ดูวิธีใช้ FedCM สําหรับการรวมข้อมูลระบุตัวตนที่รักษาความเป็นส่วนตัว
FedCM (การจัดการข้อมูลเข้าสู่ระบบแบบรวมศูนย์) เป็นแนวทางที่รักษาความเป็นส่วนตัวสำหรับบริการระบุตัวตนแบบรวมศูนย์ (เช่น "ลงชื่อเข้าใช้ด้วย...") ซึ่งผู้ใช้สามารถเข้าสู่ระบบเว็บไซต์ได้โดยไม่ต้องแชร์ข้อมูลส่วนบุคคลกับบริการระบุตัวตนหรือเว็บไซต์
ดูข้อมูลเพิ่มเติมเกี่ยวกับ Use Case, ขั้นตอนของผู้ใช้ และแผนพัฒนา API ของ FedCM ได้ที่ข้อมูลเบื้องต้นเกี่ยวกับ FedCM API
สภาพแวดล้อมในการพัฒนา FedCM
คุณต้องมีบริบทที่ปลอดภัย (HTTPS หรือ localhost) ทั้งบน IdP และ RP ใน Chrome เพื่อใช้ FedCM
แก้ไขข้อบกพร่องโค้ดใน Chrome บน Android
ตั้งค่าและเรียกใช้เซิร์ฟเวอร์ในเครื่องเพื่อแก้ไขข้อบกพร่องของโค้ด FedCM คุณสามารถเข้าถึงเซิร์ฟเวอร์นี้ใน Chrome บนอุปกรณ์ Android ที่เชื่อมต่อโดยใช้สาย USB ด้วยการส่งต่อพอร์ต
คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาเว็บบนเดสก์ท็อปเพื่อแก้ไขข้อบกพร่องของ Chrome ใน Android ได้โดยทําตามวิธีการที่หัวข้อแก้ไขข้อบกพร่องของอุปกรณ์ Android ระยะไกล
บล็อกคุกกี้ของบุคคลที่สามใน Chrome

คุณสามารถทดสอบการทำงานของ FedCM โดยไม่ใช้คุกกี้ของบุคคลที่สามใน Chrome ได้ก่อนที่จะมีการบังคับใช้จริง
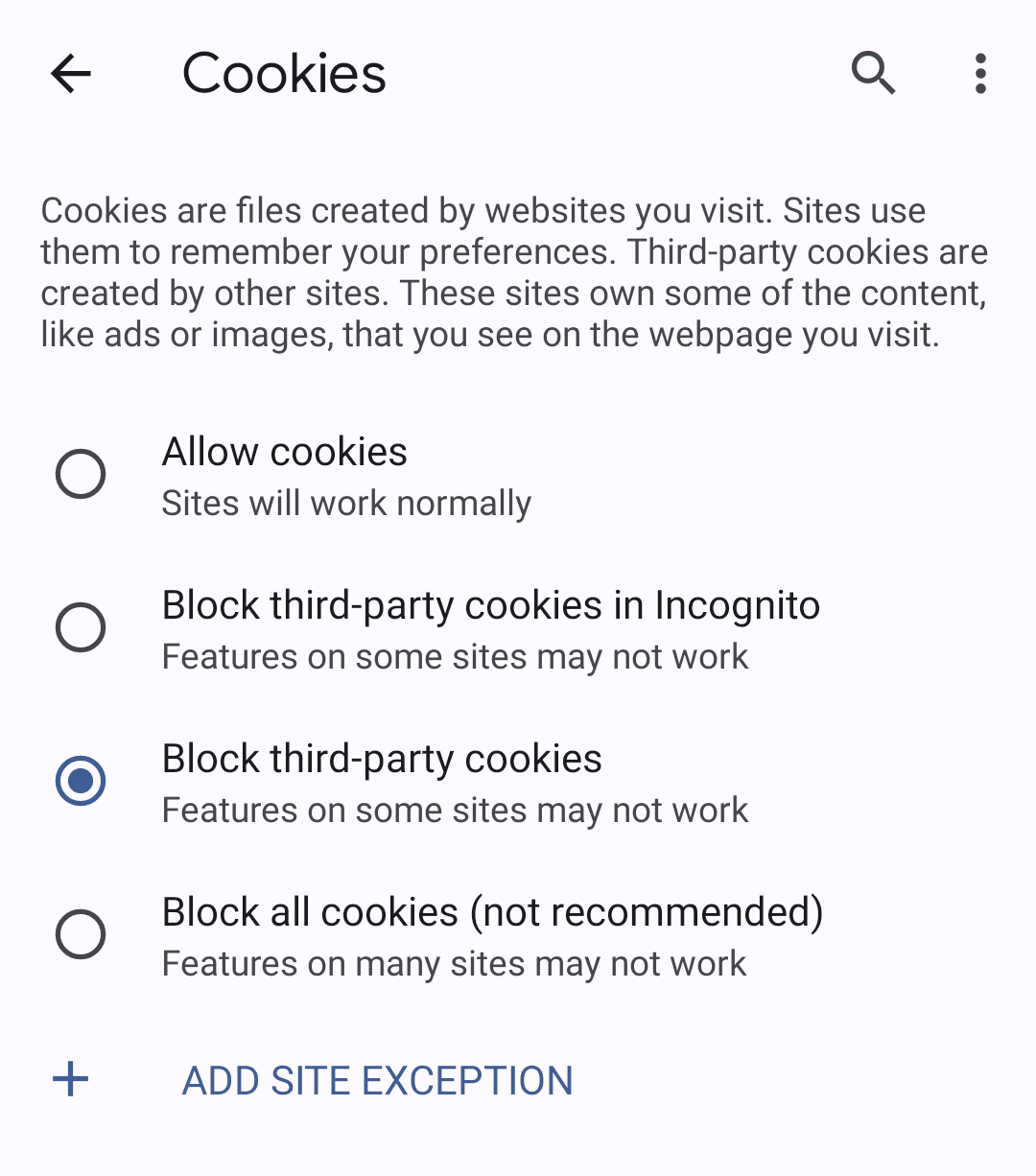
หากต้องการบล็อกคุกกี้ของบุคคลที่สาม ให้ใช้โหมดไม่ระบุตัวตน หรือเลือก "บล็อกคุกกี้ของบุคคลที่สาม" ในการตั้งค่าเดสก์ท็อปที่ chrome://settings/cookies หรือในอุปกรณ์เคลื่อนที่โดยไปที่การตั้งค่า > การตั้งค่าเว็บไซต์ > คุกกี้
ใช้ FedCM API
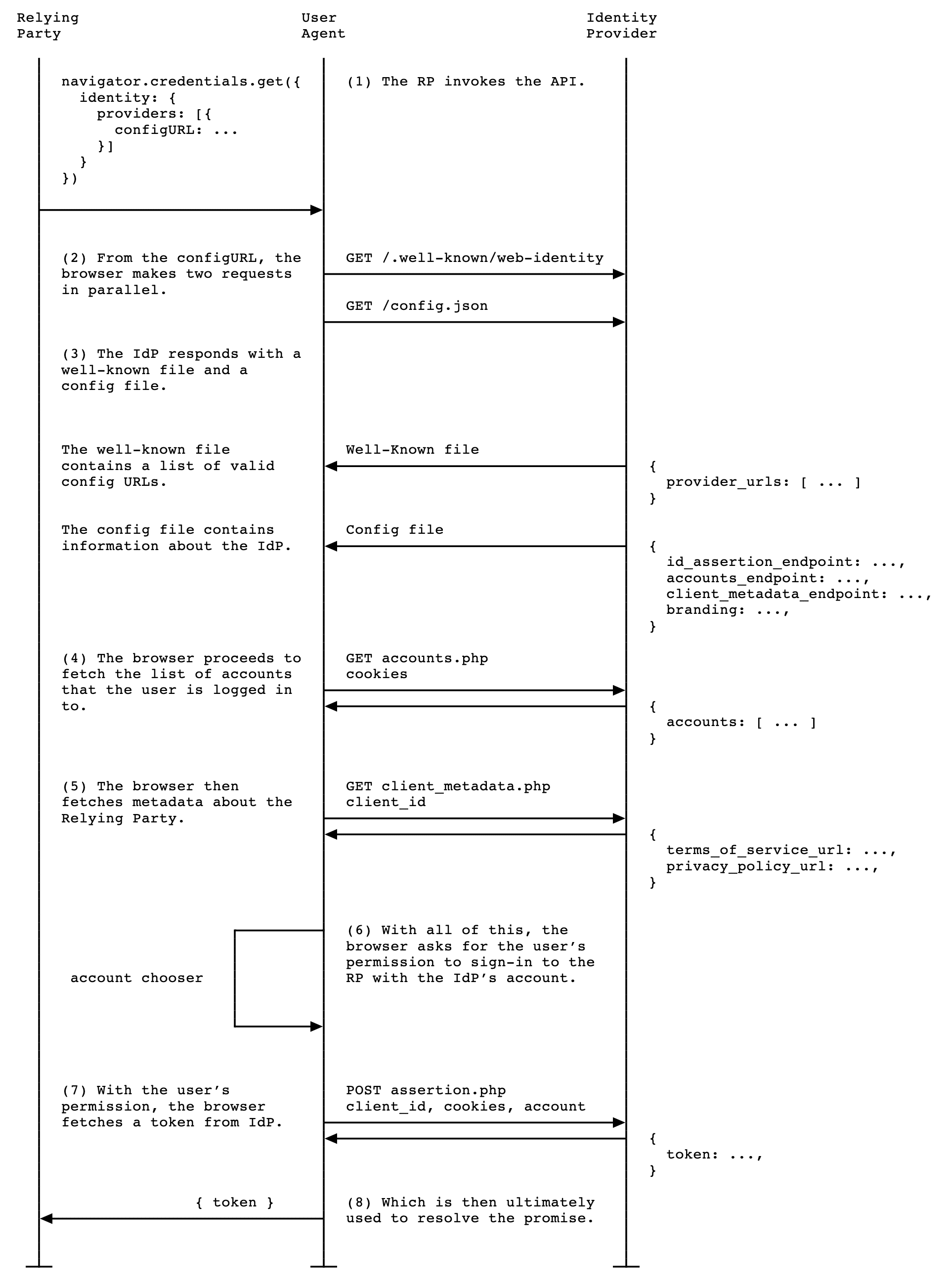
คุณผสานรวมกับ FedCM ได้โดยสร้างไฟล์ที่รู้จักกันดี ไฟล์กำหนดค่าและปลายทางสำหรับรายการบัญชี การออกการยืนยัน และข้อมูลเมตาไคลเอ็นต์ (ไม่บังคับ)
จากนั้น FedCM จะแสดง JavaScript API ที่ RP สามารถใช้เพื่อลงชื่อเข้าใช้กับ IdP
สร้างไฟล์ Well-Known
ไฟล์ Well-known ต้องแสดงจาก /.well-known/web-identity ของ eTLD+1 ของ IdP เพื่อไม่ให้เครื่องมือติดตามละเมิด API
เช่น หากปลายทาง IdP แสดงภายใต้ https://accounts.idp.example/ ปลายทางต้องแสดงไฟล์ .well-known ที่ https://idp.example/.well-known/web-identity รวมถึงไฟล์การกําหนดค่า IdP ตัวอย่างเนื้อหาไฟล์ที่รู้จักมีดังนี้
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
ไฟล์ JSON ต้องมีพร็อพเพอร์ตี้ provider_urls ที่มีอาร์เรย์ของ URL ไฟล์คอนฟิกของ IdP ซึ่งสามารถระบุเป็นเส้นทางส่วนหนึ่งของ configURL ใน navigator.credentials.get โดย RP จำนวนสตริง URL ในอาร์เรย์จํากัดไว้ที่ 1 รายการ แต่อาจเปลี่ยนแปลงตามความคิดเห็นของคุณในอนาคต
สร้างไฟล์การกําหนดค่าและปลายทาง IdP
ไฟล์การกําหนดค่า IdP มีรายการอุปกรณ์ปลายทางที่จําเป็นสําหรับเบราว์เซอร์ IdP จะโฮสต์ไฟล์การกําหนดค่านี้ รวมถึงปลายทางและ URL ที่จําเป็น การตอบกลับ JSON ทั้งหมดต้องแสดงด้วย application/json content-type
URL ของไฟล์การกําหนดค่าจะกําหนดโดยค่าที่ระบุในการเรียกใช้ navigator.credentials.get ที่ดำเนินการใน RP
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
ระบุ URL แบบเต็มของตำแหน่งไฟล์กำหนดค่า IdP เป็น configURL เมื่อเรียกใช้ navigator.credentials.get() ใน RP เบราว์เซอร์จะดึงข้อมูลไฟล์การกําหนดค่าด้วยคําขอ GET ที่ไม่มีส่วนหัว Origin หรือส่วนหัว Referer คำขอไม่มีคุกกี้และไม่ติดตามการเปลี่ยนเส้นทาง
วิธีนี้ช่วยป้องกันไม่ให้ผู้ให้บริการระบุตัวตนทราบว่าใครเป็นผู้ส่งคำขอและ RP ใดพยายามเชื่อมต่อ เช่น
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
เบราว์เซอร์คาดหวังว่าจะได้รับคำตอบ JSON จากผู้ให้บริการระบุตัวตนซึ่งมีพร็อพเพอร์ตี้ต่อไปนี้
| พร็อพเพอร์ตี้ | คำอธิบาย |
|---|---|
accounts_endpoint (ต้องระบุ) |
URL สำหรับปลายทางบัญชี |
client_metadata_endpoint (ไม่บังคับ) |
URL สำหรับปลายทางข้อมูลเมตาไคลเอ็นต์ |
id_assertion_endpoint (ต้องระบุ) |
URL สำหรับปลายทางการระบุตัวตน |
disconnect (ไม่บังคับ) |
