يتم تحديد خيارات البيانات والنمط لمؤثرات عرض المنتدى في config
JSON. تحدّد إعدادات data عدد الأبعاد والمقاييس المتوافقة مع العرض المرئي. تحدِّد إعدادات style أدوات اختيار
الأنماط المتوفّرة في لوحة المواقع الإلكترونية.
إعدادات البيانات
تحدِّد إعدادات data عناصر "السمة" و"المقياس" التي يعرضها Looker Studio في لوحة المواقع. يتوافق كل عنصر مع حقول الأبعاد والعناصر التي
يوفرها المستخدم النهائي كمدخلات للتصور.
نموذج عنصر البيانات:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
ويتم تضمين id الذي تحدّده في عنصر البيانات في المعلومات التي تستجيب لها
Looker Studio. تحدّد label النص الذي يظهر للمستخدمين أعلى قسم البيانات، في حين تحدّد type ما إذا كان سمة أو مقياسًا. يحدّد الكائن options الحدّ الأدنى والأقصى لعدد الحقول التي يمكن للمستخدم إضافتها
إلى عنصر البيانات.
في عنصر بيانات "السمات"، يتيح العنصر options استخدام مفتاح
supportedTypes اختياري. وفي حال تحديدها، تفرض Looker Studio قيودًا على نوع حقول السمات
التي يمكن إضافتها إلى العنصر. قيمة supportedTypes هي صفيف يمكن أن يحتوي على أي مجموعة من "DEFAULT" و"TIME" و "GEO".
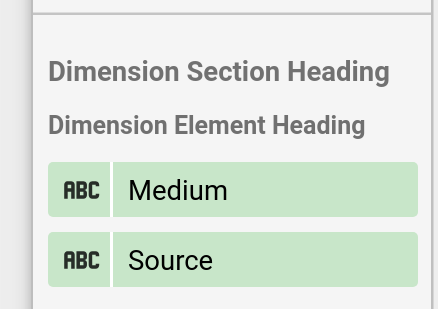
يقوم قسم البيانات بتجميع عناصر بيانات متعددة معًا. تعرض أداة Looker Studio ملف label كعنوان لعناصر بيانات متعددة.
قسم نموذج البيانات:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
توضّح لقطة الشاشة هذه كيفية عرض أداة Looker Studio لقسم البيانات وعنصر البيانات أعلاه:

ضبط النمط
تحدد إعدادات النمط محددات الأنماط التي يتم عرضها في لوحة الخصائص.
نموذج لعنصر نمط:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
تحدّد label النص الذي يراه المستخدمون على أنّه تلميح، في حين تحدّد type نوع أداة اختيار النمط التي تعرضها Looker Studio. اختياريًا، يحدد defaultValue قيمة تلقائية لكل عنصر نمط.
على غرار عناصر البيانات، يتم تحديد عناصر النمط داخل الأقسام، والتي توفر عناوين ومجموعات منطقية. وللاطِّلاع على القائمة الكاملة لأدوات الاختيار المتاحة، يُرجى الاطِّلاع على مرجع الضبط.
نموذج لقسم النمط:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
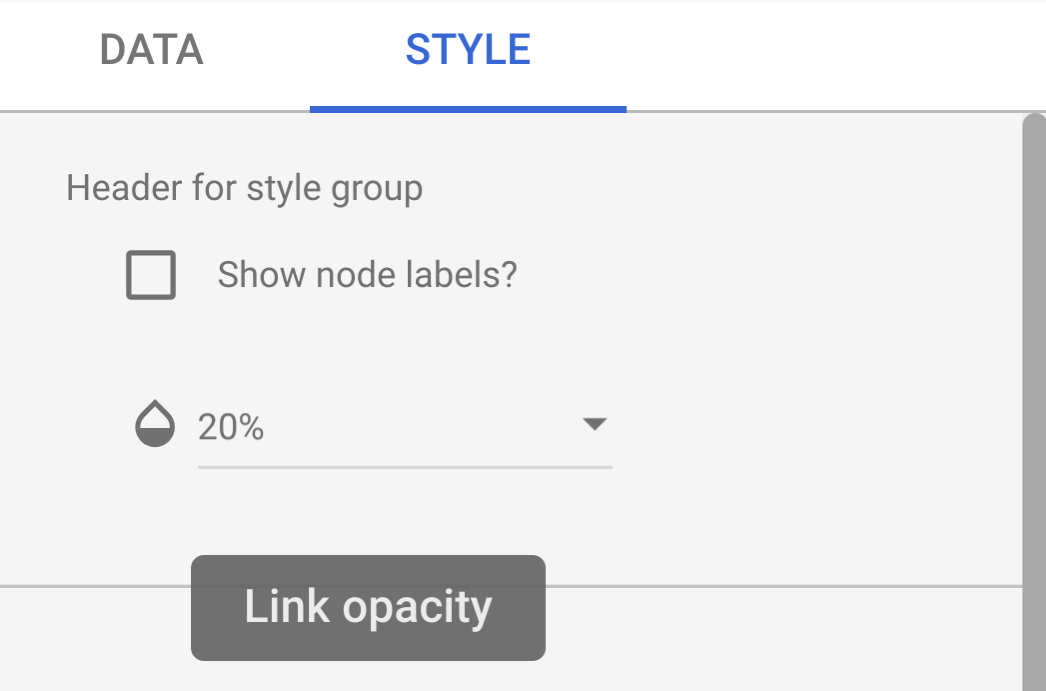
تعرض لقطة الشاشة التالية مثالاً على لوحة نمط تحتوي على أداة اختيار
معدل التعتيم، مع التلميح "معدل تعتيم الرابط" المقابل لـ label في
عنصر النمط.

ضبط التفاعل
تحدّد إعدادات interaction طريقة عمل تفاعلات الرسومات البيانية بالنسبة إلى
التمثيل البصري للمنتدى. وهذه خطوة اختيارية.
مثال:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
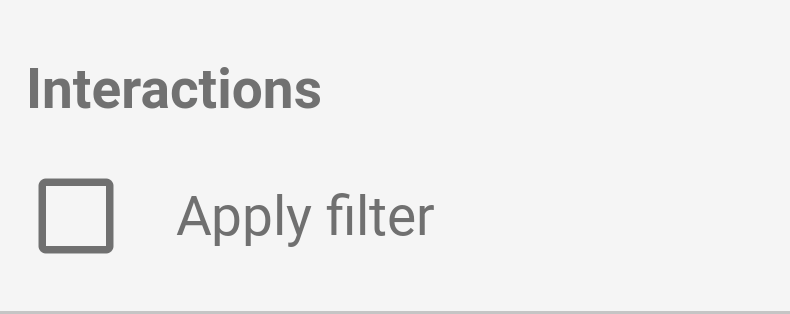
في الوقت الحالي، لا يتوفّر سوى FILTER. في حال ضبط التفاعلات، سيظهر
مربّع اختيار في لوحة المواقع.

إعدادات الميزات
يمكن لإعدادات features تفعيل ميزات متنوعة أو إيقافها في التمثيل المرئي للمنتدى. هذا القسم اختياري. ويمكنك العثور على قائمة بالميزات في مرجع الضبط.
مثال:
"features": {
"enableComparisonDateRange": true
}
مثال
للاطّلاع على مثال على ضبط مرئيات، راجِع نموذج الضبط.
الخطوات التالية
بعد الانتهاء من تحديد الضبط، اكتب التمثيل البصري.
