Poniższe wskazówki opisują, jak zamieszczać markę Google Pay w witrynach.
Przyciski płatności Google Pay
Przycisk płatności Google Pay zawsze musi wywoływać interfejs Google Pay API, który wyświetli arkusz płatności, gdzie użytkownicy mogą wybrać formę płatności.
Zasoby
Metoda JavaScript createButton() dynamicznie wstawia reguły CSS oraz wczytywany z CDN Google plik SVG jako element HTML <button>.
Wszystkie przyciski płatności Google Pay na stronie muszą być zgodne z naszymi wskazówkami dotyczącymi marki, co oznacza, że:
- Rozmiar musi być ustalany względem innych podobnych przycisków lub elementów na stronie. Możesz dostosować rozmiar przycisku za pomocą odpowiedniej
buttonSizeModeopcjicreateButtoninterfejsu API. - Z każdej strony przycisku musi być pozostawiony pusty obszar o minimalnej szerokości.
Jeśli ta zapewniająca wygodę metoda lub obsługiwany język Ci nie odpowiadają, skontaktuj się z nami.
Dane karty
Opcja danych karty wyświetla markę karty oraz jej ostatnie 4 cyfry. Więcej informacji: ButtonOptions.
„Zapłać przez Google Pay”
Opcja „Zapłać przez Google Pay” wyświetla przycisk z przetłumaczonym tekstem w obsługiwanym języku zgodnym z językiem w ustawieniach przeglądarki użytkownika. Więcej informacji: ButtonOptions.
Inne wersje przycisku
Przyciski „Przekaż darowiznę”, „Zapłać”, „Subskrybuj”, „Zarezerwuj” i „Zamów” automatycznie wyświetlają się w obsługiwanym języku zgodnym z ustawieniami przeglądarki użytkownika.
Więcej informacji: ButtonOptions.
Styl
Wszystkie przyciski płatności Google Pay mają ten sam kolor. Przykład tego stylu przycisków znajdziesz w sekcji Zasoby. Nazwy marki Google Pay nie należy tłumaczyć. Nie używaj innych napisów na przyciskach.
Aby wyświetlić podgląd każdego przycisku, skorzystaj z tego narzędzia:
Pusty obszar
Wokół przycisku płatności zawsze pozostaw pusty obszar o minimalnej szerokości 8 dp. Zadbaj o to, by nie nachodziły na niego grafika ani tekst.

Minimalna szerokość
Przycisk Google Pay musi mieć minimalną szerokość 168 dp.

Przykłady

- Przycisk Google Pay musi mieć taki sam rozmiar jak przycisk, który znajduje się obok niego.
- Jeśli zmieniasz rozmiar przycisku Google Pay, pamiętaj o zachowaniu odpowiednich proporcji.
Zalecenia i ograniczenia
| Tak | Nie |
|---|---|
|
|
Znak Google Pay
Gdy prezentujesz Google Pay jako opcję płatności w przepływach płatności, używaj tylko znaku Google Pay podanego w tych wytycznych.
Zasoby
Kliknij ten przycisk, aby pobrać znak Google Pay w formacie SVG:
Pobierz zasobyZnak
Gdy prezentujesz Google Pay jako opcję płatności, używaj tego znaku Google Pay:

Obok niego możesz wyświetlić napis „Google Pay”, jeśli robisz tak też w przypadku innych marek. Nie zmieniaj koloru ani szerokości obramowania, ani w żaden inny sposób nie modyfikuj znaku. Korzystaj tylko ze znaku udostępnionego przez Google.
Pusty obszar
Zawsze zostawiaj pusty obszar o wielkości co najmniej połowy (0,5 x) wysokości dużej litery G po każdej stronie znaku o akceptowaniu płatności Google Pay. Zadbaj o to, aby pusty obszar wokół wszystkich wyeksponowanych symboli marek był równy.

Rozmiar
Dostosuj go tak, by pasował do logo innych marek wyświetlanych podczas procesu płatności. Znak Google Pay nie może być od nich mniejszy.

