Set Situs Terkait (RWS) adalah mekanisme platform web yang membantu browser memahami hubungan antara kumpulan domain. Hal ini memungkinkan browser membuat keputusan penting untuk mengaktifkan fungsi situs tertentu (seperti apakah akan mengizinkan akses ke cookie lintas situs) dan menampilkan informasi ini kepada pengguna.
Seiring penghentian penggunaan cookie pihak ketiga oleh Chrome, tujuannya adalah untuk mempertahankan kasus penggunaan utama di web sekaligus meningkatkan privasi bagi pengguna. Misalnya, banyak situs mengandalkan beberapa domain untuk memberikan satu pengalaman pengguna. Organisasi mungkin ingin mempertahankan domain level teratas yang berbeda untuk beberapa kasus penggunaan seperti domain khusus negara atau domain layanan untuk menghosting gambar atau video. Set Situs Terkait memungkinkan situs berbagi data di seluruh domain, dengan kontrol tertentu.
Apa itu Set Situs Terkait?
Pada tingkat tinggi, Set Situs Terkait adalah kumpulan domain, yang memiliki satu "kumpulan domain utama" dan mungkin beberapa "anggota kumpulan".
Dalam contoh berikut, primary mencantumkan domain primer, dan associatedSites mencantumkan domain yang memenuhi persyaratan subset terkait.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
Daftar Set Situs Terkait kanonis adalah daftar yang dapat dilihat oleh publik dalam format file JSON yang dihosting di repositori GitHub Set Situs Terkait, yang berfungsi sebagai sumber tepercaya untuk semua set. Chrome menggunakan file ini untuk diterapkan ke perilakunya.
Hanya mereka yang memiliki kontrol administratif atas domain yang dapat membuat kumpulan dengan domain tersebut. Pengirim wajib menyatakan hubungan antara setiap "anggota kumpulan" ke "{i>set primary<i}." Anggota kumpulan dapat mencakup berbagai jenis domain dan harus menjadi bagian dari subkumpulan berdasarkan kasus penggunaan.
Jika aplikasi Anda bergantung pada akses ke cookie lintas situs (juga disebut cookie pihak ketiga) di seluruh situs dalam Set Situs Terkait yang sama, Anda dapat menggunakan Storage Access API (SAA) dan requestStorageAccessFor API untuk meminta akses ke cookie tersebut. Bergantung pada subkumpulan tempat yang merupakan bagian dari setiap situs, browser mungkin menangani permintaan secara berbeda.
Untuk mempelajari lebih lanjut proses dan persyaratan pengiriman set, lihat panduan pengiriman. Set yang dikirim akan melalui berbagai pemeriksaan teknis untuk memvalidasi pengiriman.
Kasus penggunaan Set Situs Terkait
Set Situs Terkait cocok untuk kasus saat organisasi memerlukan suatu bentuk identitas bersama di berbagai situs tingkat atas.
Beberapa kasus penggunaan untuk Set Situs Terkait adalah:
- Penyesuaian negara. Memanfaatkan situs yang dilokalkan sembari mengandalkan infrastruktur bersama (example.co.uk mungkin bergantung pada layanan yang dihosting oleh example.ca).
- Integrasi domain layanan. Memanfaatkan domain layanan yang tidak pernah berinteraksi secara langsung oleh pengguna, tetapi menyediakan layanan di seluruh situs organisasi yang sama (example-cdn.com).
- Pemisahan konten pengguna. Mengakses data di domain berbeda yang memisahkan konten yang diupload pengguna dari konten situs lainnya untuk alasan keamanan, sekaligus mengizinkan akses domain dalam sandbox ke cookie (dan lainnya). Jika menayangkan konten tidak aktif yang diupload pengguna, Anda mungkin juga dapat menghostingnya dengan aman di domain yang sama dengan mengikuti praktik terbaik.
- Konten yang diautentikasi dan disematkan. Mendukung konten tersemat dari seluruh properti terafiliasi (video, dokumen, atau resource yang dibatasi bagi pengguna yang login di situs tingkat atas).
- Login. Mendukung login di seluruh properti terafiliasi. FedCM API mungkin juga sesuai untuk beberapa kasus penggunaan.