URL สำหรับปลายทางการยกเลิกการเชื่อมต่อ |
login_url (ต้องระบุ) |
URL หน้าเข้าสู่ระบบสำหรับให้ผู้ใช้ลงชื่อเข้าใช้ IdP |
branding (ไม่บังคับ) |
ออบเจ็กต์ที่มีตัวเลือกการสร้างแบรนด์ต่างๆ |
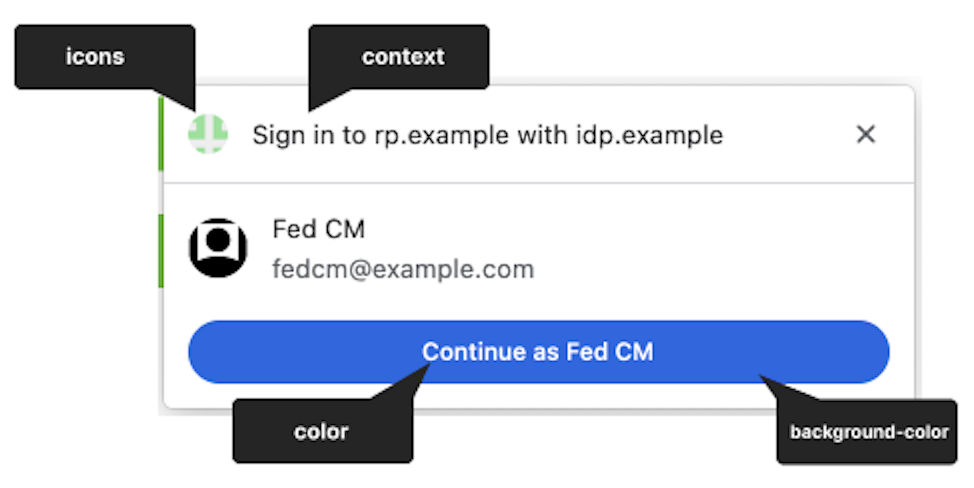
branding.background_color (ไม่บังคับ) |
ตัวเลือกการสร้างแบรนด์ซึ่งกำหนดสีพื้นหลังของปุ่ม "ดำเนินการต่อในฐานะ..." ใช้ไวยากรณ์ CSS ที่เกี่ยวข้อง ซึ่งได้แก่
hex-color,
hsl(),
rgb() หรือ
named-color |
branding.color (ไม่บังคับ) |
ตัวเลือกการสร้างแบรนด์ซึ่งกำหนดสีข้อความของปุ่ม "ดำเนินการต่อในฐานะ..." ใช้ไวยากรณ์ CSS ที่เกี่ยวข้อง ซึ่งได้แก่
hex-color,
hsl(),
rgb() หรือ
named-color |
branding.icons (ไม่บังคับ) |
ตัวเลือกการสร้างแบรนด์ซึ่งตั้งค่าออบเจ็กต์ไอคอนที่แสดงในกล่องโต้ตอบการลงชื่อเข้าใช้ ออบเจ็กต์ไอคอนคืออาร์เรย์ที่มี 2 พารามิเตอร์ ได้แก่
|
RP สามารถแก้ไขสตริงใน UI ของกล่องโต้ตอบ FedCM โดยใช้ค่า identity.context สำหรับ navigator.credentials.get() เพื่อรองรับบริบทการตรวจสอบสิทธิ์ที่กำหนดไว้ล่วงหน้า พร็อพเพอร์ตี้ที่ไม่บังคับอาจเป็น "signin" (ค่าเริ่มต้น), "signup",
"use" หรือ "continue"

ต่อไปนี้คือตัวอย่างเนื้อหาการตอบกลับจากผู้ให้บริการระบุตัวตน
{
"accounts_endpoint": "/accounts.php",
"client_metadata_endpoint": "/client_metadata.php",
"id_assertion_endpoint": "/assertion.php",
"disconnect_endpoint": "/disconnect.php",
"login_url": "/login",
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
เมื่อเบราว์เซอร์ดึงข้อมูลไฟล์การกําหนดค่าแล้ว ก็จะส่งคําขอต่อไปยังปลายทางของผู้ให้บริการระบุตัวตน ดังนี้

ปลายทางของบัญชี
ปลายทางบัญชีของ IdP จะแสดงรายการบัญชีที่ผู้ใช้ลงชื่อเข้าใช้ใน IdP หากผู้ให้บริการระบุตัวตนรองรับหลายบัญชี ปลายทางนี้จะแสดงบัญชีที่ลงชื่อเข้าใช้ทั้งหมด
เบราว์เซอร์ส่งคำขอ GET ที่มีคุกกี้ SameSite=None แต่ไม่มีพารามิเตอร์ client_id, ส่วนหัว Origin หรือส่วนหัว Referer ซึ่งจะป้องกันไม่ให้ IdP ทราบ RP ที่ผู้ใช้พยายามลงชื่อเข้าใช้ได้อย่างมีประสิทธิภาพ เช่น
GET /accounts.php HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
เมื่อได้รับคําขอ เซิร์ฟเวอร์ควรทําดังนี้
- ยืนยันว่าคำขอมีส่วนหัว
Sec-Fetch-Dest: webidentityHTTP - จับคู่คุกกี้เซสชันกับรหัสของบัญชีที่ลงชื่อเข้าใช้แล้ว
- ตอบกลับพร้อมรายการบัญชี
เบราว์เซอร์คาดหวังว่าจะได้รับคำตอบ JSON ที่มีพร็อพเพอร์ตี้ accounts ที่มีอาร์เรย์ข้อมูลบัญชีที่มีพร็อพเพอร์ตี้ต่อไปนี้
| พร็อพเพอร์ตี้ | คำอธิบาย |
|---|---|
id (ต้องระบุ) |
รหัสที่ไม่ซ้ำกันของผู้ใช้ |
name (ต้องระบุ) |
ชื่อและนามสกุลของผู้ใช้ |
email (ต้องระบุ) |
อีเมลของผู้ใช้ |
given_name (ไม่บังคับ) |
ชื่อของผู้ใช้ |
picture (ไม่บังคับ) |
URL ของรูปโปรไฟล์ผู้ใช้ |
approved_clients (ไม่บังคับ) |
อาร์เรย์รหัสไคลเอ็นต์ RP ที่ผู้ใช้ลงทะเบียนไว้ |
login_hints (ไม่บังคับ) |
อาร์เรย์ของประเภทตัวกรองที่เป็นไปได้ทั้งหมดที่ IdP รองรับเพื่อระบุบัญชี RP สามารถเรียกใช้ navigator.credentials.get() ด้วยพร็อพเพอร์ตี้ loginHint เพื่อแสดงบัญชีที่ระบุ |
domain_hints (ไม่บังคับ) |
อาร์เรย์ของโดเมนทั้งหมดที่เชื่อมโยงกับบัญชี RP สามารถเรียกใช้ navigator.credentials.get() ด้วยพร็อพเพอร์ตี้ domainHint เพื่อกรองบัญชี |
ตัวอย่างเนื้อหาการตอบกลับ
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"approved_clients": ["123", "456", "789"],
"login_hints": ["demo1", "demo1@idp.example"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2", "demo2@idp.example"],
"domain_hints": ["corp.example"]
}]
}
หากผู้ใช้ไม่ได้ลงชื่อเข้าใช้ ให้ตอบกลับด้วย HTTP 401 (ไม่ได้รับอนุญาต)
เบราว์เซอร์จะใช้รายการบัญชีที่แสดงผลและ RP จะใช้ไม่ได้
ปลายทางข้อมูลเมตาไคลเอ็นต์
