Les ensembles de sites Web associés (RWS) sont un mécanisme de plate-forme Web qui aide les navigateurs à comprendre les relations entre un ensemble de domaines. Cela permet aux navigateurs de prendre des décisions clés concernant l'activation de certaines fonctionnalités du site (par exemple, l'autorisation d'accès aux cookies intersites) et la présentation de ces informations aux utilisateurs.
Chrome abandonne les cookies tiers. Son objectif est de préserver les principaux cas d'utilisation sur le Web tout en améliorant la confidentialité pour les utilisateurs. Par exemple, de nombreux sites s'appuient sur plusieurs domaines pour offrir une expérience utilisateur unique. Les organisations peuvent vouloir conserver différents domaines de premier niveau pour plusieurs cas d'utilisation, tels que des domaines spécifiques à un pays ou des domaines de service pour l'hébergement d'images ou de vidéos. La fonctionnalité d'ensembles de sites Web associés permet aux sites de partager des données entre plusieurs domaines, à l'aide de commandes spécifiques.
Qu'est-ce qu'un ensemble de sites Web associés ?
De manière générale, un Ensemble de sites Web associés est un ensemble de domaines, pour lesquels il n'existe qu'un seul "ensemble de sites principaux" et potentiellement plusieurs « membres de l'ensemble ».
Dans l'exemple suivant, primary répertorie le domaine principal et associatedSites répertorie les domaines qui répondent aux exigences du sous-ensemble associé.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
La liste canonique des ensembles de sites Web associés est une liste consultable publiquement dans un format de fichier JSON hébergé dans le dépôt GitHub d'ensembles de sites Web associés. Elle sert de source de référence pour tous les ensembles. Chrome utilise ce fichier pour appliquer son comportement.
Seules les personnes disposant d'un contrôle administratif sur un domaine peuvent créer un ensemble avec ce domaine. Les contributeurs doivent déclarer la relation entre chaque "membre de l'ensemble" à sa valeur "Définir comme principal". Les membres d'un ensemble peuvent inclure une plage de différents types de domaines et doivent faire partie d'un sous-ensemble, selon le cas d'utilisation.
Si votre application dépend de l'accès aux cookies intersites (également appelés cookies tiers) sur les différents sites d'un même ensemble de sites Web associés, vous pouvez utiliser l'API Storage Access (SAA) et l'API requestStorageAccessFor pour demander l'accès à ces cookies. En fonction du sous-ensemble auquel appartient chaque site, le navigateur peut traiter la demande différemment.
Pour en savoir plus sur la procédure et les exigences concernant l'envoi d'ensembles, consultez les consignes d'envoi. Les ensembles envoyés sont soumis à diverses vérifications techniques pour valider les envois.
Cas d'utilisation des Ensembles de sites Web associés
Les Ensembles de sites Web associés conviennent aux cas où une organisation a besoin d'une forme d'identité partagée entre différents sites de premier niveau.
Voici quelques cas d'utilisation des Ensembles de sites Web associés:
- Personnalisation des pays. Exploiter des sites localisés tout en s'appuyant sur une infrastructure partagée (example.co.uk peut s'appuyer sur un service hébergé par example.ca).
- Intégration du domaine de service Utilisation de domaines de services avec lesquels les utilisateurs n'interagissent jamais directement, mais avec lesquels les utilisateurs fournissent des services sur les sites de la même organisation (example-cdn.com)
- Séparation du contenu utilisateur : Accéder à des données sur différents domaines qui séparent le contenu mis en ligne par des utilisateurs des autres contenus du site pour des raisons de sécurité, tout en autorisant le domaine en bac à sable à accéder aux cookies d'authentification (et autres). Si vous diffusez du contenu inactif mis en ligne par des utilisateurs, vous pouvez également l'héberger en toute sécurité sur le même domaine en suivant ces bonnes pratiques.
- Contenu authentifié intégré. Prendre en charge le contenu intégré provenant de propriétés affiliées (vidéos, documents ou ressources réservés à l'utilisateur connecté sur le site de premier niveau)
- Connexion. Connexion possible sur les propriétés affiliées. L'API FedCM peut également être adaptée à certains cas d'utilisation.
