Cho phép nhà phát triển chọn một cookie vào bộ nhớ "phân vùng", với một lọ cookie riêng cho mỗi trang web cấp cao nhất.
Trạng thái triển khai
- Được hỗ trợ theo mặc định trong Chrome 114 trở lên.
- Bản dùng thử theo nguyên gốc hiện đã hoàn tất từ Chrome 100 đến 116.
- Đọc Ý định thử nghiệm và Ý định giao hàng.
CHIPS là gì?
Cookie có trạng thái được phân vùng độc lập (CHIPS) cho phép nhà phát triển chọn một cookie vào bộ nhớ được phân vùng, với các lọ cookie riêng biệt cho mỗi trang web cấp cao nhất, giúp cải thiện quyền riêng tư và bảo mật của người dùng.
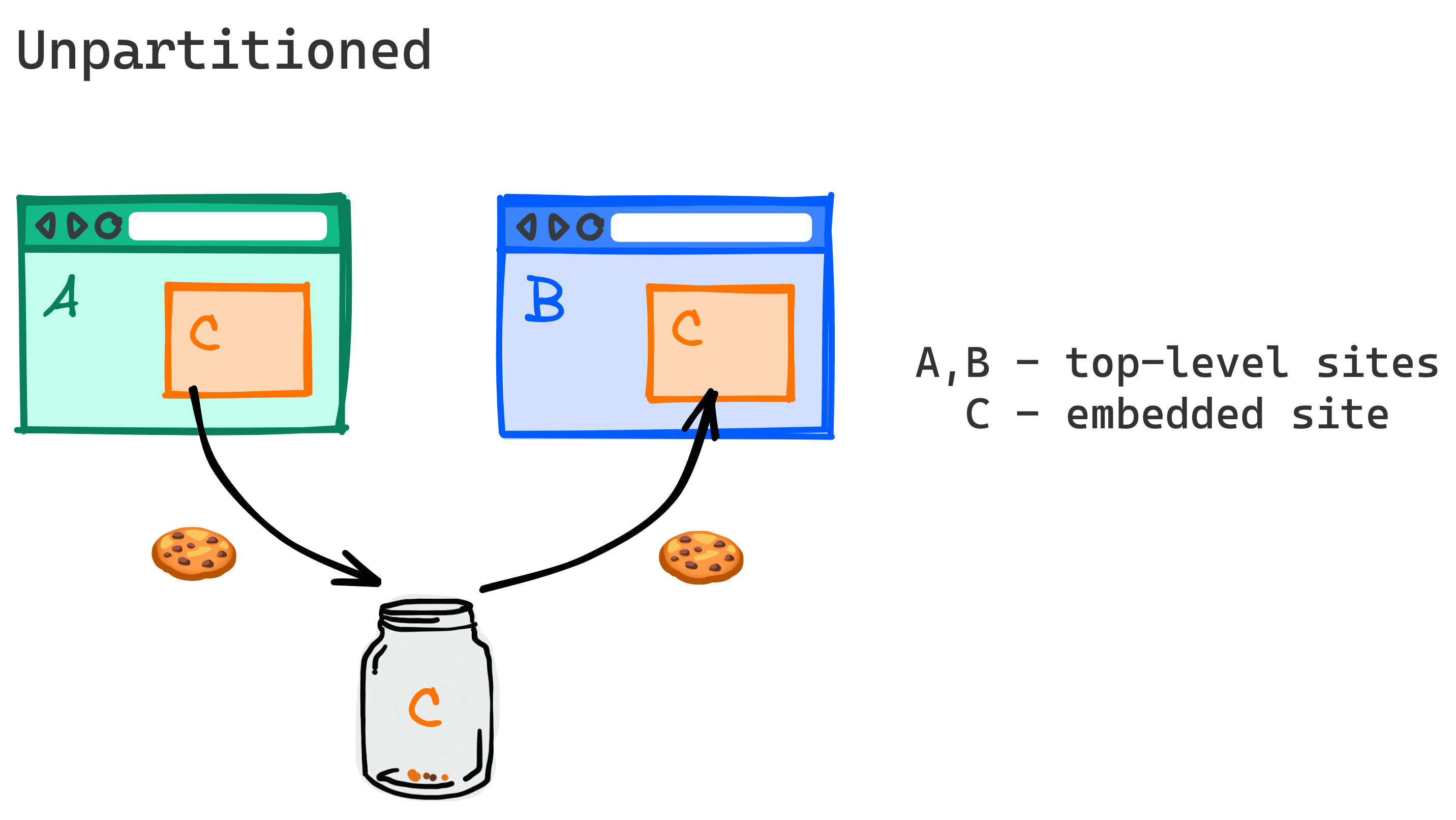
Nếu không có tính năng phân vùng, cookie của bên thứ ba có thể cho phép các dịch vụ theo dõi người dùng và kết hợp thông tin của họ từ nhiều trang web cấp cao nhất không liên quan. Đây được gọi là tính năng theo dõi trên nhiều trang web.
CHIPS, API truy cập bộ nhớ và Nhóm trang web có liên quan là cách duy nhất để đọc và ghi cookie từ các ngữ cảnh trên nhiều trang web, chẳng hạn như iframe, khi cookie của bên thứ ba bị chặn.

CHIPS giới thiệu một thuộc tính cookie mới, Partitioned, để hỗ trợ cookie trên nhiều trang web được phân vùng theo ngữ cảnh cấp cao nhất.
