Chrome 支援 FedCM 的自動重新驗證
Federated Credential Management API (FedCM) 是 適用於隱私權保護身分聯盟的 Web API。加入身分聯盟之後 RP (依賴方) 會透過 IdP (識別資訊提供者) 為使用者提供 帳戶,無須設定新的使用者名稱和密碼。
FedCM 可讓瀏覽器瞭解 RP 和 IdP 的情境 交換資訊通知使用者相關資訊和權限 並防止非預期的濫用行為FedCM 已可使用 Chrome 自 108 版起。
在 Chrome 115 版中,FedCM 將支援自動重新驗證功能 讓使用者能享有更流暢的 RP 重新驗證機制 。
自動重新驗證
目前,使用者透過 IdP 使用 RP 建立聯合帳戶之後 透過 FedCM API, 引導他們前往所需網站 按照使用者介面中的相同步驟操作 這表示使用者必須明確且手動再次確認 重新驗證並繼續登入流程。
在使用者建立 聯合帳戶防止追蹤 (這是 FedCM 的主要目標之一) 但使用者過一陣子後就沒那麼麻煩了 使用者授予權限,允許 RP 和 IdP 之間通訊 強制執行其他明確的使用者,對於隱私權或安全性沒有助益 確認他們先前確認過的內容。 因此,我們將推出更流暢的使用者體驗,方便角色人自由選擇 留存率
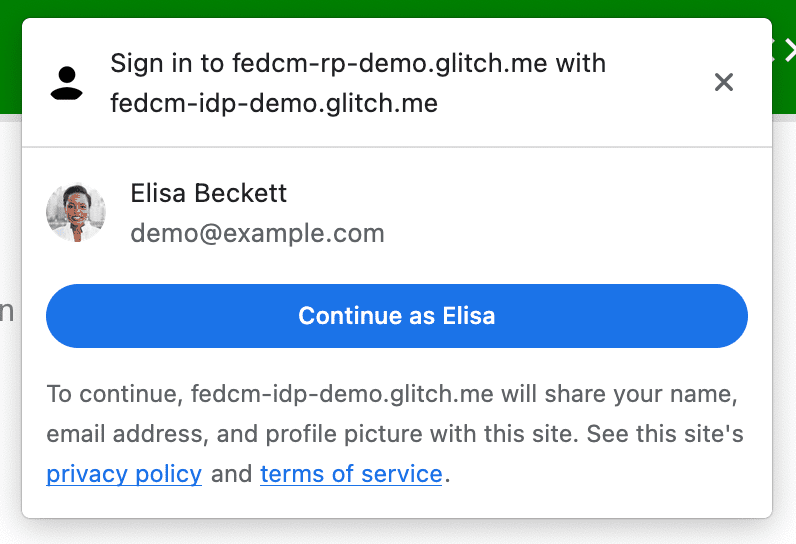
FedCM 自動重新驗證 (簡稱「auto-reauthn」) 可讓使用者在進行搜尋時,自動重新驗證 返回 FedCM。「最初 驗證」這表示使用者建立帳戶,或登入 RP 的 ,在 FedCM 登入對話方塊中輕觸「以下列身分繼續...」按鈕 在同一瀏覽器執行個體上 首次使用同一個應用程式

選擇自動重新驗證的選項
我們即將推出自動重新驗證功能,以提供更好的使用者體驗,並配合
任何程式碼,預設使用者體驗都不同
變更。啟用自動重新驗證後,瀏覽器會根據
從開發人員提供的 mediation 選項中選取
navigator.credentials.get()。
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
},
mediation: 'optional', // this is the default
});
mediation 是 Credential Management 中的屬性
API
運作方式
啟用
CANNOT TRANSLATE
PasswordCredential
和
FederatedCredential
而且還受到
PublicKeyCredential
屬性接受以下四個值:
'required':一律需要中介服務才能繼續操作,例如按下 「繼續」按鈕。如果您預期使用者會遇到 在每次需要驗證時明確授予權限。'optional'(預設):可能的話,需要透過中介服務進行自動重新驗證。三 建議您在登入頁面選擇這個選項。'silent':如果情況允許,自動重新驗證,且不需要 中介服務。我們建議在其他網頁上選取這個選項 以及您想讓使用者保持登入狀態的登入頁面 例如運送網站上的商品頁面,或是新聞中的文章頁面 網站。'conditional':用於 WebAuthn,目前不適用於 FedCM。
使用此呼叫時,系統會在下列情況下自動重新驗證:
- 可以使用 FedCM。例如:使用者尚未停用 FedCM 為全域或設定中的 RP。
- 使用者只透過一個 FedCM API 登入這個網站 。
- 使用者已透過該帳戶登入 IdP。
- 系統並未在過去 10 分鐘內進行自動重新驗證。
- 尚未呼叫 RP
之後每月
navigator.credentials.preventSilentAccess()先前的登入。
必須符合上述條件時,系統就會嘗試自動重新驗證
在叫用 FedCM navigator.credentials.get() 後,使用者隨即啟動。
使用「preventSilentAccess()」執行中介服務
使用者登出後立即自動驗證,不會導致 良好的使用者體驗因此,FedCM 有 10 分鐘的安靜期 自動重新驗證以防止發生這種行為這代表系統會自動重新驗證 最多每 10 分鐘一次,除非使用者在 10 分鐘。RP 應呼叫 navigator.credentials.preventSilentAccess() 到 在使用者登出時,明確要求瀏覽器停用自動重新驗證功能 請務必明確輸入 RP,例如按下登出按鈕
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
使用者可以在設定中選擇不使用自動重新驗證
使用者可以透過設定選單停用自動重新驗證功能:
- 如果你使用電腦版 Chrome,請前往
chrome://password-manager/settings>登入 。 - 在 Android Chrome 中開啟「設定」>密碼管理工具 >輕觸 右上角的齒輪圖示 >自動登入。
如果停用切換按鈕,使用者就能選擇停用自動重新驗證行為 。如果使用者 在 Chrome 執行個體上登入 Google 帳戶,然後同步處理作業
提供意見
如果你正在測試 FedCM,可以提供意見回饋或分享任何問題 (位於 crbug.com 的「Blink>Identity>FedCM」元件底下)。
相片來源:Noah Samuel Franz 在 Unsplash 網站上

