O Google One Tap pode ser renderizado em um iframe (doravante denominado "iframe intermediário") hospedado pelo seu próprio site. Não há mudanças perceptíveis na UX com um toque quando um iframe intermediário é usado.
A integração intermediária baseada em iframe traz algumas flexibilidades e riscos:
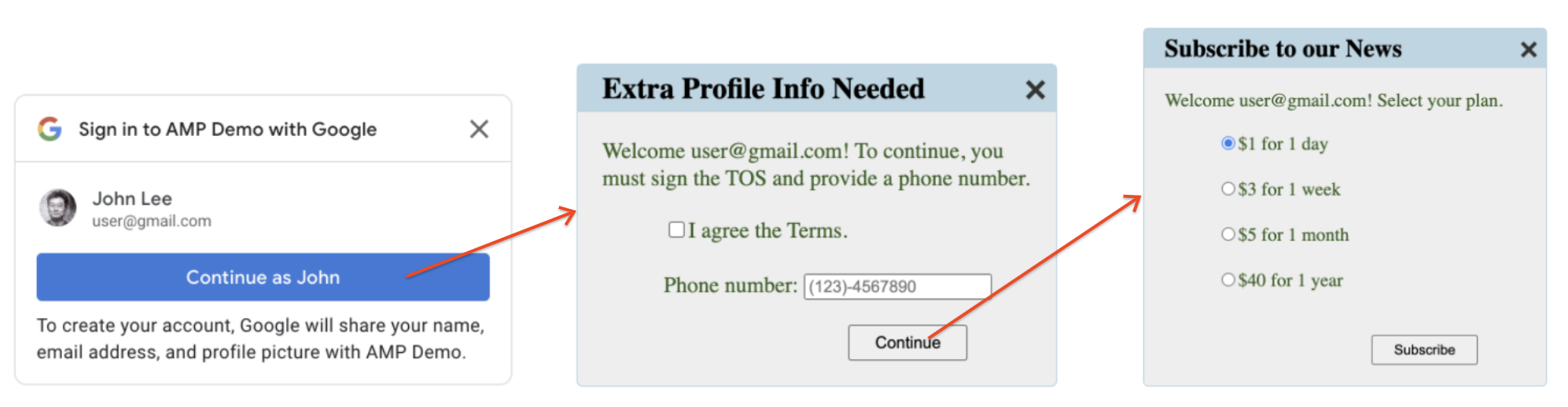
UX incorporada para um toque e fluxo de UX subsequente.
Depois que a UX com um toque for concluída, você poderá mostrar o fluxo de UX subsequente dentro do iframe intermediário. Assim, um toque e a UX subsequente podem ser incorporados à página de conteúdo atual. Veja um exemplo a seguir.

Sem o iframe intermediário, normalmente você precisa de uma navegação de página completa para mostrar o fluxo de UX subsequente, que pode ser intrusivo em alguns casos.
Integre uma vez e mostre em todos os lugares.
Todo o código de integração do One Tap (invocação da API One Tap e processamento de UX subsequente) é encapsulado no iframe intermediário. Nas páginas de conteúdo, em que o recurso "Um toque" pode ser exibido, tudo o que você precisa fazer é incorporar o iframe intermediário.
Essa arquitetura permite a separação de problemas e, portanto, diminui o custo de integração e manutenção.
Limitar o escopo da exposição do token de ID.
Os tokens de ID são consumidos diretamente pelo iframe intermediário. Eles nunca são expostos às páginas de conteúdo. Essa arquitetura pode diminuir drasticamente o escopo de exposição dos tokens de ID.
O iframe intermediário também funciona bem com sites que já têm um subdomínio relacionado a login dedicado (por exemplo, login.example.com) e vários subdomínios relacionados a conteúdo (por exemplo, esportes.example.com e games.example.com).
