このページでは、GMUKMLParser と GMUGeometryRenderer を併用して、地理データを KML 形式でレンダリングする方法について説明します。KML は、ポイント、ライン、ポリゴンなどの地理データをレンダリングするための一般的な形式です。
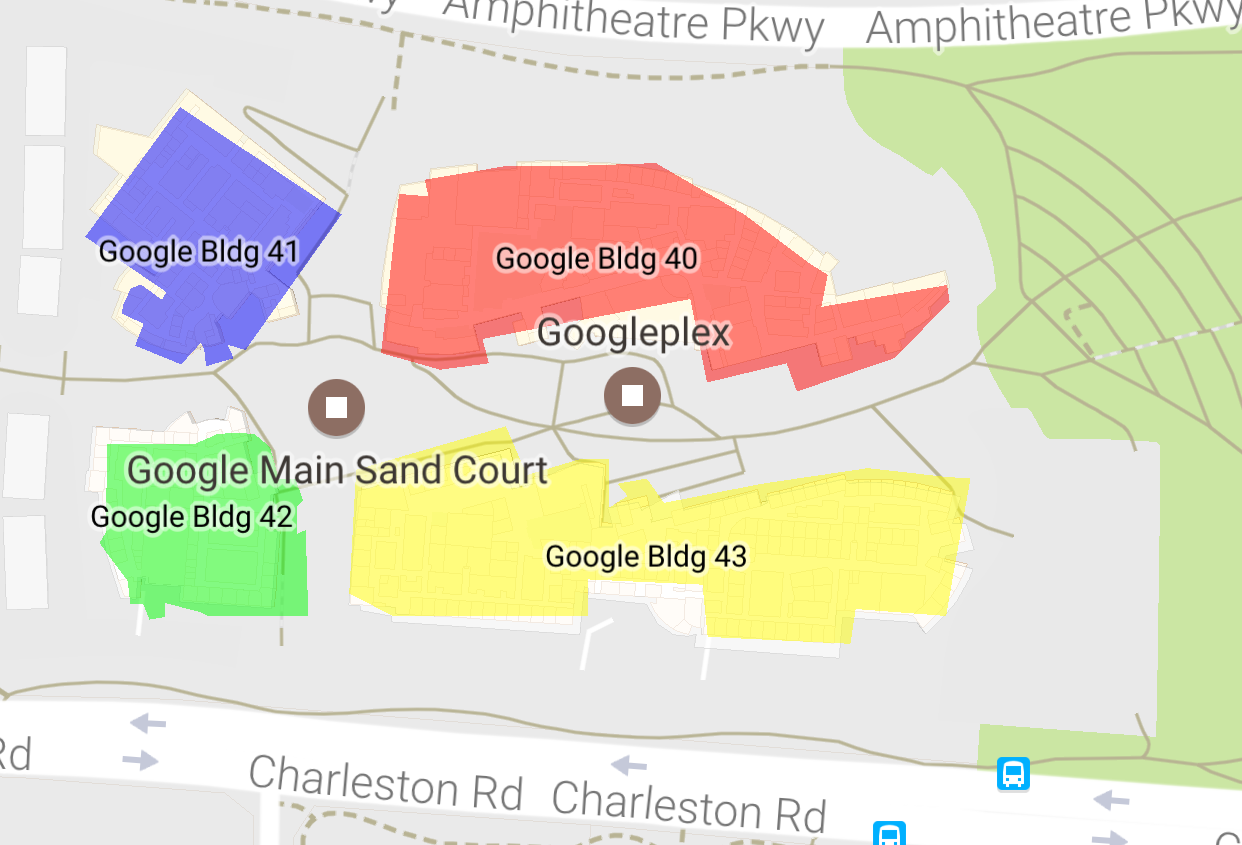
次のスクリーンショットは、地図上にレンダリングされた KML データの例を示しています。

前提条件と注意事項
GMUKMLParser は、Maps SDK for iOS ユーティリティ ライブラリの一部です。ライブラリをまだ設定していない場合は、このページの残りの部分を読む前に、設定ガイドに沿って設定してください。
コードサンプル全体については、GitHub のサンプルアプリをご覧ください。
KML データのレンダリング
KML データを地図にレンダリングするには、GMUKMLParser を作成し、KML リソースへのパス(この例では KML_Sample.kml)を指定します。次に、GMUGeometryRenderer を作成して GMUKMLParser インスタンスを渡します。最後に、GMUGeometryRenderer.render() を呼び出します。次のコードサンプルは、地図に KML データをレンダリングする方法を示しています。
Swift
import GoogleMapsUtils
class KML: NSObject {
private var mapView: GMSMapView!
func renderKml() {
guard let path = Bundle.main.path(forResource: "KML_Sample", ofType: "kml") else {
print("Invalid path")
return
}
let url = URL(fileURLWithPath: path)
let kmlParser = GMUKMLParser(url: url)
kmlParser.parse()
let renderer = GMUGeometryRenderer(
map: mapView,
geometries: kmlParser.placemarks,
styles: kmlParser.styles
)
renderer.render()
}
}
Objective-C
@import GoogleMapsUtils;
@implementation KML {
GMSMapView *_mapView;
}
- (void)renderKml {
NSString *path = [[NSBundle mainBundle] pathForResource:@"KML_Sample" ofType:@"kml"];
NSURL *url = [NSURL fileURLWithPath:path];
GMUKMLParser *parser = [[GMUKMLParser alloc] initWithURL:url];
[parser parse];
GMUGeometryRenderer *renderer = [[GMUGeometryRenderer alloc] initWithMap:_mapView
geometries:parser.placemarks
styles:parser.styles];
[renderer render];
}
@end

