Utilizza gli ID mappa
Un ID mappa è un identificatore associato a uno stile di mappa o a un elemento specifico. Configura uno stile di mappa e associalo a un ID mappa nella console Google Cloud. Quando fai riferimento a un ID mappa nel codice, nell'app viene visualizzato lo stile di mappa associato. Tutti gli aggiornamenti di stile successivi vengono visualizzati automaticamente nell'app, senza che i clienti debbano apportare aggiornamenti.
Al momento della creazione, gli ID mappa vengono associati a un progetto e sono inoltre limitati a una singola piattaforma (Android, iOS, JavaScript) o all'API Maps Static.
Per creare o gestire gli ID mappa nella console Cloud, devi disporre del ruolo IAM Proprietario del progetto o Editor progetto.
Autorizzazioni obbligatorie
Per creare o gestire gli ID mappa o gli stili di mappa in un determinato progetto Google Cloud, devi disporre del ruolo IAM Proprietario o Editor per il progetto.
Crea un ID mappa
Un ID mappa è un identificatore univoco che rappresenta una singola istanza di una mappa Google Maps. Puoi creare ID mappa e aggiornare uno stile associato a un ID mappa in qualsiasi momento nella console Cloud.
Per creare un ID mappa:
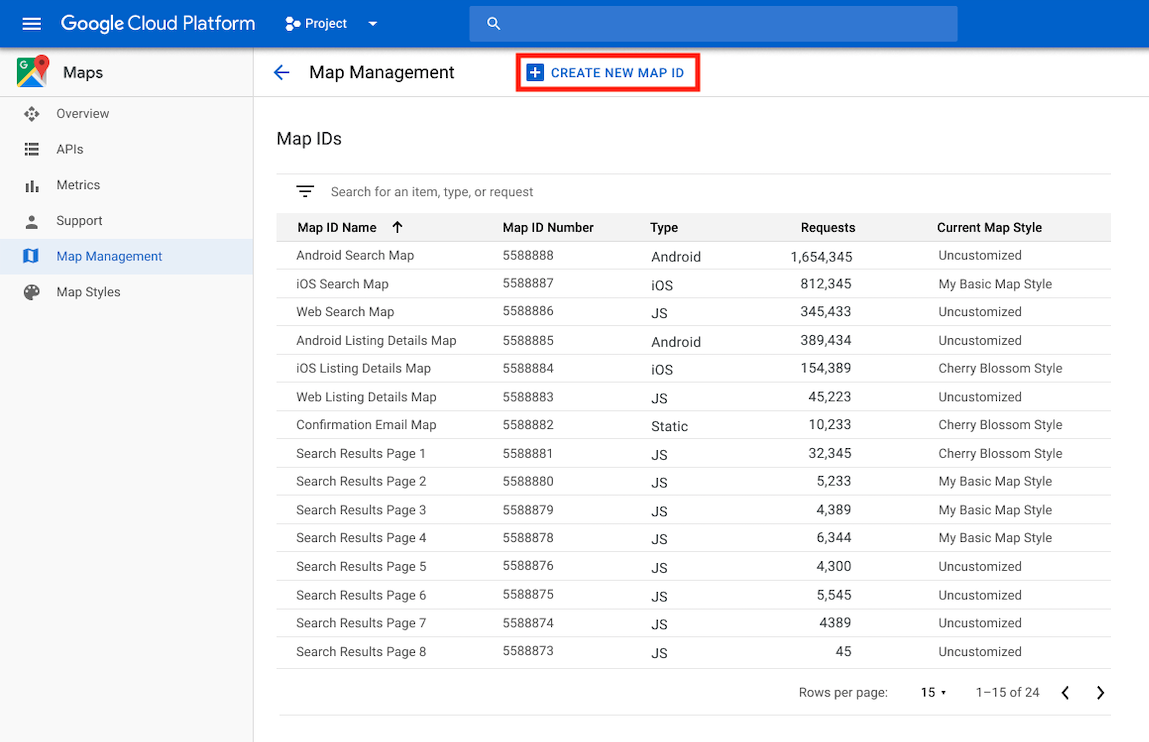
- Nella console Cloud, vai alla pagina Gestione di Maps.
- Seleziona Crea nuovo ID mappa per visualizzare il modulo Crea nuovo ID mappa.

Nel modulo, segui questi passaggi:
- Specifica un nome per la mappa.
- Specifica un tipo di mappa o una piattaforma.
- Per le mappe JavaScript, scegli il tipo di mappa raster o vettoriale.
- Inserisci una descrizione della mappa.
- Seleziona Avanti per visualizzare il nuovo ID mappa.
Associare un ID mappa a uno stile di mappa
Queste istruzioni presuppongono che nel progetto esista almeno uno stile di mappa.
- Nella console Cloud, vai alla pagina Gestione di Maps.