ปลายทางข้อมูลเมตาไคลเอ็นต์ของ IdP จะแสดงผลข้อมูลเมตาของฝ่ายที่เชื่อถือ เช่น นโยบายความเป็นส่วนตัวและข้อกำหนดในการให้บริการของ RP RP ควรส่งลิงก์ไปยังนโยบายความเป็นส่วนตัวและข้อกำหนดในการให้บริการของตนให้ IdP ล่วงหน้า ลิงก์เหล่านี้จะแสดงในกล่องโต้ตอบการลงชื่อเข้าใช้เมื่อผู้ใช้ยังไม่ได้ลงทะเบียนใน RP กับ IdP
เบราว์เซอร์ส่งคําขอ GET โดยใช้ client_id
navigator.credentials.get โดยไม่มีคุกกี้ เช่น
GET /client_metadata.php?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
เมื่อได้รับคําขอ เซิร์ฟเวอร์ควรทําดังนี้
- กำหนด RP สำหรับ
client_id - ตอบกลับพร้อมข้อมูลเมตาของไคลเอ็นต์
พร็อพเพอร์ตี้สําหรับปลายทางข้อมูลเมตาของไคลเอ็นต์มีดังนี้
| พร็อพเพอร์ตี้ | คำอธิบาย |
|---|---|
privacy_policy_url (ไม่บังคับ) |
URL นโยบายความเป็นส่วนตัวของ RP |
terms_of_service_url (ไม่บังคับ) |
URL ของข้อกำหนดในการให้บริการของ RP |
เบราว์เซอร์คาดหวังว่าจะได้รับการตอบกลับ JSON จากปลายทาง
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
}
เบราว์เซอร์จะใช้ข้อมูลเมตาของไคลเอ็นต์ที่แสดงผลและ RP จะใช้ไม่ได้
ปลายทางการระบุตัวตน
ปลายทางการยืนยันผ่านบัตรประจำตัวของ IdP จะแสดงการยืนยันสำหรับผู้ใช้ที่ลงชื่อเข้าใช้
เมื่อผู้ใช้ลงชื่อเข้าใช้เว็บไซต์ RP โดยใช้ navigator.credentials.get()
call เบราว์เซอร์จะส่งคําขอ POST พร้อมคุกกี้ที่มี SameSite=None และประเภทเนื้อหา application/x-www-form-urlencoded ไปยังปลายทางนี้พร้อมข้อมูลต่อไปนี้
| พร็อพเพอร์ตี้ | คำอธิบาย |
|---|---|
client_id (ต้องระบุ) |
ตัวระบุไคลเอ็นต์ของ RP |
account_id (ต้องระบุ) |
รหัสที่ไม่ซ้ำกันของผู้ใช้ที่ลงชื่อเข้าใช้ |
nonce (ไม่บังคับ) |
Nonce คำขอที่ RP ระบุ |
disclosure_text_shown |
แสดงผลเป็นสตริง "true" หรือ "false" (ไม่ใช่บูลีน) ผลลัพธ์คือ "false" หากข้อความการเปิดเผยข้อมูลไม่แสดง กรณีนี้เกิดขึ้นเมื่อมีการรวมรหัสไคลเอ็นต์ของ RP ไว้ในรายการพร็อพเพอร์ตี้ approved_clients ของการตอบกลับจากปลายทางบัญชี หรือหากเบราว์เซอร์สังเกตเห็นช่วงเวลาการลงชื่อสมัครใช้ในอดีตโดยไม่มี approved_clients |
is_auto_selected |
หากมีการตรวจสอบสิทธิ์อีกครั้งโดยอัตโนมัติใน RP is_auto_selected จะแสดง "true" หรือ "false" ซึ่งจะเป็นประโยชน์ในการสนับสนุนฟีเจอร์ที่เกี่ยวข้องกับการรักษาความปลอดภัยมากขึ้น ตัวอย่างเช่น ผู้ใช้บางรายอาจต้องการระดับการรักษาความปลอดภัยที่สูงขึ้น ซึ่งกำหนดให้ต้องมีการสื่อกลางของผู้ใช้อย่างชัดเจนในการตรวจสอบสิทธิ์ หาก IdP ได้รับคำขอโทเค็นโดยไม่มีสื่อกลางดังกล่าว IdP อาจจัดการคำขอในลักษณะอื่น เช่น แสดงรหัสข้อผิดพลาดเพื่อให้ RP สามารถเรียกใช้ FedCM API อีกครั้งด้วย mediation: required |
ตัวอย่างส่วนหัว HTTP
POST /assertion.php HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=true
เมื่อได้รับคําขอ เซิร์ฟเวอร์ควรทําดังนี้
- ตอบสนองคําขอด้วย CORS (Cross-Origin Resource Sharing)
- ยืนยันว่าคำขอมีส่วนหัว
Sec-Fetch-Dest: webidentityHTTP - จับคู่ส่วนหัว
Originกับต้นทาง RP ที่ระบุโดยclient_idปฏิเสธหากไม่ตรงกัน - จับคู่
account_idกับรหัสของบัญชีที่ลงชื่อเข้าใช้แล้ว ปฏิเสธหากไม่ตรงกัน - ตอบกลับด้วยโทเค็น หากคำขอถูกปฏิเสธ ให้ตอบกลับด้วยคำตอบเกี่ยวกับข้อผิดพลาด
วิธีการออกโทเค็นขึ้นอยู่กับ IdP แต่โดยทั่วไปแล้ว โทเค็นจะได้รับการรับรองด้วยข้อมูล เช่น รหัสบัญชี รหัสไคลเอ็นต์ ต้นทางของผู้ออก nonce เพื่อให้ RP ยืนยันได้ว่าโทเค็นเป็นของจริง
เบราว์เซอร์คาดหวังว่าการตอบกลับ JSON จะมีพร็อพเพอร์ตี้ต่อไปนี้
| พร็อพเพอร์ตี้ | คำอธิบาย |
|---|---|
token (ต้องระบุ) |
โทเค็นคือสตริงที่มีคํากล่าวอ้างเกี่ยวกับการตรวจสอบสิทธิ์ |
{
"token": "***********"
}
เบราว์เซอร์จะส่งโทเค็นที่แสดงผลไปยัง RP เพื่อให้ RP ตรวจสอบการตรวจสอบสิทธิ์ได้
แสดงการตอบกลับที่มีข้อผิดพลาด
id_assertion_endpoint ยังแสดงผล "ข้อผิดพลาด" ในการตอบกลับได้ด้วย ซึ่งจะมีช่องที่ไม่บังคับ 2 ช่องดังนี้
