サードパーティのコンテキストで通信 API からストレージを分離して、特定の種類のサイドチャネル クロスサイトトラッキングを防止します。
実施状況
- Storage Partitioning の提案はディスカッションを受け付けています。
- Chrome プラットフォームのステータス
- Chrome Beta バージョン 105.0.5195.17 以降でテストできます。
機能のリリースは、安定性と互換性に応じて、2023 年早期に予定されています。オリジントライアルでサードパーティのストレージ パーティションをテストし、バグを報告することで、潜在的な問題を発見し、一般公開のロールアウト前に解決することができます。
ストレージ パーティションとは
特定の種類のサイドチャネル クロスサイト トラッキングを防止するために、Chrome はサードパーティのコンテキストでストレージと通信の API をパーティション化します。
ストレージ パーティションがない場合、サイトは異なるサイト間でデータを結合して、ウェブ全体でユーザーを追跡できます。また、埋め込みサイトは、タイミング攻撃、XS-Leaks、COSI などのサイドチャネル手法を使用して、トップレベル サイトのユーザーに関する特定の状態を推測できます。
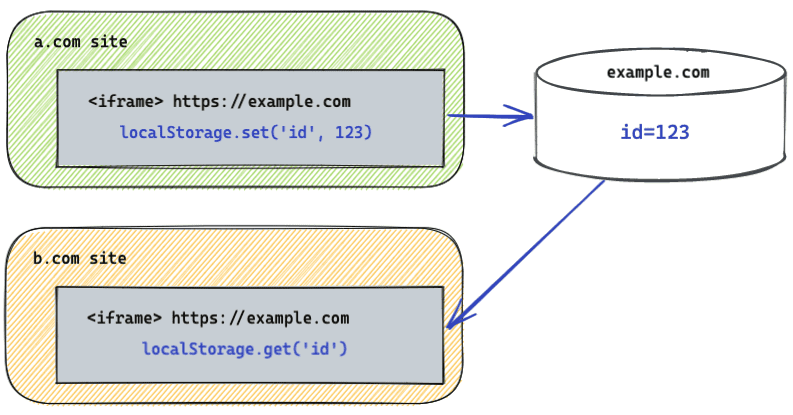
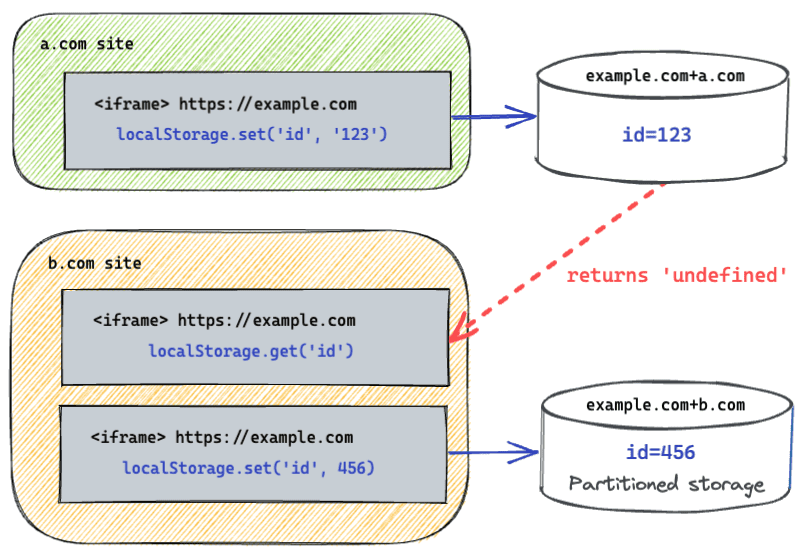
これまで、ストレージはオリジンによってのみキー化されてきました。これは、example.com からの iframe が a.com と b.com に埋め込まれている場合、ID を保存してストレージから正しく取得することで、これら 2 つのトサイトのブラウジング習慣を学習できる可能性があることを意味します。サードパーティのストレージ パーティションを有効にすると、example.com のストレージは、a.com 用と b.com 用の 2 つの異なるパーティションに存在することになります。
パーティション化は一般に、ローカルストレージや iframe による IndexedDB などのストレージ API によって保存されたデータが、同じオリジンのすべてのコンテキストからアクセスできなくなることを意味します。代わりに、データは同じオリジンと同じトップレベルサイトを持つコンテキストでのみ利用できます。
パーティション ストレージ有効前

拡大表示。
パーティション ストレージ後

拡大表示。
ストレージ パーティションのテスト方法
以下の手順に従ってお試しください。
- Chrome Canary バージョン 105 以降を使用します。
chrome://flags/#third-party-storage-partitioningにアクセスします。- 「Experimental Third-party Storage Partitioning」フラグを有効にします。
初期のテストに参加して、安定版のリリース前に Chrome チームが予期しない動作を特定して修正できるようにバグを報告してください。Blob URL と Clear-Site-Data ヘッダー API は開発中であり、まだテストには使用できません。
更新された API
ストレージ API
クォータ システム : クォータ システムは、ストレージに割り当てられるディスク容量を決定するために使用されます。各パーティションはクォータ システムによって個別のバケットとして管理され、許可される容量と、クリアされる時期が決定されます。 : navigator.storage.estimate() はパーティションの情報を返します。window.webkitStorageInfo や navigator.webkitTemporaryStorage などの Chrome 専用 API は使用廃止になります。 : IndexedDB と キャッシュ ストレージは、新しいパーティション クォータ システムを使用します。
Web Storage API : Web Storage API は、ブラウザがキーと値のペアを保存できる Local Storage と Session Storage の 2 つの仕組みを提供します。これらは現在クォータで管理されていませんが、引き続きパーティション化されます。
Origin Private File System : File System Access APIを使用すると、ユーザーがアクセスを許可した後、サイトはデバイス上のファイルやフォルダの変更を直接読み取ったり保存したりできます。Origin Private File System を使用すると、オリジンは、ユーザーが簡単にアクセスできるディスクに非公開コンテンツを保存でき、パーティション化されます。
