如果您的網站使用第三方 Cookie,我們將在淘汰這類 Cookie 後採取行動。為順利進行測試,自 2024 年 1 月 4 日起,Chrome 已限制 1% 使用者使用第三方 Cookie。為解決英國競爭及市場管理局的任何競爭疑慮,Chrome 預計從 2024 年第 3 季開始,對 100% 的使用者擴大使用第三方 Cookie 限制。
我們希望 Privacy Sandbox 的目標是減少跨網站追蹤,同時確保所有使用者能順暢存取線上內容和服務。淘汰和移除第三方 Cookie 是一大挑戰,因為這類 Cookie 具有登入、詐騙防護、廣告等重要功能,甚至能在網站中嵌入豐富的第三方內容。然而,這些 Cookie 也是跨網站追蹤的主要利器。
在先前的主要里程碑中,我們推出了一系列 API,針對身分、廣告和詐欺偵測等用途,提供隱私權優先的替代方案。有了替代方案,我們現在可以開始逐步淘汰第三方 Cookie。
在本《Cookie 倒數計時》系列中,我們會說明相關時間表和立即行動,確保網站已準備就緒。
1% 淘汰第三方 Cookie,並由 Chrome 協助進行測試
在 privacysandbox.com 的時間軸上,您可以在 Chrome 輔助測試模式中,查看 2023 年第 4 季和 2024 年第 1 季的兩個里程碑。這項測試的主要對象為測試 Privacy Sandbox 關聯性和評估 API 的組織,但為此,我們將針對 1% 的 Chrome 穩定版使用者停用第三方 Cookie。
也就是說,自 2024 年初起,即使你未積極參與由 Chrome 協助執行的測試,只要在網站上的 Chrome 使用者數量可能會有所增加,並停用第三方 Cookie 即可。此測試期會持續到 2024 年第 3 季,屆時,在與 CMA 諮詢且解決任何競爭疑慮後,我們計劃開始為所有 Chrome 使用者停用第三方 Cookie。
為逐步淘汰第三方 Cookie 做好準備
