ב-Chrome 116 יש יכולות של FedCM כמו Login Hint API, User Info API ו-RP Context API, ומתחיל תקופת ניסיון של מקור ה-API של סטטוס הכניסה ל-IdP.
בגרסאות 116 של Chrome, Chrome שולח את שלושת פרטי הכניסה המאוחדים החדשים הבאים: ניהול (FedCM) תכונות:
- Login Hint API: ציון חשבון המשתמש המועדף נכנסת לחשבון.
- User Info API: אחזור הפרטים של המשתמש החוזר כדי שספק הזהויות (IdP) יוכל לעבד לחצן כניסה בהתאמה אישית. בתוך iframe.
- RP Context API: צריך להשתמש בשם שונה מ'כניסה' באזור בתיבת הדו-שיח FedCM.
כמו כן, Chrome מתחיל מקור תקופת ניסיון לסטטוס הכניסה ל-IdP API. ה-API של סטטוס הכניסה ל-IdP הוא דרישה, ויהיה שינוי תוכנה שעלול לגרום לכשל. אם יש לכם יישום קיים של FedCM, צריך להשתתף בגרסת המקור לניסיון.
ממשק API של רמז להתחברות
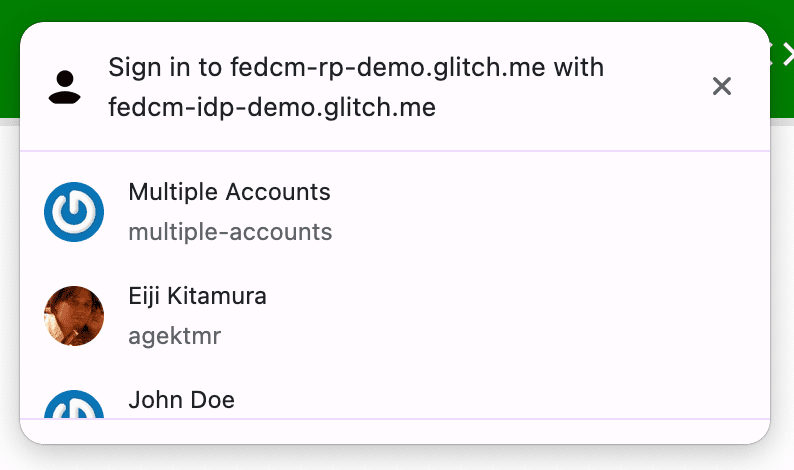
כאשר מפעילים FedCM, הדפדפן מציג את החשבון המחובר ספק הזהויות (IdP) שצוין. אם ה-IdP תומך במספר חשבונות, מפרט את כל החשבונות המחוברים.

אחרי שהמשתמש נכנס לחשבון, לפעמים הגורם הנסמך (RP) מבקש מהמשתמש לבצע אימות מחדש. אבל יכול להיות שהמשתמש לא בטוח באיזה חשבון הוא השתמש. אם ה-RP יוכל לציין עם איזה חשבון להיכנס, יהיה קל יותר כדי לבחור חשבון. התחברות הרמז הוא ב-Chrome 116, יחד איתו, ה-RP יכול לצמצם את הרשימה לאחת מהן.
התוסף הזה מוסיף מערך של login_hints ברשימת החשבונות
של נקודת הקצה
IdP, עם כל סוגי המסננים האפשריים שנתמכים ב-IdP. לדוגמה,
תשובה של חשבונות עשויה להיראות כך כש-IdP תומך בסינון לפי אימייל
ו-id:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
העברה של login_hints ברשימת החשבונות מאפשרת לגורם המוגבל (RP) להפעיל
navigator.credentials.get() עם הנכס loginHint כפי שמוצג
את דוגמת הקוד הבאה כדי להציג באופן סלקטיבי את החשבון שצוין:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
ממשק API של פרטי משתמש
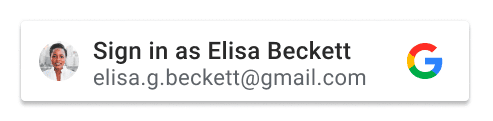
לחצני הכניסה מעוטרים בלוגו של ה-IdP שמאפשרים למשתמשים להיכנס באמצעות איחוד שירותי אימות הזהות של Search Ads 360 נפוץ עכשיו. עם זאת, קישוט הלחצן באמצעות את סמל הפרופיל של המשתמש והמידע שלו קל יותר להיכנס לחשבון במיוחד כשמשתמש נרשם באתר הזה בעבר באמצעות ה-IdP.