- Analytics. Men-deploy analisis dan pengukuran perjalanan pengguna di seluruh properti terafiliasi untuk meningkatkan kualitas layanan.
Detail integrasi Set Situs Terkait
Storage Access API
Storage Access API (SAA) menyediakan cara bagi konten lintas origin yang disematkan untuk mengakses penyimpanan yang biasanya hanya dapat diakses dalam konteks pihak pertama.
Resource tersemat dapat menggunakan metode SAA untuk memeriksa apakah saat ini memiliki akses ke penyimpanan, dan untuk meminta akses dari agen pengguna.
Jika cookie pihak ketiga diblokir tetapi Set Situs Terkait (RWS) diaktifkan, Chrome akan otomatis memberikan izin dalam konteks intra-RWS, dan akan menampilkan perintah kepada pengguna. ("Konteks intra-RWS" adalah konteks, seperti iframe, yang situs sematan dan situs tingkat atas-nya berada dalam RWS yang sama.)
Memeriksa dan meminta akses penyimpanan
Untuk memeriksa apakah saat ini situs memiliki akses ke penyimpanan, situs sematan dapat menggunakan metode Document.hasStorageAccess().
Metode ini menampilkan promise yang di-resolve dengan nilai boolean yang menunjukkan apakah dokumen sudah memiliki akses ke cookie-nya atau tidak. Promise juga menampilkan true jika iframe memiliki origin yang sama dengan frame atas.
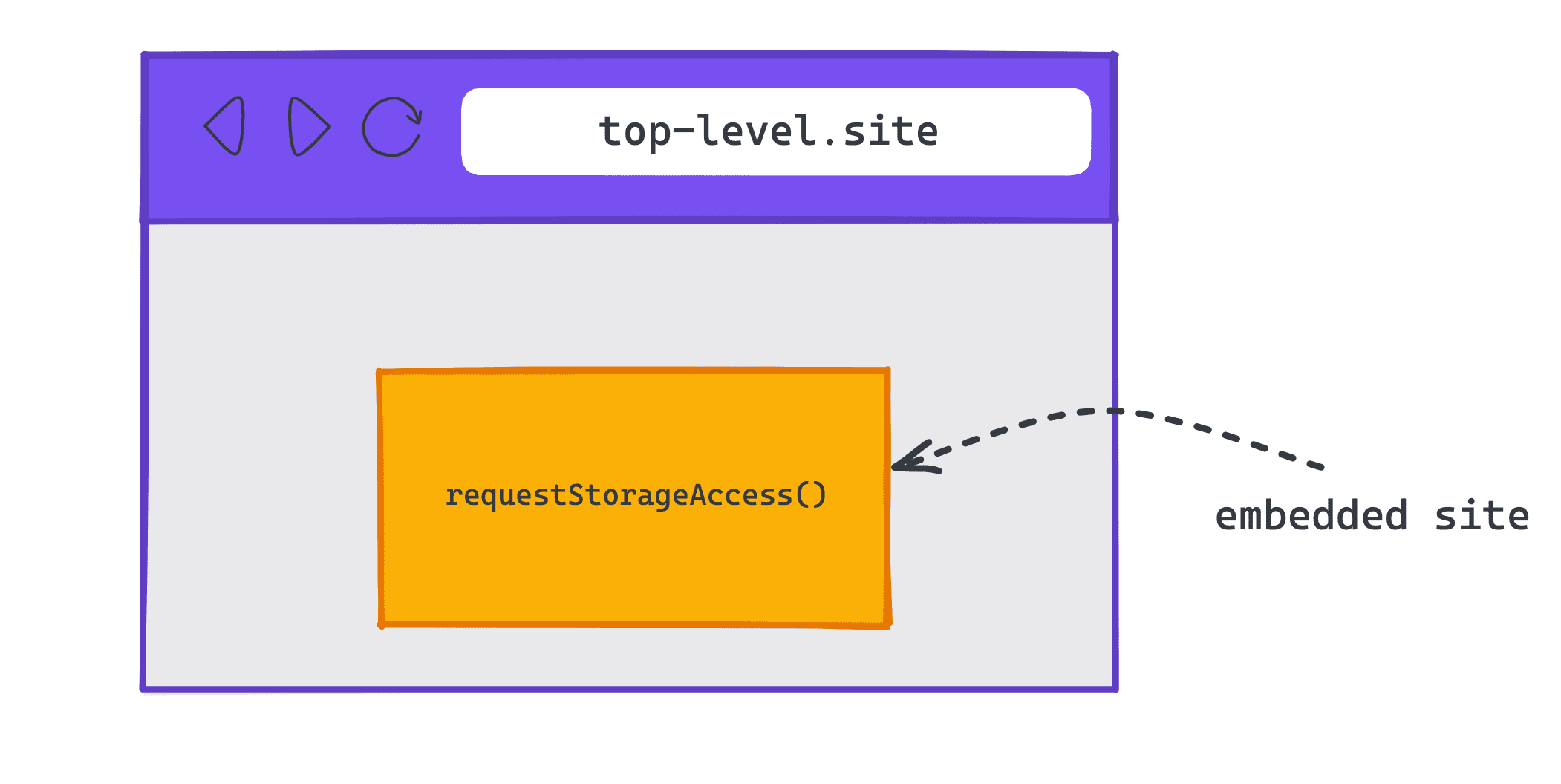
Untuk meminta akses ke cookie dalam konteks lintas situs yang disematkan, situs dapat menggunakan Document.requestStorageAccess() (rSA).