Zalecenia i ograniczenia
| Tak | Nie |
|---|---|
|
|
Google Pay w tekście
Możesz wykorzystać tekst, aby wskazać, że Google Pay jest dostępną opcją płatności, i promować tę aplikację w komunikacji marketingowej.
- Zapisuj „G” i „P” wielką literą
- Litery „G” i „P” zawsze trzeba zapisywać wielką literą, a resztę nazwy – małymi literami. Nie zapisuj wielkimi literami całej nazwy (jako „GOOGLE PAY”), chyba że będzie to pasować do typografii na Twojej stronie. Nigdy nie używaj wersji „GOOGLE PAY” w komunikacji marketingowej.
- Nie skracaj nazwy Google Pay
- Wyrazy „Google” i „Pay” trzeba zawsze pisać w całości.
- Dostosuj do stylu swojej strony
- Nazwa „Google Pay” powinna być zapisana taką samą czcionką, jak pozostały tekst na Twojej stronie, i mieć taki sam styl typograficzny. Nie naśladuj typografii Google.
- Nie tłumacz nazwy Google Pay
- Zawsze zapisuj „Google Pay” po angielsku. Nie tłumacz tych słów na inny język.
- Używaj symbolu znaku towarowego, gdy „Google Pay” pojawia się w komunikacji marketingowej po raz pierwszy
- Jeśli używasz nazwy „Google Pay” w komunikacji marketingowej, umieść symbol znaku towarowego „™”, gdy nazwa tej aplikacji pojawia się po raz pierwszy (lub w najbardziej eksponowanym miejscu). Nie korzystaj z symbolu znaku towarowego, gdy wyświetlasz Google Pay jako opcję płatności na swojej stronie internetowej.

| Jeśli nie wyświetlasz tożsamości marek w przypadku innych opcji płatności, wyświetlaj „Google Pay” za pomocą tekstu. | Nazwa „Google Pay” powinna być zapisana taką samą czcionką, jak pozostały tekst na Twojej stronie, i mieć taki sam styl typograficzny. |
Google Pay – sprawdzone metody
Zmaksymalizuj liczbę konwersji dzięki procesom i arkuszom płatności, które umożliwiają klientom szybkie i łatwe sprawdzenie danych karty oraz potwierdzenie zakupu.
Poniżej znajdziesz sprawdzone metody:
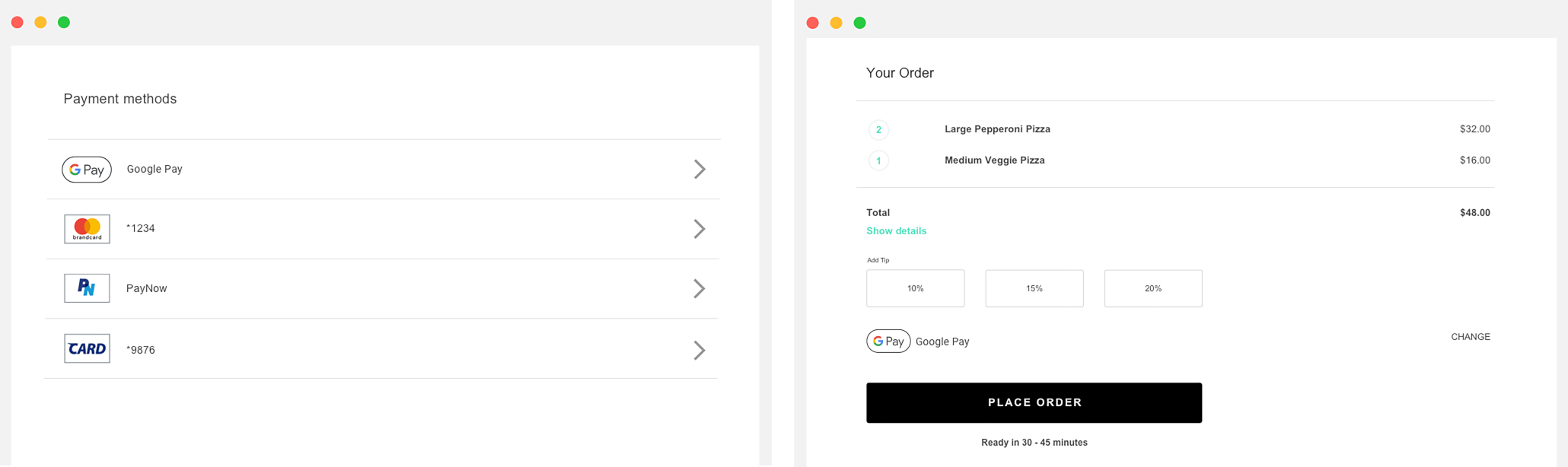
- Ustaw Google Pay jako główną opcję płatności
- Zawsze gdy jest taka możliwość, wyświetlaj przycisk Google Pay w widocznym miejscu. Możesz też ustawić Google Pay jako domyślną lub jedyną opcję płatności.