Tiêu đề Set-Cookie:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
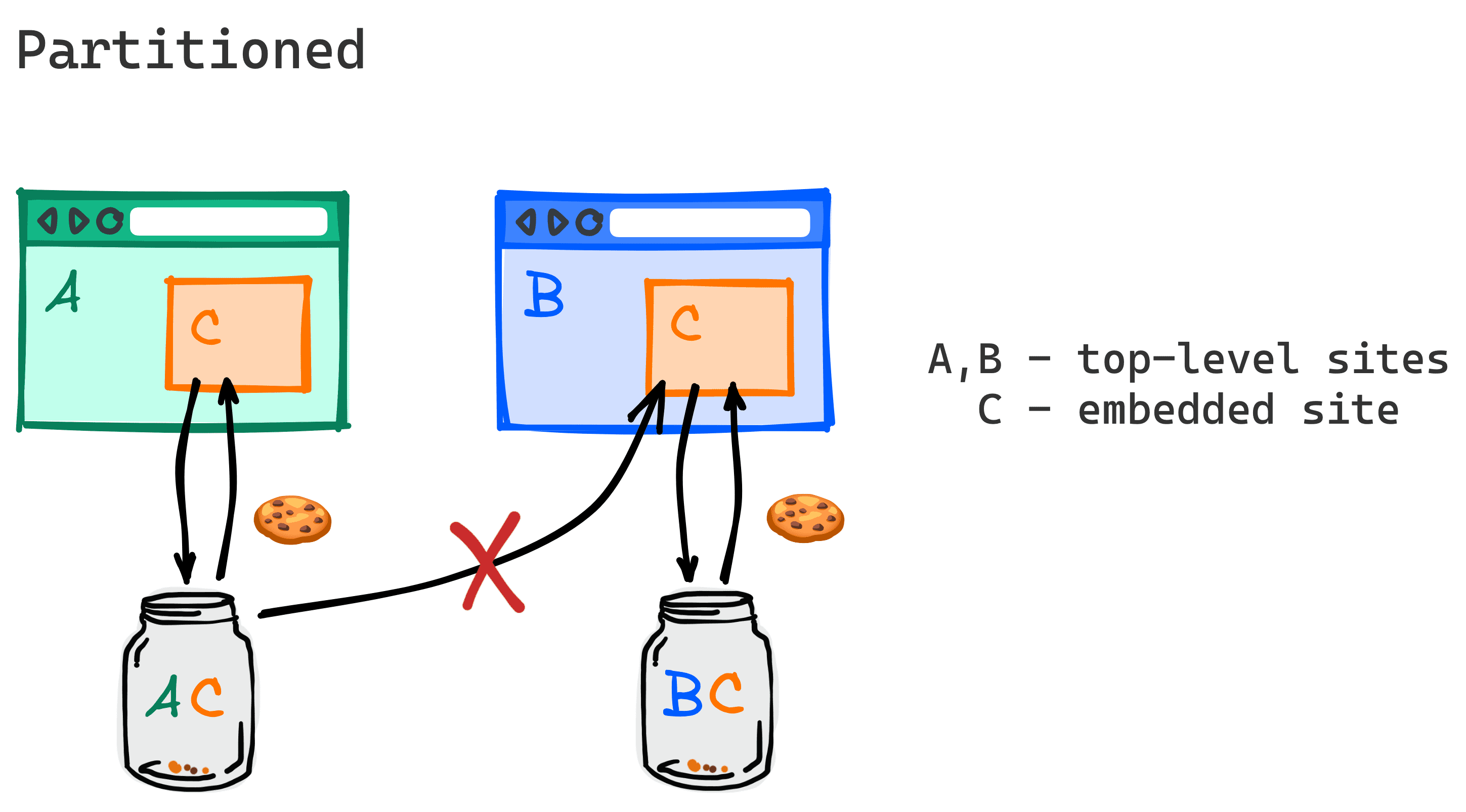
Cookie của bên thứ ba được phân vùng được liên kết với trang web cấp cao nhất nơi cookie được đặt ban đầu và không thể truy cập được từ nơi khác. Bằng cách này, cookie do dịch vụ bên thứ ba đặt chỉ có thể được đọc trong cùng một ngữ cảnh nhúng của trang web cấp cao nhất nơi chúng được đặt ban đầu.

Với cookie được phân vùng, khi người dùng truy cập vào trang web A và nội dung được nhúng từ trang web C đặt cookie có thuộc tính Phân vùng, cookie sẽ được lưu trong một tệp jar được phân vùng chỉ dành cho cookie mà trang web C đặt khi được nhúng trên trang web A. Trình duyệt sẽ chỉ gửi cookie đó khi trang web cấp cao nhất là A.
Khi người dùng truy cập vào một trang web mới, chẳng hạn như trang web B, khung C được nhúng sẽ không nhận được cookie được đặt khi C được nhúng vào trang web A.
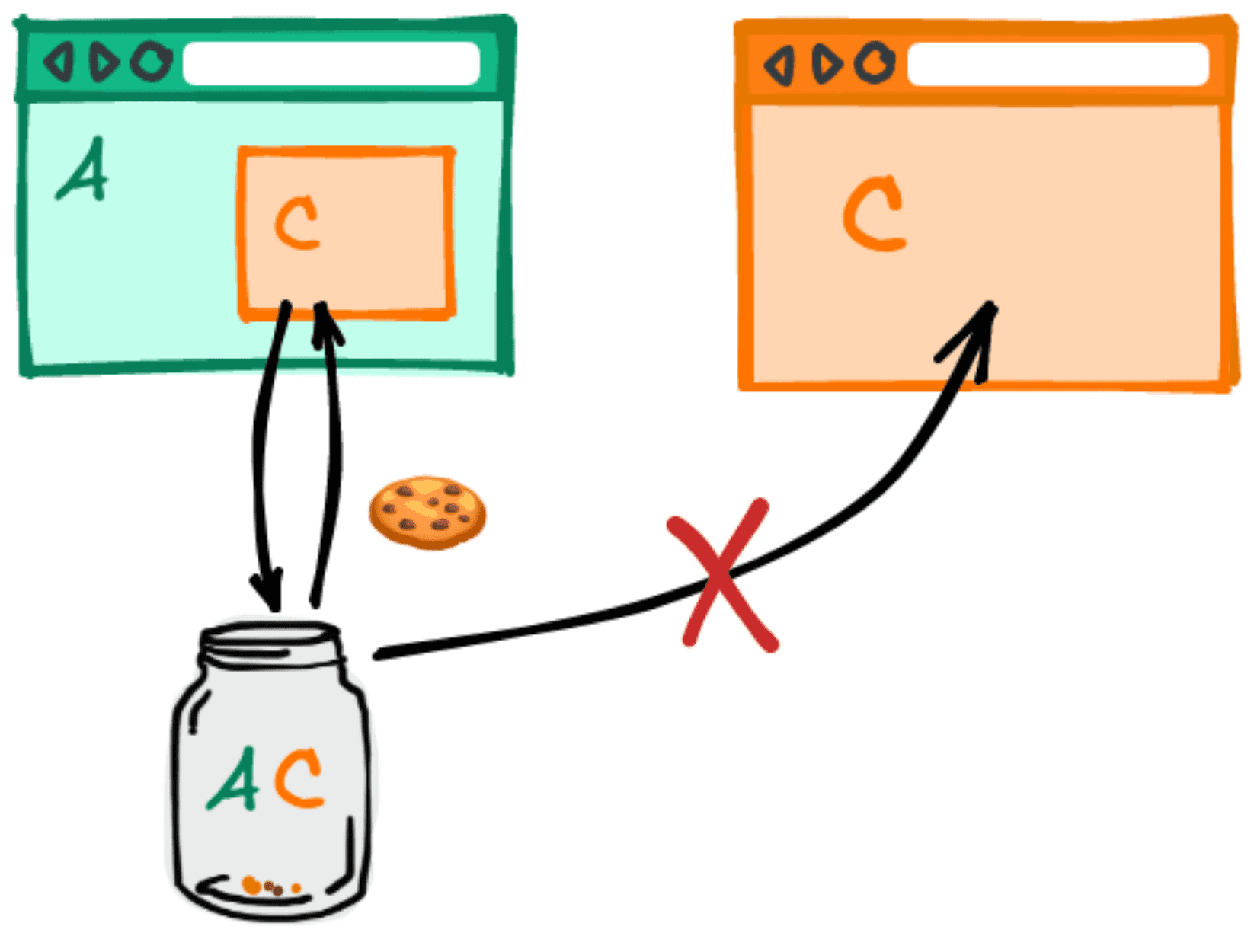
Nếu người dùng truy cập vào trang web C dưới dạng trang web cấp cao nhất, thì cookie được phân vùng mà C đặt khi được nhúng vào A cũng sẽ không được gửi trong yêu cầu đó.

