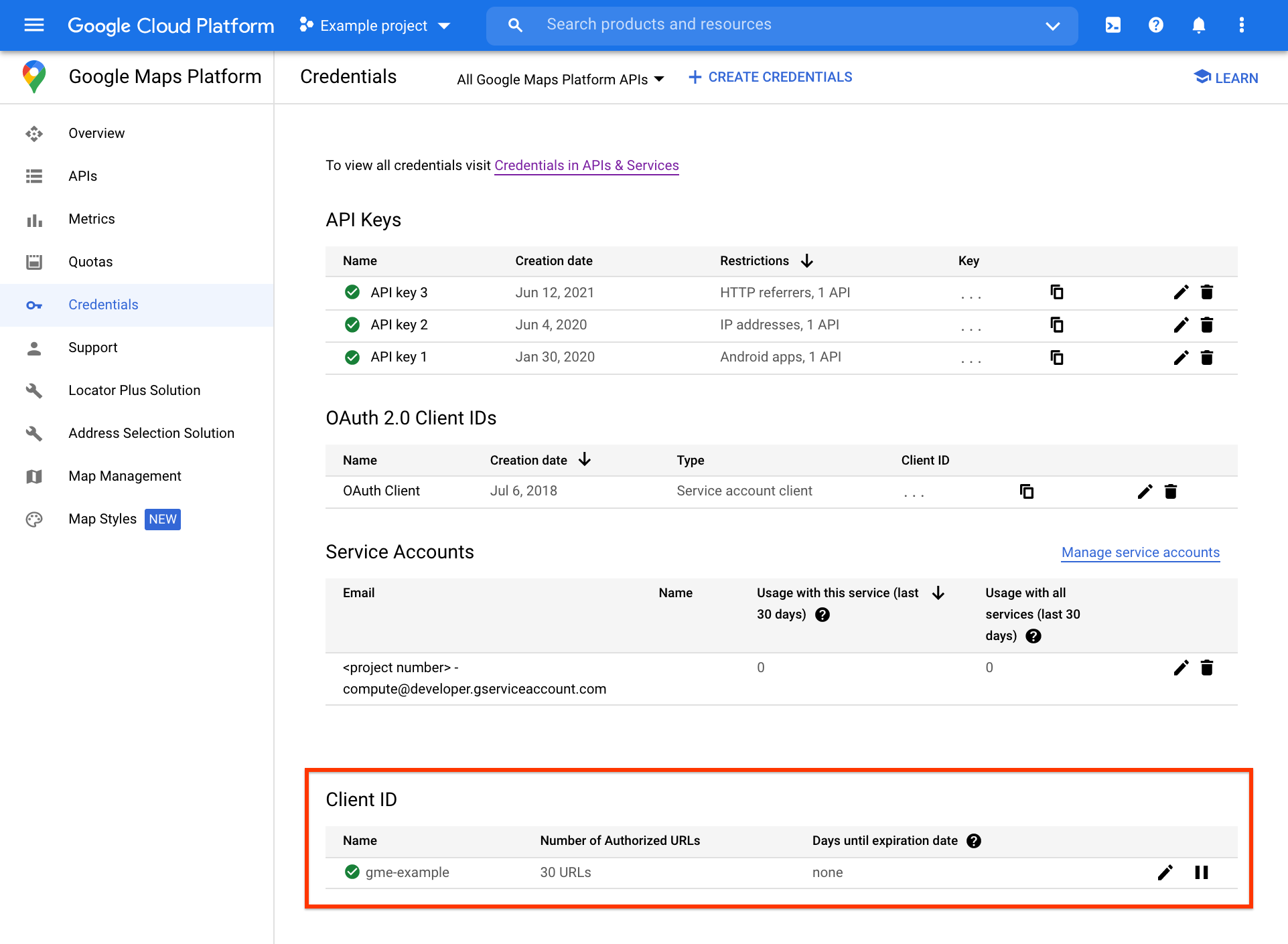
Where to manage your Client ID in the Google Cloud Console
The Premium Plan Client ID management functionality is available in the Cloud Console at the bottom of the Google Maps Platform Credentials page, in the Client ID section.

Further client ID management tasks, including URL authorization and client ID signing secret management, can be accessed on the separate Client ID page, by clicking the edit icon at the far right of the Client ID section.
Important: The Google Maps Platform Premium Plan is no longer available for sign up or new customers.
Ensuring your team has access to the necessary resources
Use the Google Cloud Console
Why it's important: The Google Cloud Console gives you access to information such as usage reports, news feeds, and developer resources. More importantly, the Cloud Console allows you to file support cases with the Google Maps Platform Support team if you encounter any technical issues during development or launch.