Storage Bucket API : Storage Bucket API は、バケットと呼ばれる新しい概念を使用して、IndexedDB や localStorage などのさまざまなストレージ API を統合する Storage Standard 用に開発されています。バケットに格納されたデータとバケットに関連付けられたメタデータはパーティションされます。
Clear-Site-Data ヘッダー : 応答に Clear-Site-Data ヘッダーを含めると、サーバーはユーザーのブラウザに保存されているデータを消去するように要求できます。キャッシュ、Cookie、および DOM ストレージをクリアできます。ヘッダーを使用すると、1 つのパーティション内のストレージのみがクリアされます。
Blob URL ストア : blob は、処理される生データを含むオブジェクトであり、リソースにアクセスするために blob URL を生成できます。トップレベル コンテキストで任意の Blob URL に移動するユースケースをサポートするために(ディスカッション)、Blob URL ストアはトップレベル サイトではなくエージェント クラスターによってパーティションされます。この機能はまだテストできません。また、パーティションの仕組みが今後変更される可能性があります。
通信 API
ストレージ API とともに、1 つのコンテキストがオリジンの境界を越えて通信できるようにする通信 API もパーティションされます。この変更は主に、ブロードキャストまたは同一オリジン ランデブーを介して他のコンテキストを検出できるようにする API に影響します。
以下の通信 API については、サードパーティの iframe は同一オリジン コンテキストと通信できなくなります。
Broadcast Channel : Broadcast Channel API を使用すると、ブラウジング コンテキスト(ウィンドウ、タブ、または iframe)と同じオリジンのワーカー間の通信が可能になります。 : コンテキスト間の関係が明確に定義されているクロスサイト iframe の postMessage() は、変更が提案されていません。
SharedWorker : SharedWorker API は、同一オリジンのブラウジング コンテキスト間でアクセスできるワーカーを提供します。
Web Locks : Web Locks API を使用すると、同一オリジンの 1 つのタブまたはワーカーで実行されているコードが、何らかの作業の実行中に共有リソースのロックを取得できます。
Service Worker API
Service Worker API は、バックグラウンドでタスクを実行するためのインターフェースを提供します。サイトがイベントに応答するための新しいワーカー コンテキストを作成する永続的な登録を作成すると、そのワーカーは任意の同一オリジンコンテキストと通信できるようになります。また、ServiceWorker API はナビゲーションリクエストのタイミングを変更できるため、履歴スニッフィングなどのクロスサイト情報漏えいの可能性につながる可能性があります。
したがって、サードパーティのコンテキストから登録された Service Worker はパーティション化されます。
拡張 API
拡張機能は、ユーザーのブラウジング エクスペリエンスをカスタマイズするプログラムです。Minifest V2 を使用すると、拡張機能は、拡張機能のオリジンを持つバックグラウンド ページを作成できますが、ウェブコンテンツのオリジンを持つ iframe を埋め込むことができます。
ストレージをパーティション化すると一部のユースケースが壊れてしまうため、その軽減策が提供される予定です。拡張機能に iframe オリジンの host_permissions がある場合、iframe は拡張機能ページではなくトップレベルのフレームとして扱われます。
貢献とフィードバックの共有
共有ストレージの提案は現在も検討中であるため、今後変更される可能性があります。 この API を試して、フィードバックがある場合は、ぜひお聞かせください。
- GitHub: 提案を読み、質問を投稿したり、ディスカッションに参加したりできます。
- 開発者サポート: Privacy Sandbox Developer Support リポジトリでは、質問したり、ディスカッションに参加したりできます。