Trường hợp sử dụng
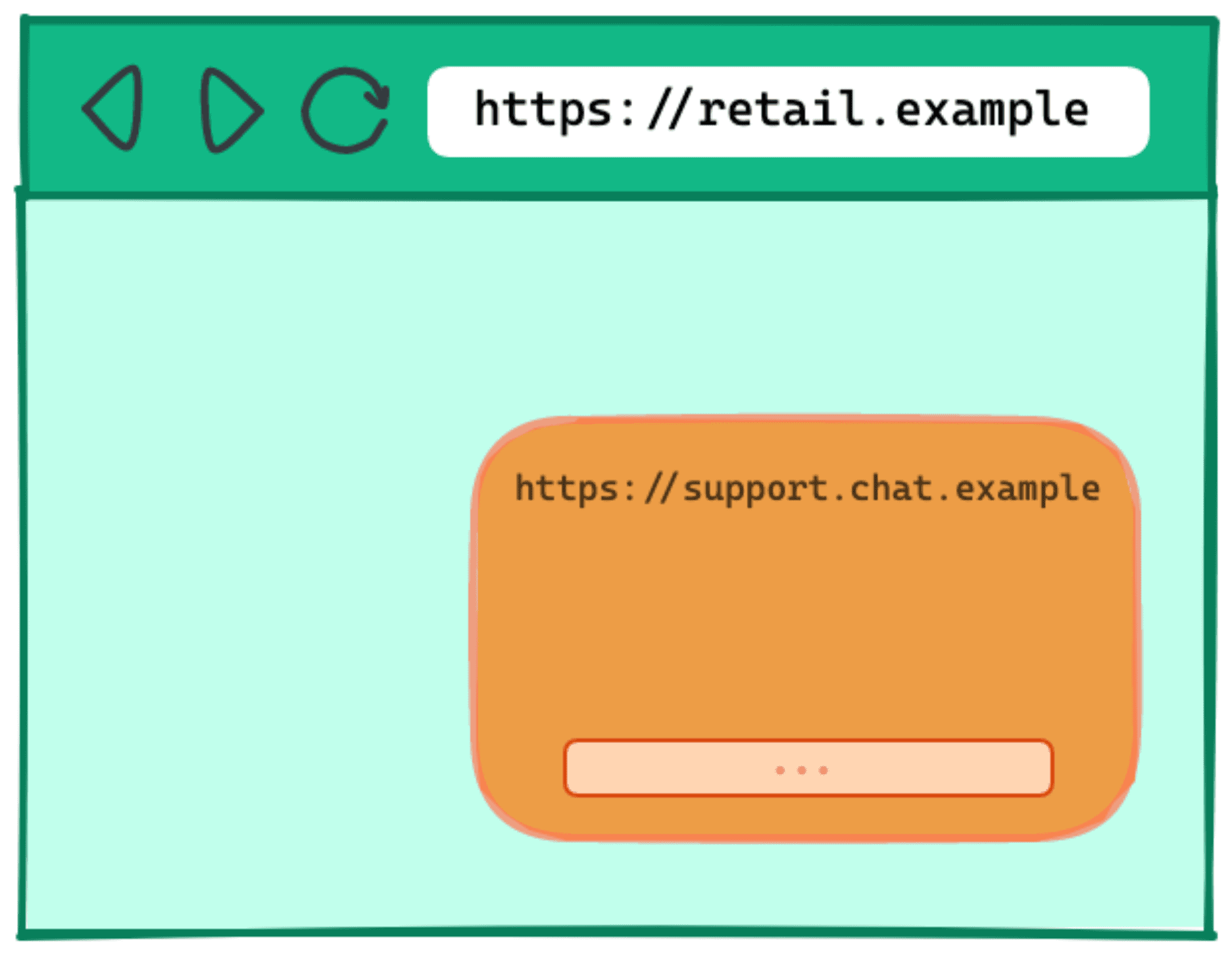
Ví dụ: trang web retail.example có thể muốn hợp tác với một dịch vụ bên thứ ba support.chat.example để nhúng hộp trò chuyện hỗ trợ trên trang web của mình. Ngày nay, nhiều dịch vụ trò chuyện có thể nhúng đều dựa vào cookie để lưu trạng thái.

support.chat.example.Nếu không có khả năng đặt cookie trên nhiều trang web, support.chat.example sẽ cần tìm các phương thức thay thế, thường phức tạp hơn để lưu trữ trạng thái. Ngoài ra, bạn cần nhúng mã này vào trang cấp cao nhất. Việc này sẽ gây ra rủi ro vì cho phép tập lệnh support.chat.example có đặc quyền nâng cao trên retail.example, chẳng hạn như khả năng truy cập vào cookie xác thực.
CHIPS cung cấp một lựa chọn dễ dàng hơn để tiếp tục sử dụng cookie trên nhiều trang web mà không gặp rủi ro liên quan đến cookie chưa được phân vùng.
