總覽
Google 地圖平台支援網頁 (JavaScript、TypeScript)、Android 和 iOS,也提供網頁服務 API,可擷取地點、路線和距離等資訊。本指南中的範例是以單一平台為主,如要在其他平台上實作,請參閱所提供的說明文件連結。
使用者在線上看到您的產品時,通常會想用最合適且最方便的方式訂購。建議您參考本主題介紹的「產品搜尋器」實作指南和自訂提示,其中介紹 Google 地圖平台 API 的完美搭配組合,有助您打造絕佳的產品搜尋器使用者體驗。
只要按照這份實作指南進行,客戶就能在詳細資訊的引導下,在網路上找到您的產品及販售店家,並且取得開車、騎乘自行車、步行或搭乘大眾運輸工具等各式路線。

啟用 API
如要導入「產品搜尋器」,您必須在 Google Cloud 控制台中啟用下列 API。請透過以下超連結前往 Google Cloud 控制台,針對已選取的專案逐一啟用各個 API:
如要進一步瞭解設定,請參閱「開始使用 Google 地圖平台」一文。
實作指南章節
以下為本主題將說明的導入和自訂項目。
- 勾號圖示代表核心導入步驟。
- 星號圖示為選用但建議使用的自訂項目,可強化解決方案。
| 將商店地點與 Google 地圖平台地點建立關聯 | 比對商店地點與 Google 地圖平台中的地點。 | |
| 識別使用者的位置 | 加入預先輸入功能,改善所有平台的使用體驗,讓使用者盡可能不需要打字,以利提高地址正確度。 | |
| 識別最近的商店 | 計算多個起點和終點之間的移動距離和所需時間,還可選擇指定不同的交通方式,例如:步行、開車、大眾運輸或自行車。 | |
| 顯示商店資訊 | 顯示豐富的商店資訊,方便使用者找到商店。 | |
| 提供導航路線 | 根據不同的交通方式 (例如:步行、開車、自行車和大眾運輸),取得起點和終點之間的路線資料。 | |
| 傳送路線至行動裝置 | 除了在網頁上顯示路線,也可將路線傳送至使用者的手機,方便他們隨時隨地利用 Google 地圖進行導航。 | |
| 在互動式地圖上顯示您的地點 | 建立自訂地圖標記,讓您的地點脫穎而出,並根據品牌的顏色來調整地圖樣式。在地圖上顯示 (或隱藏) 特定搜尋點,協助使用者更容易得知自己的位置,同時控制搜尋點密度,讓地圖看起來井然有序。 | |
| 結合自訂位置資料與 Place Details | 結合自己的自訂位置資料與 Place Details,提供充足的資訊,方便使用者做決定。 |
