קבוצות של אתרים קשורים (RWS) הן מנגנון של פלטפורמת אינטרנט שעוזר לדפדפנים להבין את הקשרים בין אוסף של דומיינים. כך דפדפנים יכולים לקבל החלטות חשובות להפעלת פונקציות מסוימות (למשל: אם להתיר גישה לקובצי Cookie מאתרים שונים) ולהציג את המידע הזה למשתמשים.
אנחנו ב-Chrome מוציאים משימוש קובצי Cookie של צד שלישי, והמטרה היא לשמור על תרחישי שימוש מרכזיים באינטרנט תוך שיפור הפרטיות של המשתמשים. לדוגמה, אתרים רבים מסתמכים על מספר דומיינים כדי לספק חוויית משתמש יחידה. ייתכן שארגונים ירצו לתחזק דומיינים שונים ברמה העליונה לכמה תרחישי שימוש, כמו דומיינים של שירותים או דומיינים ספציפיים למדינות לאירוח תמונות או סרטונים. התכונה 'קבוצות של אתרים קשורים' מאפשרת לאתרים לשתף נתונים בין דומיינים, בעזרת אמצעי בקרה ספציפיים.
מהי קבוצת אתרים קשורים?
ברמה כללית, קבוצת אתרים קשורים היא אוסף של דומיינים, שעבורם יש רכיב אחד של הגדרה כ'ראשי' ויכול גם להיות מספר 'איברים בקבוצה'.
בדוגמה הבאה, ב-primary מופיע הדומיין הראשי, וב-associatedSites מפורטים הדומיינים שעומדים בדרישות של קבוצת המשנה המשויכת.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
הרשימה הקנונית של קבוצות אתרים קשורים היא רשימה גלויה לכולם בפורמט קובץ JSON, שמתארח במאגר GitHub של קבוצות אתרים קשורים, שמשמש כמקור המידע לכל הקבוצות. Chrome משתמש בקובץ הזה כדי להחיל את ההתנהגות שלו.
רק משתמשים שיש להם שליטה מנהלית על דומיין יכולים ליצור קבוצה עם אותו דומיין. השולחים נדרשים להצהיר על הקשר בין כל 'איבר בקבוצה' ל'הגדרה ראשית' שלו. המשתמשים בקבוצה יכולים לכלול מגוון סוגי דומיינים, והם צריכים להיות חלק מקבוצת משנה בהתאם לתרחיש לדוגמה.
אם האפליקציה מסתמכת על גישה לקובצי cookie מאתרים שונים (שנקראים גם קובצי cookie של צד שלישי) באתרים שונים באותה קבוצת אתרים קשורים, אפשר להשתמש ב-Storage Access API (SAA) וב-requestStorageAccessFor API כדי לבקש גישה לקובצי cookie האלה. הדפדפן עשוי לטפל בבקשה באופן שונה, בהתאם לקבוצת המשנה שאליה שייך כל אתר.
למידע נוסף על התהליך והדרישות בנוגע לשליחת ערכות, כדאי לעיין בהנחיות להגשה. הקבוצות שנשלחות יעברו בדיקות טכניות שונות כדי לאמת את ההגשות.
תרחישים לדוגמה של 'קבוצות של אתרים קשורים'
'קבוצות של אתרים קשורים' מתאימות למקרים שבהם ארגון צריך צורה של זהות משותפת באתרים שונים ברמה העליונה.
אלה כמה מהתרחישים לדוגמה של קבוצות של אתרים קשורים:
- התאמה אישית של מדינה. שימוש באתרים שמותאמים לשוק המקומי תוך הסתמכות על תשתית משותפת (ייתכן ש-example.co.uk תסתמך על שירות שמתארח על ידי example.ca).
- שילוב דומיין שירות. שימוש בדומיינים של שירות שהמשתמשים אף פעם לא יוצרים איתם אינטראקציה ישירה, אבל מספק שירותים באתרים של אותו הארגון (example-cdn.com).