- Daj klientom możliwość robienia zakupów bez konta
- Zakładanie konta spowalnia proces płatności i może doprowadzić do tego, że użytkownik zrezygnuje z zakupów. Wykorzystaj Google Pay, by umożliwić szybsze płatności bez logowania. Jeśli chcesz, aby klienci zakładali konta, pozwól im zrobić to po dokonaniu zakupu.
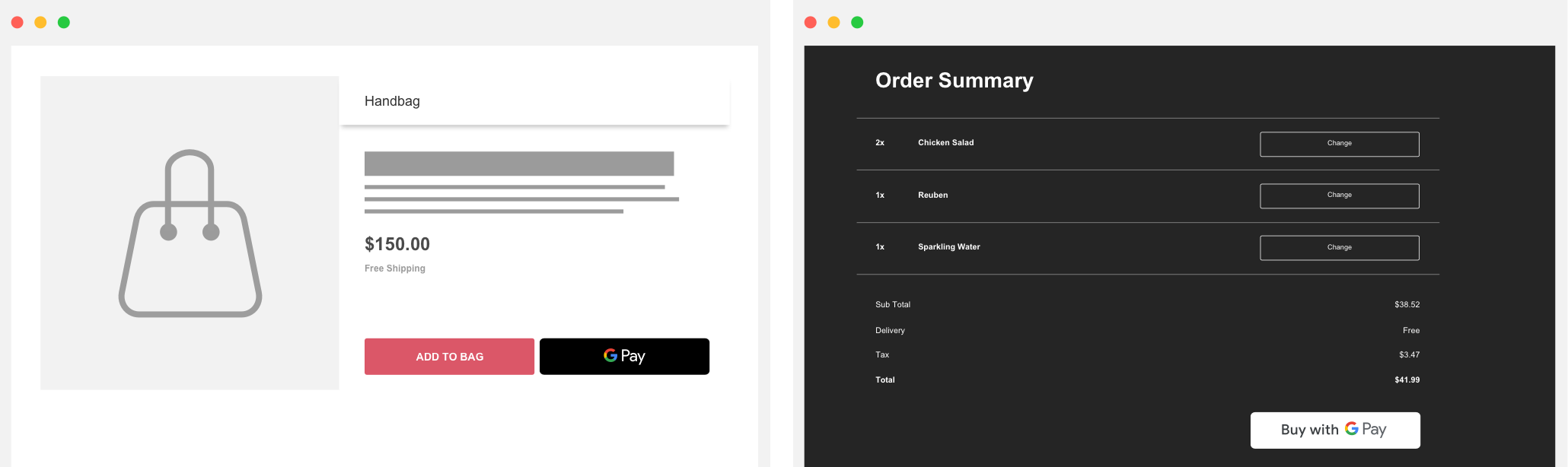
- Użyj Google Pay, aby rozpocząć proces płatności za zawartość koszyka
- Przycisk Google Pay pozwala wyświetlić arkusz płatności. W tym arkuszu klient może tylko wybrać i zatwierdzić jedną formę płatności oraz adres dostawy. Zanim umożliwisz użytkownikom dokonywanie płatności przez Google Pay, pamiętaj, by najpierw zgromadzić wszystkie potrzebne informacje. Inne informacje mogą obejmować:
- rozmiar, kolor lub ilość produktu;
- możliwość dodania wiadomości do prezentu lub zastosowania kodu promocyjnego;
- możliwość wyboru różnych szybkości dostawy oraz miejsc docelowych w przypadku poszczególnych produktów.
