允許開發人員選擇採用「分區」 Cookie以及個別頂層網站專屬的 Cookie jar 檔案。
導入狀態
- Chrome 114 以上版本預設支援這項功能。
- 來源試用目前已在 Chrome 100 至 116 推出,現在已經結束。
- 參閱「從實驗意圖」和「意圖:出貨」這兩篇文章。
什麼是 CHIPS?
具有獨立分區狀態 (CHIPS) 的 Cookie 可讓開發人員選擇將 Cookie 加入分區儲存空間,且每個頂層網站都有獨立的 Cookie jar 檔案,藉此改善使用者隱私和安全性。
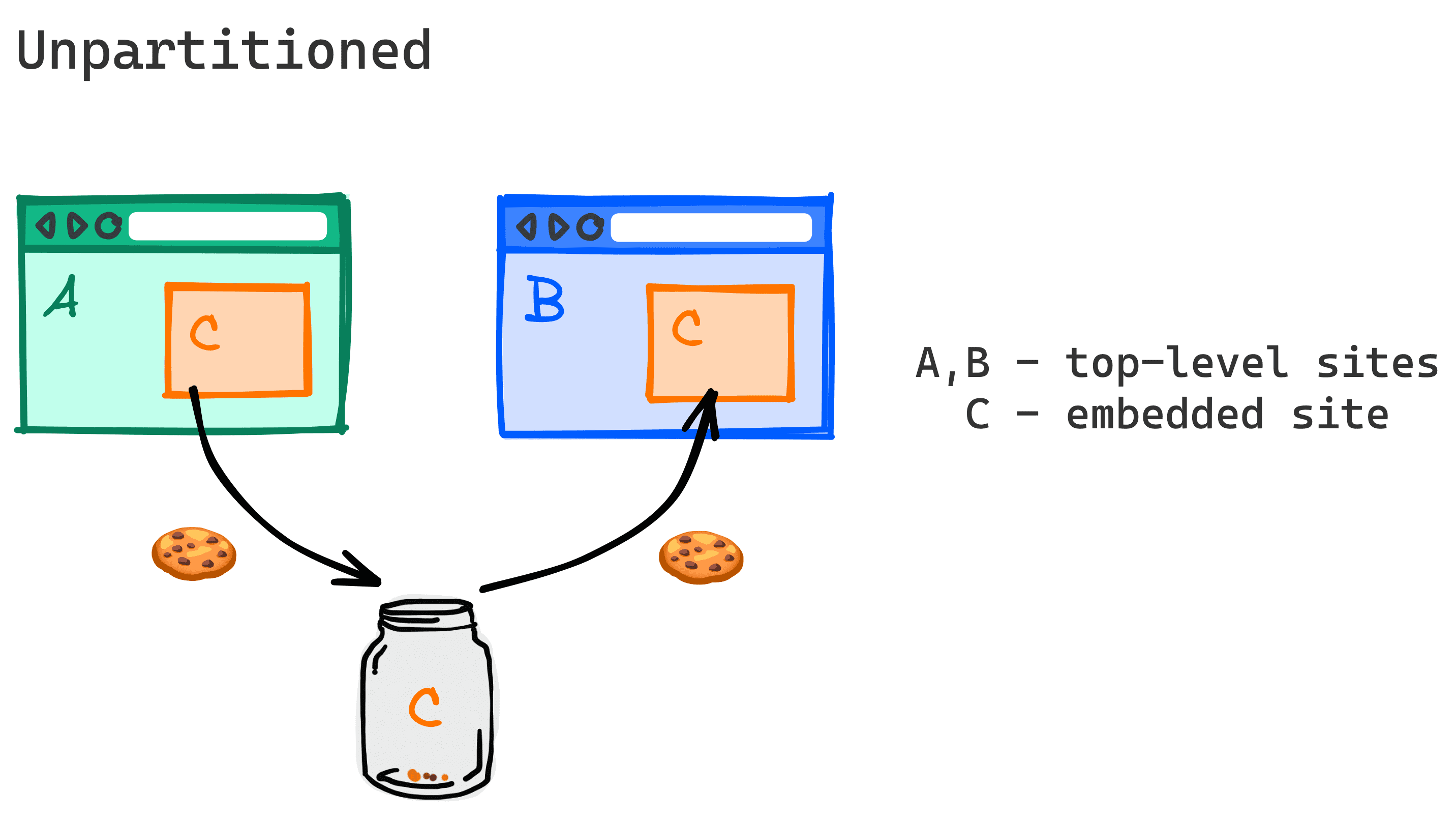
第三方 Cookie 可讓服務在不使用分區的情況下,透過多個不相關的頂層網站追蹤使用者並彙整他們的資訊。這就是所謂的跨網站追蹤。
在逐步淘汰未分區的第三方 Cookie 時,瀏覽器仍有很好的進步;因此第三方 Cookie 遭封鎖後,如要從 iframe 等跨網站環境讀取及寫入 Cookie,只能使用 CHIPS、Storage Access API 和相關網站集。

CHIPS 推出新的 Cookie 屬性 Partitioned,以支援依頂層結構定義分區的跨網站 Cookie。
Set-Cookie 標頭:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
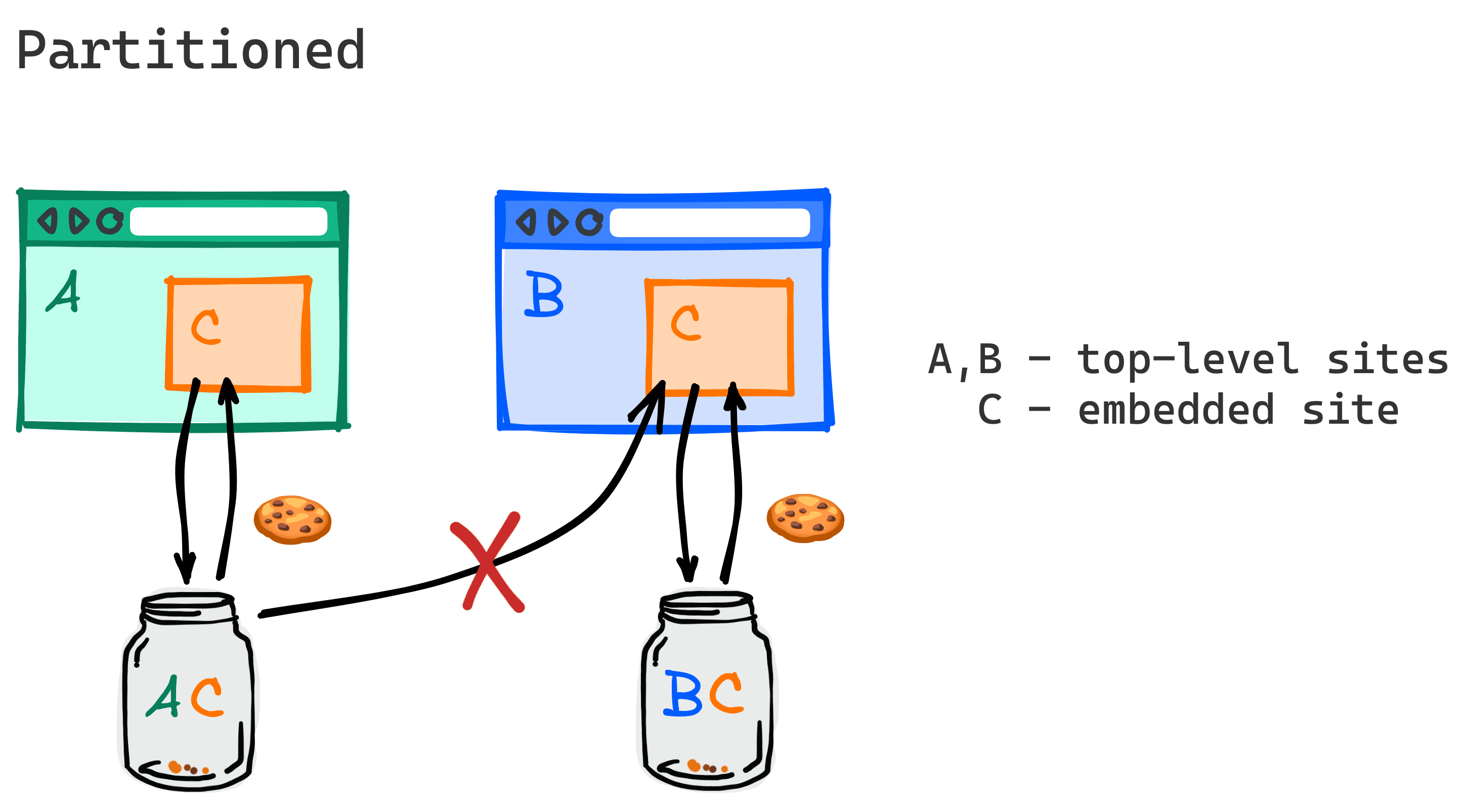
已分區的第三方 Cookie 會與最初設定的頂層網站連結,且無法透過其他位置存取。這樣一來,第三方服務設定的 Cookie 就只能在最初設定的頂層網站相同內嵌內容內讀取。

