Où gérer votre ID client dans la console Google Cloud ?
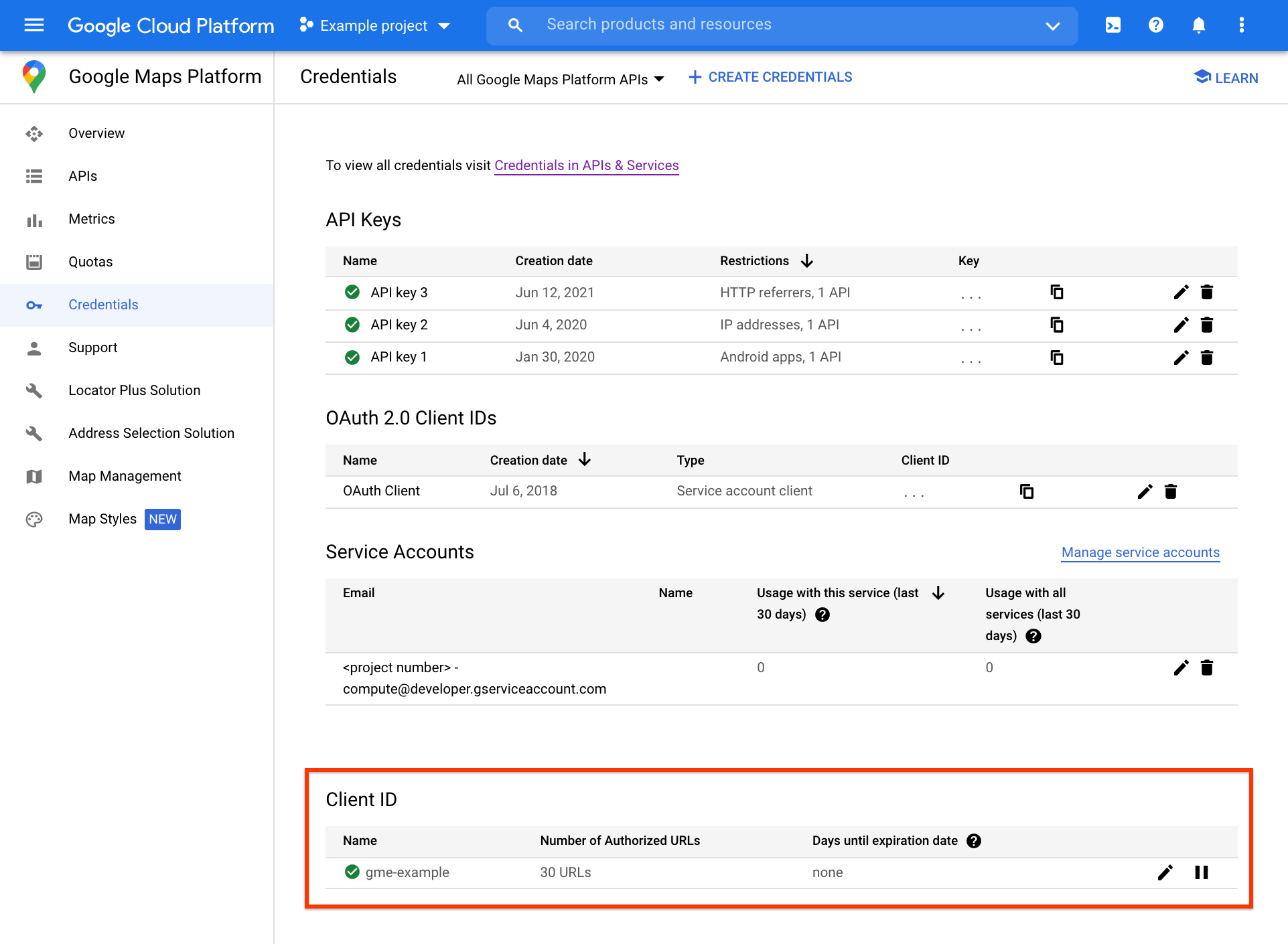
La fonctionnalité de gestion des ID client du forfait Premium est disponible dans la console Cloud, au bas de la page "Identifiants" de Google Maps Platform, dans la section ID client.

