Chrome dejará de ser compatible con las cookies de terceros y particiona el almacenamiento para reducir el seguimiento entre sitios. Esto plantea un desafío para los sitios y servicios que dependen de cookies y otro almacenamiento en contextos incorporados para los recorridos del usuario, como la autenticación. La API de Storage Access (SAA) permite que estos casos de uso sigan funcionando y, al mismo tiempo, limita el seguimiento entre sitios tanto como sea posible.
Estado de implementación
La API de Storage Access está disponible en todos los navegadores principales, pero existen leves diferencias de implementación entre ellos. Estas diferencias se destacaron en las secciones relevantes de esta entrada.
Se está trabajando para resolver todos los problemas de bloqueo restantes, antes de estandarizar la API.
¿Qué es la API de Storage Access?
La API de Storage Access es una API de JavaScript que permite que los iframes soliciten permisos de acceso al almacenamiento cuando, de lo contrario, la configuración del navegador les denegaría el acceso. Las incorporaciones con casos de uso que dependen de la carga de recursos entre sitios pueden usar la API para solicitar permisos de acceso al usuario según sea necesario.
Si se concede la solicitud de almacenamiento, el iframe tendrá acceso a su almacenamiento y cookies no particionadas, que también están disponibles cuando los usuarios lo visitan como sitio de nivel superior.
La API de Storage Access permite que se proporcione acceso al almacenamiento y las cookies no particionadas específicas con una carga mínima para el usuario final, al tiempo que evita el acceso genérico de cookies y almacenamiento, como se usa a menudo para el seguimiento de usuarios.
Casos de uso
Algunas incorporaciones de terceros requieren acceso a cookies o almacenamiento no particionados para proporcionar una mejor experiencia al usuario, algo que no estará disponible después de que las cookies de terceros dejen de estar disponibles y se habilite la partición de almacenamiento.
En los casos de uso, se incluye lo siguiente:
- Widgets de comentarios incorporados que requieren detalles de la sesión de acceso.
- Botones "Me gusta" de redes sociales que requieren detalles de la sesión de acceso.
- Documentos incorporados que requieren detalles de la sesión de acceso
- Es una experiencia premium que se proporciona a un video incorporado (por ejemplo, para no mostrar anuncios a los usuarios que accedieron a sus cuentas, conocer las preferencias del usuario respecto a los subtítulos o restringir ciertos tipos de videos).
- Sistemas de pago incorporados
Muchos de estos casos de uso implican mantener el acceso a los iframes incorporados.
Cuándo usar la API de Storage Access en lugar de otras APIs
La API de Storage Access es una de las alternativas al uso de cookies no particionadas y almacenamiento, por lo que es importante comprender cuándo usar esta API en comparación con las otras. Está dirigido a casos de uso en los que se cumplen las siguientes condiciones:
- El usuario interactuará con el contenido incorporado, es decir, no es un iframe pasivo ni oculto.
- El usuario visitó el origen incorporado en un contexto de nivel superior, es decir, cuando ese origen no está incorporado en otro sitio.
Existen APIs alternativas para una variedad de casos de uso:
- Las cookies con estado particionado independiente (CHIPS) permiten a los desarrolladores habilitar una cookie en el almacenamiento "particionado", con un almacén de cookies independiente por cada sitio de nivel superior. Por ejemplo, un widget de chat web de terceros puede depender de la configuración de una cookie para guardar información de la sesión. La información de la sesión se guarda por sitio, por lo que no es necesario acceder a la cookie que establece el widget en otros sitios web donde también está incorporada. La API de Storage Access es útil cuando un widget de terceros incorporado depende de compartir la misma información en distintos orígenes (por ejemplo, para los detalles o las preferencias de la sesión de acceso).
- La partición del almacenamiento permite que los iframes entre sitios usen mecanismos de almacenamiento de JavaScript existentes mientras dividen el almacenamiento subyacente por sitio. Esto evita que la misma incorporación acceda al almacenamiento incorporado en un sitio web en otros sitios web.
- Los Conjuntos de sitios web relacionados (RWS) son el método que tiene una organización para declarar relaciones entre sitios, de modo que los navegadores permitan el acceso limitado al almacenamiento y las cookies no particionadas para fines específicos. Los sitios aún deben solicitar acceso con la API de Storage Access, pero para los sitios del conjunto, el acceso se puede otorgar sin que el usuario lo solicite.
