هذه هي الجولة التفصيلية الأولى في إضافات Classroom. لسلسلة الجولات التفصيلية.
في هذه الجولة التفصيلية، تضع الأساس لتطوير تطبيق ويب نشره كإضافة Classroom الخطوات التفصيلية المستقبلية توسيع هذا التطبيق
خلال هذه الجولة التفصيلية، يمكنك إكمال ما يلي:
- أنشِئ مشروعًا جديدًا على Google Cloud لإضافتك.
- أنشِئ تطبيق ويب هيكليًا باستخدام أزرار تسجيل الدخول باستخدام عناصر نائبة.
- انشر بطاقة بيانات متجر على Google Workspace Marketplace لإضافتك.
بعد الانتهاء، يمكنك تثبيت الإضافة وتحميلها في إطار iframe لإضافات Classroom
المتطلبات الأساسية
اختر لغة لمعرفة المتطلبات الأساسية المناسبة:
Python
يستخدم مثال بايثون إطار عمل Flask. يمكنك تنزيل النسخة الكاملة
رمز المصدر لجميع الجولات التفصيلية من صفحة "نظرة عامة". رمز هذا
يمكن العثور على جولة تفصيلية في دليل /flask/01-basic-app/
إذا لزم الأمر، ثبِّت الإصدار 3.7 والإصدارات الأحدث من Python وتأكّد من توفّر pip.
python -m ensurepip --upgrade
ننصحك أيضًا بإعداد وتفعيل لغة بايثون افتراضية محددة.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
يحتوي كل دليل فرعي يقدم جولة تفصيلية في الأمثلة التي تم تنزيلها على
requirements.txt يمكنك تثبيت المكتبات المطلوبة بسرعة باستخدام
pip استخدِم ما يلي لتثبيت المكتبات المطلوبة لهذا الغرض.
جولة تفصيلية.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
يستخدم مثال Node.js إطار العمل سريع. يمكنك تنزيل إكمال رمز المصدر لجميع الجولات التفصيلية من صفحة "نظرة عامة".
إذا لزم الأمر، ثبِّت الإصدار 16.13+ من NodeJS.
ثبِّت وحدات العُقد المطلوبة باستخدام "npm".
npm install
Java
يستخدم مثال Java إطار عمل التمهيد الربيعي. يمكنك تنزيل رمز المصدر الكامل لجميع الجولات التفصيلية من صفحة "نظرة عامة".
تثبيت Java 11+ إذا لم يكن مثبّتًا على جهازك
يمكن لتطبيقات Spring Boot استخدام Gradle أو Maven لمعالجة الإصدارات وإدارتها والتبعيات لديك. يتضمن هذا المثال برنامج تضمين Maven الذي يضمن إصدار ناجح بدون الحاجة إلى تثبيت Maven نفسه.
ولنتمكن من تشغيل المثال الذي قدمناه، شغِّل الأوامر التالية في الذي قمت فيه بتنزيل المشروع للتأكد من أن لديك المتطلبات الأساسية لتشغيل المشروع.
java --version./mvnw --version
أو على Windows:
java -versionmvnw.cmd --version
إعداد مشروع على Google Cloud
الوصول إلى Classroom API وطرق المصادقة المطلوبة يتم التحكّم فيها من خلال مشاريع Google Cloud. ترشدك التعليمات التالية إلى كيفية الحد الأدنى من الخطوات لإنشاء وتهيئة مشروع جديد لاستخدامه مع الإضافية.