- Données analytiques : Nous déployons les fonctionnalités d'analyse et de mesure des parcours utilisateur sur les propriétés affiliées pour améliorer la qualité des services.
Détails de l'intégration des ensembles de sites Web associés
API Storage Access
L'API Storage Access (SAA) permet au contenu multi-origine intégré d'accéder au stockage auquel il n'aurait normalement accès que dans un contexte propriétaire.
Les ressources intégrées peuvent utiliser les méthodes SAA pour vérifier si elles ont actuellement accès à l'espace de stockage et pour demander l'accès au user-agent.
Lorsque les cookies tiers sont bloqués, mais que les ensembles de sites Web associés (RWS) sont activés, Chrome accorde automatiquement l'autorisation dans les contextes intra-RWS et affiche une invite à l'utilisateur dans le cas contraire. (Un "contexte intra-RWS" est un contexte, tel qu'un iFrame, dont le site intégré et le site de premier niveau se trouvent dans le même RWS.)
Vérifier et demander l'accès à l'espace de stockage
Pour vérifier s'ils ont actuellement accès à l'espace de stockage, les sites intégrés peuvent utiliser la méthode Document.hasStorageAccess().
La méthode renvoie une promesse qui se résout avec une valeur booléenne indiquant si le document a déjà accès à ses cookies ou non. La promesse renvoie également la valeur "true" si l'iFrame est de même origine que le frame supérieur.
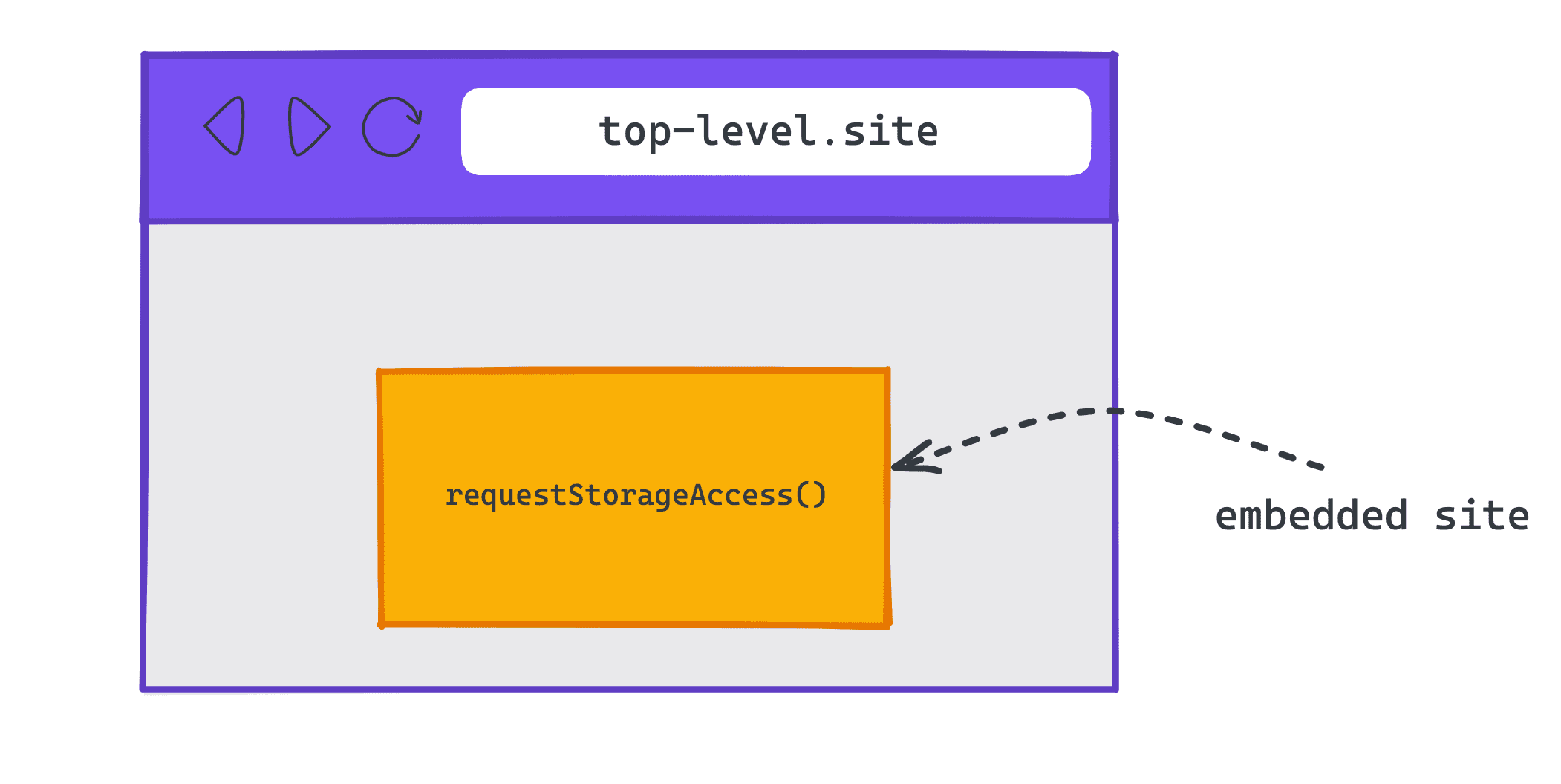
Pour demander l'accès aux cookies dans un contexte intersites, les sites intégrés peuvent utiliser Document.requestStorageAccess() (rSA).
L'API requestStorageAccess() est conçue pour être appelée depuis un iFrame. Cet iFrame doit juste recevoir une interaction de l'utilisateur (un geste de l'utilisateur, qui est requis par tous les navigateurs). Chrome exige également qu'au cours des 30 derniers jours, l'utilisateur ait visité le site propriétaire de l'iFrame et a interagi spécifiquement avec ce site (en tant que document de premier niveau, et non dans un iFrame).
requestStorageAccess() renvoie une promesse qui se résout si l'accès au stockage a été accordé. La promesse est rejetée, en indiquant la raison, si l'accès a été refusé pour une raison quelconque.
requestStorageAccessFor dans Chrome