使用分區 Cookie 時,當使用者造訪網站 A 和來自網站 C 的嵌入內容時,系統會使用分區屬性設定 Cookie,該 Cookie 就只儲存在網站 C 嵌入網站 A 時設定的 Cookie 專屬分區中。而瀏覽器只會在頂層網站為 A 時傳送該 Cookie。
當使用者造訪了網站 B 之類的新網站時,內嵌 C 頁框將不會收到網站 A 嵌入 C 時所設定的 Cookie。
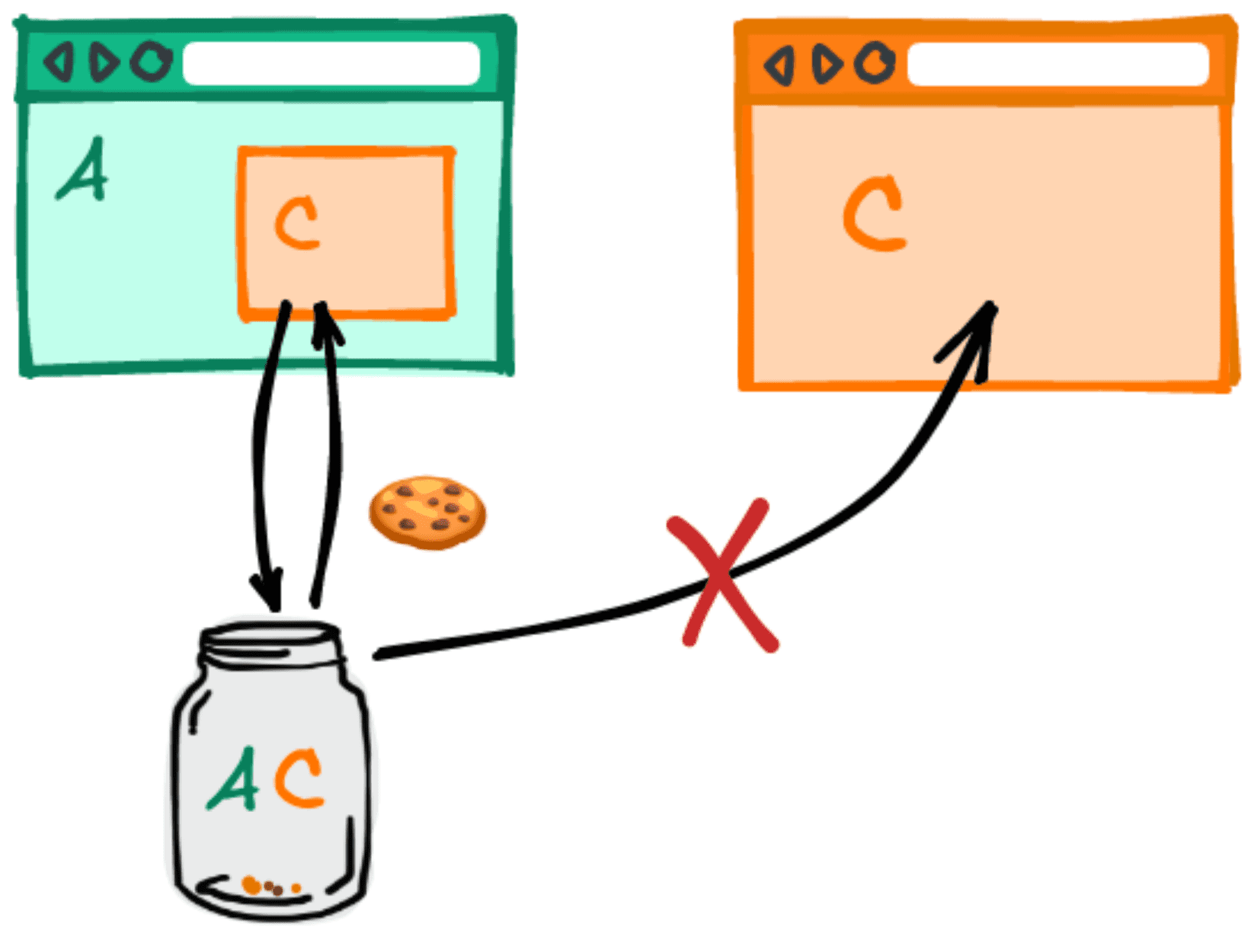
如果使用者將網站 C 做為頂層網站,則嵌入 C 時設定的分區 Cookie 也不會透過該請求傳送。

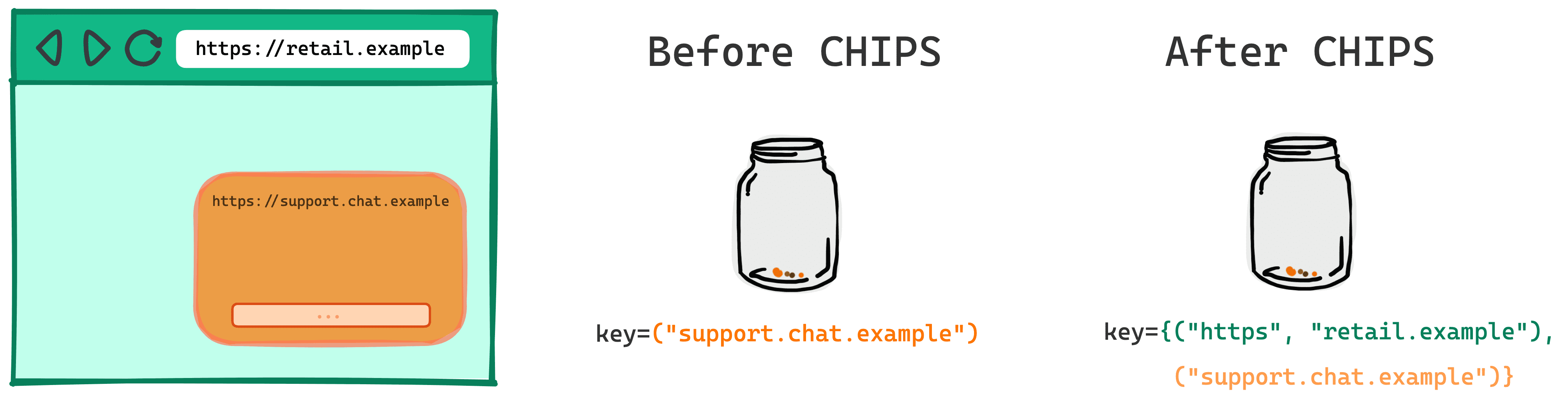
用途
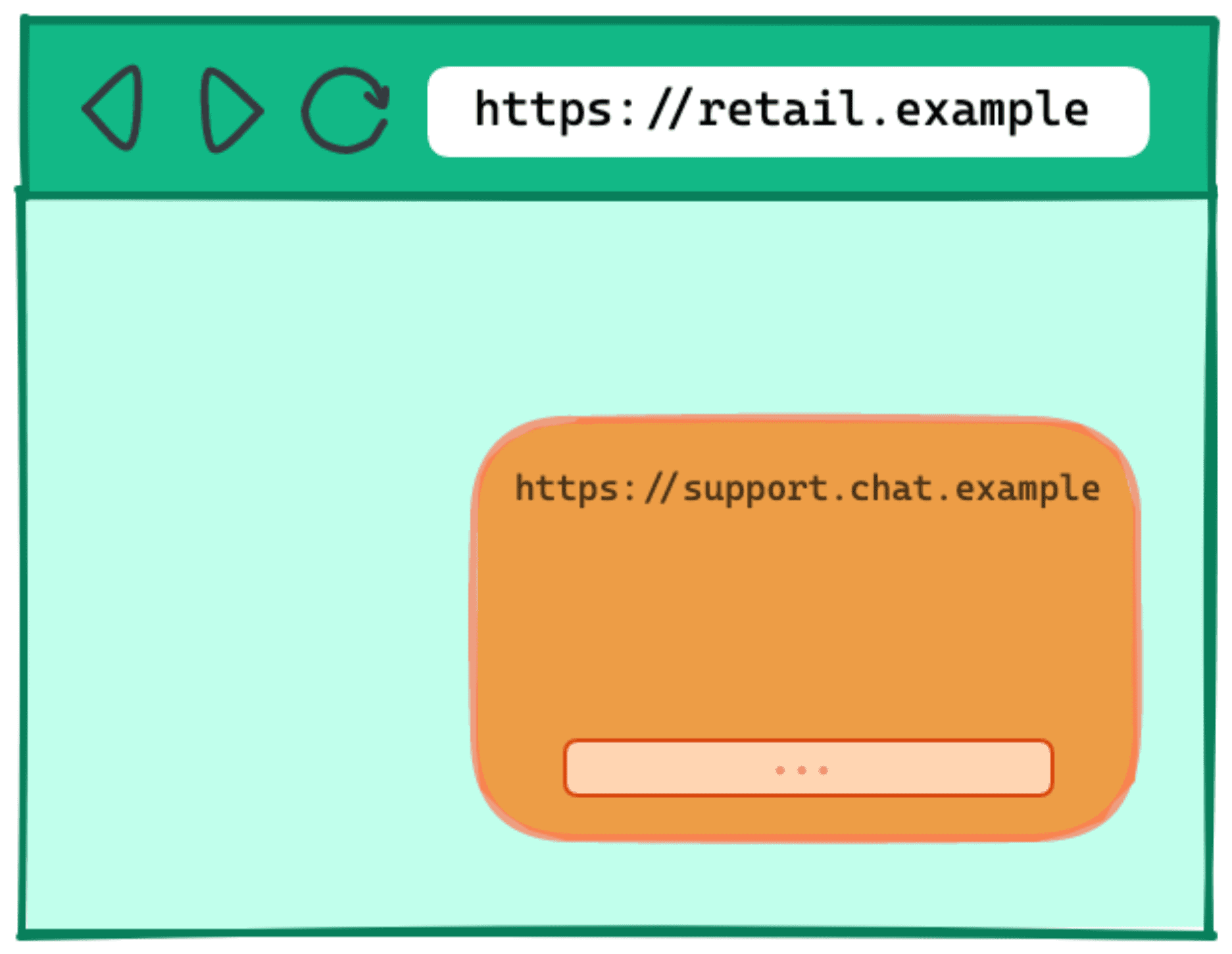
舉例來說,retail.example 網站可能想與第三方服務 support.chat.example 合作,在其網站中嵌入支援即時通訊方塊。現今許多可嵌入的即時通訊服務都依賴 Cookie 儲存狀態。

support.chat.example。如果無法設定跨網站 Cookie,support.chat.example 就必須尋找替代、通常更複雜的方法儲存狀態。或者,必須將其嵌入頂層頁面,這會帶來風險,因為這會讓 support.chat.example 指令碼取得 Retail.example 的進階權限,例如存取驗證 Cookie。
CHIPS 可讓您更輕鬆地繼續使用跨網站 Cookie,而不會產生未分區 Cookie 相關風險。