code: IdP สามารถเลือกข้อผิดพลาดที่ทราบแล้วรายการใดรายการหนึ่งจากรายการข้อผิดพลาดที่ระบุของ OAuth 2.0 (invalid_request,unauthorized_client,access_denied,server_errorและtemporarily_unavailable) หรือใช้สตริงใดก็ได้ หากเป็นกรณีหลัง Chrome จะแสดงผล UI ข้อผิดพลาดพร้อมข้อความแสดงข้อผิดพลาดทั่วไปและส่งรหัสไปยัง RPurl: ระบุหน้าเว็บที่มนุษย์อ่านได้พร้อมข้อมูลเกี่ยวกับข้อผิดพลาดเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับข้อผิดพลาดแก่ผู้ใช้ ช่องนี้มีประโยชน์ต่อผู้ใช้เนื่องจากเบราว์เซอร์ไม่สามารถแสดงข้อความแสดงข้อผิดพลาดแบบริชมีเดียใน UI ในตัว เช่น ลิงก์สำหรับขั้นตอนถัดไป หรือข้อมูลติดต่อฝ่ายบริการลูกค้า หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับรายละเอียดข้อผิดพลาดและวิธีแก้ไข ผู้ใช้สามารถไปที่หน้าเว็บที่ระบุจาก UI ของเบราว์เซอร์เพื่อดูรายละเอียดเพิ่มเติม URL ต้องเป็นของเว็บไซต์เดียวกับ IdPconfigURL
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
ยกเลิกการเชื่อมต่อปลายทาง
เมื่อเรียกใช้ IdentityCredential.disconnect() เบราว์เซอร์จะส่งคำขอ POST ข้ามแหล่งที่มาพร้อมคุกกี้ที่มี SameSite=None และประเภทเนื้อหา application/x-www-form-urlencoded ไปยังปลายทางการยกเลิกการเชื่อมต่อนี้พร้อมข้อมูลต่อไปนี้
| พร็อพเพอร์ตี้ | คำอธิบาย |
|---|---|
account_hint |
คำแนะนำสำหรับบัญชี IdP |
client_id |
ตัวระบุไคลเอ็นต์ของ RP |
POST /disconnect.php HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
เมื่อได้รับคําขอ เซิร์ฟเวอร์ควรทําดังนี้
- ตอบสนองคําขอด้วย CORS (Cross-Origin Resource Sharing)
- ยืนยันว่าคำขอมีส่วนหัว
Sec-Fetch-Dest: webidentityHTTP - จับคู่ส่วนหัว
Originกับต้นทาง RP ที่ระบุโดยclient_idปฏิเสธหากไม่ตรงกัน - จับคู่
account_hintกับรหัสของบัญชีที่ลงชื่อเข้าใช้แล้ว - ยกเลิกการเชื่อมต่อบัญชีผู้ใช้กับ RP
- ตอบกลับเบราว์เซอร์ด้วยข้อมูลบัญชีผู้ใช้ที่ระบุในรูปแบบ JSON
ตัวอย่างเพย์โหลด JSON ของคำตอบมีลักษณะดังนี้
{
"account_id": "account456"
}
แต่หาก IdP ต้องการให้เบราว์เซอร์ยกเลิกการเชื่อมต่อบัญชีทั้งหมดที่เชื่อมโยงกับ RP ให้ส่งสตริงที่ไม่ตรงกับรหัสบัญชีใดๆ เช่น "*"
URL เข้าสู่ระบบ
เมื่อใช้ Login Status API แล้ว IdP จะต้องแจ้งสถานะการเข้าสู่ระบบของผู้ใช้ให้เบราว์เซอร์ทราบ อย่างไรก็ตาม สถานะอาจไม่ตรงกัน เช่น เมื่อเซสชันหมดอายุ ในกรณีเช่นนี้ เบราว์เซอร์จะอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ IdP ผ่าน URL หน้าเข้าสู่ระบบที่ระบุด้วย login_url ของไฟล์การกําหนดค่า IdP แบบไดนามิก
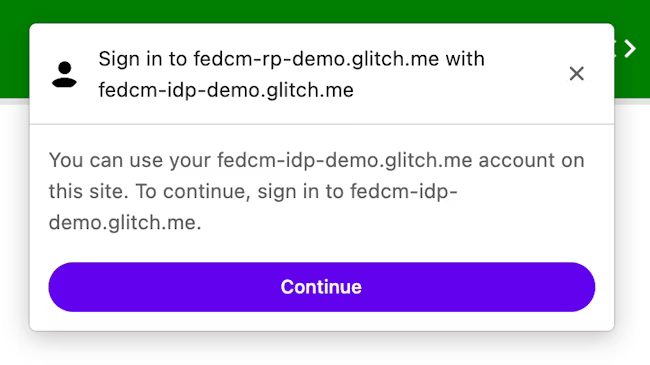
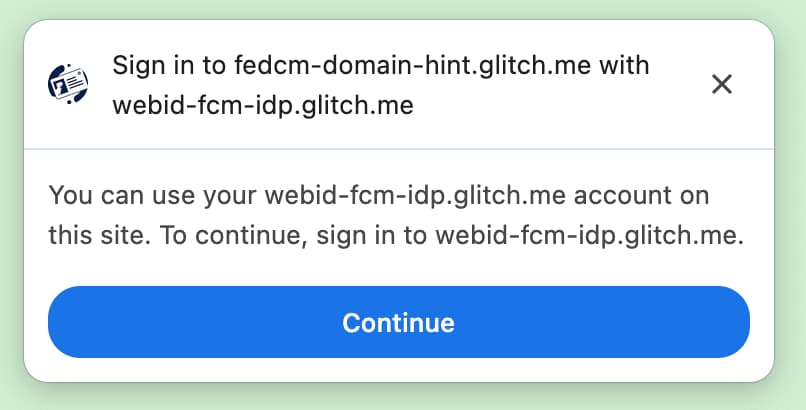
กล่องโต้ตอบ FedCM จะแสดงข้อความที่แนะนำให้ลงชื่อเข้าใช้ ดังที่แสดงในรูปภาพต่อไปนี้

เมื่อผู้ใช้คลิกปุ่มต่อไป เบราว์เซอร์จะเปิดหน้าต่างป๊อปอัปสำหรับหน้าเข้าสู่ระบบของผู้ให้บริการระบุตัวตน

กล่องโต้ตอบคือหน้าต่างเบราว์เซอร์ปกติที่มีคุกกี้ของบุคคลที่หนึ่ง ทุกอย่างที่เกิดขึ้นภายในกล่องโต้ตอบขึ้นอยู่กับ IdP และจะไม่มีแฮนเดิลหน้าต่างสำหรับส่งคำขอการสื่อสารข้ามแหล่งที่มาไปยังหน้า RP หลังจากผู้ใช้ลงชื่อเข้าใช้แล้ว IdP ควรทําดังนี้
- ส่งส่วนหัว
Set-Login: logged-inหรือเรียกใช้navigator.login.setStatus("logged-in")API เพื่อแจ้งให้เบราว์เซอร์ทราบว่าผู้ใช้ลงชื่อเข้าใช้แล้ว - กด
IdentityProvider.close()เพื่อปิดกล่องโต้ตอบ
แจ้งเบราว์เซอร์เกี่ยวกับสถานะการเข้าสู่ระบบของผู้ใช้ในผู้ให้บริการข้อมูลประจำตัว
Login Status API เป็นกลไกที่เว็บไซต์ โดยเฉพาะ IdP จะแจ้งสถานะการเข้าสู่ระบบของผู้ใช้ใน IdP ให้เบราว์เซอร์ทราบ API นี้ช่วยให้เบราว์เซอร์ลดคำขอที่ไม่จำเป็นไปยัง IDP และลดการโจมตีตามเวลาได้
IdP สามารถส่งสัญญาณสถานะการเข้าสู่ระบบของผู้ใช้ไปยังเบราว์เซอร์โดยการส่งส่วนหัว HTTP หรือโดยการเรียกใช้ JavaScript API เมื่อผู้ใช้ลงชื่อเข้าใช้ IdP หรือเมื่อผู้ใช้ออกจากระบบบัญชี IdP ทั้งหมด สําหรับ IdP แต่ละรายการ (ระบุโดย URL ของไฟล์คอนฟิก) เบราว์เซอร์จะเก็บตัวแปรแบบ 3 สถานะซึ่งแสดงสถานะการเข้าสู่ระบบไว้ โดยมีค่าที่เป็นไปได้คือ logged-in, logged-out และ unknown สถานะเริ่มต้นคือ unknown
