IdP.
- Ursprung eines Drittanbieters registrieren Testversion für die RP.
Mit Ursprungstests können Sie neue Funktionen ausprobieren und Feedback zu ihren Nutzerfreundlichkeit, Praktische und Effektivität für die Webstandards-Community. Für Weitere Informationen finden Sie im Leitfaden zu Ursprungstests für das Web Entwickler:
Der Ursprungstest der IdP Sign-In Status API ist in Chrome 116 bis Chrome 119.
Ursprungstest für den IdP registrieren
- Rufen Sie die Registrierungsseite für den Ursprungstest auf.
- Klicken Sie auf die Schaltfläche Registrieren und füllen Sie das Formular aus, um ein Token anzufordern.
- Geben Sie den Ursprung des IdP als Web Origin (Web-Ursprung) ein.
- Klicken Sie auf Senden.
- Fügen Sie ein
origin-trial<meta>-Tag in den Header der Seiten ein, dieIdentityProvider.close()Dies könnte zum Beispiel so aussehen:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">.
Ursprungstest eines Drittanbieters für die RP registrieren
- Rufen Sie die Registrierungsseite für den Ursprungstest auf.
- Klicken Sie auf die Schaltfläche Registrieren und füllen Sie das Formular aus, um ein Token anzufordern.
- Geben Sie den Ursprung des IdP als Web Origin (Web-Ursprung) ein.
- Klicken Sie das Kästchen Drittanbieter-Abgleich an, um das Token mit JavaScript aus anderen Quellen zu injizieren.
- Klicken Sie auf Senden.
- Betten Sie das ausgestellte Token auf der Website eines Drittanbieters ein.
Um das Token auf der Website eines Drittanbieters einzubetten, fügen Sie den folgenden Code in Ihr JavaScript-Bibliothek oder SDK, die vom Ursprung des IdP bereitgestellt wird.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Ersetzen Sie TOKEN_GOES_HERE durch Ihr eigenes Token.
Interagieren und Feedback geben
Sie können uns Feedback geben oder während des Tests auf Probleme stoßen. bei crbug.com.
Foto von Dan Cristian Pădureț auf Unsplash