האתגר הוא שהלחצן 'בהתאמה אישית' תלוי בצד השלישי בדומיין ה-IdP שבתוך iframe, לצורך זיהוי של המשתמש המחובר לעבד את הלחצן, הוא לא יהיה זמין לאחר שקובצי cookie של צד שלישי הוצא משימוש.
ממשק User Info API, שמגיע ב-Chrome 116, מאפשר ל-IdP להשיג את המידע של המשתמש החוזר מהשרת בלי להסתמך על בקובצי Cookie של צד שלישי.
ה-IdP אמור לקרוא ל-API מתוך iframe שמוטמע לאתר RP, כדי שיוכל לאחזר את פרטי המשתמש ולעבד לחצן בהתאמה אישית, כאילו הוא חלק מפלטפורמת הגורם המוגבל. באמצעות הקריאה ל-API, הדפדפן שולח בקשה לרשימת החשבונות endpoint, הפונקציה מחזירה מערך של פרטי משתמש אם:
- המשתמש נכנס בעבר ל-RP באמצעות IdP דרך FedCM ב אותו מופע דפדפן, והנתונים לא נוקו.
- המשתמש מחובר ל-IdP באותו מופע של דפדפן.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
לתשומת ליבך, כדי לאפשר להתקשר אל IdentityProvider.getUserInfo() מתוך
iframe שהוא אותו מקור כמו ה-IdP, ה-HTML המוטמע חייב באופן מפורש
מאפשר זאת באמצעות ההרשאות identity-credentials-get
.
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
אפשר לראות אותו בפעולה בכתובת https://fedcm-rp-demo.glitch.me/button.
ממשק API של הקשר של RP
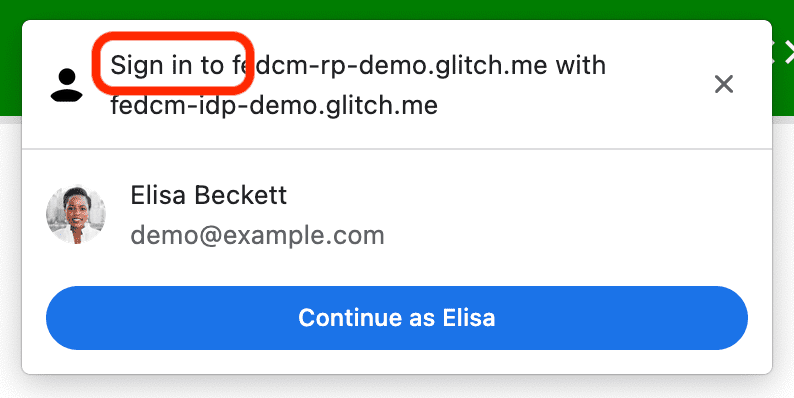
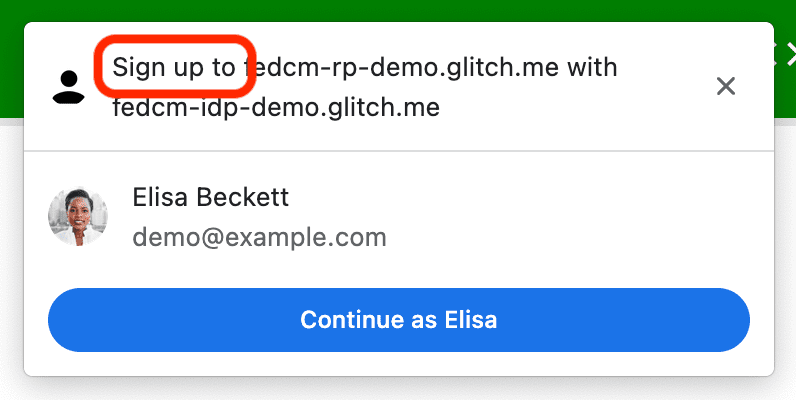
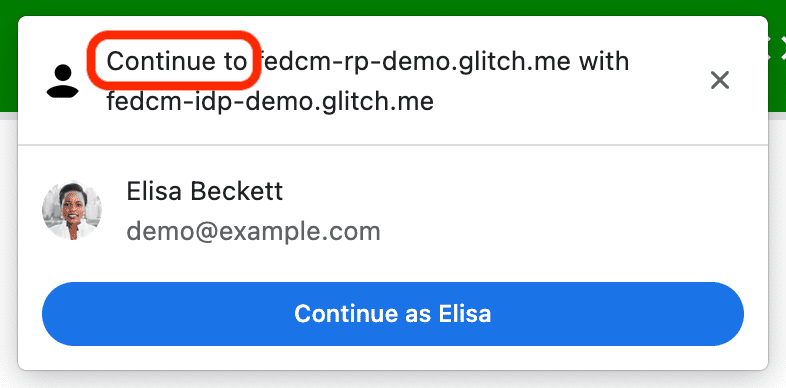
