Chrome 115 के बाद के वर्शन में, स्टोरेज, सर्विस वर्कर, और कम्यूनिकेशन एपीआई तीसरे पक्ष के हिसाब से बांट दिए गए हैं. एक ही ऑरिजिन से जुड़ी नीति से अलग होने के अलावा, तीसरे पक्ष के कॉन्टेक्स्ट में इस्तेमाल किए गए जिन एपीआई पर असर पड़ा है उन्हें टॉप लेवल कॉन्टेक्स्ट की साइट से भी अलग किया जाता है.
जिन साइटों के पास तीसरे पक्ष के स्टोरेज के पार्टीशन को लागू करने का समय नहीं है वे कुछ समय के लिए डिपार्टिशन (एक ही ऑरिजिन की नीति से आइसोलेशन जारी रखें, लेकिन टॉप-लेवल साइट से आइसोलेशन हटा दें) के लिए डिप्रेशन ट्रायल में हिस्सा ले सकती हैं. साथ ही, अपनी साइट पर एम्बेड किए गए कॉन्टेंट में स्टोरेज, सर्विस वर्कर, और कम्यूनिकेशन एपीआई के पुराने व्यवहार को पहले जैसा कर सकती हैं.
एक सामान्य सुविधा बंद करने के ट्रायल के अलावा, सिर्फ़ window.sessionStorage के लिए, उस सुविधा को बंद करने के ट्रायल में हिस्सा लिया जा सकता है जिसका फ़ोकस, उस सुविधा को बंद करने के लिए बनाया गया है.
यह ट्रायल इसलिए उपलब्ध है, क्योंकि कुछ साइटों को अपने Firebase
signInWithRedirect फ़्लो को माइग्रेट करना पड़ता है. इस माइग्रेशन के बारे में ज़्यादा जानकारी के लिए, तीसरे पक्ष के स्टोरेज के ऐक्सेस को ब्लॉक करने वाले ब्राउज़र पर, signInWithredirect सुविधा को इस्तेमाल करने के सबसे सही तरीके लेख पढ़ें.
23 जुलाई, 2024 को शेड्यूल किए गए Chrome 127 के रिलीज़ होने तक, डेवलपर को ज़्यादा समय दिया जा सकेगा. इससे उन्हें स्टोरेज के पार्टीशन के नए तरीके अपनाने के लिए ज़्यादा समय मिलेगा. उपयोगकर्ताओं के लिए, Chrome के वर्शन 111 से 126 तक के वर्शन को बंद करने की यह प्रोसेस, 3 सितंबर, 2024 को खत्म हो जाएगी.
बंद करने के उपलब्ध ट्रायल
Chrome 115 के बाद से, बंद करने के दो ट्रायल उपलब्ध हैं:
DisableThirdPartyStoragePartitioning: इससे किसी टॉप लेवल साइट को उसके पेजों पर एम्बेड किए गए तीसरे पक्ष के कॉन्टेंट में मौजूद, स्टोरेज, सर्विस वर्कर, और कम्यूनिकेशन एपीआई में, टॉप लेवल की साइट के ज़रिए कुछ समय के लिए अलग करने (कुछ समय के लिए साइट को अलग से हटाने) की अनुमति मिलती है.DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning: इससे, किसी साइट को अलग-अलग नेविगेशन सेsessionStorageसेगमेंट में बांटने की सुविधा मिलती है.
इस सुविधा को बंद करने के ट्रायल के बारे में नीचे खास जानकारी दी गई है. साथ ही, इससे जुड़ी सुविधाओं के बारे में बताया गया है. अगर मुफ़्त में आज़माने की इस अवधि के दौरान आपको कोई सुझाव/राय देनी है या शिकायत करनी है, तो हमें अलग-अलग स्टोरेज के लिए इस्तेमाल किए जाने वाले प्लान को बंद करने के ट्रायल के लिए GitHub रिपॉज़िटरी में बताएं.
