Prüfen, ob Drittanbieter-Cookies auf Ihrer Website oder von Drittanbietern verwendet werden auf die Ihre Website angewiesen ist.
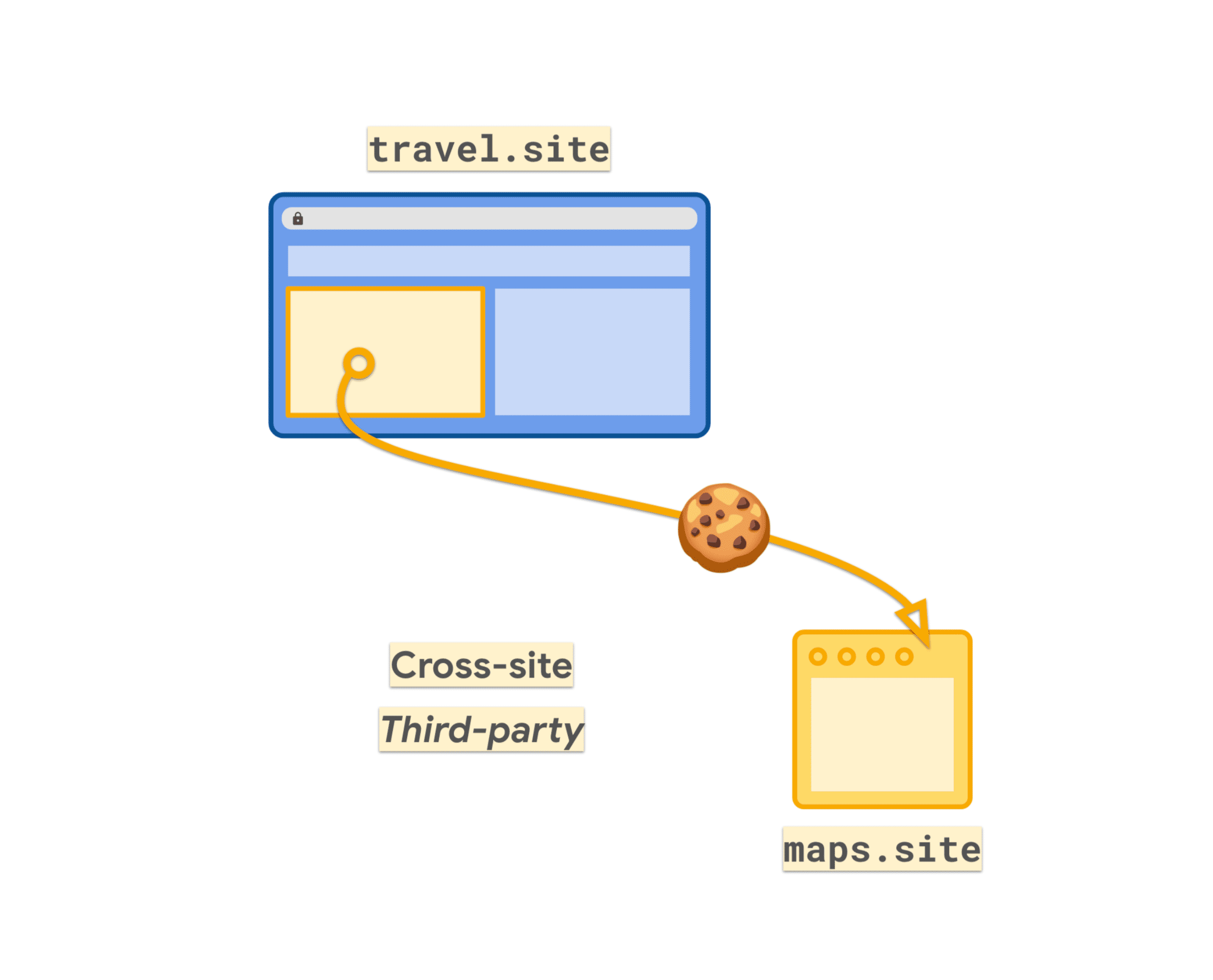
Nutzung von Drittanbieter-Cookies
Websiteübergreifende Cookies Kontexte wie iFrames oder Anfragen von Unterressourcen werden im Allgemeinen auch wenn sie nicht von einem Drittanbieter stammen. Drittanbieter-Cookies die von einem Drittanbieter stammen, z. B. einem Analysedienst oder einer Anzeigentechnologie, Sie können aber auch von einer eigenen Website oder einem eigenen Dienst mit einer Domain stammen, die sich von der Seite auf oberster Ebene unterscheidet, z. B. von einem Image-Server oder einer Microsite.