將商店地點與 Google 地圖平台地點建立關聯
取得地點 ID
| 此範例使用:Places API | 同時支援:JavaScript |
您或許已有商店資料庫,內含地點名稱、地址和電話號碼等基本資訊,且想將這些資訊與 Google 地圖平台中的地點建立關聯,當成使用者取貨的最終目的地。如要擷取 Google 地圖平台的地點資訊,包括地理座標和使用者提供的資訊,您必須找出與資料庫中各商店對應的地點 ID。您可以透過 Places API 的 Place Search 呼叫 Find Place 端點,然後要求只傳回 place_id 欄位。
以下舉例說明如何要求 Google 倫敦辦公室的地點 ID:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
您可以儲存此地點 ID,連同其他商店資料一起存放在資料庫,這樣在要求商店相關資訊時,可提高處理效率。以下說明如何使用地點 ID 進行地理編碼、擷取 Place Details 和要求前往該地點的路線。
為您的地點進行地理編碼
| 此範例使用:Geocoding API | 同時支援:JavaScript |
如果您的商店資料庫中包含街道地址,但沒有地理座標,請使用 Geocoding API 來取得該地址的經緯度,以便計算出距離客戶最近的商店。您可以在伺服器端對商店進行地理編碼,再將經緯度儲存於資料庫中,然後至少每 30 天更新一次。
以下舉例說明如何使用 Geocoding API,針對系統傳回的 Google 倫敦辦公室地點 ID 取得經緯度資訊:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
識別使用者的位置
| 此範例使用:Maps JavaScript API 的 Places Autocomplete Library | 同時支援:Android | iOS |
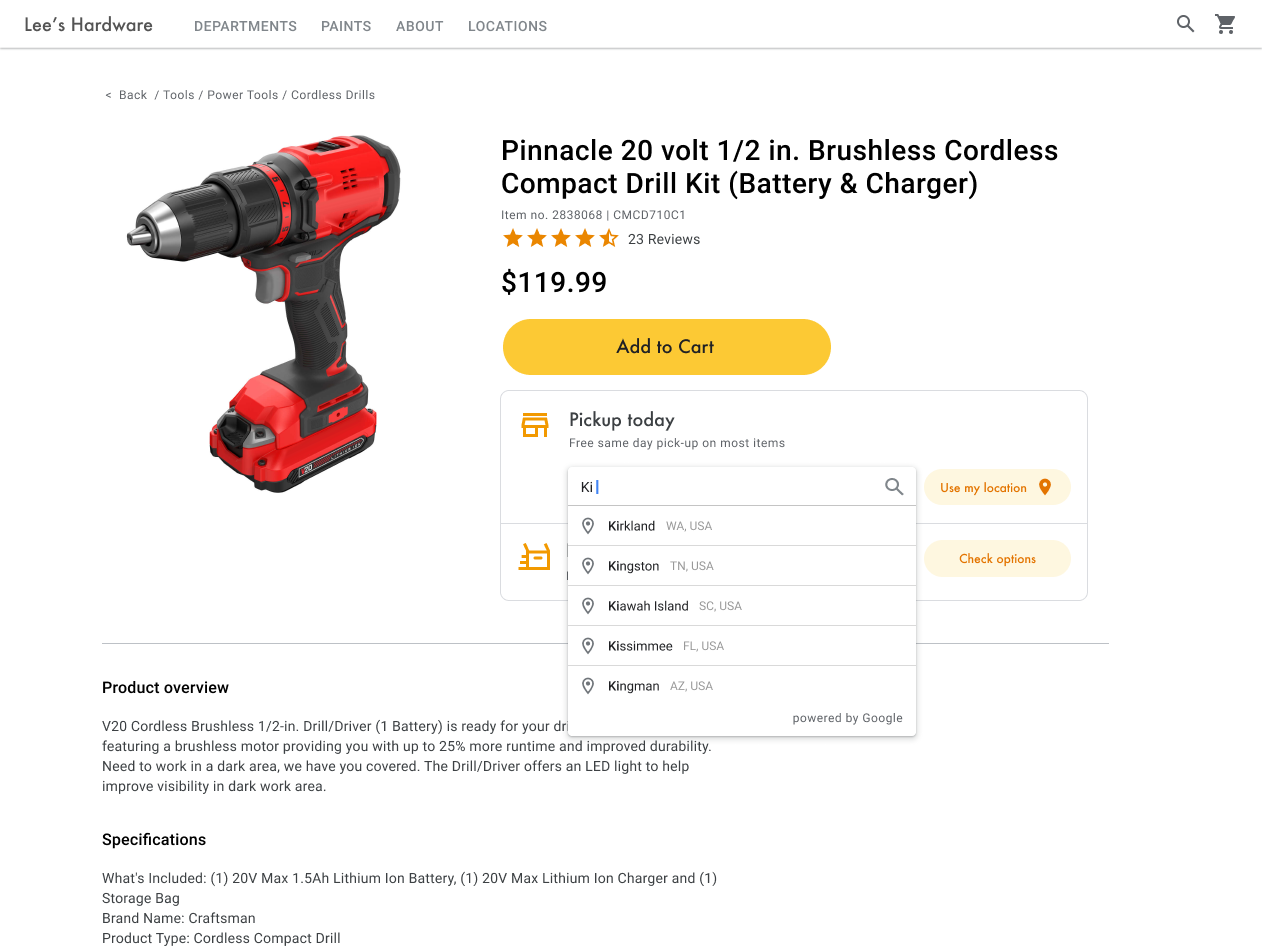
在實作「產品搜尋器」時,辨識使用者的起點位置是其中一個關鍵環節。您可以提供兩種指定起點位置的方式,一個是讓使用者自行輸入搜尋起點,另一個是由使用者授權給網路瀏覽器的地理位置功能或行動定位服務執行。
使用自動完成功能處理自行輸入項目