إنشاء المشروع
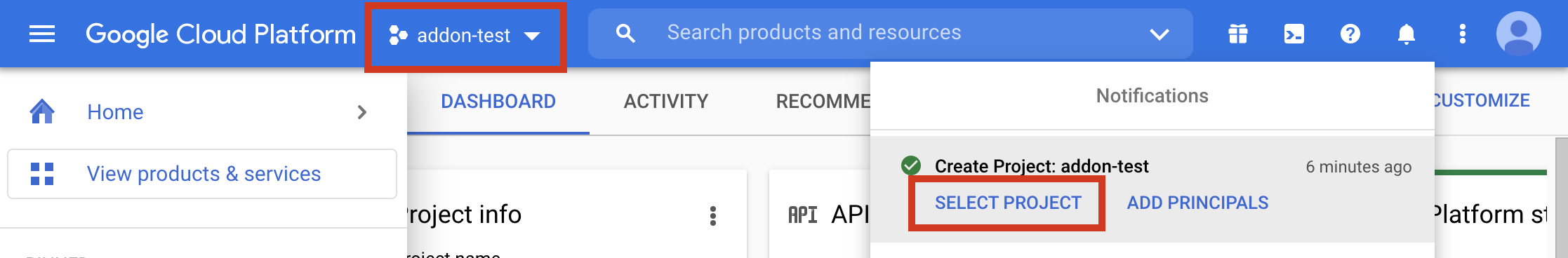
يمكنك إنشاء مشروع جديد على Google Cloud من خلال الانتقال إلى صفحة إنشاء المشروع. يمكنك تقدم أي اسم للمشروع الجديد. انقر على إنشاء.
يستغرق إنشاء المشروع الجديد بالكامل بضع لحظات. بمجرد الانتهاء، كن تأكَّد من اختيار المشروع؛ يمكنك اختياره في أداة اختيار المشروع القائمة المنسدلة في أعلى الشاشة، أو انقر على تحديد المشروع في قائمة الإشعارات في أعلى يسار الشاشة

إرفاق حزمة تطوير البرامج (SDK) في Google Workspace Marketplace بمشروع Google Cloud
انتقِل إلى متصفِّح مكتبة واجهة برمجة التطبيقات. البحث عن
Google Workspace Marketplace SDK يجب أن تظهر حزمة SDK في قائمة
نتائجك.

اختَر بطاقة حزمة تطوير البرامج (SDK) في Google Workspace Marketplace، ثم انقر على تفعيل.
إعداد حزمة تطوير البرامج (SDK) في Google Workspace Marketplace
يوفّر Google Workspace Marketplace البيانات التي يمكن للمستخدمين المشرفون على تثبيت الإضافة. ضبط إعدادات التطبيق والمتجر في حزمة تطوير البرامج (SDK) لسوق Marketplace البيانات وشاشة موافقة OAuth للمتابعة.
إعدادات التطبيق
انتقِل إلى صفحة إعدادات التطبيق في Marketplace SDK. قدِّم المعلومات التالية:
اضبط مستوى رؤية التطبيق على
PublicأوPrivate.- الإعداد العلني مخصّص للتطبيقات التي سيتم إصدارها في النهاية. للمستخدمين النهائيين. يجب أن يخضع التطبيق العام لعملية الموافقة قبل أن يتم المستخدمين ولكن يمكنك تحديد المستخدمين الذين يمكنهم تثبيت اختباره باعتباره مسودة. وهي حالة ما قبل النشر التي ستتيح عليك اختبار الإضافة وتطويرها قبل إرسالها للموافقة عليها.
- الإعداد الخاص مناسب للاختبار الداخلي والتطوير. حاسمة لا يمكن تثبيت تطبيق خاص إلا من قِبل المستخدمين في النطاق نفسه مثل تم إنشاء مشروعك. لذلك، يجب ضبط مستوى الرؤية على "خاص". فقط إذا تم إنشاء المشروع في نطاق باستخدام Google Workspace for Education الاشتراك، وإلا فلن يتمكن المستخدمون التجريبيون من بدء تشغيل التطبيق إضافات Classroom
اضبط إعدادات التثبيت على
Admin Only installإذا كنت تريد ذلك. حصر التثبيت على مشرفي النطاق.ضمن دمج التطبيقات، اختَر إضافة Classroom. انتهى طلب معرّف الموارد المنتظم (URI) الآمن لإعداد المرفق هذا هو عنوان URL الذي أن تتوقّع أن يتم تحميلها عندما يفتح المستخدِم الإضافة لأغراض هذه المعلومات جولة تفصيلية، من المفترض أن تكون القيمة
https://<your domain>/addon-discovery.تُستخدم بادئات معرف الموارد المنتظم (URI) المسموح بها للتحقق من صحة معرفات الموارد المنتظمة (URI) المعينة في
AddOnAttachmentباستخدامcourses.*.addOnAttachments.createcourses.*.addOnAttachments.patchطريقة التحقق من الصحة هو عبارة حرفية مطابقة بادئة سلسلة ولا تسمح باستخدام أحرف البدل في هذه الوقت. أضِف على الأقل النطاق الجذر لخادم المحتوى الخاص بك، مثلhttps://localhost:5000/أوhttps://cdn.myedtech.com/إضافة نطاقات OAuth نفسها كما هو موضَّح في شاشة موافقة OAuth في الخطوة السابقة.
