개인 정보 보호 ID 제휴에 FedCM을 사용하는 방법을 알아봅니다.
FedCM (제휴 사용자 인증 정보 관리)은 제휴 ID 서비스 (예: '다음으로 로그인')에 대한 개인 정보 보호 접근 방식으로, 사용자가 ID 서비스 또는 사이트에 개인 정보를 공유하지 않고도 사이트에 로그인할 수 있습니다.
FedCM 사용 사례, 사용자 흐름, API 로드맵에 대해 자세히 알아보려면 FedCM API 소개를 확인하세요.
FedCM 개발 환경
FedCM을 사용하려면 Chrome의 IdP와 RP 모두에 보안 컨텍스트 (HTTPS 또는 localhost)가 필요합니다.
Android용 Chrome에서 코드 디버그
로컬에서 서버를 설정하고 실행하여 FedCM 코드를 디버그합니다. 포트 전달이 포함된 USB 케이블을 사용하여 연결된 Android 기기의 Chrome에서 이 서버에 액세스할 수 있습니다.
Android 기기 원격 디버깅의 안내에 따라 데스크톱의 DevTools를 사용하여 Android의 Chrome을 디버그할 수 있습니다.
Chrome에서 서드 파티 쿠키 차단하기

FedCM이 실제로 적용되기 전에 Chrome에서 서드 파티 쿠키 없이 FedCM이 작동하는 방식을 테스트할 수 있습니다.
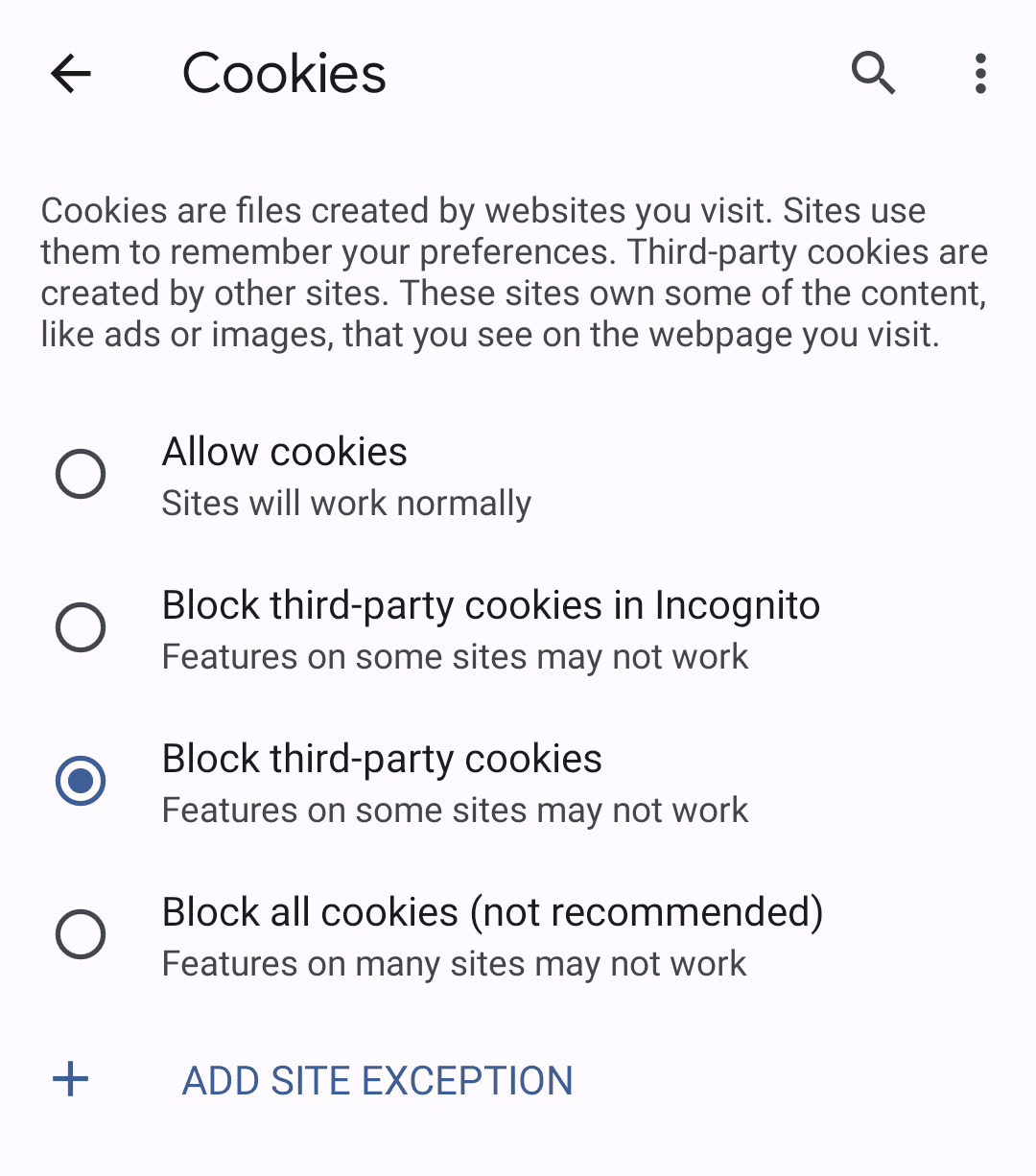
서드 파티 쿠키를 차단하려면 시크릿 모드를 사용하거나 데스크톱 설정의 chrome://settings/cookies에서 '서드 파티 쿠키 차단'을 선택하거나 모바일에서 설정 > 사이트 설정 > 쿠키로 이동하여 선택합니다.
FedCM API 사용
계정 목록, 어설션 발급, 선택적으로 클라이언트 메타데이터의 잘 알려진 파일, 구성 파일 및 엔드포인트를 만들어 FedCM과 통합합니다.
그러면 FedCM은 RP가 IdP에 로그인하는 데 사용할 수 있는 JavaScript API를 노출합니다.
잘 알려진 파일 만들기
추적 광고주가 API를 악용하지 못하도록 하려면 IdP의 eTLD+1에 있는 /.well-known/web-identity에서 잘 알려진 파일을 제공해야 합니다.
예를 들어 IdP 엔드포인트가 https://accounts.idp.example/ 아래에서 제공되는 경우 https://idp.example/.well-known/web-identity에서 IdP 구성 파일과 함께 잘 알려진 파일을 제공해야 합니다. 다음은 잘 알려진 파일 콘텐츠의 예입니다.
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
JSON 파일에는 RP가 navigator.credentials.get의 configURL 경로 부분으로 지정할 수 있는 IdP 구성 파일 URL 배열이 포함된 provider_urls 속성이 포함되어야 합니다. 배열의 URL 문자열 수는 1개로 제한되지만 향후 사용자 의견에 따라 변경될 수 있습니다.
