Служба автозаполнения в Places SDK для iOS возвращает подсказки мест в ответ на поисковые запросы пользователей. По мере того, как пользователь вводит текст, служба автозаполнения возвращает предложения по таким местам, как предприятия, адреса, а также коды и достопримечательности.
Вы можете добавить автозаполнение в свое приложение следующими способами:
- Добавьте элемент управления автозаполнением пользовательского интерфейса , чтобы сэкономить время разработки и обеспечить единообразие взаимодействия с пользователем.
- Получайте прогнозы мест программно , чтобы создать индивидуальный пользовательский интерфейс.
Добавление элемента управления автозаполнением пользовательского интерфейса

Элемент управления пользовательского интерфейса автозаполнения представляет собой диалоговое окно поиска со встроенной функцией автозаполнения. Когда пользователь вводит условия поиска, элемент управления представляет список прогнозируемых мест на выбор. Когда пользователь делает выбор, возвращается экземпляр GMSPlace , который ваше приложение затем может использовать для получения сведений о выбранном месте.
Вы можете добавить элемент управления пользовательского интерфейса автозаполнения в свое приложение следующими способами:
- Добавьте полноэкранный элемент управления
- Добавить контроллер результатов
- Использовать источник данных таблицы
Добавление полноэкранного элемента управления
Используйте полноэкранный элемент управления, если вам нужен модальный контекст, в котором пользовательский интерфейс автозаполнения временно заменяет пользовательский интерфейс вашего приложения, пока пользователь не сделает свой выбор. Эту функциональность предоставляет класс GMSAutocompleteViewController . Когда пользователь выбирает место, ваше приложение получает обратный вызов.
Чтобы добавить полноэкранный элемент управления в приложение:
- Создайте элемент пользовательского интерфейса в своем основном приложении для запуска элемента управления автозаполнением пользовательского интерфейса, например обработчик касания на
UIButton. - Реализуйте протокол
GMSAutocompleteViewControllerDelegateв родительском контроллере представления. - Создайте экземпляр
GMSAutocompleteViewControllerи назначьте родительский контроллер представления в качестве свойства делегата. - Создайте
GMSPlaceField, чтобы определить возвращаемые типы данных о месте. - Добавьте
GMSAutocompleteFilter, чтобы ограничить запрос определенным типом места . - Представьте
GMSAutocompleteViewController, используя[self presentViewController...]. - Обработайте выбор пользователя в методе делегата
didAutocompleteWithPlace. - Отпустите контроллер в методах делегата
didAutocompleteWithPlace,didFailAutocompleteWithErrorиwasCancelled.
В следующем примере демонстрируется один из возможных способов запуска GMSAutocompleteViewController в ответ на нажатие пользователем кнопки.
Быстрый
import UIKit
import GooglePlaces
class ViewController: UIViewController {
override func viewDidLoad() {
makeButton()
}
// Present the Autocomplete view controller when the button is pressed.
@objc func autocompleteClicked(_ sender: UIButton) {
let autocompleteController = GMSAutocompleteViewController()
autocompleteController.delegate = self
// Specify the place data types to return.
let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) |
UInt(GMSPlaceField.placeID.rawValue))!
autocompleteController.placeFields = fields
// Specify a filter.
let filter = GMSAutocompleteFilter()
filter.types = [.address]
autocompleteController.autocompleteFilter = filter
// Display the autocomplete view controller.
present(autocompleteController, animated: true, completion: nil)
}
// Add a button to the view.
func makeButton() {
let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35))
btnLaunchAc.backgroundColor = .blue
btnLaunchAc.setTitle("Launch autocomplete", for: .normal)
btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside)
self.view.addSubview(btnLaunchAc)
}
}
extension ViewController: GMSAutocompleteViewControllerDelegate {
// Handle the user's selection.
func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) {
print("Place name: \(place.name)")
print("Place ID: \(place.placeID)")
print("Place attributions: \(place.attributions)")
dismiss(animated: true, completion: nil)
}
func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) {
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// User canceled the operation.
func wasCancelled(_ viewController: GMSAutocompleteViewController) {
dismiss(animated: true, completion: nil)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}Цель-C
#import "ViewController.h"
@import GooglePlaces;
@interface ViewController () <GMSAutocompleteViewControllerDelegate>
@end
@implementation ViewController {
GMSAutocompleteFilter *_filter;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self makeButton];
}
// Present the autocomplete view controller when the button is pressed.
- (void)autocompleteClicked {
GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init];
acController.delegate = self;
// Specify the place data types to return.
GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID);
acController.placeFields = fields;
// Specify a filter.
_filter = [[GMSAutocompleteFilter alloc] init];
_filter.types = @[ kGMSPlaceTypeBank ];
acController.autocompleteFilter = _filter;
// Display the autocomplete view controller.
[self presentViewController:acController animated:YES completion:nil];
}
// Add a button to the view.
- (void)makeButton{
UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom];
[btnLaunchAc addTarget:self
action:NSSelectorFromString(@"autocompleteClicked") forControlEvents:UIControlEventTouchUpInside];
[btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal];
btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0);
btnLaunchAc.backgroundColor = [UIColor blueColor];
[self.view addSubview:btnLaunchAc];
}
// Handle the user's selection.
- (void)viewController:(GMSAutocompleteViewController *)viewController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place ID %@", place.placeID);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)viewController:(GMSAutocompleteViewController *)viewController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// User canceled the operation.
- (void)wasCancelled:(GMSAutocompleteViewController *)viewController {
[self dismissViewControllerAnimated:YES completion:nil];
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}
@endДобавление контроллера результатов
Используйте контроллер результатов, если вам нужен больший контроль над пользовательским интерфейсом ввода текста. Контроллер результатов динамически переключает видимость списка результатов в зависимости от фокуса пользовательского интерфейса ввода.
Чтобы добавить контроллер результатов в ваше приложение:
- Создайте
GMSAutocompleteResultsViewController. - Реализуйте протокол
GMSAutocompleteResultsViewControllerDelegateв родительском контроллере представления и назначьте родительский контроллер представления в качестве свойства делегата. - Создайте объект
UISearchController, передавGMSAutocompleteResultsViewControllerв качестве аргумента контроллера результатов. - Установите
GMSAutocompleteResultsViewControllerкак свойствоsearchResultsUpdaterUISearchController. - Добавьте
searchBarдляUISearchControllerв пользовательский интерфейс вашего приложения. - Обработайте выбор пользователя в методе делегата
didAutocompleteWithPlace.