CHIPS 的應用實例包括,跨網站子資源需要某些工作階段或持續狀態的概念,並將範圍限制在單一頂層網站上的使用者活動,例如:
- 第三方即時通訊嵌入
- 第三方地圖嵌入
- 第三方付款嵌入
- 子資源 CDN 負載平衡
- 無頭 CMS 供應商
- 提供提供不受信任使用者內容的沙箱網域 (例如 googleusercontent.com 和 githubusercontent.com))
- 使用 Cookie 來提供由第一方網站驗證狀態控管的內容 (例如由第三方 CDN 代管的社群媒體網站個人資料相片) 的第三方 CDN
- 仰賴遠端 API 的前端架構,會在其要求中使用 Cookie
- 需要各發布商狀態限定的內嵌廣告 (例如擷取該網站的使用者廣告偏好設定)
CHIPS 採用選用分區模型的原因
隨著瀏覽器逐步淘汰未分區的第三方 Cookie,我們也嘗試了幾種其他的分區方法。
Firefox 宣布在 ETP 嚴格模式和私密瀏覽模式中預設將所有第三方 Cookie 分區,因此所有跨網站 Cookie 會依頂層網站劃分。不過,在沒有第三方選擇加入的情況下將 Cookie 分區,可能會造成非預期的錯誤,因為某些第三方服務建構的伺服器會預期未分區的第三方 Cookie。
Safari 曾根據經驗法則嘗試區分 Cookie,但最終選擇完全封鎖 Cookie,原因之一是造成開發人員混淆。最近,Safari 對選擇採用的模式感興趣。
CHIPS 與現有分區 Cookie 的現有實作不同之處,在於第三方選擇加入。您必須使用新屬性來設定 Cookie,才能在跨第三方請求 (未分區) 的第三方 Cookie 過時的情況下傳送。
