總覽
Google 地圖平台支援網頁 (JavaScript、TypeScript)、Android 和 iOS,也提供網頁服務 API,可擷取地點、路線和距離等資訊。本指南以其中一種平台舉例說明,但也提供了其他平台的說明文件連結,方便您參考。
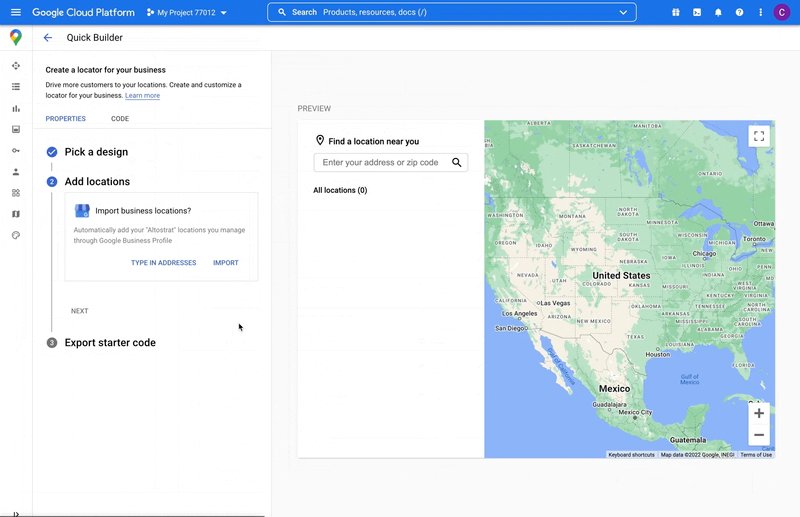
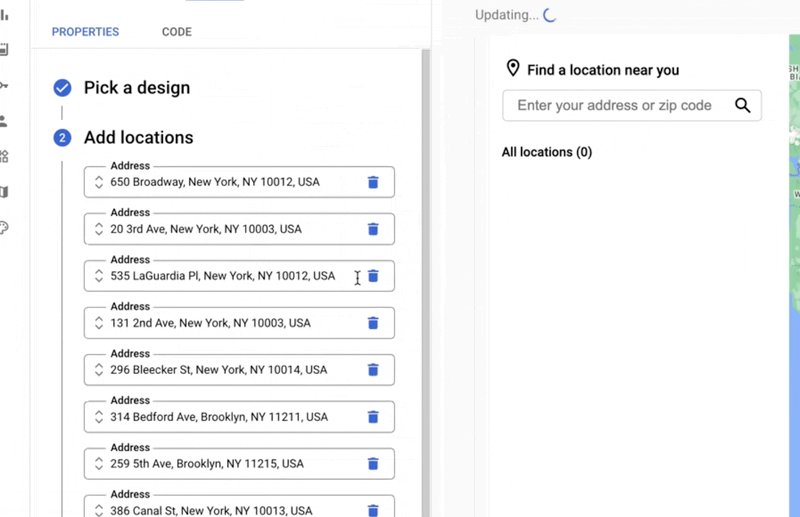
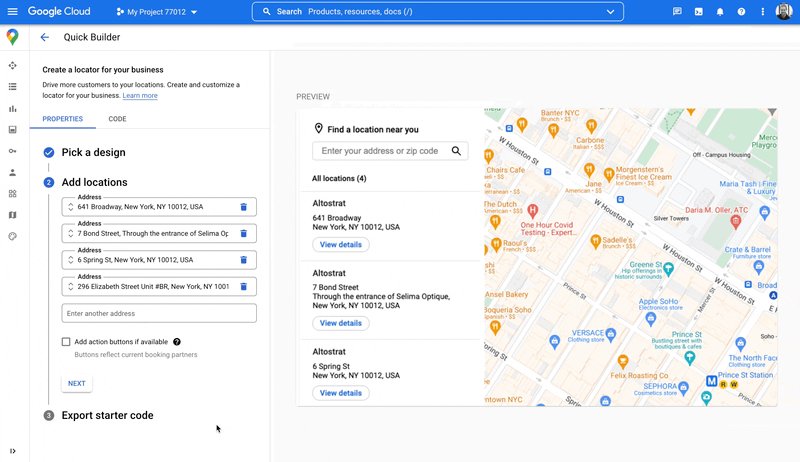
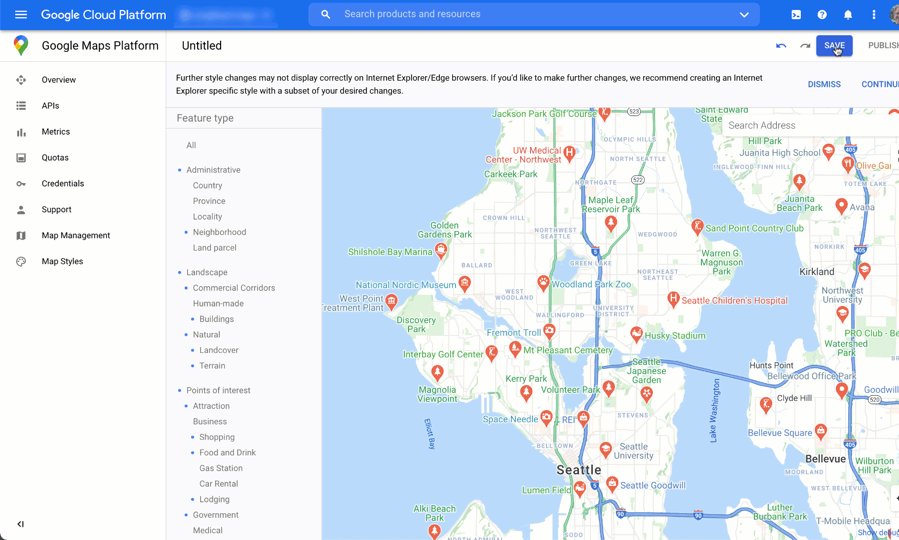
您可以利用 Google Cloud 控制台的「快速建構工具」迅速建構定位器,包括匯入商家檔案資訊,以及自動嵌入第三方供應商的預約連結。透過互動式使用者介面,只要幾分鐘就能產生程式碼並部署至 Cloud。
顧客會在網路上搜尋產品與服務的資訊,找出最符合需求也最方便的商家地點,進行預約、到店裡購物或取貨。顧客想盡快抵達地點,您則希望為他們提供豐富的線上體驗,進而吸引更多人造訪實體店面、提高使用者滿意度並減少電話客服數量。不只如此,您可能也想評估定位器的成效,看看客戶能否找到您的實體店址,並瞭解需要改善之處。
Locator Plus 解決方案完美結合多項 Google 地圖平台 API,有助您打造出色的定位器使用體驗。這篇文章旨在說明該解決方案的使用指引和自訂訣竅,只要遵循這些做法,就能讓使用者透過地圖找到您的營業地點並根據充足的資訊做決定,還能為使用者規劃前往營業地點的交通路線 (包括開車、騎自行車、步行或搭乘大眾運輸工具的路線)。
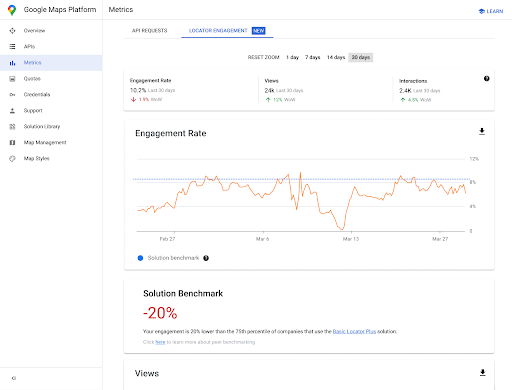
使用 Locator Plus 即可在數據分析資訊主頁,根據資料進行分析並產生洞察資訊,清楚掌握購物者與店家搜尋器的互動成效。如要查看這份報表,請前往控制台的「參與報表」部分。如要進一步瞭解這份報表,請參閱「參與報表」一文。
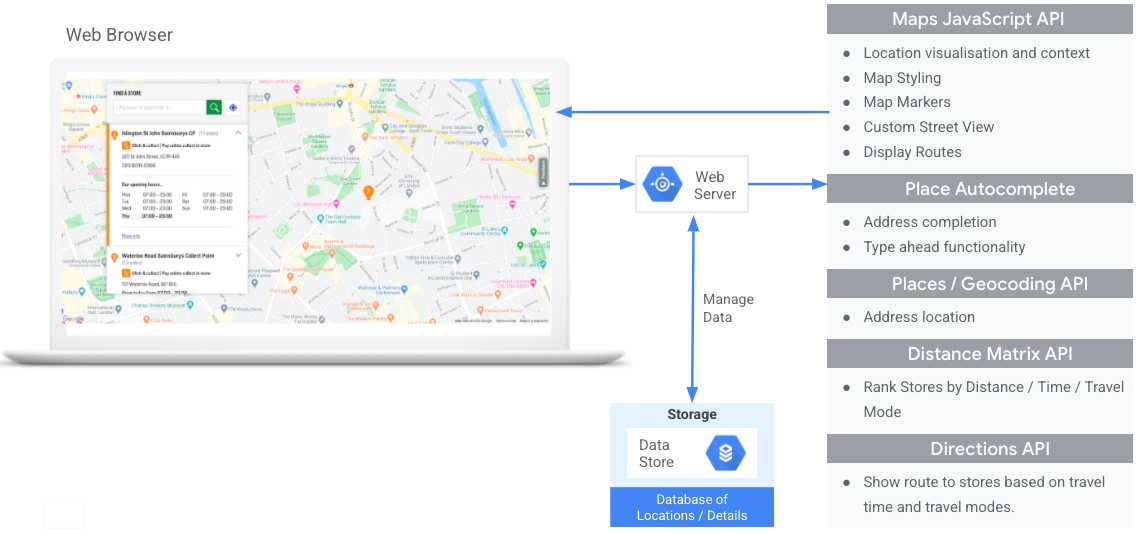
下圖說明導入 Locator Plus 時使用的核心 API。圖中也顯示自有位置資料的資料庫,您可以結合這個資料庫和 Place Details API,提供使用者最完整妥善的資訊 (按一下可放大)。