requestStorageAccess() API dimaksudkan untuk dipanggil dari dalam iframe. iframe tersebut baru saja menerima interaksi pengguna (gestur pengguna, yang diperlukan oleh semua browser), tetapi Chrome juga mewajibkan bahwa dalam 30 hari terakhir, pengguna telah mengunjungi situs yang memiliki iframe tersebut dan telah berinteraksi dengan situs tersebut secara khusus—sebagai dokumen tingkat atas, bukan di iframe.
requestStorageAccess() menampilkan promise yang akan diselesaikan jika akses ke penyimpanan diberikan. Janji tersebut ditolak, dengan menyebutkan alasannya, jika akses ditolak karena alasan apa pun.
requestStorageAccessFor di Chrome
Storage Access API hanya mengizinkan situs tersemat untuk meminta akses ke penyimpanan dari dalam elemen <iframe> yang telah menerima interaksi pengguna.
Hal ini menimbulkan tantangan dalam mengadopsi Storage Access API untuk situs tingkat atas yang menggunakan gambar lintas situs atau tag skrip yang memerlukan cookie.
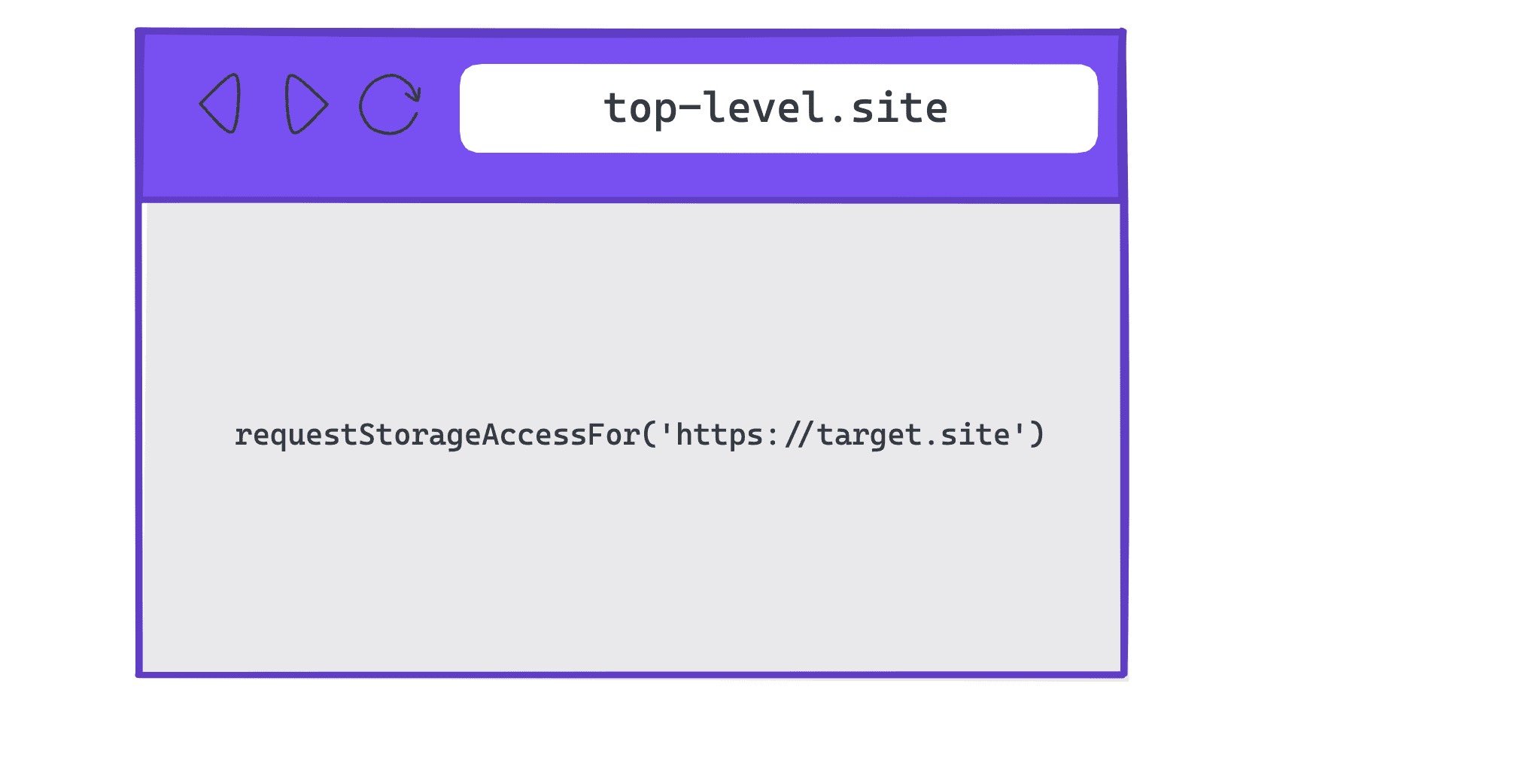
Untuk mengatasi hal ini, Chrome telah mengimplementasikan cara bagi situs tingkat atas untuk meminta akses penyimpanan atas nama origin tertentu dengan Document.requestStorageAccessFor() (rSAFor).
document.requestStorageAccessFor('https://target.site')