雖然第三方 Cookie 仍然存在,但你可以透過 Partitioned 屬性啟用限制更嚴格且更安全的 Cookie 行為類型。CHIPS 是確保服務在不使用第三方 Cookie 的情況下,順利邁向未來的重要步驟。
Cookie 分區技術設計
Cookie 目前金鑰在設定這些 Cookie 的網站的主機名稱或網域上,也就是其「主機金鑰」。
舉例來說,如果是來自 https://support.chat.example 的 Cookie,主機金鑰就是 ("support.chat.example")。
在 CHIPS 下,選擇加入分區的 Cookie 將對其主機金鑰和分區金鑰雙鍵啟用。
Cookie 的分區索引鍵是指瀏覽器在要求開始向設定 Cookie 的端點傳送時,所造訪的頂層網址網站 (配置和可註冊網域)。
在上述範例中,https://support.chat.example 嵌入至 https://retail.example 時,頂層網址為 https://retail.example。
在本例中,分區索引鍵為 ("https", "retail.example")。
同樣地,要求的分區索引鍵是指瀏覽器在要求開始時造訪的頂層網址網站。瀏覽器只能在與 Cookie 具有相同分區金鑰的請求中,傳送含有 Partitioned 屬性的 Cookie。
在上述範例中,Cookie 金鑰在 CHIPS 前後的運作方式:

使用 CHIPS 前
key=("support.chat.example")
使用 CHIPS 後