現今使用者已經很習慣消費者版 Google 地圖提供的自動完成預先輸入功能。您可使用行動裝置或網頁版的 Google 地圖平台 Places Library,將此功能整合至任何應用程式中。採用小工具,自動完成功能便會在使用者輸入地址時填入剩餘的地址。如有需要,您也可以直接使用 Places Library 提供專屬的自動完成功能。

在以下範例中,將 libraries=places 參數加進 Maps JavaScript API 指令碼網址,即可在您的網站中加入 Place Autocomplete 程式庫。
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>接著,在網頁中加入使用者可輸入內容的文字方塊:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>最後,您必須初始化「自動完成」服務並連結至已命名的文字方塊。將 Place Autocomplete 的預測字串限制為地理編碼類型,就能將輸入欄位設為接受街道地址、區里、城市和郵遞區號,方便使用者輸入相關細項,描述起點位置。請務必要求 geometry 欄位,這樣一來取得的回應才會包含使用者起點的經緯度。您將使用這些地圖座標,指出您的地點與使用者起點的關係。
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", searchFromOrigin);
}
在本例中,使用者選取地址後,searchFromOrigin() 函式就會開始執行。該函式會擷取相符結果 (使用者位置) 的幾何圖形,再以這些座標做為起點,搜尋最近的地點。相關說明請參閱「識別最近的商店」一節。

展開即可觀看在應用程式中加入 Place Autocomplete 的逐步操作影片:
網站
Android 應用程式
iOS 應用程式
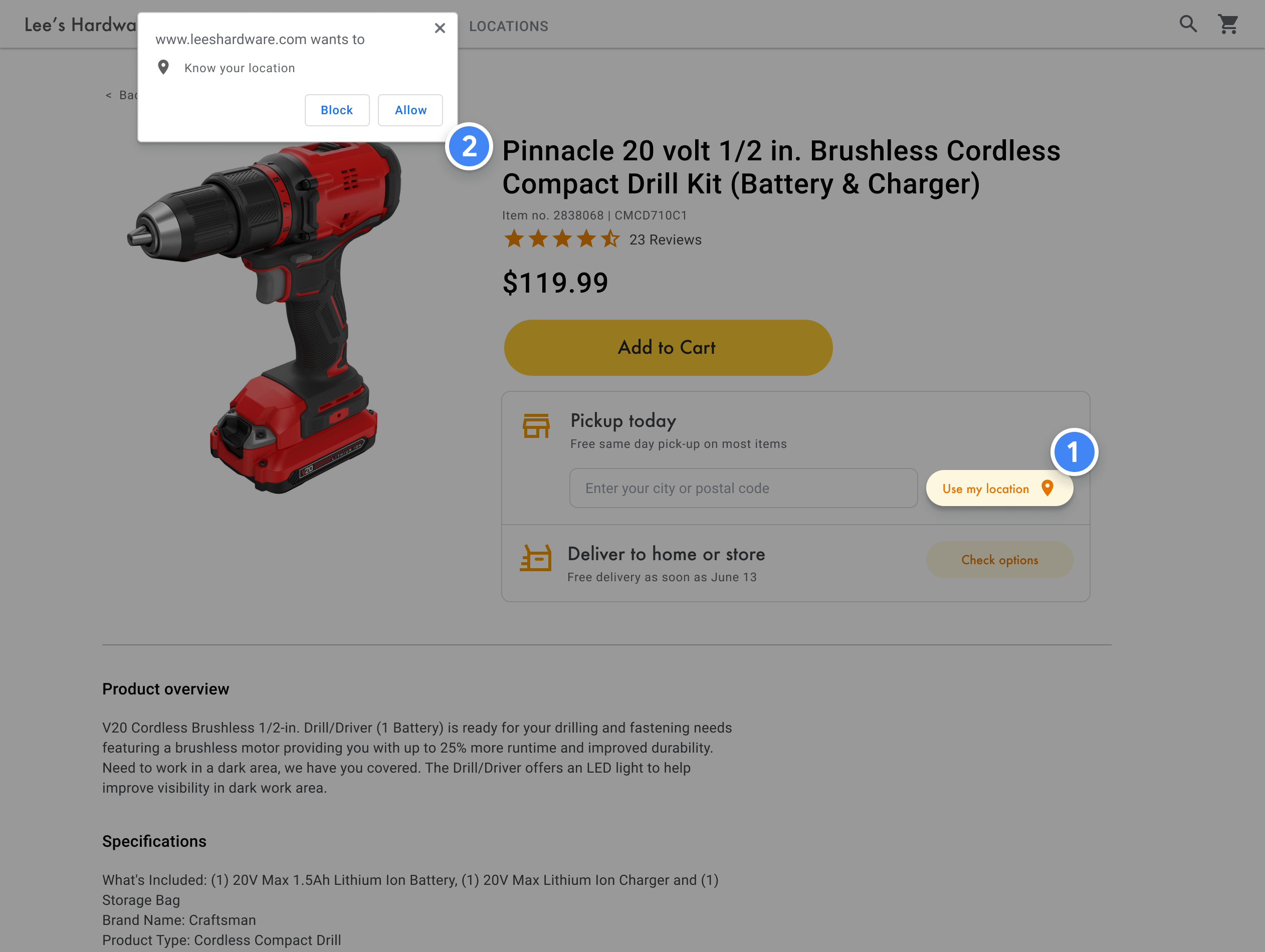
使用瀏覽器地理位置
如要要求及處理 HTML5 瀏覽器地理位置,不妨瞭解如何啟用「使用我的位置」視窗:

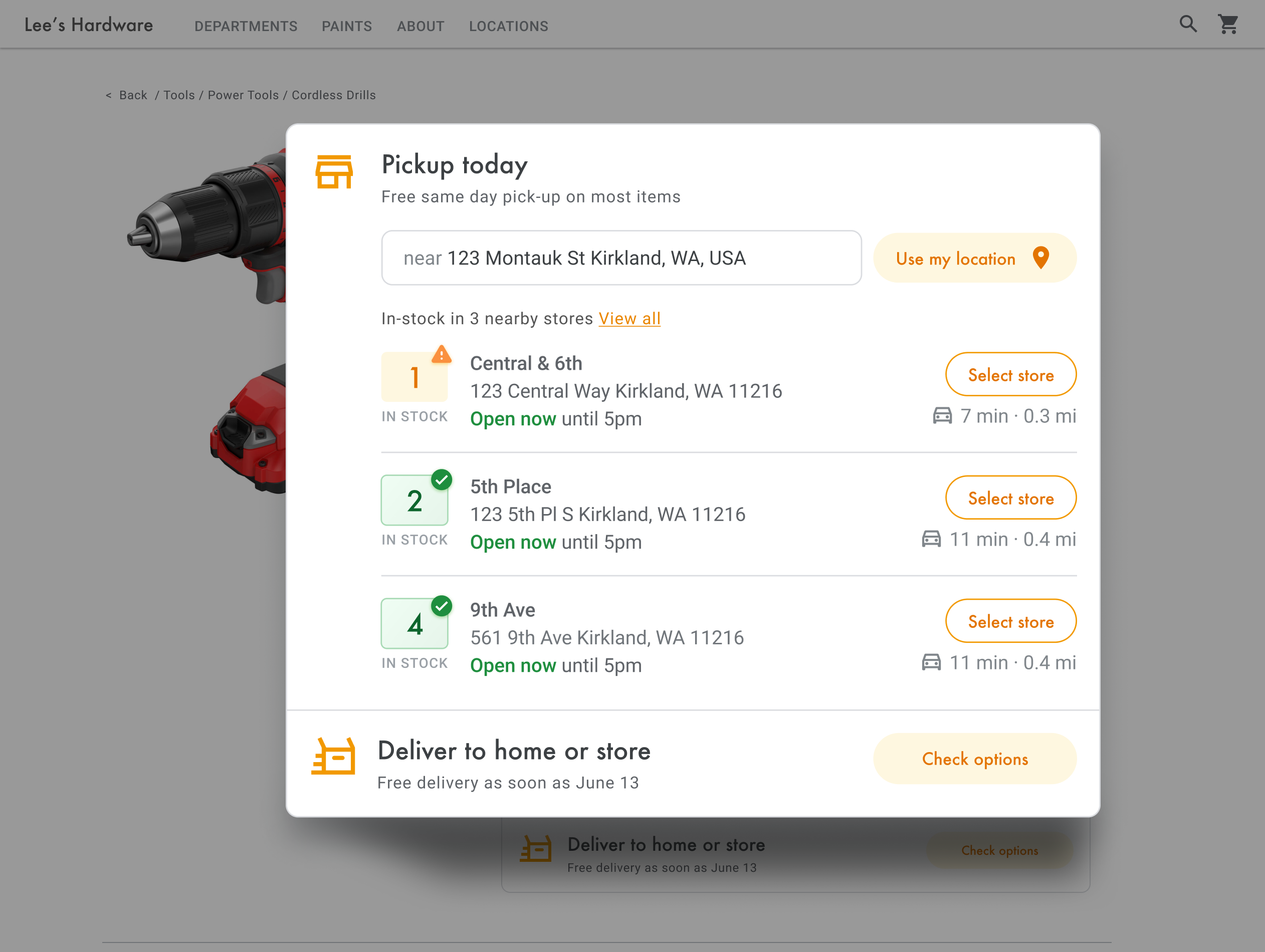
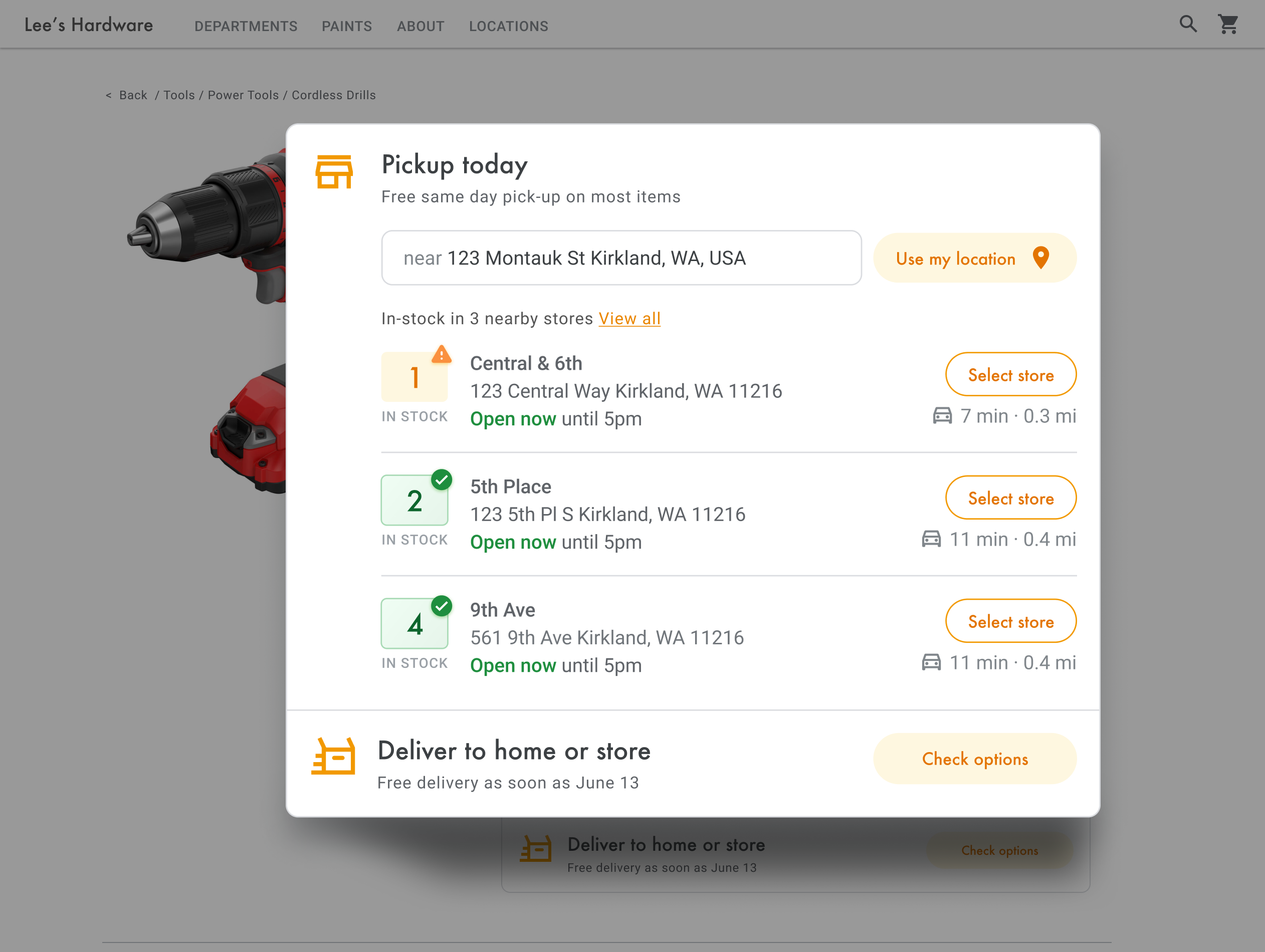
識別最近的商店
| 此範例使用:Maps JavaScript API 的距離矩陣服務 | 同時支援:Distance Matrix API |
