이 가이드라인은 앱에서 Google Pay를 구현하는 데 도움이 됩니다.
Google Pay 결제 버튼
Google Pay 결제 버튼은 Google Pay API를 호출합니다. Google Pay API는 사용자가 결제 수단을 선택할 수 있는 결제 명세서를 표시합니다.
사이트에 표시되는 모든 Google Pay 결제 버튼은 다음을 포함하되 이에 국한되지 않는 Google 브랜드 가이드라인을 준수해야 합니다.
- 페이지의 다른 유사한 버튼 또는 요소와 비교한 크기
- 주변 영역의 배경색과 대비 이루기
- 여백
애셋
모든 Google Pay 결제 버튼은 레이아웃에 맞게 적절히 크기를 조절할 수 있는 비트맵(Nine-Patch 파일)으로 제공됩니다. 사용할 수 있는 언어에는 한국어, 그리스어, 네덜란드어, 노르웨이어, 덴마크어, 독일어, 러시아어, 말레이어, 불가리아어, 세르비아어, 스웨덴어, 스페인어, 슬로베니아어, 슬로바키아어, 아랍어, 에스토니아어, 영어, 우크라이나어, 이탈리아어, 인도네시아어, 일본어, 중국어, 체코어, 카탈로니아어, 크로아티아어, 터키어, 태국어, 포르투갈어, 폴란드어, 프랑스어, 핀란드어가 있습니다.
| 버튼 유형 | |
|---|---|
| Google Pay로 구매 | 애셋 다운로드 |
| Google Pay로 결제 | 애셋 다운로드 |
| Google Pay로 기부 | 애셋 다운로드 |
| Google Pay로 주문 | 애셋 다운로드 |
| Google Pay로 결제 | 애셋 다운로드 |
| Google Pay로 구독 | 애셋 다운로드 |
스타일
Google Pay 결제 버튼은 어두운색, 밝은색, 윤곽선이 있는 밝은색의 3가지 변형으로 제공됩니다. 각 변형에는 'Buy with' 텍스트가 경우에 따라 포함되거나 포함되지 않습니다. 'Buy with' 텍스트가 현지화된 결제 버튼이 제공됩니다. Google Pay 브랜드는 항상 번역하지 않습니다. 텍스트를 직접 현지화하여 버튼을 만들지 마세요.
| 어둡게 | 약간 | 윤곽선이 있는 밝은색 |
 |
 |
 |
배경색이 밝은색일 때는 대비를 이루도록 어두운색 버튼을 사용하세요. |
배경색이 어둡거나 화려한 색일 때는 밝은색 버튼을 사용하세요. |
배경색이 밝은색일 때는 어두운색 버튼 대신 윤곽선이 있는 밝은색 버튼을 사용해도 됩니다. |
여백
결제 버튼의 사방에 항상 최소 8dp의 여백을 유지하세요. 그래픽이나 텍스트가 여백을 침범하지 않도록 주의하시기 바랍니다.

최소 너비
Google Pay 버튼의 최소 너비는 90dp입니다. 모든 'Google Pay로 구매' 결제 버튼의 최소 너비는 152dp입니다.

권장사항 및 금지사항
| 권장사항 | 금지사항 |
|---|---|
|
|
Google Pay 표시
결제 과정에 Google Pay를 결제 옵션으로 표시할 때 아래에 제공된 Google Pay 표시만 사용하세요.
애셋
Google Pay 표시를 SVG 파일로 다운로드합니다.
애셋 다운로드표시
Google Pay를 결제 옵션으로 표시할 때 다음 Google Pay 표시를 사용하세요.

다른 브랜드에 표시하는 경우 Google Pay 표시 옆에 'Google Pay'를 텍스트로 표시하세요. 표시 윤곽선의 색상이나 두께를 변경하거나 어떤 식으로든 표시를 변경하지 마세요. Google에서 제공한 표시만 사용하세요.
여백
Google Pay 가맹점 표시 사방에 항상 Super G 높이 절반(0.5x) 이상의 여백을 유지하세요. 여백은 표시되는 다른 브랜드 아이덴티티와 같아야 합니다.