- הפרדת תוכן של משתמשים. גישה לנתונים בדומיינים שונים שמפרידים בין תוכן שהועלה על ידי משתמשים לבין תוכן אחר של אתר מטעמי אבטחה, תוך מתן גישה לדומיין שבארגז החול לגשת לקובצי cookie לאימות (וגם לקובצי cookie אחרים). אם מוצג תוכן לא פעיל שהועלה על ידי משתמשים, יכול להיות שתהיה לך אפשרות גם לארח באופן בטוח אותו באותו דומיין אם תפעל לפי השיטות המומלצות.
- תוכן מאומת מוטמע. תמיכה בתוכן מוטמע מכמה נכסים משויכים (סרטונים, מסמכים או משאבים שמוגבלים למשתמש שמחובר לאתר ברמה העליונה).
- כניסה לחשבון. תמיכה בכניסה באמצעות נכסים משויכים. גם FedCM API עשוי להתאים לתרחישים מסוימים.
- Analytics. פריסת ניתוח נתונים ומדידת התהליכים שעוברים המשתמשים בנכסים שמשויכים לשותפים כדי לשפר את איכות השירותים.
פרטי השילוב של 'קבוצות של אתרים קשורים'
Storage Access API
Storage Access API (SAA) מספק דרך לתוכן מוטמע ממקורות שונים לגשת לנפח אחסון שבדרך כלל צריך לגשת אליו רק בהקשר של צד ראשון.
משאבים מוטמעים יכולים להשתמש בשיטות SAA כדי לבדוק אם יש להם כרגע גישה לאחסון, וכדי לבקש גישה מסוכן המשתמש.
אם קובצי Cookie של צד שלישי חסומים אבל 'קבוצות של אתרים קשורים (RWS)' מופעלת, Chrome יעניק הרשאה באופן אוטומטי בהקשרים בתוך RWS. במקרים אחרים הוא יציג הודעה למשתמש. ('הקשר בתוך RWS' הוא הקשר, כמו iframe, שהאתר המוטמע והאתר ברמה העליונה שלו נמצאים באותו RWS.)
