相關網站集 (RWS) 可讓公司宣告網站間的關係,讓瀏覽器允許有限的第三方 Cookie 存取特定目的。
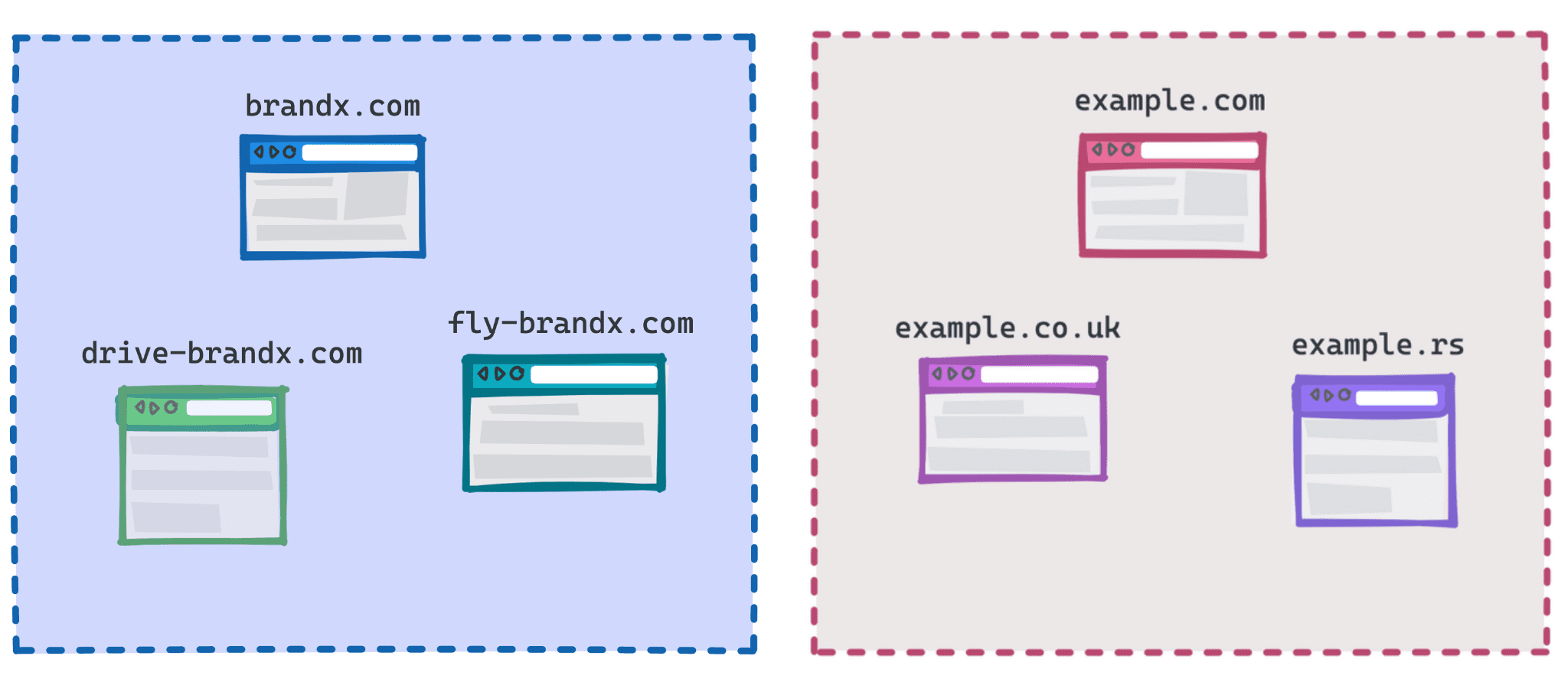
許多機構都有擁有不同網域名稱的相關網站 (例如 brandx.com 和 fly-brandx.com),或是不同國家/地區的網域 (例如 example.com、example.rs、example.co.uk 等)。

假設貴公司專門安排假期行程,該公司有兩個相關網站:fly-brandx.com 和 drive-brandx.com,用於分段航班和租車服務。整個預訂歷程的過程中,您可以分別在這些網站上選取不同選項,讓購物車記住您在這些網站中的選擇。
這類相關網站通常會使用 Cookie 保持您的登入狀態,或顯示個人化內容。
Chrome 將逐步封鎖第三方 Cookie以改善網路隱私,因此必須提供新機制,才能讓這些體驗正常運作。
使用相關網站集定義相關網站
相關網站集可讓公司宣告網站間的關係,讓瀏覽器允許有限的第三方 Cookie 存取特定用途。Chrome 會根據這些聲明的關係,決定何時允許或拒絕網站在第三方環境中存取 Cookie。
整體來說,相關網站集是一組網域,其中只有一個「設定主要」,且可能包含多個「設定成員」。
網站作者必須將網域提交至集合。設定成員可以包含各種不同的網域類型,並根據用途進行子集。
相關網站集的用途
如果機構需要在不同頂層網站中共用身分,相關網站集就很適合使用。如果在此案例中,共用身分代表從完整的單一登入解決方案,到只需要跨網站共用偏好設定,皆可使用。
機構可能會在下列層級使用不同的頂層網域:
- 品牌網域:
fly-brandx.com, drive-brandx.com - 應用程式網域:
calendar-brandx.com, mail-brandx.com - 要啟用本地化的國家/地區專屬網域:
brandx.co.uk、brandx.rs - 使用者從未直接與其互動,但在相同機構網站上提供服務的服務網域:
brandx-assets.com - 使用者從未直接與這類網域互動,但基於安全性考量而存在的沙箱網域:
brandx-usercontent.com
瞭解詳情
- 第一方開發人員指南
- 相關網站集技術說明
- Chrome 平台狀態
- Chromium 專案
- Privacy Sandbox 開發人員支援存放區
- 在提案存放區中建立問題,以便回答與提案相關的問題。