Ví dụ về trường hợp sử dụng CHIPS bao gồm mọi trường hợp mà tài nguyên phụ trên nhiều trang web yêu cầu một số khái niệm về phiên hoặc trạng thái ổn định trong phạm vi hoạt động của người dùng trên một trang web cấp cao nhất, chẳng hạn như:
- Nhúng cuộc trò chuyện của bên thứ ba
- Bản đồ được nhúng của bên thứ ba
- Nhúng phương thức thanh toán của bên thứ ba
- Cân bằng tải CDN của tài nguyên phụ
- Nhà cung cấp CMS không có giao diện người dùng
- Miền hộp cát để phân phát nội dung không đáng tin cậy của người dùng (chẳng hạn như googleusercontent.com và githubusercontent.com)
- CDN của bên thứ ba sử dụng cookie để phân phát nội dung được kiểm soát quyền truy cập theo trạng thái xác thực trên trang web của bên thứ nhất (ví dụ: ảnh hồ sơ trên các trang web mạng xã hội được lưu trữ trên CDN của bên thứ ba)
- Khung giao diện người dùng phụ thuộc vào các API từ xa sử dụng cookie trên các yêu cầu của chúng
- Quảng cáo được nhúng cần có phạm vi trạng thái theo nhà xuất bản (ví dụ: ghi lại lựa chọn ưu tiên về quảng cáo của người dùng cho trang web đó)
Lý do CHIPS sử dụng mô hình phân vùng không bắt buộc
Khi quyền truy cập vào cookie của bên thứ ba chưa được phân vùng bị chặn, chúng tôi đã thử một số phương pháp phân vùng khác.
Firefox đã thông báo rằng họ chia tất cả cookie của bên thứ ba theo mặc định ở chế độ ETP nghiêm ngặt và chế độ duyệt web riêng tư, vì vậy, tất cả cookie trên nhiều trang web đều được phân chia theo trang web cấp cao nhất. Tuy nhiên, việc phân vùng cookie mà không có bên thứ ba chọn sử dụng có thể dẫn đến các lỗi không mong muốn, vì một số dịch vụ của bên thứ ba đã tạo máy chủ dự kiến sẽ có cookie của bên thứ ba chưa được phân vùng.
Trước đây, Safari đã cố gắng phân vùng cookie dựa trên phương pháp phỏng đoán, nhưng cuối cùng đã chọn chặn hoàn toàn các cookie đó, trong đó lý do là sự nhầm lẫn của nhà phát triển. Gần đây, Safari đã bày tỏ sự quan tâm đến mô hình dựa trên lựa chọn sử dụng.
Điểm khác biệt giữa CHIPS và các phương thức triển khai cookie phân vùng hiện có là việc bên thứ ba chọn sử dụng. Bạn phải đặt cookie bằng một thuộc tính mới để gửi cookie trên các yêu cầu giữa các bên sau khi cookie của bên thứ ba (chưa được phân vùng) không còn được dùng nữa.
Mặc dù cookie của bên thứ ba vẫn tồn tại, nhưng thuộc tính Partitioned cho phép bạn chọn sử dụng một loại hành vi cookie hạn chế và an toàn hơn. CHIPS là một bước quan trọng để giúp các dịch vụ chuyển đổi suôn sẻ sang tương lai không có cookie của bên thứ ba.
Thiết kế kỹ thuật phân vùng cookie
Hiện tại, cookie được khoá theo tên máy chủ hoặc miền của trang web đã đặt cookie, tức là khoá máy chủ của cookie.
Ví dụ: đối với cookie từ https://support.chat.example, khoá máy chủ lưu trữ là ("support.chat.example").
Trong CHIPS, những cookie chọn phân vùng sẽ được khoá kép trên khoá máy chủ và khoá phân vùng.
Khoá phân vùng của cookie là trang web (lược đồ và miền có thể đăng ký) của URL cấp cao nhất mà trình duyệt đang truy cập vào lúc bắt đầu yêu cầu đến điểm cuối đã đặt cookie.
Trong ví dụ trước, khi https://support.chat.example được nhúng trên https://retail.example, URL cấp cao nhất là https://retail.example.
Khoá phân vùng trong trường hợp đó là ("https", "retail.example").
Tương tự, khoá phân vùng của yêu cầu là trang web của URL cấp cao nhất mà trình duyệt đang truy cập vào lúc bắt đầu yêu cầu. Trình duyệt chỉ được gửi cookie có thuộc tính Partitioned trong các yêu cầu có cùng khoá phân vùng với cookie đó.
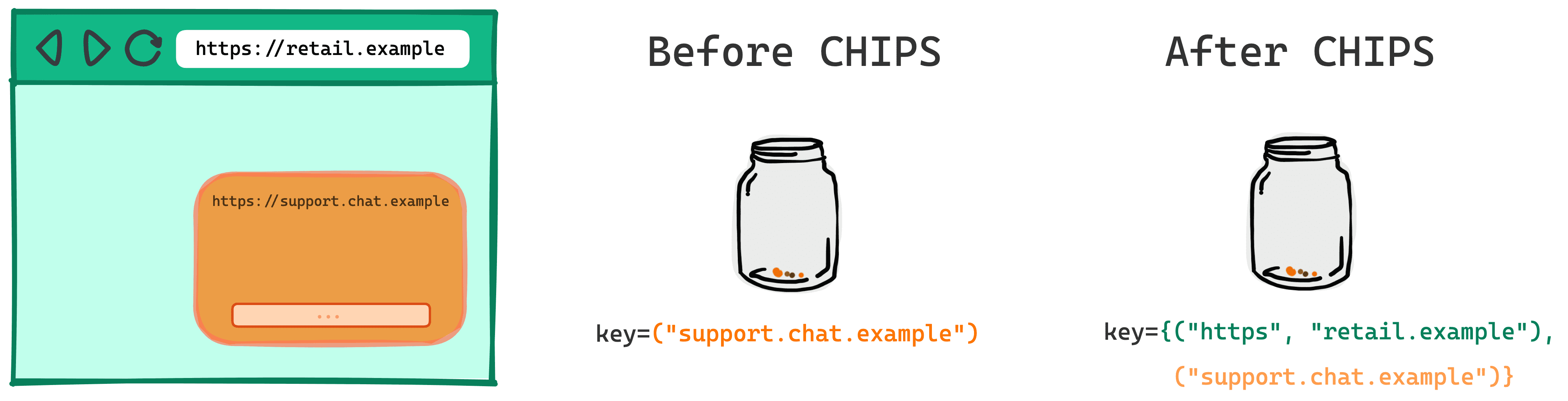
Dưới đây là hình ảnh khoá cookie trong ví dụ trước đó trước và sau khi sử dụng CHIPS.

Trước CHIPS
key=("support.chat.example")
Sau CHIPS
key={("support.chat.example"),("https", "retail.example")}
Thiết kế bảo mật
Để khuyến khích các phương pháp bảo mật hiệu quả, với CHIPS, cookie chỉ được đặt và gửi qua các giao thức bảo mật.