أكمِل الحقول بما يناسب مؤسستك ضمن المطوّر. الروابط:
بطاقة بيانات المتجر
انتقِل إلى صفحة بطاقة بيانات المتجر في Marketplace SDK. قدِّم المعلومات التالية:
- ضمن تفاصيل التطبيق، أضِف لغة أو وسِّع القائمة المنسدلة بجانب لغة مدرجة بالفعل. تقديم اسم تطبيق وأوصافه هذه تظهر في صفحة بطاقة بيانات المتجر الخاصة بإضافتك على Google Workspace Marketplace. انقر على تم للحفظ.
- اختَر فئة إضافتك.
- ضمن أصول الرسومات، قدِّم صورًا للحقول المطلوبة. يمكن أن يمكن تغييرها لاحقًا، ويمكن أن تكون عناصر نائبة في الوقت الحالي.
- ضمن روابط الدعم، قدِّم عناوين URL المطلوبة. يمكن أن تكون هذه العناصر النائبة في حال ضبط مستوى رؤية التطبيق على خاص في .
إذا ضبطت مستوى رؤية التطبيق على خاص في الخطوة السابقة، انقر على PUBLISH; يصبح تطبيقك متاحًا للتثبيت على الفور. إذا قمت بتعيين مستوى ظهور التطبيق إلى متاح للجميع، أضِف عناوين البريد الإلكتروني في منطقة مختبِرو مسودّات لأي مستخدم اختباري وانقر على حفظ المسودة.
شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth
تظهر "شاشة الموافقة" من OAuth عندما يُفوّض المستخدمون تطبيقك لأول مرة. يطالب للسماح للتطبيق بالوصول إلى معلوماته الشخصية ومعلومات الحساب، التي يتم تحديدها حسب النطاقات التي تفعِّلها.
انتقِل إلى صفحة إنشاء شاشة موافقة OAuth. يُرجى تقديم ما يلي: المعلومات:
- اضبط نوع المستخدِم على خارجي. انقر على إنشاء.
- في الصفحة التالية، املأ تفاصيل التطبيق ومعلومات الاتصال المطلوبة. أدخِل أي نطاقات تستضيف تطبيقك ضمن النطاقات المفوَّضة. (يُرجى النقر.) حفظ ومتابعة.
أضِف أي نطاقات OAuth يتطلبها تطبيق الويب. الاطلاع على بروتوكول OAuth دليل الضبط لإجراء مناقشة تفصيلية بشأن النطاقات والغرض منها.
يجب أن تطلب الحصول على نطاق واحد على الأقل من النطاقات التالية حتى تتمكّن Google من إجراء ما يلي: إرسال معلمة طلب البحث
login_hint. شرح أكثر تفصيلاً المتاحة في دليل ضبط OAuth:https://www.googleapis.com/auth/userinfo.email(سبق أن تم إدراجه)https://www.googleapis.com/auth/userinfo.profile(سبق أن تم إدراجه)
النطاقات التالية مخصَّصة لإضافات Classroom:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
يُرجى أيضًا تضمين أي نطاقات Google API أخرى يتطلبها تطبيقك من النهاية. المستخدمين.
انقر على حفظ ومتابعة.
أدرِج عناوين البريد الإلكتروني لأي حسابات اختبارية في صفحة المستخدمون التجريبيون. انقر على حفظ ومتابعة.
تأكَّد من صحة إعداداتك، ثم ارجع إلى لوحة البيانات.
تثبيت الإضافة
يمكنك الآن تثبيت الإضافة باستخدام الرابط في أعلى صفحة صفحة بطاقة بيانات المتجر في Marketplace SDK. انقر على التطبيق URL في أعلى الصفحة للاطّلاع على بطاقة البيانات، ثم اختَر تثبيت.