בדיקה ובקשת גישה לאחסון
כדי לבדוק אם יש להם כרגע גישה לאחסון, אתרים מוטמעים יכולים להשתמש בשיטה Document.hasStorageAccess().
השיטה מחזירה הבטחה עם ערך בוליאני שמציין אם כבר יש למסמך גישה לקובצי ה-cookie שלו או לא. ההבטחה מחזירה True גם אם ה-iframe הוא אותו מקור כמו המסגרת העליונה.
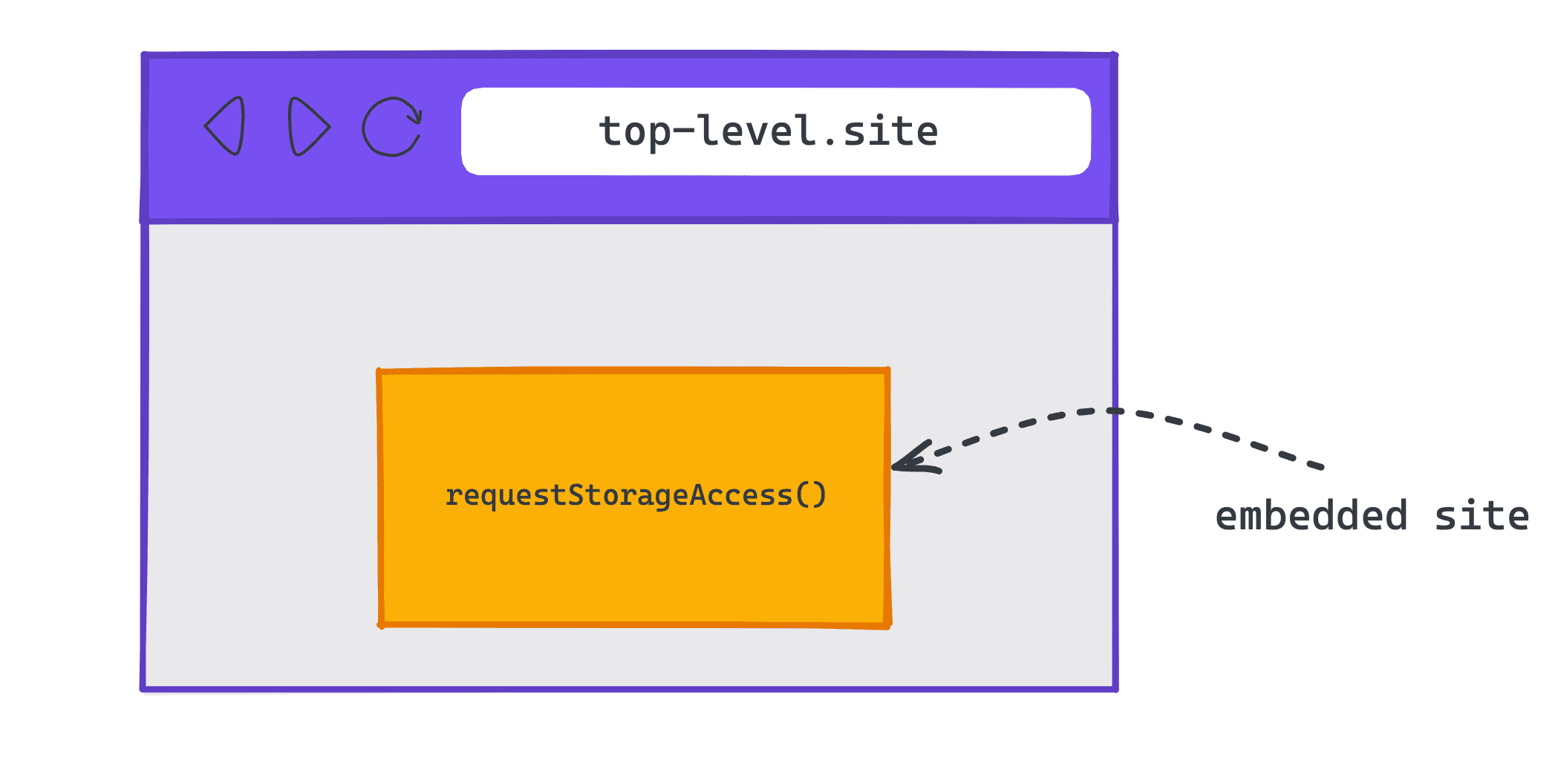
כדי לבקש גישה לקובצי cookie באתרים מוטמעים בהקשר של אתרים שונים, אפשר להשתמש ב-Document.requestStorageAccess() (rSA).
הקריאה ל-API של requestStorageAccess() היא מתוך iframe. עכשיו צריכה להיות ל-iframe הזה אינטראקציה (תנועת משתמש, שנדרשת על ידי כל הדפדפנים), אבל Chrome גם דורש שבשלב מסוים במהלך 30 הימים האחרונים, המשתמש ביקר באתר שה-iframe הזה נמצא בבעלותו וקיבל אינטראקציה עם האתר הזה באופן ספציפי – כמסמך ברמה עליונה, ולא ב-iframe.
requestStorageAccess() מחזירה הבטחה לפתרון הבעיה אם הגישה לאחסון ניתנה. ההבטחה נדחתה, כולל הסיבה לכך, אם הגישה נדחתה מסיבה כלשהי.
requestStorageAccessFor ב-Chrome
Storage Access API מאפשר לאתרים מוטמעים לבקש גישה לאחסון רק מתוך רכיבי <iframe> שקיבלו אינטראקציה עם המשתמש.
המצב הזה מאתגר את השימוש ב-Storage Access API באתרים ברמה העליונה שמשתמשים בתמונות מאתרים שונים או בתגי סקריפטים שנדרשים להם קובצי cookie.