key={("support.chat.example"),("https", "retail.example")}
資安設計
為了鼓勵採取良好的安全措施,使用 CHIPS 時,Cookie 只能由安全的通訊協定設定及傳送。
- 分區 Cookie 必須設為
Secure。 - 設定分區 Cookie 時,建議您使用
__Host-前置字元,使其繫結至主機名稱 (而非可註冊的網域)。
示例:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
CHIPS 的替代方案
Storage Access API 和相關聯的相關網站集 (RWS) 是網路平台機制,可以針對特定的使用者用途提供有限的跨網站 Cookie 存取權。
這些為 CHIPS 分區的替代方法 (需要存取跨網站且無分區的烹飪) 的替代方案。
當您需要將相同的 Cookie 與嵌入多個相關網站上的服務搭配使用時,請考慮使用 Storage Access API 和相關網站集。
CHIPS 可將服務當做獨立元件,並用於多個網站,這樣就不需要在多個網站上提供相同的 Cookie。如果服務設定了分區 Cookie,其分區索引鍵就會是頂層網站,其他同樣使用這項服務的網站無法使用該 Cookie。
相關網站集設計需要使用 Storage Access API,且未與 CHIPS 分區整合。如果你有需要仰賴 RWS 跨網站共用 Cookie 分區的用途,可以針對 GitHub 問題提供範例和意見回饋。
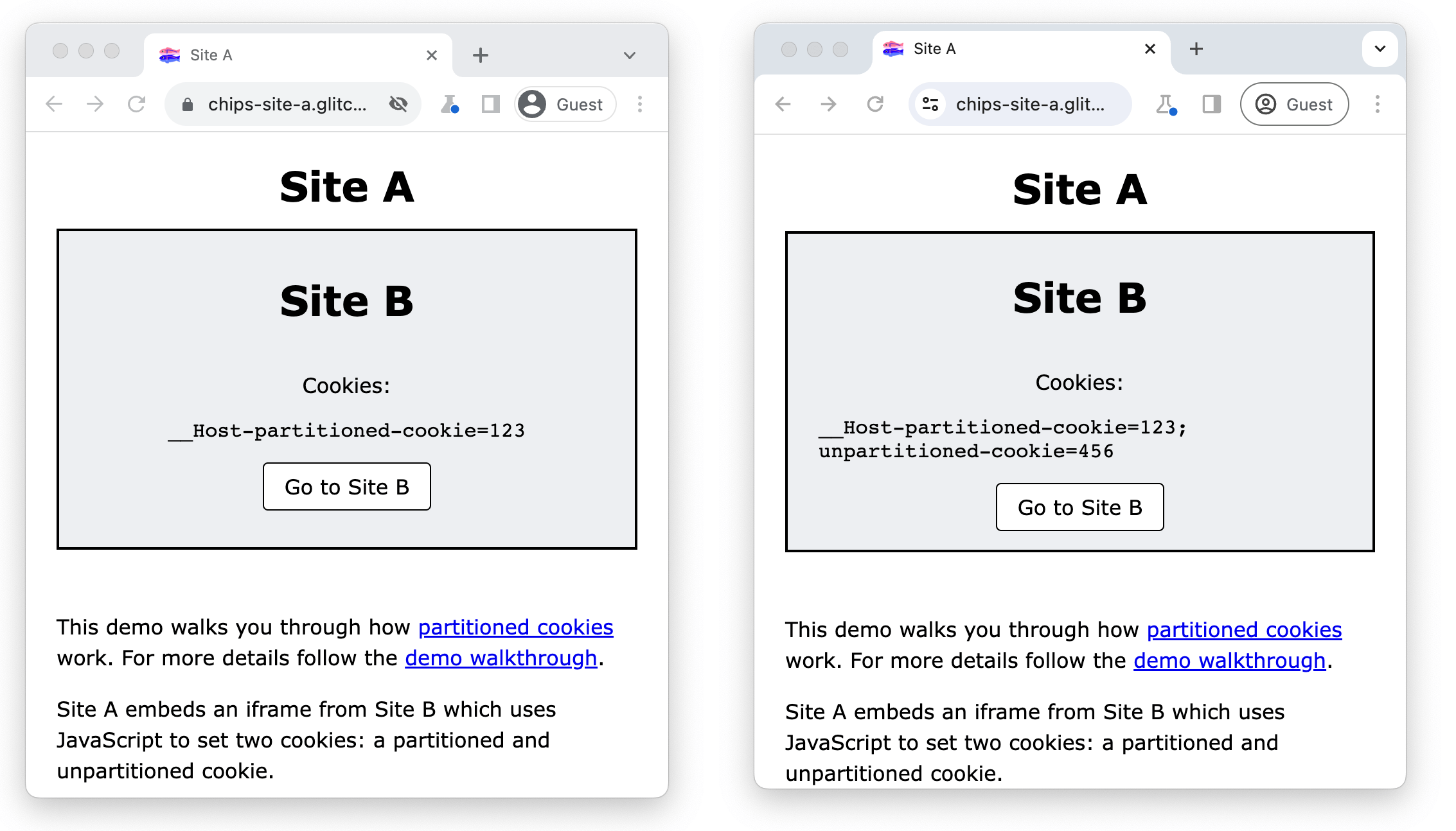
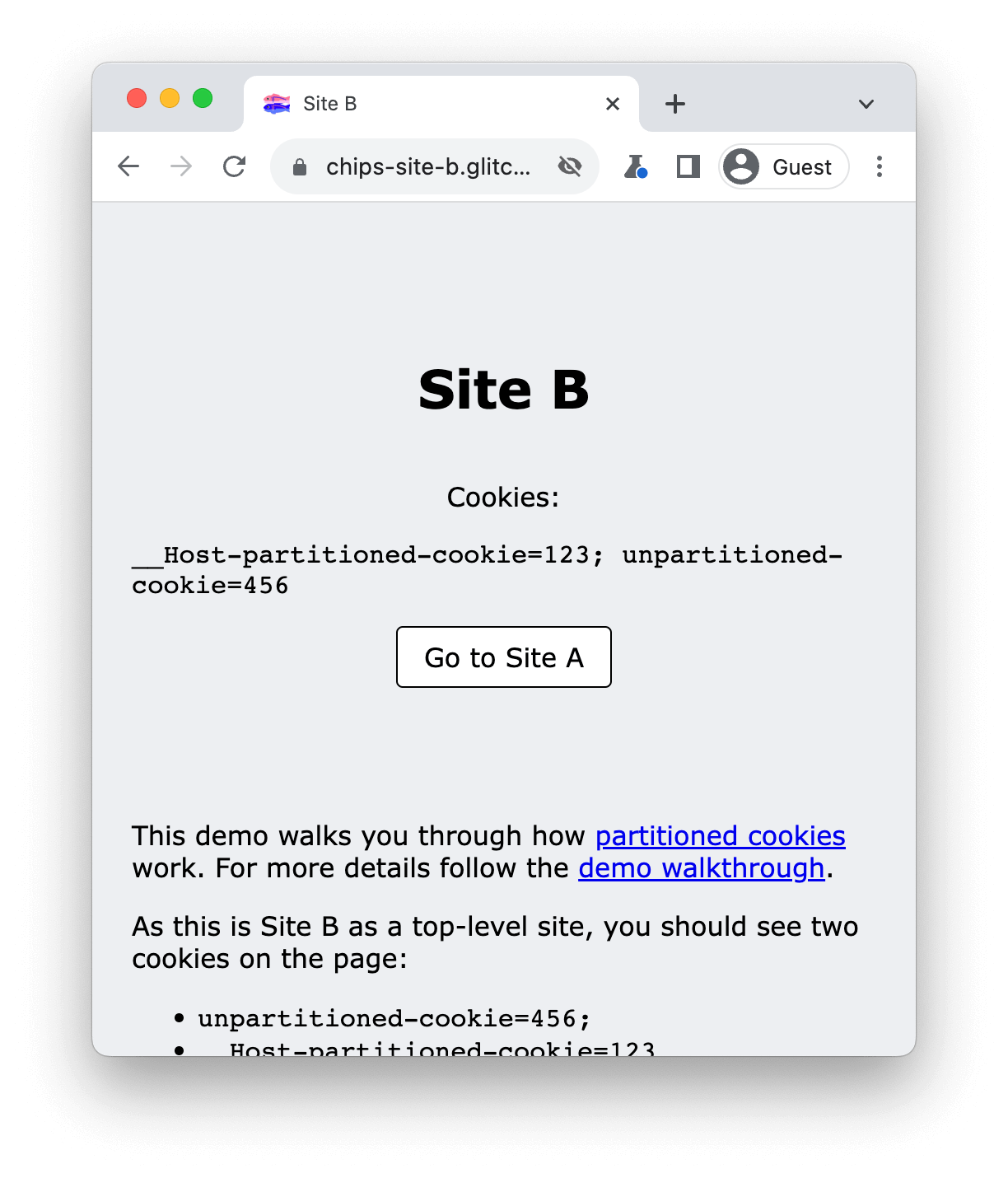