크기
높이를 결제 과정에 표시된 다른 브랜드 아이덴티티에 맞게 조정하세요. Google Pay 표시를 다른 브랜드 아이덴티티보다 작게 만들지 마세요.

권장사항 및 금지사항
| 권장사항 | 금지사항 |
|---|---|
|
|
Google Pay 텍스트
텍스트를 사용하여 Google Pay를 결제 옵션으로 지정하고 마케팅 커뮤니케이션에서 Google Pay를 홍보할 수 있습니다.
'G'와 'P'를 대문자로 표기'G'와 'P'는 항상 대문자로 표기하고 나머지 문자는 소문자로 표기합니다. UI의 활자 스타일과 일치시키는 경우를 제외하고 'GOOGLE PAY'처럼 전체 이름을 대문자로 표기하지 마세요. 마케팅 커뮤니케이션에서도 'GOOGLE PAY'와 같이 모든 글자를 대문자로 표시하면 안 됩니다.
Google Pay를 줄여 쓰기 않기항상 'Google'과 'Pay' 두 단어를 모두 표기하세요.
UI 스타일에 맞추기'Google Pay'를 UI의 나머지 텍스트와 같은 글꼴과 활자 스타일로 설정하세요. Google의 활자 스타일을 모방하지 마세요.
Google Pay 번역하지 않기'Google Pay'는 항상 영어로 표기하고 다른 언어로 번역하지 마세요.
마케팅 커뮤니케이션에서 'Google Pay'가 처음 표시될 때 상표권 기호 사용마케팅 커뮤니케이션에서 'Google Pay'를 사용할 때 'Google Pay'가 처음 나타나는 경우나 가장 중요한 위치에 상표권 기호(™)를 표시하세요. UI에서 결제 옵션으로 Google Pay를 표시할 때 상표권 기호를 사용하지 마세요.
 |
 |
 |
다른 결제 옵션의 로고가 표시되지 않는 경우 'Google Pay'를 텍스트로 표시하세요. |
'Google Pay'를 UI의 나머지 텍스트와 같은 글꼴 및 활자 스타일로 설정하세요. |
확인 페이지 및 이메일 영수증에 결제 정보를 표시할 때 고객이 Google Pay로 결제했음을 나타내야 합니다. |
Google Pay 권장사항
결제 과정과 결제 명세서에서 고객이 결제 정보를 빠르고 쉽게 검토하고 구매를 확인할 수 있도록 하여 전환을 최대화합니다.
다음은 권장사항입니다.
Google Pay를 기본 결제 옵션으로 지정가능하면 Google Pay 버튼을 눈에 잘 띄게 표시하고, Google Pay를 기본 결제 옵션 또는 유일한 결제 옵션으로 지정하는 것이 좋습니다.
계정 없이 구매할 수 있도록 비회원 결제 사용계정 생성으로 결제 과정이 지체되면 장바구니 단계에서 구매를 포기할 수 있으므로 Google Pay에서 신속한 비회원 결제를 사용 설정합니다. 구매를 완료한 후 고객이 계정을 만들 수 있도록 허용할 수 있습니다.
장바구니 결제 시 Google Pay를 사용하여 결제 시작Google Pay 버튼을 누르면 결제 명세서가 표시됩니다. 결제 명세서에서 고객은 단일 결제 수단만 선택하고 확인할 수 있습니다. 따라서 필요한 다른 정보를 모두 수집한 후 고객에게 Google Pay 버튼을 선택할 수 있는 옵션을 제공해야 합니다. 이러한 정보에는 다음이 포함될 수 있습니다.
- 상품 크기, 색상, 수량
- 추가된 선물 메시지
- 프로모션 코드
- 기본 배송 기간
- 개별 상품 배송지
고객이 필요한 정보를 제공하지 않으면 결제 명세서를 표시하기 전에 누락된 부분을 알 수 있도록 실시간 피드백을 제공하세요.
