This guide provides an overview of the SDK lifecycle and the interactions between your video player, the IMA SDK, and an ad server.
Basic interactions
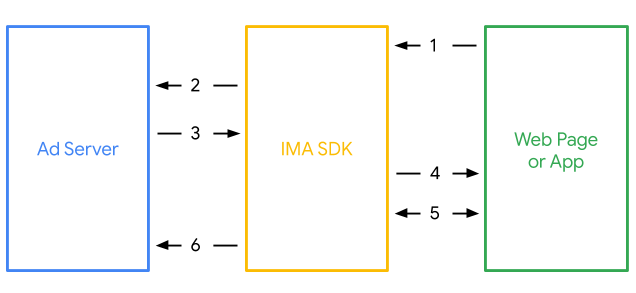
The following diagram illustrates and annotates the interactions between your video player, the IMA SDK, and an ad server. The ad server can use Ad Manager, AdSense for Video (AFV), or Ad Exchange (AdX).

The web page or app loads the IMA SDK using:
- an embedded script tag for HTML5
- an app for Android, Google Cast, iOS, or tvOS
The IMA SDK requests a VAST Response for the specific Ad Unit on the ad server. The ad server called, which can be either Ad Manager versus AFV or AdX, is determined by the ad tag URL.
The ad server selects the best ad and sends a VAST response to the IMA SDK. Ads are selected using one of the following methods:
- Ad Manager Ad Unit filters Line Item candidates
- AdSense or Ad Exchange runs an auction
The IMA SDK parses the VAST response, determines the correct media type based on environment, and delivers the inline video creative (and companion ads if needed) to the web page or app.
The video player negotiates the playback details with the IMA SDK and plays the ads.
The IMA SDK fires an impression ping and VAST tracking events, as needed.
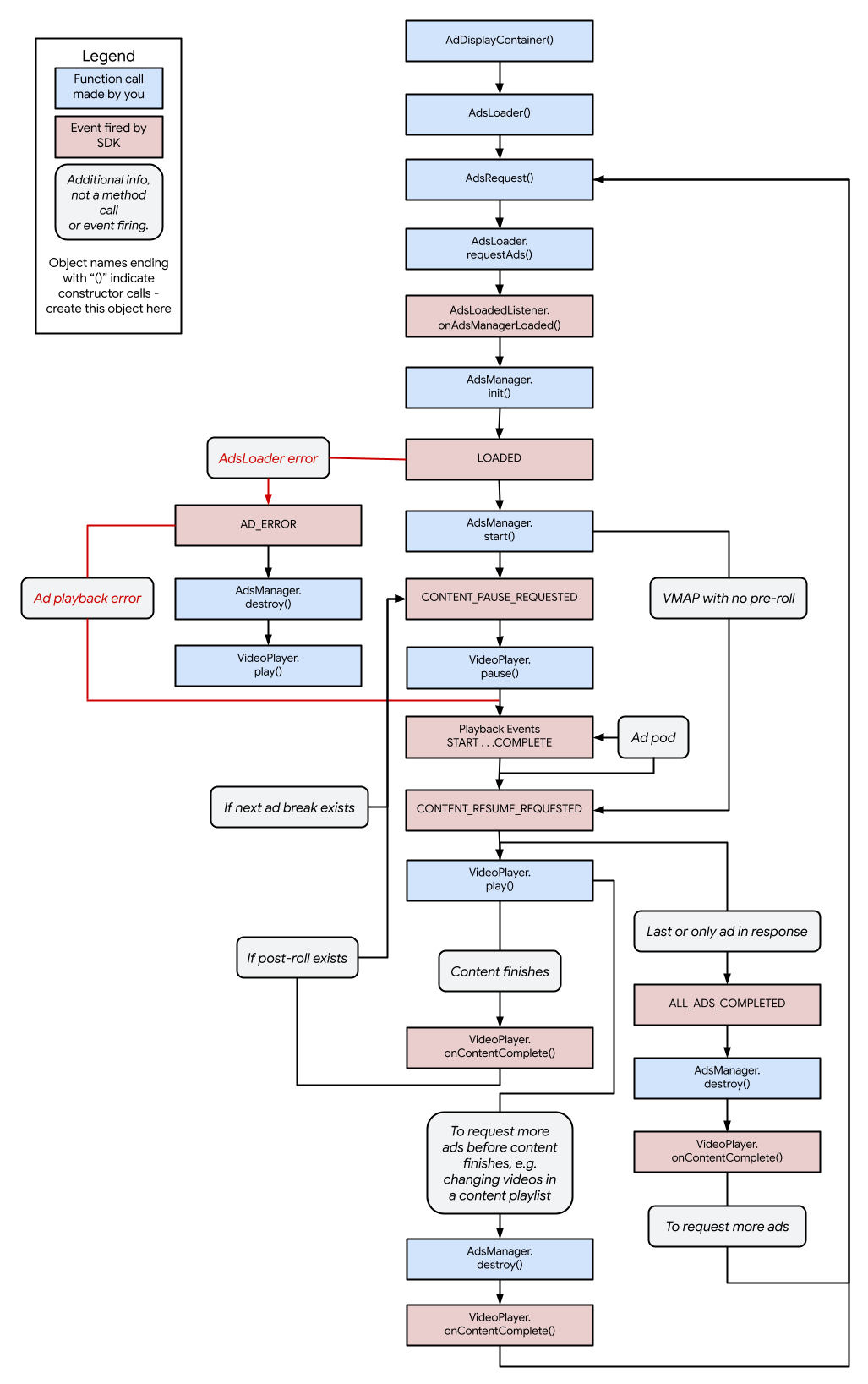
Lifecycle
This diagram shows the full lifecycle of the IMA SDK. Constructor and method calls are highlighted in blue, events are highlighted in red, and error conditions are shown with red connectors and red text.