Существует несколько способов разместить панель поиска UISearchController в пользовательском интерфейсе вашего приложения:
- Добавьте строку поиска в панель навигации
- Добавьте панель поиска в верхнюю часть представления
- Добавьте панель поиска, используя всплывающие результаты
Добавление строки поиска в панель навигации
В следующем примере кода показано добавление контроллера результатов, добавление searchBar на панель навигации и обработка выбора пользователя:
Быстрый
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
// Put the search bar in the navigation bar.
searchController?.searchBar.sizeToFit()
navigationItem.titleView = searchController?.searchBar
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
// Prevent the navigation bar from being hidden when searching.
searchController?.hidesNavigationBarDuringPresentation = false
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}Цель-C
- (void)viewDidLoad {
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
// Put the search bar in the navigation bar.
[_searchController.searchBar sizeToFit];
self.navigationItem.titleView = _searchController.searchBar;
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
// Prevent the navigation bar from being hidden when searching.
_searchController.hidesNavigationBarDuringPresentation = NO;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
_searchController.active = NO;
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}Добавление панели поиска в верхнюю часть представления
В следующем примере кода показано добавление searchBar в верхнюю часть представления.
Быстрый
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0))
subView.addSubview((searchController?.searchBar)!)
view.addSubview(subView)
searchController?.searchBar.sizeToFit()
searchController?.hidesNavigationBarDuringPresentation = false
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
Цель-C
- (void)viewDidLoad {
[super viewDidLoad];
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)];
[subView addSubview:_searchController.searchBar];
[_searchController.searchBar sizeToFit];
[self.view addSubview:subView];
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
} По умолчанию UISearchController скрывает панель навигации при представлении (это можно отключить). В случаях, когда панель навигации видна и непрозрачна, UISearchController не устанавливает правильное размещение.
Используйте следующий код в качестве обходного пути:
Быстрый
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Цель-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
Добавление панели поиска с использованием всплывающих результатов
В следующем примере кода показано размещение панели поиска в правой части панели навигации и отображение результатов во всплывающем окне.
Быстрый
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
// Add the search bar to the right of the nav bar,
// use a popover to display the results.
// Set an explicit size as we don't want to use the entire nav bar.
searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0))
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!)
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
// Keep the navigation bar visible.
searchController?.hidesNavigationBarDuringPresentation = false
searchController?.modalPresentationStyle = .popover
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
Цель-C
- (void)viewDidLoad {
[super viewDidLoad];
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
// Add the search bar to the right of the nav bar,
// use a popover to display the results.
// Set an explicit size as we don't want to use the entire nav bar.
_searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f);
self.navigationItem.rightBarButtonItem =
[[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar];
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
// Keep the navigation bar visible.
_searchController.hidesNavigationBarDuringPresentation = NO;
_searchController.modalPresentationStyle = UIModalPresentationPopover;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}Использование источника данных таблицы
Если ваше приложение имеет пользовательский текстовый пользовательский интерфейс поиска, вы можете использовать класс GMSAutocompleteTableDataSource для управления табличным представлением, отображающим результаты в контроллере представления.
Чтобы использовать GMSAutocompleteTableDataSource в качестве источника данных и делегата UITableView в контроллере представления:
- Реализуйте протоколы
GMSAutocompleteTableDataSourceDelegateиUISearchBarDelegateв контроллере представления. - Создайте экземпляр
GMSAutocompleteTableDataSourceи назначьте контроллер представления в качестве свойства делегата. - Установите
GMSAutocompleteTableDataSourceв качестве источника данных и свойств делегирования экземпляраUITableViewна контроллере представления. - В обработчике ввода текста для поиска вызовите
sourceTextHasChangedвGMSAutocompleteTableDataSource. - Обработайте выбор пользователя в методе делегата
didAutocompleteWithPlace. - Отпустите контроллер в методах делегата
didAutocompleteWithPlace,didFailAutocompleteWithError,wasCancelled.
В следующем примере кода показано использование класса GMSAutocompleteTableDataSource для управления табличным представлением UIViewController , когда UISearchBar добавляется отдельно.
Быстрый
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import GooglePlaces
import UIKit
class PlaceAutocompleteViewController: UIViewController {
private var tableView: UITableView!
private var tableDataSource: GMSAutocompleteTableDataSource!
override func viewDidLoad() {
super.viewDidLoad()
let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0))
searchBar.delegate = self
view.addSubview(searchBar)
tableDataSource = GMSAutocompleteTableDataSource()
tableDataSource.delegate = self
tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44))
tableView.delegate = tableDataSource
tableView.dataSource = tableDataSource
view.addSubview(tableView)
}
}
extension PlaceAutocompleteViewController: UISearchBarDelegate {
func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) {
// Update the GMSAutocompleteTableDataSource with the search text.
tableDataSource.sourceTextHasChanged(searchText)
}
}
extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate {
func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) {
// Turn the network activity indicator off.
UIApplication.shared.isNetworkActivityIndicatorVisible = false
// Reload table data.
tableView.reloadData()
}
func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) {
// Turn the network activity indicator on.
UIApplication.shared.isNetworkActivityIndicatorVisible = true
// Reload table data.
tableView.reloadData()
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) {
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) {
// Handle the error.
print("Error: \(error.localizedDescription)")
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool {
return true
}
}
Цель-C
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
#import "PlaceAutocompleteViewController.h"
@import GooglePlaces;
@import UIKit;
@interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate>
@end
@implementation PlaceAutocompleteViewController {
UITableView *tableView;
GMSAutocompleteTableDataSource *tableDataSource;
}
- (void)viewDidLoad {
[super viewDidLoad];
UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)];
searchBar.delegate = self;
[self.view addSubview:searchBar];
tableDataSource = [[GMSAutocompleteTableDataSource alloc] init];
tableDataSource.delegate = self;
tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)];
tableView.delegate = tableDataSource;
tableView.dataSource = tableDataSource;
[self.view addSubview:tableView];
}
#pragma mark - GMSAutocompleteTableDataSourceDelegate
- (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource {
// Turn the network activity indicator off.
UIApplication.sharedApplication.networkActivityIndicatorVisible = NO;
// Reload table data.
[tableView reloadData];
}
- (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource {
// Turn the network activity indicator on.
UIApplication.sharedApplication.networkActivityIndicatorVisible = YES;
// Reload table data.
[tableView reloadData];
}
- (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place {
// Do something with the selected place.