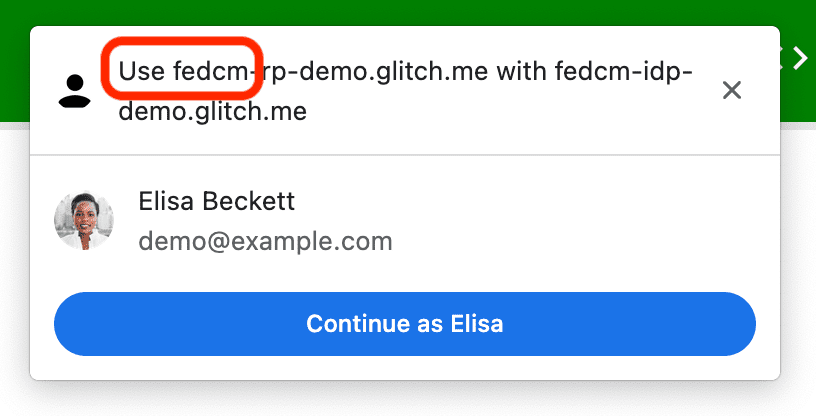
ממשק API של RP Context API, שנשלח ב-Chrome 116, מאפשר ל-RP לשנות את המחרוזת בממשק המשתמש של תיבת הדו-שיח FedCM כדי שיוכל להכיל הקשרים שונים. כדי לראות את האפשרויות השונות, אפשר לעיין בצילומי המסך הבאים:




השימוש פשוט; צריך לספק נכס identity.context אחד מתוך "signin"
(ברירת מחדל), "signup", "use" או "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
גרסת המקור לניסיון של IdP Sign-In Status API
Chrome מפעיל מקור API של סטטוס כניסה ל-IdP באמצעות IdP תקופת ניסיון במחשב מגרסה 116 של Chrome, ואחריה Android Chrome. מקור תקופות ניסיון לגשת לתכונה חדשה או ניסיונית כדי ליצור פונקציונליות שהמשתמשים שלכם יוכלו לנסות אותה לפרק זמן מוגבל לפני שהתכונה תהיה זמינה לכולם.
סטטוס הכניסה ל-IdP API הוא מנגנון שבו ה-IdP מיידע את הדפדפן לגבי סטטוס הכניסה של המשתמש ה-IdP. באמצעות ה-API הזה, הדפדפן יכול לצמצם בקשות מיותרות ל-IdP ולצמצם מתקפות אפשריות בנושא תזמון.
הודעה לדפדפן על סטטוס הכניסה של המשתמש
ספקי זהויות (IdPs) יכולים לאותת את סטטוס הכניסה של המשתמש לדפדפן על ידי שליחת כתובת HTTP או על ידי קריאה ל-JavaScript API, כשהמשתמש מחובר ל-IdP, או כשהמשתמש יוצא מכל חשבונות ה-IdP שלו. הדפדפן מתעד את אחד מהסטטוסים הבאים: "כניסה", "יציאה" או "לא ידוע" (ברירת מחדל).
