Découvrez l'éditeur de style de carte dans la console Google Cloud.
Quand vous personnalisez un style de carte, vos changements prévalent toujours sur les modifications apportées par Google (au style par défaut d'une carte optimisée par secteur ou de la carte de base Google, par exemple).
Éditeur de style de carte (page d'accueil)
La page d'accueil "Styles de carte" affiche tous vos styles et indique ceux qui ont des brouillons non publiés. Cette page vous permet également de créer un style.
Page d'un style de carte spécifique
Lorsque vous cliquez sur un style de carte sur la page d'accueil "Styles de carte", vous accédez à sa propre page, incluant le nom, la description et l'image de ce style. Sur cette page, vous pouvez personnaliser, renommer, dupliquer ou supprimer un style, et associer des ID de carte au style en question. Un même style peut être associé à plusieurs ID de carte (par exemple, un pour les applications de la plate-forme Android, un autre pour les applications de la plate-forme iOS et un dernier pour les applications de la plate-forme Web). Toutefois, chaque ID de carte ne peut être associé qu'à un seul style.
Commandes des styles
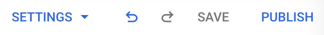
Lorsque vous personnalisez un style, les fonctions principales sont affichées en haut à droite de la fenêtre. Chaque commande apparaît au départ en gris clair, lorsqu'elle n'est pas utilisable, puis en bleu foncé lorsqu'elle devient disponible.

La commande Annuler est disponible dès la première modification effectuée. La commande Répéter devient disponible dès la première fois que vous annulez une action au cours d'une session donnée de modification des styles. Les deux commandes restent disponibles jusqu'à ce qu'un style soit explicitement enregistré ou que votre session dans la console Cloud soit terminée.
La commande Publier est disponible après votre premier enregistrement délibéré, dès lors que vous avez enregistré au moins une version brouillon.
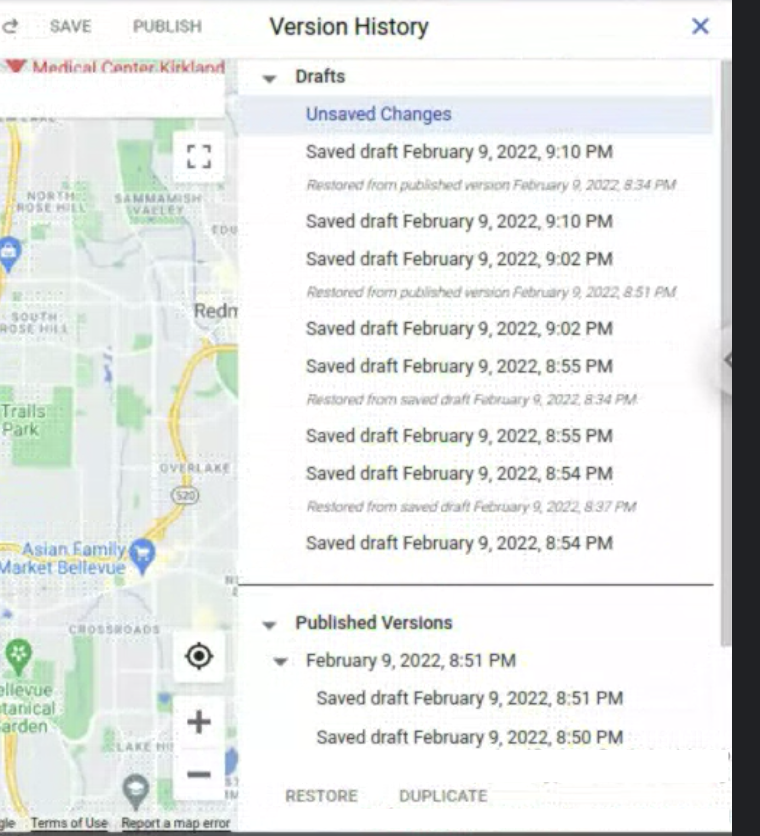
Historique des versions des styles
Lorsque vous apportez des modifications à un style et que vous les enregistrez, elles deviennent des versions enregistrées que vous pouvez consulter, restaurer ou dupliquer. Affichez et utilisez l'une des versions d'un style dans le volet Historique des versions.