Before a launch, enable Cloud Console access for all developers responsible for your application's maintenance. If you experience technical issues, access to the Cloud Console will allow members of your team to contact support and also let our support team to contact the proper stakeholders in your organization. For example, the support team may need to contact your organization if we detect abnormal traffic or behavior that could end up breaking your application. Ensuring that we can contact the appropriate developers could be the difference between having an unexpected outage and preventing an outage.
Subscribe to notification email groups
Why it's important: To ensure you stay up to date with developments and changes across the Maps APIs, we recommend subscribing to one or more of the following email groups:
- google-maps-platform-notifications - Technical updates about Google Maps Platform APIs and web services, outage notifications, and platform feature announcements (~3-5 messages per month).
- google-maps-js-api-v3-notify - New releases of the Google Maps JavaScript API (~4 messages per year).
Optimizing your application
Configure a firewall to allow access to the Google Maps Platform Services
Why it's important: Google Maps Platform services use a variety
of domains, some of which do not belong to the *google.com
domain. If you are behind a restrictive firewall, it is important to allow access to the
domains used by each Maps API service. If your firewall doesn't allow access to these domains,
API requests will fail, which can break your applications. See a
complete list of domains used by the
Maps APIs.
We do not recommend managing firewall restrictions by IP address, as the IPs associated with these domains are not static.
Note: Google Maps Platform services use port 80 (http) and 443 (https) for inbound and outbound traffic. These services also require GET, POST, PUT, DELETE, and HEAD requests. Configure your firewall to allow traffic over these ports and to allow requests, depending on API and use case.
Authorize your SSL domains for use with the Maps JavaScript API
Why it's important: When using the Maps JavaScript API
with an SSL domain, it's critical you have explicitly
authorized
your HTTPS domains to ensure your requests are not rejected. Note
that authorizing http://yourdomain.com does not automatically
enable its SSL equivalent, https://yourdomain.com. Check
your list of authorized domains in the
Cloud Console by scrolling down to
the Client ID section. To troubleshoot errors related to using the client-side APIs
with an SSL domain, check if any elements of your page are loaded over HTTP. View
the guide to troubleshooting authorization.
Select the proper API version
Why it's important: Before developing your application, it's important to be aware which versions of the APIs are deprecated. Choosing to develop against the non-deprecated versions of the APIs will save you development time and cost down the road once deprecated versions become unavailable.
In particular, it's critical to understand the versioning scheme used by the Maps JavaScript API, so that you avoid accidentally using an improper version of the API in your environment.
For example, it may be suitable to use the experimental version of the API in your development or test environment, but we strongly discourage the use of the experimental version in a production environment. Our SLA only applies to stable versions of the API, so you should only use stable versions in your production environment.
See the guide to Maps JavaScript API versions.
Choose between client-side and server-side design
Why it's important: Choosing a client-side or server-side approach is an architectural decision and is absolutely critical to the stability and scalability of your application. By and large, a server-side approach should be used for pre- and post- processing of records offline (that is, outside of your application). Alternatively, a client-side approach should be used for the portions of your applications which interact with your users (that is, process user-submitted requests in real time).
Deploying a server-side approach where a client-side approach should be used instead is the leading cause for exceeding quotas and, hence, broken applications. We highly recommend consulting the geocoding strategies before designing or launching applications that rely on server-side calls.
Optimize quota usage
Why it's important: Understanding the way your application consumes quota, known as Maps APIs Credits, helps you to reduce the amount you pay. For example, if you're using the Maps JavaScript API, your application consumes Maps APIs Credits for each map load. See the guide to Premium Plan usage rates and limits.
Manage your web services quota usage
Before launching your service, it is critical that you understand the
different quota related errors
(for example, OVER_QUERY_LIMIT, User Rate Limit
Exceeded), and set up the proper logic in your application to be able
to respond to such errors when you exceed your quota. Please start by reading
the usage limits FAQ.
For information on the status codes returned by each API, consult the
developer's guide for that API. For example, see the guide to
Directions API status codes.
Understanding and implementing these concepts will greatly reduce the chances
of your application exceeding its allowed quota, being blocked by Google,
and/or breaking.
Perform load testing on your app
Why it's important: Use load testing of your application to ensure it can handle high volumes of requests without exceeding your quotas for the Maps APIs.
While Google Maps Platform can handle very high traffic volumes, testing against live Google services will lead to your application exceeding its allowed quota and potentially being blocked by Google. You're also responsible for usage charges incurred by load testing.
Instead, load testing your application should ensure that your application is able to cope with high volumes of requests without exceeding your quotas for the Maps APIs or being blocked by Google. To safely achieve this, perform load testing against a mock (fake) API—a service that can absorb high amounts of requests—and reply to the requests with valid responses, without involving Google Maps Platform. Example: if your quota for the Geocoding API is 20 QPS (queries per second), load testing your application should ensure that your application can handle 600 QPS without sending more than 20 QPS to the Geocoding API.
If you plan to perform significant load testing, contact Google Support for guidance, and to ensure Google is aware of your planned testing.