我們把整個程序分成幾個重要步驟,並在下方詳細說明,確保網站能在沒有第三方 Cookie 的情況下順利執行:
- 稽核第三方 Cookie 使用情形。
- 測試中斷情形。
- 如果是依個別網站儲存資料的跨網站 Cookie (例如嵌入項目),請考慮使用 CHIPS
Partitioned。 - 如果是少數有效連結網站的跨網站 Cookie,請考慮使用相關網站集。
- 至於其他第三方 Cookie 用途,請改用相關的網路 API。
1. 稽核第三方 Cookie 使用情形
第三方 Cookie 的 SameSite=None 值可用來識別。建議您搜尋程式碼,找出 SameSite 屬性設為這個值的執行個體。如果您之前曾在 2020 年左右變更在 Cookie 中加入 SameSite=None 的設定,那麼這些變更可能是很好的起點。
Chrome 開發人員工具
Chrome DevTools「Network」面板會顯示依要求設定並傳送的 Cookie。「應用程式」面板中的「Cookie」標題位於「儲存空間」下方。網頁載入時,您可以查看為每個網站儲存的 Cookie。您可以按照「SameSite」欄排序,將所有「None」Cookie 分組。

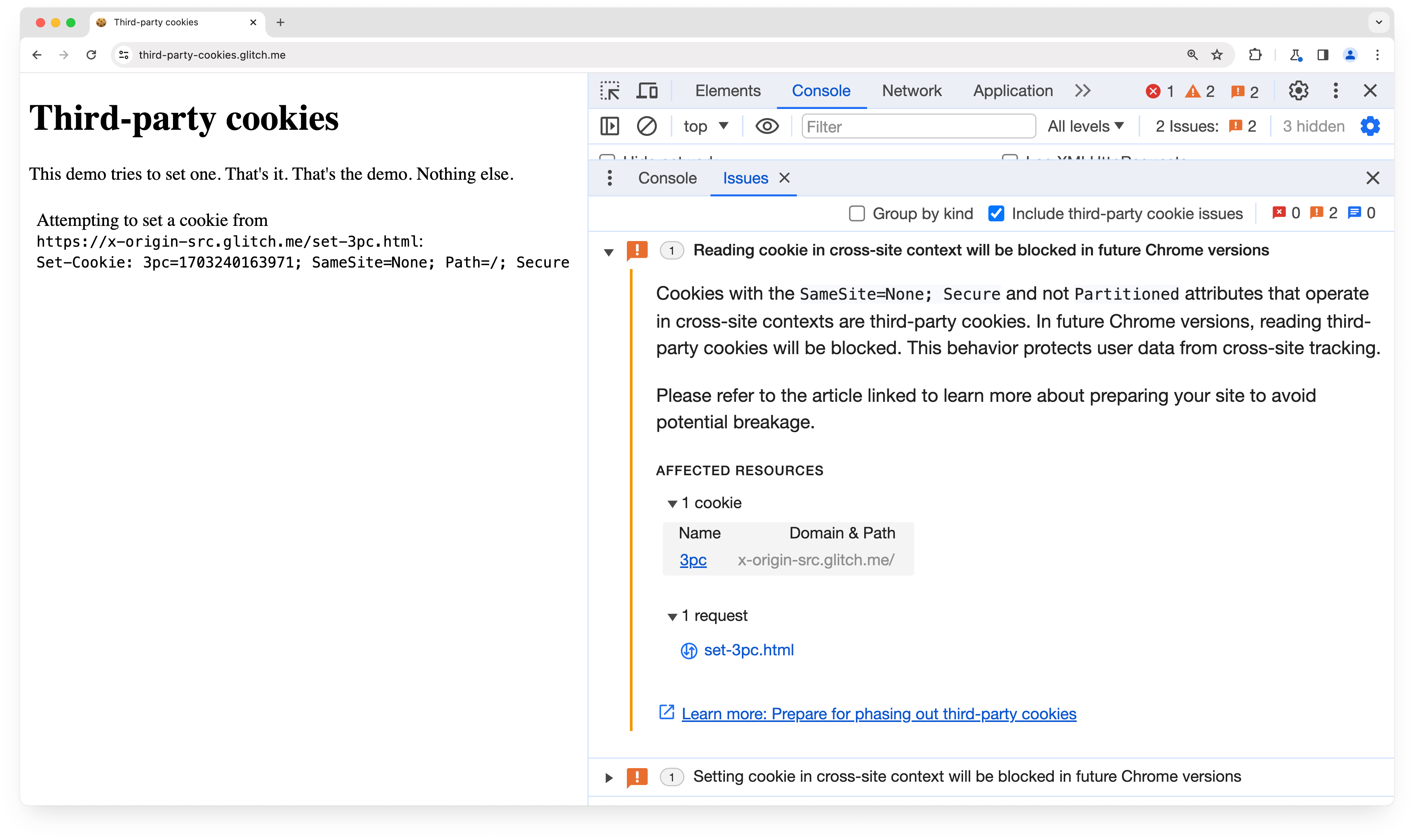
自 Chrome 118 起,開發人員工具問題分頁會顯示破壞性變更問題:「日後的 Chrome 版本將封鎖在跨網站環境中傳送的 Cookie」。問題會列出目前網頁上可能受影響的 Cookie。
Privacy Sandbox 分析工具 (PSAT)
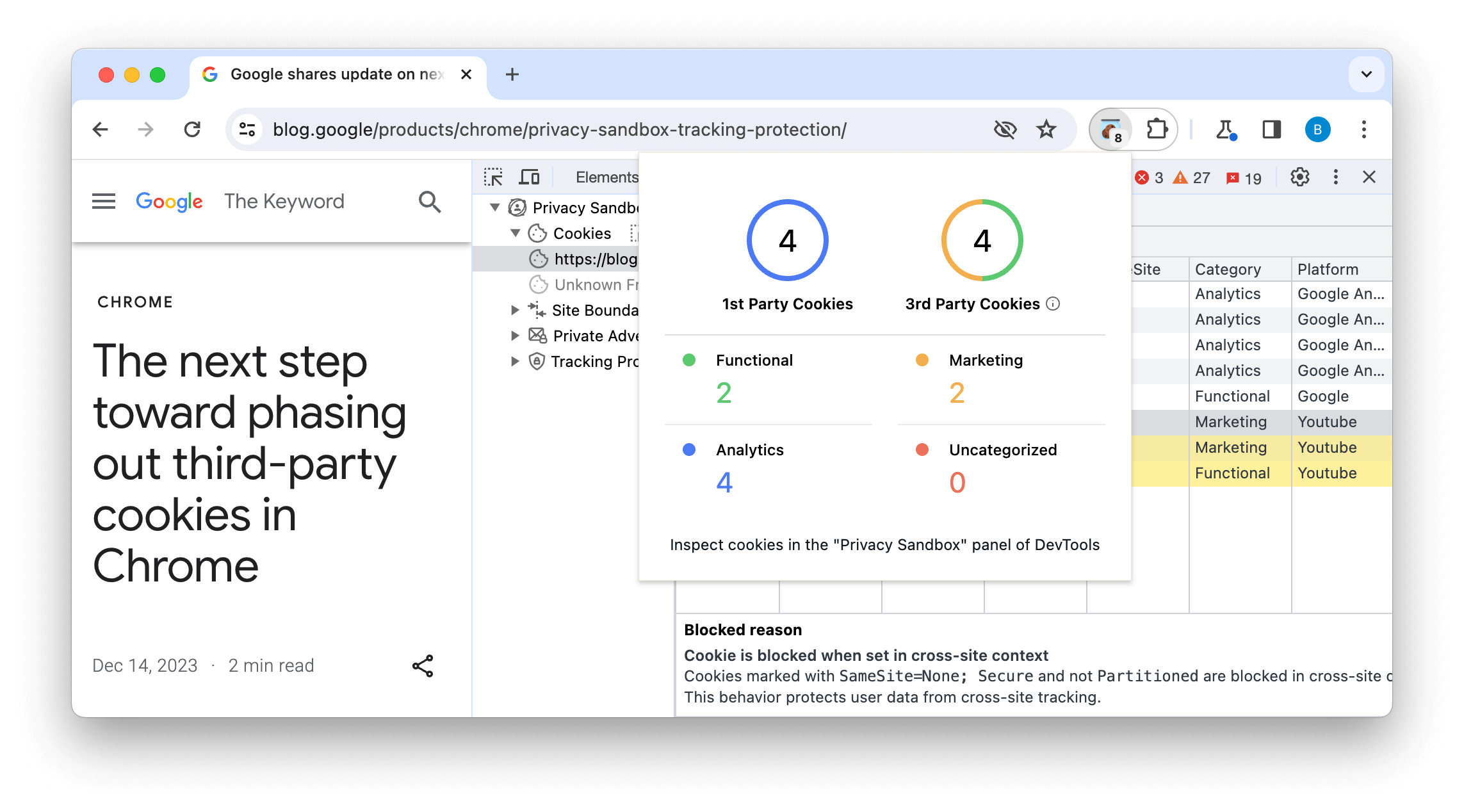
此外,我們也打造了 Privacy Sandbox Analysis Tool (PSAT),這項開發人員工具擴充功能,有助於分析瀏覽工作階段期間的 Cookie 使用情形。如此一來,就能為 Cookie 和 Privacy Sandbox 功能提供偵錯路徑,進一步瞭解 Privacy Sandbox 計畫。

