باستخدام حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لنظام التشغيل iOS، يمكنك تغيير طريقة عرض الخريطة للمستخدم عن طريق تغيير كاميرا الخريطة.
باستخدام حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لنظام التشغيل iOS، يمكن للمستخدمين إمالة الخرائط وتدويرها لتعديلها في اتجاه مفيد لسياقهم. في أي مستوى من التكبير/التصغير، يمكن للمستخدمين تحريك الخريطة أو تغيير منظورها بوقت استجابة بسيط جدًا.
لا تؤدي التغييرات التي يتم إجراؤها على الكاميرا إلى تغيير العلامات أو الخطوط المتعددة أو الرسومات الأخرى التي أضفتها، إلا أنه قد تحتاج إلى تغيير هذه الإضافات لتلائم العرض الجديد بشكل أفضل.
عرض الخريطة
تستخدم حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لنظام التشغيل iOS إسقاط Mercator لتمثيل سطح العالم (كرة كروية) على شاشة جهازك (مستوى مسطّح).
موضع الكاميرا
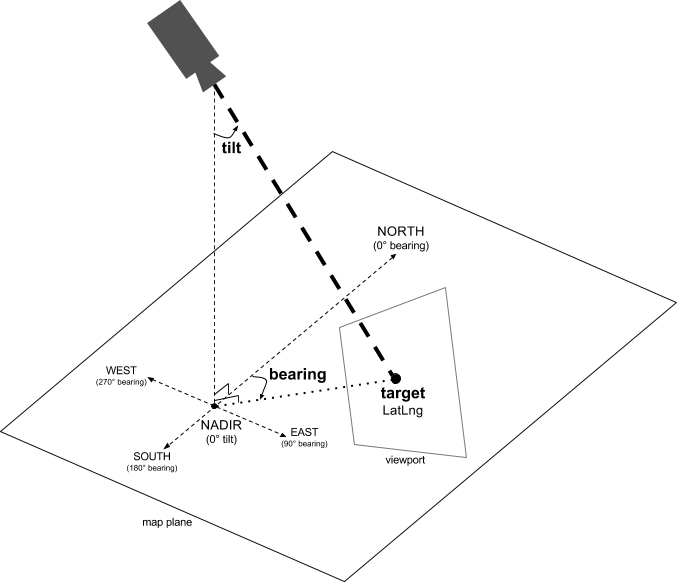
تم تصميم عرض الخريطة على شكل كاميرا تنظر للأسفل على سطح مستوٍ. يتم تحديد موضع الكاميرا (وبالتالي عرض الخريطة) من خلال السمات التالية: الاستهداف (موقع خط العرض/خط الطول) والاتجاه والإمالة وتكبير/تصغير.

الاستهداف (الموقع الجغرافي)
هدف الكاميرا هو موقع مركز الخريطة، المحدد كإحداثيات خطوط الطول والعرض.
يمكن أن يتراوح خط العرض بين -85 و85 درجة، بشكل شامل. سيتم تثبيت القيم الموجودة أعلى أو أسفل هذا النطاق بأقرب قيمة داخل هذا النطاق. على سبيل المثال، سيؤدي تحديد خط عرض 100 إلى ضبط القيمة على 85. يتراوح خط الطول بين -180 و180 درجة، بشكل شامل. سيتم التفاف القيم التي أعلى أو أسفل هذا النطاق بحيث تقع ضمن النطاق (-180، 180). على سبيل المثال، سيتم التفاف 480 و840 و1200 جميعًا إلى 120 درجة.الاتجاه (الاتجاه)
يحدد اتجاه الكاميرا اتجاه البوصلة، بقياس الدرجات من الشمال الحقيقي، بما يقابل الحافة العلوية من الخريطة. إذا رسمت خطًا رأسيًا من مركز الخريطة إلى الحافة العلوية من الخريطة، فإن المحمل يتجاوب مع اتجاه الكاميرا (بالدرجات) بالنسبة إلى الشمال الحقيقي.
يعني الاتجاه 0 أن أعلى الخريطة تشير إلى الشمال الحقيقي. تعني قيمة الانحراف 90 أن أعلى نقاط الخريطة باتجاه الشرق (90 درجة على البوصلة). تعني القيمة 180 أعلى نقاط الخريطة باتجاه الجنوب.