API requestStorageAccessFor() dimaksudkan untuk dipanggil oleh dokumen tingkat atas. Dokumen tersebut juga baru saja menerima interaksi pengguna. Namun, tidak seperti requestStorageAccess(), Chrome tidak memeriksa interaksi di dokumen tingkat teratas dalam 30 hari terakhir karena pengguna sudah berada di halaman tersebut.
Memeriksa izin akses penyimpanan
Akses ke beberapa fitur browser, seperti kamera atau geolokasi, didasarkan pada izin yang diberikan pengguna. Izin API menyediakan cara untuk memeriksa status izin untuk mengakses API, baik yang telah diberikan, ditolak, maupun memerlukan beberapa bentuk interaksi pengguna, seperti mengklik perintah atau berinteraksi dengan halaman.
Anda dapat meminta status izin menggunakan navigator.permissions.query().
Guna memeriksa izin akses penyimpanan untuk konteks saat ini, Anda harus meneruskan string 'storage-access':
navigator.permissions.query({name: 'storage-access'})
Untuk memeriksa izin akses penyimpanan untuk origin yang ditentukan, Anda harus meneruskan string 'top-level-storage-access':
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
Perlu diperhatikan bahwa untuk melindungi integritas origin yang disematkan, ini hanya memeriksa izin yang diberikan oleh dokumen tingkat atas menggunakan document.requestStorageAccessFor.
Bergantung pada apakah izin dapat diberikan secara otomatis atau memerlukan gestur pengguna, izin akan menampilkan prompt atau granted.
Model per frame
Hibah rSA berlaku per frame. Pemberian rSA dan rSAFor diperlakukan sebagai izin terpisah.