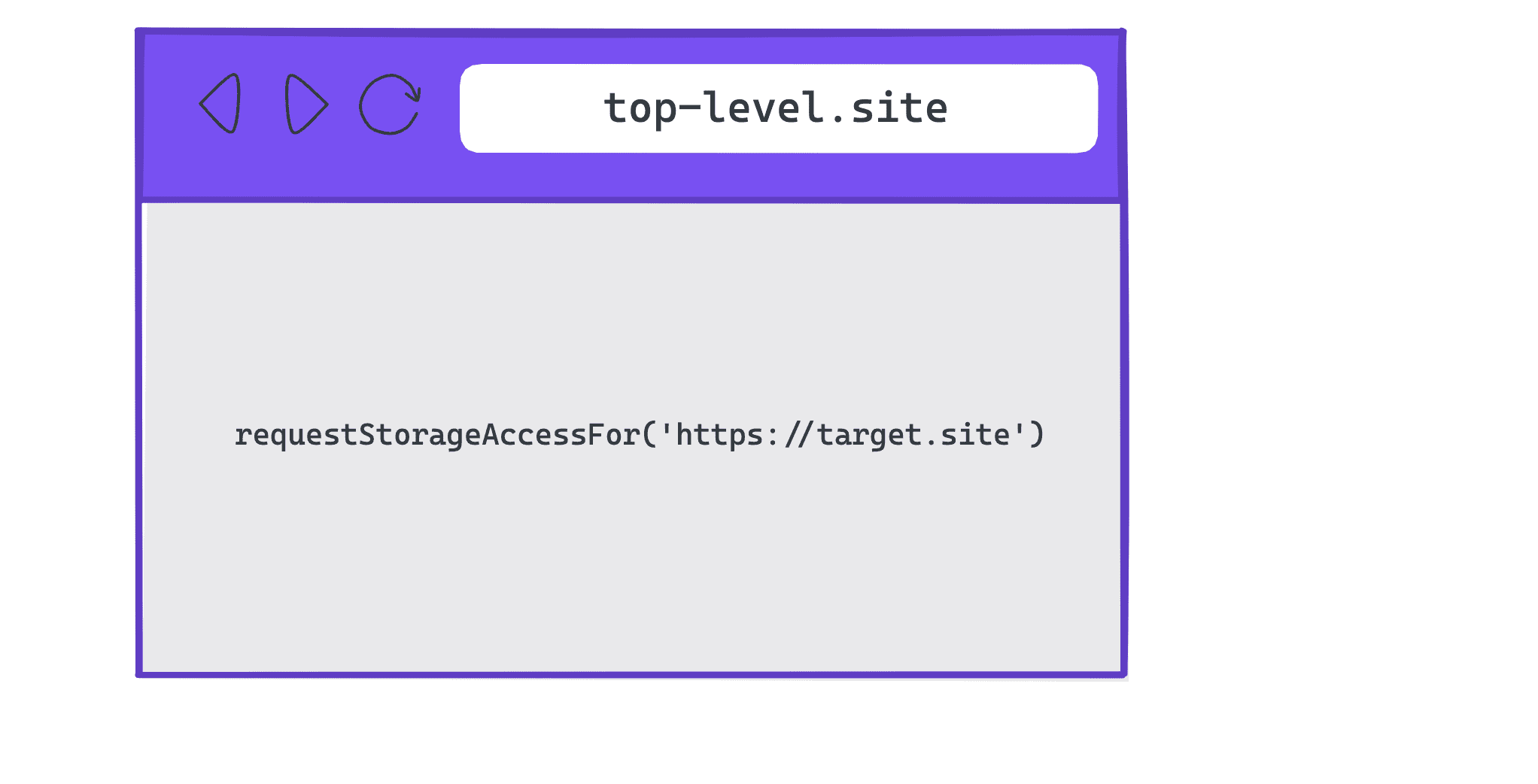
כדי לטפל בבעיה, ב-Chrome הושקה דרך שבה אתרים ברמה העליונה יכולים לבקש גישה לאחסון מטעם מקורות ספציפיים באמצעות Document.requestStorageAccessFor() (rSAFor).
document.requestStorageAccessFor('https://target.site')
הקריאה ל-API של requestStorageAccessFor() צריכה להתבצע על ידי מסמך ברמה עליונה. בנוסף, חייבת להיות באתר אינטראקציה עם המשתמש באותו רגע. בניגוד ל-requestStorageAccess(), דפדפן Chrome לא בודק אם התרחשה אינטראקציה במסמך ברמה העליונה במהלך 30 הימים האחרונים, כי המשתמש כבר נמצא בדף.