NSLog(@"Place name: %@", place.name);
NSLog(@"Place address: %@", place.formattedAddress);
NSLog(@"Place attributions: %@", place.attributions);
}
- (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error {
// Handle the error
NSLog(@"Error %@", error.description);
}
- (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction {
return YES;
}
#pragma mark - UISearchBarDelegate
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText {
// Update the GMSAutocompleteTableDataSource with the search text.
[tableDataSource sourceTextHasChanged:searchText];
}
@end
Настройка цветов текста и фона
Вы можете установить цвета всего текста и фона в элементе управления автозаполнением пользовательского интерфейса, чтобы виджет более точно соответствовал внешнему виду вашего приложения. Существует два способа установки цветов элементов управления пользовательского интерфейса:
- Используя собственный протокол iOS UIAppearance для глобального оформления элементов управления пользовательского интерфейса, где это возможно. Эти настройки применяются ко многим, но не ко всем элементам управления пользовательского интерфейса.
- Используя методы SDK в классах виджетов для установки свойств, которые не поддерживаются протоколом UIAppearance .
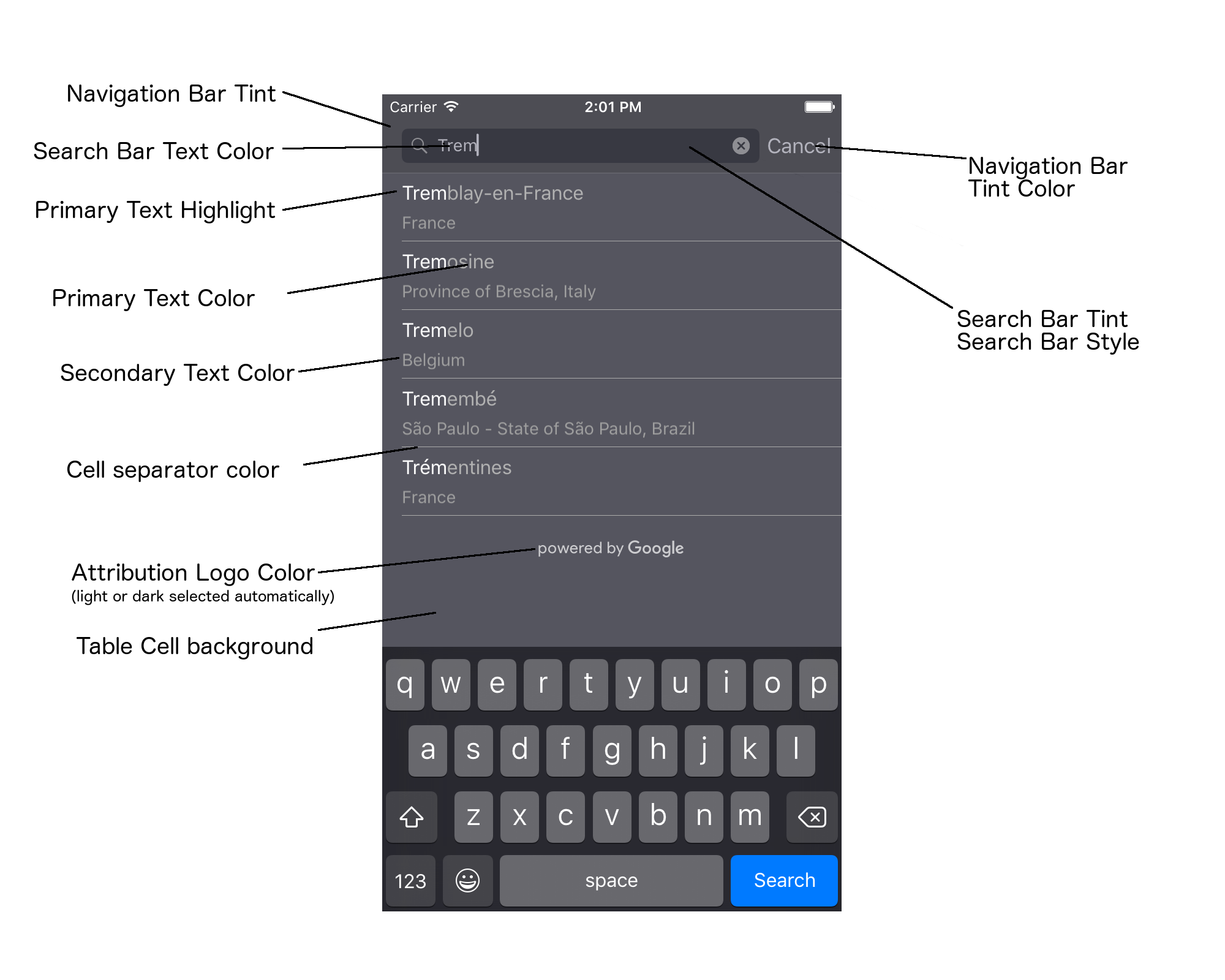
Обычно ваше приложение будет использовать некоторую комбинацию протокола UIAppearance и методов SDK. На следующей диаграмме показано, каким элементам можно стилизовать:

В следующей таблице перечислены все элементы пользовательского интерфейса и указано, как следует стилизовать каждый из них (протокол UIAppearance или метод SDK).