IdP 구성 파일 및 엔드포인트 만들기
IdP 구성 파일은 브라우저에 필요한 엔드포인트 목록을 제공합니다. IdP는 이 구성 파일과 필요한 엔드포인트 및 URL을 호스팅합니다. 모든 JSON 응답은 application/json 콘텐츠 유형으로 제공되어야 합니다.
구성 파일의 URL은 RP에서 실행된 navigator.credentials.get 호출에 제공된 값에 따라 결정됩니다.
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
IdP 구성 파일 위치의 전체 URL을 configURL로 지정합니다. RP에서 navigator.credentials.get()이 호출되면 브라우저는 Origin 헤더 또는 Referer 헤더가 없는 GET 요청으로 구성 파일을 가져옵니다. 요청에 쿠키가 없으며 리디렉션을 따르지 않습니다.
이렇게 하면 IdP가 요청한 사용자와 연결하려는 RP를 알 수 없게 됩니다. 예를 들면 다음과 같습니다.
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
브라우저는 IdP로부터 다음 속성이 포함된 JSON 응답을 예상합니다.
| 속성 | 설명 |
|---|---|
accounts_endpoint(필수) |
계정 엔드포인트의 URL입니다. |
client_metadata_endpoint(선택사항) |
클라이언트 메타데이터 엔드포인트의 URL입니다. |
id_assertion_endpoint(필수) |
ID 어설션 엔드포인트의 URL입니다. |
disconnect(선택사항) |
연결 해제 엔드포인트의 URL입니다. |
login_url(필수) |
사용자가 IdP에 로그인할 수 있는 로그인 페이지 URL입니다. |
branding(선택사항) |
다양한 브랜딩 옵션이 포함된 객체입니다. |
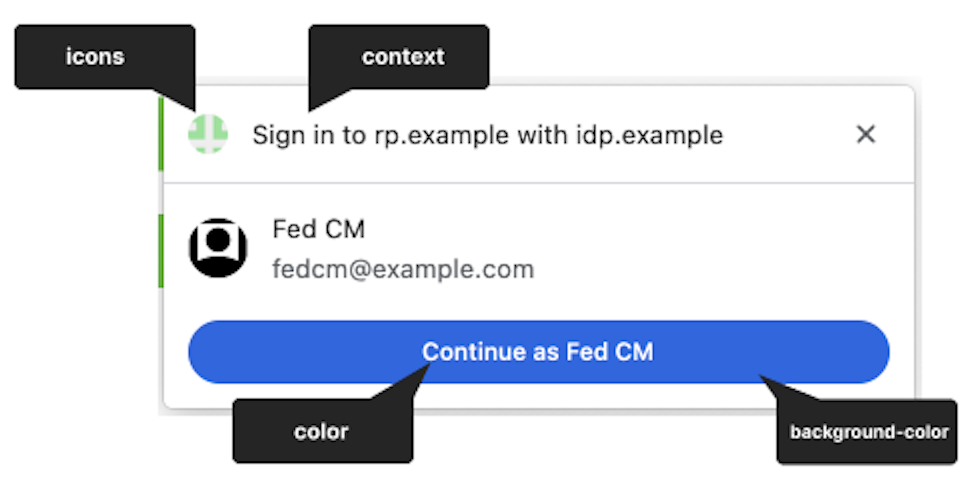
branding.background_color(선택사항) |
'계속...' 버튼의 배경 색상을 설정하는 브랜딩 옵션입니다. 관련 CSS 문법(예: hex-color, hsl(), rgb(), named-color)을 사용합니다. |
branding.color(선택사항) |
'계속...' 버튼의 텍스트 색상을 설정하는 브랜딩 옵션입니다. 관련 CSS 문법(예: hex-color, hsl(), rgb(), named-color)을 사용합니다. |
branding.icons(선택사항) |
로그인 대화상자에 표시되는 아이콘 객체를 설정하는 브랜딩 옵션입니다. 아이콘 객체는 두 개의 매개변수가 있는 배열입니다.
|
RP는 사전 정의된 인증 컨텍스트를 수용하기 위해 navigator.credentials.get()의 identity.context 값을 사용하여 FedCM 대화상자 UI의 문자열을 수정할 수 있습니다. 선택사항 속성은 "signin" (기본값), "signup", "use" 또는 "continue" 중 하나일 수 있습니다.

다음은 IdP의 응답 본문 예입니다.
{
"accounts_endpoint": "/accounts.php",
"client_metadata_endpoint": "/client_metadata.php",
"id_assertion_endpoint": "/assertion.php",
"disconnect_endpoint": "/disconnect.php",
"login_url": "/login",
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
브라우저가 구성 파일을 가져오면 후속 요청을 IdP 엔드포인트로 전송합니다.

계정 엔드포인트
IdP의 계정 엔드포인트는 사용자가 IdP에 로그인한 계정 목록을 반환합니다. IdP에서 여러 계정을 지원하는 경우 이 엔드포인트는 로그인된 모든 계정을 반환합니다.
브라우저가 SameSite=None와 함께 쿠키가 포함된 GET 요청을 전송하지만 client_id 매개변수, Origin 헤더 또는 Referer 헤더는 포함하지 않습니다. 이렇게 하면 IdP가 사용자가 로그인하려는 RP를 알 수 없게 됩니다. 예를 들면 다음과 같습니다.
GET /accounts.php HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
서버는 요청을 수신하면 다음을 실행해야 합니다.
- 요청에
Sec-Fetch-Dest: webidentityHTTP 헤더가 포함되어 있는지 확인합니다. - 세션 쿠키를 이미 로그인한 계정의 ID와 일치시킵니다.
- 계정 목록으로 응답합니다.
브라우저는 다음 속성이 있는 계정 정보 배열이 포함된 accounts 속성이 포함된 JSON 응답을 예상합니다.
| 속성 | 설명 |
|---|---|
id(필수) |
사용자의 고유 ID입니다. |
name(필수) |
사용자의 이름 및 성입니다. |
email(필수) |
사용자의 이메일 주소입니다. |
given_name(선택사항) |
사용자의 이름입니다. |
picture(선택사항) |
사용자 아바타 이미지의 URL입니다. |
approved_clients(선택사항) |
사용자가 등록한 RP 클라이언트 ID 배열입니다. |
login_hints(선택사항) |
IdP에서 계정을 지정하기 위해 지원하는 모든 필터 유형의 배열입니다. RP는 loginHint 속성으로 navigator.credentials.get()를 호출하여 지정된 계정을 선택적으로 표시할 수 있습니다. |
domain_hints(선택사항) |
계정이 연결된 모든 도메인의 배열입니다. RP는 domainHint 속성으로 navigator.credentials.get()를 호출하여 계정을 필터링할 수 있습니다. |
응답 본문 예시:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"approved_clients": ["123", "456", "789"],
"login_hints": ["demo1", "demo1@idp.example"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2", "demo2@idp.example"],
"domain_hints": ["corp.example"]
}]
}
사용자가 로그인하지 않은 경우 HTTP 401 (승인되지 않음)로 응답합니다.