تتيح لك واجهة برمجة تطبيقات الخرائط تغيير اتجاه الخريطة. على سبيل المثال، غالبًا ما يقوم شخص ما يقود سيارة بتحويل خارطة الطريق لمحاذاة اتجاه سفره، بينما يقوم المتجولون الذين يستخدمون الخريطة والبوصلة عادةً بتوجيه الخريطة بحيث يشير الخط الرأسي إلى الشمال.
الإمالة (زاوية العرض)
تحدّد هذه الإمالة موضع الكاميرا على قوس فوق موضع مركز الخريطة مباشرةً، حيث يتم قياسه بالدرجات من القدم (الاتجاه الذي يشير إلى أسفل الكاميرا مباشرةً). وتتجاوب القيمة 0 مع الكاميرا الموجهة لأسفل بشكل مستقيم. تتوافق القيم الأكبر من 0 مع الكاميرا التي يتم تمريرها نحو الأفق بالعدد المحدد من الدرجات. عندما تقوم بتغيير زاوية العرض، تظهر الخريطة في المنظور، مع ظهور العناصر البعيدة أصغر، والميزات القريبة تظهر أكبر. توضح الصور التوضيحية التالية ذلك.
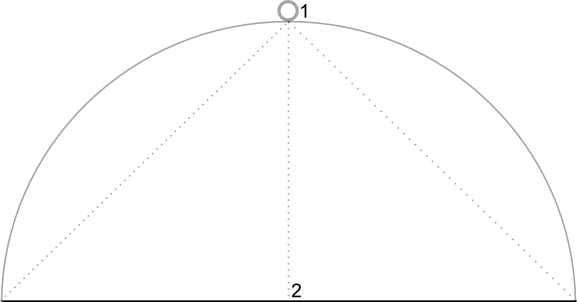
في الصور أدناه، تكون زاوية العرض 0 درجة. تعرض الصورة الأولى مخططًا بيانيًا لهذا، إذ يمثّل الموضع 1 موضع الكاميرا، والموضع 2 هو موضع الخريطة الحالي. يتم عرض الخريطة الناتجة تحتها.

|

|
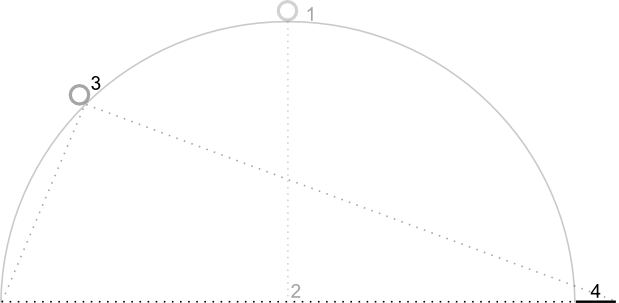
في الصور أدناه، تبلغ زاوية العرض 45 درجة. لاحِظ أنّ الكاميرا تتحرك في منتصف قوس بين رأسَين مستقيمَين (0 درجة) والأرض (90 درجة)، في الموضع 3. لا تزال الكاميرا تشير إلى النقطة المركزية للخريطة، ولكن يمكن الآن رؤية المنطقة التي يمثّلها الخط في الموضع 4.

|

|
لا تزال الخريطة في لقطة الشاشة هذه متمركزة عند النقطة نفسها كما في الخريطة الأصلية، ولكن ظهرت المزيد من الميزات في الجزء العلوي من الخريطة. كلما زادت الزاوية التي تتجاوز 45 درجة، تظهر العناصر الموجودة بين الكاميرا وموضع الخريطة أكبر نسبيًا، بينما تظهر العناصر خارج موضع الخريطة أصغر نسبيًا، ما يؤدي إلى تأثير ثلاثي الأبعاد.
Zoom
يحدد مستوى التكبير/التصغير للكاميرا نطاق الخريطة. عند مستويات التكبير الأكبر، يمكن رؤية مزيد من التفاصيل على الشاشة، بينما في مستويات التكبير الأصغر حجمًا يمكن رؤية جزء أكبر من العالم على الشاشة. في مستوى التكبير/التصغير 0، يكون مقياس الخريطة بحيث يبلغ عرض العالم بأكمله 256 نقطة تقريبًا.
تؤدي زيادة مستوى التكبير/التصغير بمقدار 1 إلى مضاعفة عرض العالم على الشاشة. وبالتالي، عند مستوى التكبير/التصغير N، يبلغ عرض العالم حوالي 256 * 2N نقطة. على سبيل المثال، عند مستوى التكبير/التصغير 2، يكون عرض العالم بأكمله حوالي 1024 نقطة.