כדי לאותת שהמשתמש מחובר, צריך לשלוח IdP-SignIn-Status: action=signin
כותרת HTTP בניווט ברמה העליונה או בבקשה של משאב משנה מאותו מקור:
IdP-SignIn-Status: action=signin
לחלופין, אפשר להפעיל את JavaScript API IdentityProvider.login() מה-IdP
origin:
IdentityProvider.login()
בעמודות האלה יתועד סטטוס הכניסה של המשתמש כ'כניסה'. כשהמשתמש סטטוס הכניסה מוגדר כ-"sign-in" (כניסה), ה-PR קורא ל-FedCM שולח בקשות נקודת הקצה (endpoint) של רשימת החשבונות ב-IdP ומוצגים חשבונות זמינים למשתמש תיבת דו-שיח של FedCM.
כדי לאותת שהמשתמש יוצא מכל החשבונות שלו, שולחים את
כותרת ה-HTTP IdP-SignIn-Status: action=signout-all בניווט ברמה העליונה, או
בקשה למשאב משנה ממקור זהה:
IdP-SignIn-Status: action=signout-all
לחלופין, אפשר להפעיל את JavaScript API IdentityProvider.logout() מה-IdP
origin:
IdentityProvider.logout()
פעולות אלה יתעדו את סטטוס הכניסה של המשתמש כ'יציאה'. כשהמשתמש סטטוס הכניסה הוא "יציאה", ולכן קריאה ל-FedCM נכשלת באופן שקט מבלי לבצע בקשה לנקודת הקצה של רשימת החשבונות של ה-IdP.
כברירת מחדל, סטטוס הכניסה ל-IdP מוגדר כ'לא ידוע'. הסטטוס הזה נמצא בשימוש לפני שה-IdP שולח אות באמצעות ממשק ה-API של סטטוס הכניסה ל-IdP. אנחנו משיקים את הסטטוס הזה כדי לקבל מעבר