หากต้องการส่งสัญญาณว่าผู้ใช้ลงชื่อเข้าใช้แล้ว ให้ส่งSet-Login: logged-inส่วนหัว HTTP ในการนำทางระดับบนสุดหรือคำขอทรัพยากรย่อยในเว็บไซต์เดียวกันที่ต้นทางของ IdP โดยทำดังนี้
Set-Login: logged-in
หรือเรียกใช้ JavaScript API navigator.login.setStatus("logged-in")
จากต้นทาง IdP ในการนําทางระดับบนสุดโดยทำดังนี้
navigator.login.setStatus("logged-in")
การเรียกเหล่านี้จะบันทึกสถานะการเข้าสู่ระบบของผู้ใช้เป็น logged-in เมื่อตั้งค่าสถานะการเข้าสู่ระบบของผู้ใช้เป็น logged-in แล้ว RP ที่เรียกใช้ FedCM จะส่งคำขอไปยังปลายทางบัญชีของ IdP และแสดงบัญชีที่ใช้ได้ให้ผู้ใช้เห็นในกล่องโต้ตอบ FedCM
หากต้องการส่งสัญญาณว่าผู้ใช้ออกจากระบบบัญชีทั้งหมดแล้ว ให้ส่งส่วนหัว Set-Login:
logged-out HTTP ในการนำทางระดับบนสุดหรือคำขอทรัพยากรย่อยในเว็บไซต์เดียวกันที่ต้นทาง IdP โดยทำดังนี้
Set-Login: logged-out
หรือเรียกใช้ JavaScript API navigator.login.setStatus("logged-out")
จากต้นทาง IdP ในการนําทางระดับบนสุดโดยทำดังนี้
navigator.login.setStatus("logged-out")
การเรียกเหล่านี้จะบันทึกสถานะการเข้าสู่ระบบของผู้ใช้เป็น logged-out เมื่อสถานะการเข้าสู่ระบบของผู้ใช้คือ logged-out การเรียกใช้ FedCM จะดำเนินการไม่สำเร็จโดยไม่มีการส่งคำขอไปยังปลายทางบัญชีของ IdP
ระบบจะตั้งค่าสถานะ unknown ก่อนที่ IdP จะส่งสัญญาณโดยใช้ Login Status API Unknown เปิดตัวขึ้นเพื่อให้การเปลี่ยนผ่านราบรื่นขึ้น เนื่องจากผู้ใช้อาจลงชื่อเข้าใช้ IdP ไปแล้วเมื่อมีการเผยแพร่ API นี้ IdP อาจไม่มีเวลาส่งสัญญาณนี้ไปยังเบราว์เซอร์เมื่อมีการเรียกใช้ FedCM เป็นครั้งแรก ในกรณีนี้ Chrome จะส่งคำขอไปยังปลายทางบัญชีของผู้ให้บริการระบุตัวตน (IdP) และอัปเดตสถานะตามการตอบกลับจากปลายทางบัญชี
- หากปลายทางแสดงรายการบัญชีที่ใช้งานอยู่ ให้อัปเดตสถานะเป็น
logged-inแล้วเปิดกล่องโต้ตอบ FedCM เพื่อแสดงบัญชีเหล่านั้น - หากปลายทางไม่แสดงบัญชี ให้อัปเดตสถานะเป็น
logged-outและดำเนินการเรียกใช้ FedCM ไม่สำเร็จ
อนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ผ่านขั้นตอนการเข้าสู่ระบบแบบไดนามิก
แม้ว่า IdP จะแจ้งสถานะการเข้าสู่ระบบของผู้ใช้ไปยังเบราว์เซอร์อย่างต่อเนื่อง แต่สถานะดังกล่าวอาจไม่ตรงกัน เช่น เมื่อเซสชันหมดอายุ เบราว์เซอร์พยายามส่งคําขอที่มีข้อมูลเข้าสู่ระบบไปยังปลายทางของบัญชีเมื่อสถานะการเข้าสู่ระบบเป็นlogged-in แต่เซิร์ฟเวอร์ไม่แสดงบัญชีใดๆ เนื่องจากเซสชันไม่พร้อมใช้งานแล้ว ในกรณีเช่นนี้ เบราว์เซอร์จะอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ IdP ผ่านหน้าต่างป๊อปอัปได้แบบไดนามิก
ลงชื่อเข้าใช้กับฝ่ายที่เชื่อถือด้วยผู้ให้บริการข้อมูลประจำตัว
เมื่อการกำหนดค่าและปลายทางของ IdP พร้อมใช้งานแล้ว RP สามารถเรียกใช้ navigator.credentials.get() เพื่อขออนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ RP ด้วย IdP
ก่อนเรียกใช้ API คุณต้องยืนยันว่า FedCM พร้อมใช้งานในเบราว์เซอร์ของผู้ใช้ หากต้องการตรวจสอบว่า FedCM พร้อมใช้งานหรือไม่ ให้ใส่โค้ดนี้ไว้รอบๆ การใช้งาน FedCM
if ('IdentityCredential' in window) {
// If the feature is available, take action
}
หากต้องการขออนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ IdP จาก RP ให้ทําดังนี้ ตัวอย่างเช่น
const credential = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
พร็อพเพอร์ตี้ providers ใช้อาร์เรย์ของออบเจ็กต์ IdentityProvider ที่มีพร็อพเพอร์ตี้ต่อไปนี้
| พร็อพเพอร์ตี้ | คำอธิบาย |
|---|---|
configURL (ต้องระบุ) |
เส้นทางแบบเต็มของไฟล์การกําหนดค่า IdP |
clientId (ต้องระบุ) |
ตัวระบุไคลเอ็นต์ของ RP ที่ออกโดย IdP |
nonce (ไม่บังคับ) |
สตริงแบบสุ่มเพื่อให้แน่ใจว่ามีการตอบกลับสําหรับคําขอที่เฉพาะเจาะจงนี้ ป้องกันการโจมตีด้วยการบันทึกซ้ำ |
loginHint (ไม่บังคับ) |
เมื่อระบุค่า login_hints ค่าใดค่าหนึ่งจากปลายทางของบัญชี กล่องโต้ตอบ FedCM จะแสดงบัญชีที่ระบุ |
domainHint (ไม่บังคับ) |