L'API Storage Access autorise les sites intégrés à demander l'accès à l'espace de stockage uniquement à partir des éléments <iframe> ayant reçu une interaction de l'utilisateur.
Cela pose des problèmes lors de l'adoption de l'API Storage Access pour les sites de premier niveau qui utilisent des images intersites ou des balises de script nécessitant des cookies.
Pour résoudre ce problème, Chrome a implémenté un moyen pour les sites de premier niveau de demander l'accès à l'espace de stockage pour le compte d'origines spécifiques avec Document.requestStorageAccessFor() (rSAFor).
document.requestStorageAccessFor('https://target.site')
L'API requestStorageAccessFor() est destinée à être appelée par un document de niveau supérieur. Ce document doit également recevoir une interaction de l'utilisateur. Cependant, contrairement à requestStorageAccess(), Chrome ne vérifie pas les interactions dans un document de premier niveau au cours des 30 derniers jours, car l'utilisateur est déjà sur la page.
Vérifier les autorisations d'accès à l'espace de stockage
L'accès à certaines fonctionnalités du navigateur, comme l'appareil photo ou la géolocalisation, dépend des autorisations accordées par l'utilisateur. L'API Permissions permet de vérifier l'état des autorisations d'accès à une API, c'est-à-dire si elle a été accordée ou refusée, ou si elle nécessite une forme d'interaction utilisateur, telle qu'un clic sur une invite ou une interaction avec la page.
Vous pouvez interroger l'état des autorisations à l'aide de navigator.permissions.query().
Pour vérifier l'autorisation d'accès au stockage pour le contexte actuel, vous devez transmettre la chaîne 'storage-access':
navigator.permissions.query({name: 'storage-access'})
Pour vérifier l'autorisation d'accès à l'espace de stockage pour une origine spécifiée, vous devez transmettre la chaîne 'top-level-storage-access':
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
Notez que pour protéger l'intégrité de l'origine intégrée, cela ne vérifie que les autorisations accordées par le document de premier niveau à l'aide de document.requestStorageAccessFor.
Selon que l'autorisation peut être accordée automatiquement ou nécessite un geste de l'utilisateur, elle renvoie prompt ou granted.