반환된 계정 목록은 브라우저에서 사용하며 RP에서는 사용할 수 없습니다.
클라이언트 메타데이터 엔드포인트
IdP의 클라이언트 메타데이터 엔드포인트는 RP의 개인정보처리방침 및 서비스 약관과 같은 신뢰 당사자의 메타데이터를 반환합니다. RP는 개인정보처리방침 및 서비스 약관 링크를 IdP에 사전에 제공해야 합니다. 이 링크는 사용자가 아직 IdP로 RP에 등록하지 않은 경우 로그인 대화상자에 표시됩니다.
브라우저가 쿠키 없이 client_id
navigator.credentials.get를 사용하여 GET 요청을 보냅니다. 예를 들면 다음과 같습니다.
GET /client_metadata.php?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
서버는 요청을 수신하면 다음을 실행해야 합니다.
client_id의 RP를 확인합니다.- 클라이언트 메타데이터로 응답합니다.
클라이언트 메타데이터 엔드포인트의 속성에는 다음이 포함됩니다.
| 속성 | 설명 |
|---|---|
privacy_policy_url(선택사항) |
RP 개인정보처리방침 URL |
terms_of_service_url(선택사항) |
RP 서비스 약관 URL입니다. |
브라우저는 엔드포인트에서 JSON 응답을 예상합니다.
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
}
반환된 클라이언트 메타데이터는 브라우저에서 사용하며 RP에서는 사용할 수 없습니다.
ID 어설션 엔드포인트
IdP의 ID 어설션 엔드포인트는 로그인한 사용자의 어설션을 반환합니다.
사용자가 navigator.credentials.get() 호출을 사용하여 RP 웹사이트에 로그인하면 브라우저는 SameSite=None 쿠키와 콘텐츠 유형 application/x-www-form-urlencoded가 포함된 POST 요청을 다음 정보와 함께 이 엔드포인트로 전송합니다.
| 속성 | 설명 |
|---|---|
client_id(필수) |
RP의 클라이언트 식별자입니다. |
account_id(필수) |
로그인하는 사용자의 고유 ID입니다. |
nonce(선택사항) |
RP에서 제공한 요청 nonce입니다. |
disclosure_text_shown |
불리언이 아닌 "true" 또는 "false" 문자열을 반환합니다. 공개 텍스트가 표시되지 않은 경우 결과는 "false"입니다. 이는 RP의 클라이언트 ID가 계정 엔드포인트의 응답에 포함된 approved_clients 속성 목록에 포함되었거나 브라우저가 이전에 approved_clients가 없는 상태에서 가입 순간을 관찰한 경우에 발생합니다. |
is_auto_selected |
RP에서 자동 재인증이 실행되면 is_auto_selected은 "true"을 나타냅니다. 그 외의 경우에는 "false"입니다. 이렇게 하면 더 많은 보안 관련 기능을 지원하는 데 도움이 됩니다. 예를 들어 인증 시 명시적인 사용자 중재가 필요한 더 높은 보안 등급을 선호하는 사용자도 있습니다. IdP가 이러한 미디에이션 없이 토큰 요청을 수신하면 요청을 다르게 처리할 수 있습니다. 예를 들어 RP가 mediation: required를 사용하여 FedCM API를 다시 호출할 수 있도록 오류 코드를 반환합니다. |
HTTP 헤더 예:
POST /assertion.php HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=true
서버는 요청을 수신하면 다음을 실행해야 합니다.
- CORS (교차 출처 리소스 공유)를 사용하여 요청에 응답합니다.
- 요청에
Sec-Fetch-Dest: webidentityHTTP 헤더가 포함되어 있는지 확인합니다. Origin헤더를client_id에 의해 결정된 RP 출처와 일치시킵니다. 일치하지 않으면 거부합니다.account_id를 이미 로그인한 계정의 ID와 일치시킵니다. 일치하지 않으면 거부합니다.- 토큰으로 응답합니다. 요청이 거부되면 오류 응답으로 응답합니다.
토큰이 발급되는 방식은 IdP에 따라 다르지만 일반적으로 RP가 토큰의 진위를 확인할 수 있도록 계정 ID, 클라이언트 ID, 발급자 출처, nonce와 같은 정보로 서명됩니다.
브라우저는 다음 속성이 포함된 JSON 응답을 예상합니다.
| 속성 | 설명 |
|---|---|
token(필수) |
토큰은 인증에 관한 클레임을 포함하는 문자열입니다. |
{
"token": "***********"
}
반환된 토큰은 RP가 인증을 검증할 수 있도록 브라우저에서 RP에 전달됩니다.
오류 응답 반환
id_assertion_endpoint는 두 가지 선택사항 필드가 있는 'error' 응답을 반환할 수도 있습니다.
code: IdP는 OAuth 2.0 지정 오류 목록(invalid_request,unauthorized_client,access_denied,server_error,temporarily_unavailable)에서 알려진 오류 중 하나를 선택하거나 임의의 문자열을 사용할 수 있습니다. 후자인 경우 Chrome은 일반적인 오류 메시지로 오류 UI를 렌더링하고 코드를 RP에 전달합니다.url: 사용자에게 오류에 관한 추가 정보를 제공하기 위해 오류에 관한 정보가 포함된 사람이 읽을 수 있는 웹페이지를 식별합니다. 이 필드는 브라우저가 내장 UI에서 풍부한 오류 메시지를 제공할 수 없으므로 사용자에게 유용합니다. 예: 다음 단계 링크 또는 고객 서비스 연락처 정보 사용자가 오류 세부정보와 해결 방법을 자세히 알아보려면 브라우저 UI에서 제공된 페이지를 방문하면 됩니다. URL은 IdPconfigURL와 동일한 사이트여야 합니다.
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
엔드포인트 연결 해제
IdentityCredential.disconnect()를 호출하면 브라우저는 SameSite=None가 포함된 쿠키와 콘텐츠 유형이 application/x-www-form-urlencoded인 교차 출처 POST 요청을 다음 정보와 함께 이 연결 해제 엔드포인트로 전송합니다.
| 속성 | 설명 |
|---|---|
account_hint |
IdP 계정에 대한 힌트입니다. |
client_id |
RP의 클라이언트 식별자입니다. |
POST /disconnect.php HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
서버는 요청을 수신하면 다음을 실행해야 합니다.
- CORS (교차 출처 리소스 공유)를 사용하여 요청에 응답합니다.
- 요청에
Sec-Fetch-Dest: webidentityHTTP 헤더가 포함되어 있는지 확인합니다. Origin헤더를client_id에 의해 결정된 RP 출처와 일치시킵니다. 일치하지 않으면 거부합니다.account_hint를 이미 로그인한 계정의 ID와 일치시킵니다.- RP에서 사용자 계정의 연결을 해제합니다.
- 식별된 사용자 계정 정보를 JSON 형식으로 브라우저에 응답합니다.
응답 JSON 페이로드의 예는 다음과 같습니다.