- Bạn phải đặt cookie được phân vùng bằng
Secure. - Bạn nên sử dụng tiền tố
__Host-khi đặt cookie được phân vùng để liên kết các cookie đó với tên máy chủ (chứ không phải miền có thể đăng ký).
Ví dụ:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
Các phương án thay thế cho CHIPS
Storage Access API (API truy cập bộ nhớ) và Nhóm trang web có liên quan (RWS) liên quan là các cơ chế nền tảng web cho phép quyền truy cập hạn chế vào cookie trên nhiều trang web cho các mục đích cụ thể dành cho người dùng.
Đây là những giải pháp thay thế cho việc phân vùng CHIPS, trong đó yêu cầu quyền truy cập vào cookie trên nhiều trang web, chưa phân vùng.
Hãy cân nhắc sử dụng Storage Access API và Nhóm trang web có liên quan trong trường hợp bạn cần cung cấp cùng một cookie cho một dịch vụ được nhúng trong nhiều trang web có liên quan.
CHIPS cung cấp khả năng cho một dịch vụ hoạt động như một thành phần riêng biệt trên nhiều trang web, trong đó không cần có cùng một cookie trên nhiều trang web. Nếu dịch vụ đặt một cookie được phân vùng, thì khoá phân vùng của cookie đó sẽ là trang web cấp cao nhất và các trang web khác cũng sử dụng dịch vụ đó sẽ không có cookie đó.
Thiết kế Nhóm trang web liên quan dựa vào API Truy cập bộ nhớ và không tích hợp với tính năng phân vùng CHIPS. Nếu có trường hợp sử dụng dựa trên phân vùng cookie dùng chung trên các trang web trong một RWS, bạn có thể cung cấp ví dụ và ý kiến phản hồi về vấn đề trên GitHub.
Bản minh hoạ
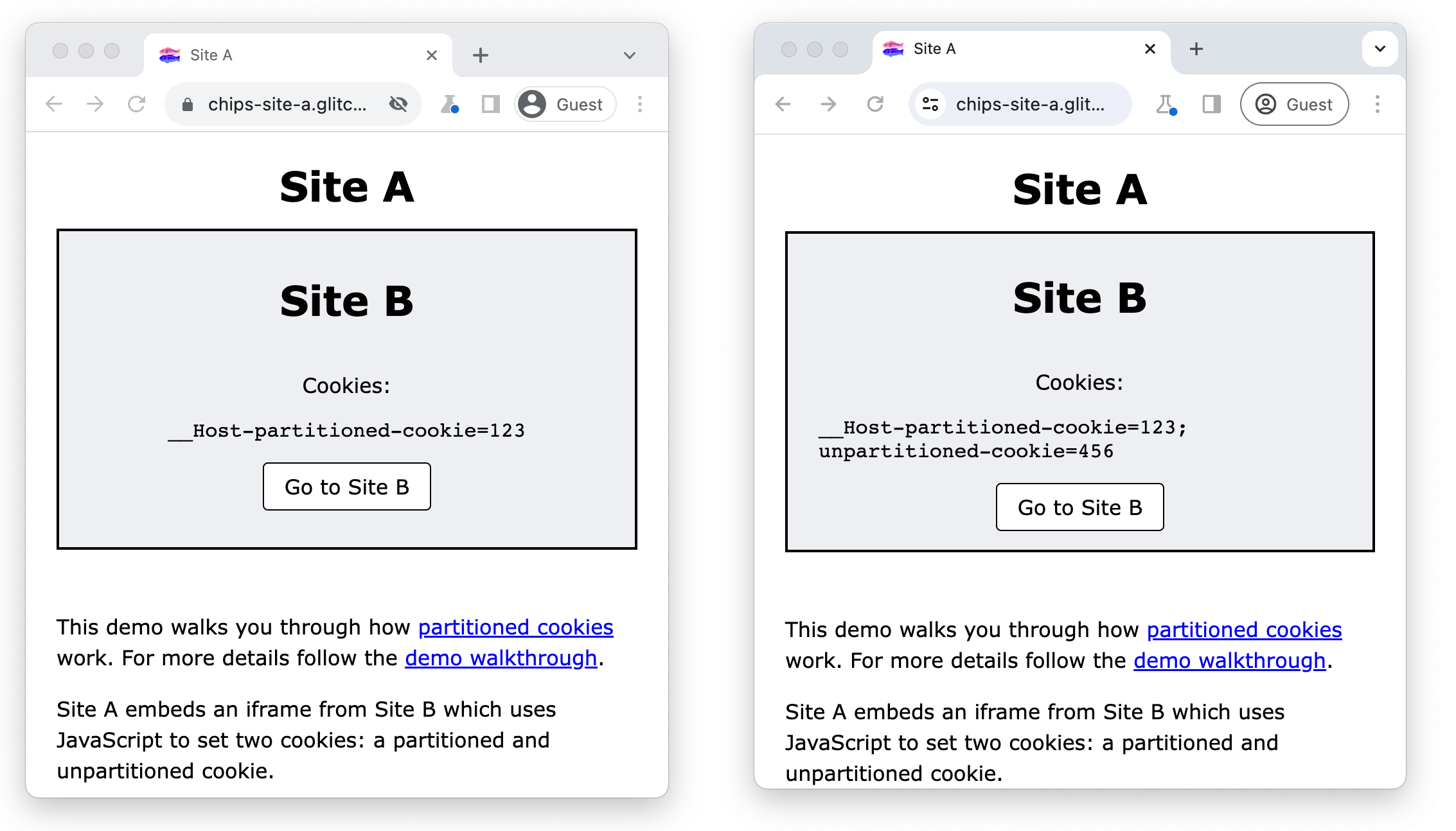
Bản minh hoạ này sẽ hướng dẫn bạn cách hoạt động của cookie được phân vùng và cách kiểm tra cookie trong Công cụ cho nhà phát triển.
Trang web A nhúng một iframe từ Trang web B. Trang web B sử dụng JavaScript để đặt hai cookie: một cookie được phân vùng và một cookie không được phân vùng. Trang web B hiển thị tất cả cookie có thể truy cập được từ vị trí đó bằng cách sử dụng document.cookie.
Khi cookie của bên thứ ba bị chặn, trang web B sẽ chỉ có thể đặt và truy cập cookie có thuộc tính Partitioned trong ngữ cảnh trên nhiều trang web.
Khi bạn cho phép cookie của bên thứ ba, trang web B cũng có thể đặt và truy cập vào cookie chưa phân vùng.

Điều kiện tiên quyết
- Chrome 118 trở lên.
