Ce document présente les exigences applicables aux applications développées avec l'API Street View Static. Notez que l'utilisation de l'API Street View Static est régie par votre contrat avec Google.
Conditions d'utilisation et politique de confidentialité
Si vous développez une application de l'API Street View Static, vous devez rendre disponible les Conditions d'utilisation et les Règles de confidentialité avec votre application, qui doivent respecter les consignes décrites dans votre contrat avec Google:
- Les Conditions d'utilisation et les Règles de confidentialité doivent être accessibles au public.
- Dans les Conditions d'utilisation de votre application, vous devez indiquer explicitement qu'en utilisant celle-ci, les utilisateurs sont soumis aux Conditions d'utilisation de Google.
- Vous devez informer les utilisateurs dans vos Règles de confidentialité que vous utilisez une ou plusieurs API Google Maps et intégrer pour référence les Règles de confidentialité de Google.
L'endroit recommandé pour mettre à disposition vos Conditions d'utilisation et vos Règles de confidentialité dépend de la plate-forme de votre application.
Applications mobiles
Si vous développez une application mobile, nous vous recommandons de fournir un lien vers les Conditions d'utilisation et les Règles de confidentialité sur la page de téléchargement de votre application sur la plate-forme de téléchargement d'applications appropriée et dans le menu des paramètres de l'application.
Applications Web
Si vous développez une application Web, nous vous recommandons de fournir un lien vers les Conditions d'utilisation et les Règles de confidentialité dans le pied de page de votre site Web.
Préchargement, mise en cache ou stockage de contenu
Les applications qui utilisent l'API Street View Static sont soumises aux conditions de votre contrat avec Google. Conformément aux conditions de votre Contrat, vous ne devez pas précharger, indexer, stocker ni mettre en cache du Contenu, sauf dans les conditions limitées stipulées dans les conditions.
Notez que l'identifiant de lieu, utilisé pour identifier un lieu de façon unique, n'est pas soumis aux restrictions de mise en cache. L'ID de lieu est renvoyé dans le champ "place_id" des réponses de l'API Street View Static. Découvrez comment enregistrer, actualiser et gérer les ID de lieu dans le guide des ID de lieu.
Notez que l'identifiant de panorama, utilisé pour identifier de manière unique un panorama Street View, n'est pas soumis à la restriction de mise en cache. Par conséquent, vous pouvez stocker les valeurs d'identifiant de panorama indéfiniment. Les valeurs d'ID de panorama sont renvoyées dans le champ "pano" dans les réponses de l'API Street View Static.
Consignes de style pour l'attribution Google
Vous trouverez ci-dessous les consignes de style pour les attributions Google en CSS et HTML si vous ne pouvez pas utiliser le logo Google téléchargeable.
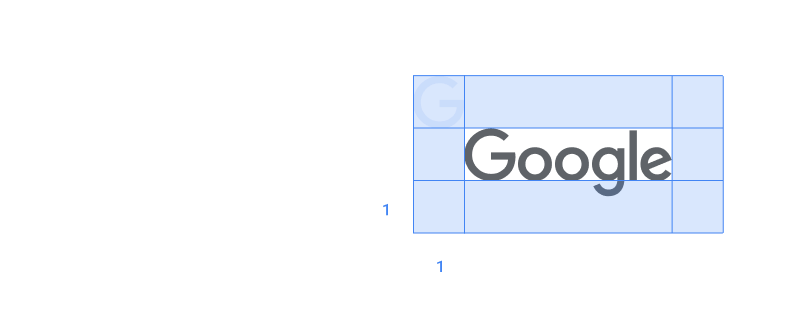
Espace libre
La quantité d'espace libre autour du logo complet doit être supérieure ou égale à la hauteur du "G" de Google.
L'espace entre le texte d'attribution et le logo Google doit être égal à la moitié de la largeur du "G".

Lisibilité
La signature doit toujours être claire, lisible et apparaître dans la bonne variation de couleur pour un arrière-plan donné. Assurez-vous toujours de fournir un contraste suffisant à chaque variante de logo que vous sélectionnez.
Couleur
Utilisez du texte Google Material Gris 700 sur un fond blanc ou clair utilisant une teinte maximale de noir de 0 à 40 %.
#5F6368 RGB 95 99 104 HSL 213 5 39 HSB 213 9 41
Sur les arrière-plans plus sombres, et par-dessus des photos ou des motifs banals, utilisez du texte blanc pour le nom de l'auteur et l'attribution.
#FFFFFF RGB 255 255 255 HSL 0 0 100 HSB 0 0 100
Font
Utilisez la police Roboto.
Exemple de code CSS
Le code CSS suivant, lorsqu'il est appliqué au texte "Google", affiche "Google" avec la police, la couleur et l'espacement appropriés sur un fond blanc ou clair.
font-family: Roboto; font-style: normal; font-weight: 500; font-size: 16px; line-height: 16px; padding: 16px; letter-spacing: 0.0575em; /* 0.69px */ color: #5F6368;