| Элемент пользовательского интерфейса | Метод | Как стилизовать |
|---|---|---|
| Оттенок панели навигации (фон) | Протокол UIAppearance | Вызовите setBarTintColor на прокси-сервере UINavigationBar . |
| Цвет оттенка панели навигации (курсор текста панели поиска и кнопка «Отмена») | Протокол UIAppearance | Вызовите setTintColor на прокси-сервере UINavigationBar . |
| Цвет текста панели поиска | Протокол UIAppearance | Установите NSForegroundColorAttributeName в searchBarTextAttributes . |
| Цвет оттенка панели поиска | Н/Д | Панель поиска полупрозрачна и будет отображаться как затененная версия панели навигации. |
| Цвет текста заполнителя панели поиска (текст поиска по умолчанию) | Протокол пользовательского интерфейса | Установите NSForegroundColorAttributeName в placeholderAttributes . |
| Основной текст (также применяется к тексту ошибки и сообщения) | Метод SDK | Вызов primaryTextColor . |
| Основное выделение текста | Метод SDK | Вызовите primaryTextHighlightColor . |
| Вторичный текст | Метод SDK | Вызовите secondaryTextColor . |
| Текст ошибки и сообщения | Метод SDK | Вызов primaryTextColor . |
| Фон ячейки таблицы | Метод SDK | Вызовите tableCellBackgroundColor . |
| Цвет разделителя ячеек таблицы | Метод SDK | Вызовите tableCellSeparatorColor . |
| Кнопка «Попробовать еще раз» | Метод SDK | Вызовите tintColor . |
| Индикатор активности (спиннер прогресса) | Протокол UIAppearance | Вызовите setColor на прокси-сервере UIActivityIndicatorView . |
| Логотип «Powered by Google», изображение грустного облака | Н/Д | Белый или серый вариант выбирается автоматически в зависимости от контрастности фона. |
| Значки увеличительного стекла и четкого текста в текстовом поле панели поиска | Н/Д | Для стилизации замените изображения по умолчанию изображениями нужного цвета. |
Использование протокола UIAppearance
Вы можете использовать протокол UIAppearance , чтобы получить прокси внешнего вида для данного элемента пользовательского интерфейса, который затем можно использовать для установки цвета элемента пользовательского интерфейса. При внесении изменения затрагиваются все экземпляры данного элемента пользовательского интерфейса. Например, в следующем примере цвет текста классов UITextField глобально изменяется на зеленый, когда они содержатся в UISearchBar :
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil]
setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
Для получения дополнительной информации об определении значений цвета обратитесь к справочнику по классам UIColor .
В следующих фрагментах кода показаны все прокси-команды, которые необходимо использовать для стилизации всего элемента управления полноэкранного автозаполнения пользовательского интерфейса. Добавьте этот код в метод didFinishLaunchingWithOptions в Appdelegate.m:
// Define some colors.
UIColor *darkGray = [UIColor darkGrayColor];
UIColor *lightGray = [UIColor lightGrayColor];
// Navigation bar background.
[[UINavigationBar appearance] setBarTintColor:darkGray];
[[UINavigationBar appearance] setTintColor:lightGray];
// Color of typed text in the search bar.
NSDictionary *searchBarTextAttributes = @{
NSForegroundColorAttributeName: lightGray,
NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]]
};
[UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]]
.defaultTextAttributes = searchBarTextAttributes;
// Color of the placeholder text in the search bar prior to text entry.
NSDictionary *placeholderAttributes = @{
NSForegroundColorAttributeName: lightGray,
NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]]
};
// Color of the default search text.
// NOTE: In a production scenario, "Search" would be a localized string.
NSAttributedString *attributedPlaceholder =
[[NSAttributedString alloc] initWithString:@"Search"
attributes:placeholderAttributes];
[UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]]
.attributedPlaceholder = attributedPlaceholder;
// Color of the in-progress spinner.
[[UIActivityIndicatorView appearance] setColor:lightGray];
// To style the two image icons in the search bar (the magnifying glass
// icon and the 'clear text' icon), replace them with different images.
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"]
forSearchBarIcon:UISearchBarIconClear
state:UIControlStateHighlighted];
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"]
forSearchBarIcon:UISearchBarIconClear
state:UIControlStateNormal];
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"]
forSearchBarIcon:UISearchBarIconSearch
state:UIControlStateNormal];
// Color of selected table cells.
UIView *selectedBackgroundView = [[UIView alloc] init];
selectedBackgroundView.backgroundColor = [UIColor lightGrayColor];
[UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil]
.selectedBackgroundView = selectedBackgroundView;
Настройка свойств стиля управления пользовательским интерфейсом
Подмножество элементов управления пользовательским интерфейсом имеет свойства, на которые не влияет протокол UIAppearance, и поэтому их необходимо задавать напрямую. В следующем примере кода показано определение цветов переднего плана и фона и их применение к экземпляру элемента управления пользовательского интерфейса с именем acController . Добавьте этот код в метод onLaunchClicked в ViewController.m:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
Программное получение прогнозов мест
Вы можете создать собственный пользовательский интерфейс поиска в качестве альтернативы пользовательскому интерфейсу, предоставляемому виджетом автозаполнения. Для этого ваше приложение должно программно получать прогнозы мест. Ваше приложение может получить список предсказанных географических названий и/или адресов одним из следующих способов:
Вызов GMSPlacesClient findAutocompletePredictionsFromQuery:
Чтобы получить список прогнозируемых географических названий и/или адресов, сначала создайте экземпляр GMSPlacesClient , затем вызовите метод GMSPlacesClient findAutocompletePredictionsFromQuery: со следующими параметрами:
- Строка
autocompleteQuery, содержащая текст, введенный пользователем. -
GMSAutocompleteSessionToken, который используется для идентификации каждого отдельного сеанса. Ваше приложение должно передавать один и тот же токен для каждого вызова запроса автозаполнения, а затем передавать этот токен вместе с идентификатором места в последующем вызовеfetchPlacefromPlaceID:для получения сведений о месте для места, выбранного пользователем. -
GMSAutocompleteFilterдля:- Смещение или ограничение результатов определенным регионом.
- Ограничьте результаты определенным типом мест .
- Объект
GMSPlaceLocationBias/Restriction, смещающий результаты в определенную область, заданную границами широты и долготы.
- Метод обратного вызова для обработки возвращаемых прогнозов.