בדיקת הרשאות הגישה לאחסון
הגישה לחלק מהתכונות בדפדפן, כמו המצלמה או מיקום גיאוגרפי, מבוססת על הרשאות שהמשתמשים סיפקו. Permissions API מאפשר לבדוק את סטטוס ההרשאה של גישה ל-API – אם ההרשאה הוענקה, נדחתה או שנדרשת צורה כלשהי של אינטראקציה עם המשתמש, כמו לחיצה על בקשה או אינטראקציה עם הדף.
אפשר להריץ שאילתה על סטטוס ההרשאה באמצעות navigator.permissions.query().
כדי לבדוק את הרשאת הגישה לאחסון להקשר הנוכחי שצריך להעביר במחרוזת 'storage-access':
navigator.permissions.query({name: 'storage-access'})
כדי לבדוק את הרשאת הגישה לאחסון בשביל מקור שצוין, צריך להעביר במחרוזת 'top-level-storage-access':
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
הערה: כדי להגן על תקינות המקור המוטמע, הבדיקה הזו בודקת רק הרשאות שהוקצו על ידי המסמך ברמה העליונה באמצעות document.requestStorageAccessFor.
התוצאה תחזיר prompt או granted, בהתאם לאפשרות להעניק את ההרשאה באופן אוטומטי או שנדרשת תנועת משתמש.
לכל דגם פריים
אישורי rSA חלים לכל מסגרת. מענקים מסוג rSA ו-rSAFor מטופלים כהרשאות נפרדות.
כל מסגרת חדשה תצטרך לבקש גישה לאחסון בנפרד, והיא תקבל גישה באופן אוטומטי. רק הבקשה הראשונה מחייבת תנועת משתמש. בקשות נוספות שנשלחות על ידי ה-iframe, כמו ניווט או משאבי משנה, לא יצטרכו להמתין לפעולת המשתמש, כי היא תוענק להפעלת הגלישה על ידי הבקשה הראשונית.
רענון, טעינה מחדש או יצירה מחדש של ה-iframe יחייבו שוב בקשת גישה.
דרישות לגבי קובצי cookie
בקובצי Cookie חייבים לציין גם את המאפיין SameSite=None וגם את המאפיין Secure, כי rSA מאפשר גישה לקובצי Cookie שכבר סומנו לשימוש בהקשרים שבין כמה אתרים.
קובצי cookie עם SameSite=Lax, SameSite=Strict או בלי המאפיין SameSite מיועדים לשימוש של צד ראשון בלבד ואף פעם לא ישותפו בהקשר חוצה-אתרים, ללא קשר ל-rSA.
אבטחה
ל-rSAFor, בקשות למשאבי משנה מחייבות כותרות של שיתוף משאבים בין מקורות (CORS) או את המאפיין crossorigin במשאבים, כדי לוודא הבעת הסכמה מפורשת.
דוגמאות להטמעה
בקשת גישה לאחסון מ-iframe מוטמע ממקורות שונים

requestStorageAccess() בהטמעה באתר אחר.איך בודקים אם יש לכם גישה לאחסון
כדי לבדוק אם כבר יש לך גישה לאחסון, צריך להשתמש ב-document.hasStorageAccess().
אם תוקף ההבטחה יתקיים, תוכלו לגשת לאחסון בהקשר של כמה אתרים. אם הבעיה נמשכת, צריך לבקש גישה לאחסון.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
בקשת גישה לאחסון
אם צריך לבקש גישה לאחסון, צריך קודם לבדוק את הרשאת הגישה לאחסון navigator.permissions.query({name: 'storage-access'}) כדי לראות אם נדרשת תנועת משתמש כדי לאשר אותה, או שאפשר לאשר אותה באופן אוטומטי.
אם ההרשאה היא granted, אפשר לקרוא לפונקציה document.requestStorageAccess() והיא אמורה להצליח ללא פעולת משתמש.