- Jeśli klient nie poda niezbędnych informacji, wyślij mu komunikat w czasie rzeczywistym i powiadom go, jakich danych brakuje. Dopiero gdy klient je uzupełni, przekieruj go do arkusza płatności.
- Dodaj przycisk Google Pay na stronie ze szczegółami produktu, a nie tylko podczas procesu płatności
- Możesz przyspieszyć proces płatności za jeden produkt, umożliwiając klientom dokonywanie pojedynczych zakupów bezpośrednio na stronie ze szczegółami produktu. Pamiętaj, by wykluczyć inne produkty znajdujące się w koszyku użytkownika, jeśli wybierze on tę opcję. Arkusz płatności umożliwia tylko potwierdzenie zapłaty i informacji o wysyłce.
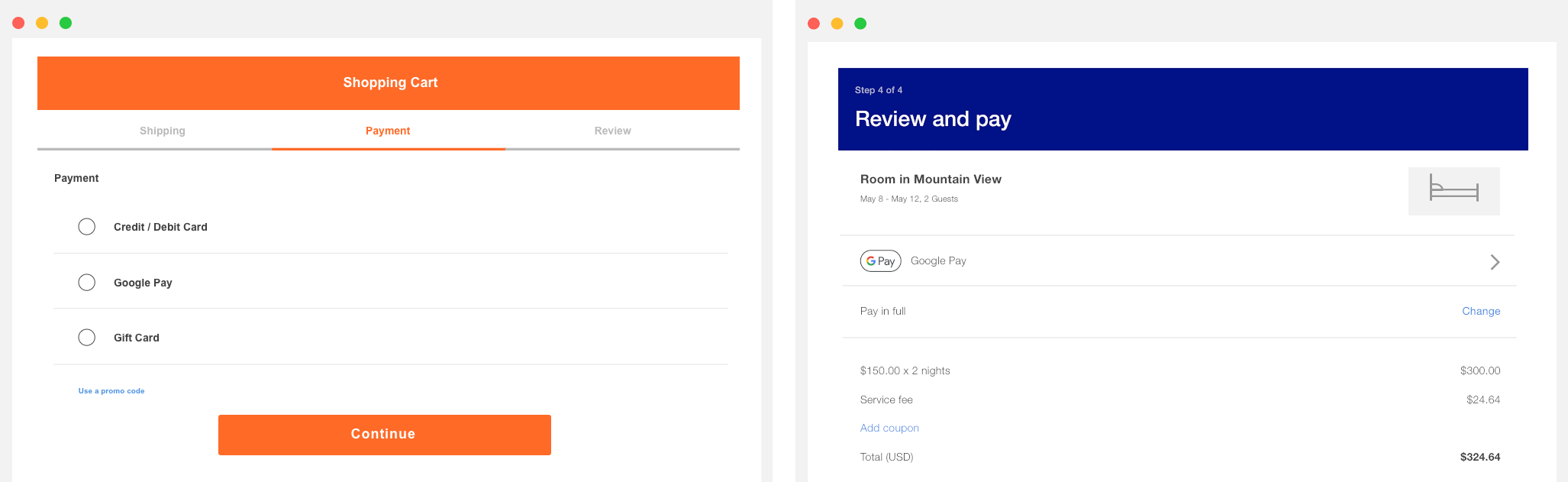