{
"account_id": "account456"
}
대신 IdP에서 브라우저가 RP와 연결된 모든 계정의 연결을 해제하기를 원하는 경우 계정 ID와 일치하지 않는 문자열(예: "*")을 전달합니다.
로그인 URL
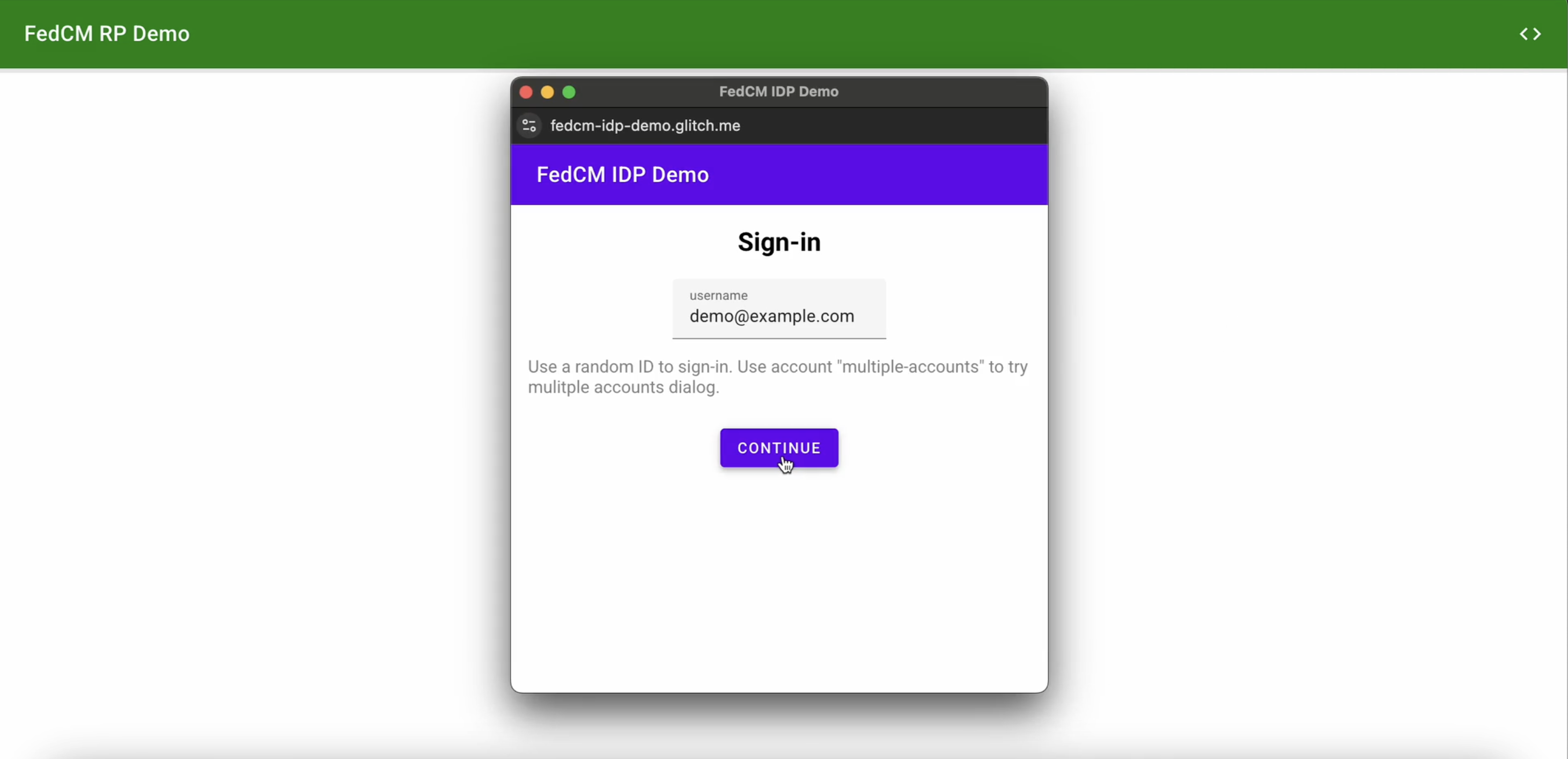
로그인 상태 API를 사용하면 IdP는 사용자의 로그인 상태를 브라우저에 알려야 합니다. 그러나 세션이 만료되는 경우와 같이 상태가 동기화되지 않을 수 있습니다. 이러한 시나리오에서 브라우저는 idp 구성 파일의 login_url로 지정된 로그인 페이지 URL을 통해 사용자가 IdP에 동적으로 로그인하도록 허용할 수 있습니다.
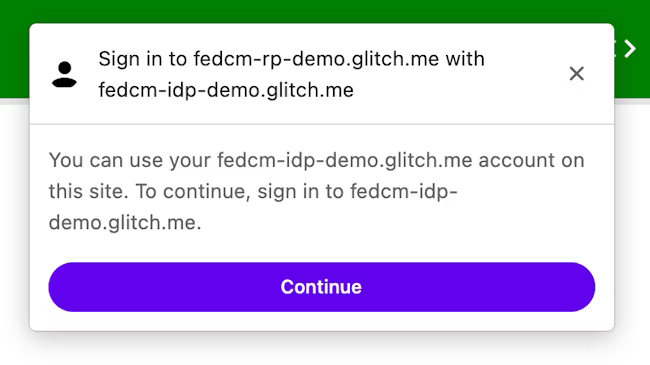
FedCM 대화상자에는 다음 이미지와 같이 로그인을 제안하는 메시지가 표시됩니다.

사용자가 계속 버튼을 클릭하면 브라우저에서 IdP 로그인 페이지의 팝업 창을 엽니다.

대화상자는 퍼스트 파티 쿠키가 있는 일반 브라우저 창입니다. 대화상자 내에서 발생하는 모든 상황은 IdP에 따라 다르며 RP 페이지에 교차 출처 통신 요청을 실행할 수 있는 창 핸들은 없습니다. 사용자가 로그인하면 IdP는 다음을 실행해야 합니다.
Set-Login: logged-in헤더를 전송하거나navigator.login.setStatus("logged-in")API를 호출하여 사용자가 로그인했음을 브라우저에 알립니다.IdentityProvider.close()를 호출하여 대화상자를 닫습니다.
ID 제공업체의 사용자 로그인 상태를 브라우저에 알립니다.
로그인 상태 API는 웹사이트, 특히 IdP가 브라우저에 IdP의 사용자 로그인 상태를 알리는 메커니즘입니다. 이 API를 사용하면 브라우저가 IDP에 대한 불필요한 요청을 줄이고 잠재적인 타이밍 공격을 완화할 수 있습니다.
IdP는 사용자가 IdP에 로그인했거나 모든 IdP 계정에서 로그아웃했을 때 HTTP 헤더를 전송하거나 JavaScript API를 호출하여 사용자의 로그인 상태를 브라우저에 전달할 수 있습니다. 브라우저는 구성 URL로 식별되는 각 IdP에 대해 로그인 상태를 나타내는 3-상태 변수를 유지하며, 가능한 값은 logged-in, logged-out, unknown입니다. 기본 상태는 unknown입니다.