אם סטטוס ההרשאה הוא prompt, צריך להתחיל את הקריאה ל-document.requestStorageAccess() אחרי תנועת משתמש, כמו לחיצה על לחצן.
דוגמה:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
לבקשות הבאות מתוך המסגרת, בניווטים או במשאבי משנה, תהיה באופן אוטומטי הרשאת גישה לקובצי cookie מאתרים שונים. הפונקציה hasStorageAccess() מחזירה קובצי cookie מסוג true וקובצי cookie מאתרים שונים מאותה קבוצת אתרים קשורים יישלחו בבקשות האלה ללא קריאות נוספות של JavaScript.
אתרים ברמה העליונה שמבקשים גישה לקובצי cookie מטעם אתרים ממקורות שונים

requestStorageAccessFor() באתר ברמה העליונה למקור אחראתרים ברמה העליונה יכולים להשתמש ב-requestStorageAccessFor() כדי לבקש גישה לאחסון מטעם מקורות ספציפיים.
התכונה hasStorageAccess() בודקת רק אם לאתר שמתקשר יש גישה לאחסון, לאתר ברמה העליונה יש אפשרות לבדוק את ההרשאות של מקור אחר.
כדי לבדוק אם המשתמשים יתבקשו להחליט אם או אם כבר ניתנה גישה לאחסון במקור שצוין, צריך לבצע קריאה ל-navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}).
אם ההרשאה היא granted, אפשר לקרוא ל-document.requestStorageAccessFor('https://target.site'). התהליך אמור להצליח ללא פעולת משתמש.
אם ההרשאה היא prompt, צריך להפעיל את הקריאה document.requestStorageAccessFor('https://target.site') מאחורי תנועת המשתמש, למשל לחיצה על לחצן.
דוגמה:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
אחרי קריאה מוצלחת ל-requestStorageAccessFor(), בקשות מאתרים שונים יכללו קובצי cookie אם הם כוללים את ה-CORS או את המאפיין Crossorigin, לכן מומלץ לאתרים להמתין לפני שמפעילים את הבקשה.
הבקשות חייבות להשתמש באפשרות credentials: 'include' והמשאבים חייבים לכלול את המאפיין crossorigin="use-credentials".
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
איך מבצעים בדיקה מקומית
דרישות מוקדמות
כדי לבדוק קבוצות של אתרים קשורים באופן מקומי, צריך להשתמש ב-Chrome מגרסה 119 ואילך שהופעלה משורת הפקודה ולהפעיל את הדגל test-third-party-cookie-phaseout של Chrome.
הפעלת התכונה הניסיונית ב-Chrome
כדי להפעיל את התכונה הניסיונית הנדרשת ב-Chrome, עוברים לכתובת chrome://flags#test-third-party-cookie-phaseout בסרגל הכתובות ומשנים את הסימון ל-Enabled. חשוב להפעיל מחדש את הדפדפן לאחר שינוי הדגלים.
הפעלת Chrome באמצעות קבוצת אתרים קשורים מקומיים
כדי להפעיל את Chrome עם קבוצת אתרים קשורים שהוצהרה באופן מקומי, צריך ליצור אובייקט JSON שמכיל כתובות URL נכללות בקבוצה ולהעביר אותו אל --use-related-website-set.
מידע נוסף על הפעלת Chromium עם דגלים
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
דוגמה
כדי להפעיל קבוצות של אתרים קשורים באופן מקומי, צריך להפעיל את הדגל test-third-party-cookie-phaseout בקובץ chrome://flags ולהפעיל את Chrome משורת הפקודה עם הדגל --use-related-website-set, יחד עם אובייקט ה-JSON שמכיל את כתובות ה-URL ששייכות לקבוצה.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
אימות שיש לך גישה לקובצי cookie מאתרים שונים
קוראים לממשקי ה-API (rSA או rSAFor) מהאתרים שנבדקים ומאמתים את הגישה לקובצי cookie של אתרים שונים.