Setiap frame baru harus meminta akses penyimpanan satu per satu dan akan otomatis diberi akses. Hanya permintaan pertama yang memerlukan gestur pengguna, setiap permintaan berikutnya yang diinisiasi oleh iframe, seperti navigasi atau subresource tidak perlu menunggu gestur pengguna karena akan diberikan untuk sesi penjelajahan oleh permintaan awal.
Memuat ulang, memuat ulang, atau membuat ulang iframe akan memerlukan permintaan akses lagi.
Persyaratan cookie
Cookie harus menentukan atribut SameSite=None dan Secure karena rSA hanya memberikan akses ke cookie yang telah ditandai untuk digunakan dalam konteks lintas situs.
Cookie dengan SameSite=Lax, SameSite=Strict, atau tanpa atribut SameSite hanya untuk penggunaan pihak pertama dan tidak akan pernah dibagikan dalam konteks lintas situs terlepas dari rSA.
Keamanan
Untuk rSAFor, permintaan subresource memerlukan header Cross-Origin Resource Sharing (CORS) atau atribut crossorigin pada resource, sehingga memastikan keikutsertaan eksplisit.
Contoh implementasi
Meminta akses ke penyimpanan dari iframe lintas origin tersemat

requestStorageAccess() dalam sematan di situs lain.Memeriksa apakah Anda memiliki akses penyimpanan
Untuk memeriksa apakah Anda sudah memiliki akses penyimpanan, gunakan document.hasStorageAccess().
Jika promise ditetapkan ke true, Anda dapat mengakses penyimpanan dalam konteks lintas situs. Jika statusnya berubah menjadi false, Anda perlu meminta akses penyimpanan.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
Meminta akses penyimpanan
Jika Anda perlu meminta akses penyimpanan, pertama-tama periksa izin akses penyimpanan navigator.permissions.query({name: 'storage-access'}) untuk melihat apakah hal tersebut memerlukan gestur pengguna atau dapat diberikan secara otomatis.
Jika izinnya adalah granted, Anda dapat memanggil document.requestStorageAccess() dan operasi akan berhasil tanpa gestur pengguna.
Jika status izin adalah prompt, Anda harus memulai panggilan document.requestStorageAccess() setelah gestur pengguna, seperti klik tombol.
Contoh:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Permintaan berikutnya dari dalam bingkai, navigasi, atau subresource, akan otomatis memiliki izin untuk mengakses cookie lintas situs. hasStorageAccess() menampilkan cookie benar dan lintas situs dari Set Situs Terkait yang sama akan dikirim pada permintaan tersebut tanpa panggilan JavaScript tambahan.
Situs tingkat atas yang meminta akses cookie atas nama situs lintas asal

requestStorageAccessFor() di situs tingkat atas untuk origin yang berbedaSitus tingkat atas dapat menggunakan requestStorageAccessFor() untuk meminta akses penyimpanan atas nama origin tertentu.
hasStorageAccess() hanya memeriksa apakah situs yang memanggilnya memiliki akses penyimpanan, sehingga situs tingkat atas dapat memeriksa izin untuk asal lain.
Untuk mengetahui apakah pengguna akan ditanya atau apakah akses penyimpanan telah diberikan ke asal yang ditentukan, panggil navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}).
Jika izinnya adalah granted, Anda dapat memanggil document.requestStorageAccessFor('https://target.site'). Metode ini akan berhasil tanpa gestur pengguna.
Jika izinnya adalah prompt maka Anda harus mengaitkan panggilan document.requestStorageAccessFor('https://target.site') di belakang gestur pengguna, seperti klik tombol.
Contoh:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Setelah panggilan requestStorageAccessFor() berhasil, permintaan lintas situs akan menyertakan cookie jika menyertakan CORS atau atribut crossorigin, sehingga situs mungkin perlu menunggu sebelum memicu permintaan.
Permintaan harus menggunakan opsi credentials: 'include' dan resource harus menyertakan atribut crossorigin="use-credentials".
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
Cara menguji secara lokal
Prasyarat
Untuk menguji Set Situs Terkait secara lokal, gunakan Chrome 119 atau yang lebih baru yang diluncurkan dari command line dan aktifkan test-third-party-cookie-phaseout flag Chrome.