إنشاء تطبيق ويب أساسي
إعداد تطبيق ويب هيكلي من خلال مسارين. الخطوات التفصيلية المستقبلية
توسيع هذا التطبيق، لذا ما عليك سوى إنشاء صفحة مقصودة لهذه الإضافة في الوقت الحالي
/addon-discovery وصفحة فهرسة وهمية / لـ "موقع الشركة الإلكتروني".

نفِّذ نقطتَي النهاية هاتين:
/: يعرض رسالة ترحيب وزرًا لإغلاق كل من علامة التبويب الحالية والإضافة iframe./addon-discovery: يعرض رسالة ترحيب وزرَين: أحدهما للإغلاق والوظيفة الإضافية iframe والأخرى لفتح موقع ويب في علامة تبويب جديدة.
يُرجى العلم أنّنا نضيف أزرارًا لإنشاء وإغلاق النوافذ أو إطار iframe. هذه توضيح طريقة لعرض المستخدم بأمان في علامة تبويب جديدة الترخيص في الجولة التفصيلية التالية.
إنشاء نص برمجي للأداة
إنشاء دليل static/scripts إنشاء ملف جديد addon-utils.js إضافة
باتباع دالتين.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
إنشاء مسارات
تنفيذ نقطتَي النهاية /addon-discovery و/
Python
إعداد دليل التطبيق
لأغراض هذا المثال، قم بهيكلة منطق التطبيق على أنه
Python. هذا هو الدليل webapp في المثال المُقدَّم.
أنشئ دليلاً لوحدة الخادم، مثل webapp. نقل
static في دليل الوحدة. إنشاء دليل template
في دليل الوحدة أيضًا؛ تنتقل ملفات HTML إلى هنا.
إنشاء وحدة الخادم*
أنشِئ ملف __init__.py في دليل الوحدات وأضِف ما يلي:
الواردات والإعلانات.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
ويمكنك بعد ذلك إنشاء ملف لمعالجة مسارات تطبيق الويب. هذا هو
webapp/routes.py في المثال المقدّم. تنفيذ المسارين في هذه
الملف.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
تجدر الإشارة إلى أنّ مساراتنا تمرّر متغيّر message إلى مسارها
نماذج Jinja ويُعدّ هذا الإجراء مفيدًا لتحديد الصفحة التي وصل إليها المستخدِم.
إنشاء ملفات الإعداد وتشغيل الملفات
في الدليل الجذري للتطبيق، أنشئ main.py وconfig.py.
الملفات. اضبط مفتاحك السري في config.py.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
في ملف main.py، استورِد الوحدة وابدأ في تشغيل خادم Flask.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
تم تسجيل المسارات في ملف app.js باستخدام الأسطر التالية.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
افتح /01-basic-app/routes/index.js وراجِع الرمز. هذا المسار هو
يتم الوصول إليها عندما يزور المستخدم النهائي موقع الشركة على الويب. يعرض المسار
الرد باستخدام نموذج المقاود index وتمرير النموذج
كائن بيانات يحتوي على متغيرين title وmessage.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
فتح المسار الثاني /01-basic-app/routes/classroom-addon.js ومراجعة
الرمز. ويتم الوصول إلى هذا المسار عندما تكون زيارة المستخدم النهائي هي الإضافة. إشعار
أنّ هذا المسار يستخدم نموذج المقاود (discovery) بالإضافة إلى ذلك
تنسيق addon.hbs لعرض الصفحة بشكل مختلف عن الشركة
موقعك الإلكتروني.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
يستخدم مثال برمجة Java وحدات لحزم الجولة التفصيلية التسلسلية
الخطوات. نظرًا لأن هذه هي الجولة التفصيلية الأولى، فإن التعليمات البرمجية تقع ضمن
وحدة step_01_basic_app. لا يُتوقع أن تقوم بتنفيذ
المشروع باستخدام الوحدات؛ بل نقترح عليك الاعتماد على مشروع واحد
لمتابعة كل خطوة في الجولة التفصيلية.
أنشئ فئة وحدة التحكم، Controller.java في هذا المشروع كمثال،
وتحدد نقاط النهاية. في هذا الملف، استورِد التعليق التوضيحي @GetMapping من
تبعية spring-boot-starter-web.
import org.springframework.web.bind.annotation.GetMapping;
تضمين التعليق التوضيحي لوحدة التحكم في إطار عمل Spring أعلى الفئة تعريف للإشارة إلى الغرض من الفئة.