取得使用者的位置之後,就能將該位置與您的商店地點進行比較。您可以利用 Maps JavaScript API Distance Matrix 服務,協助使用者根據行車時間或道路距離選取最方便的地點。
管理地點清單的標準做法是依距離排序。這個距離通常是以使用者和地點之間的直線距離來計算,但有時可能會誤導使用者。這條直線可能會穿過一條無法跨越的河流,或需經過交通繁忙的道路,因此另一個地點可能更加方便。如果您有好幾個地點都相距不過幾公里,就要特別注意這一點。
Maps JavaScript API 的距離矩陣服務會根據清單中的起點和終點位置,傳回這些地點的移動距離和所需時間。對使用者來說,起點可能是其所在位置或希望使用的起點,而終點則是目的地位置。您可以使用座標組或地址來指定起點和終點;當您呼叫服務時,該服務會比對地址。您可以使用 Maps JavaScript API Distance Matrix 服務搭配其他參數,根據目前或未來的行車時間顯示結果。
以下範例呼叫 Maps JavaScript API 的距離矩陣服務,一次指定使用者的起點和 25 個商店地點。
function getDistances(place) {
let distanceMatrixService = new google.maps.DistanceMatrixService();
const origins = [place];
return new Promise((resolve, reject) => {
const callback = (response, status) => {
if (status === google.maps.DistanceMatrixStatus.OK && response) {
resolve(response);
} else {
reject(status);
}
};
distanceMatrixService.getDistanceMatrix(
{
origins,
destinations: stores.slice(0, 25).map((store) => store.location),
travelMode: google.maps.TravelMode.DRIVING,
unitSystem: google.maps.UnitSystem.IMPERIAL,
},
callback
);
});
}
function update(location) {
if (!location) {
return;
}
// ...