DisableThirdPartyStoragePartitioning
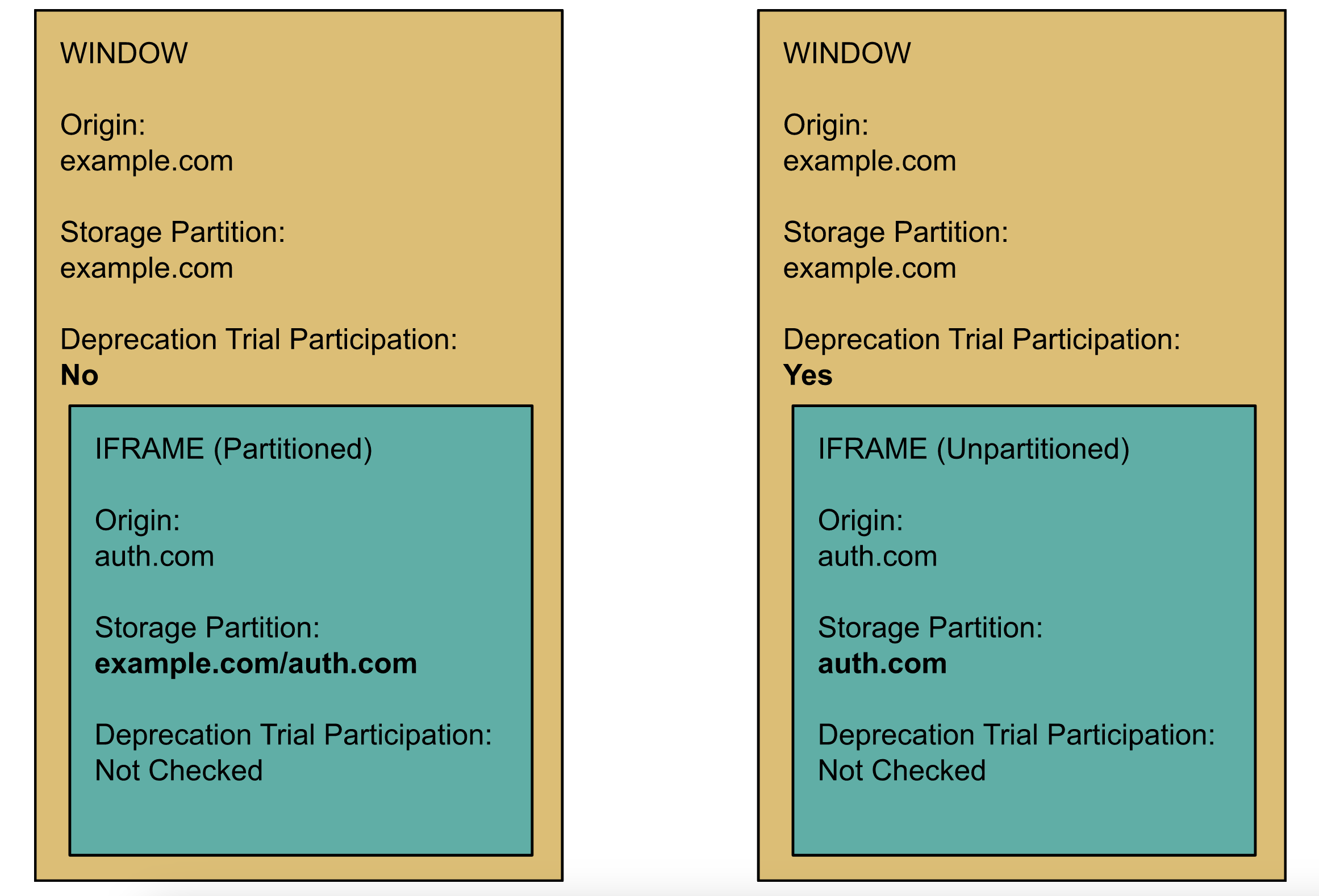
अगर आपको DisableThirdPartyStoragePartitioning के बंद होने के ट्रायल में टॉप-लेवल साइट को शामिल करना है, तो ये एपीआई तीसरे पक्ष के हिसाब से अलग-अलग नहीं रहेंगे: स्टोरेज एपीआई (जैसे, localStorage, sessionStorage, IndexedDB, कोटा, और दूसरे), Communication APIs (जैसे कि BroadcastChannel, SharedWorkers, और WebLocks), और ServiceWorker API.