Anwendungsfälle für Drittanbieter-Cookies:
- Eingebettete Inhalte, die von anderen Websites geteilt werden, z. B. Videos, Karten, Codebeispiele und Beiträge in sozialen Medien.
- Widgets für externe Dienste wie Zahlungen, Kalender, Buchungen und Reservierungen.
- Widgets wie Social-Media-Schaltflächen oder Betrugsbekämpfungsdienste
- Remote-
<img>- oder<script>-Ressourcen, die auf Cookies angewiesen sind, die mit einer Anfrage gesendet werden (häufig zum Tracking von Pixeln und zum Personalisieren von Inhalten verwendet).

2019 haben Browser das Cookieverhalten geändert und Cookies standardmäßig auf Erstanbieterzugriff beschränkt.
Alle Cookies, die derzeit websiteübergreifend verwendet werden, müssen mit SameSite=None gesetzt werden
.
Set-Cookie: cookie-name=value; SameSite=None; Secure
Das bedeutet, dass Cookies von Drittanbietern anhand ihres Attributs SameSite=None identifiziert werden können.
Nutzung von Drittanbieter-Cookies prüfen
Sie sollten im Code nach Instanzen suchen, in denen Sie das Cookie-Attribut SameSite auf None setzen. Wenn Sie vor 2020 Änderungen vorgenommen haben, um Ihren Cookies SameSite=None hinzuzufügen, sind diese Änderungen möglicherweise ein guter Ausgangspunkt.
Wenn Sie Cookies finden, die als SameSite=None gekennzeichnet sind und offenbar nicht in einem websiteübergreifenden Kontext verwendet werden, prüfen Sie, ob dies mit Absicht beabsichtigt ist. Sie können in einem websiteübergreifenden Kontext an anderer Stelle verwendet werden. Andernfalls kann es sein, dass SameSite=None versehentlich festgelegt wurde und Sie unnötige SameSite=None-Verwendungen entfernen.