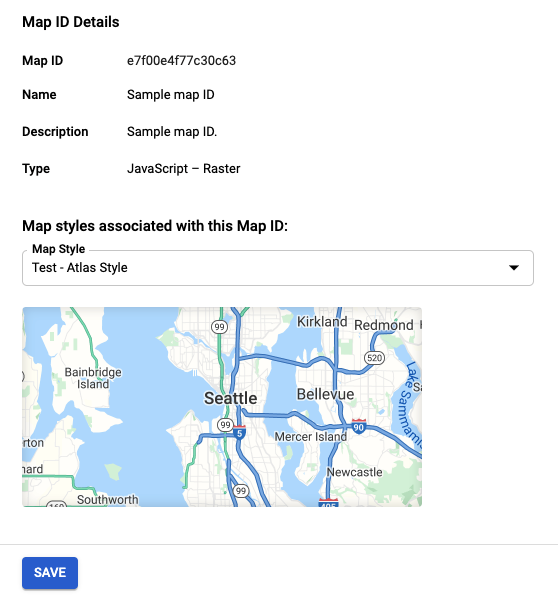
- In questa pagina, seleziona un ID mappa esistente dalla colonna Nome mappa.
- In fondo a questo modulo, scegli uno stile di mappa dal menu a discesa Stili di mappa associati a questo ID mappa.
- Seleziona Salva.

Aggiungi l'ID mappa alla tua app
Android
Aggiungi il tuo ID mappa tramite un elemento <fragment> nel file di layout dell'attività, utilizzando la classe MapView o in modo programmatico utilizzando la classe GoogleMapOptions.
Ad esempio, supponiamo che tu abbia creato un ID mappa memorizzato come valore stringa denominato map_id in res/values/strings.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="map_id">YOUR_MAP_ID</string>
</resources>
Per le mappe aggiunte tramite un elemento <fragment> nel file di layout dell'attività, tutti i frammenti di mappa che dovrebbero avere uno stile personalizzato devono specificare l'ID mappa nell'attributo map:mapId:
<fragment xmlns:map="http://schemas.android.com/apk/res-auto"
class="com.google.android.gms.maps.SupportMapFragment"
…
map:mapId="@string/map_id" />
Puoi anche utilizzare l'attributo map:mapId della classe MapView per specificare
un ID mappa:
<com.google.android.gms.maps.MapView
xmlns:android="http://schemas.android.com/apk/res/android"
....
map:mapId="@string/map_id" />
Per specificare un ID mappa in modo programmatico, passalo a un'istanza MapFragment utilizzando la classe GoogleMapOptions:
Java
MapFragment mapFragment = MapFragment.newInstance(
new GoogleMapOptions()
.mapId(getResources().getString(R.string.map_id)));
Kotlin
val mapFragment = MapFragment.newInstance(
GoogleMapOptions()
.mapId(resources.getString(R.string.map_id))
)
In Android Studio, crea ed esegui la tua app come faresti normalmente. Gli stili personalizzati, configurati nel primo passaggio, verranno applicati a tutte le mappe con un ID.
iOS
Per creare l'istanza di una mappa utilizzando un ID mappa:
- Crea un elemento
GMSMapIDcon la stringa ID mappa della console Cloud. - Crea un
GMSMapViewspecificando l'ID mappa che hai appena creato.
Swift
let camera = GMSCameraPosition(latitude: 47.0169, longitude: -122.336471, zoom: 12)
let mapID = GMSMapID(identifier: "<YOUR MAP ID>")
let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: camera)
self.view = mapView
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.0169
longitude:-122.336471
zoom:12];
GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"<YOUR MAP ID>"];
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:camera];
self.view = mapView;
Se utilizzi un ID mappa personalizzato, puoi impostare l'ID mappa nella console Cloud in modo che abbia un nuovo stile in qualsiasi momento. Questo stile si rifletterà automaticamente nella visualizzazione mappa per te e gli utenti entro circa sei ore.
Se vuoi vedere subito le modifiche, puoi chiudere e riavviare l'app uscendo dall'app, forzando la chiusura dell'app dall'elenco delle app utilizzate di recente e riaprendola. La mappa aggiornata sarà quindi visibile.
JavaScript
Per creare una mappa con un ID mappa nel codice dell'applicazione:
Se al momento stai personalizzando la mappa con codice JSON incorporato, rimuovi la proprietà
stylesdall'oggettoMapOptions, altrimenti salta questo passaggio.Aggiungi un ID mappa alla mappa utilizzando la proprietà
mapId. Ad esempio:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
mapId: 'MAP_ID'
});Mappe statico
Per aggiungere un ID mappa a una mappa nuova o esistente che utilizzi una delle nostre API dei servizi web, aggiungi il parametro URL map_id e impostalo sull'ID mappa.
Questo esempio mostra l'aggiunta di un ID mappa a una mappa utilizzando l'API Maps Static.
<img src="https://maps.googleapis.com/maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=YOUR_API_KEY&map_id=YOUR_MAP_ID&signature=YOUR_SIGNATURE" />
Funzionalità disponibili quando si utilizzano gli ID mappa
personalizzazione delle mappe basata su cloud: applica stili, personalizza e gestisci le tue mappe utilizzando la console Google Cloud.
Disponibile su tutte le piattaforme (Android, JavaScript, iOS e API Maps Static)
Mappe vettoriali: una mappa composta da riquadri vettoriali, che vengono disegnati sul lato client al momento del caricamento utilizzando WebGL.
Disponibile per JavaScript