示範
這個示範會逐步說明分區 Cookie 的運作方式,以及如何在開發人員工具中檢查這些 Cookie。
網站 A 嵌入了一個 iframe,這個 iframe 會使用 JavaScript 設定兩個 Cookie:分區與未分區 Cookie。網站 B 會顯示使用 document.cookie 從該位置存取的所有 Cookie。
當第三方 Cookie 遭到封鎖後,網站 B 就只能在跨網站環境中使用 Partitioned 屬性設定及存取 Cookie。
如果允許使用第三方 Cookie,網站 B 也可以設定並存取未分區的 Cookie。

先備知識
- Chrome 118 以上版本。
- 請前往
chrome://flags/#test-third-party-cookie-phaseout並啟用這項設定
使用開發人員工具檢查分區 Cookie
- 前往 https://chips-site-a.glitch.me。
- 按下
Control+Shift+J(Mac 上的Command+Option+J) 開啟開發人員工具。 - 按一下「Application」分頁標籤。
- 瀏覽至 [應用程式] > 儲存空間 >Cookie。
- 按一下「
https://chips-site-b.glitch.me」。
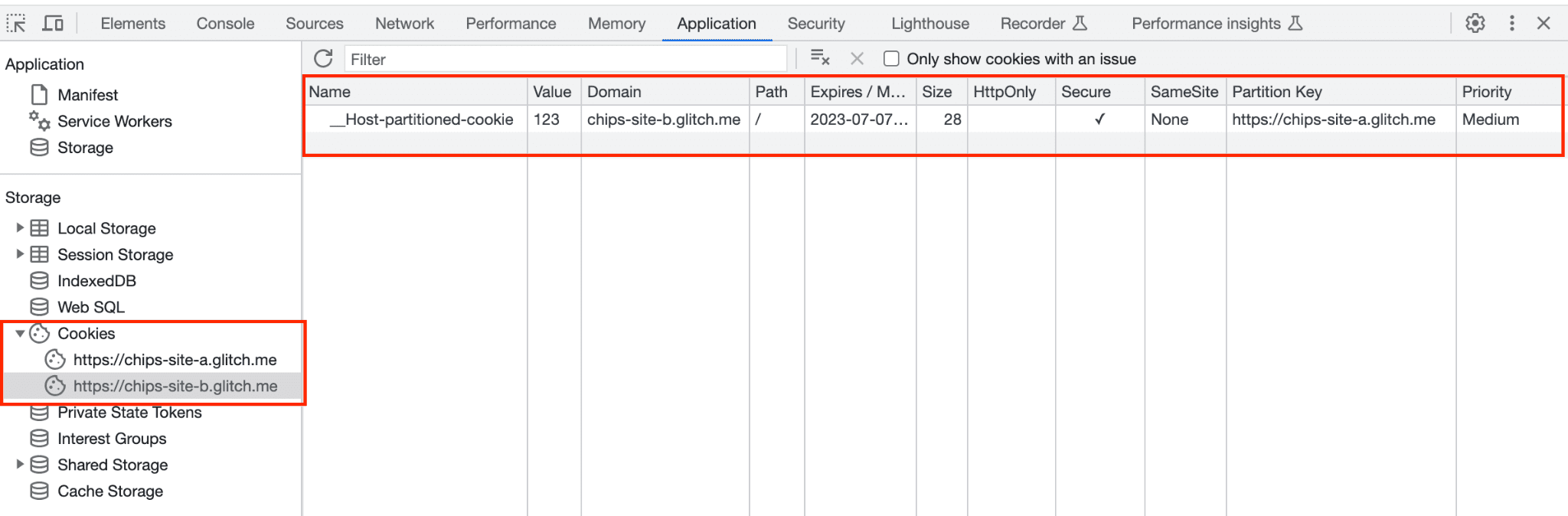
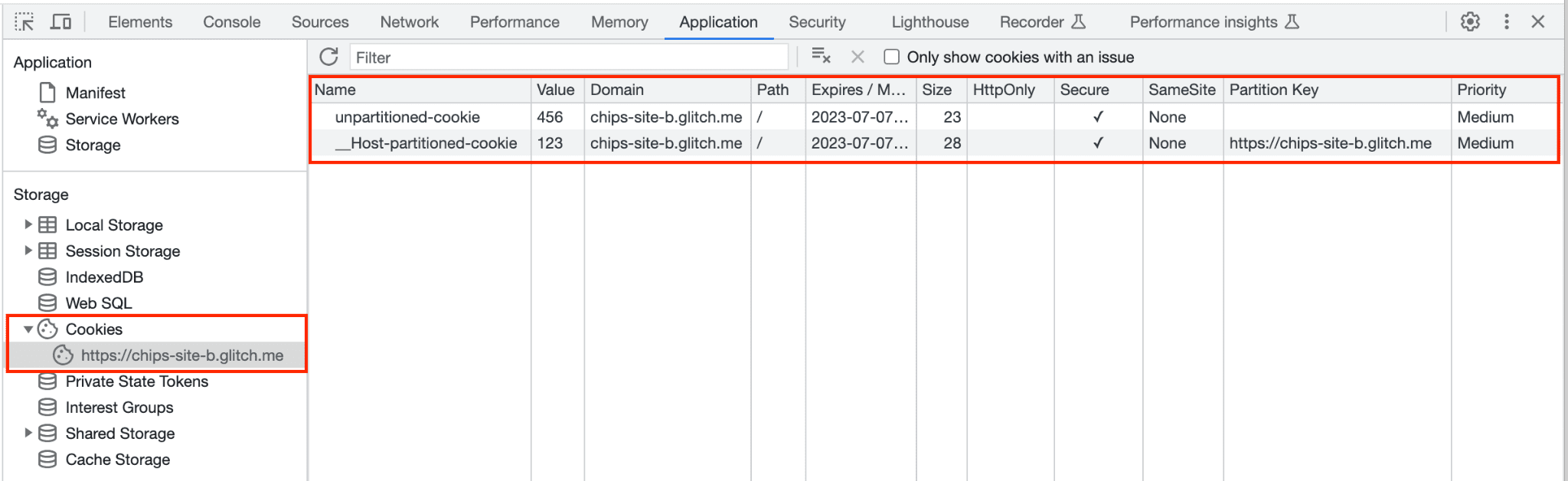
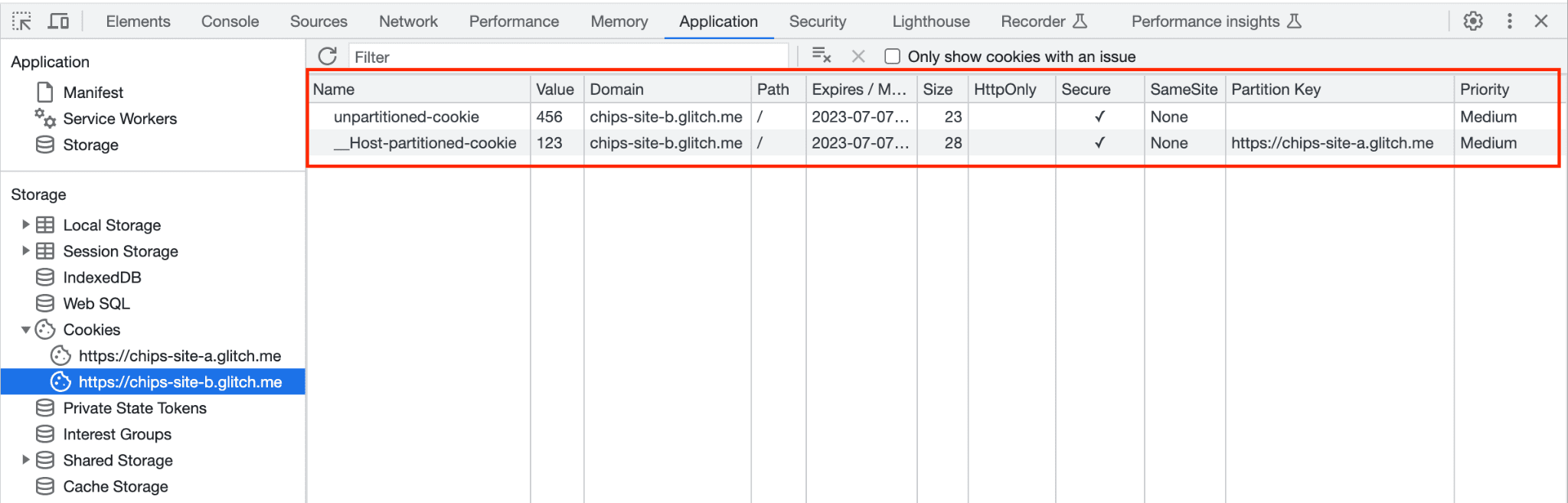