Partitionierte Cookies, die mit dem Attribut Partitioned festgelegt werden, werden weiterhin bereitgestellt, selbst wenn Drittanbieter-Cookies in Browsern, die dieses Attribut unterstützen, eingeschränkt sind.
Chrome-Entwicklertools
Im Bereich „Netzwerk“ in den Chrome-Entwicklertools werden Cookies angezeigt, die bei Anfragen eingerichtet und gesendet wurden. Im Anwendungsbereich sehen Sie unter „Speicher“ die Überschrift „Cookies“. Sie können die Cookies durchsuchen, die für jede Website gespeichert sind, auf die beim Seitenaufbau zugegriffen wird. Sie können nach der Spalte „SameSite“ sortieren, um alle None-Cookies zu gruppieren.

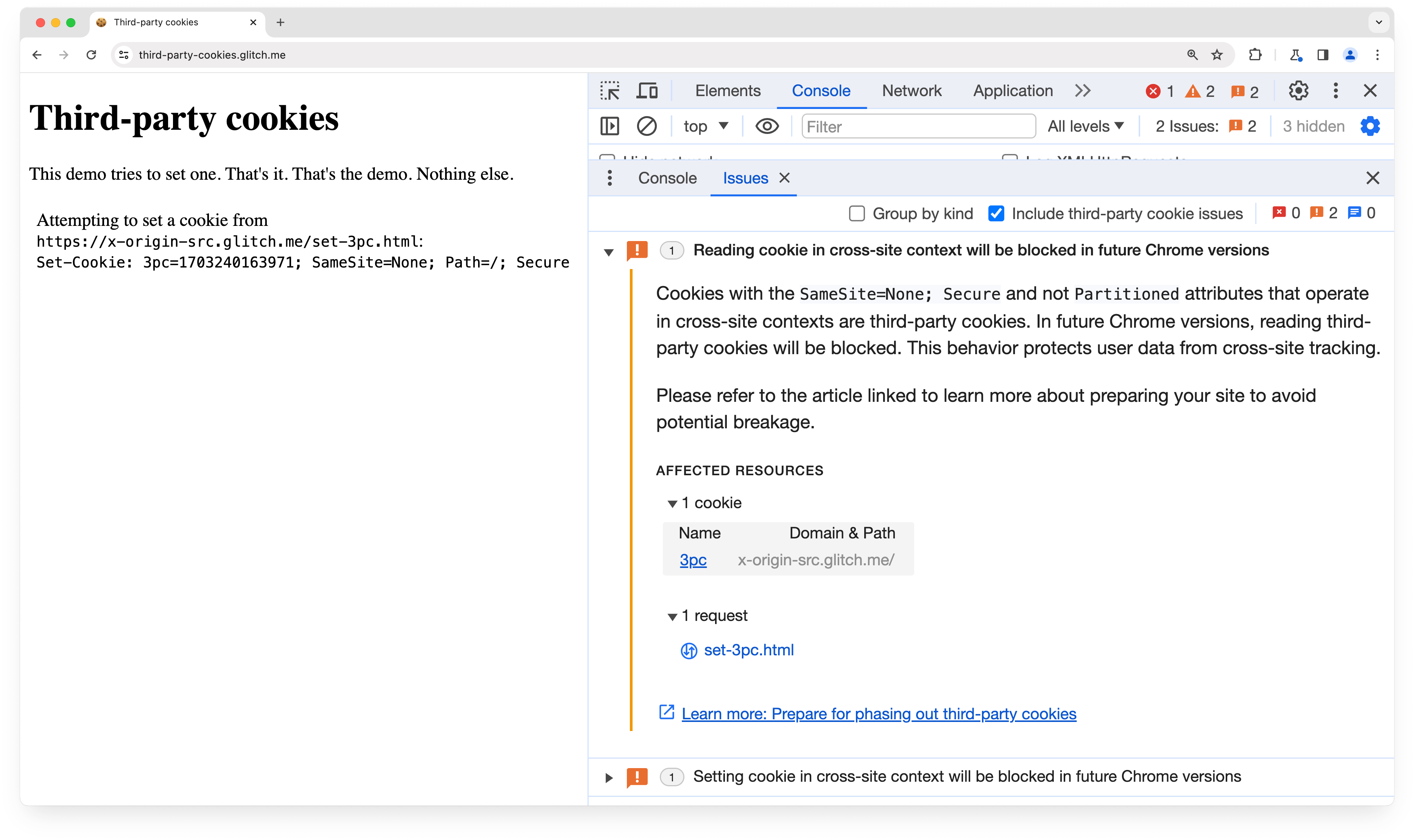
Ab Chrome 118 wird auf dem Tab Probleme mit den Entwicklertools das funktionsgefährdende Änderungsproblem angezeigt: „Im websiteübergreifenden Kontext gesendete Cookies werden in zukünftigen Chrome-Versionen blockiert“. Hier werden potenziell betroffene Cookies für die aktuelle Seite aufgelistet.
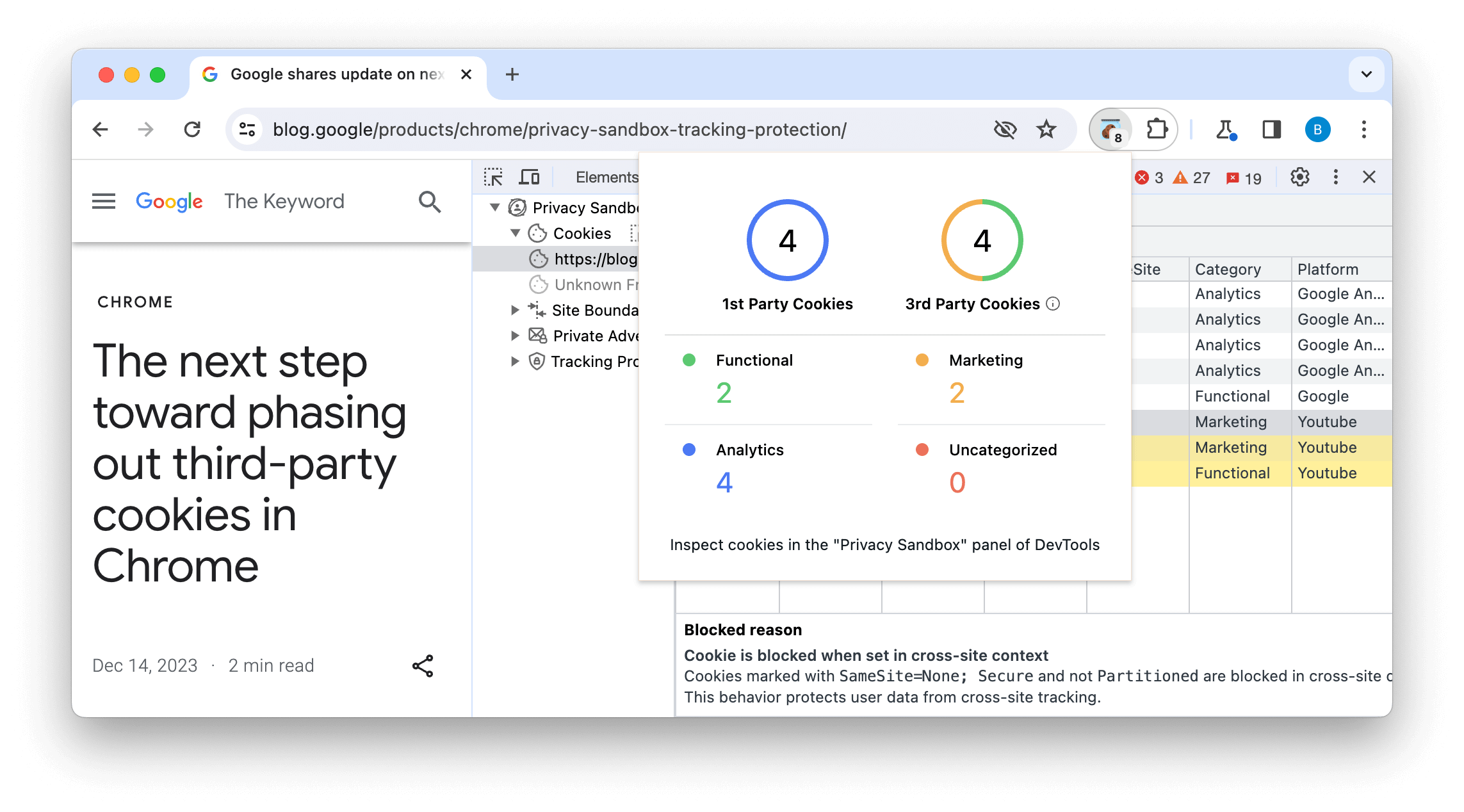
Privacy Sandbox Analysis Tool
Außerdem haben wir das Privacy Sandbox Analysis Tool (PSAT) entwickelt, eine Entwicklertools-Erweiterung, die die Analyse der Cookie-Nutzung während Browsersitzungen erleichtert. Dies bietet Möglichkeiten zur Fehlerbehebung für Cookies und Privacy Sandbox-Funktionen sowie Zugangspunkte, um mehr über die Privacy Sandbox-Initiative zu erfahren.