啟用 API
如要導入這些做法,必須在 Google Cloud 控制台中啟用下列 API: 如想進一步瞭解設定方式,請參閱「開始使用 Google 地圖平台」一文。導入方法章節
以下是本主題將介紹的做法和自訂項目。
- 勾號圖示代表核心做法。
- 星號圖示為非必要但建議採用的自訂項目,可強化解決方案。
| 在互動式地圖上顯示地點 |
建立使用者可查看位置資料、移動和縮放的地圖。 或者,您也可以運用快速建構工具的 Locator Plus 解決方案,迅速建構地圖,包括輕鬆從商家檔案資訊匯入詳細資料、嵌入預約連結,以及部署至 Google Cloud Storage。 |
|
| 提供 Place Details | 當使用者在地圖上找到最近的地點後,提供實用的地點相關 Place Details 協助他們做出決定。 | |
| 以 45 度角顯示地點 | 讓使用者在衛星檢視中,以 45 度角更清楚地觀看您的地點。 | |
| 辨識使用者的位置 | 加入預先輸入功能,改善所有平台上的使用者體驗,減少所需的按鍵動作數量並提高地址的正確性。 | |
| 顯示交通時間和前往最近地點的距離 | 計算多個起點和終點之間的移動距離和所需時間,還可選擇指定不同的交通方式,例如:步行、開車或自行車。 | |
| 協助使用者進行預約 |
讓使用者從「Place Details」側邊面板進行預約。 或者,您也可以運用快速建構工具的 Locator Plus 解決方案,迅速建構地圖,包括輕鬆從商家檔案資訊匯入詳細資料、嵌入預約連結,以及部署至 Google Cloud Storage。 |
|
| 顯示當地優惠 | 在「Place Details」側邊面板中,向使用者顯示可點選的當地優惠。 | |
| 提供導航路線 | 根據不同的交通方式 (例如:步行、開車、自行車和大眾運輸),取得起點和終點之間的路線資料。 | |
| 自訂地圖 | 建立自訂地圖標記,讓您的地點脫穎而出,並根據品牌的顏色調整地圖樣式。在地圖上顯示或隱藏特定搜尋點,協助使用者更容易得知自己的位置,同時控制搜尋點密度,讓地圖看起來井然有序。 | |
| 運用數據分析功能取得使用情形洞察資料 | 設定和使用 Google Analytics (分析),取得定位器策略和導入成效相關洞察資料。 | |
| 傳送路線至行動裝置 | 除了在定位器上顯示路線,您也可以將路線傳送至使用者的手機,讓使用者隨時隨地利用 Google 地圖導航。 | |
| 顯示街景服務,協助使用者透過影像瞭解各地點 | 提供使用者 360 度街景服務圖像,協助他們找出自己的所在位置,以更快的速度找到您的地點。 | |
| 利用 Geolocation 判定使用者的位置 | 如果您不想仰賴裝置的定位服務,可以使用 Geolocation 辨識使用者的位置。 | |
| 結合自訂位置資料與 Place Details | 結合自己的自訂位置資料與 Place Details,提供充足的資訊,方便使用者做決定。 |
在互動式地圖上顯示地點
定位器是使用者體驗中很重要的一環,但有些網站甚至連簡單的地圖都沒有,導致使用者在尋找附近地點時,必須離開網站或應用程式。使用者為了取得所需資訊而必須在網頁之間切換,並不是良好的使用體驗。為了改善使用者體驗,我們建議在應用程式中嵌入及自訂地圖。
要做到這一點,方法有很多種:(1) 透過快速建構工具的 Locator Plus 解決方案,即可直接使用相關功能;或者 (2) 使用自行導入的動態地圖。 本節將詳細說明這兩種方法。
使用「快速建構工具」的 Locator Plus
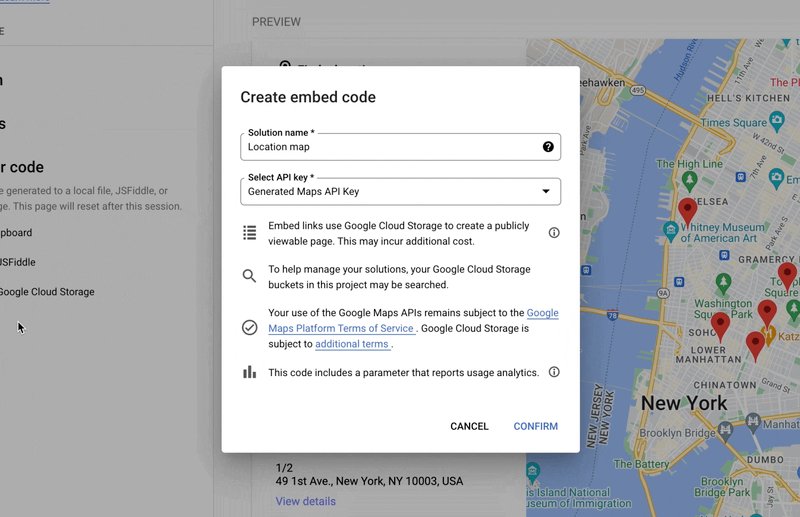
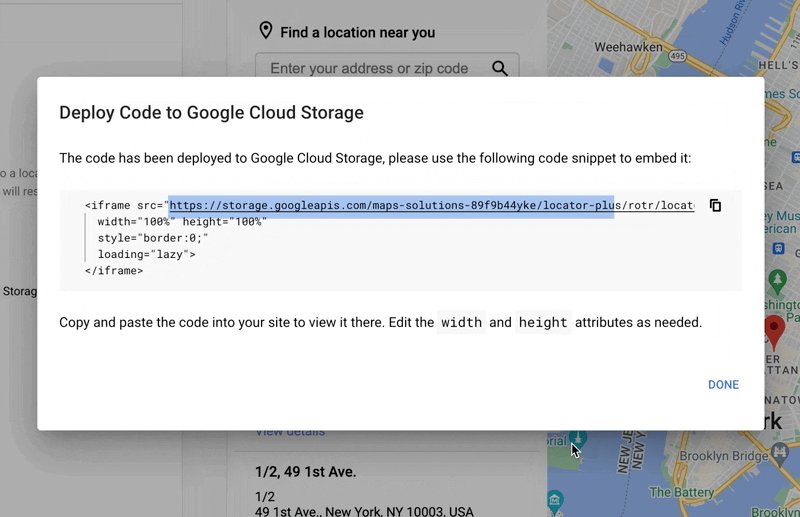
您可以使用「快速建構工具」的 Locator Plus 解決方案,匯入商家檔案中的詳細資料。這樣一來,如果商家檔案中的詳細資料有變更,就會反映在網站的店家搜尋器中。這些變更包括營業時間、聯絡資訊、相片、服務選項等等。「快速建構工具」可讓您快速瞭解如何在地圖上設定商家所在地點、產生可部署的程式碼,或是在幾分鐘內直接部署至 Google Cloud Storage。


使用自行導入的「動態地圖」
| 此範例使用:Maps JavaScript API | 同時支援:Android | iOS |
只要使用幾行程式碼,就能在網頁中加入動態地圖,方便使用者移動和縮放地圖,並取得不同地點與搜尋點的詳細資料。
首先,您必須在網頁中導入 Maps JavaScript API,方法是在 HTML 網頁中連結下列指令碼。
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
網址會參照網頁載入時執行的 JavaScript initMap 函式。您也可以在網址中指定地圖的語言或區域,確保格式正確,符合指定國家/地區的習慣。設定區域也能確保在美國以外地區使用的應用程式行為,會歸屬在您設定的區域。如需支援語言地區的完整清單,請參閱 Google 地圖平台涵蓋範圍詳細資料,並進一步瞭解 region 參數使用方法。
接著,您需要 HTML div,才能在網頁上放置地圖,這也是地圖將顯示的位置。
<div id="map"></div>
下一步是設定地圖的基本功能,這可透過指令碼網址中指定的 initMap 指令碼函式完成。如下方範例所示,您可以在這個指令碼中設定起始位置、地圖類型,以及使用者可在地圖上使用的控制項。請注意,getElementById() 會參照上方的 div ID,在本例中為「"map"」。
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 51.485925, lng: -0.129500 },
zoomControl: false
});
}
就定位器而言,一般可以設定起始位置、中心點或邊界,以及縮放等級 (該地點在地圖上放大的程度)。大多數的其他元素 (例如控制項調整) 則可視所需的地圖互動程度選用。
取得地點 ID
| 此範例使用:Places API | 同時支援:JavaScript |
您或許已經建立了一個包含地點的資料庫,內有地點名稱、地址和電話號碼等基本資訊。如要擷取 Google 地圖平台內的地點資訊 (包括地理座標和使用者提供的資訊),請找出資料庫中各地點對應的地點 ID。您可以在 Places API Place Search 中呼叫 Find Place 端點,然後要求只傳回 place_id 欄位。以下舉例說明如何要求 Google 倫敦辦公室的地點 ID:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
您可以在資料庫中儲存此地點 ID,這樣在要求地點相關資訊時,可提高處理效率。以下說明如何使用地點 ID 進行地理編碼、擷取 Place Details 和要求前往該地點的路線。
為地點進行地理編碼
| 此範例使用:Geocoding API | 同時支援:JavaScript |
如果您的地點資料庫中包含街道地址,但沒有地理座標,請使用 Geocoding API 取得該地址的經緯度,以便在地圖上放置標記。您可以在伺服器端對地址進行地理編碼,再將經緯度儲存於資料庫,然後至少每 30 天更新一次。
以下舉例說明如何使用 Geocoding API,針對系統傳回的 Google 倫敦辦公室地點 ID 取得經緯度資訊。
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
在地圖上加入地點
下一步是在地圖上加入您的地點。一般的做法是在地圖上加入標記,不過也可以使用資料層等其他方法。
取得地點的經緯度之後,即可依照下列範例在地圖上加入標記:
var marker = new google.maps.Marker({
position: { lat: 51.493073, lng: -0.146550 },
label:"A",
title:"Location Name"
});
// To add the marker to the map, call setMap();
marker.setMap(map);
只要使用幾個標記,就能一次查看多個地點的位置。