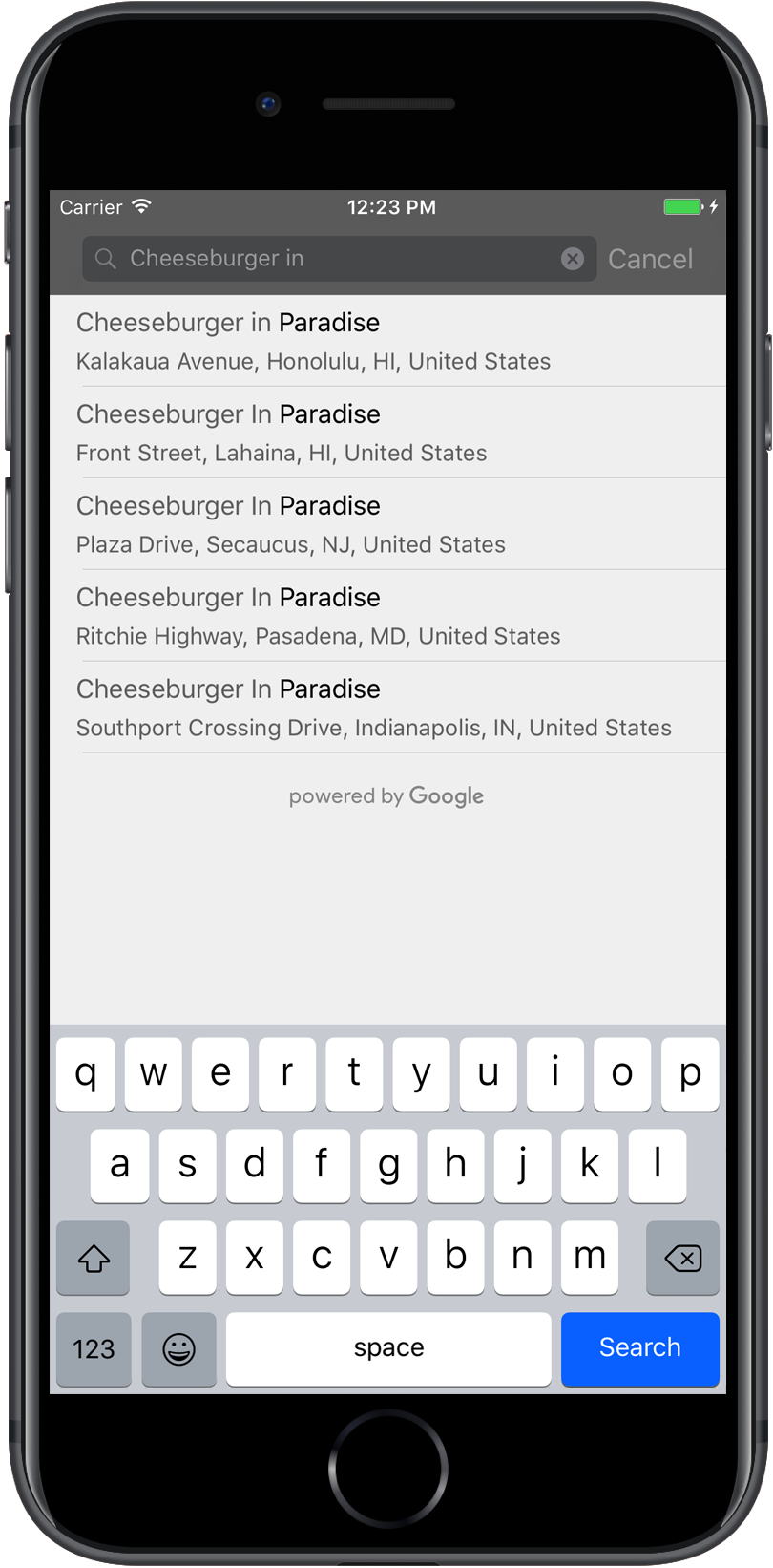
В примерах кода ниже показан вызов findAutocompletePredictionsFromQuery: .
Быстрый
/**
* Create a new session token. Be sure to use the same token for calling
* findAutocompletePredictions, as well as the subsequent place details request.
* This ensures that the user's query and selection are billed as a single session.
*/
let token = GMSAutocompleteSessionToken.init()
// Create a type filter.
let filter = GMSAutocompleteFilter()
filter.types = [.bank]
filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds,
southWestBounds);
placesClient?.findAutocompletePredictions(fromQuery: "cheesebu",
filter: filter,
sessionToken: token,
callback: { (results, error) in
if let error = error {
print("Autocomplete error: \(error)")
return
}
if let results = results {
for result in results {
print("Result \(result.attributedFullText) with placeID \(result.placeID)")
}
}
})
Цель-C
/**
* Create a new session token. Be sure to use the same token for calling
* findAutocompletePredictionsFromQuery:, as well as the subsequent place details request.
* This ensures that the user's query and selection are billed as a single session.
*/
GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init];
// Create a type filter.
GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init];
_filter.types = @[ kGMSPlaceTypeBank ];
[_placesClient findAutocompletePredictionsFromQuery:@"cheesebu"
filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) {
if (error != nil) {
NSLog(@"An error occurred %@", [error localizedDescription]);
return;
}
if (results != nil) {
for (GMSAutocompletePrediction *result in results) {
NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID);
}
}
}]; API вызывает указанный метод обратного вызова, передавая массив объектов GMSAutocompletePrediction .
Каждый объект GMSAutocompletePrediction содержит следующую информацию:
-
attributedFullText— полный текст прогноза в формеNSAttributedString. Например, «Сиднейский оперный театр, Сидней, Новый Южный Уэльс, Австралия». Каждый текстовый диапазон, соответствующий вводу пользователя, имеет атрибутkGMSAutocompleteMatchAttribute. Вы можете использовать этот атрибут, чтобы выделить соответствующий текст в запросе пользователя, например, как показано ниже. -
placeID– идентификатор прогнозируемого места. Идентификатор места — это текстовый идентификатор, который однозначно идентифицирует место. Дополнительную информацию об идентификаторах мест см. в обзоре идентификаторов мест . -
distanceMeters— расстояние по прямой от указанногоoriginдо пункта назначения. Если свойствоoriginне установлено, значение расстояния не будет возвращено.
В следующем примере кода показано, как с помощью enumerateAttribute выделить жирным шрифтом части результата, соответствующие тексту в запросе пользователя:
Быстрый
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize)
let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize)
let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString
bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) {
(value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in
let font = (value == nil) ? regularFont : boldFont
bolded.addAttribute(NSFontAttributeName, value: font, range: range)
}
label.attributedText = bolded
Цель-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]];
UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]];
NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy];
[bolded enumerateAttribute:kGMSAutocompleteMatchAttribute
inRange:NSMakeRange(0, bolded.length)
options:0
usingBlock:^(id value, NSRange range, BOOL *stop) {
UIFont *font = (value == nil) ? regularFont : boldFont;
[bolded addAttribute:NSFontAttributeName value:font range:range];
}];
label.attributedText = bolded;
Использование сборщика
Если вы хотите создать свой собственный элемент управления автозаполнением с нуля, вы можете использовать GMSAutocompleteFetcher , который обертывает метод autocompleteQuery в GMSPlacesClient . Сборщик ограничивает запросы, возвращая только результаты для последнего введенного текста поиска. Он не предоставляет элементов пользовательского интерфейса.
Чтобы реализовать GMSAutocompleteFetcher , выполните следующие шаги:
- Реализуйте протокол
GMSAutocompleteFetcherDelegate. - Создайте объект
GMSAutocompleteFetcher. - Вызовите
sourceTextHasChangedв сборщике по мере ввода пользователем. - Обрабатывайте прогнозы и ошибки с помощью методов протокола
didAutcompleteWithPredictionsиdidFailAutocompleteWithError.