開發人員工具會顯示所選來源的所有 Cookie。

網站 B 只能在跨網站結構定義中設定分區 Cookie,系統將封鎖未分區的 Cookie:
- 您應該會看到
__Host-partitioned-cookie以及頂層網站https://chips-site-a.glitch.me的分區索引鍵。

- 按一下「前往網站 B」。
- 在開發人員工具中,前往 Application >儲存空間 >Cookie。
- 按一下「
https://chips-site-b.glitch.me」。

在這個情況下,由於您在網站 B 的頂層環境,它可以設定並存取以下兩個 Cookie:
unpartitioned-cookie含有空白的分區索引鍵。__Host-partitioned-cookie個 Cookie 含有分區索引鍵https://chips-site-b.glitch.me。

當您返回網站 A 時,unpartitioned-cookie 現已儲存在瀏覽器中,但您無法透過網站 A 存取。
- 按一下「前往網站 A」。
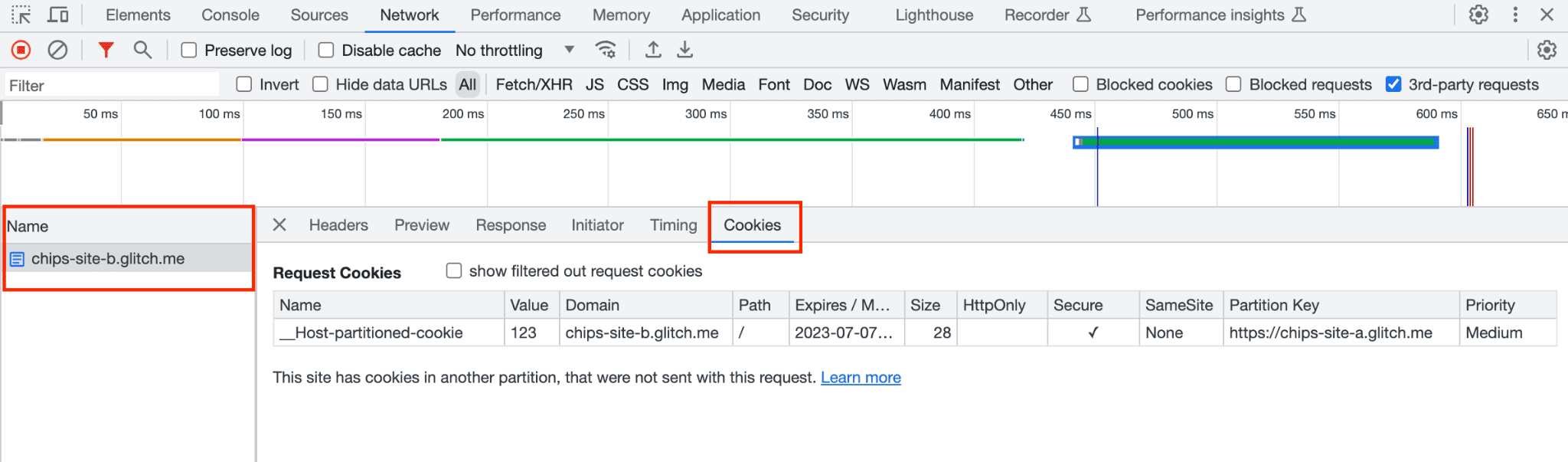
- 按一下 [網路] 分頁標籤。
- 按一下「
https://chips-site-b.glitch.me」。 - 按一下「Cookie」分頁標籤。
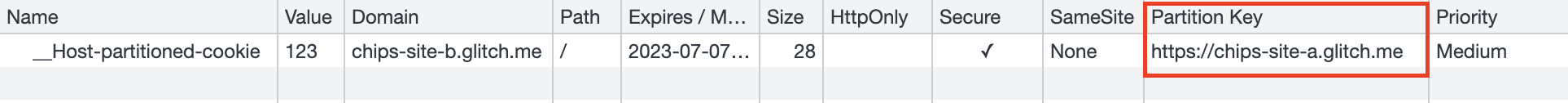
在網站 A 中,您應該會看到包含頂層網站 https://chips-site-a.glitch.me 的分區索引鍵的 __Host-partitioned-cookie。