Exibir domínios com um toque
Conforme exigido pelas políticas de OAuth do Google, todos os domínios que recebem respostas do OAuth precisam ser pré-registrados no console do Google Cloud. Com a integração normal de um toque, os desenvolvedores precisam fazer um pré-registro de todos os domínios exibidos com um toque, já que os tokens de ID serão retornados a eles. Alguns sites permitem que os usuários criem subdomínios dinamicamente, que são impossíveis de serem pré-registrados. Como resultado, não é possível exibir o recurso "Um toque" nesses subdomínios criados dinamicamente.
Esse problema pode ser corrigido usando o iframe intermediário. Nesse caso, somente o domínio do iframe intermediário precisa ser pré-registrado. Não é necessário registrar os domínios das páginas de conteúdo, já que os tokens de ID não são expostos a essas páginas.
Suporte a AMP.
Por padrão, não é possível exibir o toque do Google One em páginas AMP por alguns motivos abaixo.
Códigos ou bibliotecas JS personalizados não são permitidos.
O cache de AMP pode renderizar a página a partir do domínio de outro (visualizador de AMP).
Esse problema pode ser corrigido aproveitando a arquitetura do iframe intermediário. Depois que a integração de um toque é feita em um iframe intermediário, os desenvolvedores podem incorporar a integração em páginas AMP adicionando um componente
<amp-onetap-google>.O mesmo iframe intermediário pode ser reutilizado por páginas AMP e não HTML para AMP.
Riscos à privacidade.
Os desenvolvedores precisam tomar medidas para evitar que os iframes intermediários sejam incorporados em domínios inesperados. Por exemplo, maliciosos.com pode incorporar seu iframe intermediário e, assim, exibir sua UX de um toque no site deles. Isso certamente causará muitas preocupações aos usuários finais quanto à privacidade.
Riscos de segurança.
Devido ao problema inesperado mencionado acima, seu iframe intermediário nunca deve enviar dados sensíveis de segurança ou privacidade ao frame pai, como tokens de ID, valores de cookies de sessão, dados do usuário etc. O não cumprimento dessa regra pode colocar os sites em perigo.
Renderizar com um toque no iframe intermediário
Para exibir um toque dentro do iframe intermediário, coloque o seguinte snippet de código no código HTML do iframe intermediário:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
Se o atributo data-allowed_parent_origin for usado, o Google One Tap será executado
no modo iframe intermediário. É possível definir um domínio ou uma lista de domínios
separados por vírgulas como o valor do atributo. Subdomínios curinga também são aceitos.
(Opcional) Renderizar a UX subsequente no iframe intermediário
Na resposta do login, retorne qualquer código HTML que possa exibir conteúdo visível para os usuários finais. Por exemplo, solicitar informações extras do perfil ou concordar com os TOS. Depois que a página for enviada, será possível exibir mais páginas. Por exemplo, para um pagamento ou assinatura.
É possível redimensionar o iframe intermediário:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
Em resumo, com o iframe intermediário, os fluxos completos de UX de login ou inscrição podem ser implementados como UX incorporada.
Para a primeira página após a UX com um toque, é necessário chamar o método notifyParentResize()
duas vezes pelos motivos abaixo.
O iframe intermediário fica oculto quando a UX com um toque for concluída.
O valor do atributo
offsetHeightde um elemento é 0 quando ele está oculto.
Na primeira chamada, você pode redimensionar a altura do iframe para 1 px apenas para torná-lo visível. Depois que o valor do atributo offsetHeight estiver disponível, você poderá
redimensioná-lo para a altura adequada.
O código de exemplo abaixo mostra como validar a origem mãe e redimensionar o iframe intermediário para a interface após a UX com um toque.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
Remover o iframe intermediário na UX concluída
Notifique a página de conteúdo principal para remover o iframe intermediário quando o fluxo de UX for concluído. Para isso, coloque o snippet abaixo no código de resposta de login.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
Se o fluxo de UX for ignorado, o método notifyParentClose precisará ser
chamado.
Incorporar iframe intermediário em páginas HTML
Coloque o snippet de código a seguir nas páginas HTML que você quer que o Google One Tap exiba:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
O atributo data-src é o URI do iframe intermediário.