장바구니 결제 외 제품 세부정보 페이지에 Google Pay 버튼 추가단일 상품 결제를 신속하게 처리하려면 고객이 제품 세부정보 페이지에서 바로 개별 구매를 할 수 있도록 하세요. 결제 명세서에서는 결제 및 배송 정보만 확인할 수 있으므로 고객이 이 옵션을 선택하면 장바구니에 있는 다른 모든 항목을 제외해야 합니다.
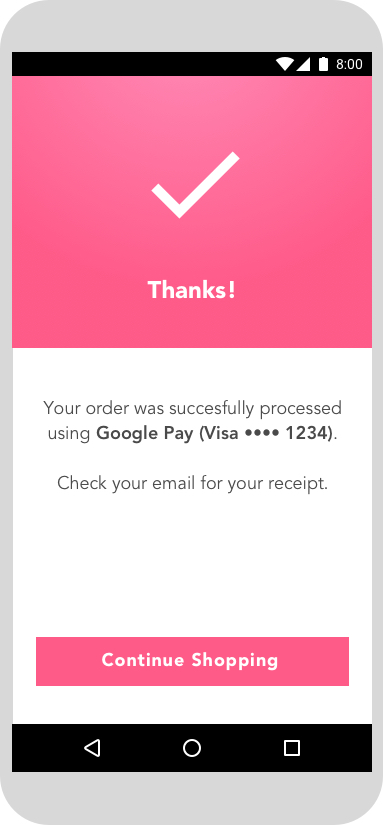
확인 페이지 및 영수증에 Google Pay 포함확인 페이지 및 이메일 영수증에 결제 정보를 표시할 때 고객이 Google Pay로 결제했음을 나타내고 Google Pay가 다른 결제 수단이 표시되는 방식과 일관되게 표시되는지 확인하세요. 