उदाहरण:

ज़्यादा जानकारी के लिए, प्रोजेक्ट की जानकारी देने वाला लेख देखें.
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
अगर आपने DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
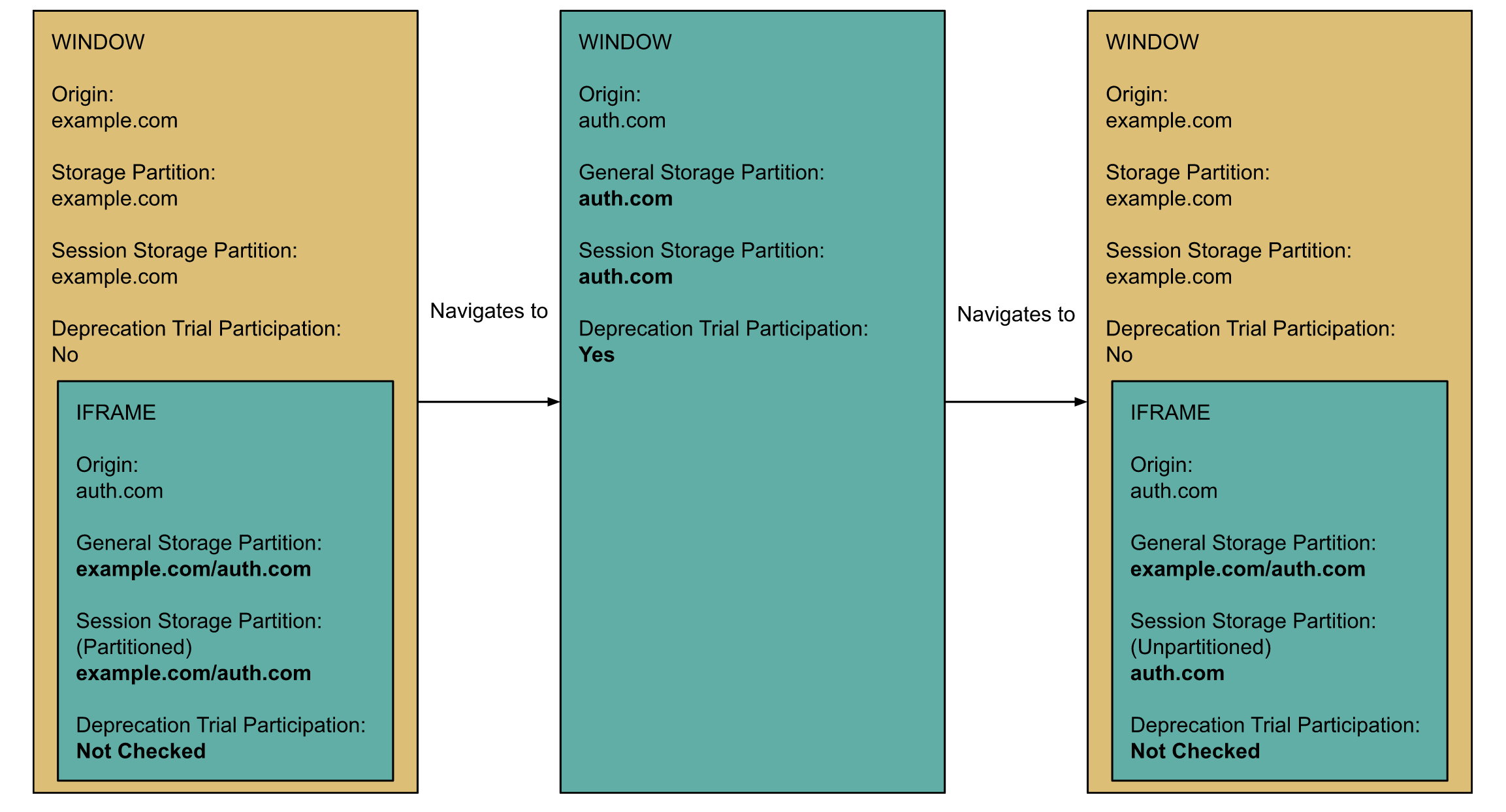
को इस्तेमाल करने की सुविधा को बंद करने के ट्रायल में रजिस्टर किया है, तो किसी टैब को रजिस्टर किए गए ऑरिजिन पर नेविगेट करने पर, उस ऑरिजिन के सभी क्रॉस-साइट iframe सिर्फ़ Window.sessionStorage के लिए और सिर्फ़ उस टैब के चालू रहने तक अलग-अलग नहीं रहेंगे.