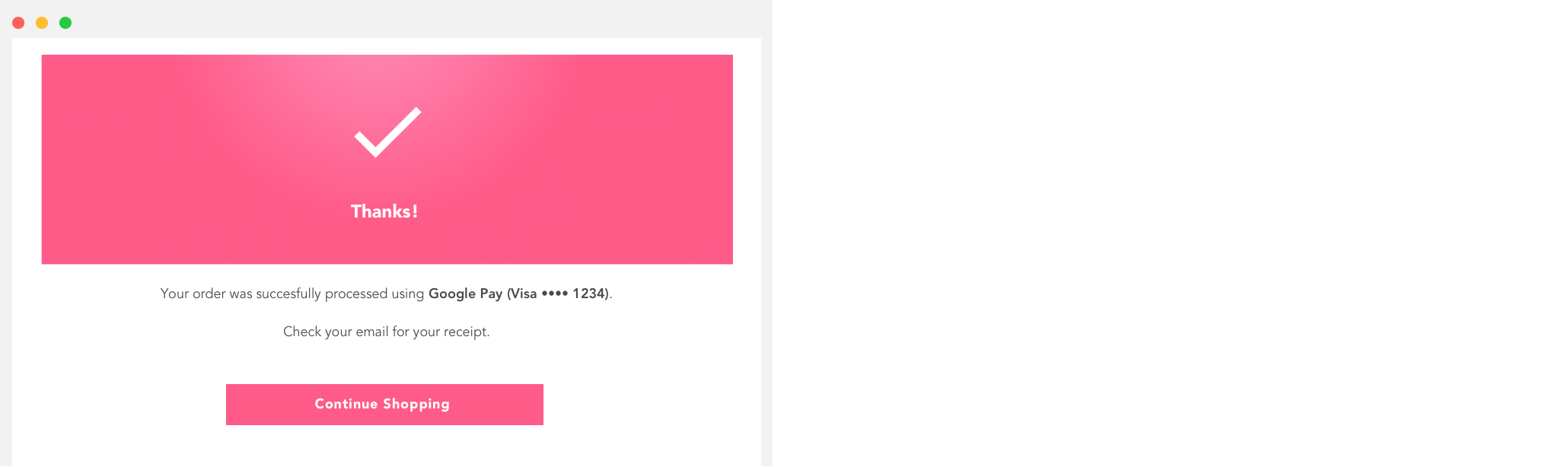
- Umieść informację o płatności za pomocą Google Pay na stronach potwierdzenia i potwierdzeniach zakupu
- Zadbaj o to, by na stronach potwierdzenia i w e-mailach z potwierdzeniem zakupów wyświetlała się informacja, że klient zapłacił przy użyciu Google Pay. Dopilnuj też, aby informacja o płatności za pomocą Google Pay była prezentowana spójnie z innymi formami płatności.
- Nigdy nie pokazuj użytkownikowi pełnych numerów rachunku bankowego, dat ważności kart ani innych szczegółów dotyczących formy płatności. Aby zidentyfikować formę płatności, zawsze używaj opisu zwróconego przez Google Pay API.