<ph type="x-smartling-placeholder">
Die Erweiterung ergänzt die Entwicklertools mit speziellen Funktionen für die Analyse und Fehlerbehebung in Szenarien im Zusammenhang mit der Nutzung von Drittanbieter-Cookies und der Einführung neuer datenschutzfreundlicher Alternativen.
Sie können die Erweiterung aus dem Chrome Web Store herunterladen oder das PSAT-Repository und Wiki aufrufen.
Sprechen Sie mit Ihren Drittanbietern.
Wenn Sie Cookies von Drittanbietern identifizieren, sollten Sie sich an diese Anbieter wenden, um herauszufinden, ob sie keine websiteübergreifenden Cookies mehr setzen möchten. Möglicherweise müssen Sie eine Version der von Ihnen verwendeten Bibliothek aktualisieren, eine Konfigurationsoption im Dienst ändern oder keine Maßnahmen ergreifen, wenn der Drittanbieter die erforderlichen Änderungen selbst vornimmt.
Eigene Cookies verbessern
Wenn Ihr Cookie nie auf der Website eines Drittanbieters verwendet wird, z. B. wenn Sie ein Cookie zur Verwaltung der Sitzung auf Ihrer Website setzen und es nie in einem websiteübergreifenden iFrame verwendet wird, sollten Sie das Cookie explizit als SameSite=Lax oder SameSite=Strict markieren. Es gibt eine Reihe anderer sinnvoller Standardeinstellungen für Erstanbieter-Cookies. Weitere Informationen finden Sie unter Rezepte für eigene Cookies.