該擴充功能與開發人員工具相輔相成,可分析及偵錯與第三方 Cookie 淘汰和採用新的隱私權保護替代方案相關的情境。
您可以從 Chrome 線上應用程式商店下載擴充功能,或存取 PSAT 存放區和維基。
使用 Cookie 檢查第三方
如果您指定第三方設定的 Cookie,請洽詢該供應商,瞭解對方是否有淘汰第三方 Cookie 的計畫。例如,你可能需要升級目前使用的程式庫版本、變更服務中的設定選項,而如果第三方會自行處理必要變更,你就不必採取任何動作。
2. 測試故障
您可以使用 --test-third-party-cookie-phaseout 指令列旗標啟動 Chrome,也可以在 Chrome 118 中啟用 chrome://flags/#test-third-party-cookie-phaseout。這會設定 Chrome 將封鎖第三方 Cookie,並確保新功能和緩解措施已啟用,以便模擬逐步淘汰後的狀態。
您也可以嘗試透過 chrome://settings/cookies 封鎖的第三方 Cookie,瀏覽網路,但請注意,這項旗標可確保新的和更新功能也能啟用。封鎖第三方 Cookie 是偵測問題的絕佳方式,但不一定就表示您已修正已修正。
假如您已為網站維護有效的測試套件,則應執行兩項作業:一個在一般設定上使用 Chrome,另一個使用 --test-third-party-cookie-phaseout 旗標啟動相同版本的 Chrome。建議調查第三方 Cookie 依附元件是否在第二次執行時以外的所有測試失敗。請務必回報你發現的問題。
找出有問題的 Cookie,並瞭解相關用途後,您可以採取下列做法,挑選必要的解決方案。
3. 將 Partitioned Cookie 與 CHIPS 搭配使用