טוב יותר, כי ייתכן שמשתמש כבר נכנס אל ל-IdP כשאנחנו שולחים את ה-API הזה, ויכול להיות של-IdP לא תהיה הזדמנות לאותת לדפדפן, עד למועד ההפעלה הראשונה של FedCM. במקרה הזה, אנחנו יוצרים בקשה לנקודת הקצה של רשימת החשבונות של ה-IdP ולעדכן את הסטטוס בהתאם תגובה מנקודת הקצה של רשימת החשבונות:
- אם נקודת הקצה מחזירה רשימה של החשבונות הפעילים, צריך לעדכן את הסטטוס לערך "כניסה" ופותחים את תיבת הדו-שיח FedCM כדי להציג את החשבונות האלה.
- אם נקודת הקצה לא מחזירה אף חשבון, מעדכנים את הסטטוס ל-'יציאה'. ונכשל הקריאה ל-FedCM.
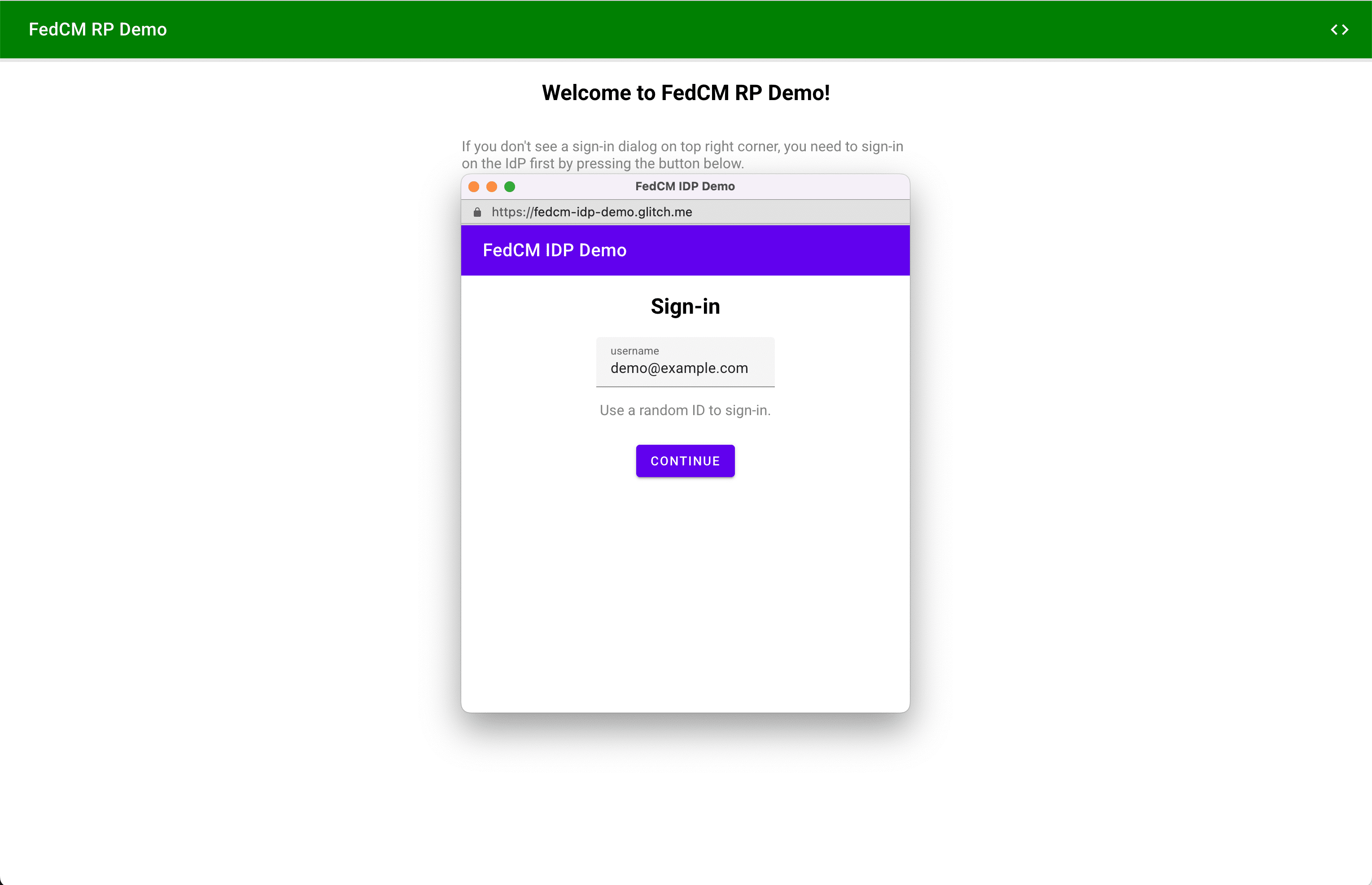
מה קורה אם פג התוקף של הסשן של המשתמש? לאפשר למשתמשים להיכנס באמצעות תהליך כניסה דינמי
למרות שה-IdP ממשיך להודיע לדפדפן על כניסת המשתמש יכול להיות שהוא לא מסונכרן, למשל, כשפג תוקף הסשן. בדפדפן מנסה לשלוח בקשה עם פרטי כניסה לנקודת הקצה של רשימת החשבונות כאשר סטטוס הכניסה הוא 'כניסה', אבל השרת דוחה אותו כי הסשן לא עוד לא זמינים. בתרחיש כזה, הדפדפן יכול לאפשר למשתמש באופן דינמי להיכנס ל-IdP דרך חלון קופץ.
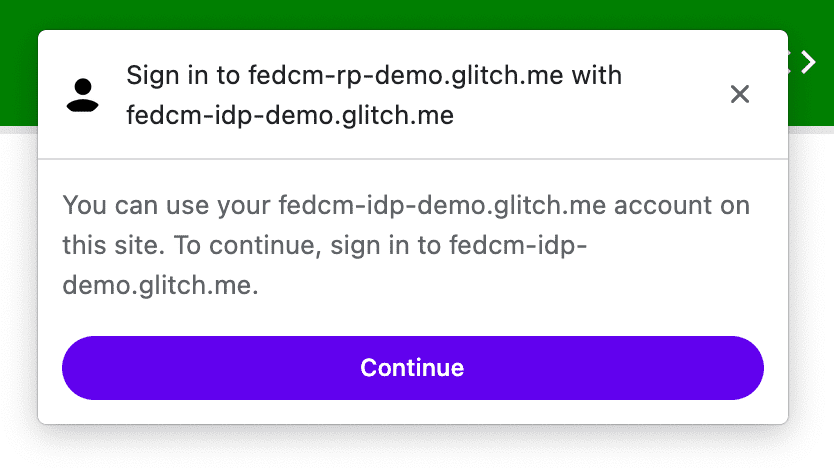
בתיבת הדו-שיח של FedCM תוצג הודעה כמו שמוצג בתמונה הבאה:

לחיצה על הלחצן Continue (המשך) תפתח חלון קופץ בדפדפן. שולחים את המשתמשים לדף הכניסה של ה-IdP.