DisableThirdPartyStoragePartitioning का इस्तेमाल बंद करने के ट्रायल का असर, रजिस्टर किए गए ऑरिजिन में जोड़े गए तीसरे पक्ष के सभी कॉन्टेक्स्ट पर पड़ता है. वहीं दूसरी ओर, DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
बंद होने का ट्रायल, तीसरे पक्ष के कॉन्टेक्स्ट में एम्बेड किए जाने पर, दिए गए ऑरिजिन को रजिस्टर करता है, ताकि
अलग-अलग हिस्सों में ऐक्सेस न किया जा सके.
उदाहरण:

वेब डेवलपर पर इसका क्या असर होगा?
साइटों को तीसरे पक्ष के कॉन्टेक्स्ट में, अलग-अलग हिस्सों में बांटे गए स्टोरेज, सर्विस वर्कर, और कम्यूनिकेशन एपीआई के इस्तेमाल का ऑडिट करना चाहिए. साथ ही, ज़रूरत पड़ने पर, इस्तेमाल पर पाबंदी लगाने की समयसीमा खत्म होने से पहले, तीसरे पक्ष के बंटवारे की तैयारी करनी चाहिए. हमारा मकसद, 3 सितंबर, 2024 को Chrome 127 के रिलीज़ के साथ, बंद हो चुके ट्रायल को खत्म करना है.
ब्राउज़र को उसके पेजों पर एम्बेड किए गए तीसरे पक्ष के कॉन्टेंट में, स्टोरेज को अनपार्ट करने के निर्देश देने के लिए, टॉप लेवल की साइटों को एक या दोनों ट्रायल के लिए रजिस्टर करना होगा. साथ ही, उन्हें अपने एचटीटीपी रिस्पॉन्स हेडर में इससे जुड़े ट्रायल टोकन जोड़ने होंगे (ज़्यादा जानकारी के लिए, नीचे दिया गया उदाहरण देखें).
बंद किए गए हर अनुरोध को बिना किसी शुल्क के आज़माने की सुविधा, Windows, Mac, Linux, Chrome OS, और Android पर उपलब्ध है.
बंद किए जाने की प्रक्रिया में हिस्सा लें
यहां इस बारे में खास जानकारी दी गई है कि किसी एक या दोनों ट्रायल में कैसे हिस्सा लिया जा सकता है. ज़्यादा जानकारी के लिए, ऑरिजिन ट्रायल शुरू करना पेज पर जाएं.
- Chrome का 115 या इसके बाद का वर्शन लॉन्च करें और पक्का करें कि
ThirdPartyStoragePartitioningफ़्लैग चालू हो. - पुष्टि करें कि आपकी टॉप-लेवल साइट में एम्बेड किए गए तीसरे पक्ष के कॉन्टेंट का व्यवहार, स्टोरेज के पार्टीशन के हिसाब से तो नहीं है (अगर ऐसा नहीं है, तो फिर इसे बंद करने की ट्रायल में हिस्सा लेने की ज़रूरत नहीं है).