사용자가 로그인했음을 알리려면 최상위 탐색의 Set-Login: logged-in HTTP 헤더 또는 IdP 출처의 동일 사이트 하위 리소스 요청을 전송합니다.
Set-Login: logged-in
또는 최상위 탐색의 IdP 출처에서 JavaScript API navigator.login.setStatus("logged-in")를 호출합니다.
navigator.login.setStatus("logged-in")
이러한 호출은 사용자의 로그인 상태를 logged-in로 기록합니다. 사용자의 로그인 상태가 logged-in로 설정되면 FedCM을 호출하는 RP가 IdP의 계정 엔드포인트에 요청을 하고 FedCM 대화상자에 사용 가능한 계정을 사용자에게 표시합니다.
사용자가 모든 계정에서 로그아웃되었음을 알리려면 최상위 탐색 또는 IdP 출처의 동일 사이트 하위 리소스 요청에서 Set-Login:
logged-out HTTP 헤더를 전송합니다.
Set-Login: logged-out
또는 최상위 탐색의 IdP 출처에서 JavaScript API navigator.login.setStatus("logged-out")를 호출합니다.
navigator.login.setStatus("logged-out")
이러한 호출은 사용자의 로그인 상태를 logged-out로 기록합니다. 사용자의 로그인 상태가 logged-out인 경우 FedCM을 호출하면 IdP의 계정 엔드포인트에 요청하지 않고도 자동으로 실패합니다.
unknown 상태는 IdP가 로그인 상태 API를 사용하여 신호를 보내기 전에 설정됩니다. 이 API가 출시되었을 때 사용자가 이미 IdP에 로그인했을 수 있으므로 더 나은 전환을 위해 Unknown가 도입되었습니다. FedCM이 처음 호출될 때까지 IdP가 브라우저에 이를 알릴 기회가 없을 수 있습니다. 이 경우 Chrome은 IdP의 계정 엔드포인트에 요청하고 계정 엔드포인트의 응답에 따라 상태를 업데이트합니다.
- 엔드포인트가 활성 계정 목록을 반환하면 상태를
logged-in로 업데이트하고 FedCM 대화상자를 열어 해당 계정을 표시합니다. - 엔드포인트에서 계정을 반환하지 않으면 상태를
logged-out로 업데이트하고 FedCM 호출을 실패로 처리합니다.
사용자가 동적 로그인 흐름을 통해 로그인하도록 허용
IdP가 계속해서 사용자의 로그인 상태를 브라우저에 알리더라도 세션이 만료되는 경우와 같이 동기화되지 않을 수 있습니다. 로그인 상태가 logged-in인 경우 브라우저는 계정 엔드포인트에 사용자 인증 정보가 포함된 요청을 전송하려고 하지만 세션을 더 이상 사용할 수 없으므로 서버는 계정을 반환하지 않습니다. 이러한 시나리오에서 브라우저는 팝업 창을 통해 사용자가 IdP에 동적으로 로그인하도록 허용할 수 있습니다.
ID 공급업체로 신뢰 당사자에 로그인
IdP의 구성과 엔드포인트를 사용할 수 있게 되면 RP는 navigator.credentials.get()를 호출하여 사용자가 IdP로 RP에 로그인할 수 있도록 허용해 달라고 요청할 수 있습니다.
API를 호출하기 전에 사용자의 브라우저에서 FedCM을 사용할 수 있는지 확인해야 합니다. FedCM을 사용할 수 있는지 확인하려면 FedCM 구현을 둘러싸고 다음 코드를 래핑합니다.
if ('IdentityCredential' in window) {
// If the feature is available, take action
}
사용자가 RP에서 IdP에 로그인할 수 있도록 허용하도록 요청하려면 다음을 실행합니다. 예를 들면 다음과 같습니다.
const credential = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
providers 속성은 다음 속성을 갖는 IdentityProvider 객체 배열을 취합니다.
| 속성 | 설명 |
|---|---|
configURL(필수) |
IdP 구성 파일의 전체 경로입니다. |
clientId(필수) |
IdP에서 발급한 RP의 클라이언트 식별자입니다. |
nonce(선택사항) |
이 특정 요청에 대한 응답이 발행되도록 하는 임의의 문자열입니다. 재전송 공격을 방지합니다. |
loginHint(선택사항) |
계정 엔드포인트에서 제공하는 login_hints 값 중 하나를 지정하면 FedCM 대화상자에 지정된 계정이 선택적으로 표시됩니다. |
domainHint(선택사항) |
계정 엔드포인트에서 제공하는 domain_hints 값 중 하나를 지정하면 FedCM 대화상자에 지정된 계정이 선택적으로 표시됩니다. |
브라우저는 계정 목록 엔드포인트의 응답에 approved_clients가 있는지 여부에 따라 가입 및 로그인 사용 사례를 다르게 처리합니다. 사용자가 이미 RP에 가입한 경우 브라우저에 '계속하려면...'이라는 공개 문구가 표시되지 않습니다.
가입 상태는 다음 조건이 충족되는지 여부에 따라 결정됩니다.