如果您將第三方 Cookie 用於頂層網站 1:1 嵌入的環境中,不妨考慮將 Partitioned 屬性用於具有獨立分區狀態 (CHIPS) 的 Cookie,允許透過個別網站使用個別 Cookie 跨網站存取。

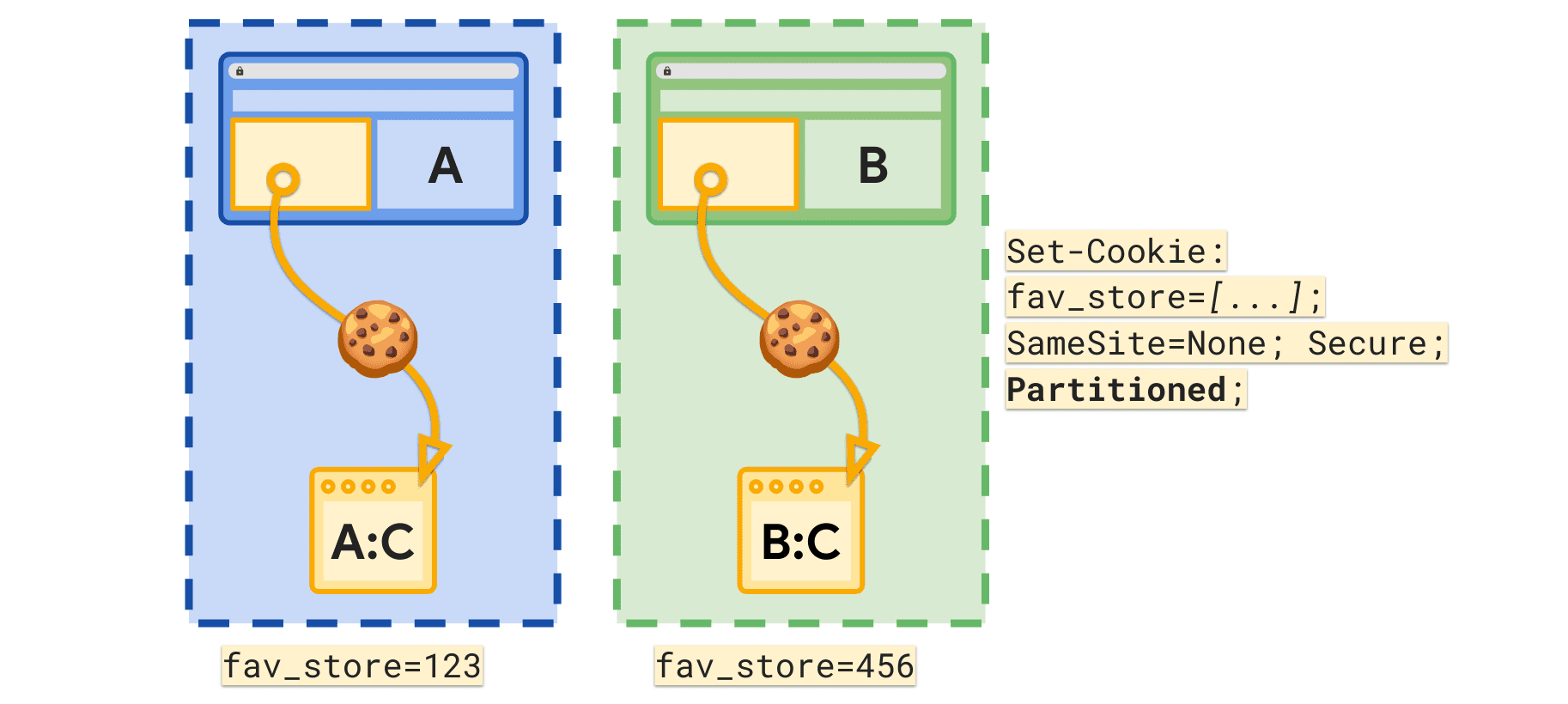
如要實作 CHIPS,請將 Partitioned 屬性新增至 Set-Cookie 標頭:
設定 Partitioned 後,網站就會選擇將 Cookie 儲存在由頂層網站劃分的獨立 Cookie Jar 中。在上述範例中,Cookie 來自 store-finder.site,該 Cookie 代管了一份商店地圖,可讓使用者儲存喜愛的商店。使用 CHIPS 時,當 brand-a.site 嵌入 store-finder.site 時,fav_store Cookie 的值為 123。這樣一來,當 brand-b.site 也嵌入 store-finder.site 時,就會設定並傳送自己的 fav_store Cookie 分區例項,例如值為 456。
這表示嵌入服務還是可以儲存狀態,但不會共用允許跨網站追蹤的跨網站儲存資料。
可能的用途:第三方即時通訊嵌入、第三方地圖嵌入、第三方付款嵌入、子資源 CDN 負載平衡、無頭 CMS 供應商、用來提供不受信任使用者內容的沙箱網域、使用 Cookie 控管存取權的第三方 CDN、需要針對要求使用 Cookie 的第三方 API 呼叫、按狀態限定範圍的內嵌廣告。
4. 使用 Storage Access API 和相關網站集
如果您的第三方 Cookie 僅用於少數相關網站,則可考慮使用相關網站集 (RWS),允許在這些網站的情況下跨網站存取該 Cookie。
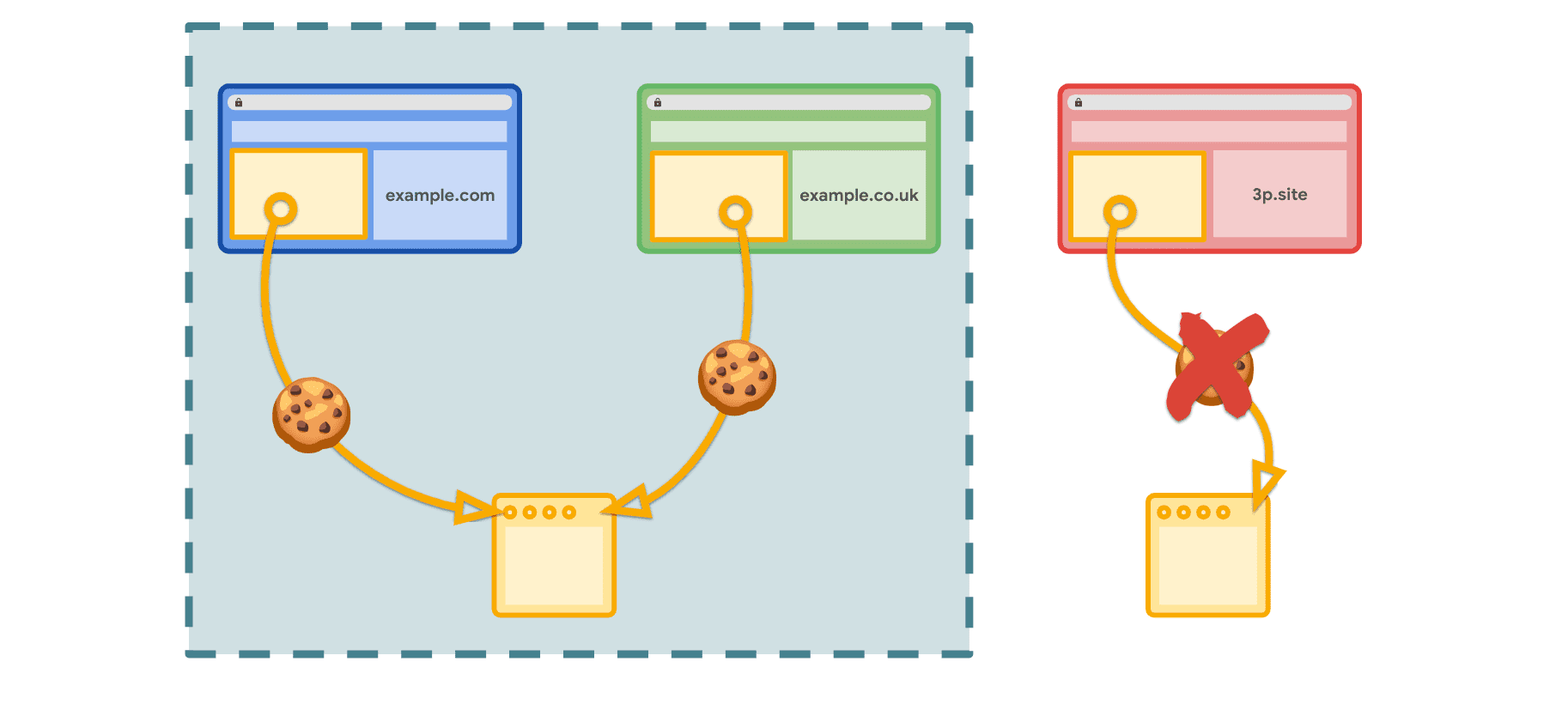