如果地點數量非常多,不妨考慮使用 JavaScript、Android 或 iOS 適用的標記叢集公用程式。請參考 JavaScript 店家搜尋器 GitHub 示例中的標記叢集範例。
提供 Place Details
| 此範例使用:Maps JavaScript API | 同時支援:API | Android | iOS |
您可以在使用者造訪任一地點前,向他們提供必要的 Place Details。有了詳盡的 Place Details (例如聯絡資訊、營業時間、使用者評分、使用者提供的相片和關閉情形),使用者就能在造訪前充分瞭解該地點和相關注意事項。呼叫 Places API 後,您可在資訊視窗、網頁側欄,或以任何其他自選方式篩選及呈現回應。
如想要求 Place Details,您需要各個地點的地點 ID。請參閱「取得地點 ID」一節,瞭解如何擷取地點 ID。
展開即可觀看要求 Place Details 的說明影片:
取得營業時間
查看關閉情形
控管費用
下方範例使用 Maps JavaScript API 的 Places Library 擷取 Place Details,並將這些資訊加至資訊視窗。這種導入策略能夠節省成本,只有在使用者點按標記要求取得詳細資料時,才會觸發 Place Details 要求,而非一律預先擷取所有地點的詳細資料 (不論使用者是否需要)。
const marker = new google.maps.Marker({
map,
position: { lat: 51.493073, lng: -0.14655 },
});
const request = {
placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU",
fields: ["name", "formatted_address", "rating", "website"],
};
const infowindow = new google.maps.InfoWindow();
const service = new google.maps.places.PlacesService(map);
google.maps.event.addListener(marker, "click", function () {
service.getDetails(request, (place, status) => {
if (status === google.maps.places.PlacesServiceStatus.OK && place) {
infowindow.setContent(
"<div><strong>" +
place.name +
"</strong><br>" +
place.formatted_address +
"<br>" +
"Rating: " +
place.rating +
" stars<br>" +
place.website +
"</div>"
);
infowindow.open(map, this);
}
});
});
以 45 度角顯示地點
| 此範例使用:Maps JavaScript API | 同時支援:Android | iOS |
讓使用者鳥瞰您的地點,幫助他們更瞭解周遭環境,並且更輕鬆地找到該地點。您可以透過設定,在使用者選取單一地點查看詳細資訊時將該地點放大,並以 45 度角顯示可用的衛星圖像。
下列程式碼範例將地圖設為高縮放等級、相容的地圖類型,以及會顯示 45 度角圖像的傾斜角度 (如可用)。如需 45 度角圖像可用性的詳細資料,請參閱說明文件。
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}
重設為原始地圖檢視
使用者通常會想要在單一地點詳細檢視,以及多個鄰近地點的摘要檢視之間來回切換。如要讓使用者更方便切換,請新增事件監聽器,偵測使用者在地圖中互動或檢視清單時,何時離開詳細檢視。舉例來說,如果監聽到 map 物件上發生 zoom_changed 事件,表示使用者手動縮小地圖離開了詳細檢視,或因呼叫其他函式而導致縮放等級變更。在此範例中,縮小地圖的動作會將地圖重設為原始地圖類型和傾斜角度。
let originalMapTypeId = google.maps.MapTypeId.ROADMAP;
map.addListener("zoom_changed", () => {
const newZoom = map.getZoom()!;
if (newZoom < 19) {
map.setTilt(0);
map.setMapTypeId(originalMapTypeId);
}
});
辨識使用者的位置
| 此範例使用:Maps JavaScript API | 同時支援:Android | iOS |
下一個重要的定位器元件是辨識使用者的起點位置。根據預設,您可以使用行動裝置的定位服務和網路瀏覽器的地理位置,請使用者允許將目前位置設為起點。然而,使用者可能會拒絕授權或想以其他位置做為起點。
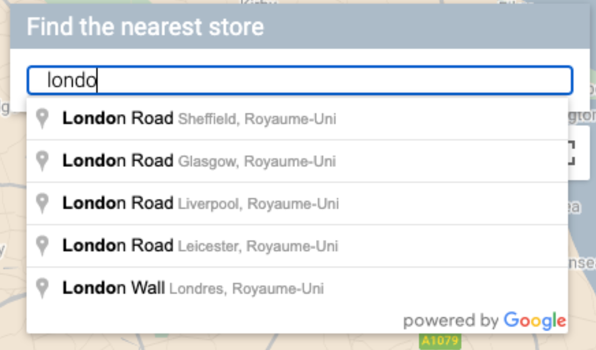
現今使用者已經很習慣消費者版 Google 地圖中的自動完成預先輸入功能。您可以使用 Google 地圖平台 Places Library,將這個功能整合至行動應用程式或網頁應用程式。透過小工具,自動完成功能便會在使用者輸入地址時填入剩餘的部分。如有需要,您也可以直接使用 Places Library 提供專屬的自動完成功能。
只要在 Maps JavaScript API 指令碼網址中加入幾個查詢參數,就能在網站中加入 Place Autocomplete 程式庫。在以下範例中,加入的查詢參數為 libraries=places。
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>
接下來要在網頁中加入使用者可輸入內容的文字方塊。
<input id="autocomplete" placeholder="Enter starting
address, city, or zip code" type="text"></input>
最後,您必須初始化「自動完成」服務並連結至已命名的文字方塊。將 Place Autocomplete 的預測字串限制為地理編碼類型,就能將輸入欄位設為接受街道地址、區里、城市和郵遞區號,方便使用者輸入相關細項,描述起點位置。請務必要求 geometry 欄位,這樣一來取得的回應才會包含使用者起點的經緯度。接下來就能使用這些地圖座標重設地圖中心,並顯示您的地點與使用者起點的關係。
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", addUserLocation);
}
在此範例中,當使用者選取地址時,系統便會執行 addUserLocation() 函式。該函式會擷取相符結果的幾何圖形以及使用者位置,然後將地圖移動至該位置並加入標記。
function addUserLocation() {
// Get the place details from the autocomplete object.
const place = autocomplete.getPlace();
// Add a marker to the map.
const marker = new google.maps.Marker({
map: map
});
marker.setLabel("C");
marker.setPosition(place.geometry.location);
// Zoom the map to the marker.
map.panTo(place.geometry.location);
map.setZoom(12);
}
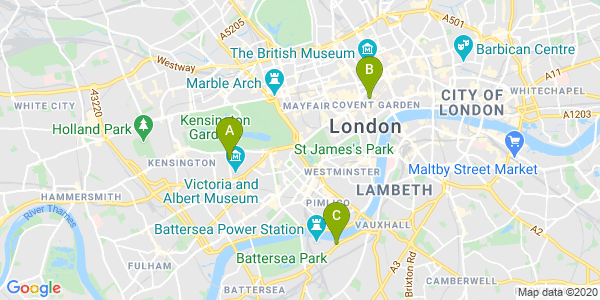
這時您就可以查看使用者與任一地點之間的關係,如下圖所示。

展開即可觀看在應用程式中加入 Place Autocomplete 功能的逐步操作說明影片:
網站
Android 應用程式
iOS 應用程式
顯示交通時間和前往最近地點的距離
| 此範例使用:Distance Matrix API | 同時支援:距離矩陣服務、Maps JavaScript API |
取得使用者位置資訊之後,即可比較該位置與您的地點。您可以利用距離矩陣服務和 Maps JavaScript API,協助使用者根據行車時間或道路距離選取最方便的地點。
如果要顯示使用者附近的地點,必須先填入您的地點。使用自己的位置資料庫時,請務必確認資料的格式可用於地圖中,例如 GeoJSON (詳情請參閱「資料層」主題)。
管理地點清單的標準做法是依距離排序,這個距離通常是以使用者和地點之間的直線距離計算,但有時可能會誤導使用者。這條直線可能會穿過一條無法跨越的河流,或需經過交通繁忙的道路,因此另一個地點可能更加方便。如果您有多個地點都相距不過幾公里,請特別注意這一點。
距離矩陣服務會根據清單中的起點和終點位置,傳回這些地點的移動距離和所需時間。對使用者來說,起點可能是所在位置或希望使用的起點,而終點則是目的地位置。您可以使用座標組或地址指定起點和目的地;呼叫服務時,系統會比對地址。此外,您也可以使用距離矩陣搭配另外幾種參數,根據目前或未來的行車時間顯示結果。
以下範例呼叫了距離矩陣服務,並指定使用者的起點和位置。此範例顯示的是從地圖中心前往 Google 在倫敦三個辦公室的距離。
網址編碼快速參照:%2C = , (半形逗號)、%3A = : (半形冒號)、%7C = | (縱線字元)。
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_a
您可以複製並執行下列版本:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_a
此服務的實際回應會是包含相符地址、距離和所需時間的清單,如下方範例所示:
展開即可查看回應範例:
{
"destination_addresses": [
"123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK",
"1-13 St Giles High St, West End, London WC2H 8AG, UK",
"6 Pancras Square, Kings Cross, London N1C 4AG, UK"
],
"origin_addresses": [
"Unnamed Road, London, UK"
],
"rows": [
{
"elements": [
{
"distance": {
"text": "4.5 km",
"value": 4540
},
"duration": {
"text": "15 mins",
"value": 924
},
"status": "OK"
},
{
"distance": {
"text": "5.0 km",
"value": 5043
},
"duration": {
"text": "17 mins",
"value": 1044
},
"status": "OK"
},
{
"distance": {
"text": "6.9 km",
"value": 6919
},
"duration": {
"text": "23 mins",
"value": 1357
},
"status": "OK"
}
]
}
],
"status": "OK"
}
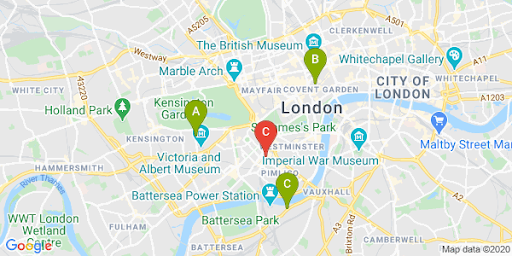
下圖顯示了起點 (紅色標記 C) 和終點在地圖上的位置:

直線距離和路線距離通常會有所差異,如下表所示。
| 地點 | 直線距離 | 路線距離 / 所需時間 |
|---|---|---|
| 地點 A | 3.32 公里 | 4.5 公里 / 15 分鐘 |
| 地點 B | 3.20 公里 | 5.0 公里 / 17 分鐘 |
| 地點 C | 4.84 公里 | 6.9 公里 / 23 分鐘 |
雖然地點 B 的距離最近,但地點 A 可使用高速公路前往,因此路線距離和所需時間都較地點 B 來得短。
提出要求後,您就可以根據行車時間長短排序回應。相關函式範例請見定位器程式碼研究室。
提供導航路線
| 此範例使用:Maps JavaScript API 路線規劃服務 | 同時支援:適用於 Android 和 iOS 的 Directions API 網路服務,可直接從應用程式或遠端透過伺服器 Proxy 使用 |
直接在網站或應用程式中顯示路線,使用者就不需要離開網站,也就不會因為看到其他網頁而分心,或在地圖上看見競爭對手的資訊。您甚至可以顯示特定交通方式的碳排放量,並顯示任一路線造成的環境影響。
路線規劃服務也提供相關功能,方便您處理結果並顯示在地圖上。
以下是顯示路線窗格的範例。如要進一步瞭解此範例,請參閱「顯示文字路線」一文。
如要進一步瞭解這些 Google 地圖功能,請參閱 Maps JavaScript API 說明文件,或前往程式碼研究室查看定位器的逐步建構說明。
協助使用者進行預約
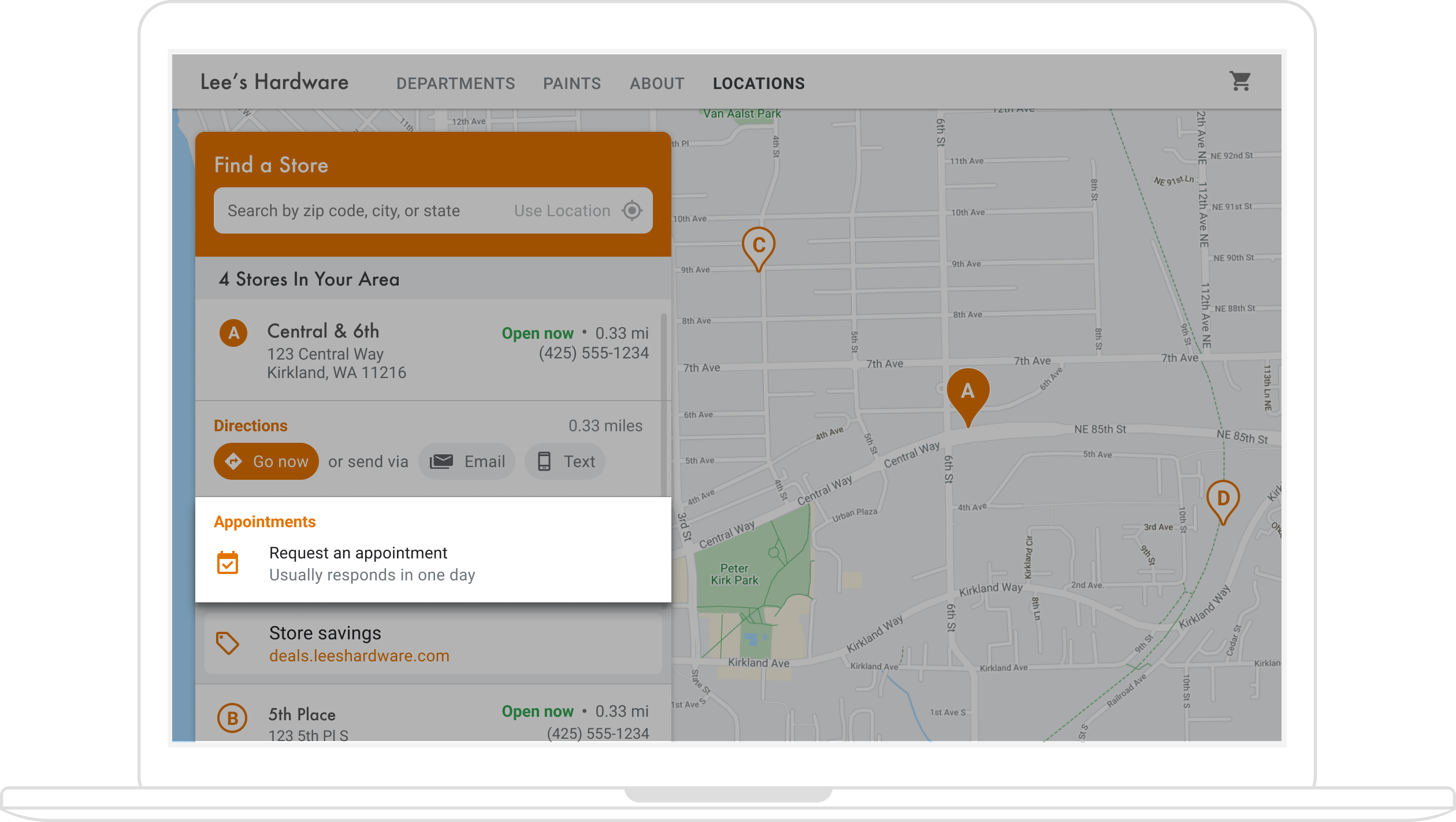
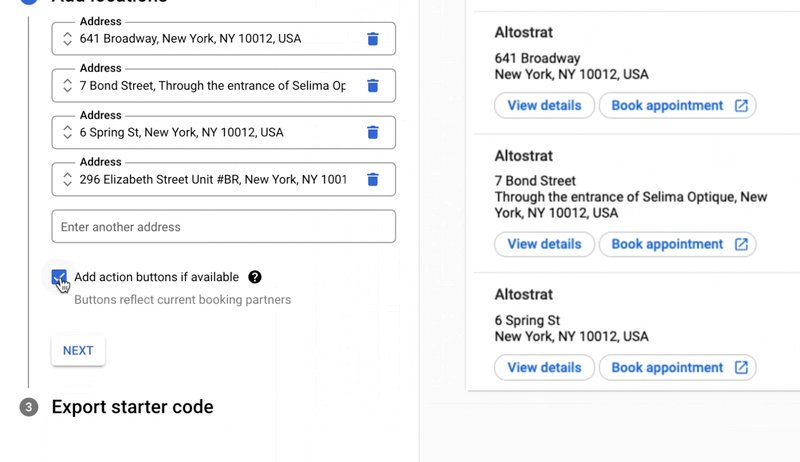
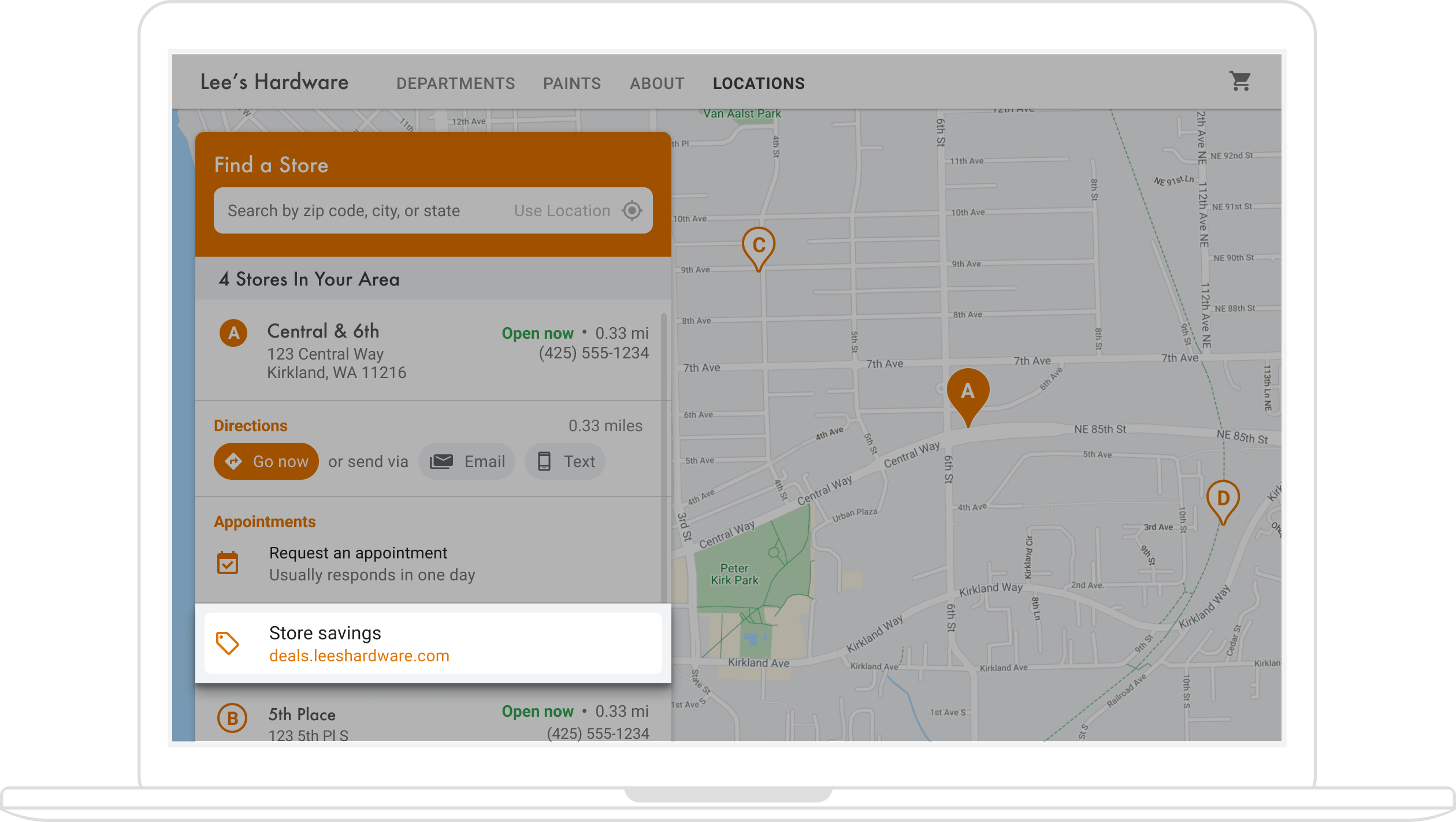
您可以提供預約按鈕 (如下圖所示),使用者在側邊面板中查看地點的 Place Details 時,只要按一下按鈕就能預約,非常方便。