// sort by spherical distance
stores.sort((a, b) => {
return (
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(a.location),
location
) -
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(b.location),
location
)
);
});
// display travel distance and time
getDistances(location)
.then((response) => {
for (let i = 0; i < response.rows[0].elements.length; i++) {
stores[i].address = response.destinationAddresses[i];
stores[i].travelDistance = response.rows[0].elements[i].distance.value;
stores[i].travelDistanceText =
response.rows[0].elements[i].distance.text;
stores[i].travelDuration = response.rows[0].elements[i].duration.value;
stores[i].travelDurationText =
response.rows[0].elements[i].duration.text;
}
})
.finally(() => {
renderCards(stores);
autocompleteInput.disabled = false;
isUpdateInProgress = false;
});
}
對於每個附近的地點,您都可以根據庫存資料庫顯示產品的庫存狀態。
顯示商店資訊
| 此範例使用:Maps JavaScript API 的 Places Library | 同時支援:Places SDK for Android | Places SDK for iOS | Places API |
您可以分享詳盡的 Place Details,例如聯絡資訊、營業時間和目前營業狀態,協助客戶挑選偏好的地點或完成下單。
呼叫 Maps JavaScript API 以取得 Place Details 後,您可以篩選及呈現回應。

提出 Place Details 要求時,您必須具備每個地點的地點 ID。請參閱「取得地點 ID」一節,瞭解如何擷取地點 ID。
以下 Place Details 要求會傳回 Google 倫敦地點 ID 的地址、座標、網站、電話號碼、評分和營業時間:
var request = {
placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU',
fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}