如要實作 RWS,您需要定義並提交一組網站群組。為確保各網站之間有實質關聯,有效組合的政策是按照以下方式將網站分組:具有可見關係的相關網站 (例如公司產品提供的變化版本)、服務網域 (例如 API、CDN) 或國家/地區代碼網域 (例如 *.uk、*.jp)。

網站可以使用 Storage Access API 透過 requestStorageAccess() 要求跨網站 Cookie 存取權,或使用 requestStorageAccessFor() 委派存取權。如果網站屬於同一個集合,瀏覽器會自動授予存取權,並可使用跨網站 Cookie。
也就是說,相關網站群組還是可以在有限的情況下使用跨網站 Cookie,但不得透過允許跨網站追蹤的方式,跨不相關網站共用第三方 Cookie。
可能的用途:應用程式專屬網域、品牌專屬網域、國家/地區專屬網域、用來供應不受信任使用者內容的沙箱網域、API 的服務網域、CDN。
5. 遷移至相關的網路 API
CHIPS 和 RWS 可讓您存取特定類型的跨網站 Cookie,同時保有使用者隱私。不過,如要使用第三方 Cookie 的其他用途,必須改用保護隱私權的替代方案。
Privacy Sandbox 提供一系列專為特定用途打造的 API,無需使用第三方 Cookie:
- 聯合憑證管理 (FedCM) 提供聯合身分識別服務,可讓使用者登入網站和服務。
- 私人狀態權杖會跨網站交換有限的非個人身分識別資訊,藉此提供反詐欺和反垃圾內容。
- Topics 可放送按照興趣顯示的廣告和內容個人化。
- Protected Audience 啟用再行銷和自訂目標對象。
- 歸因報表可讓您評估廣告曝光和轉換。
此外,Chrome 支援透過 Storage Access API (SAA) 使用在使用者互動的 iframe 中。Edge、Firefox 和 Safari 已支援 SAA。我們相信,在維護使用者隱私的同時,還能享有跨網站相容性,以及跨瀏覽器相容性帶來的重要跨網站功能,取得最佳平衡。