전체 계좌 번호, 만료일 또는 기타 결제 수단 세부정보가 사용자에게 표시되지 않도록 하세요. 항상 Google Pay API에서 반환한 설명 텍스트를 사용하여 결제 수단을 식별합니다.
다음은 몇 가지 예시입니다.
- 'Google Pay를 사용한 네트워크 •••• 1234'
- '네트워크 •••• 1234(Google Pay)'
- 'Google Pay(네트워크 •••• 1234)'
- 'Google Pay를 사용한 PayPal abc...d@gmail.com'
- '결제 수단: Google Pay'
- 'Google Pay로 결제됨'
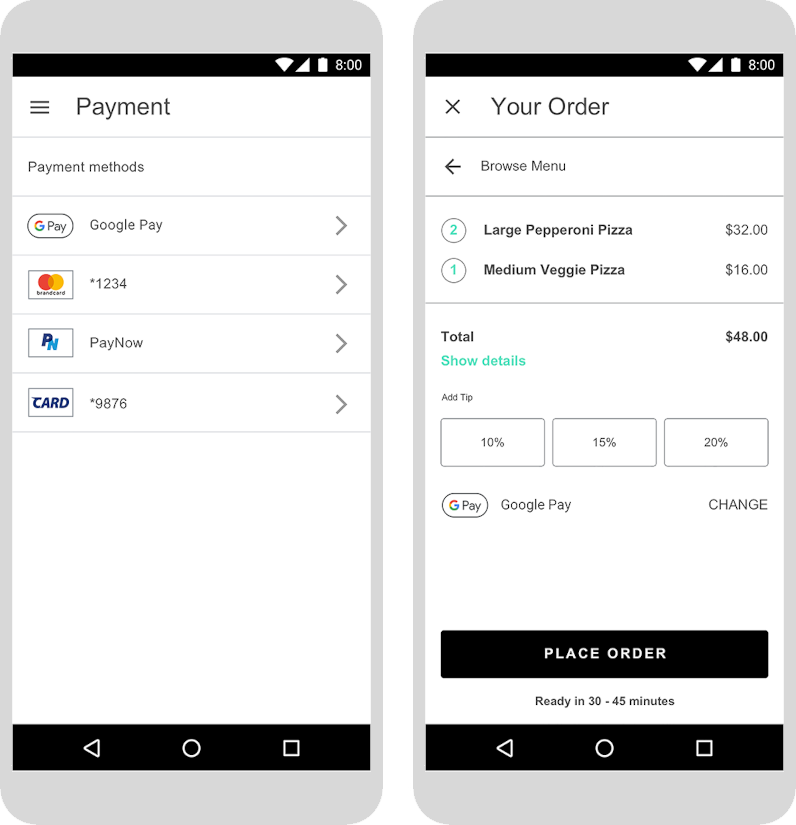
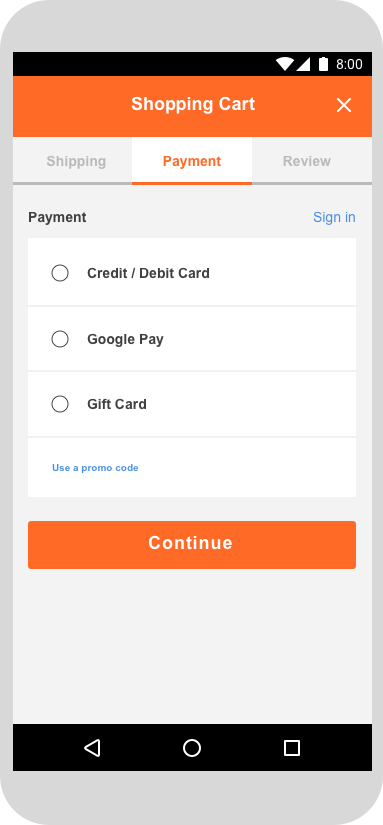