- इस सुविधा को बंद करने के ट्रायल के लिए रजिस्टर करें और अपने डोमेन के लिए टोकन पाएं. इसके लिए, यहां जाएं:
- टॉप लेवल साइट से लेकर, तीसरे पक्ष के एम्बेड किए गए कॉन्टेंट में मौजूद स्टोरेज, सर्विस वर्कर, और कम्यूनिकेशन एपीआई के लिए:
DisableThirdPartyStoragePartitioning - टॉप-लेवल साइट के सभी नेविगेशन से सेशन को अलग करने के लिए,
यह तरीका अपनाएं:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- टॉप लेवल साइट से लेकर, तीसरे पक्ष के एम्बेड किए गए कॉन्टेंट में मौजूद स्टोरेज, सर्विस वर्कर, और कम्यूनिकेशन एपीआई के लिए:
- अपने पेज पर ऑरिजिन ट्रायल टोकन जोड़ें:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioningको मुफ़्त में आज़माने की अवधि के लिए, अपनी टॉप लेवल साइट के एचटीटीपी रिस्पॉन्स हेडर मेंOrigin-Trial: <DEPRECATION TRIAL TOKEN>जोड़ा जा सकता है. इसमें<DEPRECATION TRIAL TOKEN>वह टोकन होता है जो आपको बंद करने के ट्रायल के लिए रजिस्टर करते समय मिला था. एचटीएमएल की मदद से भी ऐसा किया जा सकता है ` टैग के बाद डाला जाना चाहिए.DisableThirdPartyStoragePartitioningट्रायल के लिए, टोकन, JavaScript के ज़रिए डाले गए एचटीएमएल<meta>टैग के ज़रिए दिया जाना चाहिए. एचटीटीपी हेडर वाला तरीका काम नहीं करता है.
- अपनी वेबसाइट को Chrome 115 या इसके बाद के वर्शन में,
ThirdPartyStoragePartitioningके चालू रहने पर लोड करें. साथ ही, पुष्टि करें कि पार्टीशन से जुड़ी सभी समस्याओं को ठीक से कम किया गया हो. - बंद करने के ट्रायल में हिस्सा लेने से रोकने के लिए, बस दूसरे चरण में जोड़े गए टोकन को हटा दें.
DisableThirdPartyStoragePartitioning को बंद करने का ट्रायल, तीसरे पक्ष के ऑरिजिन ट्रायल की सुविधा के साथ काम करता है. हालांकि, टोकन इंजेक्ट करने वाली तीसरे पक्ष की स्क्रिप्ट का आकलन, तीसरे पक्ष के iframe के लोड होने से पहले, टॉप-लेवल फ़्रेम में किया जाना चाहिए. DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
का इस्तेमाल बंद करने का ट्रायल, तीसरे पक्ष के ऑरिजिन ट्रायल के लिए नहीं किया जा सकता. इसकी वजह यह है कि जिस टैब में रजिस्टर किया गया है वह दिए गए टैब के लाइफ़टाइम में किसी न किसी समय पर टॉप-लेवल की साइट रही होगी. Chrome के ऑरिजिन ट्रायल से जुड़ी समस्या को हल करने की गाइड में, पूरी चेकलिस्ट दी गई है. इससे यह पक्का किया जा सकता है कि आपका टोकन सही तरीके से कॉन्फ़िगर किया गया है या नहीं.
सुझाव/राय दें या शिकायत करें
अगर आपको किसी भी तरह की समस्या या सुझाव, राय या शिकायत सबमिट करनी है, तो कृपया उसे Partitioned Storage के बंद किए गए ट्रायल के लिए, GitHub डेटा स्टोर करने की जगह में सबमिट करें.