لا يلزم أن يكون مستوى التكبير/التصغير عددًا صحيحًا. يعتمد نطاق مستويات التكبير/التصغير التي تسمح بها الخريطة على عدد من العوامل، بما في ذلك الهدف ونوع الخريطة وحجم الشاشة. سيتم تحويل أي رقم خارج النطاق إلى أقرب قيمة صالحة تالية، والتي قد تكون إما الحد الأدنى لمستوى التكبير أو الحد الأقصى لمستوى التكبير. توضح القائمة التالية المستوى التقريبي للتفاصيل التي يمكنك توقع رؤيتها في كل مستوى من مستويات التكبير:
- 1: العالم
- 5: اليابسة/القارة
- 10: المدينة
- 15: الشوارع
- 20: المباني

|

|

|
ضبط الوضع الأولي للكاميرا
يمكنك ضبط الموضع الأولي للكاميرا باستخدام عنصر
GMSCameraPosition
الذي يتيح لك ضبط خط العرض وخط الطول للهدف مع
الاتجاه والإمالة والتكبير/التصغير.
لضبط الموضع الأولي للكاميرا، أنشِئ عنصر GMSMapViewOptions واضبط السمة camera على GMSCameraPosition. بعد ذلك، مرِّر خياراتك إلى
أداة إنشاء العناصر السهلة
GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init];
options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683
longitude:151.2086
zoom:16];
GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
يمكنك أيضًا إنشاء كائن GMSMapView باستخدام طريقة init التلقائية UIView. في هذه الحالة، يبدأ موضع الكاميرا من الموقع التلقائي ويمكنك تغييره بعد إنشاء الفيديو.
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
تغيير موضع الكاميرا
يمكنك تغيير موضع الكاميرا آليًا لضبط الموقع والاتجاه والإمالة والتكبير/التصغير. مع أنّ GMSMapView يوفّر عدة طُرق يمكنك
استخدامها لتغيير موضع الكاميرا، أنت تستخدم عادةً GMSCameraPosition أو
GMSCameraUpdate:
يحتوي
GMSCameraPositionعلى السمات والطرق التي تستخدمها لتغيير كل مَعلمة لموضع الكاميرا: الهدف، والاتجاه، والإمالة، والتكبير/التصغير.GMSCameraUpdateتتيح لك هذه الخدمة تغيير الهدف والاتجاهات والإمالة والتكبير/التصغير، وتتضمّن أيضًا طرقًا إضافية لتسهيل التنقل، والتكبير أو التصغير المتقدّم، وتوسيط الكاميرا ضمن حدود محدّدة مسبقًا والمزيد.
عند تحريك الكاميرا، يمكنك اختيار "تثبيت" الكاميرا على الوضع الجديد، مما يعني عدم وجود رسوم متحركة أو إضافة تأثيرات حركية إلى الحركة. على سبيل المثال، إذا قمت بتحريك تغيير في الموقع المستهدف للكاميرا، يتم تحريك الصورة المتحركة من الموقع السابق إلى الموقع الجديد.
وتتداخل الصورة المتحركة بين سمات الكاميرا الحالية وسمات الكاميرا الجديدة. ويمكنك التحكم في مدة تشغيل الصور المتحركة باستخدام ميزة Core Animation.
استخدام GMSCameraPosition
لتغيير الكاميرا باستخدام GMSCameraPosition، يمكنك إنشاء كائن جديد أو نسخ عنصر حالي ثم ضبطه على الكائن GMSMapView. استخدِم الكائن GMSCameraPosition لنقل الكاميرا إلى
الموقع الجديد مع صورة متحركة أو بدونها.
استخدِم عنصر GMSCameraPosition لضبط خصائص الكاميرا، مثل
خط العرض وخط الطول والتكبير/التصغير وزاوية الاتّجاه وزاوية العرض. ويمكنك بعد ذلك استخدام ذلك الكائن
لضبط السمة camera في GMSMapView.
Swift
let fancy = GMSCameraPosition(
latitude: -33,
longitude: 151,
zoom: 6,
bearing: 270,
viewingAngle: 45
)
mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683
longitude:151.2086
zoom:6
bearing:30
viewingAngle:45];
[mapView setCamera:fancy];
احذف أي سمة GMSCameraPosition تريد ضبطها على قيمتها التلقائية.