approved_clients에 RP의clientId가 포함된 경우- 브라우저가 사용자가 이미 RP에 가입했음을 기억하는 경우
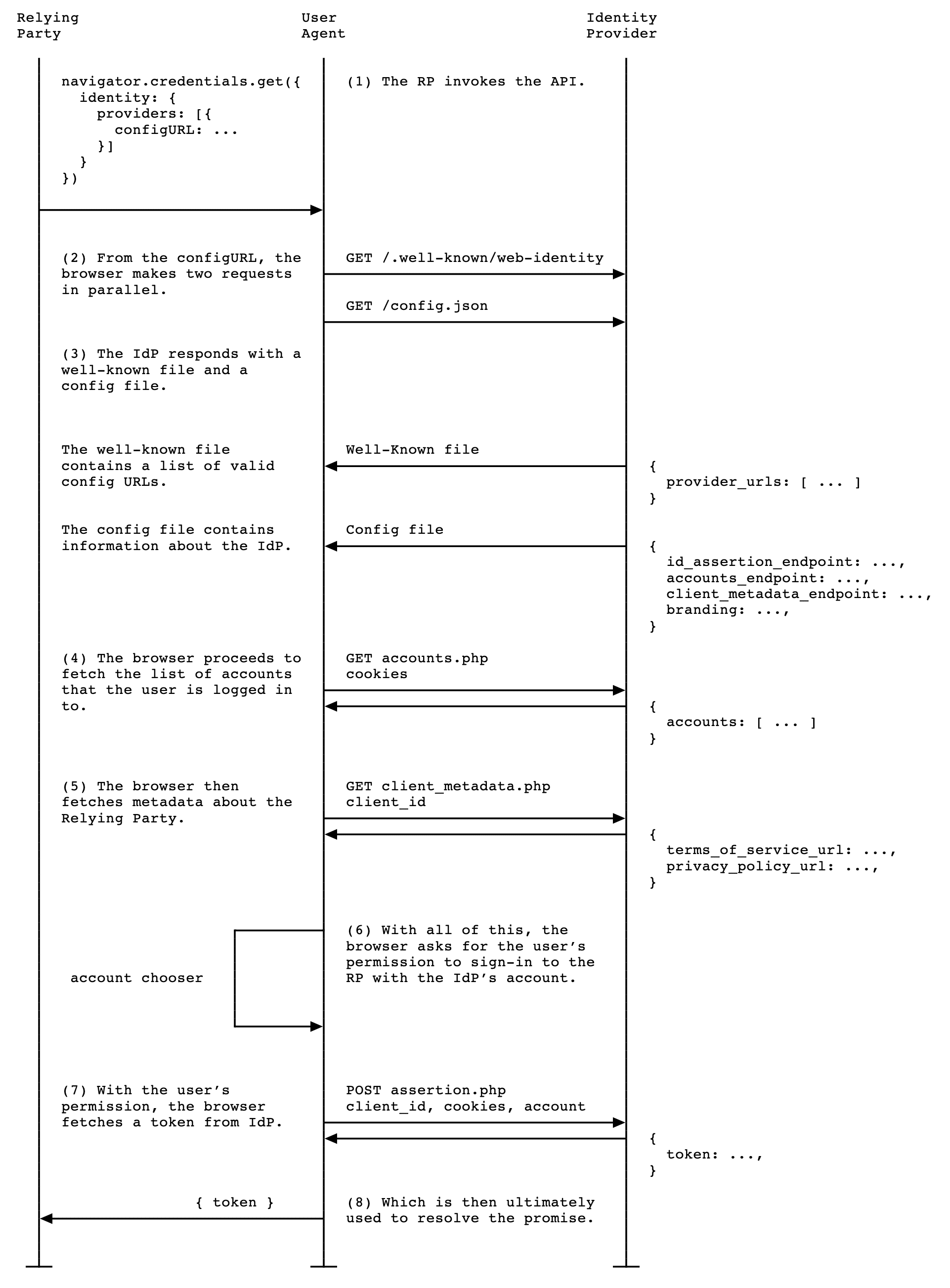
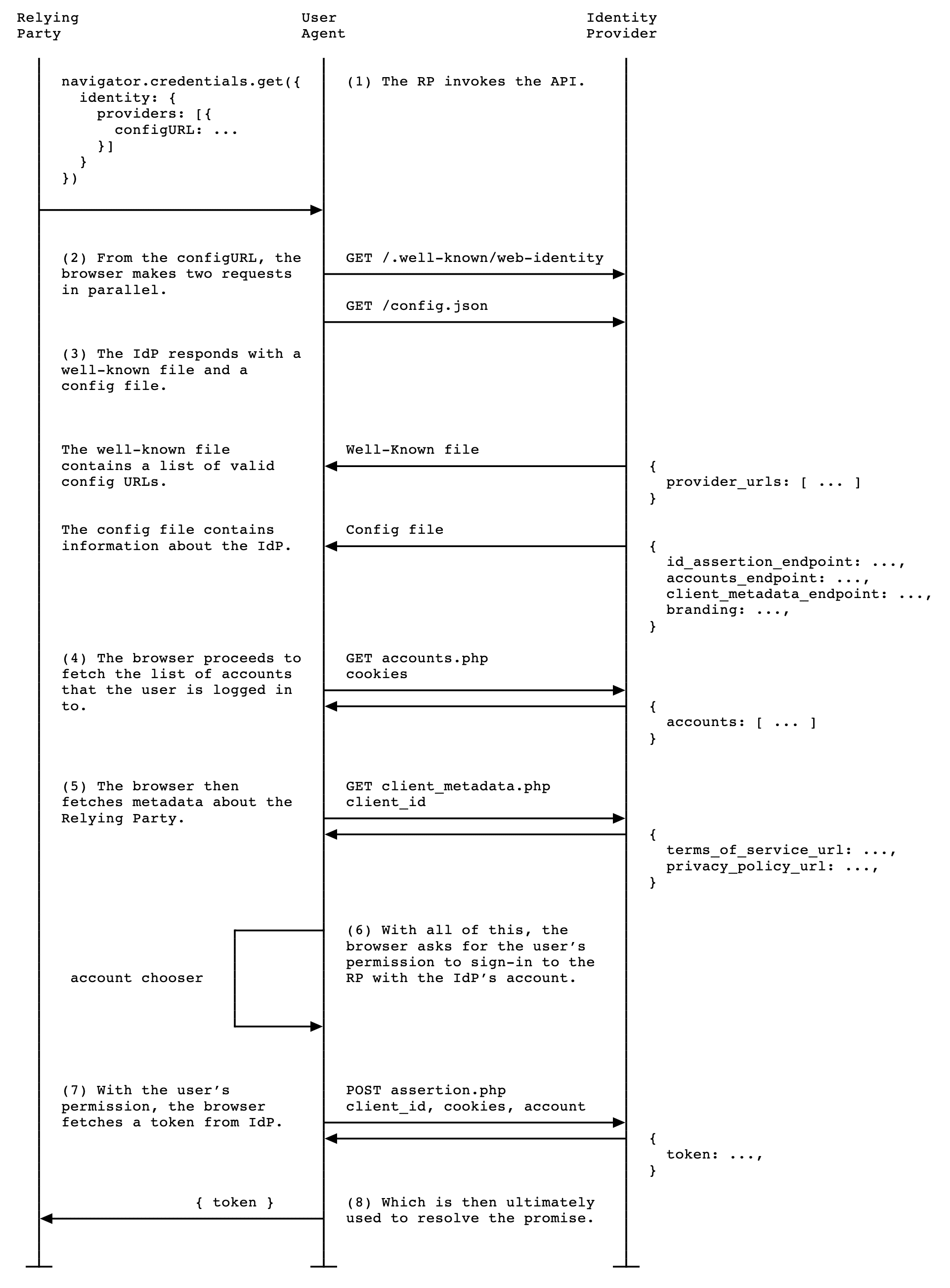
RP가 navigator.credentials.get()를 호출하면 다음 활동이 발생합니다.
- 브라우저가 요청을 전송하고 여러 문서를 가져옵니다.
- 엔드포인트를 선언하는 well-known 파일 및 IDP 구성 파일
- 계정 목록
- 선택사항: 클라이언트 메타데이터 엔드포인트에서 가져온 RP의 개인정보처리방침 및 서비스 약관 URL입니다.
- 브라우저에는 사용자가 로그인하는 데 사용할 수 있는 계정 목록과 서비스 약관 및 개인정보처리방침(있는 경우)이 표시됩니다.
- 사용자가 로그인할 계정을 선택하면 토큰을 검색하기 위해 ID 어설션 엔드포인트에 대한 요청이 IdP로 전송됩니다.