תהליך השליחה של 'קבוצות של אתרים קשורים'
צריך לפעול לפי השלבים הבאים כדי להצהיר על הקשר בין דומיינים לבין לציין באיזו קבוצת משנה הם שייכים.
1. זיהוי ה-RWS
מזהים את הדומיינים הרלוונטיים, כולל הדומיין הראשי שהוגדר והחברים בקבוצה שיהיה חלק מקבוצת האתרים הקשורים. כמו כן, subset type שאליו שייכת כל איבר בקבוצה.
2. יצירת בקשה ל-RWS
ליצור עותק מקומי (שכפול או מזלג) של מאגר ה-GitHub. בהסתעפות חדשה, מבצעים את השינויים related_website_sets.JSON כדי לשקף את הקבוצה. כדי לוודא שלקבוצה יש פורמט JSON תקין תוכלו להשתמש בכלי ליצירת JSON.
3. צריך לוודא שה-RWS עומד בדרישות הטכניות
מוודאים שהמאפיינים הגדרת דרישות ליצירת קשר וגם הגדרת דרישות אימות קיימות.
4. בדיקה מקומית של ה-RWS
לפני שיוצרים בקשת משיכה (PR) כדי להגיש את הקבוצה, בודקים את האפליקציה באופן מקומי כדי לוודא שהיא עומדת בכל הבדיקות הנדרשות.
5. שליחת RWS
כדי לשלוח את קבוצת האתרים הקשורים, יוצרים יחסי ציבור אל related_website_sets.JSON קובץ שבו Chrome מארח את הרשימה הקנונית של קבוצות אתרים קשורים. (GitHub כדי ליצור יחסי ציבור, צריך לחתום על הסכם רישיון של תורם (CLA) לפני שתוכל להוסיף לרשימה.)
לאחר יצירת ה-PR, מסתיימת סדרה של בדיקות כדי
והדרישות שמפורטות בשלב 3 מתקיימות, למשל
חתמו על הסכם רישיון תוכן (CLA) ושהקובץ .well-known תקף.
אם התהליך יסתיים בהצלחה, ה-PR יציין שהבדיקות עברו בהצלחה. PR שאושרו ימוזג באופן ידני בקבוצות אל הרשימה הקנונית של קבוצות אתרים קשורים פעם בשבוע (ימי שלישי בשעה 12:00 לפי שעון החוף המזרחי). אם אחת מהבדיקות נכשלה, מגיש הבקשה יקבל הודעה על כך שנכשלה ב-PR ב-GitHub. מגיש הבקשה יכול לתקן את השגיאות ולעדכן את ה-PR, וכן חשוב לזכור ש:
- אם ה-PR נכשל, הודעת שגיאה תספק מידע נוסף שמסבירה את הסיבות לכך שהשליחה נכשלה. (דוגמה).
- כל הבדיקות הטכניות לניהול בקשות של קבוצות מתבצעות ב-GitHub, וכתוצאה מכך כל הכשלים בשליחה שנובעים מבדיקות טכניות יהיו גלויים ב-GitHub.
מדיניות ארגונית
ב-Chrome קיימים שני כללי מדיניות שנועדו לתת מענה לצרכים של משתמשים בגרסה הארגונית:
- מערכות שאולי לא יכולות להשתלב עם קבוצות של אתרים קשורים יכולות להשבית את התכונה 'קבוצות של אתרים קשורים' בכל המופעים של Chrome בארגון, בעזרת המדיניות
RelatedWebsiteSetsEnabled. - לחלק מהמערכות הארגוניות יש אתרים פנימיים בלבד (כמו אינטראנט) עם דומיינים שניתן לרשום ושונים מהדומיינים בקבוצת האתרים הקשורים שלהן. אם הלקוחות צריכים לטפל באתרים האלה כחלק מקבוצת האתרים הקשורים שלהם בלי לחשוף אותם באופן ציבורי (מכיוון שהדומיינים עשויים להיות סודיים), הם יכולים להרחיב או לבטל את הרשימה הציבורית של קבוצות האתרים הקשורים שלהם באמצעות המדיניות
RelatedWebsiteSetsOverrides.