請注意,Storage Access API 會顯示瀏覽器權限提示,為提供最佳使用者體驗,只有在呼叫 requestStorageAccess() 的網站與內嵌網頁互動,且先前曾以頂層環境造訪第三方網站時,我們才會提示使用者。授權成功後,該網站的跨網站 Cookie 存取權將可在 30 天內存取。潛在用途是經驗證的跨網站嵌入,例如社交網路評論小工具、付款供應商、訂閱的影片服務。
如果您仍有上述選項未涵蓋的第三方 Cookie 用途,請向我們回報問題,並考慮是否有其他不需要依附於會啟用跨網站追蹤功能的功能。
企業支援
相較於一般網路功能,透過 Enterprise 管理的 Chrome 往往有特殊需求,因此我們會確保企業管理員能適當地控管停用瀏覽器的第三方 Cookie。
如同 Chrome 的大多數實驗,我們在淘汰 1% 的第三方 Cookie 時,已經自動排除大多數企業使用者。對於某些可能發生的問題,企業系統管理員可以將BlockThirdPartyCookies 政策設為 false,在這項實驗前選擇不採用受管理的瀏覽器,並預留時間進行必要變更,不必依賴這項政策或第三方 Cookie。詳情請參閱 Chrome Enterprise 版本資訊。
此外,我們也希望提供額外的報表和工具,協助辨識企業網站上的第三方 Cookie 使用情況。Chrome 的使用指標減少了企業瀏覽器,因此企業特別需要測試服務中斷並向我們回報問題。
企業軟體式服務 (SaaS) 整合作業將可以使用下述的第三方淘汰試用方案。
申請延長使用第三方淘汰試用計畫的時間,以因應非廣告用途
如同網路上眾多先前淘汰的項目,我們瞭解網站有時會需要額外時間來完成必要變更。面對這類隱私權相關變動,我們也必須兼顧網路使用者的權益。
我們打算提供淘汰試用計畫,讓在跨網站情境下使用第三方 Cookie 的網站或服務,在限定期間內繼續存取第三方 Cookie。
我們會在計畫執行期間提供更多詳細資訊,但我們會先從幾項重點原則著手:
- 將有第三方淘汰試用計畫,第三方嵌入功能可選擇暫時繼續使用第三方 Cookie。
- 註冊程序需經過審核,確保淘汰試用計畫僅適用於對關鍵使用者歷程及註冊事宜有重大影響的功能 (視個案而定)。
- 不影響美國聯邦通信委員會 (CMA) 為 2024 年初規劃的廣告測試。因此,這意味著廣告用途不會列入淘汰試用計畫。
後續步驟:我們會在 blink-dev 郵寄清單中發布 Intent,並附上本月更多詳細資料,並會持續在這裡更新說明文件。
確保重要的使用者體驗
超過四世紀以來,跨網站 Cookie 一直是網路上不可或缺的一環。這會造成任何變更,尤其是破壞性變更,這是一項複雜的程序,需要協調、漸進式方法。雖然在大部分的使用情境下,額外 Cookie 屬性和注重隱私權的 API 都要納入考量,但我們仍在特定情況下,致力確保不中斷這些網站使用者的體驗。
主要屬於驗證或付款流程。在這種驗證或付款流程中,頂層網站會開啟彈出式視窗,或重新導向至第三方網站以執行特定作業,然後返回頂層網站,在該回訪歷程或嵌入內容中使用 Cookie。我們會提供暫時性的經驗法則,以便找出這些情況並允許在有限時間內允許第三方 Cookie,讓網站有更多時間導入必要變更。
後續步驟:我們會在本月將 Intent 發布至 blink-dev 郵寄清單,並附上更多詳細資料,也會在這個月更新說明文件內容。
回報第三方 Cookie 相關問題及取得協助
我們希望確保我們擷取到各種情況,讓網站在沒有第三方 Cookie 的情況下出現問題,確保我們提供指引、工具和功能,讓網站不必再依賴第三方 Cookie。如果你的網站或仰賴的服務,因為停用第三方 Cookie 而發生故障情形,請前往 goo.gle/report-3pc-broken,向我們的故障追蹤工具提交服務。
如果您對淘汰程序和 Chrome 的計劃有任何疑問,可以運用「第三方 Cookie 淘汰」功能提出新問題標記。