لتحريك عملية النقل، استخدِم طريقة animateToCameraPosition: بدلاً من
ضبط السمة camera.
استخدام GMSCameraUpdate
يتيح لك GMSCameraUpdate
تعديل موضع الكاميرا واختيار ما إذا كنت تريد الانتقال إلى ذلك الموضع الجديد أو إضافة تأثيرات متحركة إليه. ميزة "GMSCameraUpdate" هي الراحة. يمكنك استخدام GMSCameraPosition لتنفيذ المهام نفسها مثل GMSCameraUpdate، إلا أنّ GMSCameraUpdate يوفّر طرقًا مساعِدة إضافية لتسهيل معالجة الكاميرا.
على سبيل المثال، لاستخدام GMSCameraPosition لزيادة مستوى التكبير/التصغير الحالي، يجب أولاً تحديد مستوى التكبير/التصغير الحالي، ثم إنشاء كائن GMSCameraPosition لضبط مستوى التكبير/التصغير على قيمة أكبر من مستوى التكبير/التصغير الحالي.
يمكنك بدلاً من ذلك إنشاء كائن GMSCameraUpdate باستخدام الطريقة zoomIn:.
بعد ذلك، يمكنك تعديل إعدادات الكاميرا من خلال إضافة الكائن GMSCameraUpdate إلى طريقة
GMSMapView animateWithCameraUpdate:.
Swift
// Zoom in one zoom level
let zoomCamera = GMSCameraUpdate.zoomIn()
mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level
GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn];
[mapView animateWithCameraUpdate:zoomCamera];
استخدِم طريقة moveCamera: GMSMapView لضبط الكاميرا على الموضع الجديد بدلاً من ذلك.
في المثال التالي، يمكنك استخدام GMSCameraUpdate لتحريك الكاميرا
لتوسيطها في فانكوفر.
Swift
// Center the camera on Vancouver, Canada
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11)
let vancouverCam = GMSCameraUpdate.setTarget(vancouver)
mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11);
GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver];
[mapView animateWithCameraUpdate:vancouverCam];
إنشاء كائن GMSCameraUpdate
يمكنك إنشاء كائن GMSCameraUpdate باستخدام إحدى الطرق الخاصة به.
zoomIn:وzoomOut:- غيِّر مستوى التكبير/التصغير الحالي بمقدار 1.0 مع الإبقاء على جميع الخصائص الأخرى كما هي.
zoomTo:- يغيّر مستوى التكبير أو التصغير إلى القيمة المحدّدة مع الاحتفاظ بجميع الخصائص الأخرى نفسها.
zoomBy:- يؤدي إلى زيادة (أو خفض) مستوى التكبير/التصغير بالقيمة المحددة.
zoomBy:atPoint:- يزيد (أو يقلل، إذا كانت القيمة سالبة) مستوى التكبير/التصغير بالقيمة المحددة، مع الاحتفاظ بموضع النقطة المحددة على الشاشة.
setTarget:- يغيِّر خط العرض وخط الطول للكاميرا، مع الاحتفاظ بجميع الخصائص الأخرى.
setTarget:zoom:- يغيِّر خط العرض وخط الطول والتكبير/التصغير للكاميرا، مع الاحتفاظ بجميع الخصائص الأخرى.
setCamera:- يعيّن
GMSCameraPositionجديدًا. scrollByX:Y:- يغيّر هذا الإعداد خط الطول وخط العرض للكاميرا لتحريك الخريطة حسب العدد المحدّد من النقاط. تؤدي القيمة x الموجبة إلى تحرك الكاميرا إلى اليمين، بحيث تبدو الخريطة قد تم تحريكها إلى اليسار. تؤدي قيمة y الموجبة إلى تحريك الكاميرا لأسفل بحيث تبدو الخريطة قد تم تحريكها لأعلى. يرتبط التمرير بالاتجاه الحالي للكاميرا. على سبيل المثال، إذا كان اتجاه الكاميرا مائلاً إلى 90 درجة، تكون قيمة اتجاه الشرق "لأعلى".
fitBounds:- تحول الكاميرا إلى مركز الحدود المحددة على الشاشة بأعلى مستوى تكبير ممكن. يطبِّق هذا الإعداد مساحة متروكة تلقائية على حدود 64 نقطة.
fitBounds:withPadding:- تحول الكاميرا إلى توسيط الحدود المحددة على الشاشة بأعلى مستوى تكبير ممكن. استخدِم هذه الطريقة لتحديد المساحة المتروكة نفسها بالنقاط لجميع جوانب مربّع الإحاطة.
fitBounds:withEdgeInsets:- تحول الكاميرا إلى توسيط الحدود المحددة على الشاشة
بأعلى مستوى تكبير ممكن. باستخدام
UIEdgeInsets، يمكنك تحديد مساحة متروكة لكل جانب من مربّع الحدود بشكل مستقل.