אפשר לציין את כתובת ה-URL של דף הכניסה (שחייב להיות המקור של ה-IdP) עם signin_url
כחלק מהגדרת ה-IdP
.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
החלון הקופץ הוא חלון דפדפן רגיל שבו נעשה שימוש בקובצי cookie מהדומיין הנוכחי. מה שקורה בחלון התוכן תלוי ב-IdP, אבל לא חלון כדי לשלוח ל-RP בקשת תקשורת בין מקורות הדף הזה. אחרי שהמשתמש נכנס לחשבון, ה-IdP צריך:
- שולחים את הכותרת
IdP-SignIn-Status: action=signinאו קוראים ל- ממשק API שלIdentityProvider.login()כדי ליידע את הדפדפן שהמשתמש נכנסת לחשבון. - קוראים לפונקציה
IdentityProvider.close()כדי לסגור את עצמו (החלון הקופץ).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
אפשר לנסות את ההתנהגות של ממשק API של סטטוס כניסה ל-IdP ב . הסשן יפוג בעוד שלוש דקות אחרי שנכנסים להדגמה של ה-IdP. ואז יכולים לצפות בכניסה ל-IdP דרך ההתנהגות של החלון הקופץ.
השתתפות בגרסת המקור לניסיון
אפשר לנסות את ממשק ה-API של הכניסה ל-IdP באופן מקומי על ידי הפעלת Chrome
דגל
chrome://flags#fedcm-idp-signin-status-api בפלטפורמת
Chrome מגרסה 116 ואילך.
אפשר גם להפעיל את ממשק ה-API של סטטוס הכניסה ל-IdP על ידי רישום של גרסת מקור לניסיון פעמיים:
- רישום גרסת מקור לניסיון של ה-IdP.
- רישום מקור של צד שלישי תקופת ניסיון של הגורם המוגבל.
בגרסאות מקור לניסיון אפשר לנסות תכונות חדשות ולשלוח משוב על שימושיות, מעשיות ויעילות לקהילת תקני האינטרנט. עבור מידע נוסף זמין במדריך לגרסאות מקור לניסיון באינטרנט מפתחים.
גרסת המקור לניסיון של IdP Sign-In Status API זמינה מ-Chrome 116 עד Chrome 119.
רישום גרסת מקור לניסיון ב-IdP
- עוברים לדף הרישום לתקופת המקור לניסיון.
- לוחצים על הלחצן Register וממלאים את הטופס כדי לבקש אסימון.
- מזינים את מקור ה-IdP בתור מקור אינטרנט.
- לוחצים על שליחה.
- צריך להוסיף תג
origin-trial<meta>לראש הדפים שבהם נעשה שימושIdentityProvider.close(). לדוגמה, זה עשוי להיראות כך:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">.
רישום גרסת מקור לניסיון של צד שלישי ל-RP
- עוברים לדף הרישום לתקופת המקור לניסיון.
- לוחצים על הלחצן Register וממלאים את הטופס כדי לבקש אסימון.
- מזינים את מקור ה-IdP בתור מקור אינטרנט.
- מסמנים את האפשרות התאמה של צד שלישי כדי להחדיר את האסימון עם JavaScript במקורות אחרים.
- לוחצים על שליחה.
- מטמיעים את האסימון שהונפק באתר של צד שלישי.
כדי להטמיע את האסימון באתר של צד שלישי, צריך להוסיף את הקוד הבא אל ספריית JavaScript או SDK שמוצגים מהמקור של ה-IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
מחליפים את TOKEN_GOES_HERE באסימון שלכם.
מעורבות ושיתוף משוב
אם יש לך משוב או נתקלת בבעיות במהלך הבדיקה, אפשר לשתף אותן על crbug.com.
תמונה מאת Dan Cristian Pâdure שמח ב-Unbounce