Vous pouvez accéder à d'autres tâches de gestion des ID client, y compris la gestion des autorisations pour les URL et des signatures secrètes d'ID client, sur la page ID client distincte. Pour ce faire, cliquez sur l'icône Modifier tout à fait à droite de la section ID client.
Remarque : Il n'est plus possible de s'inscrire au forfait Premium Google Maps Platform, qui n'est plus disponible non plus pour les nouveaux clients.
Assurez-vous que votre équipe dispose des ressources nécessaires
Utilisez la console Google Cloud
Pourquoi est-ce important ? La console Google Cloud contient des informations comme les rapports d'utilisation, les flux d'actualité et des ressources pour les développeurs. Surtout, la console Cloud vous permet d'envoyer des demandes d'assistance à l'équipe d'assistance Google Maps Platform en cas de problèmes techniques lors du développement ou du lancement.
Avant le lancement, activez l'accès à la console Cloud pour tous les développeurs chargés de la maintenance de votre application. En cas de problèmes techniques, cet accès permettra aux membres de votre équipe de contacter l'assistance et à notre équipe d'assistance de s'adresser aux personnes concernées dans votre organisation. Par exemple, l'équipe d'assistance peut avoir besoin de contacter votre organisation si elle détecte un trafic ou un comportement anormal qui risque d'interrompre votre application. Si elle est en mesure de contacter les développeurs concernés, les pannes pourront être évitées.
Abonnez-vous aux groupes de notification par e-mail
Pourquoi est-ce important ? Pour vous tenir au courant des développements et des changements concernant les API Google Maps, nous vous recommandons de vous abonner aux groupes suivants ou à l'un des deux :
- google-maps-platform-notifications : informations techniques sur les API et les services Web Google Maps Platform, notifications d'indisponibilité et annonces de fonctionnalités sur la plate-forme (environ trois à cinq messages par mois).
- google-maps-js-api-v3-notify : nouvelles versions de l'API Maps JavaScript (environ quatre messages par an).
Optimisez votre application
Configurez un pare-feu pour autoriser l'accès aux services Google Maps Platform
Pourquoi est-ce important ? Les services Google Maps Platform utilisent différents domaines, dont certains n'appartiennent pas au domaine *google.com. Si vous vous trouvez derrière un pare-feu restrictif, il est important d'autoriser l'accès aux domaines utilisés par chaque service de l'API Google Maps. En effet, si votre pare-feu n'autorise pas l'accès à ces domaines, les requêtes API échoueront, ce qui peut interrompre vos applications. Consultez la liste complète des domaines utilisés par les API Google Maps.
Nous vous déconseillons de gérer les restrictions du pare-feu par adresse IP, car les adresses IP associées à ces domaines ne sont pas statiques.
Remarque : Les services Google Maps Platform utilisent les ports 80 (http) et 443 (https) pour le trafic entrant et sortant. Ces services nécessitent également des requêtes GET, POST, PUT, DELETE et HEAD. Configurez votre pare-feu de façon à autoriser le trafic sur ces ports et les requêtes, en fonction de l'API et du cas d'utilisation.
Autorisez l'utilisation de vos domaines SSL avec l'API Maps JavaScript
Pourquoi est-ce important ? Lorsque vous utilisez l'API Maps JavaScript avec un domaine SSL, vous devez absolument avoir autorisé vos domaines HTTPS de manière explicite pour que vos requêtes ne soient pas refusées. Notez qu'autoriser http://yourdomain.com n'active pas automatiquement son équivalent SSL, https://yourdomain.com. Consultez la liste de vos domaines autorisés dans la console Cloud en faisant défiler la page jusqu'à la section ID client. Pour résoudre les problèmes liés à l'utilisation d'API côté client avec un domaine SSL, vérifiez au préalable si certains éléments de votre page sont chargés via HTTP. Consultez le guide pour résoudre les problèmes d'autorisation.
Sélectionnez les versions appropriées des API
Pourquoi est-ce important ? Avant de développer votre application, vous devez identifier les versions obsolètes des API. En choisissant d'utiliser les versions non obsolètes des API pour le développement, vous économiserez du temps et de l'argent à terme lorsque les versions obsolètes ne seront plus disponibles.