要做到這一點,方法有很多種:(1) 透過快速建構工具的 Locator Plus 解決方案,即可直接使用相關功能;或者 (2) 使用您的商家檔案。 本節將詳細說明這兩種方法。
使用「快速建構工具」的 Locator Plus
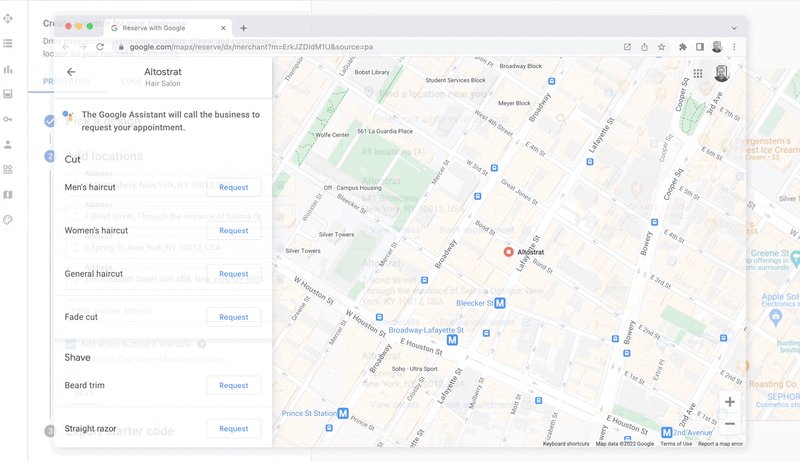
您可以使用「快速建構工具」的 Locator Plus 解決方案,輕鬆匯入商家檔案中的詳細資料。匯入到「快速建構工具」後,您就可以經由「透過 Google 預訂」功能,為商家所在地點啟用嵌入式預約連結 (如適用)。即使沒有與 Google 帳戶相關聯的商家檔案,您還是可以使用「快速建構工具」經由「透過 Google 預訂」功能,為商家嵌入與第三方預訂服務供應商合作的預訂連結*。

*「透過 Google 預訂」僅適用於特定國家/地區/區域,且僅限與支援的預訂服務供應商合作的商家。如果您有意使用「透過 Google 預訂」,但配合的供應商目前並非「透過 Google 預訂」的合作夥伴,請引導供應商填寫這份表單表明意願,並參考說明文件的新手入門教學。如果您尚未與預訂服務供應商合作,可以在商家檔案管理工具的「預訂」部分查看符合資格的供應商。

使用商家檔案啟用預約功能
如果使用商家檔案管理網路形象,則您建立的商家所在地點會連結 Google 地圖平台地點 ID,這樣就能整合商家資料與地圖功能。
透過 Business Profile API,您可以建立能在應用程式中擷取和呈現的動作 (例如預約),但必須執行幾個手動步驟才能啟用,如下所述。
您可以在側邊面板中提供預約連結,使用者查看任一地點的 Place Details 時即可預約。做法請參閱本節的說明。
-
為
APPOINTMENT、ONLINE_APPOINTMENT和DINING_RESERVATION這三種地點建立 Business Profile APIplaceActionLink。您需要使用placeActionLink物件,在側邊面板中插入預約連結 (若您已經建立了所需的預約動作連結,請跳到下一個步驟)。以下是placeActionLinks.createPOST 作業成功的回應範例:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
找出與 Google 地圖平台地點 ID 相關聯的商家檔案地點。
使用者查看 Place Details 時,看到的是 Google 地圖平台地點 ID 的詳細資料。地圖平台地點 ID 與商家檔案地區 ID 相關聯,因此您需要根據前者找出後者,藉此擷取及顯示您建立的預約連結。請送出下列 Business Profile API 呼叫:
- 列出專案的帳戶。
- 列出帳戶中的所有地點。
- 帳戶地點的
LocationKey中包含 Google 地圖平台地點 ID,可用來對照使用者查看的地點 ID。
-
有了地區 ID,您就能取得所需的動作連結。如要擷取現有的預約
placeActionLink,請列出地點現有的placeActionLinks,然後篩選placeActionType,找出要使用的預約連結 (APPOINTMENT、ONLINE_APPOINTMENT或DINING_RESERVATION)。以下範例是清單呼叫回應中的
placeActionLink預約。{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - 在側邊面板中建立
<div>,並填入來自placeActionLink物件的相關資料,特別是預約連結的 URI。
加入預約連結的其他替代方案
如果您沒有商家檔案,或是不想使用快速建構工具的 Locator Plus 解決方案,請查看預約平台的說明文件,瞭解如何在網站或應用程式中嵌入預訂小工具。或者您也可以使用 Google Cloud 的服務,例如透過 Cloud Spanner 管理商品目錄 (請參閱這部影片的說明)。
顯示當地優惠
您可以在地點的「Place Details」側邊面板中顯示當地優惠訊息,吸引使用者點選,也可以利用 Google My Business API,建立及擷取與地點相關聯的「貼文」(例如當地優惠)。下圖是在「Place Details」側邊面板中顯示當地優惠的範例。