強化產品搜尋器
您可以視業務需求或使用者需求,進一步改善使用者體驗。
提供導航路線
| 此範例使用:Maps JavaScript API 路線規劃服務 | 同時支援:適用於 Android 和 iOS 的 Directions API 網路服務,可直接從應用程式或遠端透過伺服器 Proxy 使用 |
在網站或應用程式中顯示路線,使用者不必離開您的網站,也就不會因其他網頁而分心或在地圖上看見其他競爭對手。您甚至可以顯示特定交通方式的碳排放量,並使用自有的碳排資料集顯示任一路線造成的環境影響。
路線規劃服務也提供相關功能,讓您能處理結果並輕鬆將其顯示在地圖上。
以下是顯示路線窗格的範例。如要進一步瞭解此範例,請參閱「顯示文字路線」一文。
傳送路線至行動裝置
為方便使用者前往某個地點,您可透過簡訊或電子郵件將路線連結傳送給使用者。使用者按下連結後,手機即會啟動已安裝的 Google 地圖應用程式,或者裝置的網路瀏覽器會載入 maps.google.com。這兩種體驗都能讓使用者選擇使用即時路線導航 (包括語音導引) 功能,前往目的地。
您可以使用地圖網址建立如下所示的路線網址,其中網址編碼處理的地點名稱是 destination 參數,地點 ID 則是 destination_place_id 參數。建立或使用地圖網址不須付費,因此您不需要在網址中加入 API 金鑰。
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
您也可以提供 origin 查詢參數,使用相同的地址格式做為目的地。但如果省略此值,路線會從使用者目前的位置開始,這可能與使用「產品搜尋器」應用程式時的位置不同。地圖網址會提供其他查詢參數選項,例如 travelmode 和 dir_action=navigate,以便在開啟導航的情況下啟動路線。
這個可點按的連結是從上述範例網址延伸而來,其中 origin 將設為倫敦足球場,且會使用 travelmode=transit 提供前往目的地的大眾運輸路線。
如要傳送包含此網址的簡訊或電子郵件,目前建議您使用第三方應用程式,例如 twilio。如果您是使用 App Engine,則可以透過第三方公司傳送簡訊或電子郵件。詳情請參閱「利用第三方服務傳送訊息」一文。
在互動式地圖上顯示您的地點
使用動態地圖
| 此範例使用:Maps JavaScript API | 同時支援:Android | iOS |
搜尋器是使用者體驗中很重要的一環,但有些網站甚至連簡單的地圖都沒有,導致使用者在尋找附近地點時,必須離開網站或應用程式。使用者為了取得所需資訊而必須在網頁之間切換,並不是良好的使用體驗。為了改善使用者體驗,我們建議在應用程式中嵌入及自訂地圖。
只要使用幾行程式碼,就能在網頁中加入動態地圖,方便使用者移動和縮放地圖,並取得不同地點與搜尋點的詳細資料。
首先,您必須在網頁中導入 Maps JavaScript API。 方法是在 HTML 網頁中連結下列指令碼。