Pour afficher toutes les versions d'un style donné :
- Accédez à la page Styles de carte.
- Sélectionnez un style existant.
- Sélectionnez Personnaliser le style.
- Sélectionnez Paramètres > Historique des versions.
Les boutons permettant d'enregistrer ou de publier vos modifications se trouvent en haut à droite de l'écran. Ils sont désactivés lorsque le volet Historique des versions est ouvert. Les boutons permettant de restaurer ou de dupliquer une version sélectionnée se trouvent au bas du volet Historique des versions.
Différents enregistrements créent différents types de versions des styles, chacun étant disponible à un emplacement différent :
- En tant que brouillons
- Si vous apportez des modifications à un style, mais que vous ne les enregistrez pas explicitement, vous créez des modifications non enregistrées.
Ces versions ne peuvent pas être restaurées ni dupliquées. Elles sont perdues lorsque vous fermez l'onglet du navigateur ou à la fin de votre session de la console Cloud. - Si vous sélectionnez Enregistrer, vous créez des versions datées. Les brouillons enregistrés ne sont pas utilisables dans vos applications tant qu'ils n'ont pas été explicitement publiés.
- Si vous apportez des modifications à un style, mais que vous ne les enregistrez pas explicitement, vous créez des modifications non enregistrées.
- En tant que versions publiées
- Lorsque vous créez un style de carte, dupliquez un style existant ou importez un style JSON, le nouveau style est publié automatiquement.
- Si vous sélectionnez Publier, vous créez des versions datées que vous pouvez utiliser dans vos applications. La version publiée la plus récente s'applique à toutes les applications auxquelles des ID de carte sont associés.
Vous pouvez afficher toutes les versions précédentes, mais vous ne pouvez pas les modifier. Pour réutiliser une version enregistrée ou publiée et la modifier, vous avez deux possibilités : restaurer la version, ce qui la définit comme la version active actuelle dans son style, ou la dupliquer, ce qui crée un style distinct basé sur cette version.
Si vous avez des modifications non enregistrées lorsque vous restaurez une version, celles-ci deviennent automatiquement une nouvelle version brouillon datée.
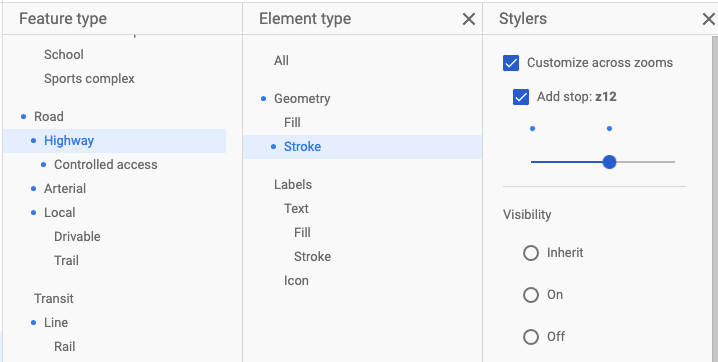
Éléments cartographiques et éléments
Si vous sélectionnez un type d'élément cartographique dans le volet de modification le plus à gauche, le volet Type d'élément s'affiche. Il comporte les options permettant de modifier l'élément cartographique en question. La géométrie (couleur et contour) et les libellés (texte et icône) constituent l'essentiel des paramètres modifiables.
Sélectionner une option du volet Type d'élément fait apparaître le volet Stylers, qui comporte les options permettant de modifier cet élément.

Pour supprimer les styles d'un élément donné, décochez toutes les cases du volet Stylers pour chaque élément.
Niveaux de zoom
Appliquez des changements de style différents à différents niveaux de zoom dans le volet Stylers.
De nombreux éléments ou styles d'éléments ne s'affichent sur la carte qu'à certains niveaux de zoom. Par exemple, les bâtiments 3D ne s'affichent pas lorsque l'utilisateur fait un zoom arrière pour voir l'intégralité d'une agglomération. De même, le nom du pays n'est pas visible lorsque l'utilisateur fait un zoom avant pour afficher les routes principales locales. Le style des routes n'est visible que lorsque les routes elles-mêmes le sont. Quand le style comporte un contour ou une texture, l'utilisateur ne peut le voir que s'il fait un zoom avant suffisant sur la route en question.
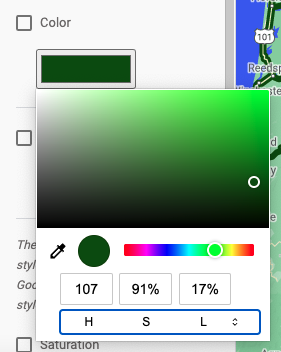
Sélection des couleurs
Lorsque vous sélectionnez la couleur d'un élément, vous pouvez utiliser le sélecteur de couleur visuel ou saisir directement des valeurs RVB, HSV ou hexadécimales.

Conseils sur l'éditeur de style
Créez un "bac à sable de style" dans lequel vous pouvez ajuster et perfectionner les styles d'un élément à tous les niveaux de zoom, puis dupliquer les styles dans un style de carte "fonctionnel".
Lorsque vous commencez à utiliser l'éditeur de style de carte, ajoutez un style d'élément au niveau géométrique supérieur uniquement, ou bien modifiez le style du remplissage et du trait, mais ne faites pas les deux modifications. Il en va de même pour le texte : appliquez un style à l'intégralité du libellé à partir du texte de niveau supérieur, ou appliquez un style au remplissage et au trait séparément, mais n'ajoutez pas de style aux deux. Vous pouvez appliquer un style à tous les niveaux d'un élément donné, mais cela risque de devenir plus compliqué à gérer, surtout si vous définissez à la fois le remplissage et le trait, ou si vous ajoutez plusieurs étapes au niveau de zoom.
Faites un zoom avant ou arrière pour voir à quoi ressemblent vos styles à différents niveaux de zoom.