(如想瞭解可使用哪些技術在定位器中加入優惠,請見上一節的架構圖)
由於當地優惠與地點相關聯,因此您需要根據使用者查看的地點,找出與 Google 地圖平台地點 ID 關聯的商家檔案地區 ID。找到商家檔案地區 ID 後,即可擷取相關優惠,並以 localPost 的形式顯示在「Place Details」側邊面板。步驟如下:
- 使用 Google My Business API 建立任何想顯示的優惠貼文,類型為
OFFER。 -
在地圖上找出與地點 ID 相關聯的商家檔案地點/地區 ID。
使用者查看 Place Details 時,看到的是 Google 地圖平台地點 ID 的詳細資料。地圖平台地點 ID 與商家檔案地區 ID 相關聯,因此您需要根據前者找出後者,藉此擷取及顯示地點的當地優惠連結。請送出下列 Business Profile API 呼叫:
- 列出專案的帳戶。
- 列出帳戶中的所有地點。
- 帳戶地點的
LocationKey中包含地圖地點 ID,可用來對照使用者查看的地點 ID。
以下是 Business Profile API 中的地點詳細資訊要求範例:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
回應中包含
locationKey欄位,也就是可用於 Google 地圖平台要求的地點 ID。展開即可查看回應範例。
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
現在有了地區 ID,您就能取得需要的優惠內容。如要擷取現有的優惠貼文,請列出地點現有的
localPosts,然後篩選OFFER的topicType,找出要使用的優惠內容。以下是要求列出特定地點的有效當地貼文範例:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
以下是回應中
OFFERlocalPost的範例。展開即可查看回應範例。
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - 在側邊面板中建立
<div>,並填入來自localPost物件的相關資料。
自訂地圖
您可以透過幾種方式變更地圖外觀和詳細資料。舉例來說,可以執行下列操作:
- 建立自訂標記取代預設的地圖圖釘。
- 根據品牌風格變更地圖項目的顏色。
- 控制顯示的搜尋點類型 (景點、餐廳、住宿地點等) 及密度,讓您的地點成為使用者的目光焦點,同時也能醒目顯示地標,協助使用者前往最近的地點。
建立自訂地圖標記
您可以自訂標記,例如變更預設顏色 (用來表示地點是否營業中) 或以自訂圖片取代標記 (例如品牌標誌)。資訊視窗或彈出式視窗則可為使用者提供其他資訊,例如:營業時間、電話號碼或相片。您也可以建立光柵、向量、可拖曳或甚至是動畫自訂標記。
以下為使用自訂標記的地圖範例 (如需原始碼,請參閱 Maps JavaScript API 自訂標記主題)。
如需詳細資訊,請參閱 JavaScript (網頁)、Android 和 iOS 適用的標記說明文件。
設定地圖樣式
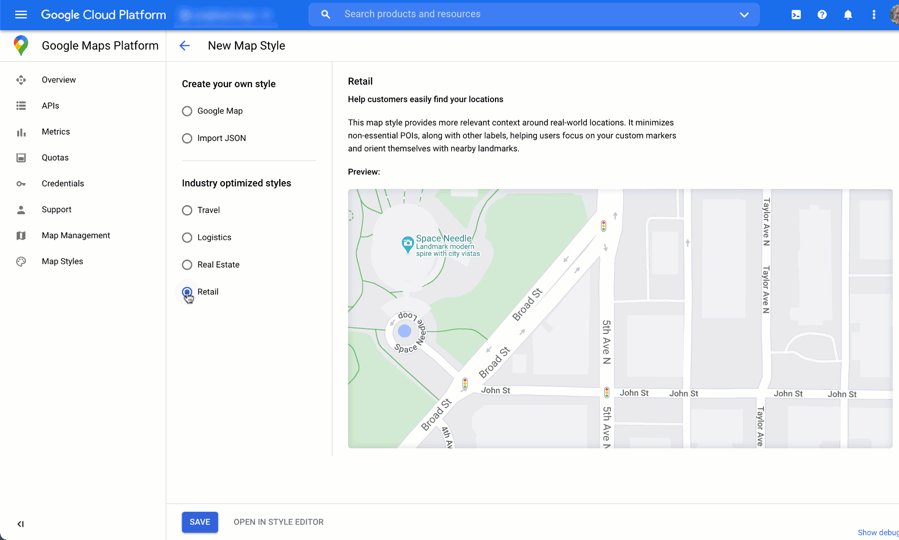
Google 地圖平台能讓您設定地圖樣式,藉此協助使用者找到最近的地點、前往該地點的最快路線,同時強化您的品牌形象。舉例來說,您可以將地圖改為與品牌風格一致的顏色,或控制地圖上向使用者顯示的搜尋點類型或數量,避免使用者分心。Google 地圖平台也為新手提供多種合適的範本,其中有些已針對旅遊、物流、房地產或零售等不同產業進行調整。
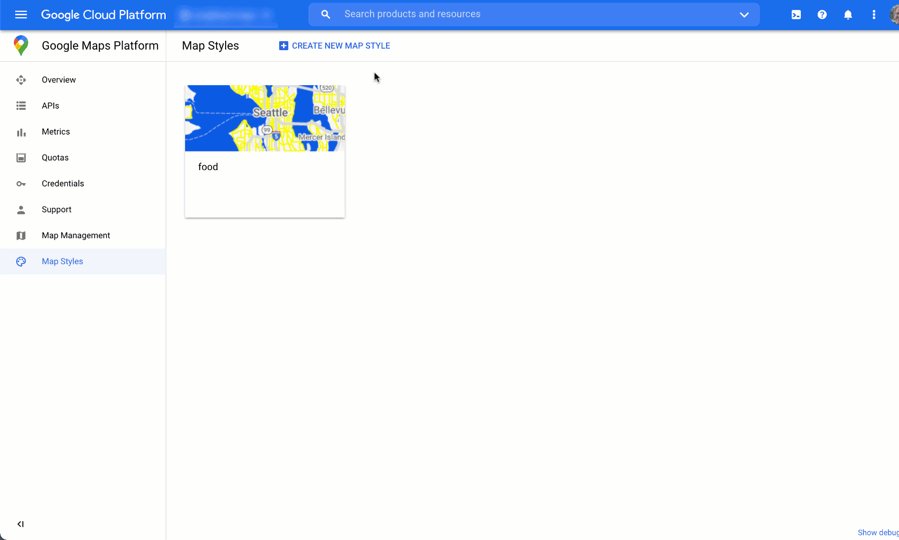
您可以前往 Google Cloud 控制台,在專案的「地圖樣式」頁面中建立或修改地圖樣式。
展開即可查看在 Cloud 控制台中建立和設定地圖樣式的動畫:
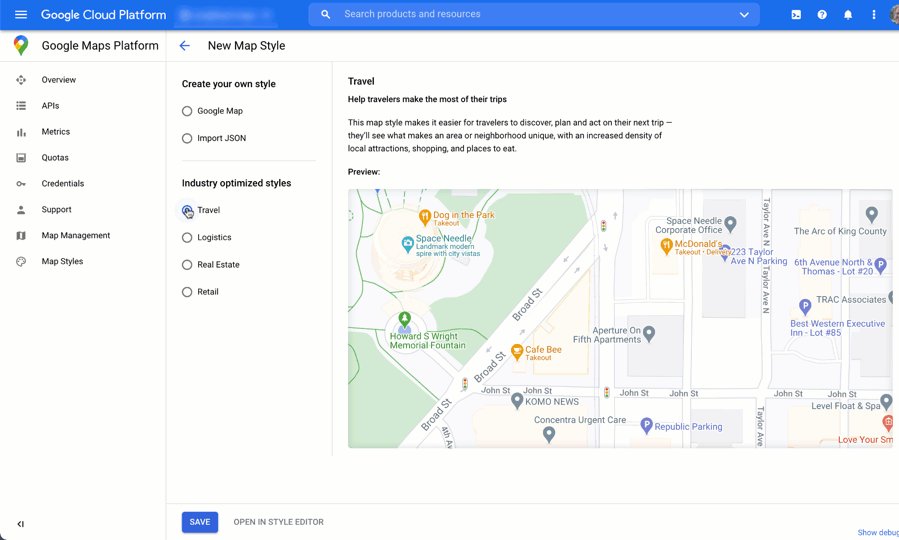
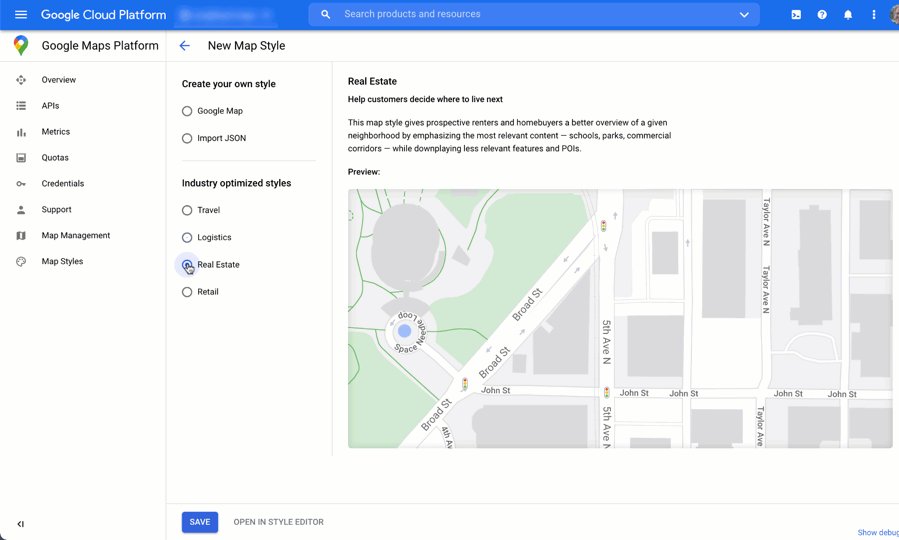
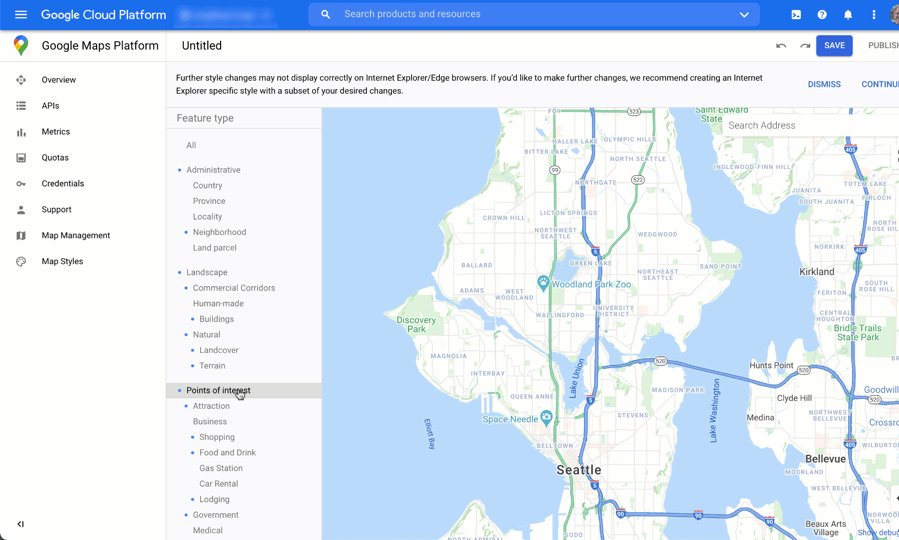
產業地圖樣式
下方動畫展示了您可使用哪些預先定義的產業專用地圖樣式。建議各產業從這些樣式著手,奠定良好基礎。舉例來說,零售業地圖樣式減少了地圖上搜尋點的數量,讓您的地點成為使用者的目光焦點,同時顯示地標協助使用者以最快的速度前往最近的地點,減少走錯路的機會。

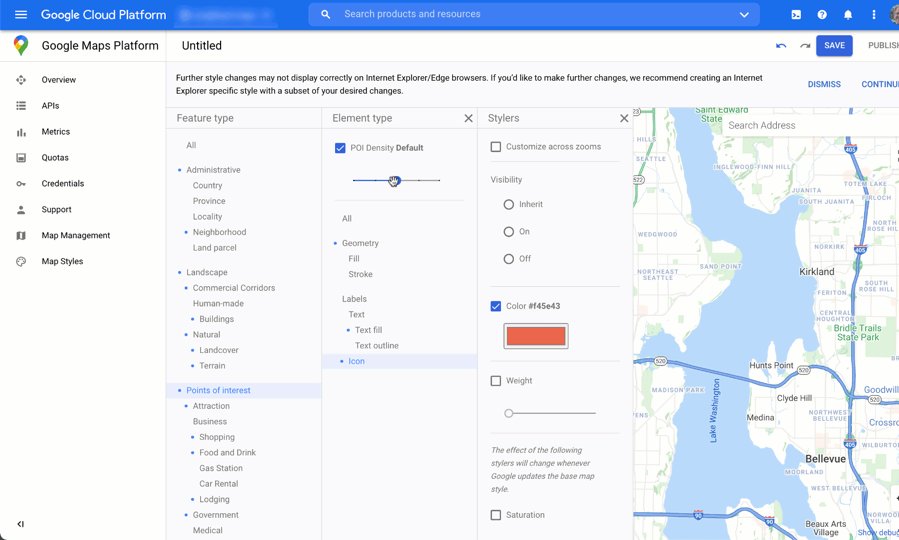
搜尋點控制項
下方動畫說明如何設定搜尋點的標記顏色和提高地圖樣式中的搜尋點密度。密度越高,地圖上顯示的搜尋點標記就越多。

每種地圖樣式都有專屬 ID。在 Cloud 控制台中發布樣式後,您就能在程式碼中參照該地圖 ID,意即可以即時更新地圖樣式,不需要重構應用程式。更新外觀後的地圖會自動顯示在現有的應用程式中,可以在各個平台中使用。以下範例說明如何使用 Maps JavaScript API,在網頁中加入地圖 ID。
在指令碼網址中加入一或多個 map_ids 後,當您在程式碼中呼叫這些樣式時,Maps JavaScript API 就會自動採用這些樣式,讓您更迅速地算繪地圖。
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
下方程式碼會在網頁上顯示樣式化地圖 (此範例未顯示用於指定網頁地圖位置的 HTML <div id="map"></div> 元素)。
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.485925, lng: -0.129500},
zoom: 12,
mapId: '1234abcd5678efgh'
});
進一步瞭解如何在 JavaScript (網頁)、Android 和 iOS 中導入雲端式地圖樣式設定功能。
運用數據分析功能取得使用情形洞察資料
您可以進行數據分析,深入瞭解使用者與定位器的互動情形。請根據本節說明內容,設定及監控 Google Analytics (分析) 和商家檔案數據分析,追蹤您最關心的資料。如果您使用快速建構工具的 Locator Plus,則可透過數據分析資訊主頁,根據去識別化資料進行分析並產生洞察資訊,清楚掌握網站訪客與店家搜尋器的互動成效。