- Federated Credential Management (FedCM) es un enfoque de los servicios de identidad federada que preserva la privacidad. La API de Storage Access se ocupa de acceder a cookies no particionadas y almacenamiento posterior al acceso. En algunos casos de uso, FedCM proporciona una solución alternativa a la API de Storage Access, y puede ser la mejor opción, ya que presenta una solicitud de navegador más orientada al acceso. Sin embargo, adoptar FedCM suele requerir cambios adicionales en tu código, por ejemplo, para admitir sus extremos HTTP.
- También existen las APIs de antifraude, relacionadas con anuncios y de medición, y la API de Storage Access no está diseñada para abordar esas inquietudes.
Usa la API de Storage Access
La API de Storage Access tiene dos métodos basados en el compromiso:
Document.hasStorageAccess()(también disponible con el nombre nuevoDocument.hasUnpartitionedCookieAccess()a partir de Chrome 125)Document.requestStorageAccess()
También se integra en la API de Permissions. Esto te permite verificar el estado del permiso de acceso al almacenamiento en un contexto de terceros, lo que indica si se otorgaría automáticamente una llamada a document.requestStorageAccess():
Usa el método hasStorageAccess()
Cuando un sitio se carga por primera vez, puede usar el método hasStorageAccess() para verificar si ya se otorgó el acceso a cookies de terceros.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted via the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
El acceso al almacenamiento solo se otorga a un documento iframe después de que llama a requestStorageAccess(),, por lo que hasStorageAccess() siempre mostrará el valor "false" al principio, excepto cuando ya se haya otorgado acceso a otro documento del mismo origen en el mismo iframe. El otorgamiento se conserva en las navegaciones del mismo origen dentro del iframe específicamente para permitir las recargas después de otorgar acceso a las páginas que requieren la presencia de cookies en la solicitud inicial del documento HTML.
Usa el método requestStorageAccess()
Si el iframe no tiene acceso, es posible que debas solicitarlo con el método requestStorageAccess():
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
La primera vez que se solicita, es posible que el usuario deba aprobar este acceso con un mensaje del navegador. Después de eso, se resolverá la promesa, o se rechazará y se generará una excepción si se usa await.
Para evitar abusos, este mensaje del navegador solo se mostrará después de la interacción del usuario. Por ello, en un principio, se debe llamar a requestStorageAccess() desde un controlador de eventos activado por el usuario, en lugar de hacerlo inmediatamente mientras se carga el iframe:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if above did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