- RP는 토큰을 검증하여 사용자를 인증할 수 있습니다.

RP는 FedCM을 지원하지 않는 브라우저를 지원해야 하므로 사용자는 FedCM이 아닌 기존 로그인 프로세스를 사용할 수 있어야 합니다. 브라우저에서 서드 파티 쿠키를 더 이상 사용할 수 없게 될 때까지는 문제가 없을 것입니다.
RP 서버에서 토큰을 확인하면 RP는 사용자를 등록하거나 사용자가 로그인하여 새 세션을 시작하도록 허용할 수 있습니다.
Login Hint API
사용자가 로그인한 후 신뢰 당사자 (RP)가 사용자에게 재인증을 요청하는 경우가 있습니다. 하지만 사용자가 어떤 계정을 사용했는지 확실하지 않을 수 있습니다. RP가 로그인할 계정을 지정할 수 있으면 사용자가 계정을 더 쉽게 선택할 수 있습니다.
RP는 다음 코드 샘플과 같이 계정 목록 엔드포인트에서 가져온 login_hints 값 중 하나를 사용하여 loginHint 속성으로 navigator.credentials.get()를 호출하여 특정 계정을 선택적으로 표시할 수 있습니다.
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
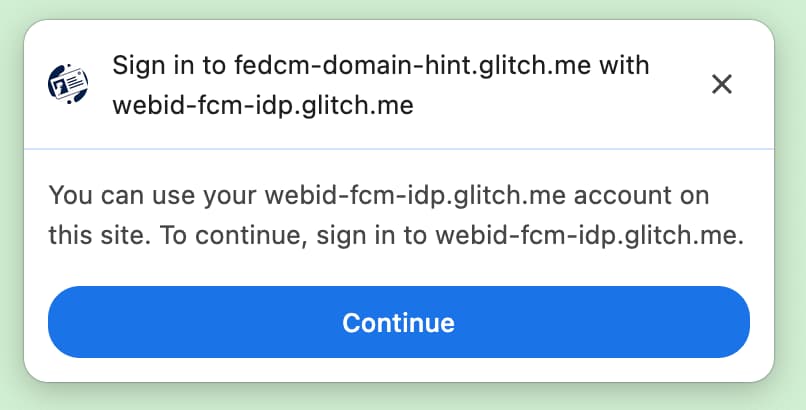
loginHint와 일치하는 계정이 없으면 FedCM 대화상자에 로그인 메시지가 표시되며 이를 통해 사용자는 RP에서 요청한 힌트와 일치하는 IdP 계정에 로그인할 수 있습니다. 사용자가 프롬프트를 탭하면 구성 파일에 지정된 로그인 URL이 포함된 팝업 창이 열립니다. 그런 다음 링크에 로그인 힌트 및 도메인 힌트 쿼리 매개변수가 추가됩니다.
Domain Hint API
특정 도메인과 연결된 계정만 사이트에 로그인할 수 있다는 것을 RP가 이미 알고 있는 경우가 있습니다. 이는 액세스하는 사이트가 기업 도메인으로 제한된 엔터프라이즈 시나리오에서 특히 일반적입니다. FedCM API는 더 나은 사용자 환경을 제공하기 위해 RP에 로그인하는 데 사용할 수 있는 계정만 RP에 표시하도록 허용합니다. 이렇게 하면 사용자가 회사 도메인 외부의 계정을 사용하여 RP에 로그인하려고 시도할 때 올바른 유형의 계정이 사용되지 않아 나중에 오류 메시지가 표시되거나 (또는 로그인이 작동하지 않는 경우 무음 상태) 하는 시나리오를 방지할 수 있습니다.
RP는 다음 코드 샘플과 같이 계정 목록 엔드포인트에서 가져온 domain_hints 값 중 하나를 사용하여 domainHint 속성으로 navigator.credentials.get()를 호출하여 일치하는 계정만 선택적으로 표시할 수 있습니다.
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "abc",
nonce: nonce,
domainHint : "corp.example"
}]
}
});
domainHint와 일치하는 계정이 없으면 FedCM 대화상자에 로그인 메시지가 표시되며 이를 통해 사용자는 RP에서 요청한 힌트와 일치하는 IdP 계정에 로그인할 수 있습니다. 사용자가 프롬프트를 탭하면 구성 파일에 지정된 로그인 URL이 포함된 팝업 창이 열립니다. 그런 다음 링크에 로그인 힌트 및 도메인 힌트 쿼리 매개변수가 추가됩니다.

domainHint와 일치하는 계정이 없는 경우의 로그인 프롬프트 예시오류 메시지 표시
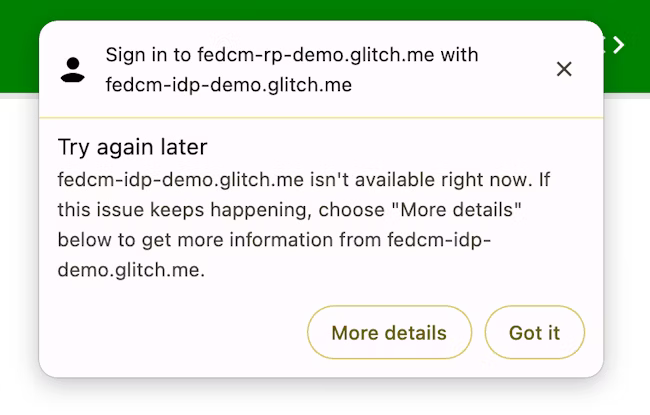
클라이언트가 승인되지 않았거나 서버를 일시적으로 사용할 수 없는 경우와 같이 IdP가 합법적인 이유로 토큰을 발급하지 못할 수도 있습니다. IdP가 '오류' 응답을 반환하면 RP가 이를 포착할 수 있으며 Chrome은 IdP에서 제공한 오류 정보가 포함된 브라우저 UI를 표시하여 사용자에게 알립니다.

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: "https://idp.example/manifest.json",
clientId: "1234",
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
최초 인증 후 사용자 자동 재인증
FedCM 자동 재인증(줄여서 '자동 재인증')을 사용하면 사용자가 FedCM을 사용하여 초기 인증 후 다시 방문할 때 자동으로 재인증할 수 있습니다. 여기서 '초기 인증'은 사용자가 동일한 브라우저 인스턴스에서 FedCM 로그인 대화상자의 '계정으로 계속...' 버튼을 처음으로 탭하여 계정을 만들거나 RP 웹사이트에 로그인하는 것을 의미합니다.
명시적 사용자 환경은 사용자가 추적을 방지하기 위해 제휴 계정을 만들기 전에 적절하지만 (FedCM의 주요 목표 중 하나임) 사용자가 한 번 거친 후에는 불필요하게 번거로워집니다. 사용자가 RP와 IdP 간의 통신을 허용하기 위한 권한을 부여한 후에는 이미 이전에 확인한 사항에 대해 또다시 명시적 사용자 확인을 시행하는 데 어떠한 개인 정보 보호 또는 보안 이점도 없습니다.