如要查看這份報表,請前往 Cloud 控制台的「參與報表」部分。如要進一步瞭解這份報表,請參閱「參與報表」一文。
Google Analytics (分析) 的功能相當強大靈活,因此這篇文章不會針對設定和使用方式提供非常詳細的說明。我們會列出幾篇重要說明文件,讓您進一步參閱相關操作說明,另外也會指出就定位器應用程式而言,有哪些值得注意的數據分析重點。
設定 Google Analytics (分析)
如果您本來就使用 Google Analytics (分析) 分析應用程式,可略過這一節。
以下範例列出為啟用 Google Analytics (分析),而必須貼到網站上的「全域代碼」。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/
gtag/js?id=G-XR5B5D4NW0"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XR5B5D4NW0');
</script>
無論您是使用 Google 代碼管理工具,還是將 Google Analytics (分析) 直接加進網站,都需要瞭解如何導入 Google Analytics (分析) 達到下列目的:
使用自訂事件
以下是在定位器中定義自訂事件的範例:
gtag('event', 'location', {
'method': 'address'
});
請務必為 event 和 method 設定夠明確的名稱,以便瞭解報表中的事件。針對想評估的特定互動觸發這些事件,例如使用者從「自動完成」下拉式清單中選取地址時 (如下圖所示)。

您可以將使用指定事件和方法的追蹤呼叫傳送給 Google Analytics (分析),做法如下。每個查詢參數將分別列於不同行,以便瀏覽。
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
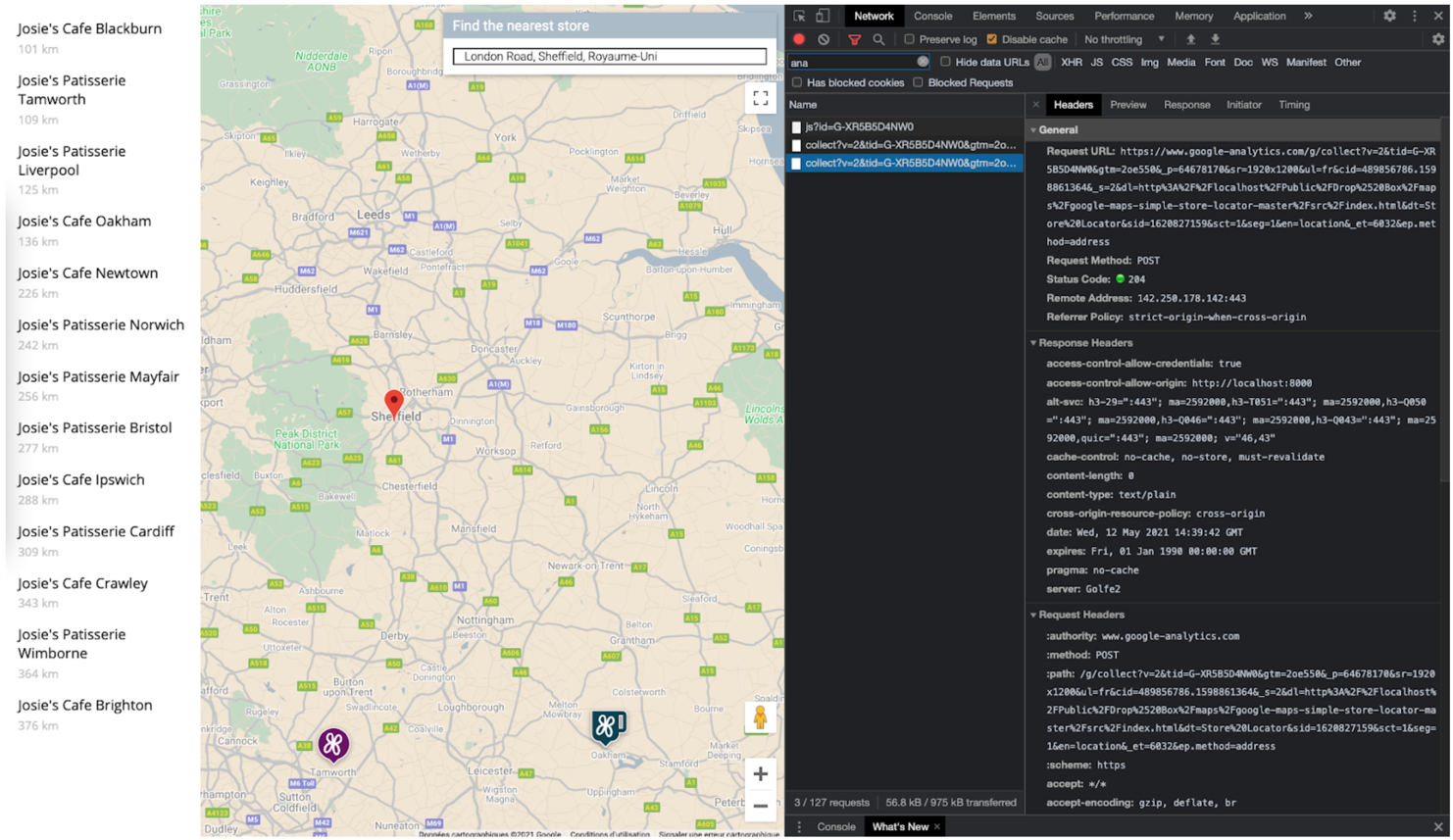
下圖顯示 Google Analytics (分析) 呼叫出現在瀏覽器「網路」分頁「檢查」檢視中的樣子 (按一下可放大)。

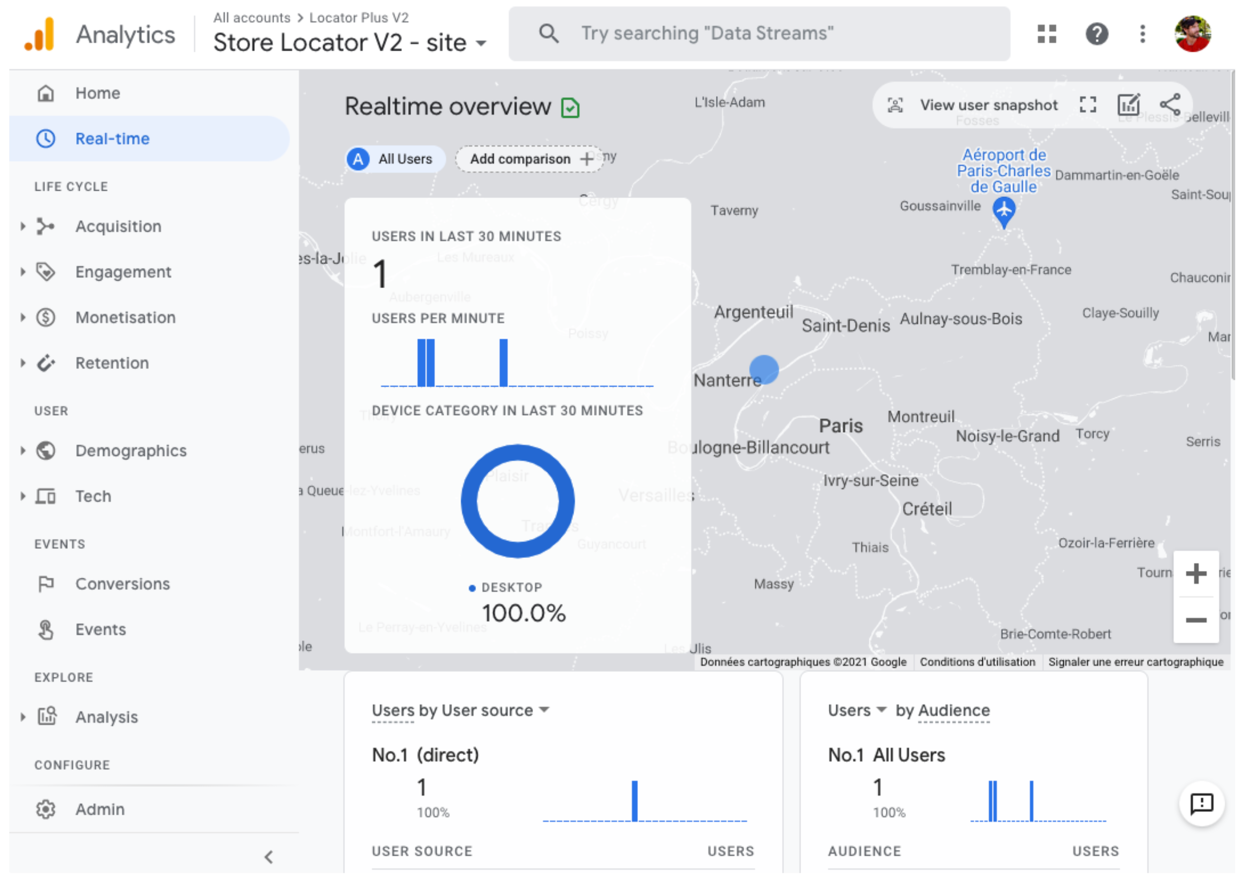
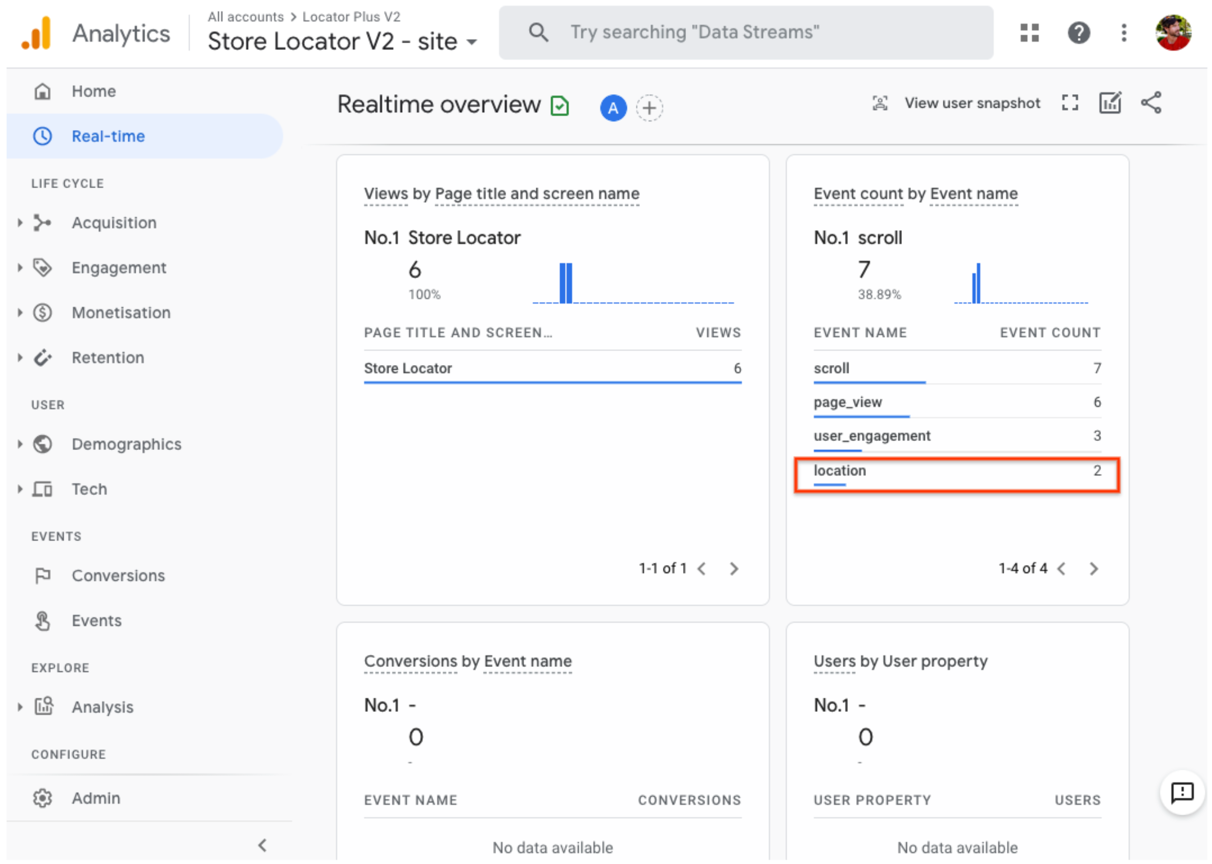
您可以查看 Google Analytics (分析) 中的「即時」檢視,確認是否已正確擷取自訂事件代碼。例如,先前為 Place Autocomplete 設定的「地點」事件會出現在 Google Analytics (分析) 中,如下圖所示。