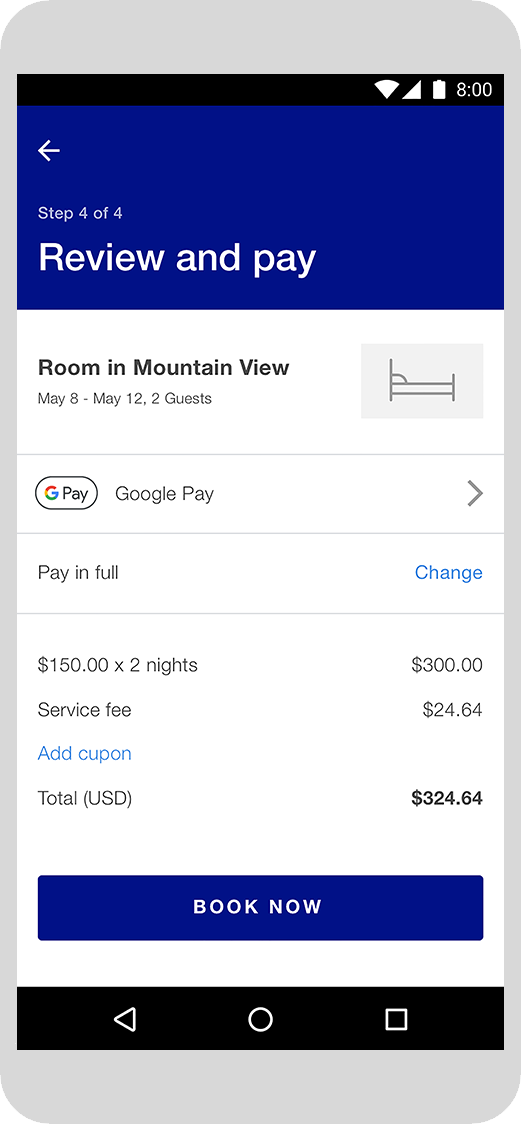
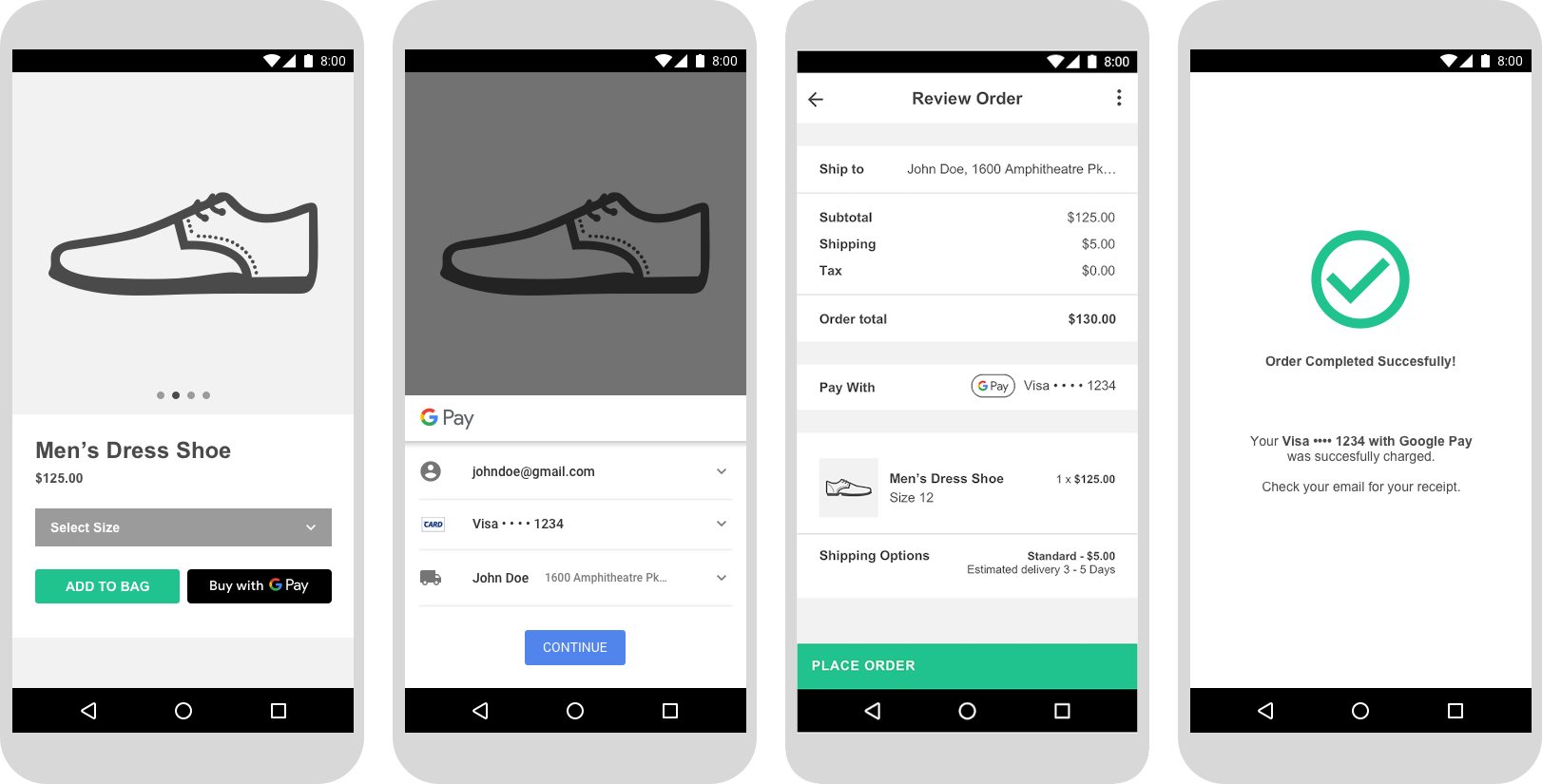
완성된 모양
완성된 통합의 스크린샷은 다음 이미지와 같습니다. 통합에는 상품 선택/구매 전 단계, 거래 단계, Google Pay 선택 도구 단계, 구매 후 단계도 포함됩니다.

승인 받기
Google Pay API를 통합하면 프로덕션에 액세스하기 위해 UI에서 Google Pay를 표시하거나 참조하는 모든 위치에 대해 승인을 받아야 합니다.
검토를 받기 위해 앱 통합을 제출하려면 통합 체크리스트를 작성합니다. 영업일 기준 1일 이내로 승인 또는 의견을 받으실 수 있습니다.