자동 재인증을 사용하면 브라우저는 navigator.credentials.get()를 호출할 때 mediation에 지정하는 옵션에 따라 동작을 변경합니다.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation는 인증 관리 API의 속성이며 PasswordCredential 및 FederatedCredential과 동일한 방식으로 작동하며 PublicKeyCredential에서도 부분적으로 지원됩니다. 이 속성은 다음 네 가지 값을 허용합니다.
'optional'(기본값): 가능한 경우 자동 재인증, 불가능한 경우 미디에이션 필요 로그인 페이지에서 이 옵션을 선택하는 것이 좋습니다.'required': 항상 미디에이션이 필요합니다(예: UI에서 '계속' 버튼 클릭). 사용자가 인증이 필요할 때마다 명시적으로 권한을 부여해야 하는 경우 이 옵션을 선택합니다.'silent': 가능하면 자동 재인증을 실행하고 가능하지 않으면 미디에이션 없이 자동으로 실패합니다. 전용 로그인 페이지가 아닌 페이지에서 사용자를 로그인 상태로 유지하려는 경우 이 옵션을 선택하는 것이 좋습니다(예: 배송 웹사이트의 상품 페이지 또는 뉴스 웹사이트의 기사 페이지).'conditional': WebAuthn에 사용되며 현재 FedCM에는 사용할 수 없습니다.
이 호출을 사용하면 다음 조건에서 자동 재인증이 발생합니다.
- FedCM을 사용할 수 있습니다. 예를 들어 사용자가 설정에서 전체적으로 또는 RP에 대해 FedCM을 사용 중지하지 않았습니다.
- 사용자가 이 브라우저에서 웹사이트에 로그인할 때 FedCM API와 함께 하나의 계정만 사용했습니다.
- 사용자가 해당 계정으로 IdP에 로그인합니다.
- 지난 10분 이내에 자동 재인증이 이루어지지 않았습니다.
- RP가 이전 로그인 후
navigator.credentials.preventSilentAccess()를 호출하지 않았습니다.
이러한 조건이 충족되면 FedCM navigator.credentials.get()이 호출되는 즉시 사용자를 자동으로 재인증하려는 시도가 시작됩니다.
mediation: optional인 경우 브라우저만 알고 있는 이유로 인해 자동 재인증을 사용할 수 없음. RP는 isAutoSelected 속성을 검사하여 자동 재인증이 실행되는지 확인할 수 있습니다.
이렇게 하면 API 성능을 평가하고 그에 따라 UX를 개선하는 데 도움이 됩니다.
또한 사용할 수 없는 경우 사용자에게 mediation: required가 포함된 흐름인 명시적 사용자 미디에이션으로 로그인하라는 메시지가 표시될 수 있습니다.
preventSilentAccess()로 미디에이션 시행
사용자가 로그아웃한 직후에 자동으로 재인증하면 사용자 환경이 좋지 않을 수 있습니다. 이러한 동작을 방지하기 위해 FedCM에는 자동 재인증 후 10분의 대기 시간이 있습니다. 즉, 사용자가 10분 이내에 다시 로그인하지 않는 한 자동 재인증은 10분마다 최대 한 번씩 발생합니다. RP는 사용자가 로그아웃 버튼을 클릭하는 등 명시적으로 RP에서 로그아웃할 때 브라우저에 자동 재인증을 사용 중지하도록 명시적으로 요청하기 위해 navigator.credentials.preventSilentAccess()를 호출해야 합니다.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
사용자는 설정에서 자동 재인증을 선택 해제할 수 있습니다.
사용자는 설정 메뉴에서 자동 재인증을 선택 해제할 수 있습니다.
- 데스크톱 Chrome에서
chrome://password-manager/settings> 자동 로그인으로 이동합니다. - Android Chrome에서 설정 > 비밀번호 관리자를 열고 오른쪽 상단의 톱니바퀴 아이콘을 탭한 다음 자동 로그인을 선택합니다.
전환 버튼을 사용 중지하면 사용자는 자동 재인증 동작을 모두 선택 해제할 수 있습니다. 사용자가 Chrome 인스턴스에서 Google 계정에 로그인되어 있고 동기화가 사용 설정된 경우 이 설정은 여러 기기에 저장되고 동기화됩니다.
RP에서 IdP 연결 해제
사용자가 이전에 FedCM을 통해 IdP를 사용하여 RP에 로그인한 경우 브라우저에서 연결된 계정 목록으로 로컬에 관계를 저장합니다. RP는 IdentityCredential.disconnect() 함수를 호출하여 연결 해제를 시작할 수 있습니다. 이 함수는 최상위 RP 프레임에서 호출할 수 있습니다. RP는 configURL, IdP에서 사용하는 clientId, IdP의 연결을 해제하기 위한 accountHint를 전달해야 합니다. 계정 힌트는 연결 해제 엔드포인트에서 계정을 식별할 수 있는 한 임의의 문자열이 될 수 있습니다(예: 계정 목록 엔드포인트에서 제공한 계정 ID와 반드시 일치하지 않는 이메일 주소 또는 사용자 ID).
// Disconnect an IdP account "account456" from the RP "https://idp.com/". This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: "https://idp.com/config.json",
clientId: "rp123",
accountHint: "account456"
});
IdentityCredential.disconnect()에서 Promise를 반환합니다. 이 약속은 다음과 같은 이유로 예외를 발생시킬 수 있습니다.
- 사용자가 FedCM을 통해 IdP를 사용하여 RP에 로그인하지 않았습니다.
- API는 FedCM 권한 정책 없이 iframe 내에서 호출됩니다.
- configURL이 잘못되었거나 연결 해제 엔드포인트가 누락되었습니다.
- 콘텐츠 보안 정책 (CSP) 확인에 실패합니다.
- 대기 중인 연결 해제 요청이 있습니다.
- 사용자가 브라우저 설정에서 FedCM을 사용 중지했습니다.
IdP의 연결 해제 엔드포인트가 응답을 반환하면 브라우저에서 RP와 IdP의 연결이 해제되고 약속이 해결됩니다. 연결 해제된 계정의 ID는 연결 해제 엔드포인트의 응답에 지정됩니다.
교차 출처 iframe 내에서 FedCM 호출
FedCM은 상위 프레임에서 허용하는 경우 identity-credentials-get 권한 정책을 사용하여 교차 출처 iframe 내에서 호출할 수 있습니다. 이렇게 하려면 다음과 같이 allow="identity-credentials-get" 속성을 iframe 태그에 추가합니다.
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
예시에서 작동 방식을 확인할 수 있습니다.
원하는 경우 상위 프레임에서 FedCM을 호출하는 출처를 제한하려면 허용된 출처 목록이 포함된 Permissions-Policy 헤더를 전송합니다.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
권한 정책으로 브라우저 기능 제어에서 권한 정책의 작동 방식을 자세히 알아보세요.