В следующем примере кода показано использование средства выборки для сбора вводимых пользователем данных и отображения совпадений мест в текстовом представлении. Функционал по выбору места опущен. FetcherSampleViewController является производным от UIViewController в FetcherSampleViewController.h.
Быстрый
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var textField: UITextField?
var resultText: UITextView?
var fetcher: GMSAutocompleteFetcher?
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
edgesForExtendedLayout = []
// Set bounds to inner-west Sydney Australia.
let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366,
longitude: 151.134002)
let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725,
longitude: 151.200349)
// Set up the autocomplete filter.
let filter = GMSAutocompleteFilter()
filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner)
// Create a new session token.
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
// Create the fetcher.
fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter)
fetcher?.delegate = self
fetcher?.provide(token)
textField = UITextField(frame: CGRect(x: 5.0, y: 10.0,
width: view.bounds.size.width - 5.0,
height: 64.0))
textField?.autoresizingMask = .flexibleWidth
textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)),
for: .editingChanged)
let placeholder = NSAttributedString(string: "Type a query...")
textField?.attributedPlaceholder = placeholder
resultText = UITextView(frame: CGRect(x: 0, y: 65.0,
width: view.bounds.size.width,
height: view.bounds.size.height - 65.0))
resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0)
resultText?.text = "No Results"
resultText?.isEditable = false
self.view.addSubview(textField!)
self.view.addSubview(resultText!)
}
@objc func textFieldDidChange(textField: UITextField) {
fetcher?.sourceTextHasChanged(textField.text!)
}
}
extension ViewController: GMSAutocompleteFetcherDelegate {
func didAutocomplete(with predictions: [GMSAutocompletePrediction]) {
let resultsStr = NSMutableString()
for prediction in predictions {
resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText)
resultsStr.appendFormat("Place ID: %@\n", prediction.placeID)
}
resultText?.text = resultsStr as String
}
func didFailAutocompleteWithError(_ error: Error) {
resultText?.text = error.localizedDescription
}
}Цель-C
#import "FetcherSampleViewController.h"
#import <GooglePlaces/GooglePlaces.h>
#import <GoogleMapsBase/GoogleMapsBase.h>
@interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate>
@end
@implementation FetcherSampleViewController {
UITextField *_textField;
UITextView *_resultText;
GMSAutocompleteFetcher* _fetcher;
}
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.edgesForExtendedLayout = UIRectEdgeNone;
// Set bounds to inner-west Sydney Australia.
CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002);
CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349);
GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init];
autocompleteFilter.locationRestriction =
GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner);
// Create the fetcher.
_fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil
filter:filter];
_fetcher.delegate = self;
// Set up the UITextField and UITextView.
_textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f,
0,
self.view.bounds.size.width - 5.0f,
44.0f)];
_textField.autoresizingMask = UIViewAutoresizingFlexibleWidth;
[_textField addTarget:self
action:@selector(textFieldDidChange:)
forControlEvents:UIControlEventEditingChanged];
_resultText =[[UITextView alloc] initWithFrame:CGRectMake(0,
45.0f,
self.view.bounds.size.width,
self.view.bounds.size.height - 45.0f)];
_resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f];
_resultText.text = @"No Results";
_resultText.editable = NO;
[self.view addSubview:_textField];
[self.view addSubview:_resultText];
}
- (void)textFieldDidChange:(UITextField *)textField {
NSLog(@"%@", textField.text);
[_fetcher sourceTextHasChanged:textField.text];
}
#pragma mark - GMSAutocompleteFetcherDelegate
- (void)didAutocompleteWithPredictions:(NSArray *)predictions {
NSMutableString *resultsStr = [NSMutableString string];
for (GMSAutocompletePrediction *prediction in predictions) {
[resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]];
}
_resultText.text = resultsStr;
}
- (void)didFailAutocompleteWithError:(NSError *)error {
_resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription];
}
@endТокены сеанса
Токены сеанса группируют этапы запроса и выбора пользовательского поиска с автозаполнением в отдельный сеанс для целей выставления счетов. Сеанс начинается, когда пользователь начинает вводить запрос, и завершается, когда он выбирает место. В каждом сеансе может быть несколько запросов, за которыми следует выбор одного места. После завершения сеанса токен больше не действителен; ваше приложение должно генерировать новый токен для каждого сеанса. Мы рекомендуем использовать токены сеанса для всех сеансов программного автозаполнения (когда вы используете полноэкранный контроллер или контроллер результатов, API позаботится об этом автоматически).
Places SDK для iOS использует GMSAutocompleteSessionToken для идентификации каждого сеанса. Ваше приложение должно передавать новый токен сеанса при начале каждого нового сеанса, а затем передавать этот же токен вместе с идентификатором места при последующем вызове fetchPlacefromPlaceID: для получения сведений о месте для места, выбранного пользователем.
Узнайте больше о токенах сеанса .
Используйте следующий код для создания нового токена сеанса:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
Ограничения использования
- На использование метода
GMSPlacesClient findAutocompletePredictionsFromQueryраспространяются ограничения многоуровневых запросов. См. документацию по ограничениям использования .
Отображение атрибуции в вашем приложении
- Если ваше приложение использует службу автозаполнения программно, ваш пользовательский интерфейс должен либо отображать атрибут «Powered by Google», либо отображаться на карте под брендом Google.
- Если ваше приложение использует элемент управления пользовательского интерфейса автозаполнения, никаких дополнительных действий не требуется (требуемая атрибуция отображается по умолчанию).
- Если вы получаете и отображаете дополнительную информацию о месте после получения места по идентификатору , вам также необходимо отображать сторонние атрибуции.
Более подробную информацию смотрите в документации по атрибуции .
Управление индикатором сетевой активности
Чтобы управлять индикатором сетевой активности в строке состояния приложений, необходимо реализовать соответствующие дополнительные методы делегата для используемого класса автозаполнения и самостоятельно включать и выключать индикатор сети.
- Для
GMSAutocompleteViewControllerнеобходимо реализовать методы делегатаdidRequestAutocompletePredictions:иdidUpdateAutocompletePredictions:. - Для
GMSAutocompleteResultsViewControllerнеобходимо реализовать методы делегатаdidRequestAutocompletePredictionsForResultsController:иdidUpdateAutocompletePredictionsForResultsController:. - Для
GMSAutocompleteTableDataSourceнеобходимо реализовать методы делегатаdidRequestAutocompletePredictionsForTableDataSource:иdidUpdateAutocompletePredictionsForTableDataSource:.