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>網址會參照於網頁載入時執行的 JavaScript initMap 函式。您也可以在網址中指定地圖的語言或區域,確保格式正確,符合指定國家/地區的習慣。設定區域也能確保在美國以外地區的應用程式行為,會歸納在您設定的區域。如需支援語言和地區的完整清單,請參閱 Google 地圖平台涵蓋範圍詳細資料,並進一步瞭解 region 參數使用方法。
接著,您需要 HTML div,才能在網頁上放置地圖,
這也是地圖將顯示的位置。
<div id="map"></div>下一步是設定地圖的基本功能,透過指令碼網址中指定的 initMap 指令碼函式即可完成這些設定。如下方範例所示,您可以在這個指令碼中設定起始位置、地圖類型,以及使用者可在地圖上使用的控制項。請注意,getElementById() 會參照上方的 div ID,在本例中為「map」。
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 51.485925, lng: -0.129500 },
zoomControl: false
});
}
就搜尋器而言,一般可以設定起始位置、中心點或邊界,以及縮放等級 (該地點在地圖上放大的程度)。大多數的其他元素 (例如控制選項調整) 則可視您需要的地圖互動程度選用。
自訂地圖
您可以透過幾種方式變更地圖的外觀和詳細資料。舉例來說,您可以執行下列操作:
- 建立自訂標記來取代預設的地圖圖釘。
- 根據品牌風格變更地圖項目的顏色。
- 控制顯示的搜尋點 (景點、餐飲、住宿地點等) 及密度,讓使用者將注意力集中在您的地點,同時醒目顯示地標,協助使用者前往最近的地點。
建立自訂地圖標記
您可以自訂標記,例如變更預設顏色 (用於顯示地點是否營業中),或以品牌標誌等自訂圖片取代標記。資訊視窗或彈出式視窗則可為使用者提供其他資訊,例如:營業時間、電話號碼或相片。您也可以建立光柵、向量、可拖曳或甚至是動畫自訂標記。
以下為使用自訂標記的地圖範例 (如需原始碼,請參閱 Maps JavaScript API 自訂標記主題)。
如需詳細資訊,請參閱 JavaScript (網頁)、Android 和 iOS 適用的標記說明文件。
設定地圖樣式
Google 地圖平台能讓您設定地圖樣式,協助使用者找到最近的地點、以最快的路線前往該地點,同時提升自家品牌形象。舉例來說,您可以將地圖改為與品牌風格一致的顏色,或控制使用者能在地圖上看見的搜尋點,減少分心的機率。Google 地圖平台也提供地圖新手適用的多種範本,其中有些已針對不同產業進行最佳化,例如旅遊業、物流業、房地產業和零售業。
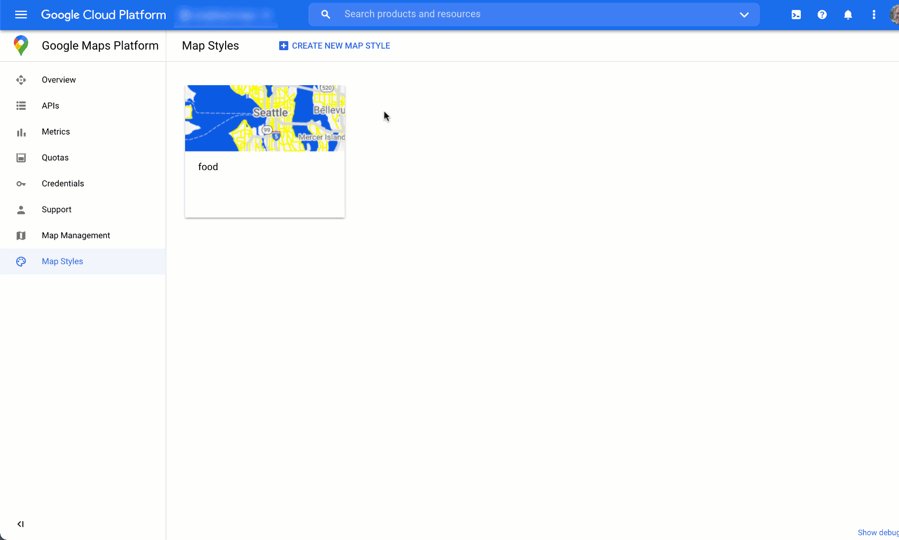
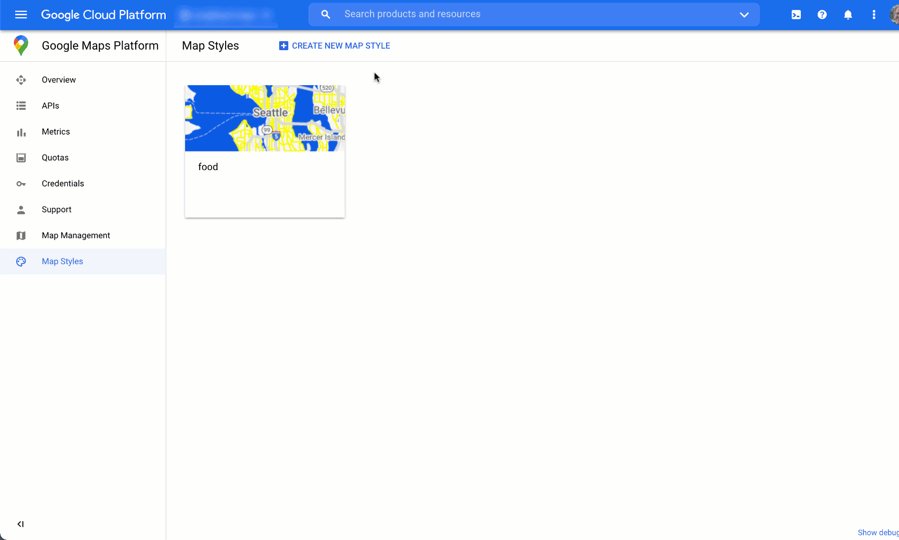
您可以前往 Google Cloud 控制台,在專案的「地圖樣式」頁面中建立或修改地圖樣式。
展開即可查看在 Cloud 控制台中建立和設定地圖樣式的動畫:
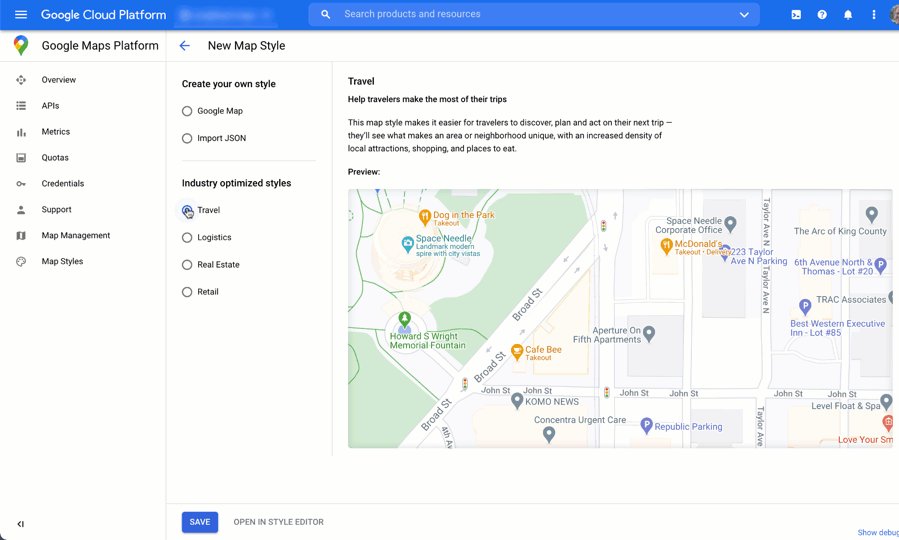
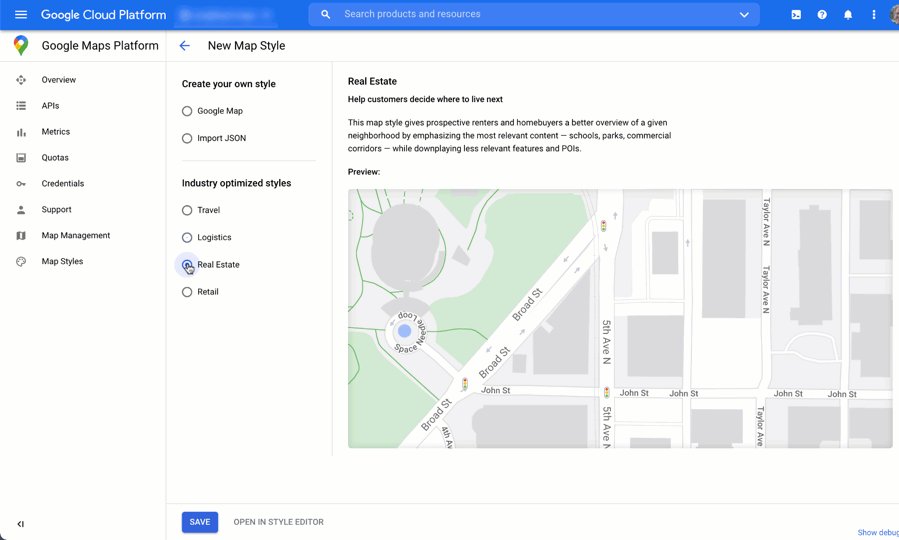