Plus particulièrement, il est essentiel que vous compreniez le schéma de gestion des versions utilisé par l'API Maps JavaScript. Cela vous évitera d'utiliser, par erreur, une version inadaptée de l'API dans votre environnement.
Par exemple, vous pourrez peut-être utiliser la version expérimentale de l'API dans votre environnement de développement ou de test, mais nous vous déconseillons fortement de l'utiliser dans un environnement de production. Notre contrat de niveau de service ne s'applique qu'aux versions stables de l'API. Vous ne devez donc utiliser que des versions stables dans votre environnement de production.
Consultez le guide des versions de l'API Maps JavaScript.
Choisissez une conception côté client ou côté serveur
Pourquoi est-ce important ? Le choix d'une approche côté client ou côté serveur est une décision d'architecture qui est absolument essentielle pour la stabilité et l'évolutivité de votre application. De manière générale, une approche côté serveur doit être utilisée pour le prétraitement et le post-traitement des enregistrements hors connexion (en dehors de votre application). À l'inverse, une approche côté client doit être utilisée pour les parties de vos applications qui interagissent avec vos utilisateurs (par exemple pour traiter en temps réel les requêtes qu'ils soumettent).
Le déploiement d'une approche côté serveur là où une approche côté client devrait être utilisée est la cause principale de dépassement des quotas et, par conséquent, de l'interruption des applications. Nous vous recommandons vivement de consulter les stratégies de geocoding avant de concevoir ou de lancer des applications qui reposent sur des appels côté serveur.
Optimisez l'utilisation de votre quota
Pourquoi est-ce important ? Comprendre comment votre application utilise le quota (ou les crédits de l'API Google Maps) vous aidera à réduire le montant de votre facture. Par exemple, si vous utilisez l'API Maps JavaScript, votre application consomme des crédits d'API Google Maps pour chaque chargement de carte. Consultez le guide sur les tarifs et limites d'utilisation du forfait Premium.
Gérez l'utilisation du quota des services Web
Avant de lancer votre service, vous devez impérativement comprendre les différentes erreurs liées aux quotas (par exemple, OVER_QUERY_LIMIT et User Rate Limit
Exceeded). Vous devez aussi paramétrer la logique appropriée dans votre application pour pouvoir répondre à de telles erreurs en cas de dépassement de votre quota. Commencez par lire les questions fréquentes sur les limites d'utilisation.
Pour plus d'informations sur les codes d'état affichés par chaque API, consultez le guide du développeur de l'API concernée. Par exemple, reportez-vous au guide Codes d'état de l'API Directions.
Si vous comprenez et appliquez ces concepts, vous réduirez considérablement les risques de dépassement des quotas autorisés, de blocage par Google et/ou d'interruption.
Effectuez des tests de charge de votre application
Pourquoi est-ce important ? Utilisez les tests de charge de votre application pour vous assurer qu'elle peut traiter de gros volumes de requêtes sans dépasser les quotas définis pour les API Google Maps.
Google Maps Platform peut gérer des volumes de trafic très élevés. Par contre, si vous testez votre application en utilisant les services Google en ligne, elle dépassera son quota autorisé et pourra être bloquée par Google. Vous devrez également vous acquitter des frais d'utilisation engendrés par les tests de charge.
Vos tests de charge doivent vous permettre de vérifier que votre application est capable de gérer des volumes de requêtes élevés sans dépasser les quotas définis pour les API Google Maps ni être bloquée par Google. Pour faire un test de charge sans prendre de risque, utilisez une API fictive (un service capable d'absorber un grand nombre de requêtes) et envoyez des réponses valides aux requêtes sans passer par Google Maps Platform. Par exemple, si votre quota pour l'API Geocoding est de 20 RPS (requêtes par seconde), le test de charge de votre application doit garantir qu'elle peut traiter 600 RPS sans envoyer plus de 20 RPS à l'API Geocoding.
Si vous envisagez d'effectuer des tests de charge importants, contactez l'assistance Google pour obtenir de l'aide et pour vous assurer que Google est au courant.