استخدام GMSMapView لتغيير موقع واحد
أمّا GMSMapView، فيوفّر العديد من الطرق التي تتيح لك تحريك الكاميرا بدون استخدام عنصر GMSCameraPosition أو عنصر GMSCameraUpdate. باستخدام هذه الطرق، مثل animateToLocation: أو animateToZoom:، يمكنك إضافة تأثير متحرك إلى خاصية كاميرا واحدة.
على سبيل المثال، يمكنك استخدام الإجراء toViewingAngle: لإضافة تأثيرات حركية إلى تغيير في درجة إمالة الكاميرا.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
تحديد الاستهداف (الموقع الجغرافي)
يحدد الموقع مركز الخريطة. يتم تحديد المواقع الجغرافية من خلال
خط العرض وخط الطول، ويتم تمثيلها آليًا من خلال
CLLocationCoordinate2D، تم إنشاؤه باستخدام CLLocationCoordinate2DMake.
يمكنك استخدام GMSCameraPosition لتغيير الموقع الجغرافي. في هذا المثال، تنتقل الخريطة
إلى الموقع الجديد.
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208)
mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target =
CLLocationCoordinate2DMake(-33.868, 151.208);
mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
لإضفاء المؤثر الحركي على التغيير وتحريك الخريطة إلى الموقع الجديد، يمكنك استخدام طريقة
animateToCameraPosition: بدلاً من ضبط السمة camera. أو استخدِم طريقة animateToLocation: على GMSMapView.
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
يمكنك أيضًا إنشاء عنصر GMSCameraUpdate لتحريك الكاميرا. استخدِم طريقتها المدمجة scrollByX:Y: لتحديد عدد النقاط التي يمكن تمريرها عبر الكاميرا في الاتجاهين X وY. في هذا المثال، تمرر الكاميرا 200 نقطة
إلى اليمين و100 نقطة لأسفل:
Swift
// Move the camera 200 points to the right, and 100 points downwards
let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100)
mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards
GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0];
[mapView animateWithCameraUpdate:downwards];
ضبط الاتجاه (الاتجاه)
الاتجاه هو اتجاه البوصلة، ويتم قياسه بالدرجات من الشمال الحقيقي، بالنسبة للحافة العلوية من الخريطة. على سبيل المثال، ينتج عن الاتجاه 90 درجة خريطة تتجه فيها الحافة العليا إلى الشرق.
اضبط الاتجاه آليًا باستخدام GMSCameraPosition أو GMSCameraUpdate أو باستخدام طريقة animateToBearing: للسمة GMSMapView.
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
تعيين الإمالة (زاوية العرض)
زاوية الرؤية هي موضع الكاميرا على قوس بين موضع مركز الخريطة مباشرةً وسطح الأرض. ويتم قياس ذلك بالدرجات من السمت (الاتجاه الذي يشير إلى أسفل الكاميرا مباشرةً). عند تغيير زاوية العرض، تظهر الخريطة في المنظور، مع ظهور العناصر الموجودة بين الكاميرا وموضع الخريطة أكبر نسبيًا، كما تظهر العناصر خارج موضع الخريطة أصغر نسبيًا، ما يؤدي إلى تأثير ثلاثي الأبعاد.
يمكن أن تتراوح زاوية العرض بين 0 (تشير مباشرة إلى أسفل الخريطة)، وما يصل إلى أقصى حد تابع لمستوى التكبير/التصغير. بالنسبة لمستوى التكبير/التصغير 16 أو أعلى، يكون الحد الأقصى للزاوية 65 درجة. بالنسبة لمستوى التكبير/التصغير 10 أو أقل، يكون الحد الأقصى للزاوية هو 30 درجة.