Chrome פותר כל הצטלבות של קבוצות ציבוריות ו-Enterprise באחת מתוך שתי קבוצות
בדרכים הבאות, בהתאם לפירוט replacemements או additions.
לדוגמה, עבור הקבוצה הציבורית {primary: A, associated: [B, C]}:
replacements: |
{primary: C, associated: [D, E]} |
| קבוצת Enterprise משלבת את האתר המשותף ויוצרת קבוצה חדשה. | |
| הקבוצות המתקבלות: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions: |
{primary: C, associated: [D, E]} |
| מתבצע שילוב של קבוצות ציבוריות ו-Enterprise. | |
| התוצאה שמתקבלת: | {primary: C, associated: [A, B, D, E]} |
פתרון בעיות בקבוצות של אתרים קשורים
"הנחיה למשתמש" ו'תנועת משתמש'
'הנחיה למשתמש' ו'תנועת משתמש' הם דברים שונים. Chrome לא יציג
בקשת הרשאה
למשתמשים באתרים ששייכים לאותה קבוצת אתרים קשורים, אבל Chrome עדיין
נדרשת אינטראקציה של המשתמש עם הדף. לפני שאתם נותנים הרשאה,
ב-Chrome נדרש
תנועת משתמש,
נקראת גם "אינטראקציה מצד המשתמש" או "הפעלת משתמש". הסיבה לכך היא שהשימוש ב-
Storage Access API מחוץ להקשר של קבוצת אתרים קשורים (כלומר
requestStorageAccess()) נדרשת גם תנועת משתמש, בגלל
עקרונות לעיצוב פלטפורמות באינטרנט.
גישה לאתרים אחרים קובצי Cookie או אחסון
התכונה 'קבוצות של אתרים קשורים' לא ממזגת את נפח האחסון של אתרים שונים: היא רק מאפשרת
שיחות requestStorageAccess() (ללא בקשות) קל יותר. אתר קשור
ההגדרה רק מפחיתה את רמת החיכוך של המשתמשים ב-Storage Access API, אבל לא
קובעים מה לעשות אחרי שהגישה תשוחזר. אם א' ו-ב' הם אתרים שונים
באותה קבוצת אתרים קשורים, והטמעות א' ב' יכולות לקרוא
requestStorageAccess() ולקבל גישה לאחסון של צד ראשון בלי להציג בקשה
למשתמש. 'קבוצות של אתרים קשורים' לא מבצעות תקשורת בין אתרים. עבור
לדוגמה, הגדרה של קבוצת אתרים קשורים לא תגרום לקובצי ה-cookie השייכים
כדי להתחיל להישלח אל ב'. אם
אם תרצו לשתף את הנתונים האלה, תצטרכו לשתף אותם בעצמכם. לדוגמה,
שליחת window.postMessage מ-B iframe
מסגרת.
כברירת מחדל, גישה לקובצי cookie ללא שיוך למחיצות
התכונה 'קבוצות של אתרים קשורים' לא מאפשרת גישה מרומזת לקובצי cookie ללא שיוך למחיצות
בלי להפעיל אף API. קובצי Cookie מאתרים שונים לא זמינים
על ידי default בתוך הקבוצה; ההגדרה 'קבוצות של אתרים קשורים' מאפשרת רק לאתרים שנמצאים
מדלגים על בקשת ההרשאה Storage Access API.
ה-iframe חייב לקרוא ל-document.requestStorageAccess() אם הוא רוצה לגשת
קובצי Cookie, או שהדף ברמה העליונה יכול לקרוא ל-document.requestStorageAccessFor().
מתן משוב
שליחת קבוצה ב-GitHub ועבודה עם Storage Access API וה-API של requestStorageAccessFor הן הזדמנויות לשתף את החוויה שלכם עם התהליך וכל בעיה שבה נתקלתם.
כדי להצטרף לדיונים על קבוצות של אתרים קשורים:
- מצטרפים לרשימת התפוצה הציבורית של 'קבוצות אתרים קשורים'.
- מעלים בעיות ועוקבים אחרי הדיון במאגר GitHub של קבוצות אתרים קשורים.