При реализации этих методов и установке для параметра [UIApplication sharedApplication].networkActivityIndicatorVisible значений YES и NO соответственно строка состояния будет правильно соответствовать пользовательскому интерфейсу автозаполнения.
Ограничить результаты автозаполнения
Вы можете настроить элемент управления автозаполнением пользовательского интерфейса, чтобы ограничить результаты определенным географическим регионом и/или отфильтровать результаты по одному или нескольким типам мест или по определенной стране или странам. Чтобы ограничить результаты, вы можете сделать следующее:
- Чтобы отдать предпочтение (смещению) результатам в пределах определенного региона, установите
locationBiasвGMSAutocompleteFilter(некоторые результаты из-за пределов определенного региона все равно могут быть возвращены). Если также установленоlocationRestriction,locationBiasбудет игнорироваться. Чтобы отображать (ограничивать) результаты только в пределах определенного региона, установите
locationRestrictionдляGMSAutocompleteFilter(будут возвращены только результаты в пределах определенного региона).- Примечание. Это ограничение применяется только ко всем маршрутам. Синтетические результаты, расположенные за пределами прямоугольных границ, могут быть возвращены на основе маршрута, который перекрывается с ограничением местоположения.
Чтобы возвращать только результаты, соответствующие определенному типу места, установите
typesвGMSAutocompleteFilter(например, указание TypeFilter.ADDRESS приведет к тому, что виджет будет возвращать только результаты с точным адресом).Чтобы возвращать результаты только в пределах пяти указанных стран, укажите
countriesвGMSAutocompleteFilter.
Смещение результатов в конкретный регион
Чтобы отдать предпочтение (смещению) результатам в пределах определенного региона, установите locationBias в GMSAutocompleteFilter , как показано здесь:
northEast = CLLocationCoordinate2DMake(39.0, -95.0);
southWest = CLLocationCoordinate2DMake(37.5, -100.0);
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.locationBias = GMSPlaceRectangularLocationOption(northEast, southWest);
Ограничить результаты определенным регионом
Чтобы показывать (ограничивать) результаты только в пределах определенного региона, установите locationRestriction для GMSAutocompleteFilter , как показано здесь:
northEast = CLLocationCoordinate2DMake(39.0, -95.0);
southWest = CLLocationCoordinate2DMake(37.5, -100.0);
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.locationRestriction = GMSPlaceRectangularLocationOption(northEast, southWest);
Фильтровать результаты по стране
Чтобы отфильтровать результаты в пределах пяти указанных стран, укажите countries в GMSAutocompleteFilter , как показано здесь:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
Фильтрация результатов по типу места или коллекции типов
Ограничьте результаты определенным типом или коллекцией типов, установив свойство types GMSAutoCompleteFilter . Используйте это свойство, чтобы указать фильтры, перечисленные в таблицах 1, 2 и 3 для типов мест . Если ничего не указано, возвращаются все типы.
Чтобы указать тип или фильтр коллекции типов:
Используйте свойство
types, чтобы указать до пяти значений типа из Таблицы 1 и Таблицы 2, показанных в Типах мест . Значения типа определяются константами вGMSPlaceType.Используйте свойство
types, чтобы указать коллекцию типов из таблицы 3, показанной в разделе «Типы мест» . Значения коллекции типов определяются константами вGMSPlaceType.В запросе допускается только один тип из Таблицы 3. Если вы укажете значение из таблицы 3, вы не сможете указать значение из таблицы 1 или таблицы 2. Если вы это сделаете, то произойдет ошибка.
Например, чтобы возвращать только результаты, соответствующие определенному типу места, установите types в GMSAutocompleteFilter . В следующем примере показана настройка фильтра для возврата только результатов с точным адресом:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
Оптимизация автозаполнения мест
В этом разделе описаны рекомендации, которые помогут вам максимально эффективно использовать службу автозаполнения мест.
Вот некоторые общие рекомендации:
- Самый быстрый способ разработать работающий пользовательский интерфейс — использовать виджет автозаполнения API JavaScript Карт, виджет автозаполнения Places SDK для Android или элемент управления пользовательского интерфейса Places SDK для автозаполнения iOS.
- С самого начала выработайте понимание основных полей данных автозаполнения места.
- Поля смещения местоположения и ограничения местоположения не являются обязательными, но могут оказать существенное влияние на производительность автозаполнения.
- Используйте обработку ошибок, чтобы обеспечить корректное ухудшение качества вашего приложения, если API возвращает ошибку.
- Убедитесь, что ваше приложение обрабатывает ситуации, когда выбор отсутствует, и предлагает пользователям возможность продолжить.
Лучшие практики оптимизации затрат
Базовая оптимизация затрат
Чтобы оптимизировать затраты на использование службы автозаполнения мест, используйте маски полей в виджетах «Сведения о месте» и «Автозаполнение места», чтобы возвращать только те поля данных о местах, которые вам нужны.
Расширенная оптимизация затрат
Рассмотрите возможность программной реализации автозаполнения мест, чтобы получить доступ к ценам за запрос и запросить результаты API геокодирования о выбранном месте вместо сведений о месте. Цена за запрос в сочетании с API геокодирования является более рентабельной, чем цена за сеанс (на основе сеанса), если выполняются оба следующих условия:
- Если вам нужна только широта/долгота или адрес выбранного пользователем места, API геокодирования предоставляет эту информацию менее чем за вызов Place Details.
- Если пользователи выбирают прогноз автозаполнения в среднем из четырех запросов прогнозов автозаполнения или меньше, цена за запрос может быть более рентабельной, чем цена за сеанс.
Требуется ли вашему приложению какая-либо информация, кроме адреса и широты/долготы выбранного прогноза?
Да, нужно больше подробностей
Используйте автозаполнение мест на основе сеанса с подробными сведениями о месте.
Поскольку вашему приложению требуются сведения о месте, такие как название места, статус компании или часы работы, ваша реализация автозаполнения места должна использовать токен сеанса ( программно или встроенный в виджеты JavaScript , Android или iOS ) общей стоимостью 0,017 доллара США за штуку. сеанс плюс соответствующие SKU данных о местах в зависимости от того, какие поля данных о местах вы запрашиваете. 1
Реализация виджета
Управление сеансами автоматически встроено в виджеты JavaScript , Android или iOS . Сюда входят как запросы автозаполнения места, так и запрос сведений о месте для выбранного прогноза. Обязательно укажите параметр fields , чтобы гарантировать, что вы запрашиваете только те поля данных о месте, которые вам нужны.