เมื่อระบุค่า domain_hints ค่าใดค่าหนึ่งจากปลายทางของบัญชี กล่องโต้ตอบ FedCM จะแสดงบัญชีที่ระบุ |
เบราว์เซอร์จะจัดการกรณีการใช้งานการลงชื่อสมัครใช้และลงชื่อเข้าใช้แตกต่างกันไป โดยขึ้นอยู่กับการมีอยู่ของ approved_clients ในการตอบกลับจากปลายทางรายการบัญชี เบราว์เซอร์จะไม่แสดงข้อความการเปิดเผยข้อมูล "หากต้องการดำเนินการต่อกับ...." หากผู้ใช้ลงชื่อสมัครใช้ RP ไว้แล้ว
สถานะการลงชื่อสมัครใช้จะกำหนดโดยพิจารณาจากเงื่อนไขต่อไปนี้
- หาก
approved_clientsมีclientIdของ RP - หากเบราว์เซอร์จดจำได้ว่าผู้ใช้ลงชื่อสมัครใช้ RP ไว้แล้ว
เมื่อ RP โทรหา navigator.credentials.get() ระบบจะดำเนินการต่อไปนี้
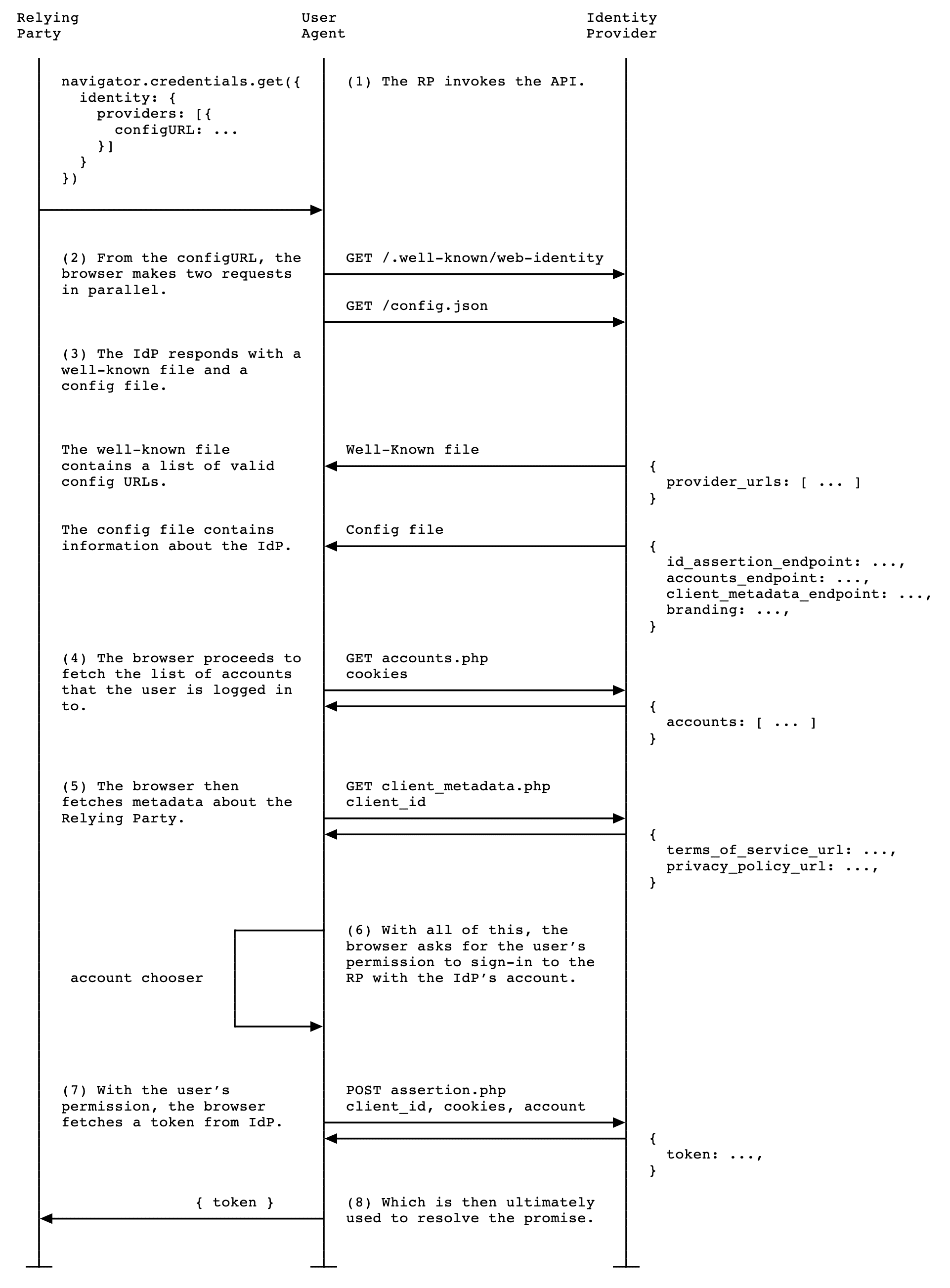
- จากนั้นเบราว์เซอร์จะส่งคําขอและดึงข้อมูลเอกสารหลายรายการดังนี้
- ไฟล์ Well-known และไฟล์การกําหนดค่า IdP ซึ่งประกาศปลายทาง
- รายชื่อบัญชี
- ไม่บังคับ: URL สำหรับนโยบายความเป็นส่วนตัวและข้อกำหนดในการให้บริการของ RP ซึ่งดึงมาจากปลายทางข้อมูลเมตาไคลเอ็นต์
- จากนั้นเบราว์เซอร์จะแสดงรายการบัญชีที่ผู้ใช้สามารถใช้ลงชื่อเข้าใช้ รวมถึงข้อกำหนดในการให้บริการและนโยบายความเป็นส่วนตัว (หากมี)
- เมื่อผู้ใช้เลือกบัญชีที่จะลงชื่อเข้าใช้ ระบบจะส่งคําขอไปยังปลายทางการระบุไปยัง IdP เพื่อดึงข้อมูลโทเค็น
- RP สามารถตรวจสอบโทเค็นเพื่อตรวจสอบสิทธิ์ผู้ใช้ได้

เราคาดหวังว่า RP จะรองรับเบราว์เซอร์ที่ไม่รองรับ FedCM ดังนั้นผู้ใช้จึงควรใช้ขั้นตอนการลงชื่อเข้าใช้ที่มีอยู่ซึ่งไม่ใช่ FedCM ได้ การดำเนินการนี้จะไม่มีปัญหาจนกว่าเบราว์เซอร์จะไม่รองรับคุกกี้ของบุคคลที่สามอีกต่อไป
เมื่อเซิร์ฟเวอร์ RP ตรวจสอบโทเค็นแล้ว RP อาจลงทะเบียนผู้ใช้หรืออนุญาตให้ผู้ใช้ลงชื่อเข้าใช้และเริ่มเซสชันใหม่
Login Hint API
หลังจากผู้ใช้ลงชื่อเข้าใช้แล้ว บางครั้งฝ่ายที่เชื่อถือ (RP) จะขอให้ผู้ใช้ตรวจสอบสิทธิ์อีกครั้ง แต่ผู้ใช้อาจไม่แน่ใจว่าใช้บัญชีใดอยู่ หาก RP ระบุบัญชีที่จะลงชื่อเข้าใช้ได้ ผู้ใช้จะเลือกบัญชีได้ง่ายขึ้น
RP สามารถแสดงบัญชีที่เฉพาะเจาะจงได้โดยเรียกใช้ navigator.credentials.get() ด้วยพร็อพเพอร์ตี้ loginHint ที่มีค่า login_hints ค่าใดค่าหนึ่งซึ่งดึงมาจากปลายทางรายการบัญชี ดังที่แสดงในตัวอย่างโค้ดต่อไปนี้
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
เมื่อไม่มีบัญชีที่ตรงกับ loginHint กล่องโต้ตอบ FedCM จะแสดงข้อความแจ้งให้เข้าสู่ระบบ ซึ่งจะช่วยให้ผู้ใช้เข้าสู่ระบบบัญชี IdP ที่ตรงกับคำแนะนำที่ RP ขอได้ เมื่อผู้ใช้แตะข้อความแจ้ง หน้าต่างป๊อปอัปจะเปิดขึ้นพร้อม URL เข้าสู่ระบบที่ระบุไว้ในไฟล์การกําหนดค่า จากนั้นระบบจะใส่คำแนะนำการเข้าสู่ระบบและพารามิเตอร์การค้นหาคำแนะนำโดเมนต่อท้ายลิงก์
Domain Hint API
ในกรณีที่ RP ทราบอยู่แล้วว่ามีเพียงบัญชีที่เชื่อมโยงกับโดเมนหนึ่งๆ เท่านั้นที่ได้รับอนุญาตให้เข้าสู่ระบบเว็บไซต์ กรณีนี้พบได้บ่อยในสถานการณ์ขององค์กรที่การเข้าถึงเว็บไซต์ถูกจํากัดไว้สําหรับโดเมนขององค์กร FedCM API อนุญาตให้ RP แสดงเฉพาะบัญชีที่อาจใช้เข้าสู่ระบบ RP เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีขึ้น วิธีนี้จะช่วยป้องกันไม่ให้ผู้ใช้พยายามเข้าสู่ระบบ RP โดยใช้บัญชีนอกโดเมนของบริษัท แต่ได้รับข้อความแสดงข้อผิดพลาดในภายหลัง (หรือไม่มีการแจ้งเตือนเมื่อเข้าสู่ระบบไม่ได้) เนื่องจากไม่ได้ใช้บัญชีประเภทที่ถูกต้อง
RP จะเลือกแสดงเฉพาะบัญชีที่ตรงกันได้โดยเรียกใช้ navigator.credentials.get() ด้วยพร็อพเพอร์ตี้ domainHint ที่มีค่า domain_hints ค่าใดค่าหนึ่งซึ่งดึงมาจากปลายทางรายการบัญชี ดังที่แสดงในตัวอย่างโค้ดต่อไปนี้
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "abc",
nonce: nonce,
domainHint : "corp.example"
}]
}
});
เมื่อไม่มีบัญชีที่ตรงกับ domainHint กล่องโต้ตอบ FedCM จะแสดงข้อความแจ้งให้เข้าสู่ระบบ ซึ่งจะช่วยให้ผู้ใช้เข้าสู่ระบบบัญชี IdP ที่ตรงกับคำแนะนำที่ RP ขอได้ เมื่อผู้ใช้แตะข้อความแจ้ง หน้าต่างป๊อปอัปจะเปิดขึ้นพร้อม URL เข้าสู่ระบบที่ระบุไว้ในไฟล์การกําหนดค่า จากนั้นระบบจะใส่คำแนะนำการเข้าสู่ระบบและพารามิเตอร์การค้นหาคำแนะนำโดเมนต่อท้ายลิงก์