Par modèle de frame
Les autorisations d'annonces rSA s'appliquent par frame. Les autorisations rSA et rSAFor sont traitées comme des autorisations distinctes.
Chaque nouvelle trame devra demander l'accès au stockage individuellement et l'accès lui sera automatiquement accordé. Seule la première requête nécessite un geste de l'utilisateur. Les requêtes ultérieures initiées par l'iFrame, telles que la navigation ou les sous-ressources, n'auront pas besoin d'attendre un geste de l'utilisateur, car celui-ci sera accordé pour la session de navigation par la requête initiale.
Si vous actualisez, rechargez ou recréez l'iFrame, vous devrez demander une nouvelle demande d'accès.
Exigences concernant les cookies
Les cookies doivent spécifier les attributs SameSite=None et Secure, car rSA n'accorde l'accès qu'aux cookies déjà marqués pour une utilisation dans un contexte intersites.
Les cookies avec SameSite=Lax, SameSite=Strict ou sans attribut SameSite sont réservés à une utilisation propriétaire et ne seront jamais partagés dans un contexte intersites, quel que soit le rSA.
Sécurité
Pour rSAFor, les requêtes de sous-ressources nécessitent des en-têtes Cross-Origin Resource Sharing (CORS) ou l'attribut crossorigin sur les ressources, afin de garantir l'activation explicite.
Exemples d'intégration
Demander l'accès à l'espace de stockage à partir d'un iFrame multi-origine intégré

requestStorageAccess() dans une intégration sur un autre siteVérifier si vous avez accès à l'espace de stockage
Pour vérifier si vous avez déjà accès à l'espace de stockage, utilisez document.hasStorageAccess().
Si la promesse est résolue, vous pouvez accéder à l'espace de stockage dans un contexte intersites. Si la valeur est "false", vous devez demander l'accès à l'espace de stockage.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
Demander l'accès à l'espace de stockage
Si vous devez demander l'accès à l'espace de stockage, vérifiez d'abord l'autorisation d'accès à l'espace de stockage navigator.permissions.query({name: 'storage-access'}) pour voir si elle nécessite un geste de l'utilisateur ou si elle peut être accordée automatiquement.
Si l'autorisation est granted, vous pouvez appeler document.requestStorageAccess(). Cela devrait aboutir sans geste de l'utilisateur.
Si l'état d'autorisation est prompt, vous devez lancer l'appel document.requestStorageAccess() après un geste de l'utilisateur, par exemple un clic sur un bouton.
Exemple :
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Les requêtes ultérieures provenant du frame, des navigations ou des sous-ressources seront automatiquement autorisées à accéder aux cookies intersites. hasStorageAccess() renvoie "true" et des cookies intersites issus du même Ensemble de sites Web associés sont envoyés pour ces requêtes sans aucun appel JavaScript supplémentaire.
Sites de premier niveau demandant l'accès aux cookies pour le compte de sites multi-origines

requestStorageAccessFor() sur un site de premier niveau avec une origine différenteLes sites de premier niveau peuvent utiliser requestStorageAccessFor() pour demander l'accès à l'espace de stockage pour le compte d'origines spécifiques.
hasStorageAccess() vérifie uniquement si le site qui l'appelle dispose d'un accès à l'espace de stockage, de sorte qu'un site de premier niveau peut vérifier les autorisations pour une autre origine.
Pour savoir si l'utilisateur sera invité à le faire, ou si l'accès à l'espace de stockage a déjà été accordé à l'origine spécifiée, appelez navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}).
Si l'autorisation est granted, vous pouvez appeler document.requestStorageAccessFor('https://target.site'). Elle devrait aboutir sans geste de l'utilisateur.
Si l'autorisation est prompt, vous devez rattacher l'appel document.requestStorageAccessFor('https://target.site') derrière le geste de l'utilisateur, comme un clic sur un bouton.
Exemple :
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Après un appel requestStorageAccessFor() réussi, les requêtes intersites incluent des cookies si elles incluent l'attribut CORS ou crossorigin. Par conséquent, les sites peuvent attendre avant de déclencher une requête.