@org.springframework.stereotype.Controller
public class Controller {
ثم نفذ المسارين ومسارًا إضافيًا لمعالجة الأخطاء.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
اختبار الإضافة
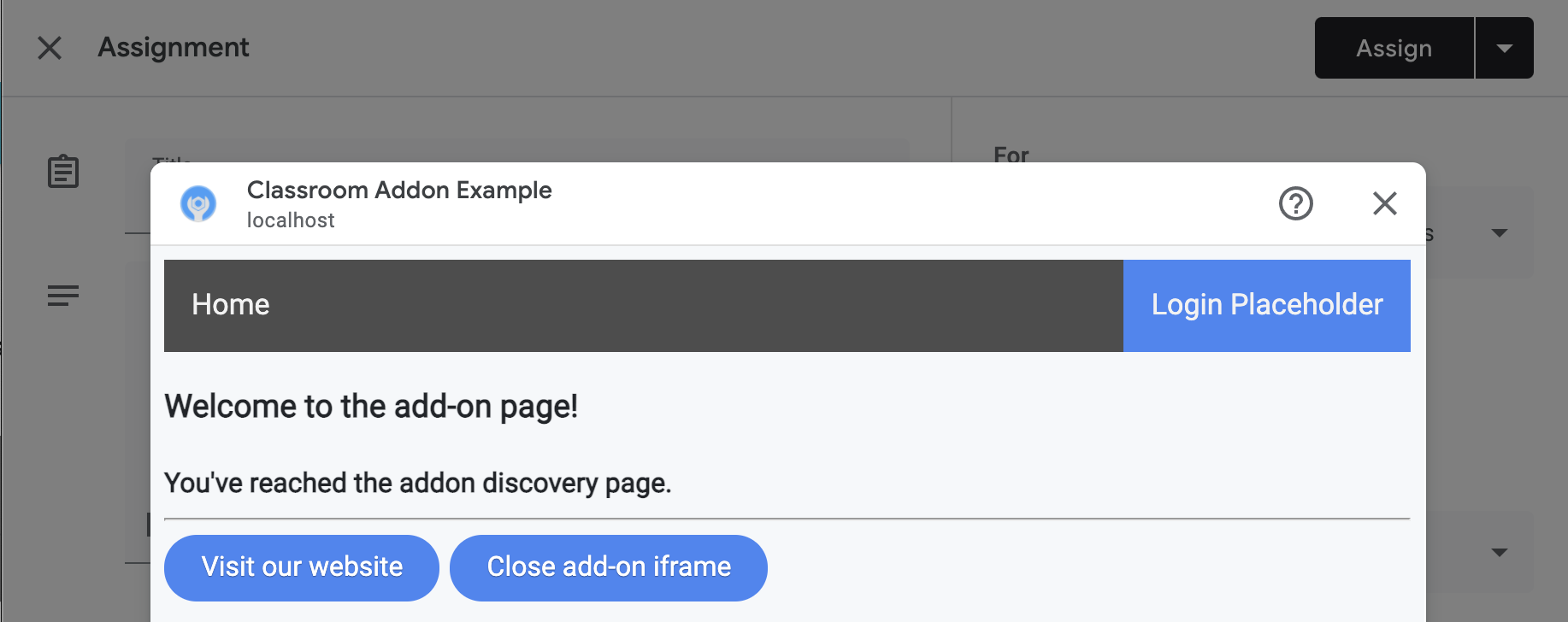
افتح خادمك. بعد ذلك، سجِّل الدخول إلى Google Classroom باستخدام حساب واحد. من مستخدمو اختبار المعلّمين انتقِل إلى علامة التبويب الواجب الدراسي وأنشِئ قسمًا جديدًا. نقل الحقوق: اختَر الإضافة من أداة الاختيار الإضافات. يتم فتح إطار iframe وتحمِّل الإضافة عنوان URI لإعداد المرفقات الذي حدّدته في صفحة إعداد التطبيق في حزمة تطوير البرامج (SDK) لسوق Marketplace.
تهانينا! بإمكانك الآن المتابعة إلى الخطوة التالية: تسجيل دخول المستخدمين باستخدام الدخول المُوحَّد (SSO) من Google.