domainHintแสดงข้อความแสดงข้อผิดพลาด
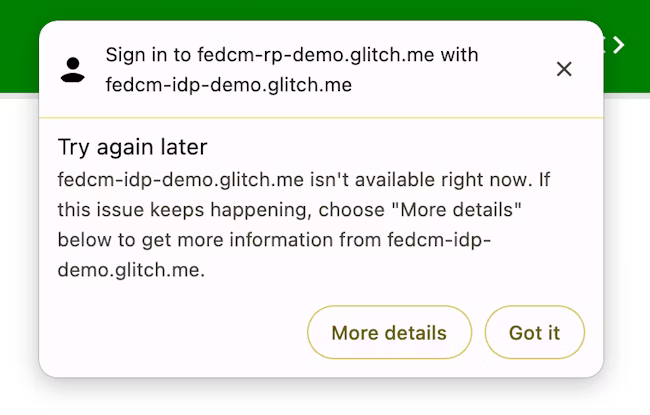
บางครั้งผู้ให้บริการระบุตัวตนอาจไม่สามารถออกโทเค็นด้วยเหตุผลอันสมควร เช่น เมื่อไคลเอ็นต์ไม่ได้รับอนุญาต หรือเซิร์ฟเวอร์ไม่พร้อมให้บริการชั่วคราว หาก IdP ส่งการตอบกลับ "ข้อผิดพลาด" RP จะจับข้อผิดพลาดได้ และ Chrome จะแจ้งให้ผู้ใช้ทราบโดยแสดง UI ของเบราว์เซอร์พร้อมข้อมูลข้อผิดพลาดที่ IdP ระบุ

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: "https://idp.example/manifest.json",
clientId: "1234",
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
ตรวจสอบสิทธิ์ผู้ใช้อีกครั้งโดยอัตโนมัติหลังจากการตรวจสอบสิทธิ์ครั้งแรก
การตรวจสอบสิทธิ์ด้วย FedCM อีกครั้งโดยอัตโนมัติ (หรือเรียกสั้นๆ ว่า "การตรวจสอบสิทธิ์อีกครั้งโดยอัตโนมัติ") ช่วยให้ผู้ใช้ตรวจสอบสิทธิ์อีกครั้งโดยอัตโนมัติได้เมื่อกลับมาหลังจากการตรวจสอบสิทธิ์ครั้งแรกโดยใช้ FedCM "การตรวจสอบสิทธิ์ครั้งแรก" ในที่นี้หมายถึงการที่ผู้ใช้สร้างบัญชีหรือลงชื่อเข้าใช้เว็บไซต์ของ RP โดยการแตะปุ่ม "ดำเนินการต่อในฐานะ..." ในกล่องโต้ตอบการลงชื่อเข้าใช้ของ FedCM เป็นครั้งแรกในอินสแตนซ์เบราว์เซอร์เดียวกัน
แม้ว่าประสบการณ์การใช้งานที่ชัดเจนของผู้ใช้จะเหมาะสมก่อนที่ผู้ใช้จะสร้างบัญชีที่รวมศูนย์เพื่อป้องกันการติดตาม (ซึ่งเป็นเป้าหมายหลักอย่างหนึ่งของ FedCM) แต่การดำเนินการนี้กลับทำให้เกิดความยุ่งยากโดยไม่จำเป็นหลังจากที่ผู้ใช้ดำเนินการดังกล่าวแล้ว 1 ครั้ง เนื่องจากหลังจากที่ผู้ใช้ให้สิทธิ์เพื่ออนุญาตให้มีการติดต่อระหว่าง RP กับ IdP แล้ว จะไม่มีประโยชน์ด้านความเป็นส่วนตัวหรือความปลอดภัยในการบังคับใช้การยืนยันที่ชัดเจนอีกรอบสำหรับสิ่งที่ผู้ใช้ได้ยอมรับไปแล้วก่อนหน้านี้
เมื่อใช้การขอสิทธิ์ใหม่อัตโนมัติ เบราว์เซอร์จะเปลี่ยนลักษณะการทำงานตามตัวเลือกที่คุณระบุสำหรับ mediation เมื่อเรียกใช้ navigator.credentials.get()
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation คือพร็อพเพอร์ตี้ใน Credential Management API ซึ่งทำงานในลักษณะเดียวกันกับ PasswordCredential และ FederatedCredential และ PublicKeyCredential รองรับเพียงบางส่วนเช่นกัน พร็อพเพอร์ตี้นี้ยอมรับค่า 4 ค่าต่อไปนี้
'optional'(ค่าเริ่มต้น): ตรวจสอบสิทธิ์ใหม่โดยอัตโนมัติหากเป็นไปได้ ต้องใช้สื่อกลางหากไม่สามารถทำได้ เราขอแนะนำให้เลือกตัวเลือกนี้ในหน้าลงชื่อเข้าใช้'required': ต้องใช้สื่อกลางเสมอเพื่อดําเนินการต่อ เช่น การคลิกปุ่ม "ต่อไป" ใน UI เลือกตัวเลือกนี้หากต้องการให้ผู้ใช้ให้สิทธิ์อย่างชัดเจนทุกครั้งที่ต้องมีการตรวจสอบสิทธิ์'silent': ตรวจสอบสิทธิ์ใหม่โดยอัตโนมัติหากเป็นไปได้ ไม่แสดงข้อความหากตรวจสอบสิทธิ์ใหม่ไม่สำเร็จ เราขอแนะนำให้เลือกตัวเลือกนี้ในหน้าเว็บที่ไม่ใช่หน้าลงชื่อเข้าใช้โดยเฉพาะ แต่คุณต้องการให้ผู้ใช้ลงชื่อเข้าใช้อยู่เสมอ เช่น หน้าสินค้าในเว็บไซต์การจัดส่งหรือหน้าบทความในเว็บไซต์ข่าว'conditional': ใช้สำหรับ WebAuthn และไม่พร้อมใช้งานสำหรับ FedCM ในขณะนี้
การเรียกใช้นี้จะทำให้เกิดการให้สิทธิ์ใหม่อัตโนมัติภายใต้เงื่อนไขต่อไปนี้
- FedCM พร้อมใช้งาน เช่น ผู้ใช้ไม่ได้ปิดใช้ FedCM ทั่วโลกหรือสำหรับ RP ในการตั้งค่า
- ผู้ใช้ใช้บัญชีเดียวที่มี FedCM API เพื่อลงชื่อเข้าใช้เว็บไซต์ในเบราว์เซอร์นี้
- ผู้ใช้ลงชื่อเข้าใช้ IdP ด้วยบัญชีดังกล่าว
- ไม่มีการขอสิทธิ์ใหม่อัตโนมัติในช่วง 10 นาทีที่ผ่านมา
- RP ไม่ได้โทรหา
navigator.credentials.preventSilentAccess()หลังจากการลงชื่อเข้าใช้ครั้งก่อนหน้า
เมื่อเป็นไปตามเงื่อนไขเหล่านี้ ระบบจะเริ่มพยายามตรวจสอบสิทธิ์ผู้ใช้อีกครั้งโดยอัตโนมัติทันทีที่เรียกใช้ FedCM navigator.credentials.get()
เมื่อเป็น mediation: optional การตรวจสอบสิทธิ์ใหม่อัตโนมัติอาจไม่พร้อมใช้งานเนื่องจากเหตุผลที่เบราว์เซอร์เท่านั้นที่ทราบ RP สามารถตรวจสอบได้ว่ามีการตรวจสอบสิทธิ์ใหม่อัตโนมัติหรือไม่โดยการตรวจสอบพร็อพเพอร์ตี้ isAutoSelected