Mengaktifkan tanda Chrome
Untuk mengaktifkan tanda Chrome yang diperlukan, buka chrome://flags#test-third-party-cookie-phaseout dari kolom URL dan ubah tanda tersebut menjadi Enabled. Pastikan untuk memulai ulang browser setelah tanda diubah.
Luncurkan Chrome dengan Set Situs Terkait lokal
Untuk meluncurkan Chrome dengan Set Situs Terkait yang dideklarasikan secara lokal, buat objek JSON yang berisi URL yang merupakan anggota kumpulan dan teruskan ke --use-related-website-set.
Pelajari lebih lanjut cara menjalankan Chromium dengan tanda.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Contoh
Untuk mengaktifkan Set Situs Terkait secara lokal, Anda harus mengaktifkan test-third-party-cookie-phaseout di chrome://flags dan meluncurkan Chrome dari command line dengan tanda --use-related-website-set dengan objek JSON yang berisi URL yang merupakan anggota kumpulan.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Memverifikasi bahwa Anda memiliki akses ke cookie lintas situs
Panggil API (rSA atau rSAFor) dari situs yang sedang diuji dan validasi akses ke cookie lintas situs.
Proses pengiriman Set Situs Terkait
Lakukan langkah-langkah berikut untuk mendeklarasikan hubungan antara domain dan menentukan subhimpunan mana yang menjadi bagian dari suatu {i>subset<i}.
1. Identifikasi RWS Anda
Identifikasi domain yang relevan, termasuk kumpulan anggota dan anggota kumpulan yang akan menjadi bagian dari Set Situs Terkait. Identifikasi juga mana jenis subset yang mencakup setiap anggota kumpulan.
2. Membuat kiriman RWS
Buat salinan lokal (clone atau fork) dari Repositori GitHub. Di cabang baru, buat perubahan pada related_website_sets.JSON untuk mencerminkan set Anda. Untuk memastikan set Anda memiliki format JSON yang tepat dan Anda dapat menggunakan Alat Generator JSON.
3. Pastikan RWS Anda memenuhi persyaratan teknis
Pastikan atribut menetapkan persyaratan formasi dan menetapkan persyaratan validasi sudah diterapkan.
4. Menguji RWS secara lokal
Sebelum membuat permintaan pull (PR) untuk mengirimkan set, uji kiriman Anda secara lokal untuk memastikan set tersebut lulus semua pemeriksaan yang diwajibkan.
5. Mengirimkan RWS Anda
Kirimkan Set Situs Terkait dengan membuat Humas ke related_website_sets.JSON tempat Chrome menghosting daftar Set Situs Terkait kanonis. (GitHub diperlukan untuk membuat Humas, dan Anda harus menandatangani Perjanjian Lisensi Kontributor (CLA) sebelum Anda dapat berkontribusi pada daftar.)
Setelah PR dibuat, serangkaian pemeriksaan diselesaikan untuk
memastikan bahwa persyaratan dari langkah 3 sudah dipenuhi, seperti memastikan bahwa Anda
telah menandatangani CLA dan bahwa file .well-known valid.
Jika berhasil, PR akan menunjukkan bahwa pemeriksaan telah lulus. Humas yang Disetujui akan digabungkan secara manual dalam beberapa batch ke daftar Set Situs Terkait kanonis sekali per minggu (Selasa pukul 12 siang Waktu Timur). Jika ada pemeriksaan yang gagal, pengirim akan diberi tahu melalui kegagalan PR di GitHub. Pengirim dapat memperbaiki kesalahan dan memperbarui PR, dan mengingat bahwa:
- Jika PR gagal, pesan error akan memberikan informasi tambahan tentang alasan pengiriman mungkin gagal. (contoh).
- Semua pemeriksaan teknis yang mengatur pengiriman set dilakukan di GitHub, dan sebagai akibatnya, semua kegagalan pengiriman yang disebabkan oleh pemeriksaan teknis akan dapat dilihat di GitHub.