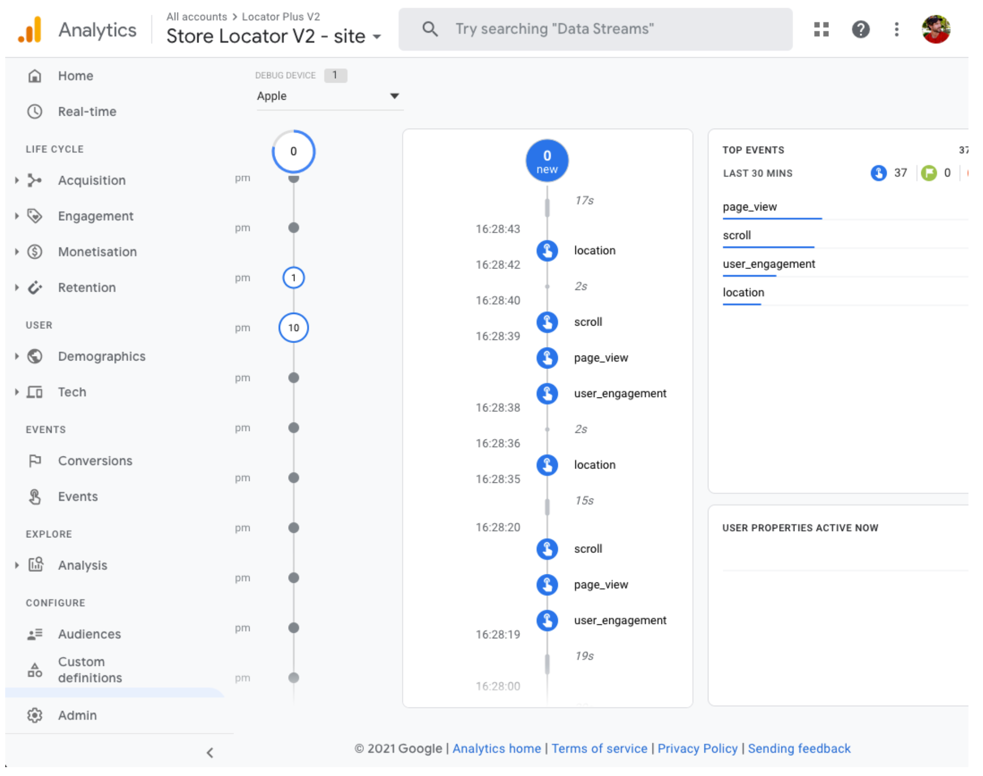
您也可以使用 DebugView 監控即時事件,如下圖所示。請注意,務必先等候 24 小時,再前往 Google Analytics (分析) 的「互動 > 事件」部分存取完整的事件報告。

此外,您可以研擬及評估策略,透過定位器應用程式為實體據點吸引更多來店人潮。舉例來說,Google Analytics (分析) 提供親臨門市報表,可讓您連結親臨門市數據分析 (由 Google Ads 評估) 和定位器相關數據。您也可以規劃自己的「應用程式到店面」策略,例如提供可在實體地點兌換的線上優惠。
商家檔案相關指標
除了運用 Google Analytics (分析) 追蹤您關心的事件、指標和維度外,您還可以使用商家檔案的專屬指標。舉例來說,如果您在定位器中新增預約連結和當地優惠連結,即可取得這些連結的「瀏覽」和「點擊」指標資料。
下方是向 Google Business Profile API 送出要求的範例,示範如何要求取得多種指標。如要追蹤優惠點擊,最適合使用的指標為「LOCAL_POST_VIEWS_SEARCH」和「LOCAL_POST_ACTIONS_CALL_TO_ACTION」。
展開即可查看要求範例。
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}
展開即可查看回應範例。
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
回應包含指標,其中最重要的包括:
- 在 Google 地圖上獲得 1571 次地點瀏覽。
- 在 Google 搜尋上獲得 631 次地點瀏覽。
- 獲得 3 次針對該地點規劃行車路線的要求。
- 獲得 42 次
LOCAL_POST_ACTIONS_CALL_TO_ACTION優惠點擊。 - 獲得 11 次當地 Google 搜尋貼文瀏覽。
其他指標選項需要使用「透過 Google 預訂」建立動作連結。使用者點選在「透過 Google 預訂」中建立的動作連結時,您可以在 Google Analytics (分析) 中記錄這些動作追蹤轉換。詳情請參閱轉換追蹤說明文件。
無論使用哪一種指標策略,評估都不只是為了瞭解自己是否達到 KPI,評估數據也有助於瞭解這些定位器改善措施對業務的影響。此外,您還可以比較 Google Analytics (分析) 的定位器相關指標與商家檔案指標。比方說,透過比較這些指標,您可以瞭解有多少客戶從定位器和 Google 地圖取得路線指引,並造訪實體據點。
改善 Locator Plus
您可以視業務需求或使用者需求,進一步改善使用者體驗。
傳送路線至行動裝置
為方便使用者前往某個地點,您可透過簡訊或電子郵件將路線連結傳送給使用者。手機使用者按下連結時,如果手機已經安裝了 Google 地圖應用程式,手機會自動開啟應用程式;如果沒有安裝該應用程式,手機網路瀏覽器會載入 maps.google.com。這兩種體驗都能讓使用者選擇即時路線導航 (包括語音導引) 前往目的地。
您可以使用地圖網址建立如下所示的路線網址,其中網址編碼處理的地點名稱是 destination 參數,地點 ID 則是 destination_place_id 參數。建立或使用地圖網址不需付費,因此不需要在網址中加入 API 金鑰。
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
比照目的地的地址格式提供 origin 查詢參數並非強制步驟,但若省略此值,路線會從使用者目前的位置開始,這可能與使用 Locator Plus 應用程式時的位置不同。地圖網址會提供其他查詢參數選項,例如 travelmode 和 dir_action=navigate,以便在開啟導航的情況下啟動路線。
這個可點擊的連結是從上述範例網址延伸而來,會將 origin 設為倫敦足球場,並使用 travelmode=transit 提供前往目的地的大眾運輸路線。
若要傳送包含此網址的簡訊或電子郵件,目前建議您使用第三方應用程式,例如 twilio。如果您使用 App Engine,可以透過第三方公司傳送簡訊或電子郵件。詳情請參閱「利用第三方服務傳送訊息」一文。
顯示街景服務,協助使用者透過影像瞭解各地點
街景服務可用來呈現世界各地的戶外實景,讓使用者在抵達前先透過影像一窺該地樣貌。此外,您也可以依照是否想讓使用者能 360 度「瀏覽」該區域,選擇以互動 (網頁) 或靜態 (API) 形式提供街景服務。街景服務同時支援 Android 和 iOS。
利用 Geolocation 判定使用者的位置
在多數情況下,您可以利用使用者裝置或瀏覽器內建的定位服務判斷他們的位置。我們提供的範例說明了如何使用瀏覽器的 HTML5 Geolocation 功能,在 Google 地圖上顯示使用者或裝置的地理位置,同時準備了在 Android 和 iOS 中要求權限和取得位置的說明文件。然而在某些情況下,您或許需要使用別種位置定位器 (比方說裝置停用了定位服務,或您擔心裝置位置遭到偽造)。
Geolocation API 這個伺服器端 API 會根據用戶端可偵測到的行動通信基地台和 Wi-Fi 節點相關資訊,傳回地點和精確度半徑。您可將 Geolocation API 做為判定使用者位置的備用機制,或使用這個 API 交叉檢查裝置回報的位置。
結合自訂位置資料與 Place Details
先前在「提供 Place Details」一節中,我們提過可利用 Place Details 為使用者提供詳盡的地點相關資料,例如營業時間、相片和評論。
建議您先瞭解 Place Details 中不同資料欄位的費用,這些欄位區分為「Basic Data (基本資料)」、「Contact Data (聯絡資料)」和「Atmosphere Data (氣氛資料)」這三類。為控管費用,您可將現有的地點資訊結合 Google 地圖上的最新資訊 (通常是 Basic 和 Contact Data),例如暫停營業狀態、假日營業時間,以及使用者評分、相片和評論。如果已經有地點的聯絡資訊,就不需要在 Place Details 中要求這些欄位,而可視您想顯示的內容,將要求限制於只擷取 Basic 或 Atmosphere Data 欄位。
您可以只使用自己的地點資料,也可用這些資料補充 Place Details 傳回的結果。請參閱全端定位器的程式碼研究室,內容舉例說明如何使用 GeoJSON 搭配資料庫,儲存和擷取自己擁有的地點詳細資料。