Les requêtes doivent utiliser l'option credentials: 'include' et les ressources doivent inclure l'attribut crossorigin="use-credentials".
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
Effectuer un test en local
Prérequis
Pour tester en local les Ensembles de sites Web associés, utilisez Chrome 119 (ou une version ultérieure) lancé à partir de la ligne de commande et activez l'indicateur Chrome test-third-party-cookie-phaseout.
Activer l'indicateur Chrome
Pour activer l'indicateur Chrome nécessaire, accédez à chrome://flags#test-third-party-cookie-phaseout depuis la barre d'adresse et remplacez-le par Enabled. Veillez à redémarrer le navigateur une fois les indicateurs modifiés.
Lancer Chrome avec un ensemble de sites Web associés locaux
Pour lancer Chrome avec un ensemble de sites Web associés déclaré localement, créez un objet JSON contenant les URL membres d'un ensemble, puis transmettez-le à --use-related-website-set.
En savoir plus sur l'exécution de Chromium avec des indicateurs
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Exemple
Pour activer les ensembles de sites Web associés localement, vous devez activer test-third-party-cookie-phaseout dans chrome://flags et lancer Chrome à partir de la ligne de commande avec l'indicateur --use-related-website-set avec l'objet JSON contenant les URL membres d'un ensemble.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Vérifier que vous avez accès aux cookies intersites
Appelez les API (rSA ou rSAFor) à partir des sites testés et validez l'accès aux cookies intersites.
Processus d'envoi d'ensembles de sites Web associés
Pour déclarer la relation entre les domaines et spécifier le sous-ensemble dont ils font partie.
1. Identifier votre RWS
Identifiez les domaines concernés, y compris les domaines set primary et set members qui fera partie de l'Ensemble de sites Web associés. Identifiez également les type de sous-ensemble auquel appartient chaque membre d'ensemble.
2. Créer votre soumission RWS
Créez une copie locale (clone ou duplication) du Dépôt GitHub Dans une nouvelle branche, apportez les modifications related_website_sets.JSON pour refléter votre jeu. Pour vous assurer que votre ensemble a le bon formatage JSON et vous pouvez utiliser le générateur JSON.
3. Assurez-vous que votre RWS répond aux exigences techniques
Vérifiez que le paramètre définir les conditions de formation et définir les exigences de validation sont en place.
4. Tester votre RWS en local
Avant de créer une demande d'extraction (PR) Pour envoyer votre ensemble, testez-le localement pour vous assurer qu'il réussit toutes les vérifications requises.
5. Envoyer votre RWS
Soumettez l'Ensemble de sites Web associés en créant un PR sur la related_website_sets.JSON dans lequel Chrome héberge la liste canonique d'ensembles de sites Web associés. (Un GitHub est nécessaire pour créer vos demandes d'annonces. Vous devrez signer un Contrat de licence du contributeur avant de pouvoir contribuer à la liste.
Une fois le PR créé, une série de vérifications est effectuée
vous assurer que les exigences de l'étape 3 sont en place, par exemple en vous assurant que
avoir signé le CLC et que le fichier .well-known est valide.
Si l'opération réussit, le PR indique que les vérifications ont été effectuées. RP approuvés seront fusionnés manuellement par lots avec la liste canonique d'ensembles de sites Web associés une fois par semaine (le mardi à midi, heure de l'Est). Si l'une des vérifications échoue, le demandeur en est informé. sur GitHub. Le demandeur peut corriger les erreurs et mettre à jour le formulaire de demande, en gardant à l'esprit que:
- Si la demande d'extraction échoue, un message d'erreur fournit des informations supplémentaires. sur les raisons de l'échec de l'envoi. (exemple).
- Toutes les vérifications techniques régissant l'envoi d'ensembles sont effectuées sur GitHub. et, par conséquent, tous les échecs d'envoi résultant de contrôles techniques. seront visibles sur GitHub.