Si necesitas usar el almacenamiento local en lugar de cookies, puedes hacer lo siguiente:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
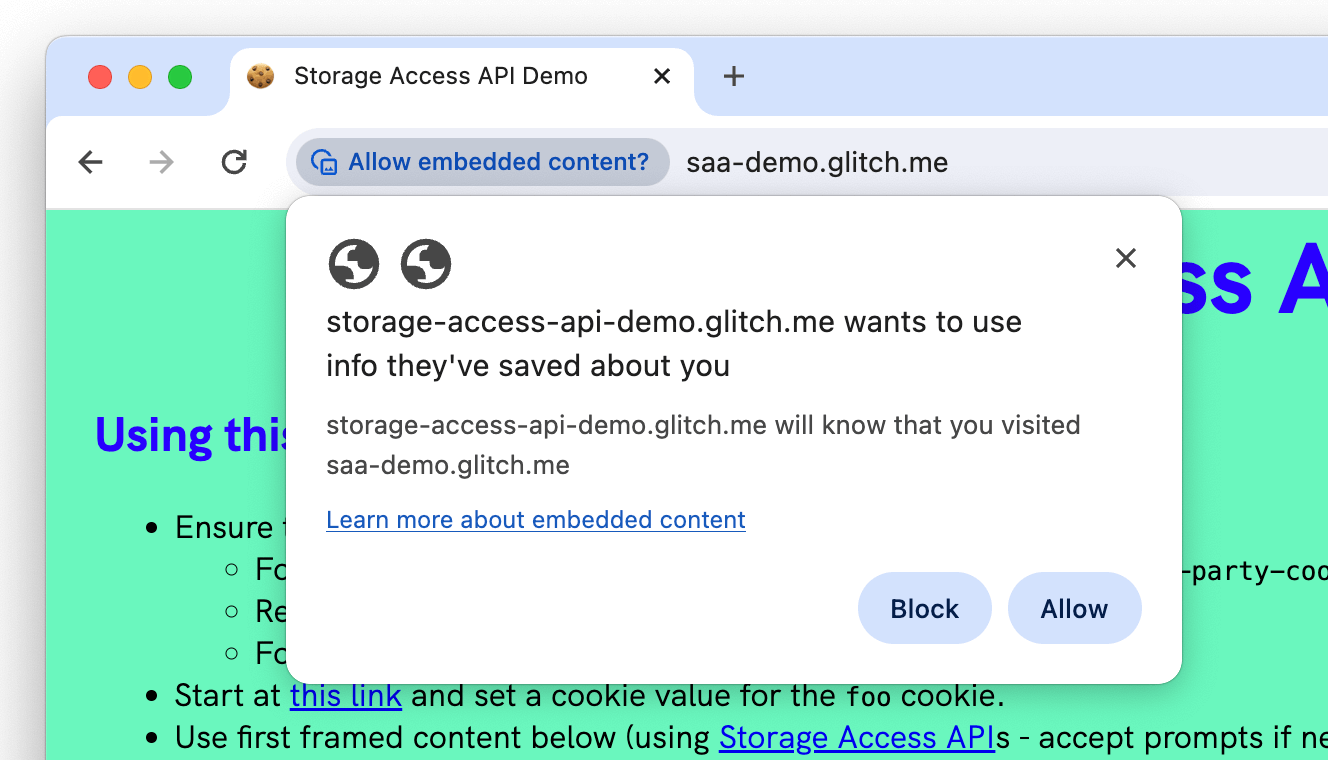
Mensajes de permiso
Cuando el usuario haga clic en el botón por primera vez, el mensaje del navegador aparecerá automáticamente, generalmente en la barra de direcciones. A continuación, se muestra un ejemplo de la solicitud de Chrome, pero otros navegadores tienen una IU similar:

Es posible que el navegador omita el mensaje y que se proporcione el permiso automáticamente en determinadas circunstancias:
- Si la página y el iframe se usaron en los últimos 30 días después de aceptar la solicitud.
- Si el iframe incorporado forma parte de un Conjunto de sitios web relacionados
- En Firefox, el mensaje también se omite para los sitios web conocidos (aquellos con los que interactuaste en el nivel superior) durante los primeros cinco intentos.
Como alternativa, en ciertas circunstancias, es posible que se rechace automáticamente el método sin mostrar el mensaje:
- Si el usuario no visitó el sitio que posee el iframe ni interactuó con él anteriormente como un documento de nivel superior, no en un iframe. Esto significa que la API de Storage Access solo es útil para sitios incorporados que los usuarios visitaron anteriormente en un contexto propio.
- Si se llama al método
requestStorageAccess()fuera de un evento de interacción del usuario sin aprobación previa de la instrucción después de una interacción.
Si bien se le solicitará al usuario en el uso inicial, las visitas posteriores pueden resolver requestStorageAccess() sin un mensaje y sin requerir interacción del usuario en Chrome y Firefox. Ten en cuenta que Safari siempre requiere la interacción del usuario.
Como se puede otorgar acceso a cookies y almacenamiento sin un mensaje o sin interacción del usuario, a menudo es posible obtener acceso de cookies o almacenamiento no particionado antes de que el usuario interactúe en navegadores compatibles (Chrome y Firefox) llamando a requestStorageAccess() cuando se carga la página. Esto puede permitirte acceder de inmediato al almacenamiento y las cookies no particionadas, y proporcionar una experiencia más completa, incluso antes de que el usuario interactúe con el iframe. Esto puede brindar una mejor experiencia del usuario en algunas situaciones que esperar su interacción.
Usa la consulta de permisos storage-access
Para verificar si se puede otorgar el acceso sin una interacción del usuario, puedes verificar el estado del permiso storage-access y solo realizar la llamada a requestStoreAccess() antes si no se requiere ninguna acción del usuario, en lugar de llamarla y hacer que falle cuando se requiera una interacción.
Esto también te permite manejar potencialmente la necesidad de un mensaje por adelantado mostrando contenido diferente, como un botón de acceso.