يمكنك ضبط زاوية العرض آليًا باستخدام GMSCameraPosition أو GMSCameraUpdate أو طريقة animateToViewingAngle: التي تبلغ GMSMapView.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
ضبط التكبير أو التصغير
يحدد مستوى التكبير/التصغير للكاميرا نطاق الخريطة. في مستويات التكبير الأكبر، يمكنك رؤية المزيد من التفاصيل على الشاشة، بينما يمكنك رؤية المزيد من أجزاء العالم عند مستويات التكبير الأصغر.
اضبط التكبير أو التصغير آليًا باستخدام GMSCameraPosition أو GMSCameraUpdate أو باستخدام طريقة animateToZoom: الخاصة بـ GMSMapView.
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
يستخدم المثال التالي الطريقة zoomIn: لإنشاء كائن GMSCameraUpdate لتحريك عملية التكبير بمستوى واحد من المستوى الحالي.
Swift
// Zoom in one zoom level
let zoomCamera = GMSCameraUpdate.zoomIn()
mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level
GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn];
[mapView animateWithCameraUpdate:zoomCamera];
وضع الحدود
لتحريك الكاميرا بحيث تظهر المنطقة محل الاهتمام بالكامل بأعلى مستوى تكبير ممكن، يمكنك ضبط حدود لعرض الكاميرا. على سبيل المثال، إذا كنت تريد عرض جميع محطات الوقود على بُعد خمسة أميال من موضع المستخدم الحالي، فحرك الكاميرا بحيث تكون جميعها مرئية على الشاشة:
- احسب
GMSCoordinateBoundsالتي تريدها أن تظهر على الشاشة. - استخدِم طريقة
cameraForBounds:insets:فيGMSMapViewلعرضGMSCameraPositionجديد.
يضمن ضبط هذه الحدود أن تتناسب قيمة GMSCoordinateBounds المحددة تمامًا مع حجم الخريطة الحالية. لاحظ أن هذه الطريقة تحدد ميل الخريطة واتجاهها على 0.
يوضح المثال التالي كيفية تغيير الكاميرا بحيث تظهر مدينتا فانكوفر وكالغاري في نفس العرض.
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11)
let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05)
let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary)
let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())!
mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11);
CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05);
GMSCoordinateBounds *bounds =
[[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary];
GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero];
mapView.camera = camera;
حصر إمكانية العرض الشامل للمستخدم في منطقة معيّنة
تحدد هذه السيناريوهات حدود الخريطة ولكن يمكن للمستخدم بعد ذلك التمرير أو التحريك خارج هذه الحدود. بدلاً من ذلك، قد ترغب في تقييد حدود مركز الإحداثي للنقطة المحورية للخريطة (هدف الكاميرا) حتى يتمكن المستخدمون من التمرير والتحريك داخل هذه الحدود فقط.
على سبيل المثال، قد يرغب تطبيق البيع بالتجزئة لمركز تسوق أو مطار في تقييد الخريطة بحدود معينة، مما يسمح للمستخدمين بالتمرير والتحريك داخل تلك الحدود.
لقصر العرض الشامل على حدود معيّنة، اضبط السمة cameraTargetBounds الخاصة بالسمة GMSMapView على عنصر GMSCoordinateBounds الذي يحدّد الحدود المطلوبة.
لإزالة التقييد لاحقًا، اضبط cameraTargetBounds على صفر.