- Truy cập vào
chrome://flags/#test-third-party-cookie-phaseoutvà bật chế độ cài đặt này
Sử dụng Công cụ của Chrome cho nhà phát triển để kiểm tra cookie được phân vùng
- Truy cập vào https://chips-site-a.glitch.me.
- Nhấn
Control+Shift+J(hoặcCommand+Option+Jtrên máy Mac) để mở DevTools. - Nhấp vào thẻ Application (Ứng dụng).
- Chuyển đến Application (Ứng dụng) > Storage (Bộ nhớ) > Cookies (Cookie).
- Nhấp vào
https://chips-site-b.glitch.me.
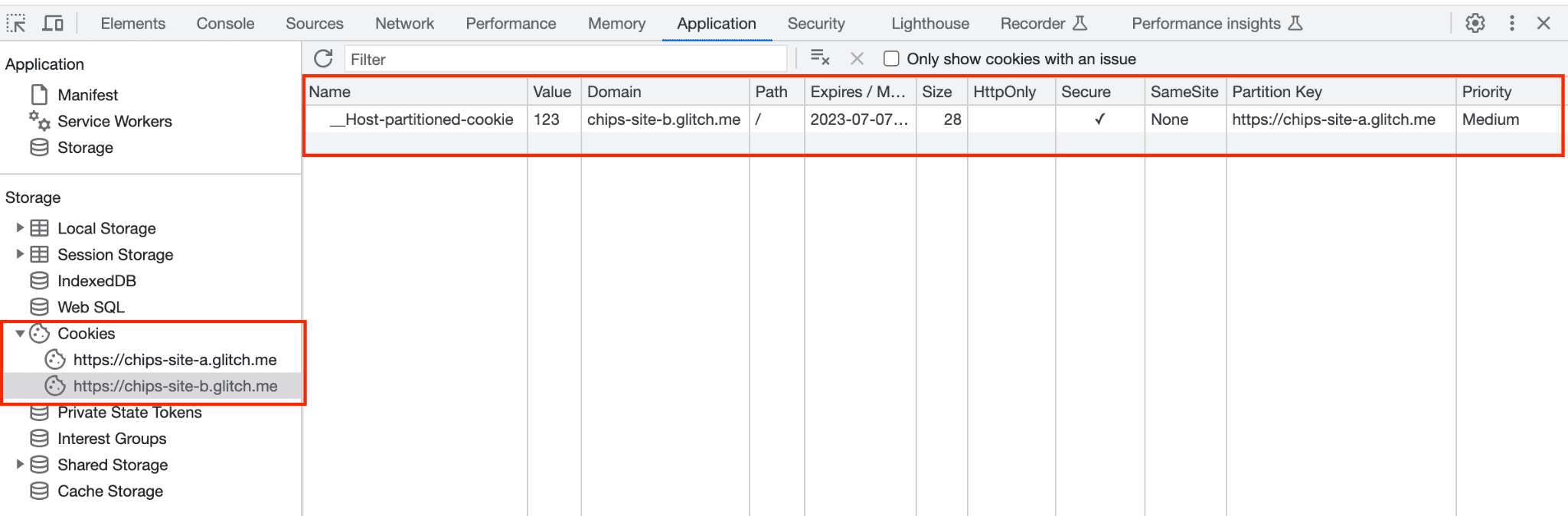
DevTools sẽ hiển thị tất cả cookie từ nguồn đã chọn.

Trang web B chỉ có thể đặt cookie được phân vùng trong ngữ cảnh nhiều trang web, cookie không được phân vùng sẽ bị chặn:
- Bạn sẽ thấy
__Host-partitioned-cookiecó khoá phân vùng của trang web cấp cao nhấthttps://chips-site-a.glitch.me.

- Nhấp vào Chuyển đến trang web B.
- Trong DevTools, hãy chuyển đến Application (Ứng dụng) > Storage (Bộ nhớ) > Cookies (Cookie).
- Nhấp vào
https://chips-site-b.glitch.me.

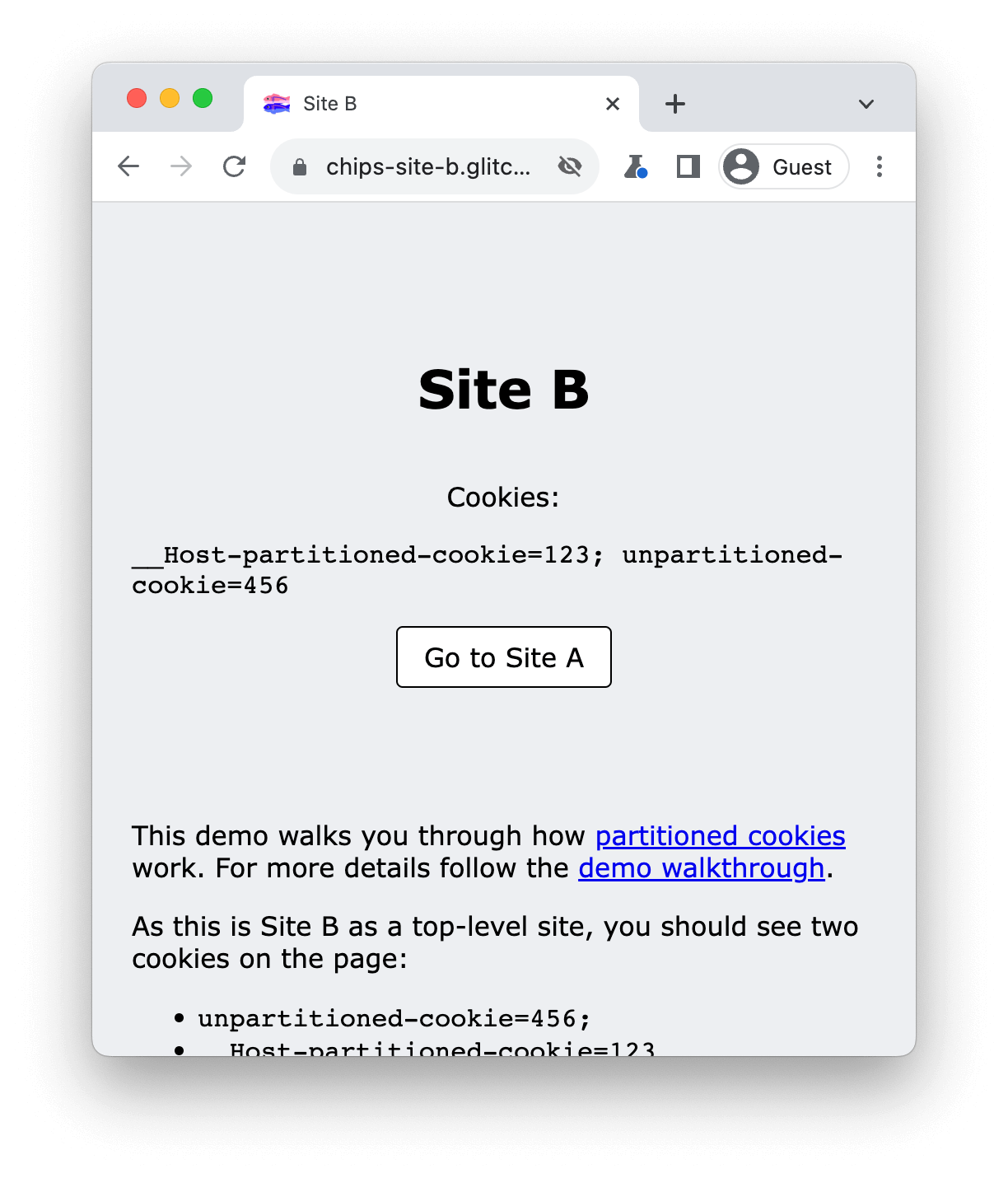
Trong trường hợp này, vì bạn đang ở trang web B trong ngữ cảnh cấp cao nhất, nên trang web này có thể đặt và truy cập vào cả hai cookie:
unpartitioned-cookiecó khoá phân vùng trống.- Cookie
__Host-partitioned-cookiecó khoá phân vùnghttps://chips-site-b.glitch.me.

Nếu bạn quay lại trang web A, unpartitioned-cookie hiện được lưu trữ trong trình duyệt nhưng bạn sẽ không truy cập được từ trang web A.
- Nhấp vào Chuyển đến trang web A.
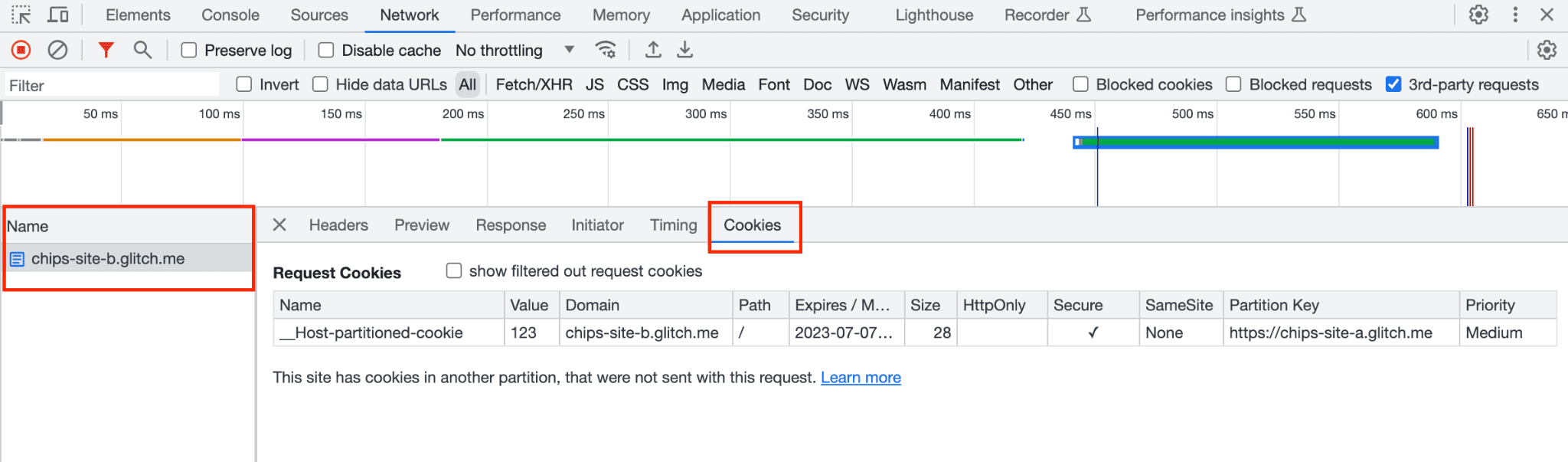
- Nhấp vào thẻ Mạng.
- Nhấp vào
https://chips-site-b.glitch.me. - Nhấp vào thẻ Cookie.
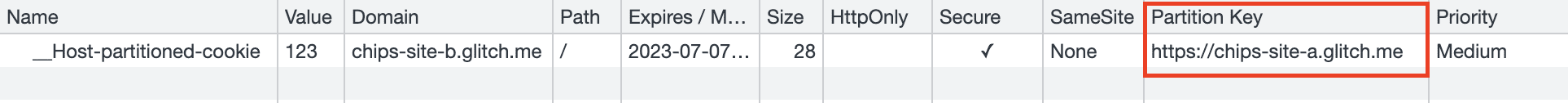
Khi truy cập vào trang web A, bạn sẽ thấy __Host-partitioned-cookie có khoá phân vùng của trang web cấp cao nhất https://chips-site-a.glitch.me.

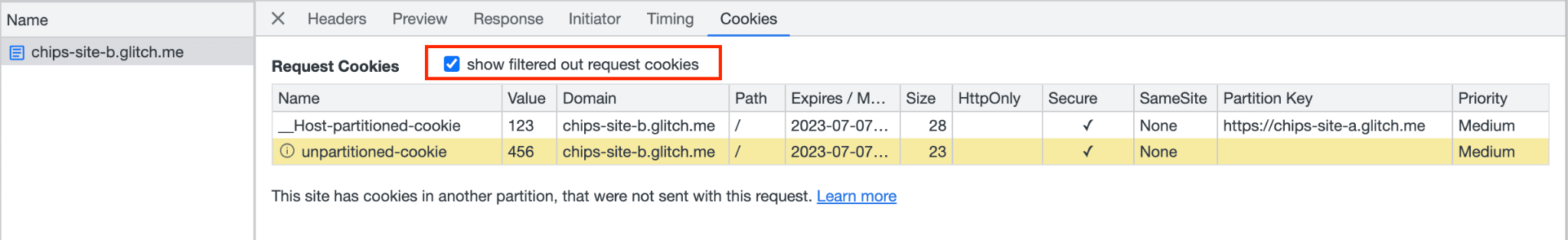
Nếu bạn đánh dấu vào show filtered out cookies requests (hiển thị các yêu cầu cookie đã bị lọc ra), thì DevTools sẽ cho thấy rằng cookie chưa được phân vùng bị chặn, được đánh dấu màu vàng với chú giải công cụ: "This cookie was blocked due to user preferences" (Cookie này đã bị chặn do các lựa chọn ưu tiên của người dùng).