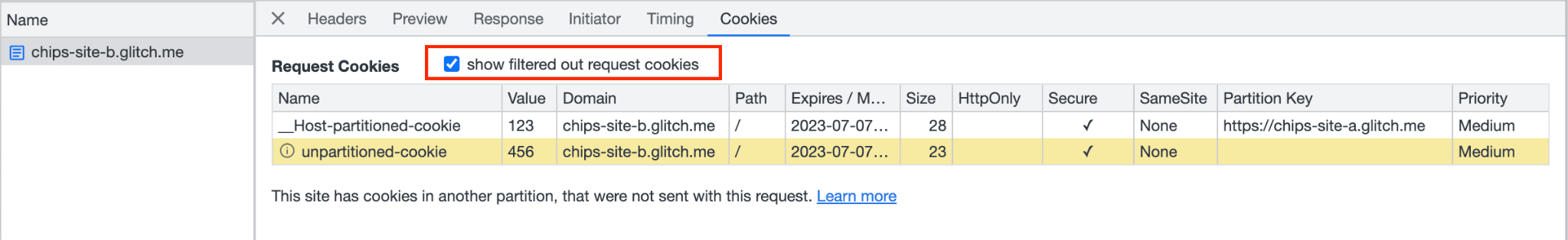
如果勾選「顯示篩除的 Cookie 要求」,開發人員工具就會顯示未分區的 Cookie,且以黃色標明,並附帶工具提示:「這個 Cookie 因使用者偏好設定而遭到封鎖」。

在 [應用程式] >儲存空間 >Cookie 點擊來源:https://chips-site-b.glitch.me
會顯示:
unpartitioned-cookie為空白分區索引鍵。__Host-partitioned-cookie個 Cookie 搭配分區索引鍵https://chips-site-a.glitch.me。

__Host-partitioned-cookie 個 Cookie 含有分區索引鍵 https://chips-site-a.glitch.me。unpartitioned-cookie 會顯示,但網站 B iframe 嵌入網站 A 後,便無法存取。清除 Cookie
如要重設示範,請清除網站的所有 Cookie:
- 按下
Control+Shift+J(Mac 上的Command+Option+J) 開啟開發人員工具。 - 按一下「Application」分頁標籤。
- 瀏覽至 [應用程式] > 儲存空間 >Cookie。
- 在
https://chips-site-b.glitch.me上按一下滑鼠右鍵。 - 按一下「清除」。
資源
- GitHub:閱讀說明、提出問題並參與討論。
- 開發人員支援:在 Privacy Sandbox 開發人員支援存放區中提問或加入討論。