- Przykłady dopuszczalnego opisu:
- „Sieć •••• 1234 przez Google Pay”
- „Karta •••• 1234 (Google Pay)”
- „Google Pay (Karta •••• 1234)”
- „PayPal abc...d@gmail.com przez Google Pay”
- „Forma płatności: Google Pay”
- „Zapłacono przez Google Pay”

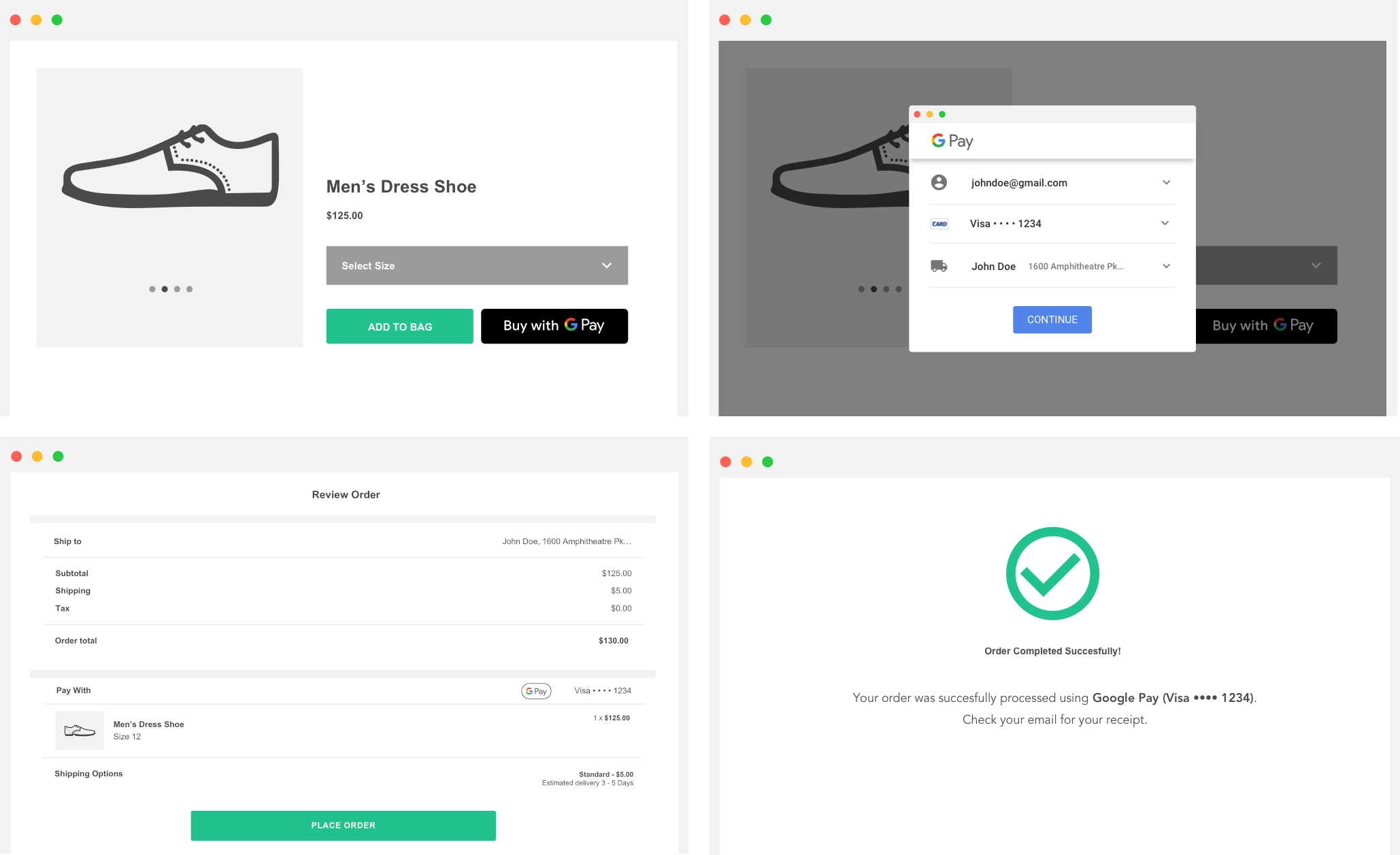
Połącz wszystkie elementy
Poniższy przykład przedstawia gotową integrację. Etapy integracji to również Wybór produktu/Przed zakupem, Transakcja, Selektor Google Pay oraz Po zakupie.

Uzyskaj zatwierdzenie
Gdy już wdrożysz interfejs Google Pay API, musisz uzyskać zatwierdzenie w przypadku wszystkich miejsc w Twoim interfejsie, w których wyświetlają się elementy nawiązujące do Google Pay, aby mieć dostęp do danych produkcyjnych.
Skorzystaj z naszej listy kontrolnej integracji, by sprawdzić, czy wszystko jest gotowe, i prześlij swoją integrację internetową do sprawdzenia. W ciągu jednego dnia roboczego otrzymasz zatwierdzenie lub informację, co należy poprawić.