El siguiente código agrega la verificación de permisos storage-access al ejemplo anterior:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and older versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Currently not used. See:
// https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by one of above.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
iframes de zona de pruebas
Cuando se usa la API de Storage Access en iframes de la zona de pruebas, se requieren los siguientes permisos de la zona de pruebas:
- Se requiere
allow-storage-access-by-user-activationpara permitir el acceso a la API de Storage Access. allow-scriptses necesario para permitir el uso de JavaScript para llamar a la API.- Se requiere
allow-same-originpara permitir el acceso a las cookies del mismo origen y a otro almacenamiento.
Por ejemplo:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
Requisitos para las cookies
Para acceder a la API de Storage Access en Chrome, las cookies entre sitios deben configurarse con los siguientes dos atributos:
SameSite=None, que es necesario para marcar la cookie como entre sitiosSecure, que garantiza que solo se pueda acceder a las cookies establecidas por los sitios HTTPS
En Firefox y Safari, las cookies se establecen de forma predeterminada en SameSite=None y no restringen las cookies de SSA a Secure, por lo que estos atributos no son obligatorios. Se recomienda ser explícito sobre el atributo SameSite y usar siempre cookies de Secure.
Acceso a la página de nivel superior
La API de Storage Access está diseñada para permitir el acceso a cookies de terceros dentro de iframes incorporados.
También hay otros casos de uso en los que la página de nivel superior requiere acceso a cookies de terceros. Por ejemplo, imágenes o secuencias de comandos restringidas por cookies, que los propietarios de sitios podrían querer incluir directamente en el documento de nivel superior en lugar de en un iframe. Para abordar este caso de uso, Chrome propuso una extensión para la API de Storage Access que agrega un método requestStorageAccessFor().
El método requestStorageAccessFor()
El método requestStorageAccessFor() funciona de manera similar a requestStorageAccess(), pero para recursos de nivel superior. Solo se puede usar para sitios dentro de un Conjunto de sitios web relacionados para evitar otorgar acceso general a cookies de terceros.
Para obtener más detalles sobre cómo usar requestStorageAccessFor(), lee la Guía para desarrolladores sobre Conjuntos de sitios web relacionados.
La consulta de permisos top-level-storage-access
Navegadores compatibles
- x
- x
- x
- x
Al igual que el permiso storage-access, existe un permiso top-level-storage-access para verificar si se puede otorgar acceso a requestStorageAccessFor().
¿En qué se diferencia la API de Storage Access cuando se usa con RWS?
Cuando se usan conjuntos de sitios web relacionados con la API de Storage Access, algunas funciones adicionales están disponibles como se detalla en la siguiente tabla:
| Sin RWS | Con RWS | |
|---|---|---|
| Requiere un gesto del usuario para iniciar la solicitud de acceso al almacenamiento. | ||
| Exige que el usuario visite el origen de almacenamiento solicitado en un contexto de nivel superior antes de otorgar el acceso | ||
| Se puede omitir la primera solicitud del usuario | ||
No es necesario llamar a requestStorageAccess si ya se otorgó acceso con anterioridad. |
||
| Otorga acceso automáticamente a otros dominios de un sitio web relacionado | ||
Admite requestStorageAccessFor para el acceso de nivel superior a la página. |
Demostración: Configuración y acceso a las cookies
La siguiente demostración muestra cómo se puede acceder a una cookie configurada por ti en la primera pantalla de la demostración en un marco incorporado en el segundo sitio de la demostración:
storage-access-api-demo.glitch.me
La demostración requiere un navegador con las cookies de terceros inhabilitadas:
- Chrome 118 o versiones posteriores con la marca
chrome://flags/#test-third-party-cookie-phaseoutconfigurada y se reinició el navegador. - Firefox
- Safari
Demostración: Cómo configurar el almacenamiento local
La siguiente demostración muestra cómo acceder a canales de transmisión no particionados desde un iframe de terceros con la API de Storage Access:
https://saa-beyond-cookies.glitch.me/
La demostración requiere Chrome 125 o una versión posterior con la marca test-third-party-cookie-phaseout habilitada.
Recursos
- Lee la especificación para proporcionar acceso a cookies de terceros o sigue y presenta problemas.
- Lee la especificación que proporciona acceso al almacenamiento no particionado o sigue y presenta problemas.
- Documentación y guía de la API.
- Documentación de Chrome sobre el uso de la API de Storage Access en conjuntos de sitios web relacionados