Règles d'entreprise
Chrome a mis en place deux règles pour répondre aux besoins des utilisateurs professionnels:
- Les systèmes susceptibles de ne pas pouvoir s'intégrer aux Ensembles de sites Web associés peuvent désactiver la fonctionnalité d'Ensembles de sites Web associés dans toutes les instances Chrome de l'entreprise, à l'aide de la règle
RelatedWebsiteSetsEnabled. - Certains systèmes d'entreprise comportent des sites réservés à un usage interne (un intranet, par exemple) avec des domaines enregistrables qui diffèrent de ceux de leur Ensemble de sites Web associés. S'ils doivent traiter ces sites comme faisant partie de leur Ensemble de sites Web associés sans les divulguer publiquement (car les domaines peuvent être confidentiels), ils peuvent compléter ou remplacer leur liste publique d'ensembles de sites Web associés à l'aide de la règle
RelatedWebsiteSetsOverrides.
Chrome résout toute intersection des ensembles public et Enterprise de deux manières, selon que replacemements ou additions sont spécifiés.
Par exemple, pour l'ensemble public {primary: A, associated: [B, C]}:
replacements set : |
{primary: C, associated: [D, E]} |
| L'ensemble d'entreprise absorbe le site commun pour former un nouvel ensemble. | |
| Ensembles obtenus: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions set : |
{primary: C, associated: [D, E]} |
| Les ensembles Public et Enterprise sont combinés. | |
| Ensemble obtenu: | {primary: C, associated: [A, B, D, E]} |
Résoudre les problèmes liés aux ensembles de sites Web associés
« Requête utilisateur » et « geste de l'utilisateur »
Une « invite utilisateur » et « geste de l'utilisateur » sont deux choses différentes. Chrome n'affiche pas
invite d'autorisation
aux utilisateurs de sites appartenant au même Ensemble de sites Web associés, mais que Chrome
nécessite que l'utilisateur ait interagi avec la page. Avant d'accorder
l'autorisation,
Chrome requiert un
geste de l'utilisateur,
également appelée "interaction utilisateur" ou "activation utilisateur". En effet, l'utilisation
l'API Storage Access en dehors d'un contexte d'ensemble de sites Web associés (à savoir
requestStorageAccess()) nécessite également un geste de l'utilisateur, car :
principes de conception de plates-formes Web.
Accéder aux autres sites cookies ou stockage
La fonctionnalité d'ensembles de sites Web associés ne fusionne pas le stockage
des appels requestStorageAccess() plus faciles (sans requête). Site Web associé
Il ne fait que simplifier l'utilisation de l'API Storage Access pour les utilisateurs,
dicter ce qu’il faut faire une fois
l’accès restauré. Si A et B sont des sites différents
dans le même Ensemble de sites Web associés, et que A intègre B, B peut appeler
requestStorageAccess() et accédez à l'espace de stockage propriétaire sans demander d'invite.
l'utilisateur. La fonctionnalité Ensembles de sites Web associés n'effectue aucune communication entre les sites. Pour
exemple, la configuration d'un Ensemble de sites Web associés n'entraînera pas
vers B pour commencer à être
envoyé à A. Si vous
si vous souhaitez partager ces données, vous devez le faire vous-même, par exemple
l'envoi d'un window.postMessage d'un iFrame B vers un
Un cadre.
Accès non partitionné aux cookies par défaut
La fonctionnalité d'ensembles de sites Web associés n'autorise pas l'accès implicite aux cookies non partitionnés
sans appeler d'API. Les cookies intersites ne sont pas disponibles
par défaut dans l'ensemble. La fonctionnalité d'ensembles de sites Web associés autorise uniquement les sites inclus dans l'ensemble
ignorer l'invite d'autorisation de l'API Storage Access.
Un iFrame doit appeler document.requestStorageAccess() s'il veut accéder à ses
les cookies, ou la page de premier niveau peut appeler document.requestStorageAccessFor().
Envoyer des commentaires
En envoyant un ensemble sur GitHub, et en travaillant avec l'API Storage Access et l'API requestStorageAccessFor, vous pouvez partager votre expérience concernant le processus et les problèmes que vous rencontrez.
Pour participer aux discussions sur les Ensembles de sites Web associés:
- S'inscrire à la liste de diffusion publique sur les ensembles de sites Web associés.
- Signalez les problèmes et suivez la discussion sur le dépôt GitHub des ensembles de sites Web associés.