Kebijakan perusahaan
Chrome menerapkan dua kebijakan untuk memenuhi kebutuhan pengguna versi bisnis:
- Sistem yang mungkin tidak dapat berintegrasi dengan Set Situs Terkait dapat menonaktifkan fitur Set Situs Terkait di semua instance Chrome perusahaan dengan kebijakan
RelatedWebsiteSetsEnabled. - Beberapa sistem perusahaan memiliki situs khusus internal (seperti intranet) dengan domain yang dapat didaftarkan yang berbeda dengan domain di Set Situs Terkait. Jika mereka perlu memperlakukan situs ini sebagai bagian dari Set Situs Terkait tanpa mengeksposnya ke publik (karena domainnya mungkin rahasia), mereka dapat menambah atau mengganti daftar Set Situs Terkait publik mereka dengan kebijakan
RelatedWebsiteSetsOverrides.
Chrome menyelesaikan perpotongan apa pun dari kumpulan publik dan Enterprise dalam salah satu dari dua
cara, bergantung pada apakah replacemements atau additions ditentukan atau tidak.
Misalnya, untuk kumpulan publik {primary: A, associated: [B, C]}:
replacements: |
{primary: C, associated: [D, E]} |
| Set perusahaan menyerap situs umum untuk membentuk set baru. | |
| Set hasil: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions: |
{primary: C, associated: [D, E]} |
| Set Public dan Enterprise digabungkan. | |
| Hasil set: | {primary: C, associated: [A, B, D, E]} |
Memecahkan Masalah Set Situs Terkait
"Perintah pengguna" dan "{i>user gestur<i}"
"Perintah pengguna" dan "{i>user gestur<i}" adalah hal yang berbeda. Chrome tidak akan menampilkan
dialog izin
kepada pengguna untuk situs yang berada dalam Set Situs Terkait yang sama, tetapi Chrome tetap
mengharuskan pengguna untuk berinteraksi dengan halaman. Sebelum memberikan izin,
Chrome memerlukan
gestur pengguna,
disebut juga sebagai “interaksi pengguna” atau "aktivasi pengguna". Hal ini karena penggunaan Storage Access API di luar konteks Set Situs Terkait (yaitu requestStorageAccess()) juga memerlukan gestur pengguna, karena prinsip desain platform web.
Akses situs lain cookie atau penyimpanan
Set Situs Terkait tidak menggabungkan penyimpanan untuk situs yang berbeda: set ini hanya memungkinkan
panggilan requestStorageAccess() yang lebih mudah (tanpa perintah). Situs Terkait
Menetapkan hanya mengurangi hambatan pengguna dalam menggunakan Storage Access API, tetapi tidak
mendikte apa yang harus dilakukan setelah akses dipulihkan. Jika A dan B adalah situs yang berbeda
dalam Set Situs Terkait yang sama, dan A sematan B, B dapat memanggil
requestStorageAccess() dan dapatkan akses ke penyimpanan pihak pertama tanpa meminta izin
pengguna. Set Situs Terkait tidak melakukan komunikasi lintas situs. Sebagai
menyiapkan Set Situs Terkait tidak akan menyebabkan cookie milik
ke B untuk mulai dikirim ke A. Jika Anda
membagikan data tersebut, Anda harus membagikannya sendiri, misalnya dengan
mengirimkan window.postMessage dari iframe B ke
Sebuah {i>frame<i}.
Akses cookie yang tidak dipartisi secara default
Set Situs Terkait tidak mengizinkan akses cookie yang tidak dipartisi secara implisit
tanpa memanggil API apa pun. Cookie lintas situs tidak tersedia
secara default dalam kumpulan; Set Situs Terkait hanya mengizinkan situs dalam set untuk
lewati permintaan izin Storage Access API.
iframe harus memanggil document.requestStorageAccess() jika ingin mengakses
cookie, atau halaman tingkat atas dapat memanggil document.requestStorageAccessFor().
Berikan masukan
Mengirimkan set di GitHub serta menggunakan Storage Access API dan requestStorageAccessFor API adalah kesempatan untuk membagikan pengalaman Anda terkait proses dan masalah apa pun yang Anda hadapi.
Untuk mengikuti diskusi tentang Set Situs Terkait:
- Gabung ke milis publik Set Situs Terkait.
- Sampaikan masalah dan ikuti diskusi tentang repo GitHub Set Situs Terkait.