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
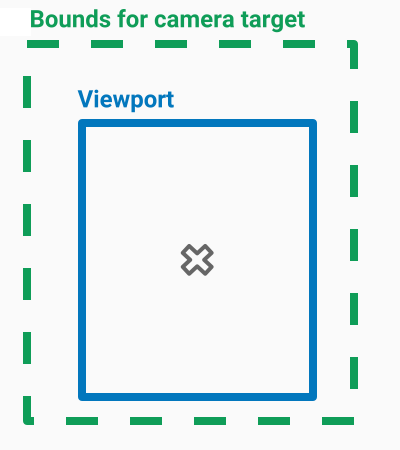
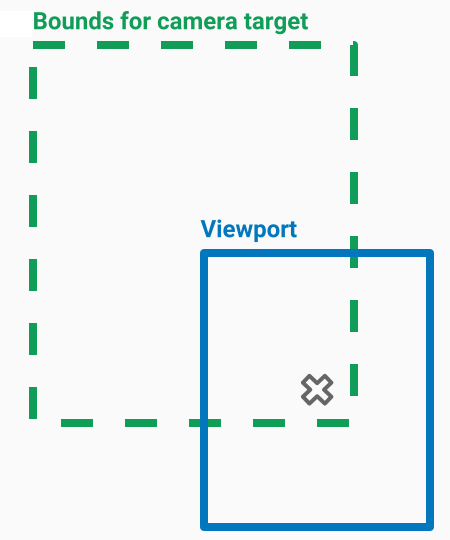
يوضِّح المخطّط التالي سيناريو يتم فيه تقييد هدف الكاميرا في منطقة أكبر قليلاً من إطار العرض. يمكن للمستخدم التمرير والتحريك، بشرط أن يظل هدف الكاميرا داخل المنطقة المحددة. ويمثل الرمز المتقاطع هدف الكاميرا:

تملأ الخريطة دائمًا إطار العرض، حتى إذا أدى ذلك إلى إظهار مناطق خارج الحدود المحددة. على سبيل المثال، إذا وضعت هدف الكاميرا في زاوية من المنطقة المحددة، ستكون المنطقة خلف الزاوية مرئية في إطار العرض، ولكن لا يمكن للمستخدمين التمرير وصولاً إلى تلك المنطقة. يوضح الرسم التخطيطي التالي هذا السيناريو. يمثّل الصليب هدف الكاميرا:

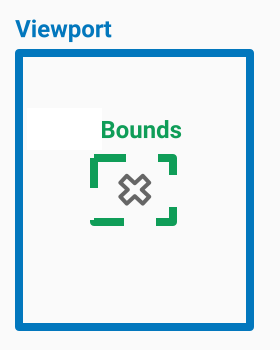
في الرسم التخطيطي التالي، تكون حدود الكاميرا محدودة للغاية، ما يوفّر للمستخدم فرصة ضئيلة جدًا للتمرير أو تحريك الخريطة. يمثل الصليب هدف الكاميرا:

ضبط الحد الأدنى أو الأقصى للتكبير أو التصغير
يحدد الثوابتان العامان kGMSMinZoomLevel وkGMSMaxZoomLevel الحد الأدنى أو الأقصى لقيم التكبير/التصغير. بشكل تلقائي، يتم ضبط الخاصيتين minZoom وmaxZoom
في GMSMapView على هذه الثوابت.
لتقييد نطاق مستويات التكبير/التصغير المتاحة على الخريطة، اضبط الحد الأدنى والأقصى لمستوى التكبير/التصغير. يقصر الرمز التالي مستوى التكبير/التصغير على ما بين 10 و15.
Swift
let camera = GMSCameraPosition(
latitude: 41.887,
longitude: -87.622,
zoom: 12
)
let mapView = GMSMapView(frame: .zero, camera: camera)
mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887
longitude:-87.622
zoom:12];
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero
camera:camera];
[mapView setMinZoom:10 maxZoom:15];
يجب ضبط نطاق التكبير/التصغير باستخدام طريقة setMinZoom:maxZoom:، ومع ذلك، يمكنك قراءة القيم الحالية باستخدام الخاصيتين minZoom وmaxZoom. هذا النهج مفيد عند تقييد واحدة فقط من القيم. تغير التعليمة البرمجية التالية
الحد الأدنى لمستوى التكبير فقط.
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
إذا تم ضبط مستوى التكبير أو التصغير في الكاميرا على قيمة خارج النطاق الجديد بعد تعديل الحدّ الأدنى والأقصى للتكبير/التصغير، يتم تعديل مستوى التكبير أو التصغير الحالي تلقائيًا لعرض أقرب قيمة صالحة. على سبيل المثال، في التعليمة البرمجية التالية، يتم تعريف التكبير/التصغير الأصلي على أنه 4. عند ضبط نطاق التكبير/التصغير لاحقًا على 10-15، يتم تحديث التكبير/التصغير الحالي إلى 10.
Swift
// Sets the zoom level to 4.
let camera2 = GMSCameraPosition(
latitude: 41.887,
longitude: -87.622,
zoom: 4
)
let mapView2 = GMSMapView(frame: .zero, camera: camera)
// The current zoom, 4, is outside of the range. The zoom will change to 10.
mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4.
GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887
longitude:-87.622
zoom:4];
GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero
camera:camera];
// The current zoom, 4, is outside of the range. The zoom will change to 10.
[mapView setMinZoom:10 maxZoom:15];