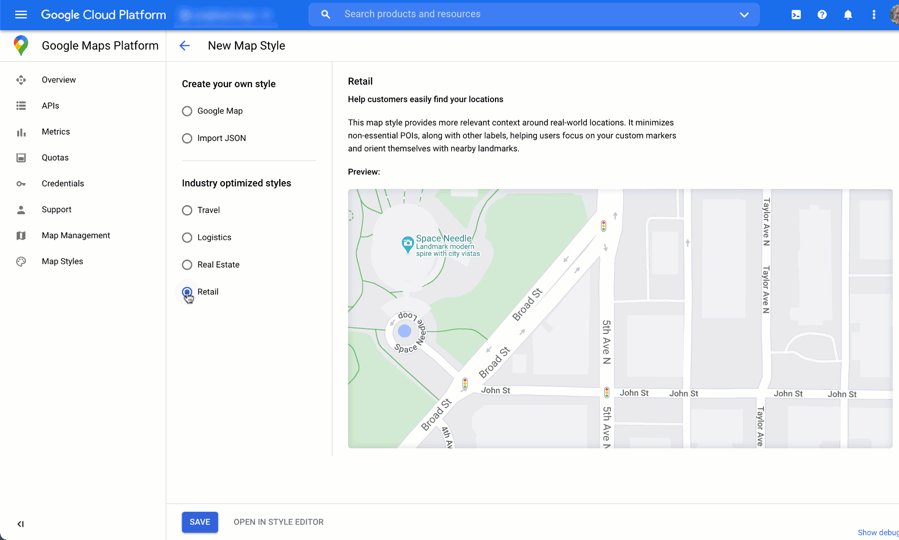
產業地圖樣式
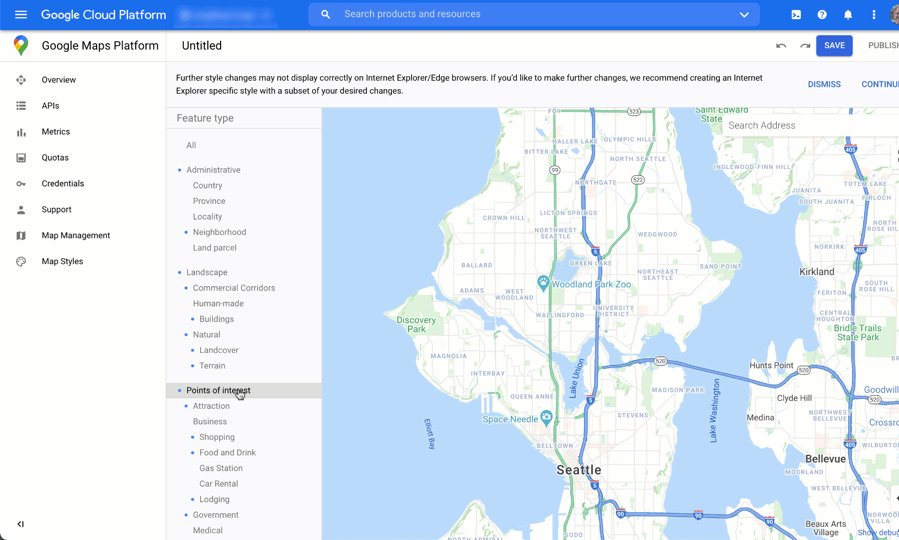
下方動畫展示了您可使用哪些預先定義的產業專用地圖樣式。建議各產業從這些樣式著手,奠定良好基礎。舉例來說,零售業地圖樣式減少了地圖上搜尋點的數量,讓使用者專注於您的商家,同時顯示地標,協助使用者以最快的速度順利前往最近的地點。

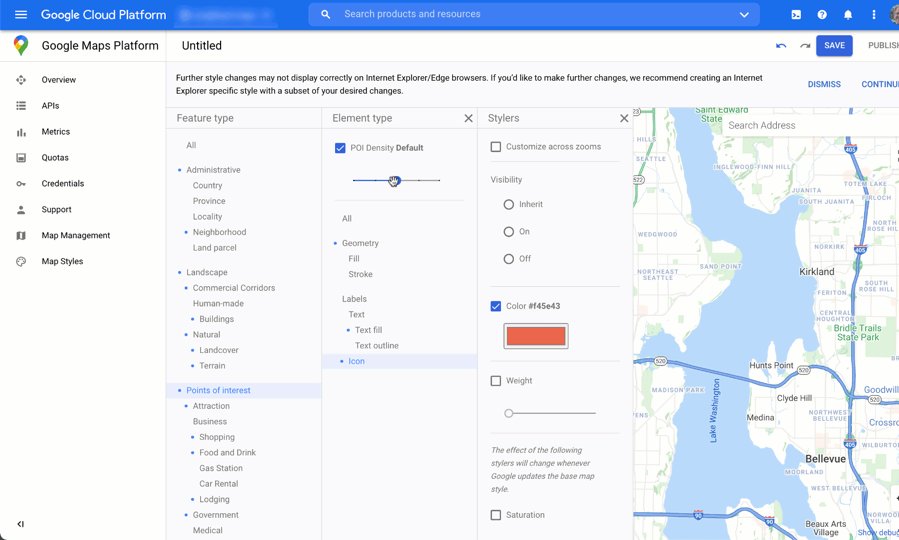
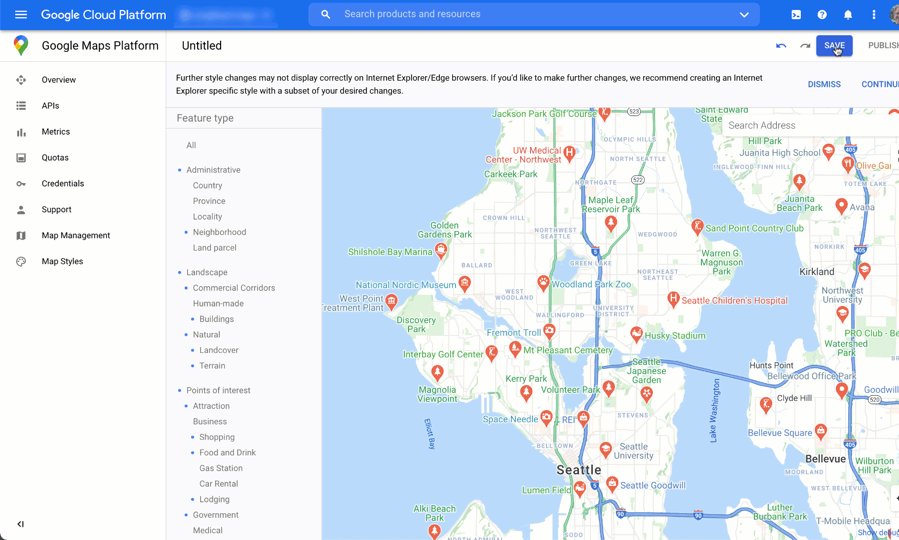
搜尋點控制項
下方動畫說明如何設定搜尋點的標記顏色,以及提高地圖樣式中的搜尋點密度。密度越高,地圖上顯示的搜尋點標記就越多。

每種地圖樣式都有專屬 ID。在 Cloud 控制台中發布樣式後,您就能在程式碼中參照該地圖 ID,意即可以即時更新地圖樣式,不需要重構應用程式。更新外觀後的地圖會自動顯示在現有的應用程式中,可以在各個平台中使用。以下範例說明如何使用 Maps JavaScript API,在網頁中加入地圖 ID。
在指令碼網址中加入一或多個 map_ids 後,當您在程式碼中呼叫這些樣式時,Maps JavaScript API 就會自動採用這些樣式,讓您更迅速地算繪地圖。
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>
下方程式碼會在網頁上顯示樣式化地圖 (此範例未顯示用於指定網頁地圖位置的 HTML <div id="map"></div> 元素)。
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.485925, lng: -0.129500},
zoom: 12,
mapId: '1234abcd5678efgh'
});
進一步瞭解如何在 JavaScript (網頁)、Android 和 iOS 中導入雲端式地圖樣式設定功能。
結合自訂位置資料與 Place Details
在之前的「在互動式地圖上顯示您的地點」一節中,我們說明如何使用 Place Details,為使用者提供豐富的地點資訊,例如營業時間、相片和評論。
建議您先瞭解 Place Details 中不同資料欄位的費用,這些欄位分為「Basic」、「Contact」和「Atmosphere」三種資料類型。為控管費用,您可將現有的地點資訊結合 Google 地圖上的最新資訊 (通常是 Basic 和 Contact Data),例如:暫停營業狀態、假日營業時間,以及使用者評分、相片和評論。如果您已經有商店的聯絡資訊,就不需要在 Place Details 中要求這些欄位,而可視您想顯示的內容,將要求限制於只擷取 Basic 或 Atmosphere Data 欄位。
您可以只使用自己的地點資料,也可用這些資料補充 Place Details 傳回的結果。請參閱全端搜尋器的程式碼研究室提供的範例,其中說明如何使用 GeoJSON 搭配資料庫,以儲存和擷取自己擁有的位置資料。