Программная реализация
Используйте токен сеанса с запросами автозаполнения мест. При запросе сведений о месте для выбранного прогноза укажите следующие параметры:
- Идентификатор места из ответа автозаполнения места.
- Токен сеанса, используемый в запросе автозаполнения места.
- Параметр
fields, указывающий нужные вам поля данных о месте.
Нет, нужен только адрес и местоположение
API геокодирования может быть более экономичным вариантом, чем сведения о месте для вашего приложения, в зависимости от производительности использования автозаполнения мест. Эффективность автозаполнения каждого приложения зависит от того, что вводят пользователи, где используется приложение и реализованы ли передовые методы оптимизации производительности .
Чтобы ответить на следующий вопрос, проанализируйте, сколько символов в среднем вводит пользователь, прежде чем выбирать подсказку автозаполнения места в своем приложении.
Выбирают ли ваши пользователи подсказку автозаполнения места в среднем за четыре или меньше запросов?
Да
Реализуйте автозаполнение мест программно без токенов сеанса и вызовите API геокодирования для прогнозирования выбранного места.
API геокодирования предоставляет адреса и координаты широты и долготы за 0,005 доллара США за запрос. Выполнение четырех запросов автозаполнения места — по запросу стоит 0,01132 доллара США, поэтому общая стоимость четырех запросов плюс вызов API геокодирования для прогнозирования выбранного места составит 0,01632 доллара США, что меньше, чем цена автозаполнения за сеанс, составляющая 0,017 доллара США за сеанс. 1
Рассмотрите возможность использования лучших практик повышения производительности , чтобы помочь пользователям получить нужный им прогноз, используя еще меньше символов.
Нет
Используйте автозаполнение мест на основе сеанса с подробными сведениями о месте.
Поскольку среднее количество запросов, которые вы ожидаете сделать до того, как пользователь выберет прогноз автозаполнения места, превышает стоимость цены за сеанс, ваша реализация автозаполнения места должна использовать токен сеанса как для запросов автозаполнения места, так и для соответствующего запроса сведений о месте для Общая стоимость 0,017 доллара США за сеанс . 1
Реализация виджета
Управление сеансами автоматически встроено в виджеты JavaScript , Android или iOS . Сюда входят как запросы автозаполнения места, так и запрос сведений о месте для выбранного прогноза. Обязательно укажите параметр fields , чтобы гарантировать, что вы запрашиваете только поля базовых данных .
Программная реализация
Используйте токен сеанса с запросами автозаполнения мест. При запросе сведений о месте для выбранного прогноза укажите следующие параметры:
- Идентификатор места из ответа автозаполнения места.
- Токен сеанса, используемый в запросе автозаполнения места.
- Параметр
fields, определяющий поля базовых данных , такие как адрес и геометрия.
Рассмотрите возможность задержки запросов автозаполнения мест.
Вы можете использовать такие стратегии, как задержка запроса Place Autocomplete до тех пор, пока пользователь не введет первые три или четыре символа, чтобы ваше приложение делало меньше запросов. Например, выполнение запросов автозаполнения места для каждого символа после того, как пользователь ввел третий символ, означает, что если пользователь вводит семь символов, а затем выбирает прогноз, для которого вы делаете один запрос API геокодирования, общая стоимость составит 0,01632 доллара США (4 * 0,00283 доллара США). За запрос + 0,005 доллара США за геокодирование). 1
Если из-за задержки запросов средний программный запрос может стать ниже четырех, вы можете следовать рекомендациям по эффективной реализации автозаполнения мест с использованием API геокодирования . Обратите внимание, что задержка запросов может восприниматься пользователем как задержка, который ожидает увидеть прогнозы при каждом новом нажатии клавиши.
Рассмотрите возможность использования рекомендаций по повышению производительности , чтобы помочь пользователям получить прогноз, который они ищут, с помощью меньшего количества символов.
Стоимость указана здесь в долларах США. Полную информацию о ценах можно найти на странице оплаты платформы Google Maps .
Рекомендации по повышению производительности
В следующих рекомендациях описаны способы оптимизации производительности автозаполнения мест:
- Добавьте ограничения по странам, смещение местоположения и (для программных реализаций) языковые предпочтения в реализацию автозаполнения мест. Языковые настройки не требуются для виджетов, поскольку они выбирают языковые настройки из браузера или мобильного устройства пользователя.
- Если автозаполнение места сопровождается картой, вы можете смещать местоположение в зависимости от области просмотра карты.
- В ситуациях, когда пользователь не выбирает один из прогнозов автозаполнения (обычно потому, что ни один из этих прогнозов не является желаемым адресом результата), вы можете повторно использовать исходный пользовательский ввод, чтобы попытаться получить более релевантные результаты:
- Если вы ожидаете, что пользователь введет только адресную информацию, повторно используйте исходный пользовательский ввод при вызове API геокодирования .
- Если вы ожидаете, что пользователь будет вводить запросы для определенного места по имени или адресу, используйте запрос Find Place . Если результаты ожидаются только в определенном регионе, используйте смещение местоположения .
- Пользователи, вводящие адреса помещений в странах, где поддержка автозаполнения мест для адресов помещений неполная, например Чехия, Эстония и Литва. Например, чешский адрес «Stroupežnického 3191/17, Praha» дает частичный прогноз при автозаполнении места.
- Пользователи вводят адреса с префиксами сегментов дорог, например «23-30 29th St, Queens» в Нью-Йорке или «47-380 Kamehameha Hwy, Kaneohe» на острове Кауаи на Гавайях.
Поиск неисправностей
Хотя могут возникнуть самые разные ошибки, большинство ошибок, которые могут возникнуть в вашем приложении, обычно вызваны ошибками конфигурации (например, был использован неправильный ключ API или ключ API был настроен неправильно) или ошибками квот ( ваше приложение превысило свою квоту). Дополнительную информацию о квотах см. в разделе «Ограничения использования» .
Ошибки, возникающие при использовании элементов управления автозаполнением, возвращаются в методе didFailAutocompleteWithError() различных протоколов делегирования. Свойству code предоставленного объекта NSError присвоено одно из значений перечисления GMSPlacesErrorCode .