ซึ่งจะเป็นประโยชน์ในการประเมินประสิทธิภาพของ API และปรับปรุง UX ให้เหมาะสม
นอกจากนี้ เมื่อไม่มีบริการนี้ ระบบอาจแจ้งให้ผู้ใช้ลงชื่อเข้าใช้ด้วยสื่อกลางของผู้ใช้โดยตรง ซึ่งเป็นขั้นตอนที่มี mediation: required
บังคับใช้สื่อกลางด้วย preventSilentAccess()
การรับรองผู้ใช้อีกครั้งโดยอัตโนมัติทันทีหลังจากที่ผู้ใช้ออกจากระบบจะไม่เป็นประสบการณ์ที่ดีสำหรับผู้ใช้ ด้วยเหตุนี้ FedCM จึงมีระยะเวลาพัก 10 นาทีหลังจากการขอสิทธิ์ใหม่อัตโนมัติเพื่อป้องกันไม่ให้เกิดพฤติกรรมนี้ ซึ่งหมายความว่าการขอสิทธิ์ใหม่อัตโนมัติจะเกิดขึ้นไม่เกิน 1 ครั้งในทุกๆ 10 นาที เว้นแต่ผู้ใช้จะลงชื่อเข้าใช้อีกครั้งภายใน 10 นาที RP ควรเรียกใช้ navigator.credentials.preventSilentAccess() เพื่อขอให้เบราว์เซอร์ปิดใช้การขอสิทธิ์ใหม่อัตโนมัติอย่างชัดเจนเมื่อผู้ใช้ออกจากระบบ RP อย่างชัดแจ้ง เช่น โดยการคลิกปุ่มออกจากระบบ
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
ผู้ใช้สามารถเลือกไม่ใช้การขอสิทธิ์ใหม่อัตโนมัติได้ในการตั้งค่า
ผู้ใช้เลือกไม่ใช้การให้สิทธิ์ใหม่อัตโนมัติได้จากเมนูการตั้งค่า ดังนี้
- ใน Chrome บนเดสก์ท็อป ให้ไปที่
chrome://password-manager/settings> ลงชื่อเข้าใช้โดยอัตโนมัติ - ใน Chrome บน Android ให้เปิดการตั้งค่า > เครื่องมือจัดการรหัสผ่าน > แตะไอคอนรูปเฟืองที่มุมขวาบน > ลงชื่อเข้าใช้โดยอัตโนมัติ
การปิดใช้ปุ่มเปิด/ปิดนี้จะช่วยให้ผู้ใช้เลือกไม่ใช้ลักษณะการทำงานดังกล่าวได้ ระบบจะจัดเก็บและซิงค์การตั้งค่านี้ในอุปกรณ์ต่างๆ หากผู้ใช้ลงชื่อเข้าใช้บัญชี Google ในอินสแตนซ์ Chrome และเปิดใช้การซิงค์ไว้
ได้ด้วยยกเลิกการเชื่อมต่อ IdP จาก RP
หากผู้ใช้เคยลงชื่อเข้าใช้ RP โดยใช้ IdP ผ่าน FedCM เบราว์เซอร์จะจดจำความสัมพันธ์ดังกล่าวไว้ในเครื่องเป็นรายการบัญชีที่เชื่อมต่อ RP อาจเริ่มยกเลิกการเชื่อมต่อโดยการเรียกใช้ฟังก์ชัน IdentityCredential.disconnect() เรียกใช้ฟังก์ชันนี้ได้จากเฟรม RP ระดับบนสุด RP ต้องส่ง configURL, clientId ที่ใช้ภายใต้ IdP และ accountHint เพื่อให้ IdP ตัดการเชื่อมต่อ คำแนะนำของบัญชีอาจเป็นสตริงที่กำหนดเองได้ ตราบใดที่อุปกรณ์ปลายทางสำหรับการยกเลิกการเชื่อมต่อสามารถระบุบัญชีได้ เช่น อีเมลหรือรหัสผู้ใช้ ซึ่งไม่จำเป็นต้องตรงกับรหัสบัญชีที่อุปกรณ์ปลายทางของรายการบัญชีระบุ
// Disconnect an IdP account "account456" from the RP "https://idp.com/". This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: "https://idp.com/config.json",
clientId: "rp123",
accountHint: "account456"
});
IdentityCredential.disconnect() แสดงผล Promise คำมั่นสัญญานี้อาจแสดงข้อยกเว้นด้วยเหตุผลต่อไปนี้
- ผู้ใช้ยังไม่ได้ลงชื่อเข้าใช้ RP โดยใช้ IdP ผ่าน FedCM
- เรียกใช้ API จากภายใน iframe โดยไม่มีนโยบายสิทธิ์ FedCM
- configURL ไม่ถูกต้องหรือไม่มีปลายทางการยกเลิกการเชื่อมต่อ
- การตรวจสอบนโยบายรักษาความปลอดภัยเนื้อหา (CSP) ล้มเหลว
- มีคำขอยกเลิกการเชื่อมต่อที่รอดำเนินการ
- ผู้ใช้ปิดใช้ FedCM ในการตั้งค่าเบราว์เซอร์
เมื่อปลายทางการยกเลิกการเชื่อมต่อของ IdP ส่งการตอบกลับ ระบบจะยกเลิกการเชื่อมต่อ RP กับ IdP ในเบราว์เซอร์และดำเนินการตามสัญญา รหัสของบัญชีที่ยกเลิกการเชื่อมต่อจะระบุไว้ในการตอบกลับจากปลายทางการยกเลิกการเชื่อมต่อ
เรียกใช้ FedCM จากภายใน iframe แบบข้ามต้นทาง
คุณสามารถเรียกใช้ FedCM จากภายใน iframe ข้ามแหล่งที่มาได้โดยใช้นโยบายสิทธิ์ identity-credentials-get หากเฟรมหลักอนุญาต โดยเพิ่มแอตทริบิวต์ allow="identity-credentials-get" ต่อท้ายแท็ก iframe ดังนี้
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
คุณสามารถดูการใช้งานจริงได้ในตัวอย่าง
หากต้องการ (ไม่บังคับ) หากเฟรมหลักต้องการจํากัดต้นทางที่จะเรียกใช้ FedCM ให้ส่งส่วนหัว Permissions-Policy พร้อมรายการต้นทางที่อนุญาต
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของนโยบายสิทธิ์ได้ที่การควบคุมฟีเจอร์ของเบราว์เซอร์ด้วยนโยบายสิทธิ์