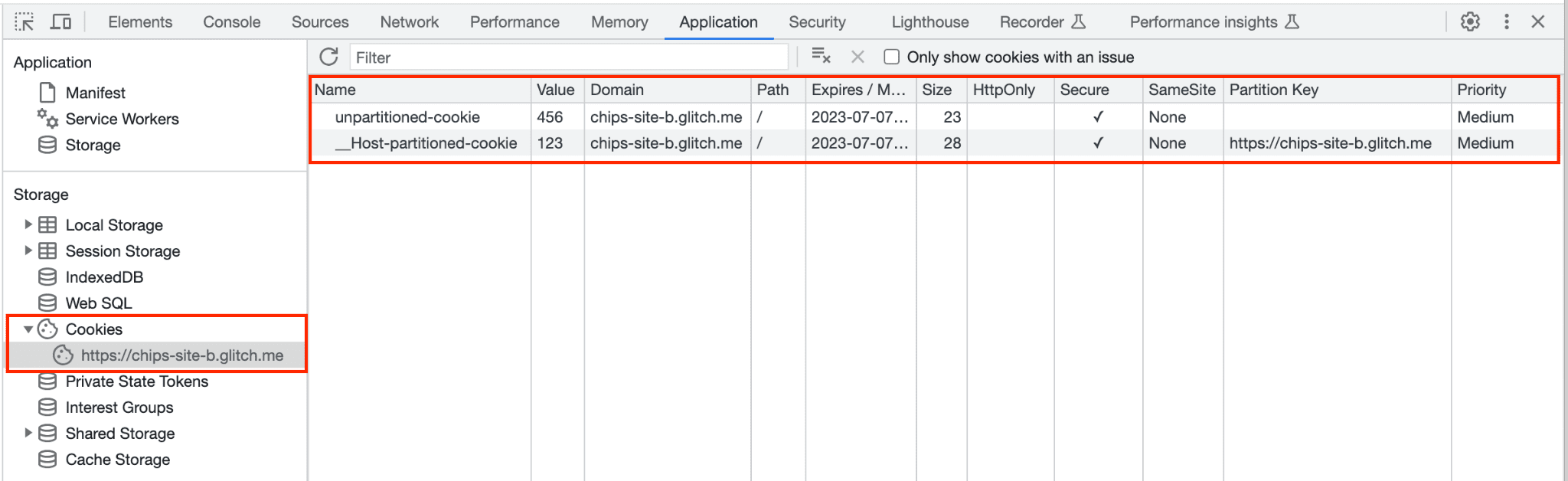
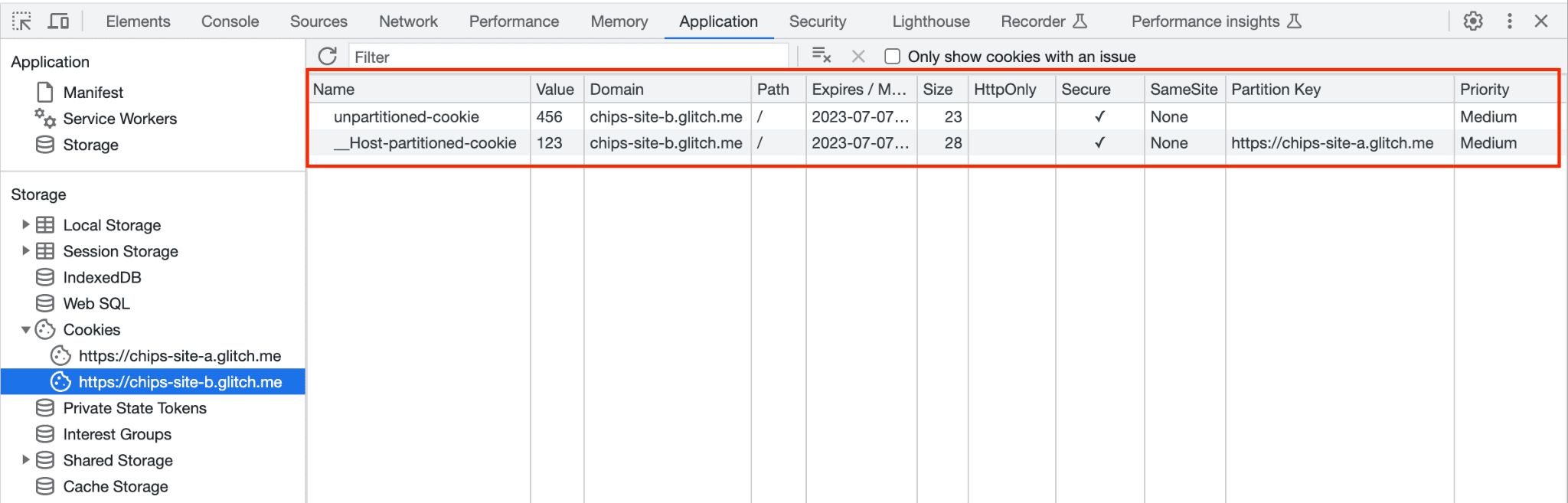
Trong Application (Ứng dụng) > Storage (Bộ nhớ) > Cookies (Cookie), khi nhấp vào https://chips-site-b.glitch.me, bạn sẽ thấy:
unpartitioned-cookievới khoá phân vùng trống.- Cookie
__Host-partitioned-cookiecó khoá phân vùnghttps://chips-site-a.glitch.me.

__Host-partitioned-cookie có khoá phân vùng https://chips-site-a.glitch.me. unpartitioned-cookie hiển thị nhưng iframe của trang web B không truy cập được khi được nhúng trên trang web A.Xóa cookie
Để đặt lại bản minh hoạ, hãy xoá tất cả cookie cho trang web:
- Nhấn
Control+Shift+J(hoặcCommand+Option+Jtrên máy Mac) để mở DevTools. - Nhấp vào thẻ Application (Ứng dụng).
- Chuyển đến Application (Ứng dụng) > Storage (Bộ nhớ) > Cookies (Cookie).
- Nhấp chuột phải vào
https://chips-site-b.glitch.me. - Nhấp vào Xoá.
Tài nguyên
- GitHub: Đọc nội dung giải thích, đặt câu hỏi và theo dõi cuộc thảo luận.
- Hỗ trợ nhà phát triển: Đặt câu hỏi và tham gia thảo luận trên kho lưu trữ Hỗ trợ nhà phát triển Hộp cát về quyền riêng tư.

